¿Cuánto cuesta el desarrollo de aplicaciones nativas de React?
Publicado: 2019-08-14Encontrar una respuesta a cuánto cuesta crear una aplicación con React Native se ha convertido en una búsqueda del tesoro para los empresarios de aplicaciones que buscan aprovechar los beneficios multiplataforma con un alto rendimiento intacto.
Desde el inicio de este marco respaldado por Facebook, tanto las empresas nuevas como las establecidas están mostrando un deseo inigualable de saber cuántos fondos necesitan recaudar para adoptar esta opción de desarrollo multiplataforma.
Suponiendo que usted sea uno de ellos, aquí hablaremos sobre el costo de desarrollo de aplicaciones nativas de React .
Pero antes de eso, echemos un vistazo a qué es exactamente React native y los beneficios que ofrece.
¿Apurado? Saltar directamente a –
- ¿Qué es realmente React Native?
- ¿Por qué las empresas eligen el desarrollo de aplicaciones nativas de React?
- Cuánto cuesta el desarrollo de aplicaciones nativas de React: los elementos decisivos
- Factores que reducen el costo estimado de la aplicación React Native
- Factores que aumentan el costo de desarrollo de aplicaciones nativas de React
- Preguntas frecuentes
¿Qué es realmente React Native?
Desde su primera aparición pública en React.js Con en 2015 , el marco React Native ha cruzado todos los pasos agigantados para convertirse en sinónimo de desarrollo de aplicaciones multiplataforma.
En un momento en que el dominio de la movilidad se encontraba en una encrucijada de innovación y alto costo para crear una aplicación nativa de reacción, se introdujo el enfoque de desarrollo multiplataforma.
Pero el concepto, debido a sus evidentes limitaciones de rendimiento y calidad, pronto se convirtió en una opción preferida por los empresarios para quienes la presencia importaba más que el rendimiento.
Pero llegó 2015 y todo cambió. Facebook anunció el lanzamiento de su marco de desarrollo de aplicaciones multiplataforma que, desde entonces hasta ahora, ha sido aceitado y engrasado para estar a la par con el desarrollo nativo.
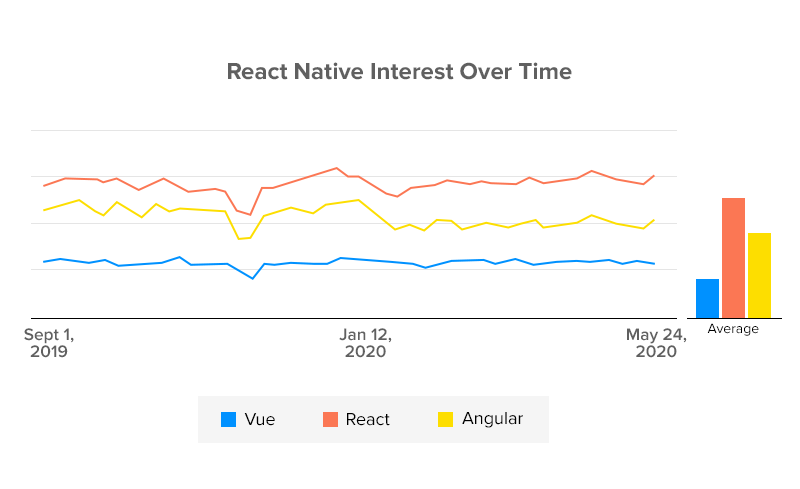
Hoy en día, el marco de la aplicación React Native se ha convertido en sinónimo de multiplataforma, un lugar que ha encontrado por sí mismo después de superar a Xamarin (consulte nuestro blog sobre React Native vs Xamarin ) y varios otros marcos multiplataforma y competir en varios React . Debates nativos vs nativos . Y mientras el marco perfeccionaba continuamente su posición, el interés de los desarrolladores aumentaba.

La tasa predominante a la que React Native está ganando interés en el dominio de la movilidad ha dado lugar a un escenario en el que las partes interesadas en la movilidad preguntan "¿Es React Native la solución al dilema nativo o multiplataforma?"
¿Por qué las empresas eligen el desarrollo de aplicaciones nativas de React? 
La mayoría de las nuevas empresas que tienen como objetivo tener presencia en dispositivos móviles esperan hacerlo de manera que el proceso sea rentable y la calidad del rendimiento esté intacta; ambos factores se incluyen en React Native forte.
Esta combinación no es todo. También hay otros beneficios que los empresarios obtienen cuando optan por el desarrollo de aplicaciones React Native. Estas son las razones para usar reaccionar nativo para el desarrollo de aplicaciones:
1. Bajo costo de desarrollo de aplicaciones móviles
El costo de desarrollo de aplicaciones móviles que normalmente tendría que pagar en el caso del desarrollo de aplicaciones nativas es al menos dos o tres veces mayor que el costo de desarrollar una aplicación nativa de reacción . La razón detrás de esta diferencia en el costo que se puede ver en la calculadora de costos nativos de React es principalmente el hecho de la base de código compartida y el bajo requisito de recursos: ambos son un esfuerzo de desarrollo y factores de ahorro de costos.
2. Tiempo acelerado de salida al mercado
Dado que el tiempo de desarrollo es menor que cuando elige el enfoque nativo, hace posible que los emprendedores lancen su aplicación en el mercado dentro del tiempo estipulado. Esta expedición es el factor más importante del análisis de costo-beneficio de la aplicación React Native.
3. Menos mano de obra
Una de las principales ventajas nativas de React es que el desarrollo de aplicaciones React Native requiere la inclusión de un equipo: 1 gerente de proyecto, 1 diseñador, 2 desarrolladores, 1 experto en control de calidad. Mientras que en el caso del desarrollo de aplicaciones nativas, el tamaño del equipo requerido se multiplica por dos, uno para cada plataforma.
4. Aspecto y sensación nativos
Lo único que mantuvo a los empresarios indecisos a la hora de invertir en el desarrollo de aplicaciones multiplataforma fue la incertidumbre relacionada con el rendimiento de la aplicación. React Native, con su fácil acceso a complementos y API de terceros para acceder a las funciones del dispositivo, resuelve el problema al ofrecer una apariencia nativa al usuario de la aplicación.
5. Interfaz de usuario simplificada
El desarrollo nativo de React se ha establecido en la industria de las aplicaciones como un habilitador de hermosas interfaces de usuario. Es de suma importancia crear una secuencia de acción al crear una aplicación móvil: React Native hace que el proceso sea eficiente. La mejor parte es que React Native está en constante evolución para ser más receptivo, tener una sensación fluida y trabajar en torno a un tiempo de carga reducido.
6. Fácil transformación de la web a la aplicación
La ventaja de la base de código única que ofrecen las aplicaciones React Native de código abierto no es solo entre las aplicaciones de Android e iOS. También se puede utilizar para transformar su aplicación web en una aplicación centrada en dispositivos móviles .
7. Mayor apoyo de la comunidad
React Native es de código abierto. Esto significa que toda la documentación específica de la tecnología está disponible de forma gratuita para todas las empresas de desarrollo de aplicaciones nativas de React. La mejor parte de los altos soportes de la comunidad se presenta frente a la capacidad de encontrar soporte de los expertos en la comunidad o encontrar toda la información técnica y de soporte fácilmente en la web.
8. Componente preconstruido y códigos reutilizables
Es una de las mayores ventajas del desarrollo de aplicaciones móviles nativas de React . Debido al marco, los desarrolladores no necesitan crear una aplicación móvil separada para cada plataforma, ya que el 90 % del código de React Native se puede compartir entre las aplicaciones de Android e iOS.
Para las empresas, el código base compartido se traduce en costos y tiempo que se divide a la mitad.
Otro gran recurso que aprovechan los desarrolladores profesionales cuando crean aplicaciones con React Native es la amplia lista de soluciones y bibliotecas listas para usar que ayudan a un desarrollo de aplicaciones móviles más rápido y eficiente. Agregue esto al hecho de que React Native es compatible con todas las bibliotecas de JavaScript y obtendrá una plataforma que está demostrando ser similar al desarrollo de aplicaciones móviles con React Native .
9. Recarga en vivo
React Native viene cargado con una función de recarga en vivo: ofrece a los desarrolladores la capacidad de ver los cambios realizados en el código fuente directamente en la aplicación sin tener que volver a compilar la aplicación. Esta función ayuda a reducir el tiempo necesario para crear una aplicación nativa de reacción por variedad.
Cuánto cuesta el desarrollo de aplicaciones nativas de React: los elementos decisivos
Cuando hablamos de los elementos que deciden los costos de desarrollo de aplicaciones móviles , hay algunas etapas/factores que son comunes tanto en el desarrollo de aplicaciones nativas como en las de React Native. Es decir, no están específicamente dedicados al costo de hacer una aplicación nativa de reacción . Esas etapas son:
- Costo de descubrimiento de aplicaciones
- Costo de implementación de la aplicación
Entonces, echemos un vistazo a los poco comunes.
A. Complejidad de la aplicación
Cada aplicación presente en las tiendas se puede dividir en tres segmentos: aplicaciones de baja complejidad, complejidad media y alta complejidad.
La segmentación depende de seis factores:
- Modelo de arquitectura de implementación: cuando se trata de desarrollo de back-end, hay dos opciones: personalizado o BaaS. En la opción Personalizada, los clientes obtienen su propia arquitectura de aplicaciones móviles, mientras que en el caso de BaaS, trabajan en torno a una arquitectura de back-end ya preparada.
- Desarrollo del panel de administración: es la parte que ayuda a los empresarios a administrar la aplicación: realizar un seguimiento de la actividad de la aplicación, ver estadísticas y actualizar el contenido sin involucrar a los creadores de aplicaciones nativos . Cuanto más rico en funciones sea el panel de administración, más se eleva una aplicación en el gráfico de complejidad.
- Integración de terceros: para que sea realmente fácil de usar, su aplicación debe interactuar con la funcionalidad de otra aplicación para facilitar procesos como el inicio de sesión y el pago. Estas integraciones son un poco más complejas cuando uno tiene que construir una aplicación nativa de reacción sobre una nativa.
- Compra desde la aplicación: aunque un buen porcentaje de las aplicaciones activas en la industria hoy en día tienen la funcionalidad de compra desde la aplicación de una forma u otra, su inclusión no es fácil. Por lo tanto, cuantas más opciones de compra en la aplicación proporcione, más compleja se volverá su aplicación nativa de reacción.
- Uso de las funciones integradas del dispositivo: la gama moderna de teléfonos inteligentes y tabletas viene con una serie de funciones como Bluetooth, GPS, Cercano, barómetros, etc. que se pueden vincular con una aplicación para mejorar su rendimiento.
- Integración con el sistema Enterprise/Legacy: hay aplicaciones que deben conectarse con un sistema heredado interno, como se ve normalmente en el caso de las aplicaciones empresariales. Este tipo de aplicaciones se encuentra por defecto en la escala de complejidad media a alta, ya que no son independientes.
B. Autorización de usuario
Si planea crear una solución de movilidad que requiera el inicio de sesión o la autorización del usuario, el costo de crear una aplicación con React Native sería un poco más alto que uno que no requiera que los usuarios se registren o inicien sesión.
C. Categoría de la aplicación
Varios elementos cambian cuando pasamos de una categoría de aplicación a otra: conjunto de funciones, consideraciones de seguridad, número de usuarios en tiempo real, etc.
Cambiar con estas complejidades es el costo de desarrollo de la aplicación React Native . Por ejemplo, una aplicación independiente (como un temporizador o una calculadora) costará mucho menos en comparación con una aplicación de comercio móvil rica en funciones o bajo demanda.

D. Centrarse en el hardware
Cuanto más hardware conecte con su aplicación, mayor será el precio del desarrollo de aplicaciones nativas de React . Si bien el desarrollo de una aplicación IoT sigue siendo un poco más fácil con el enfoque nativo, lograr lo mismo con React Native es difícil en términos de complejidad de desarrollo adjunta.
E. Diseño de la aplicación
Asegurarse de que los usuarios pasen el máximo tiempo en su aplicación requiere una estrategia de diseño bien diseñada, una que tenga un flujo de usuario bien articulado, utilice animaciones cronometradas y transiciones para pasar de una pantalla a otra. Sin embargo, el diseño de pantallas y la experiencia destinada a captar la atención de los usuarios tiene un costo.
Sin embargo, para el alivio de un empresario de aplicaciones, el costo de diseñar una aplicación móvil en el caso del desarrollo de aplicaciones React Native es mucho menor en comparación con el costo de diseño de aplicaciones nativas, ya que solo se necesita diseñar una versión de la aplicación.
F. Mantenimiento de la aplicación
Es incuestionable que los gastos no terminan con el lanzamiento de la aplicación. Deberá actualizarlo regularmente para mantenerse al día con las expectativas de los usuarios. Recientemente, trabajamos en la aplicación Dominos , y solo en la parte posterior de un rediseño de la aplicación, vimos un fuerte aumento en los niveles de participación y retención de usuarios.
Cuando hablamos de mantenimiento de aplicaciones, hablamos principalmente de tres procesos individuales:
- actualizaciones de la aplicación
- Cambios de diseño
- Corrección de errores de la aplicación
La estimación del costo de mantenimiento de la aplicación generalmente se calcula anualmente como el 20% del costo completo de desarrollo de la aplicación nativa de React .
G. Tamaño del equipo
El costo de contratar desarrolladores de aplicaciones móviles React Native variaría de tres maneras
- Si planea tomar la ayuda de trabajadores independientes
- Si planea asociarse con una empresa de mediana capitalización
- Si planea asociarse con una empresa de alta capitalización
Normalmente, elegir freelancers para desarrollar su proyecto React Native será más rentable. Pero no será eficiente en calidad. Por otro lado, si planea asociarse con una agencia de alta capitalización, el precio base en sí mismo sería muy alto porque así es como se mantienen en el mercado.
Idealmente, debe elegir una empresa de mediana capitalización cuya tarifa base por hora comience en $ 30- $ 50, ya que existe la posibilidad de que estén más abiertos a una idea de aplicación innovadora en comparación con una con una etiqueta de precio de aplicación nativa de reacción considerable .
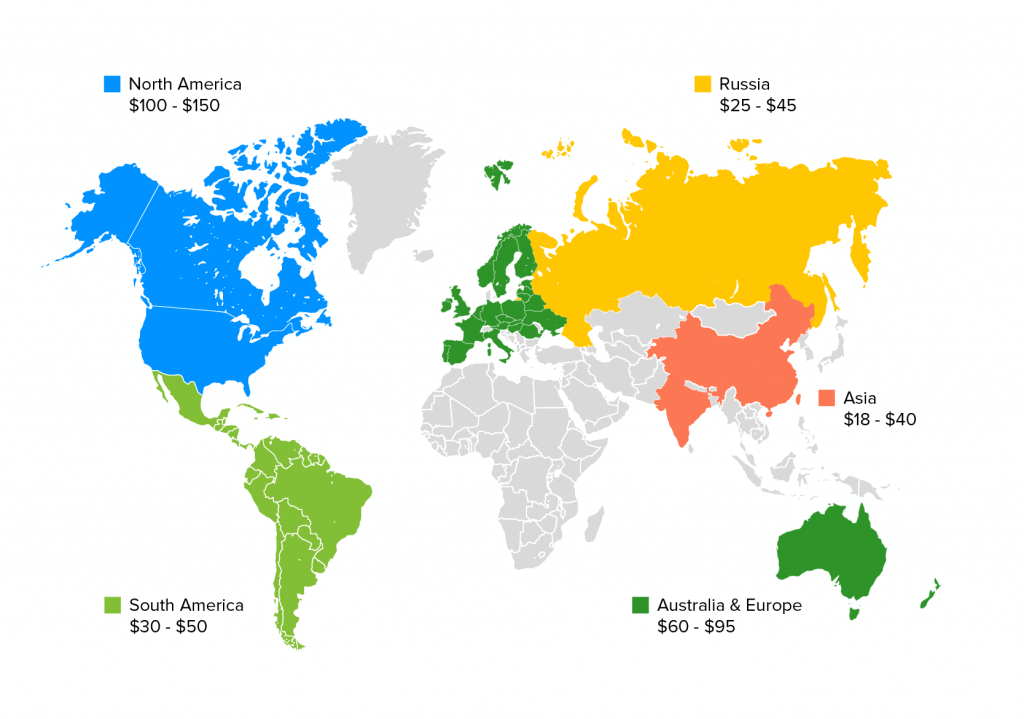
H. Ubicación de la agencia
La ubicación es un criterio muy importante cuando se trata de determinar el costo de desarrollo de una aplicación móvil. La diferencia es el costo que cobra una agencia (costo de la empresa de desarrollo de React) en diferentes países, por ejemplo, EE. UU. Tomando un ejemplo de desarrollo de aplicaciones móviles nativas de React en California o Texas cuando opta por contratar desarrolladores de aplicaciones React Native de su región es un mucho más alto que lo que piden los países del Este. Esta es una de las razones por las que los emprendedores de aplicaciones prefieren externalizar sus proyectos.
I. Complementos
Los complementos personalizados son cruciales en el precio. Si tiene la intención de lanzar una aplicación centrada en el cliente, es posible que desee incorporar la aplicación con varios otros canales de redes sociales o proporcionar complementos para ella. Es probable que estos complementos cuesten una cierta cantidad en su componente. Las adquisiciones en la aplicación son un complemento adicional.
Estos son los factores que se consideran al desarrollar una aplicación nativa de reacción. Además de la naturaleza rentable, hay algunos otros factores que hacen que el marco React Native sea la mejor opción disponible.
Aquí hay un mapa que muestra el costo de desarrollo por hora en términos geográficos para hacer una aplicación nativa de reacción:

Factores que reducen el costo estimado de la aplicación React Native
1. Desarrollo sincronizado
En la parte posterior de los servicios de desarrollo de aplicaciones nativas de React, obtiene todas las versiones de una aplicación en los sistemas operativos específicos al mismo tiempo; esto no solo reduce el costo de la aplicación nativa de React, sino también el tiempo que lleva desarrollar la aplicación.
2. Un equipo
El desarrollo de aplicaciones con React Native requiere la inclusión de un solo equipo, a diferencia de los dos equipos que requiere el desarrollo de aplicaciones que utiliza el enfoque React Native, específico para Android e iOS.
3. Uso de marcos existentes
Los marcos de desarrollo de aplicaciones React Native permiten a los desarrolladores acelerar el proceso al brindarles un marco esqueleto en el que trabajar.
4. Código reutilizable
Los desarrolladores harán la mitad del trabajo que normalmente hacen con el desarrollo de aplicaciones nativas, ya que trabajarán en códigos compartidos que se utilizan para desarrollar versiones de aplicaciones para Android e iOS.
5. Menores costos de mantenimiento
El menor costo de mantenimiento para una aplicación nativa de reacción incluye principalmente cambios de diseño, corrección de errores y actualización de aplicaciones, pero no se limita a estos servicios. La creación de aplicaciones multiplataforma con React Native lo lleva a lidiar con una base de código única, ya que hay una sola aplicación que se debe mantener para las plataformas iOS y Android.
Estas aplicaciones multiplataforma simplificadas y la base de código única facilitan automáticamente el mantenimiento y reducen la estimación de costos para el desarrollo de aplicaciones móviles nativas de React.
6. Soluciones listas para usar y bibliotecas
Dado que reaccionar nativo es de código abierto, tiene soluciones y bibliotecas listas para usar para problemas de desarrollo. Estas soluciones y bibliotecas listas para usar están disponibles de forma gratuita para los desarrolladores de su comunidad.
También ayuda a simplificar el proceso de desarrollo y da más tiempo a los desarrolladores para que se concentren en escribir códigos libres de errores. Las bibliotecas nativas y las bibliotecas de componentes de React, como Xamarin, Lottie, Teaset y mucho más, brindan a los desarrolladores la asistencia para implementar aplicaciones en menos tiempo.
7. Perfecta integración de terceros
Uno puede desarrollar aplicaciones centradas en el cliente utilizando React con un bajo costo de inversión para ahorrar tiempo a los desarrolladores. Cada marco es diferente que consta de ciertos componentes y carece del otro. Por lo tanto, reaccionar nativo también carece de algunos componentes que están presentes en otros marcos.
Para agregar funciones en ambas plataformas (iOS y Android), los desarrolladores pueden usar complementos de terceros sin mucho esfuerzo. Los desarrolladores pueden integrar complementos en el módulo nativo de reacción para aplicaciones móviles rápidas, perfectas y ricas en funciones.
Factores que aumentan el costo de desarrollo de aplicaciones nativas de React
1. Limitaciones de la interfaz de usuario cruzada
El uso de un código común para el desarrollo de los lados Android e iOS de la aplicación puede, a su vez, tener un impacto negativo en el rendimiento de una aplicación. La base de código compartida, en la mayoría de los casos, hace que las aplicaciones parezcan similares en plataformas que son inherentemente diferentes.
La optimización de la plataforma de la aplicación es algo que aumenta enormemente el precio de la aplicación React Native .
2. Optimización del rendimiento
El único punto importante de diferencia que se encuentra entre las aplicaciones React Native y Native es el rendimiento. La calidad de la aplicación con la que vienen incluidas las aplicaciones nativas hace uso de las funciones del dispositivo y permite integraciones sencillas de terceros: todo con el objetivo de mejorar la experiencia del usuario.
Llevar React Native a los estándares de Native Apps es una tarea difícil que tiene un costo adicional.
3. Inversión necesaria para aprender nuevos marcos
Si bien React Native viene con una curva de capacidad de aprendizaje baja, si su equipo está formado por desarrolladores de aplicaciones nativas, aún tendrá que invertir tiempo para que aprendan y perfeccionen el meollo de la cuestión con los marcos de trabajo de React Native.
4. Garantía de seguridad
En comparación con las aplicaciones nativas, el desarrollo de aplicaciones React Native ofrece menos seguridad, lo que a su vez puede hacer que una brecha de seguridad sea un problema masivo.
La solución radica en invertir en un equipo de expertos en control de calidad que se especialicen en pruebas y mantenimiento multiplataforma, lo que desempeña un papel fundamental para mejorar la respuesta a ¿Cuánto cuesta desarrollar una aplicación nativa de reacción?
Estos fueron algunos de los factores clave que deciden el costo de desarrollo de la aplicación React Native que debe planificar al comienzo del viaje de su aplicación. Asignarles números es una tarea que solo se puede lograr después de obtener una visión profunda del proyecto de la aplicación.
Ponte en contacto con nuestro equipo de Business Consultants para conocer la gama de desarrollo de aplicaciones móviles nativas de react en California , o cualquier otro país, también puedes enviar tus consultas a [email protected] .
Preguntas frecuentes
P. ¿Cuánto cuesta crear una aplicación React Native?
El precio nativo de reacción para el desarrollo de aplicaciones depende de una serie de factores:
- Complejidad de la aplicación
- categoría de la aplicación
- Diseño
- Mantenimiento
- Ubicación de la agencia, etc.
Dar una respuesta numérica a estos factores individuales requerirá una comprensión profunda del proyecto. Comparta su idea de aplicación y obtenga un presupuesto gratuito de nuestro equipo de desarrolladores de aplicaciones React Native.
P. ¿Por qué usar React Native para su aplicación móvil?
Hay una serie de beneficios que la empresa de desarrollo de aplicaciones React Native ofrece a los emprendedores de aplicaciones:
- Bajo costo de desarrollo de aplicaciones móviles
- Tiempo acelerado de lanzamiento al mercado
- Menos requisito de mano de obra
- Aspecto y sensación nativos
P. ¿Es React Native una buena opción para el desarrollo de aplicaciones?
La respuesta a esta pregunta depende completamente de las necesidades y expectativas de su aplicación comercial. Por ejemplo, si desea ingresar a los mercados de Android e iOS con un presupuesto más bajo y un cronograma más corto, React native es la opción correcta para usted. Sin embargo, no es una opción adecuada cuando se buscan opciones de multiprocesamiento o integración de los últimos elementos nativos en la arquitectura de desarrollo.
