Eliminar la barra lateral de WordPress | De todo el sitio o de páginas individuales
Publicado: 2017-06-30A veces, solo desea eliminar la barra lateral del tema de WordPress que está utilizando. Tal vez desee eliminar la barra lateral de todo el sitio o solo de publicaciones o páginas individuales. No importa la razón por la que encuentre la barra lateral como un obstáculo, siempre hay una manera de dar forma a su sitio web según sus deseos.
Un área de la barra lateral es donde coloca los widgets de su sitio. La mayoría de la gente lo usa en el lado derecho, pero también se puede colocar a la izquierda o debajo del área de contenido.
La mayoría de los temas de WordPress gratuitos y premium vienen con múltiples barras laterales o áreas listas para widgets. Las barras laterales son útiles y pueden ayudar a hacer crecer su negocio. Incluso puede crear una barra lateral personalizada de WordPress o WooCommerce.
Una barra lateral puede proporcionar información sobre el sitio web, formulario de contacto, contenido relacionado, anuncios, formularios de suscripción a listas de correo electrónico, perfiles de redes sociales, etc. Hay muchas posibilidades.
El propósito de las barras laterales en WordPress es mostrar elementos que no forman parte del contenido de la publicación o la página. Los elementos se pueden agregar fácilmente a la barra lateral de un tema mediante los widgets de WordPress.
En la mayoría de los temas de WordPress, la barra lateral aparecerá de manera diferente cuando un visitante esté viendo el sitio desde un dispositivo móvil. Debido al ancho reducido del tamaño de la pantalla, las barras laterales que aparecen a la derecha oa la izquierda en el escritorio se mueven hacia la parte inferior en las pantallas de los dispositivos móviles.
Por muy útil que pueda ser una barra lateral, no siempre es necesario tener una. Hay momentos en que los propietarios de sitios web los consideran más una distracción que una herramienta beneficiosa.
A veces, encontrará que un sitio completo o solo una página específica está mejor con una sola columna. Con eso en mente, en esta publicación discutiré la modificación de su tema de WordPress para eliminar la barra lateral.
Eliminar los métodos de WordPress de la barra lateral
¿Por qué querrías eliminar la barra lateral de WordPress? Si desea que los visitantes de su sitio tengan una lectura sin distracciones del contenido de su blog, es posible que desee eliminar la barra lateral. Tal vez la barra lateral no aparezca como debería en los dispositivos móviles. No importa cuál sea la razón, tiene que irse.
La mayoría de los temas tienen la opción de elegir no mostrar la barra lateral o restringir la visualización de la barra lateral a determinadas páginas o publicaciones. También puede ponerse en contacto con el autor del tema y le puede indicar los pasos necesarios para eliminar la barra lateral de WordPress.
Pero si no puede ponerse en contacto con el soporte y su tema no tiene la opción de eliminar la barra lateral, siga uno de los métodos que se mencionan a continuación, según lo que desee hacer con la barra lateral.
Lo primero que debe considerar es de dónde exactamente desea eliminar la barra lateral . ¿De una plantilla de página específica? ¿De todo el sitio? ¿Solo páginas estáticas?
# 1. ¿Cómo eliminar la barra lateral de WordPress de todo el sitio?
¿Desea eliminar la barra lateral de cada página y publicación de su sitio web de WordPress? Para hacer esto, deberá editar los archivos de tema de WordPress.
Vaya a / wp-content / themes / your-theme-name / folder usando FTP (por ejemplo, FileZilla) o cPanel (si su hosting lo usa). También puede editar archivos de tema yendo a Apariencia -> Editor en el panel de su sitio.
Los archivos de tema de WordPress constan de plantillas . Debe editar todas las plantillas que muestran la barra lateral que desea eliminar. Deberá editar index.php, archive.php, page.php, single.php, home.php y cualquier otro si muestran la barra lateral.
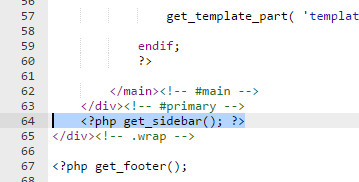
Debería buscar en su archivo de plantilla una línea que se parezca a esto :
< ? php get_sidebar ( ) ; ?>

Ejemplo de index.php en el tema Twenty Seventeen
Este código es lo que WordPress usa para agregar la barra lateral a la página específica. Elimina esa línea y eliminarás la barra lateral.
Si su tema viene con múltiples barras laterales , verá diferentes instancias de este código con un nombre de barra lateral dentro de la función. Por ejemplo:
<?php get_sidebar( 'footer-widget-area' ); ?> ); ?>
Elimine la línea que representa la barra lateral que no desea mostrar.
Puede notar que mientras las barras laterales desaparecen, su área de contenido sigue apareciendo con el mismo ancho, dejando el área de la barra lateral vacía. Es posible que su barra lateral haya desaparecido, pero lo más probable es que aún no esté usando el ancho completo de su página.
En cambio, su contenido probablemente tenga el mismo tamaño que antes, solo que ahora está al lado de un espacio vacío donde solía estar su barra lateral.
Eso es porque el ancho de su área de contenido está controlado por la hoja de estilo de su tema. Consulte las instrucciones más abajo para ver cómo solucionar este problema.
# 2. ¿Cómo eliminar la barra lateral de páginas individuales?
¿Qué sucede si desea eliminar la barra lateral de páginas individuales en WordPress pero permitir que se muestre en otras secciones de su sitio web? La mayoría de los temas de WordPress vienen con plantillas de ancho completo listas para usar. Estas plantillas se pueden utilizar en cualquiera de sus páginas.
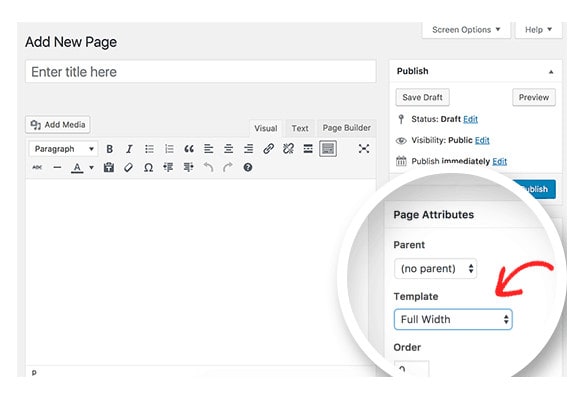
Vaya a la página donde desea eliminar la barra lateral y seleccione la plantilla de ancho completo en el cuadro meta 'Atributos de página' para eliminar la barra lateral de esa página en particular.

Pero, ¿qué pasa si su tema de WordPress no tiene una plantilla de ancho completo? Entonces no habrá la opción 'Ancho completo' en la plantilla como se muestra en la imagen de arriba.

Tendrá que crear una plantilla de ancho completo manualmente . Abra un editor de texto sin formato como el Bloc de notas y pegue el siguiente código en un archivo en blanco:
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
Guarde este archivo como full-width.php en su escritorio. Luego, debe abrir el archivo llamado page.php de los archivos de su tema y copiar todo lo que aparece después de <?php get_header(); ?> <?php get_header(); ?> línea.
Pegue ese código en su archivo full-width.php después de la parte get_header. Después de eso, debe ubicar y eliminar la línea que se ve así:
<?php get_sidebar(); ?>
Si su tema no muestra barras laterales en las páginas, entonces el código no estará en el archivo. Guarde sus cambios y cargue el archivo.php de ancho completo en su carpeta de tema actual usando FTP o cPanel.
Ahora puede editar cualquier página en su sitio de WordPress y podrá seleccionar su plantilla de página de ancho completo . Si su página no tenía Plantilla en Atributos de página, la tendrá ahora.
Tenga en cuenta que todos los cambios realizados en el tema principal pueden desaparecer una vez que el tema se actualice. Utilice siempre el tema hijo para cualquier personalización.
# 3. ¿Cómo eliminar la barra lateral de WordPress de la página de publicaciones del blog?
La mayoría de los temas de WordPress muestran barras laterales en la página de la publicación del blog. Además de una página principal estática, WordPress le permite usar una página separada para las publicaciones de su blog.
¿Qué sucede si no desea mostrar la barra lateral en la página de publicaciones de su blog? WordPress le permite utilizar una página principal estática y una página separada para las publicaciones de su blog.
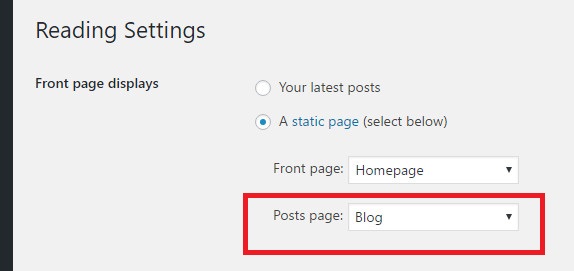
Si no desea mostrar barras laterales en la página de publicaciones del blog, debe ir a Configuración » Página de lectura . Observe el nombre de la página que está utilizando como página de publicaciones de su blog.

Ahora vaya a Páginas »Todas las páginas y edite la página utilizada para mostrar las publicaciones de su blog. En la sección de atributos de la página, seleccione una plantilla de ancho completo y luego guarde los cambios.
Si no ve una opción de plantilla de ancho completo, tendrá que crear manualmente una plantilla de ancho completo. Consulte la sección anterior de este artículo para obtener instrucciones detalladas.
# 4. ¿Cómo deshabilitar la barra lateral en publicaciones específicas?
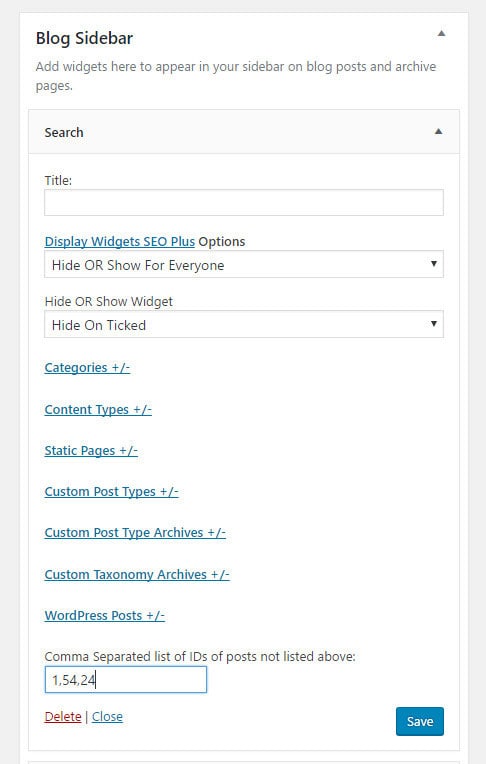
Si desea eliminar la barra lateral en ciertas publicaciones, puede usar un complemento Display Widgets SEO Plus.
Este complemento tiene la opción de ocultar los widgets y, por lo tanto, la barra lateral para publicaciones particulares. Solo necesita ingresar su ID de publicación de la publicación en la que desea ocultar la barra lateral y se eliminará de esa publicación. Si no sabe cómo encontrar la ID, puede consultar mi publicación donde he explicado cómo encontrar la ID de la página de WordPress.
El poste se convertirá en ancho completo sin necesidad de ajustar nada adicionalmente. Vea más detalles a continuación sobre cómo funciona el complemento.
Eliminar el método de WordPress de la barra lateral usando el complemento
Puede ocultar o mostrar la barra lateral en todo el sitio, categorías particulares, tipos de contenido seleccionados y tipos de publicaciones personalizadas, ciertas páginas estáticas, archivos de tipos de publicaciones personalizados, archivos de taxonomía personalizados, publicaciones particulares utilizando el complemento Display Widgets SEO Plus.
Cuando el complemento Display Widgets SEO Plus está activo, es posible usar selecciones desplegables y casillas de verificación (agregadas a la parte inferior de los widgets en "Apariencia"> "Widgets") para mostrar u ocultar un widget.
El complemento funciona con taxonomías personalizadas , tipos de publicaciones personalizadas, archivos de tipos de publicaciones personalizadas y el complemento de idioma WPML, bbPress y BuddyPress.

Por ejemplo, al usar este complemento, puede configurar que el widget solo se cargue en las publicaciones de una categoría específica y en algunas páginas estáticas seleccionadas, en la página de error 404 y en la página de inicio.
Después de instalar y activar el complemento , verá nuevas opciones debajo de cada widget en la barra lateral en Apariencia -> Widgets.
Configure para ocultar cada widget en la barra lateral según sus necesidades y la barra lateral desaparecerá. En la mayoría de los casos, la página no dejará un espacio vacío donde estaba la barra lateral. Se estirará a lo ancho.
Eliminé la barra lateral pero ahora tengo un espacio vacío donde estaba Sidbebar
A veces, necesitará hacer algunas adiciones a la hoja de estilo para cambiar su sitio a ancho completo. Si está eliminando por completo la barra lateral de todo su sitio, simplemente puede editar sus estilos existentes.
Pero si algunas páginas aún mostrarán una barra lateral, querrá mantener los estilos actuales en su lugar y simplemente agregar nuevos para aumentar el ancho cuando sea necesario.
Use la herramienta Inspeccionar (haga clic con el botón derecho del mouse y elija Inspeccionar en la página que desea verificar) para identificar los estilos que deben ajustarse. Querrá encontrar el ancho de todo el diseño, por lo que debe identificar ese contenedor.
También puede usar el complemento de editor de CSS de WordPress como CSS Hero o Microthemer. Incluso puede usar el creador de páginas como Elementor (vea las diferencias entre Elementor free vs pro), Visual Composer, Beaver Builder, Divi (ver Divi vs Beaver Builder), Oxygen, Brizy, etc. o cualquier otra herramienta de edición de CSS para eliminar la barra lateral de su Sitio de WordPress o edite la hoja de estilo después de eliminar la barra lateral.
Eliminar la barra lateral en el resumen del sitio de WordPress
Si eres principiante en WordPress, es posible que los métodos y pasos anteriores te parezcan abrumadores. Aunque la mayoría de los métodos son fáciles (dependiendo de dónde desee eliminar la barra lateral), siempre comuníquese con el soporte o el autor del tema para que lo ayuden si es posible y asegúrese de hacer una copia de seguridad de su sitio (consulte los mejores complementos de copia de seguridad gratuitos de WordPress).
El soporte de temas podrá proporcionarle los pasos y el código que debe aplicar para ocultar la barra lateral en su sitio web de WordPress.
Espero que los métodos anteriores te hayan ayudado y hayas logrado eliminar la barra lateral. También puede intentar realizar cambios de CSS utilizando el complemento de editor de CSS gratuito como Elementor o de pago como Microthemer o CSS Hero.
Si tiene otros consejos o métodos sobre cómo eliminar la barra lateral de todo el sitio, tipos de publicaciones personalizadas o publicaciones o páginas en particular, hágamelo saber en los comentarios a continuación.
