PWA sin cabeza: por qué están cambiando el comercio electrónico para siempre
Publicado: 2022-03-02En un mundo cada vez más móvil, las aplicaciones web progresivas (PWA) están transformando la forma en que los clientes interactúan con las marcas.
Si tiene una tienda de comercio electrónico, entonces estará familiarizado con el problema: es decir, la web móvil aún sufre tiempos de carga de página lentos y una cobertura de red irregular.
Desea brindar a los visitantes de su sitio de comercio electrónico la experiencia de alta calidad que se merecen, pero diseñar y crear una aplicación descargable es una tarea enorme y, francamente, ya no es su única opción.
Ingrese al comercio sin cabeza de PWA, o aplicaciones web progresivas.
La mayor parte del entusiasmo en torno a las PWA se ha centrado en las ventajas de una aplicación web progresiva sobre las aplicaciones nativas, pero también tienen una gran velocidad y ventajas de UX en comparación con los sitios tradicionales/dinámicos, y esto, mucho más que la forma en que imitan las capacidades de las aplicaciones nativas, es lo que está cambiando. comercio electrónico
Muchas marcas como Lancome, West Elm y Zadig & Voltaire están recurriendo a PWA sin periféricos por sus beneficios de rendimiento, y le explicaremos por qué.
#cta-visual-fe#<cta-title>Cree una PWA sin cabeza para su marca<cta-title>Vea cómo Shogun Frontend puede transformar su sitio en una PWA sin cabeza.Más información
¿Qué es una aplicación web progresiva o PWA?
Una aplicación web progresiva es un sitio web servido a través de HTTPS, en un navegador web, pero, debido a su arquitectura, se comporta más como una aplicación nativa descargable que como un sitio web estático . Una tienda sin encabezado de PWA primero se carga como una página web estática y luego se convierte progresivamente en una "aplicación web de una sola página" en su navegador (de ahí el nombre).
Por adelantado, las PWA solicitan la misma cantidad de información que una página web tradicional, pero en cada clic subsiguiente en la página, una PWA simplemente intercambia las partes de la página que deben cambiar. A diferencia de un sitio tradicional, los PWA no recargan completamente una página completa, son quirúrgicos al respecto. Esto hace que los clics entre páginas sean casi instantáneos.
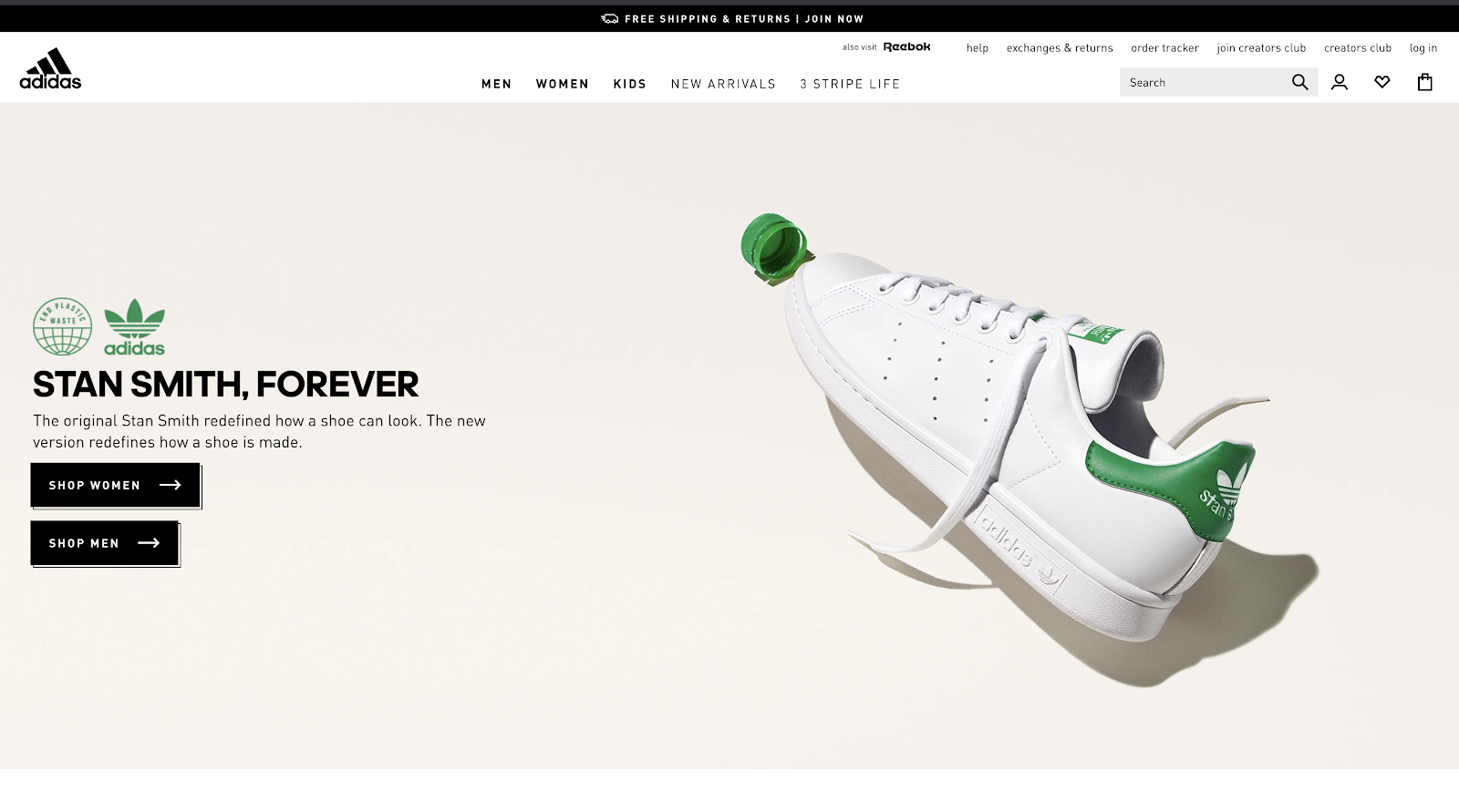
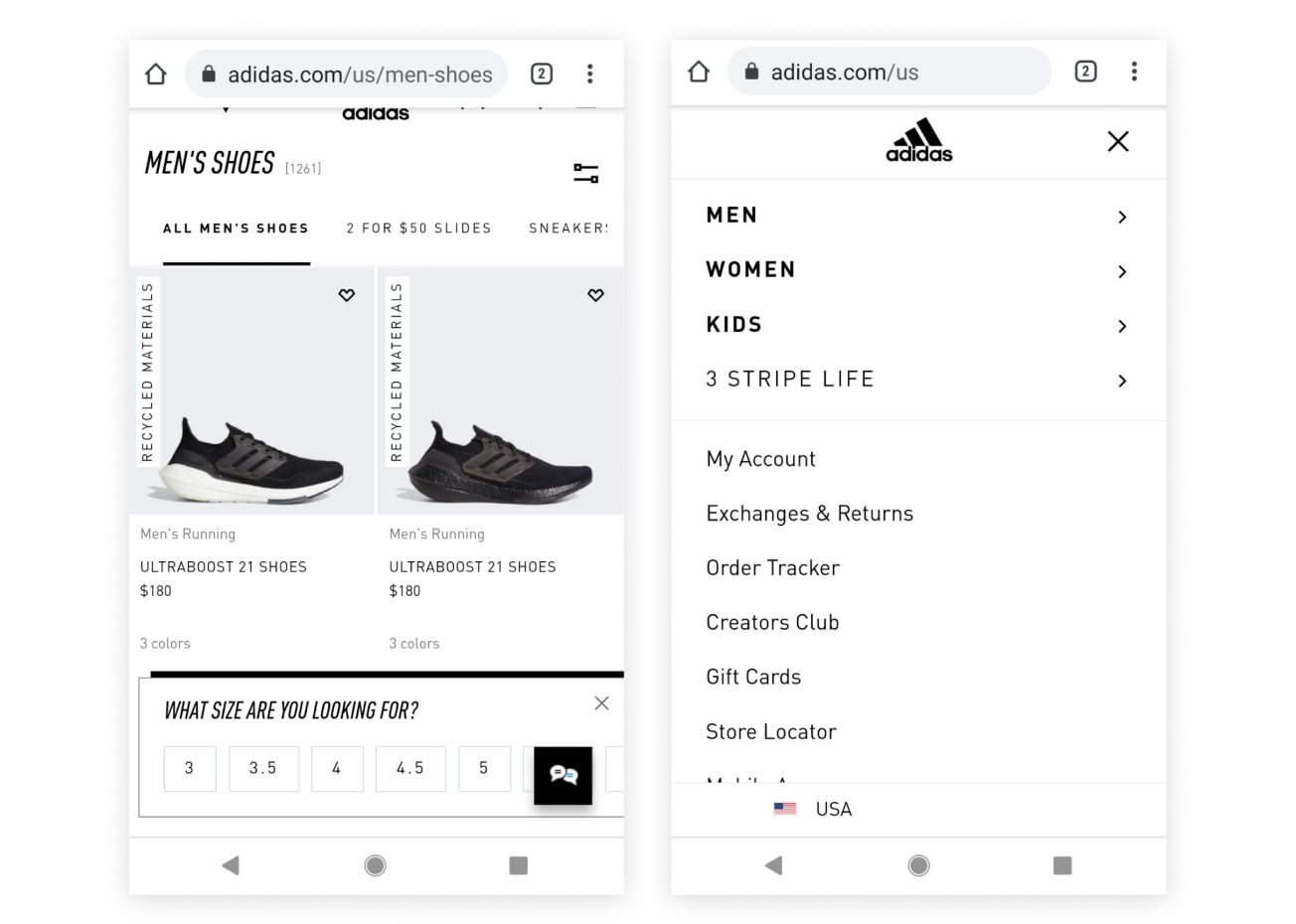
Como ejemplo, Adidas ha visto mejoras impresionantes en las tasas de conversión y ventas desde que se mudó a una tienda PWA. El menú y las opciones de personalización vienen precargadas en el sitio, por lo que no es necesario esperar a que se carguen páginas adicionales. El resultado es una experiencia del cliente rápida y pulida que se parece más a una aplicación nativa que a la web móvil habitual.


En pocas palabras, las PWA son:
- Rápido de cargar debido a sus requisitos reducidos de obtención de datos
- Sensible a cómo los visitantes interactúan con el sitio
- Instalable en la pantalla de inicio de un dispositivo móvil (con un archivo de manifiesto JSON)
- Fácil de navegar con menos interrupciones cuando el servicio de red no está disponible
- Seguro y protegido para los clientes porque se atienden a través de HTTPS
Debido a la forma en que las PWA solicitan información de los servidores (en fragmentos pequeños y cuidadosos), la cantidad de datos necesarios para cargar el sitio en cada carga posterior se reduce considerablemente. Sumado a esto, los PWA almacenan en caché mucha más información del lado de los visitantes, lo que significa que hay menos información nueva para cargar con cada visita.
Entraremos en detalles más adelante, pero por ahora, la conclusión principal es lo que hacen los PWA para acelerar su sitio de comercio electrónico. Debido a que los requisitos de carga útil se reducen considerablemente, los tiempos de carga del sitio de menos de un segundo de repente se vuelven posibles, incluso en dispositivos móviles .
Los beneficios de las PWA
El beneficio principal y primordial de usar PWA es la velocidad.
Las solicitudes de datos reducidas hacen que las PWA dependan menos de los servidores que pueden generar un retraso significativo, como cuando un sitio web tradicional y dinámico tiene que actualizar por completo toda la información necesaria para cargar una página.
Las PWA se han ganado la reputación de ser superiores a las aplicaciones nativas. Al igual que las aplicaciones nativas, pueden:
- Ser agregado a una pantalla de inicio, y
- Envíe notificaciones automáticas a los visitantes de la tienda que habiliten esta funcionalidad
Pero cada vez más, las PWA tienen grandes ventajas sobre las aplicaciones nativas, ya que son:
- Disponible para acceder sin conexión
- Flexibles, ya que no están limitados a un dispositivo o navegador en particular (a diferencia de las diferentes versiones de aplicaciones nativas necesarias para iOS y Android)
- Más accesible para más personas
- Visible por los motores de búsqueda para ayudar a SEO
- Se puede usar en un navegador y no es necesario descargarlo
Los últimos tres puntos son quizás los más importantes. Lo que hace que los PWA sean especiales es que se entregan a través de un navegador web estándar como cualquier otro sitio web.
No es necesario que sus clientes hagan nada más que cargar el sitio y, ¡listo! Ya están inmersos en su experiencia de comercio sin cabeza similar a una aplicación.
Y nuevamente, es la velocidad con la que todo esto sucede lo que es el impulsor clave de su adopción.
Entonces, ¿las PWA son mejores que las aplicaciones nativas?
A menudo, están haciendo cosas diferentes y, según sus necesidades, su marca podría incluso querer un sitio de comercio sin cabeza con tecnología PWA y una aplicación nativa. Así que es difícil decir que uno es 'mejor' que el otro.
Pero si está buscando crear un sitio web de comercio electrónico rápido y de fácil acceso, los PWA sin cabeza son una excelente manera de hacerlo.
Lo importante es que los navegadores web, en general, se han convertido en herramientas increíblemente poderosas. No hay muchas cosas que pueda hacer en una aplicación que no pueda hacer más directamente en un navegador normal en estos días.
¿Quieres medir el tamaño de tu habitación y ver cómo quedará ese nuevo sofá que quieres comprar? Simplemente apunte su navegador web en la dirección de una URL con realidad aumentada y ya está. ¿Quieres ver cómo se verían esos zapatos nuevos en un color diferente? Los sitios comunes en un navegador ahora pueden cambiar rápidamente el azul por el verde.
Donde los PWA entran en juego es que ofrecen las ventajas de UX de las aplicaciones nativas, junto con grandes aumentos en la velocidad del sitio. Todo reconocible y compartible a través de Internet normal y, por lo tanto, disponible para un grupo mucho más grande de personas que en el caso de las aplicaciones nativas.
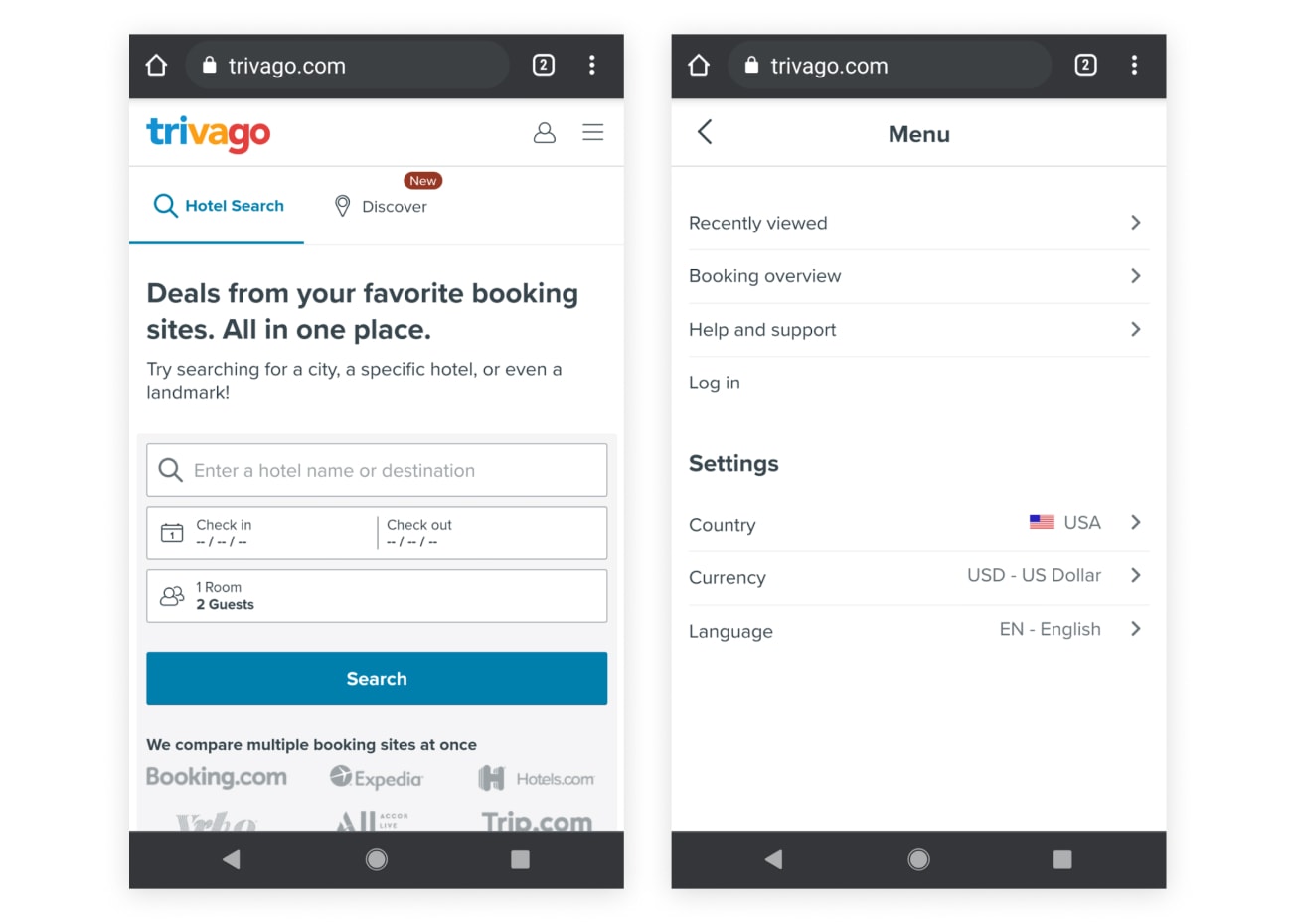
Tome Trivago por ejemplo. El popular sitio de reservas de hoteles tiene una aplicación nativa para sus clientes, pero hicieron la transición de su sitio a una PWA porque se dieron cuenta de que necesitaban lograr una experiencia de usuario similar a la de una aplicación y una velocidad que más personas estarían dispuestas a usar:


Las aplicaciones web progresivas funcionan como aplicaciones sin necesidad de descargarlas e instalarlas. Navegar por una aplicación suele ser una experiencia más fluida y satisfactoria que un sitio web, especialmente en dispositivos móviles, razón por la cual las marcas suelen estar tan interesadas en que sus clientes descarguen aplicaciones.
Y aunque el mercado de aplicaciones nativas es indudablemente enorme, la triste verdad es que la gran mayoría de las personas pasan la mayor parte de su tiempo en tres o cuatro aplicaciones dominantes a nivel mundial, y la adopción de aplicaciones de marca, fuera de estos grandes éxitos, es baja. De hecho, en nuestra investigación original, el 21 % de los encuestados dijeron que no compran usando las aplicaciones móviles propias de una marca específica.
Los visitantes de la tienda simplemente no tienen el tiempo o la inclinación para descargar e instalar una aplicación nativa. Primero, los posibles clientes deben encontrar su aplicación entre millones en la tienda de aplicaciones, luego deben usarla lo suficiente como para justificar mantenerla en su dispositivo. El uso de una PWA ofrece una experiencia igualmente satisfactoria, pero para una audiencia mucho mayor de visitantes.
Las marcas que utilizan la velocidad y las ventajas de UX de las PWA para potenciar su tienda de comercio sin cabeza, creando una navegación del sitio fluida, continua y rápida, terminan con una gran ventaja competitiva sobre las empresas de comercio electrónico que utilizan sitios web tradicionales y dinámicos más lentos para cargar. Principalmente porque una experiencia de usuario más rápida y satisfactoria conduce a más tráfico y mayores tasas de conversión de comercio electrónico.
#cta-visual-fe#<cta-title>Cree una PWA sin dolor de cabeza<cta-title>Vea cómo Shogun Frontend puede transformar su sitio en una PWA sin cabeza. Más información
El secreto de su éxito
Uno de los componentes clave de las PWA son los trabajadores de servicios . Estos pequeños archivos JavaScript se ejecutan en segundo plano en los navegadores, creando un rico caché en el dispositivo. Entonces, en la próxima visita al sitio, su sitio no tiene que perder tiempo cargando información que sus visitantes ya tienen.
Es lo que hace posible la carga casi instantánea del sitio en visitas repetidas. También crea una experiencia continua de la que las marcas tienen el control, incluso en modo fuera de línea.
Pero a pesar de todas estas innovaciones, las PWA se construyen utilizando componentes estándar como archivos HTML, CSS y JavaScript.
Es importante tener en cuenta que las PWA no son solo para dispositivos móviles . Su adaptabilidad significa que las marcas pueden crear experiencias específicas de dispositivos para sus clientes, pero la tecnología que impulsa esas experiencias es exactamente la misma. Los PWA crean un rendimiento mejorado en todos los dispositivos.
PWA y comercio sin cabeza
Como le dirá cualquiera que haya echado un vistazo breve, hay muchas, muchas opciones para elegir cuando considere quedarse sin cabeza.
No tiene que perseguir el comercio sin cabeza con un PWA (esta es solo una ruta disponible). Puede desacoplar el backend de su plataforma de comercio electrónico utilizando un sitio web tradicional y dinámico, o incluso una aplicación nativa tradicional.
De hecho, uno de los principales beneficios del comercio sin cabeza es su flexibilidad. Como el backend está separado del frontend, el resto de su pila tecnológica es en gran medida independiente de lo que está impulsando su plataforma de entrega frontend.
La belleza de esto es que puede usar la solución que funcione para usted. La forma en que decida quedarse sin cabeza dependerá de cómo se vea su pila de comercio electrónico existente y de las necesidades que tenga ahora y en el futuro.
Examine estos dos factores primero (la pila existente y las necesidades futuras), luego estará en una posición más sólida para determinar qué método de entrega frontend lo llevará a donde quiere ir.
Entonces, ¿por qué elegir una PWA para quedarse sin cabeza?
En resumen, porque las compras en línea más rápidas ofrecen tasas de conversión más altas . Los tiempos de carga de la página, especialmente en la web móvil, son un problema perenne para las marcas de comercio electrónico. Aunque los tiempos de carga están disminuyendo, siguen siendo sorprendentemente altos.
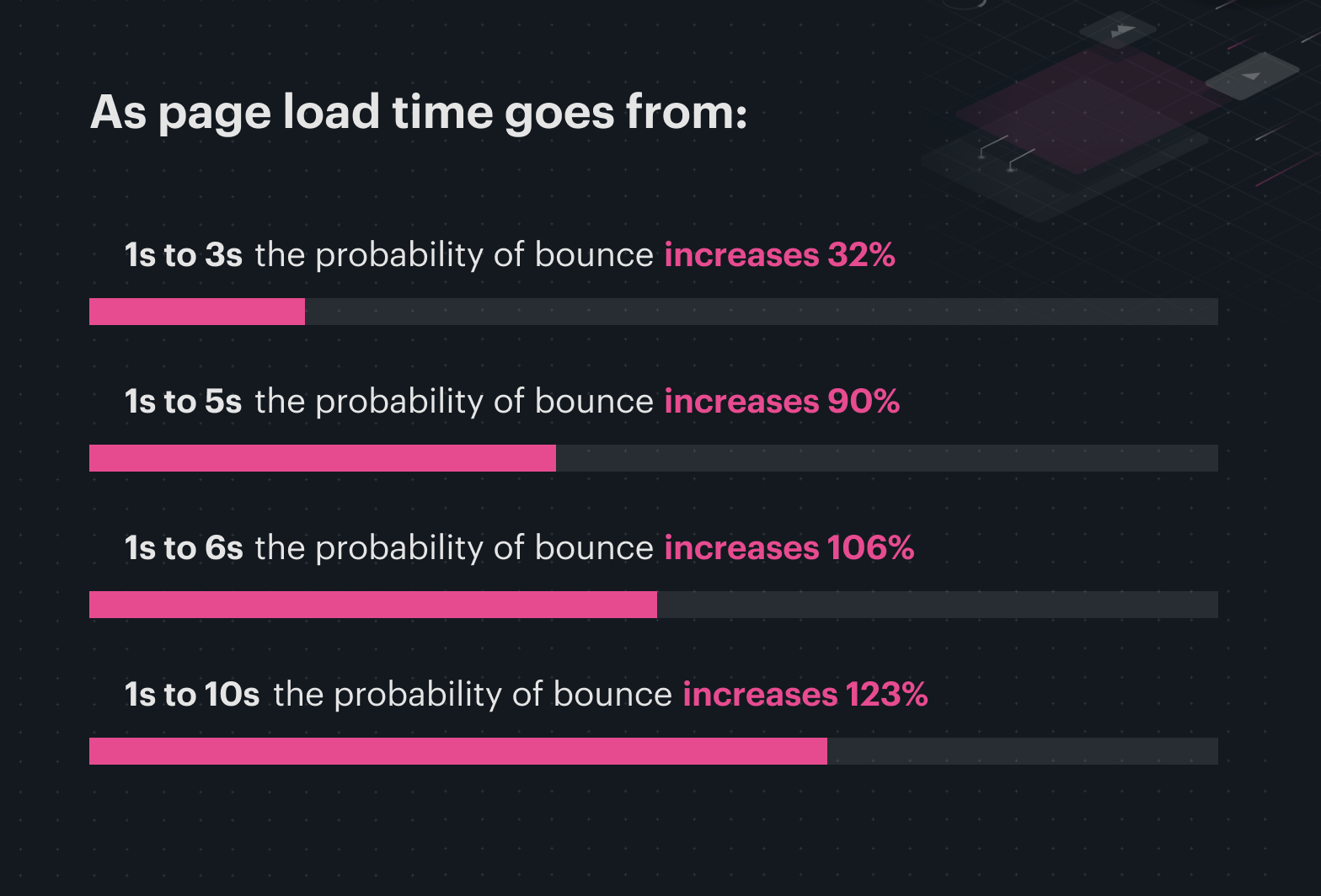
Las páginas que tardan más de tres segundos en cargarse son demasiado lentas para la mayoría de los clientes. Existe una correlación bien establecida entre largos tiempos de carga y altas tasas de rebote.

Y la velocidad no es un fin en sí mismo. El objetivo de hacer un sitio más rápido a través de una PWA es aumentar la satisfacción del cliente, eliminar las barreras a las ventas y, por lo tanto, aumentar las conversiones .
La velocidad con la que se cargan los PWA y la facilidad con la que los visitantes pueden navegar por ellos elimina muchos de los obstáculos comunes en el viaje desde la página de destino hasta el carrito y el pago. Una UX generalmente mejor conduce a visitantes del sitio más felices y menos frustrados, y más de ellos se convierten en clientes (y clientes habituales).
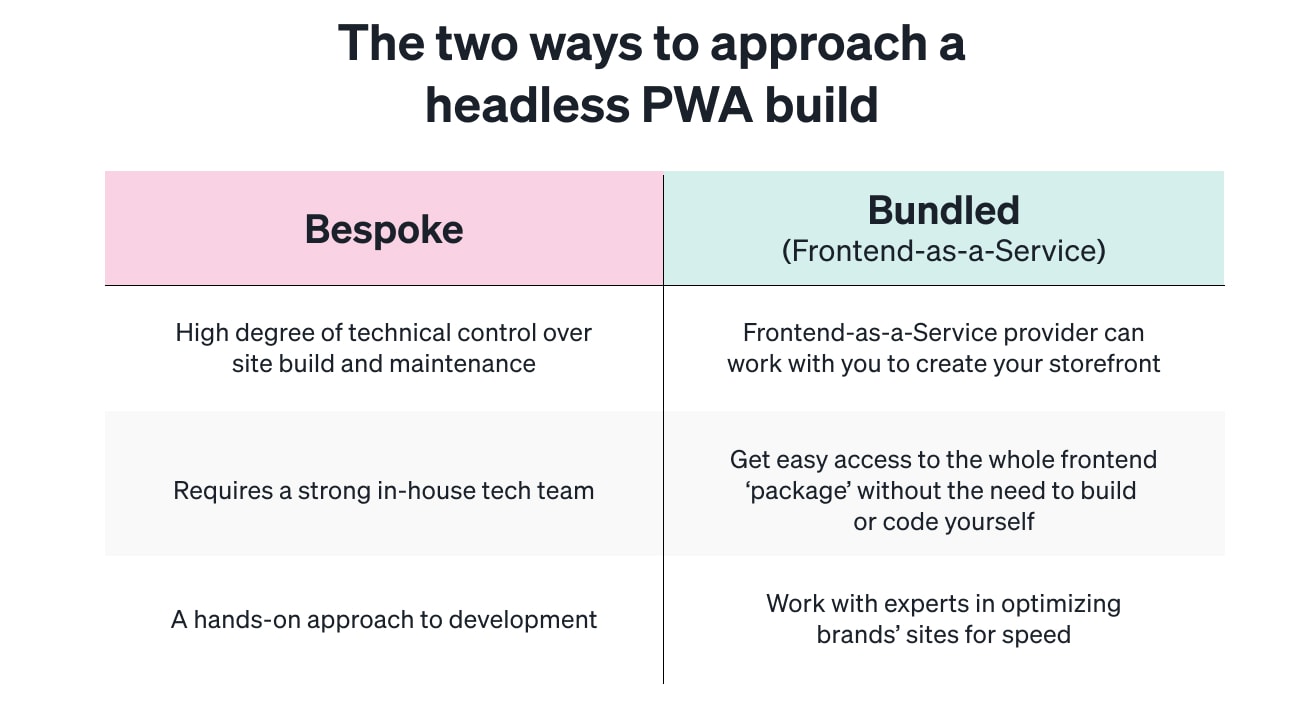
Los dos caminos hacia la decapitación
Por supuesto, también hay inconvenientes en el comercio sin cabeza de PWA. Una aplicación web progresiva tiene el potencial de ser difícil de implementar dependiendo de la ruta que elija. Implementar requisitos como trabajadores de servicio y encontrar el marco adecuado (Next.js, Gatsby, React, Vue, Nuxt.js, Angular, tantos para elegir (!)) es un desafío sin un equipo dedicado de desarrolladores.
La explosión de interés en la tecnología PWA ha ido de la mano con una proliferación de herramientas de desarrollo que facilitan su uso. Y con tantas opciones, simplemente decidir cuál es la adecuada para su sitio puede convertirse en un desafío gigantesco.
Sumado a esto, el paso de construcción adicional puede hacer que algunas marcas de DTC duden.
Sin embargo, una solución de frontend como servicio como Shogun Frontend agrupa las diversas herramientas de desarrollo necesarias en un sitio de PWA creado de principio a fin y las hace funcionar para las marcas de comercio electrónico en un entorno accesible, de código bajo o nulo.
La creación de una solución personalizada puede funcionar para algunas marcas que necesitan el control, mientras que para escalar las marcas de DTC que desean centrarse en el marketing en lugar de la codificación, una interfaz como servicio puede proporcionar un escaparate de PWA integrado que toma el complejo desarrollo modular. opciones fuera de sus manos.

Si usted es una marca que prioriza los dispositivos móviles y se esfuerza por brindarles a sus clientes la experiencia rápida, rica y fluida que sabe que se merecen, entonces una ruta de PWA hacia el comercio autónomo puede ser un gran paso adelante.
#cta-visual-fe#<cta-title>Cree una PWA sin cabeza para su marca<cta-title>Vea cómo Shogun Frontend puede transformar su sitio en una PWA sin cabeza.Más información
