9 ejemplos inspiradores de PWA: cómo las marcas de comercio electrónico están logrando tiempos de carga inferiores a un segundo
Publicado: 2022-03-02Desde hace algunos años, las marcas de comercio electrónico que consideran el comercio sin cabeza se han entusiasmado con las mejoras en la velocidad del sitio que pueden ofrecer las aplicaciones web progresivas (PWA).
El uso de PWA para impulsar una interfaz de comercio sin cabeza es un cambio de juego para la velocidad ultrarrápida del sitio, especialmente en dispositivos móviles. Los tiempos de carga rápidos pueden, en última instancia, aumentar las tasas de conversión de comercio electrónico y los ingresos por usuario, pero antes de embarcarse en la creación de su propio PWA sin cabeza, es probable que desee ver las increíbles tiendas de otras marcas en acción.
En esta publicación, analizamos ejemplos reales de comercio electrónico de PWA y cómo las marcas han estado utilizando esta tecnología para mejorar la experiencia general de los compradores.
Compartiremos un vistazo a las razones detrás de la transición de cada marca y la ventaja competitiva de cada tienda:
#cta-visual-fe#<cta-title>Inicie una PWA en cualquier plataforma de comercio electrónico<cta-title>Shogun Frontend es la forma más fácil de iniciar una PWA para su tienda.Más información
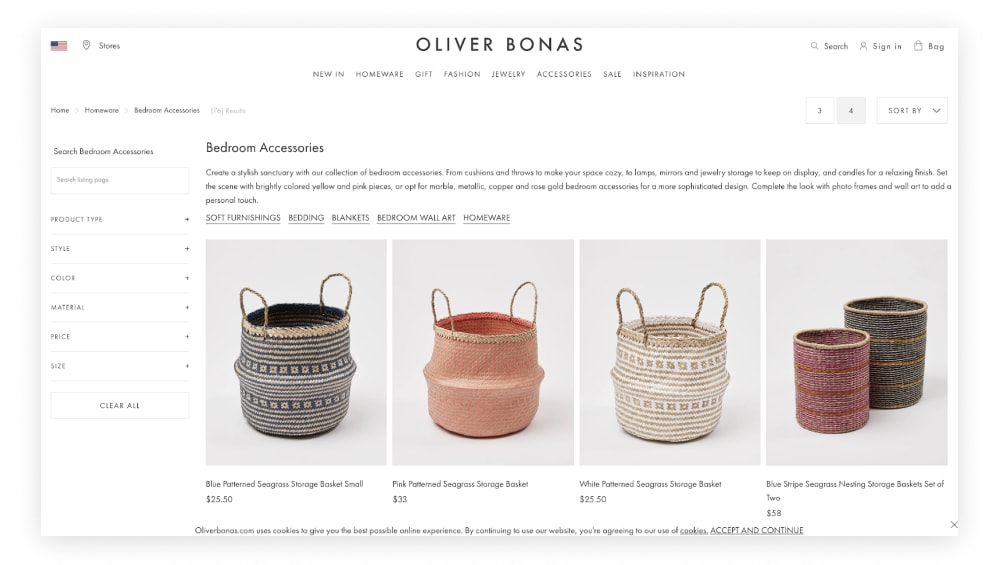
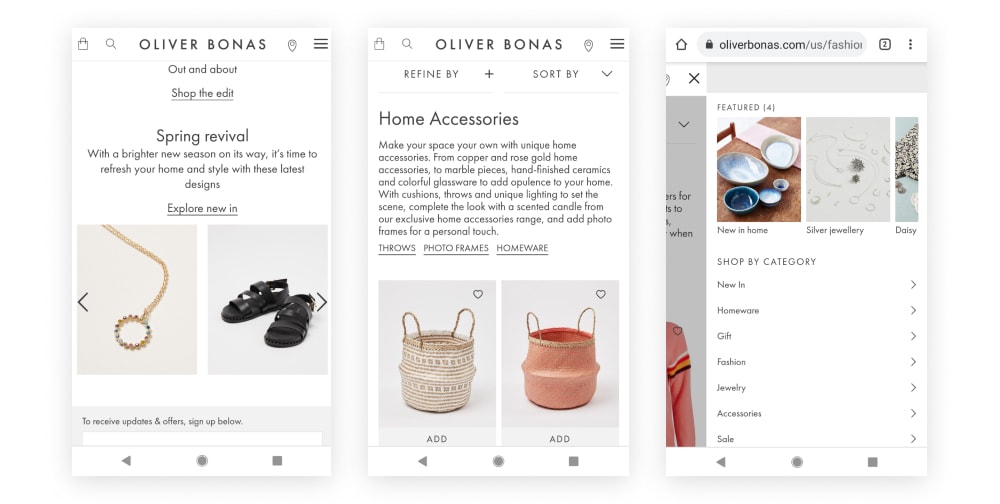
Oliver Bonas


El primero es el outlet británico de moda, joyería y regalos, Oliver Bonas. Además de tener más de 60 establecimientos minoristas en el Reino Unido, la marca de estilo de vida ha utilizado inteligentemente su tienda en línea para expandirse a los mercados estadounidenses e internacionales.
Camilla Tress, estratega de comercio electrónico de Oliver Bonas, dijo que la ambición era brindar a los clientes una experiencia en línea que coincidiera con el cuidado y la atención individual que recibirían en una tienda física.
Como explicó en la Exposición de tecnología de negocios minoristas de 2018, "A la gente le encanta venir a nuestras tiendas, nuestros asistentes de tienda conocen muy bien los productos y dan buenos consejos, y queremos recrear eso en línea".
Lo que nos encanta de esta PWA:
- La navegación por el sitio es fluida e intuitiva. El diseño simple y directo significa que los clientes son guiados de forma rápida y sin problemas a través del sitio.
- Hay muchas imágenes de productos, pero no se amontonan entre sí.
- Pasar de una página que muestra varias imágenes de productos a una que presenta un solo producto es impresionantemente rápido en el sitio móvil, mucho más parecido a la experiencia en la aplicación que las marcas desean que sus clientes tengan cuando compran.
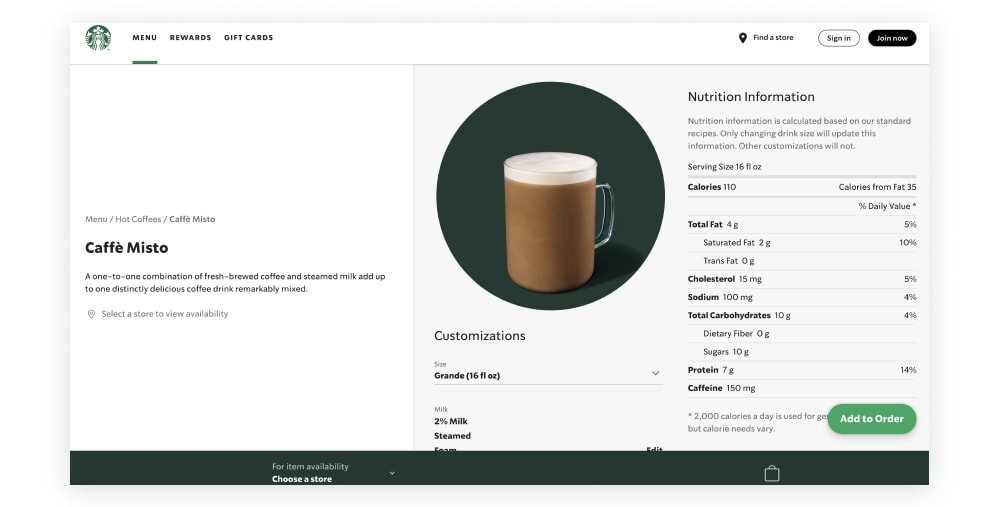
starbucks


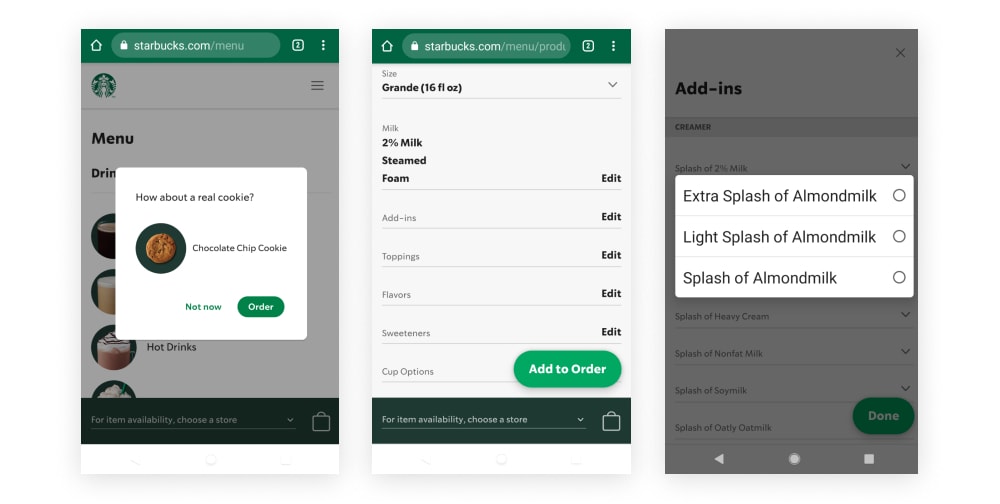
Starbucks quería agregar una función de pedidos en línea a su sitio que no requiriera que los clientes descargaran e instalaran su aplicación nativa. Teniendo en cuenta las necesidades de sus clientes en movimiento y con la ambición de establecerse en mercados emergentes con una cobertura de Internet a menudo irregular, optaron por una PWA como solución.
La funcionalidad fuera de línea que brindan los PWA significa que los clientes pueden navegar por el sitio y hacer su pedido y agregarlo a su carrito, seleccionando y personalizando su café o pastel sobre la marcha, incluso cuando no están conectados a Internet.
¿Qué hace que esta PWA de comercio electrónico sea especialmente buena?
- La aplicación web progresiva resultante es un 99 % más pequeña que la aplicación nativa preexistente de la marca, lo que la hace sustancialmente más accesible para los clientes.
- Viene con una increíble variedad de opciones de personalización, imágenes fáciles de usar y animaciones que son un cambio radical con respecto a lo que se ofrece en los sitios móviles estándar.
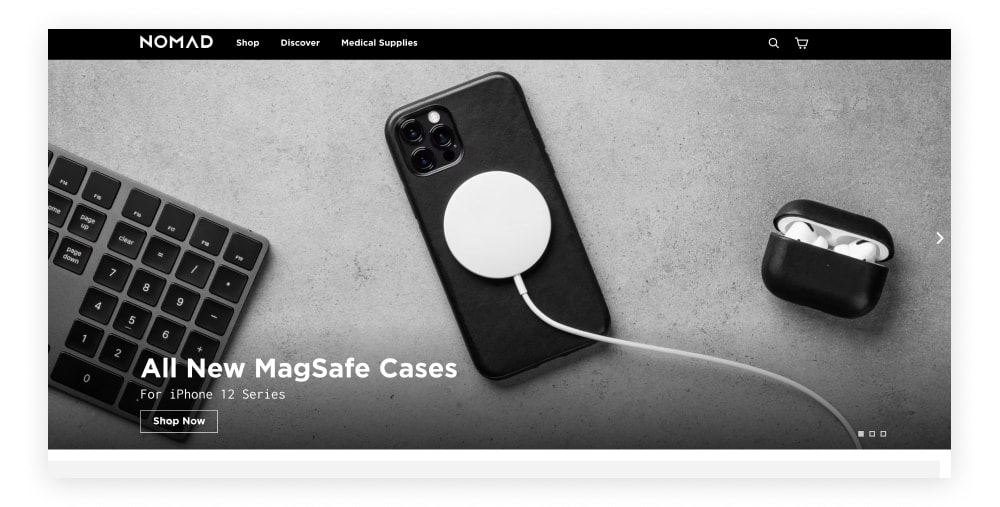
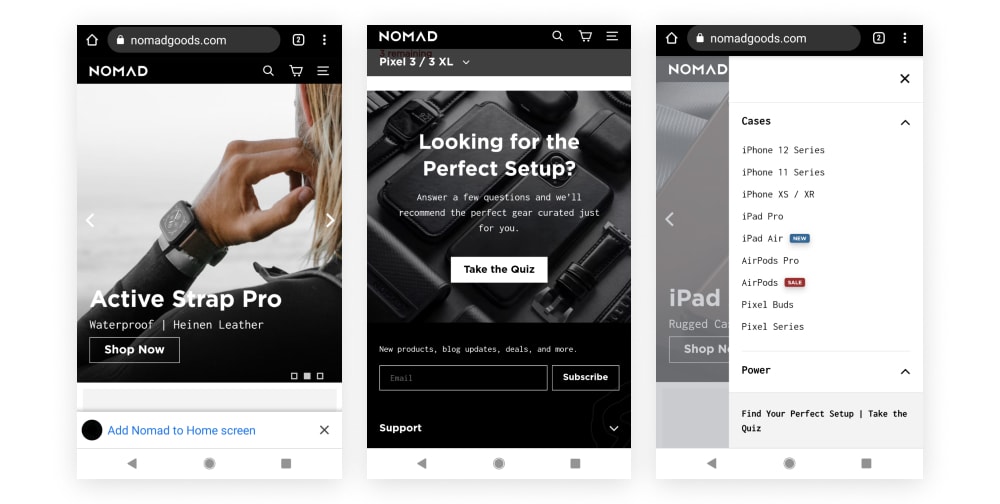
Nómada


Con una combinación de accesorios de estilo de vida y dispositivos móviles, este sitio tiene muchos productos para mostrar a sus visitantes.
A diferencia de algunas de las otras marcas que presentamos, Nomad ya estaba satisfecho con el aspecto de su sitio anterior a PWA. Querían mantener la estética única en la que habían trabajado duro para crear mientras reducían los tiempos de carga de página significativos que obstaculizaban la capacidad de los visitantes para navegar por el catálogo.
También estaban interesados en reducir los plazos de entrega que sus equipos internos necesitaban para desarrollar campañas de marketing y crear páginas personalizadas.
Después de cambiar a una PWA con Shogun Frontend, Nomad disfrutó de un aumento del 25 % en la tasa de conversión. Reese Hammerstrom, directora de comercio electrónico de Nomad, dice: “Los primeros datos muestran que los usuarios pasan más tiempo en el sitio y visitan más páginas. Los clientes pueden consumir instantáneamente más contenido, explorar más de nuestro catálogo y descubrir más sobre la marca. Como resultado, la tasa de conversión aumenta”.
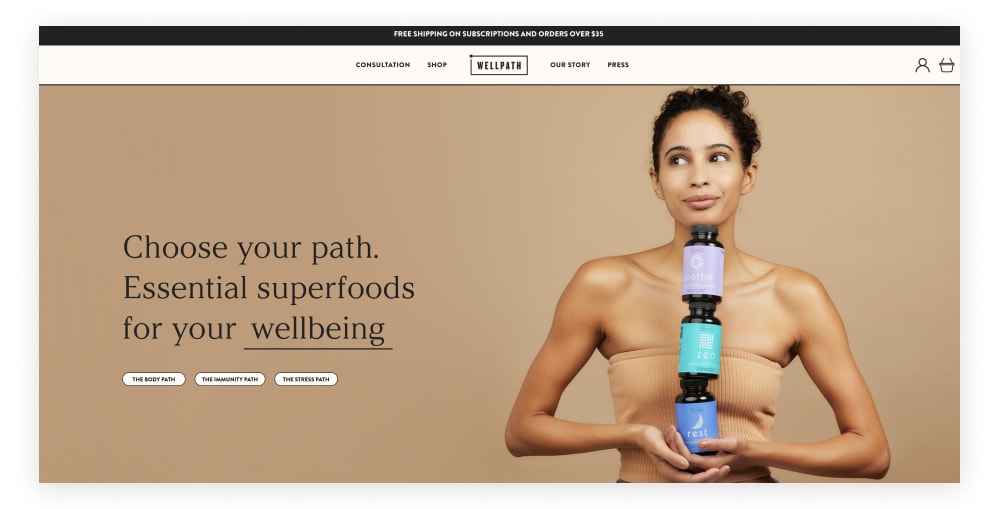
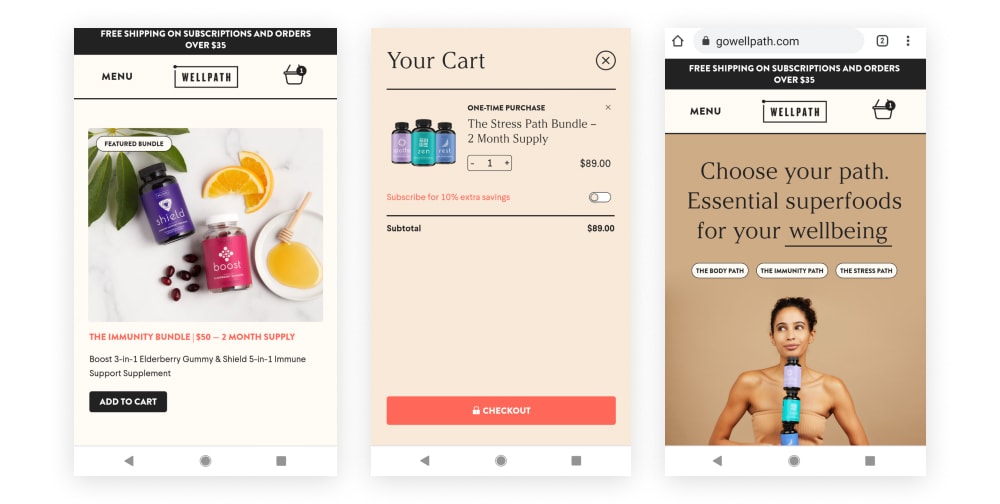
WellPath


Esta marca de salud y bienestar relativamente nueva, solo en línea, ofrece paquetes de suplementos que se pueden adaptar a las necesidades de los clientes. Los visitantes eligen entre tres "caminos" diferentes cuando aterrizan en el sitio y pueden completar una consulta de dos minutos (dejando su nombre y correo electrónico) si no están seguros de qué camino tomar.
Una vez que los clientes han elegido su ruta en la página de destino, la navegación sin complicaciones muestra otras tres opciones de productos. A partir de ahí, es solo un clic más para ir al carrito y uno más para finalizar la compra.
Además de la velocidad característica y la experiencia de usuario satisfactoria de los sitios de PWA, las opciones de personalización perfectamente integradas son perfectas para una marca que quiere brindar a los clientes una experiencia holística y personalizada.
#cta-visual-fe#<cta-title>Crea una PWA para tu marca<cta-title>Shogun Frontend es la forma más fácil de lanzar una PWA para tu tienda.Más información
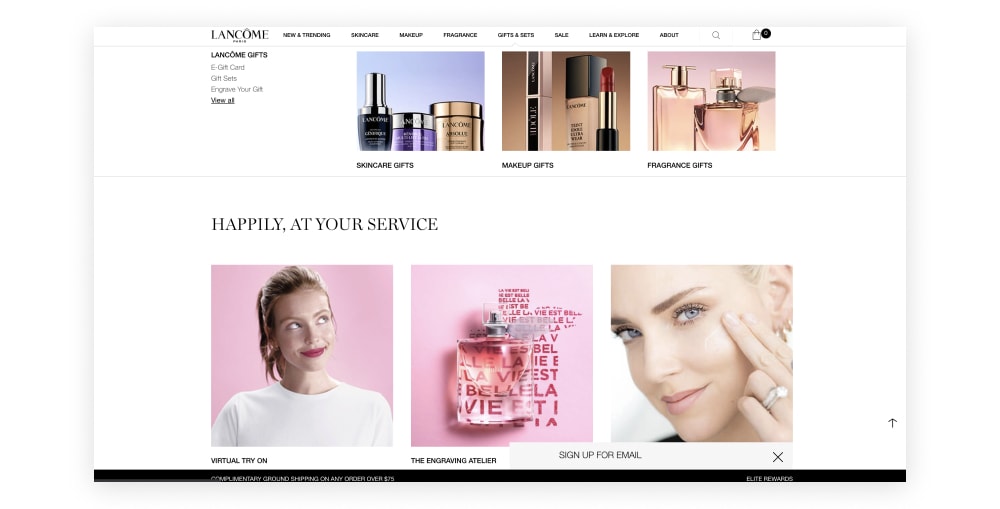
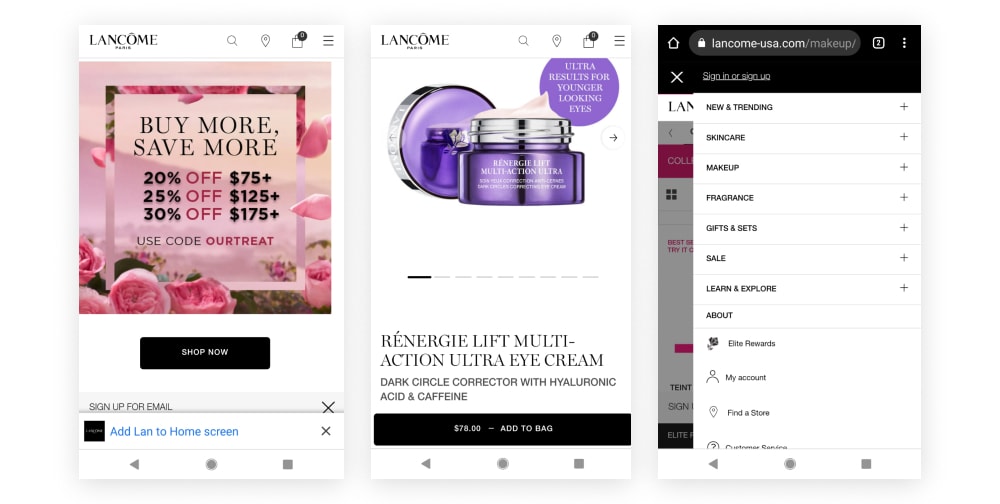
Lancome


La marca francesa de cosméticos de lujo lleva mucho tiempo siguiendo una estrategia centrada en los dispositivos móviles, y su volumen de tráfico móvil superó a los ordenadores de escritorio en 2016. Sin embargo, sus tasas de conversión no se mantuvieron al día con el crecimiento del tráfico móvil al principio. Las velocidades más lentas en los dispositivos móviles significaban que los clientes se estaban cansando de esperar a que se cargaran las páginas y abandonar los carritos.

Lancome consideró crear una aplicación nativa para dispositivos móviles para abordar el problema, pero dado que solo un pequeño porcentaje de clientes leales estarían preparados para adoptar una aplicación, decidieron que su marca y sus necesidades de ventas estarían mejor atendidas con una solución que mejoraría la tecnología móvil. experiencia directamente desde el navegador, pero también produce resultados en todas las plataformas.
La solución PWA resultante no defraudó. En general, Lancome ha disfrutado de un aumento del 17 % en las tasas de conversión, y las mejoras en la velocidad y la experiencia de usuario generaron un aumento del 53 % en las sesiones móviles para los visitantes que acceden a su sitio a través de IOS (un grupo de clientes clave para la marca).
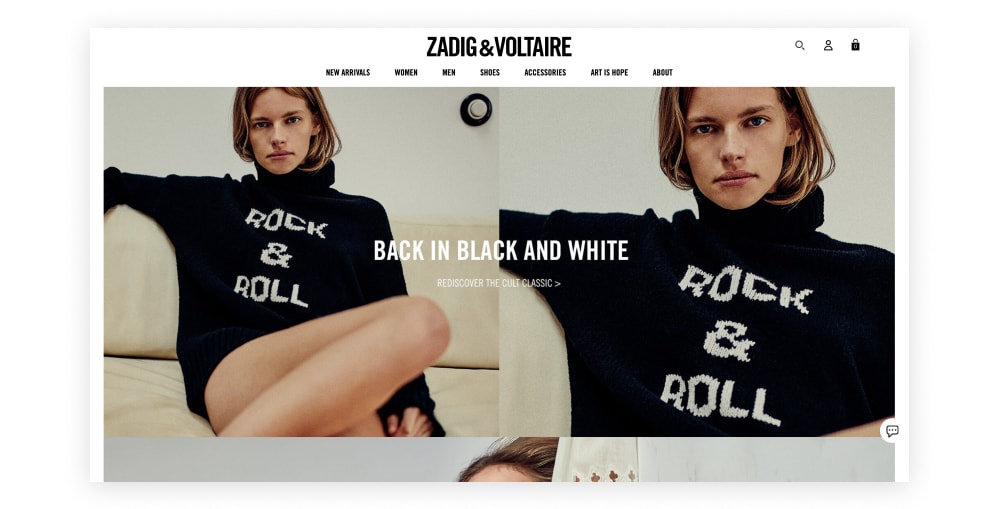
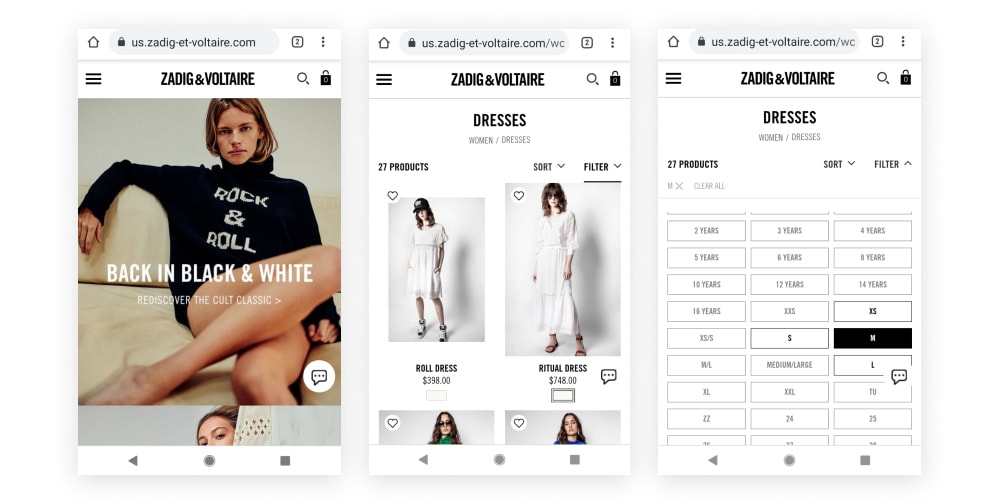
Zadig y Voltaire


Otra marca de lujo francesa que adopta las PWA es Zadig & Voltaire. Las cargas de página ultrarrápidas son importantes para las marcas de moda, no solo para asegurarse de que los clientes obtengan la experiencia de compra de alto nivel que se merecen, sino, al igual que los otros ejemplos de los que hemos hablado, para reducir el abandono del carrito y garantizar una tasa de conversión saludable.
La marca decidió utilizar la flexibilidad que ofrecen las PWA para implementar la nueva experiencia de compra por etapas. Comenzaron por rediseñar su sitio italiano y, debidamente impresionados con las mejoras resultantes en la velocidad, se trasladaron a otras regiones. El año pasado lanzaron su sitio insignia francés impulsado por PWA.
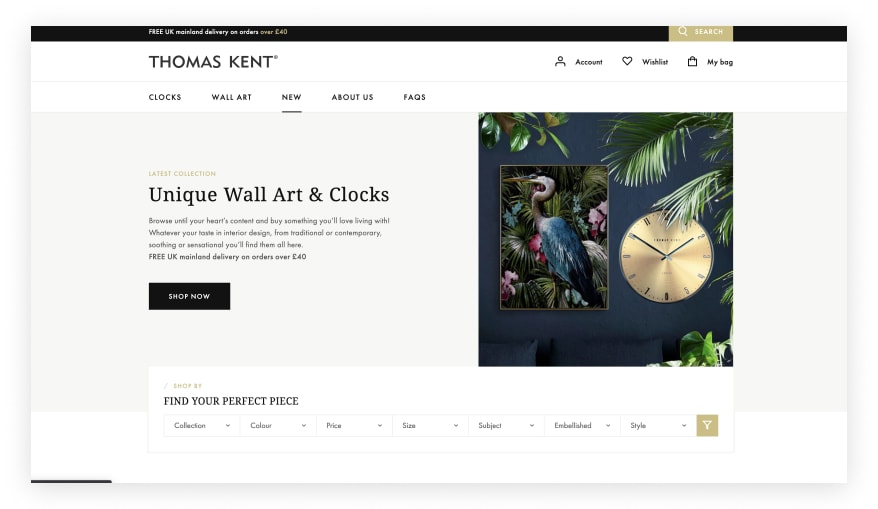
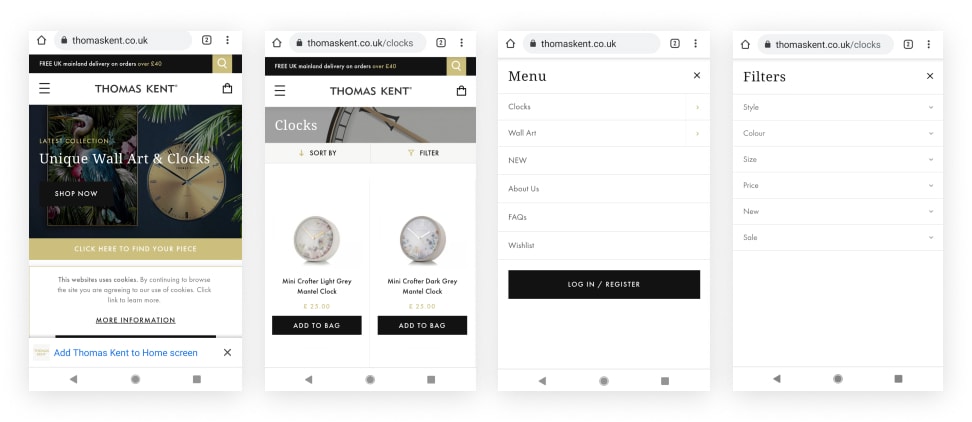
Tomas Kent


El relojero británico y proveedor de arte mural de alta calidad es otra marca que ha visto aumentos dramáticos en las tasas de conversión después de relanzar su sitio con un PWA debajo del capó.
Adoptar un enfoque de prioridad móvil sin dejar atrás a los clientes que prefieren comprar en el sitio de escritorio es la piedra angular de lo que hace que las PWA sean tan atractivas para las marcas de comercio electrónico.
En el sitio móvil, una impresionante variedad de menús y opciones de filtrado se deslizan sin problemas desde el costado de la pantalla sin necesidad de cargar más páginas, lo que permite una personalización del producto sin esfuerzo.
Además de las velocidades ultrarrápidas de la firma (tiempo de carga de página 54 % más rápido), esta marca ha visto un enorme aumento del 77 % en las tasas de conversión y un aumento igualmente impresionante del 79 % en los ingresos del tráfico orgánico.
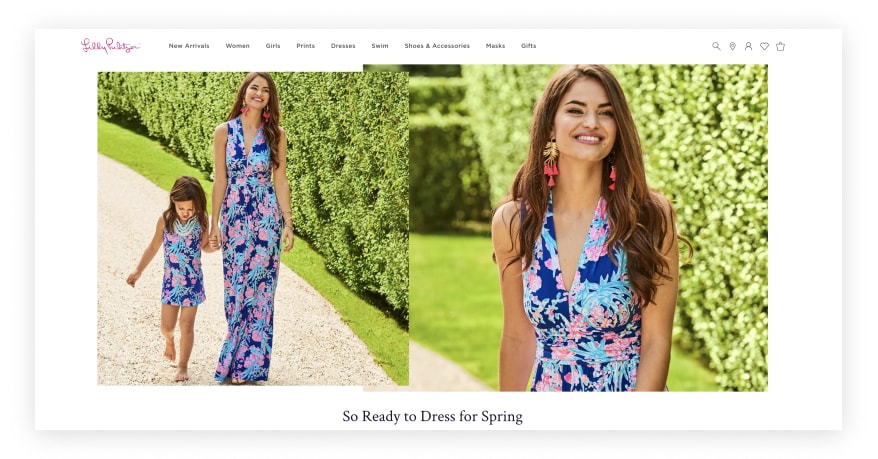
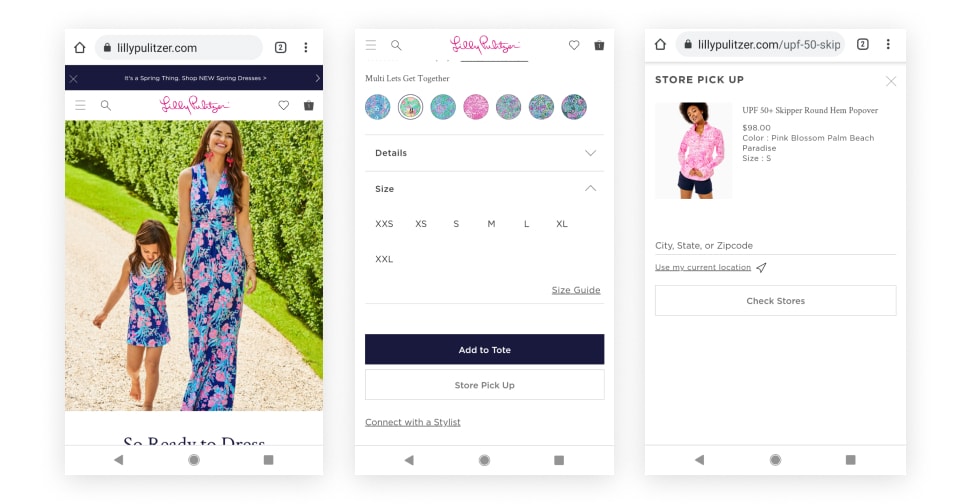
Lilly Pulitzer


Esta marca de ropa de resort para mujeres es otro ejemplo de la experiencia limpia, simple y rápida que ofrecen los sitios de PWA.
Hay un viaje intuitivo y sencillo desde la página de inicio hasta el carrito (o "tote", como le gusta llamarlo a Lilly Pulitzer). Un menú discreto se alterna en la parte superior de la pantalla, lo que permite a los visitantes frecuentes saltar fácilmente a donde quieren ir, mientras que los nuevos clientes son guiados por imágenes ordenadas del producto mientras hacen clic en la página de inicio para pagar en unos segundos.
Puede encontrar rápidamente una tienda cercana para recoger o "conectarse con un estilista", ya que ambas opciones aparecen en la página del producto.
Los dispositivos móviles y de escritorio ofrecen a los clientes una experiencia impresionantemente similar, otra gran ventaja de tener un sitio de PWA flexible que admita ambos dispositivos, y los visitantes apreciarán la alta calidad constante que resulta.
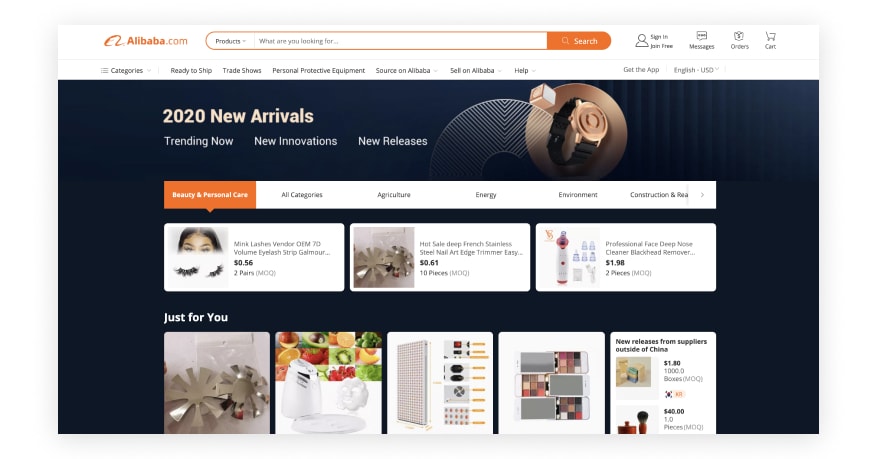
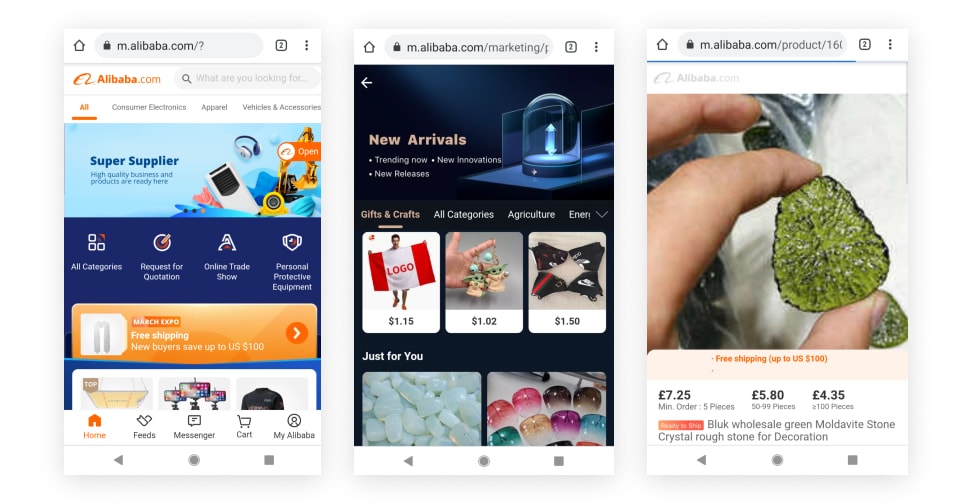
alibaba


Si bien el gigante chino del comercio electrónico podría no ser una marca DTC convencional, con presencia en más de 200 países, es la plataforma comercial B2B más grande del mundo.
Frustrado por las bajas velocidades de Internet móvil, Alibaba al principio quería usar su sitio móvil para animar a los clientes a descargar su aplicación nativa. Pero a pesar de sus mejores esfuerzos, la aceptación se mantuvo obstinadamente por debajo de las expectativas. Y entonces tuvieron la idea de usar un sitio PWA para recrear la experiencia de la aplicación, pero (ya que usa la web ordinaria como cualquier otro sitio) accesible a un segmento mucho más grande de su base de clientes.
Cambiar su sitio a una PWA generó un aumento del 76 % en las conversiones. Y este fue el aumento general, independientemente del navegador. Entonces, aunque el cambio a PWA se debió a consideraciones sobre su presencia en la web móvil, las mejoras en la velocidad y la experiencia de usuario han dado resultados en todas las plataformas.
¿Quieres construir tu propia PWA?
Con suerte, esta breve mirada al mundo del comercio electrónico de PWA le ha dado algo de inspiración.
Las marcas con visión de futuro han estado cambiando a PWA para potenciar sus escaparates debido a las mejoras en la velocidad y la UX consistente que ofrecen. Si su marca es móvil primero o se enfoca en dispositivos móviles, entonces usar un PWA para construir su sitio, en lugar de una aplicación nativa que puede tener una aceptación limitada, en última instancia lo ayudará a obtener la calidad rica y atractiva que brindan las aplicaciones, sin perdiendo los beneficios de alcance y accesibilidad que te brinda un sitio web.
#cta-visual-fe#<cta-title>Crea una PWA para tu marca<cta-title>Shogun Frontend es la forma más fácil de lanzar una PWA para tu tienda.Más información