10 errores a evitar al desarrollar aplicaciones React Native
Publicado: 2019-11-13Con más de 1.600 colaboradores activos trabajando para hacer de React Native un éxito, el brillo de un futuro marco brillante no ha pasado desapercibido para los desarrolladores que buscan hacerse un nombre en el mundo multiplataforma.
La demanda de desarrollo de aplicaciones con React Native que obtienen los desarrolladores no es solo el hecho de que la industria ha crecido hasta el punto de comparar los modos de desarrollo Native y React Native . La demanda también está impulsada por las actualizaciones constantes que hacen que el marco avance.
Sin embargo, esta demanda solo puede llegar hasta cierto punto. En última instancia, a nivel básico, los desarrolladores tendrán que aprender a manejar el proceso de desarrollo. Especialmente en el frente de comprender y evitar los errores de desarrollo de aplicaciones nativas de React que pueden arruinar la experiencia de los usuarios y sus habilidades.
Hemos dividido el artículo en cuatro secciones para facilitar el proceso de acostumbrarse a los errores que se enfrentan durante el desarrollo de la aplicación React Native y saber qué se necesita para convertirse en un desarrollador que comete errores mínimos.
¿Por qué a los desarrolladores les encanta React Native?
1. Porque React Native usa JavaScript
JavaScript es uno de los lenguajes con los que un desarrollador comienza su carrera. Y entonces tienen un parecido muy detallado con el tema. El hecho de que React Native dependa en gran medida de JavaScript reduce en gran medida la curva de aprendizaje.
2. Pueden construir aplicaciones nativas
Aunque los desarrolladores trabajan en JavaScript, no usan la vista web para representar los componentes de React Native . La única razón por la que debe elegir React Native es porque representa elementos nativos reales, lo que brinda a los desarrolladores la flexibilidad de usar componentes específicos de la plataforma, como el indicador de actividad, lo que le da a la plataforma una sensación reconocible similar a la nativa*.
*Es imposible para un desarrollador multiplataforma crear aplicaciones completamente nativas . La diferencia será extremadamente visible en el frente de UI y UX.
3. Un proceso de instalación sencillo
El método de instalación siempre debe ser directo, es decir, sin pasos complicados. El marco React Native se puede instalar a través de Node Package Manager, que es extremadamente fácil de seguir para los desarrolladores con experiencia en JavaScript . E incluso si no comprende JS, React Native le evitará la molestia de descargar binarios de la fuente.
4. Mayor productividad
La clave para crear aplicaciones más rápido radica en los niveles de productividad de los desarrolladores. Si bien la confiabilidad de JavaScript ya facilita el proceso, también viene con una función de recarga en vivo y la libertad de usar cualquier IDE o editor de texto de su elección.
5. Fuerte respaldo de la comunidad
React Native ha ganado mucha popularidad desde su lanzamiento en 2015. Desarrolladores y empresas de todo el mundo y antecedentes industriales han optado por utilizar React Native debido a la gran cantidad de beneficios que ofrece.
Esta alta demanda, a su vez, ha resultado en la creación de una comunidad sólida y extendida que trabaja para ajustar los pros y los contras de React Native a diario.
6. Es verdaderamente multiplataforma
Cuando decimos que React Native es un marco de desarrollo de aplicaciones multiplataforma , no solo nos referimos a usar React Native para el desarrollo de aplicaciones móviles . Al usar React Native, los desarrolladores pueden expandir sus habilidades a televisores inteligentes, relojes inteligentes, dispositivos Windows e incluso auriculares VR.
Incluso en medio de estos y varios otros beneficios no mencionados del desarrollo de React Native , existen algunos desafíos de reactjs que inherentemente están asociados con el desarrollo de aplicaciones de React Native. Desafíos que los desarrolladores experimentados han llegado a aceptar y solucionar. Para erradicar los desafíos de reactjs , donde sea que se encuentre, ya sea Los Ángeles, Nueva York, etc., es recomendable contratar una empresa de desarrollo de aplicaciones nativas de React en Nueva York para crear y desarrollar aplicaciones nativas de React personalizadas con las últimas características.
Lo que hay que tener en cuenta aquí es que estos desafíos que leerá a continuación de ninguna manera implican que estemos en contra de React Native. Simplemente implica que, como cualquier otro en el proceso de ser un marco perfecto, también existen algunas De hecho, se deben tener en cuenta varias Desafíos asociados con el desarrollo de aplicaciones nativas de React
1. Dependencia de los desarrolladores de aplicaciones nativas
Teniendo en cuenta cómo funciona JavaScript, los desarrolladores a veces también tienen que confiar en los desarrolladores nativos. Especialmente cuando tienes que poner operaciones computacionales pesadas en la aplicación. Estas aplicaciones obligan a los desarrolladores a descargar la computación en la parte nativa de la aplicación, lo que a su vez requiere un desarrollador nativo.
2. Limitaciones en la capa de abstracción
Para agregar más funcionalidad en las aplicaciones React Native, se agrega una capa de abstracción en la plataforma nativa. La capa de abstracción en sí misma viene con algunos problemas persistentes, los problemas que se deben evitar en el desarrollo de aplicaciones React Native , como:
- Identificar errores que se encuentran en la capa de abstracción es extremadamente difícil.
- Alta dependencia de servicios y bibliotecas de terceros
- Dependencia en la implementación de diseños personalizados.
3. Soporte cero para multiprocesamiento o subprocesos paralelos
React Native comprende un único subproceso de Javascript debido a que los desarrolladores pueden observar rendimientos lentos cuando desean ejecutar cualquier proceso en paralelo. Es una de las principales limitaciones nativas de React.
4. La implementación de iOS es particularmente difícil
En el caso de React Native, a los desarrolladores les resulta particularmente molesto cuando deciden probar su aplicación para iPhone en cualquier servicio de prueba además de Testflight de Apple, especialmente porque tendrán que lidiar con problemas para obtener los perfiles de aprovisionamiento y los certificados necesarios.
Sin embargo, el proceso no es muy difícil en Android, ya que es muy sencillo y sin complicaciones para probar e implementar aplicaciones de Android.
Como se mencionó anteriormente, React Native, como cualquier otro marco, no está libre de desafíos. En última instancia, todo se reduce a la experiencia de los desarrolladores. Para un novato o un desarrollador nativo de React menos habilidoso, estos desafíos parecerían ser un factor decisivo, mientras que para los desarrolladores habilidosos no lo serán.
La única diferencia que existe entre un desarrollador React Native calificado y no calificado es el conocimiento de los errores que deben evitarse para crear una aplicación React Native libre de errores .
Lo que hace que React Native sea un desafío para algunos no son solo las limitaciones inherentes del marco, sino también los errores de desarrollo de la aplicación React Native que los desarrolladores cometen sin saberlo.
Los 10 errores comunes de desarrollo de aplicaciones nativas de React
1. Estimación incorrecta
- Diseño para la versión de iOS y Android: sí, habrá una serie de componentes reutilizables, pero también podría haber diferentes diseños. De hecho, la mera estructura de una página de aplicación puede ser completamente diferente en iOS y Android.
- Formularios: también debe estimar el diseño de validación. Cuando crea una aplicación en React Native, se supone que debe escribir más códigos en comparación con cuando crea una aplicación híbrida en Supongamos que Cordova.
- Si crea una aplicación web, debe verificar todos los diferentes puntos finales que ofrece el backend. Y debido a que tendrá que manejar la lógica en la aplicación, todo debería estar codificado correctamente. Debe comprender la estructura de la base de datos, cómo se conectan las entidades, etc.
[LEER TAMBIÉN: Principales bases de datos locales para el desarrollo de aplicaciones nativas de React {Una lista de 2020}]
2. Planificación incorrecta de la tienda redux
Como desarrollador, cuando tenemos un proyecto innovador, nos enfocamos más en planificar el diseño de la aplicación y menos en la parte de manejo de datos.
Redux ayuda a almacenar los datos correctamente y a administrar los estados de la aplicación de depuración. Cuando se planifica correctamente, puede ser una herramienta poderosa para administrar los datos de la aplicación. Cuando no, puede estropear muchas cosas.
Otro punto a tener en cuenta en el caso del desarrollo de aplicaciones Redux es que no es muy adecuado para proyectos pequeños. Incluso los cambios pequeños le pedirán que escriba largas líneas de códigos. Por lo tanto, será mejor si elige usarlo para aplicaciones a gran escala y evitarlo al elegir React Native para nuevas empresas .
3. No leer los códigos de los módulos externos
No es raro que los desarrolladores ahorremos tiempo a través de módulos externos. Hace las cosas más fáciles y rápidas, especialmente porque vienen con documentación.
Pero, la mayoría de las veces, los módulos se rompen o es posible que no funcionen como se esperaba. Esta es la razón por la cual los desarrolladores deben leer el código y tratar el paso como una de las mejores prácticas de React Native . Hacerlo ayuda a saber qué está mal con el módulo e incluso cómo se puede solucionar.
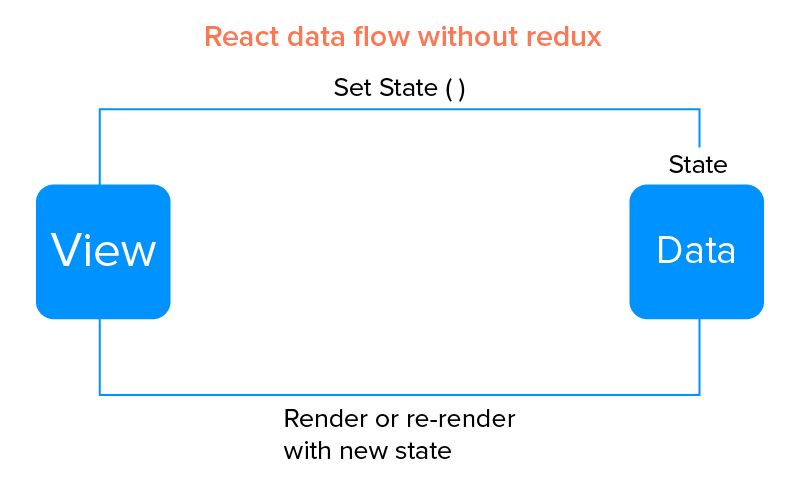
4. Mutación de estado dentro de la función de renderizado


La imagen de arriba destaca cómo el almacén de datos y la vista están interconectados. El almacén de datos contiene todos sus datos en el componente y la vista se representa en función del estado. Luego consume un nuevo estado del almacén de datos y lo muestra en la pantalla.
Para lograr eso, React tiene una función setState() donde se toma el estado del nuevo objeto y se compara con el estado anterior.
Finalmente, se agrega un nuevo estado después de la fusión con el estado anterior y se envía al almacén de datos del estado.
Este ciclo está disponible durante toda la vida útil de un componente cuando desarrolla una aplicación en React Native .
Ahora, si muta el estado directamente, el ciclo de vida se estropea y corrompe todos los estados anteriores. Esto lleva a que las aplicaciones se comporten de manera anormal o incluso se bloqueen . Esto también hará que pierdas la pista de los estados en los componentes y te llevará a escribir un código personalizado en lugar de React. Además, terminará teniendo un código inmanejable y una aplicación pesada.
5. Sentencias "console.log" de la izquierda
Las declaraciones de registro de la consola son extremadamente útiles. Incluso brindan ayuda para depurar la ejecución de la aplicación. Pero, ¿qué sucede cuando dejas las declaraciones de registro en la aplicación?
Esto puede convertirse en un problema grave si mantiene los métodos y la lógica de renderizado dentro, especialmente aquellos que son asincrónicos, ya que pueden provocar un cuello de botella en el hilo de JavaScript. Todo esto finalmente lleva a que la aplicación se vuelva más lenta.
6. Usar un componente sin estado para obtener el rendimiento de React Native
Algunos desarrolladores todavía piensan que lo que era cierto antes de React 16 es cierto incluso ahora.
Componente sin estado básicamente significa que el componente no extiende ninguna clase. Básicamente toma el argumento como pantalla y accesorios en el DOM. Viene con beneficios como:
- Fácil capacidad de prueba
- Implementación rápida
- No utiliza el estado o las variables locales.
Con el tiempo cambiando, hoy en día se ha vuelto más inteligente para los desarrolladores usar componentes puros cuando crean aplicaciones React Native . Este es el por qué -
- Realiza una comparación superficial: esta es una ventaja especial para las aplicaciones de interfaz de usuario complejas, ya que reduce las operaciones de procesamiento. La razón detrás de esto es que viene con un método de ciclo de vida conocido como shouldComponentUpdate que automáticamente hace una comparación superficial y luego verifica si es necesario volver a renderizar. En el caso de un componente sin estado, se vuelve a renderizar cuando se vuelve a renderizar el componente principal. Pero en el caso de un componente puro, el renderizado solo ocurre cuando se detecta un cambio en los estados o accesorios.
- Realiza efectos secundarios: los desarrolladores pueden incluso enviar solicitudes AJAX dentro de componentDidmount o pueden realizar otras operaciones DOM.
7. No optimizar las imágenes de React Native
Optimizar las imágenes en las aplicaciones creadas con React Native debería ser una tarea de alta prioridad. Ayuda a cambiar el tamaño de las imágenes localmente y luego cargarlas en el almacenamiento en la nube como el s3 por servidor y obtener el enlace cdn que luego se puede devolver mediante la API.
Seguir este proceso ayuda a acelerar el proceso de carga de la imagen.
8. Evite escribir una prueba unitaria
Trabajar sin pruebas unitarias es un gran error de desarrollo de aplicaciones React Native. Esto se debe a que la aplicación desarrollada aún puede funcionar independientemente de si escribe unidades de prueba o no. Pero es una apuesta en la que solo encuentras el resultado una vez que lanzas tu aplicación para los clientes.
Por lo tanto, en lugar de dejar el destino de su aplicación a merced de los usuarios, es mejor probar su funcionalidad antes de lanzar el producto al mercado.
Escribir pruebas unitarias reducirá el dramatismo innecesario causado en el momento del lanzamiento de la aplicación. Esto no solo facilita el proceso de desarrollo, sino que también aumenta la reputación de su aplicación. Una prueba unitaria bien documentada permitirá a los desarrolladores acceder a diferentes partes de las aplicaciones por separado. Por lo tanto, siempre pruebe cada elemento en la etapa correcta para garantizar un funcionamiento sin problemas. Los desarrolladores de aplicaciones también pueden detectar el error en una etapa temprana y corregirlo sin interrumpir todo el proceso de desarrollo.
9. No hacer caso a los protocolos
No adherirse a los protocolos básicos del desarrollo de la aplicación React podría ser un gran error para usted. Por lo tanto, los desarrolladores y diseñadores siempre deben seguir las mejores prácticas. Con React Native obtienes las mejores prácticas de React Native que los desarrolladores deben seguir. Si los desarrolladores se mantienen alejados de los protocolos estándar, esto dificultará el proceso de desarrollo general. Por lo tanto, los desarrolladores y diseñadores siempre deben cumplir y seguir los protocolos estándar.
10. Ignorar la estructura del proyecto
Los desarrolladores nunca deben pasar por alto o ignorar la estructura del proyecto. Deberían invertir más tiempo en aprender sobre el proyecto normalmente. Si no hacen esto, podría resultar en malos resultados a largo plazo. Por lo tanto, es esencial tener un marco de proyecto bien organizado. Y con el desarrollo de React Native, los desarrolladores pueden aspirar a integrar buenas estructuras de proyecto.
Si bien estos son solo 10, también puede haber una serie de otros. Como desarrollador, su objetivo final debe ser cometer la menor cantidad de errores posible.
Concluyamos el artículo analizando lo que implicaría convertirse en un desarrollador que no cometa estos errores de desarrollo de aplicaciones React Native .
¿Cómo convertirse en un desarrollador de aplicaciones nativas de React a prueba de errores?
Lo primero es lo primero, no hay ni un solo desarrollador en el planeta Tierra que no cometa errores.
Incluso los desarrolladores con 10 o 15 años de experiencia cometen errores. Tu objetivo al final de este artículo no debe ser convertirte en un desarrollador que no comete errores. Debería ser que no cometa los errores de desarrollo de aplicaciones nativas de React mencionados en el artículo y los que generalmente se clasifican como comunes en la industria del desarrollo de aplicaciones móviles.
Hay dos maneras de hacerlo. Formas de convertirse en mejores desarrolladores de aplicaciones React Native:
A. Inscríbase en cursos y siga mejorando sus habilidades
Inscribirse en cursos al comienzo de su carrera puede ser un excelente punto de partida en el presente y en el futuro.
Repasar la habilidad es igualmente necesario para cuando eres hábil y tienes años de experiencia. Lo que sucede es que cuando expandes tu carrera y trabajas en una variedad de proyectos, la mayoría de las veces pierdes de vista la comprensión técnica con la que comenzaste. Por lo tanto, siempre parece un punto a favor volver a lo básico y revisar las cosas desde cero.
B. Asociarse con una empresa que se enfoque en la capacitación
Esta parte es más válida para desarrolladores novatos en comparación con sus contrapartes experimentadas. Cuando recién comienza su carrera, debe asociarse con una empresa mediana que tenga líderes de equipo para ayudarlo a través de la aplicación práctica de lo que aprendió a nivel académico.
La razón por la que digo empresa mediana es porque una empresa pequeña generalmente opera en un modelo de crisis de tiempo, por lo que trabajará bajo la expectativa de que estará en su juego A desde el primer día. Teniendo esto en cuenta, siempre será mejor si se asocia con una empresa mediana que se centre en su aprendizaje.
Preguntas frecuentes sobre los errores de desarrollo de aplicaciones nativas de React que se deben evitar
P. ¿Cómo se mejora el rendimiento nativo de React?
Hay varias formas de mejorar el rendimiento de su aplicación nativa React:
- Evita renderizaciones innecesarias
- Use PureComponent en lugar de Stateless
- Optimizar los datos JSON
- Reducir el tamaño de la aplicación
P. ¿Por qué usar Redux con React Native?
La herramienta Redux ayuda a almacenar y administrar los datos, depurando los estados de la aplicación. Cuando se planifica correctamente, puede ser una herramienta poderosa para administrar los datos de la aplicación. Aunque se considera beneficioso, Redux es más adecuado para el desarrollo de aplicaciones complejas en comparación con aplicaciones simples, ya que la cantidad de códigos es mayor.
P. ¿Vale la pena usar React Native?
La forma de React Native de crear aplicaciones móviles para múltiples plataformas utilizando solo una base de código JavaScript hace que valga la pena usarla.
Nota final
Conocer los errores que pueden arruinar la experiencia del usuario puede ser un buen punto de partida para los desarrolladores que se toman su trabajo en serio. Y otro buen punto de partida sería asociarse con una empresa de desarrollo de aplicaciones móviles que entienda cómo los errores son parte del aprendizaje y lo ayuden a crecer.
Si está buscando una empresa de desarrollo de aplicaciones nativas de React en Nueva York , California, Texas, etc., envíe sus consultas a sales@appinventiv.com. Una empresa de desarrollo de aplicaciones móviles lo guiará a través del proceso y lo facilitará.