Razones por las que utilizar React Native para el desarrollo de aplicaciones móviles
Publicado: 2018-08-07Para una empresa que busca tener presencia en dispositivos móviles, el objetivo final que todos ellos, independientemente de la categoría a la que pertenezcan, planean lograr es llegar a las masas a un bajo costo de desarrollo y un tiempo de lanzamiento rápido .
El trío es un punto dulce que todas las empresas anhelan lograr. Un punto dulce que no es barato.
Las empresas, por lo general, tienen que comprometerse entre un elemento u otro. Si planean ir con un tiempo de comercialización rápido a un bajo costo de desarrollo, tendrán que comprometerse con la calidad de la aplicación y si planean centrar su atención en la calidad de la aplicación, el tiempo de comercialización y el factor de costo aumentan.
Para que una marca logre los tres, normalmente se limitan a una plataforma: Android/iOS.
Ahora, aunque el desarrollo de aplicaciones multiplataforma es un respiro, hay muy pocas bibliotecas o marcos que brinden calidad, es decir. Nativo como experiencia. Una de esas pocas bibliotecas que ofrecen lo mejor de ambos mundos, empresas y usuarios finales, es "React Native" para el desarrollo de aplicaciones.
Con el tiempo, React Native se ha establecido como el marco que más se acerca a la entrega de la oferta de trío ideal para una empresa, lo que en muchos sentidos lo ha llevado a clasificarse por delante de la calidad pero toma tiempo Proceso de desarrollo de aplicaciones nativas. Y desde que React Native se sometió a una nueva arquitectura , no hay forma de detenerlo.
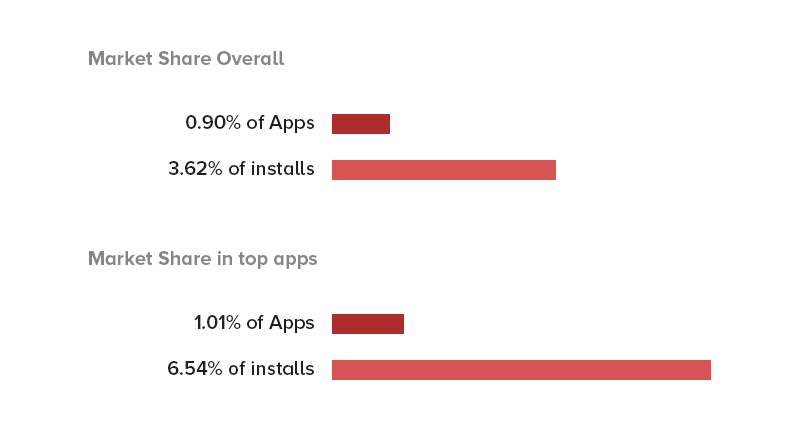
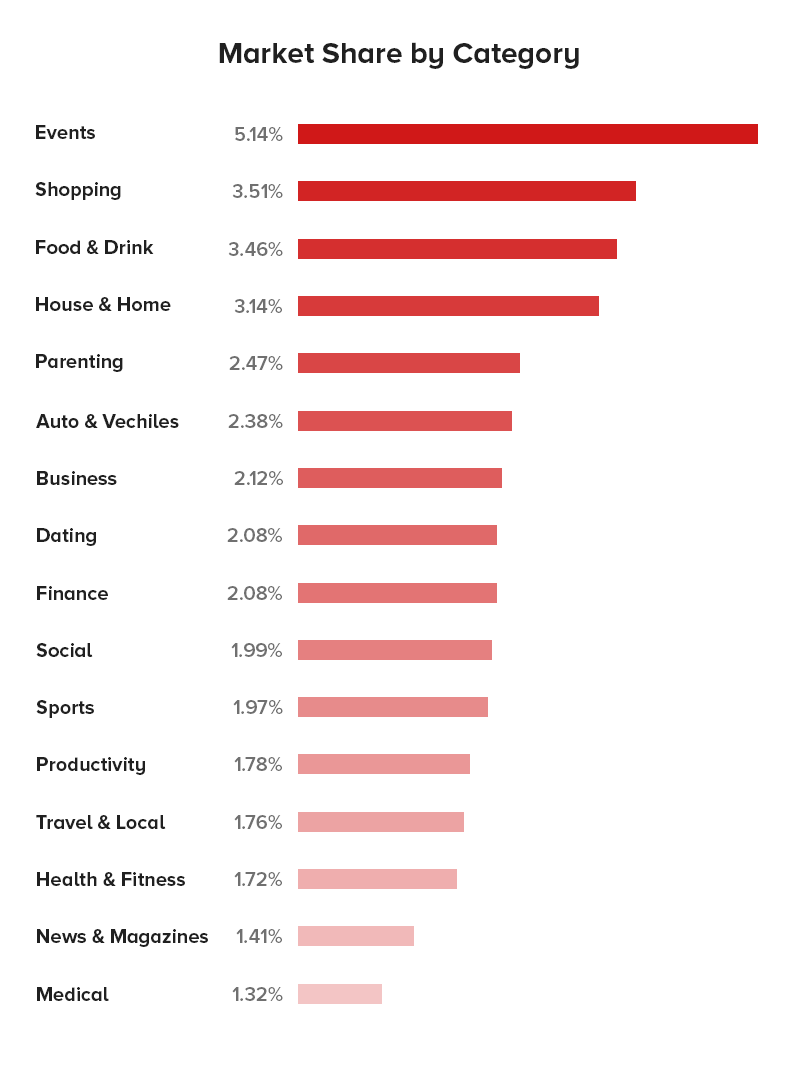
La tasa a la que React Native está siendo aceptado por el mundo empresarial puede validarse a partir de la cuota de mercado actual de la biblioteca.

Hay una serie de indicadores que llevan los puntos de React Native a la discusión entre React Native y el desarrollo de aplicaciones nativas . Pero aquí están los pocos que nos han hecho basar la mayoría de nuestros servicios de desarrollo de aplicaciones multiplataforma en React Native.
Razones por las que usar React Native para el desarrollo de aplicaciones

Estas son las cinco razones por las que nosotros, siendo la empresa líder en desarrollo de aplicaciones nativas de React, apostamos por la biblioteca para el desarrollo de aplicaciones móviles que se ejecutarían tanto en Android como en iOS:
- Base de código única
Por lo general, lo que sucede en un escenario típico de desarrollo de aplicaciones móviles es que esas diferentes bases de código se usan por separado para Android e iOS. Pero cuando observa React Native, la biblioteca ayuda en el desarrollo de aplicaciones que se ejecutan tanto en Android como en iOS, con la misma base de código.
El hecho de que React Native sea una base de código única hace posible que los desarrolladores de la aplicación React Native escriban el código una vez y lo ejecuten en múltiples plataformas, lo que elimina la necesidad de escribir el código dos veces.
Al final, la velocidad y los esfuerzos de desarrollo también son mucho menores cuando se invierte en Reactive Native para el desarrollo de aplicaciones.
- Componente reutilizable
Atrás quedaron los tiempos en que los componentes de WebView se usaban en el desarrollo de aplicaciones móviles híbridas. Y ha sido posible únicamente por el hecho de que los creadores de aplicaciones React Native usan bloques de construcción que están hechos de "componentes nativos" reutilizables, que tienden a compilarse directamente en aplicaciones nativas.
Además de eso, los componentes que se utilizan para el desarrollo de aplicaciones de Android e iOS tienen sus contrapartes en React Native, lo que hace posible que los desarrolladores logren una apariencia y sensación de plataforma.
Cuando crea React Native Apps, la estructura específica del componente incluso le permite desarrollar aplicaciones con un enfoque ágil basado en la web: el desarrollo que va más allá del proceso de desarrollo de sus típicas aplicaciones híbridas. La aplicación resultante tiene la apariencia, la velocidad y las funcionalidades necesarias de la aplicación móvil nativa.
- Reescritura cero
La biblioteca permite que una empresa de desarrollo de aplicaciones React Native incorpore los componentes nativos en el código de la aplicación móvil actual. Significa que los desarrolladores de aplicaciones nativas de React ya no tienen que escribir un código desde cero para hacer posible que una aplicación móvil existente cambie a la biblioteca de React Native.
- Compatibilidad con complementos de terceros
Una de las mayores desventajas del proceso de desarrollo de aplicaciones multiplataforma es que cuando no está desarrollando una aplicación móvil para un sistema operativo específico, es decir, el desarrollo de aplicaciones nativas, se vuelve muy difícil incorporar las capacidades de hardware del dispositivo dentro de la aplicación móvil.
Sin embargo, este no es un problema al que se enfrente una empresa de desarrollo de aplicaciones móviles con aplicaciones creadas con React Native. La biblioteca utiliza una serie de complementos de terceros que hacen posible que los desarrolladores incorporen elementos integrados en el dispositivo como GPS, Bluetooth, etc. en la aplicación móvil.
Y dado que los desarrolladores de aplicaciones nativas reaccionan usan complementos de terceros, nunca enfrentan problemas de alto uso de memoria y velocidad de carga.
- Calidad de código mejorada
Cuando invierte en React Native para el desarrollo de aplicaciones, está invirtiendo principalmente en esfuerzos de codificación bajos. Dado que la empresa de desarrollo de aplicaciones móviles ahora tiene que codificar solo una vez para ambas plataformas, sus líneas de código se acortan a la mitad. Y acortado con él está el alcance de los errores y el código defectuoso.
Además, debido a que las líneas de código ahora están limitadas a unas pocas seleccionadas, los esfuerzos de prueba también se reducen en gran medida, lo que hace que todo el proceso de desarrollo de aplicaciones móviles sea mucho más rápido, en gran medida.
Las razones mencionadas anteriormente, sumadas a la facilidad de desarrollo y la ventaja añadida de obtener acceso a un mercado de mayor tamaño, que de otro modo estaría restringido en el caso del desarrollo de aplicaciones nativas, han atraído a varias marcas establecidas a trasladar su proceso comercial móvil a React. Nativo para el desarrollo de aplicaciones.
Marcas que utilizan el desarrollo de aplicaciones nativas de React

1. Walmart
Walmart se esfuerza por ser el minorista más grande del mundo. Para lograr objetivos como ese, la marca está obligada a tomar medidas audaces que les ayuden a obtener una ventaja competitiva mientras llevan la experiencia del cliente al siguiente nivel.
Para establecerse como el minorista líder, Walmart reescribió su aplicación móvil en React Native , que anteriormente estaba en Node.js. Y desde el cambio, Walmart ha podido aumentar el rendimiento de su aplicación tanto en iOS como en Android con menos recursos disponibles. React Native les permitió crear aplicaciones casi nativas con animaciones fluidas y un rendimiento mejorado.
2.Tesla
Tesla , líder mundial en el segmento de automóviles eléctricos, también se unió a la comunidad React Native para llevar su aplicación a todo el mundo.

La aplicación que se usa para diagnosticar el vehículo y controlarlo parcialmente a través de un teléfono inteligente está disponible tanto en Android como en iOS y ha recibido muchos comentarios positivos de los usuarios en ambas plataformas.
3. Bloomberg
La nueva aplicación móvil para el usuario final se ha desarrollado para brindar a los clientes una experiencia interactiva y optimizada cuando ven el contenido personalizado de fácil acceso, transmisiones en vivo y videos que se presentan en Bloomberg Media.
La aplicación, que está disponible tanto en Play Store como en App Store, ha sido testigo de una alta tasa de adopción por parte de los usuarios.
4. Ubereats
Para su tablero de restaurante, Ubereats ha invertido en React Native App Development . La versión anterior del tablero se desarrolló para la web y ofrecía un acceso muy selectivo a la funcionalidad nativa del dispositivo, un problema crucial en la experiencia del usuario.
Ahora, aunque la biblioteca es una parte muy pequeña de toda la experiencia de la aplicación, los desarrolladores de Ubereats están seguros de la capacidad de React Native para satisfacer las necesidades del mercado en crecimiento.
5. Skype
La plataforma de mensajería de confianza anunció recientemente su plan para trasladar su aplicación de Android a React Native . La marca ha renovado por completo una serie de elementos dentro de la aplicación, como el diseño completo y los iconos.
En cuanto al rendimiento, el nuevo Skype es mucho más rápido que su versión anterior. Además, está mucho más equipado (en cuanto a opciones) que el antiguo Skype.
Ahora, aunque React Native está respaldando a varias marcas establecidas, no es prudente ignorar que hay instancias en las que invertir en el desarrollo de aplicaciones nativas de React tiene sentido y otras en las que no. En esta sección, analizaremos todos los diferentes incidentes en los que tiene sentido invertir en React Native y los lugares en los que no.
En esta sección, analizaremos ambos.
Si bien, una mirada rápida a las categorías de aplicaciones en las que React Native es más frecuente le dará una idea de dónde se usa más comúnmente la biblioteca, también hay otras instancias que deciden la viabilidad del marco.

Cuándo usar React Native para el desarrollo de aplicaciones

- Cuando la aplicación pertenece a una complejidad baja a media
Se sabe que el desarrollo de aplicaciones React Native es más útil cuando su aplicación pertenece a un nivel de complejidad bajo a medio. Además, cuando la aplicación haría uso de una serie de componentes reutilizables en lugar de desarrollar todo desde cero.
- Cuando tienes un presupuesto limitado
Si está buscando un desarrollo rentable y de tiempo para su aplicación móvil, React Native puede resultar ser una biblioteca ideal para usted. Dado que funciona en torno a un único código base, los esfuerzos y el tiempo de desarrollo se reducen en gran medida. Y con ellos se reduce el costo de desarrollo de la aplicación nativa de React .
- Al desarrollar una aplicación desde cero
Cuando está invirtiendo en el desarrollo de una aplicación multiplataforma desde cero, sería mejor usar React Native. Pero, si ya tiene una aplicación y está buscando agregar códigos React Native, le recomendamos encarecidamente que no lo haga.
Si bien React Native se ha convertido en la biblioteca más popular y utilizada para el desarrollo de aplicaciones multiplataforma que se ejecutarían tanto en Android como en iOS, hay casos en los que no se recomienda usar React Native, debido a las limitaciones que prevalecen en el plataforma.
Estos son los casos en los que desaconsejamos el uso de la biblioteca React Native:
Cuándo no usar React Native para el desarrollo de aplicaciones

- Cuándo la aplicación estaría mejor con un solo sistema operativo
Hay momentos en los que, con la esperanza de llamar la atención de la mayor cantidad de usuarios de todo el mundo, las empresas terminan invirtiendo en Android o iOS individualmente o en una biblioteca multiplataforma como React Native.
Lo que no hacen es una investigación de mercado sobre dónde se encuentran realmente sus perspectivas. Lo que recomendamos es que las empresas primero hagan un estudio exhaustivo de sus usuarios y luego primero se limiten a una plataforma y midan la tasa de aceptación.
Por lo tanto, en lugar de adelantarse a sí mismo y desarrollar aplicaciones para ambas plataformas, en lugar de centrar su atención en la única plataforma a la que definitivamente pertenecen sus prospectos, concéntrese primero en el desarrollo de aplicaciones nativas.
- Cuando la aplicación tiene una interfaz de usuario compleja
Aunque JavaScript permite el desarrollo de aplicaciones rápidas y fluidas, las plataformas de creación que son nativas de iOS y Android (Java, Kotlin, Swift y Objective-C) encajan mucho mejor cuando se trata del desarrollo de aplicaciones complejas que son demasiado orientado al hardware del dispositivo.
Además, si su aplicación requiere o requeriría un mayor nivel de personalización, sería más sensato invertir en aplicaciones nativas.
- Cuando la aplicación requiere una alta capacidad de mantenimiento
React Native todavía se ve en la etapa de desarrollo. Entonces, cuando desarrolle una aplicación que requiera actualizaciones y mantenimiento constantes, primero deberá verificar su soporte en la documentación de React Native.
Además de eso, cuando se trata de pedir una garantía de que Facebook no matará a React Native, no se puede hacer ninguna declaración con seguridad.
¿Qué depara el futuro de React Native?
En la parte posterior de las diversas ventajas que la biblioteca tiene para ofrecer, ya se ha establecido que React Native, la plataforma adecuada para su aplicación , ya no es una pregunta. Está.
El hecho de que, una vez establecidas, marcas conscientes de la imagen como Uber, Walmart y Facebook estén invirtiendo en la biblioteca, la probabilidad de que la biblioteca sea eliminada de la lista de ofertas de Facebook en el corto plazo es casi imposible.
Sin embargo, no podemos ignorar la aparición de fuertes competidores de React Native en el mercado, siendo el principal Flutter. En un lapso de tiempo muy corto, el marco ha podido convertirse en el nombre que está lo suficientemente desarrollado como para convertirse en parte de varios hilos de comparación de React Native vs Flutter .
No obstante, cuando se considera la tangente de crecimiento en la que se encuentra React Native, para cuando Flutter o cualquier otro marco multiplataforma alcance el nivel en el que se encuentra el primero, el nivel de avances que se está produciendo en el ecosistema de React Native lo haría intocable.