Representación de correos electrónicos en clientes de correo electrónico: desafíos y soluciones
Publicado: 2019-01-15En este articulo
Como marca que utiliza el marketing por correo electrónico, debe asegurarse de que sus correos electrónicos para los suscriptores se muestren exactamente de la manera deseada .
La mayoría de los correos electrónicos recibidos en la bandeja de entrada muestran lo siguiente:
- El cliente de correo electrónico muestra "Haga clic aquí para descargar imágenes" o "Mostrar imágenes: para este mensaje / siempre para este remitente".
- El correo electrónico que muestra el enlace "Ver el correo electrónico en el navegador" o "Haga clic aquí para ver el correo electrónico en línea" en la parte superior.
El primero se debe a que los clientes de correo electrónico deshabilitan las imágenes de remitentes desconocidos como medida de seguridad. Este último es un paso tomado por los desarrolladores de correo electrónico para asegurarse de que los correos electrónicos que envía se muestren sin problemas técnicos y el mensaje se transmita, independientemente de los diversos clientes de correo electrónico o dispositivos que utilicen los suscriptores .
Pero ahí está un desafío.
¡Los clientes de correo electrónico juegan con sus propias reglas y procesan los correos electrónicos de manera diferente!
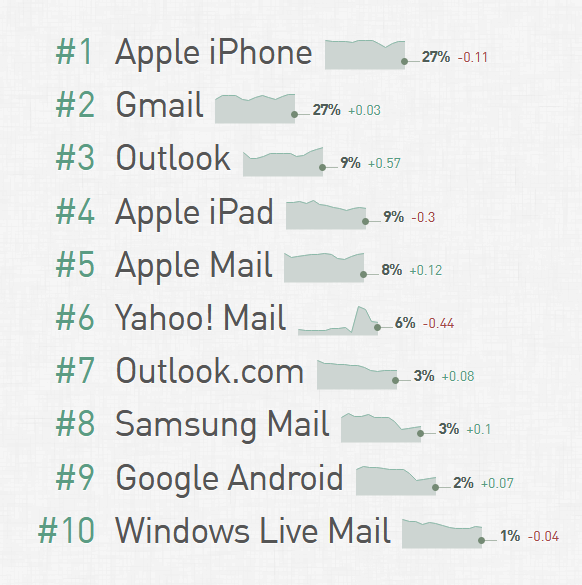
La cuota de mercado de clientes de correo electrónico Litmus muestra que Apple Mail ( 44% incluido el correo iOS para iPhone y iPad), seguido de Gmail ( 29% incluido el escritorio y móvil), Outlook ( 12% incluido Outlook y Outlook.com) y Yahoo ! El correo ( 6% incluidos los de escritorio y dispositivos móviles) son los clientes de correo electrónico más utilizados en octubre de 2018. Todos estos clientes de correo electrónico enfrentan algunos desafíos para mostrar el correo electrónico exactamente como está diseñado en primer lugar.

Permítanos profundizar en los diversos desafíos que podría enfrentar al procesar correos electrónicos en diferentes clientes de correo electrónico y sus soluciones .
Clientes de correo electrónico: desafíos y soluciones
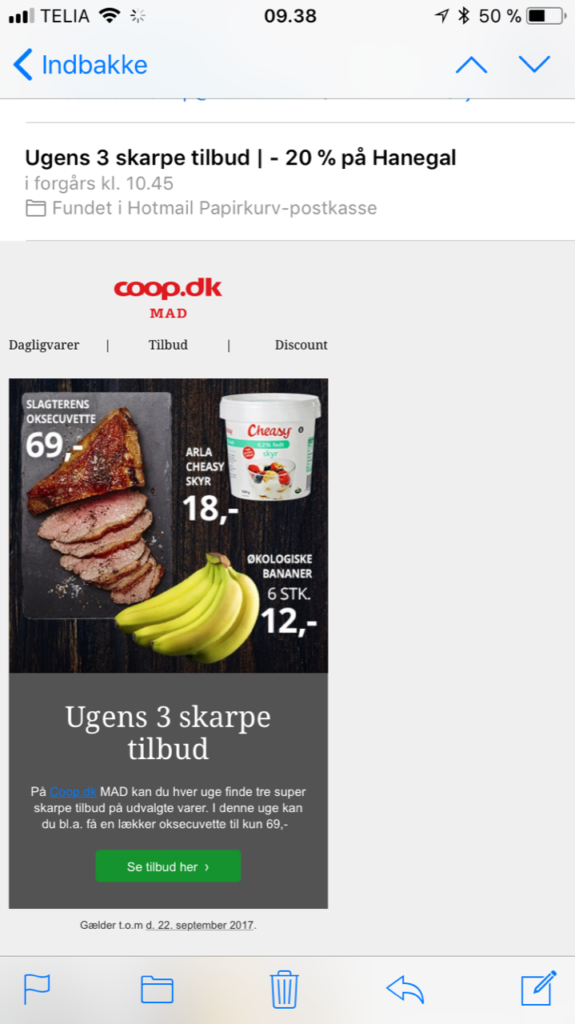
Apple iPhone
El iPhone de Apple admite elementos de correo electrónico interactivos como cinemagraph, GIF, videos, cuentas regresivas, controles deslizantes, imágenes de retina, etc. y, por lo tanto, brinda una experiencia de usuario impecable . Es, por tanto, el cliente de correo electrónico más popular.
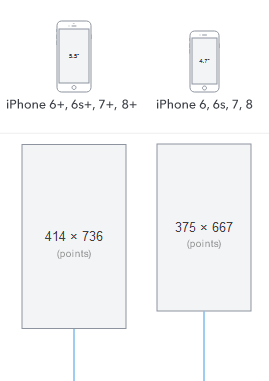
Problemas de reproducción en modelos actualizados: cuando los modelos de iPhone se actualizan con pantallas más grandes, se producen problemas de reproducción de correo electrónico. Para superar esto y asegurarse de que el correo electrónico se procese en todos los dispositivos iPhone, actualice cualquiera de sus consultas de medios usando un punto de interrupción de 320px a 414px para iPhone 8 plus. Además de mantener un ancho de dispositivo fijo, incluso puede mantener el ancho fluido.

No hay soporte para ~ selector cuando se usa con: hover o: checkselectors: iOS9 carece de soporte para el selector general de hermanos ~ cuando se combina con los selectores de pseudo-clases: check y: hover. Para obtener resultados similares, se puede usar el selector de hermanos adyacente + en lugar de ~.
El texto cambia de tamaño: el texto diminuto cambia de tamaño automáticamente. Mantenga el tamaño mínimo de fuente en 22 píxeles para los encabezados y 14 píxeles para el texto del cuerpo.
Los correos electrónicos receptivos se escalan automáticamente en iOS10 y iOS11: el escalado automático en los correos electrónicos receptivos hace que los correos electrónicos aparezcan descentrados o alejados. Para solucionar esto, agregue "padding: 0;" a la etiqueta <body> y para deshabilitar el ajuste de escala automático, use <metaname = ”x-apple-disable-message-reformatting”>.

Gmail
Gmail admite GIF y otros elementos visuales que se suman al atractivo estético de los correos electrónicos. Gmail es uno de los clientes de correo electrónico más convenientes tanto para computadoras de escritorio como para dispositivos móviles en términos de usabilidad.
Gmail para escritorio
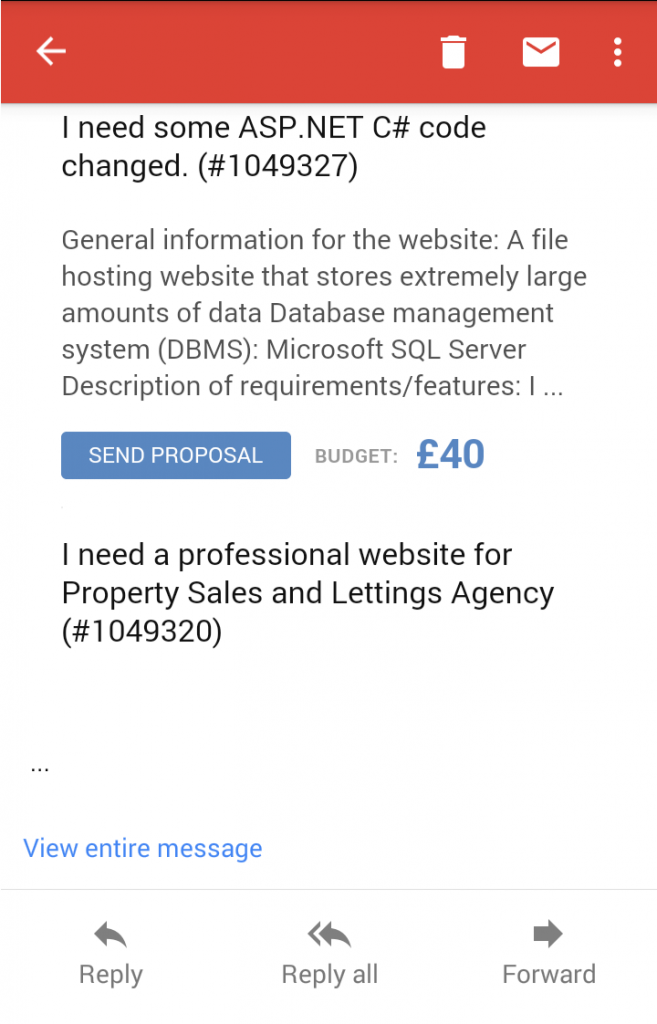
Recorte de mensajes : Gmail recorta los mensajes con un tamaño superior a 102 kb y oculta el contenido detrás de un enlace "Ver mensaje completo". Para evitar esto, mantenga el tamaño del mensaje por debajo de 102 kb y evite el uso de etiquetas y atributos de estilo innecesarios.

Selector de atributo no admitido: el selector de atributo utilizado para seleccionar elementos no es compatible. En su lugar, use el selector .class.
Elimina CSS en el bloque <style>: si el bloque <style> supera los 8142 caracteres o incluye @declarations anidadas, Gmail lo elimina. Para resolver esto, use estilos incrustados que sean cortos y sin errores.
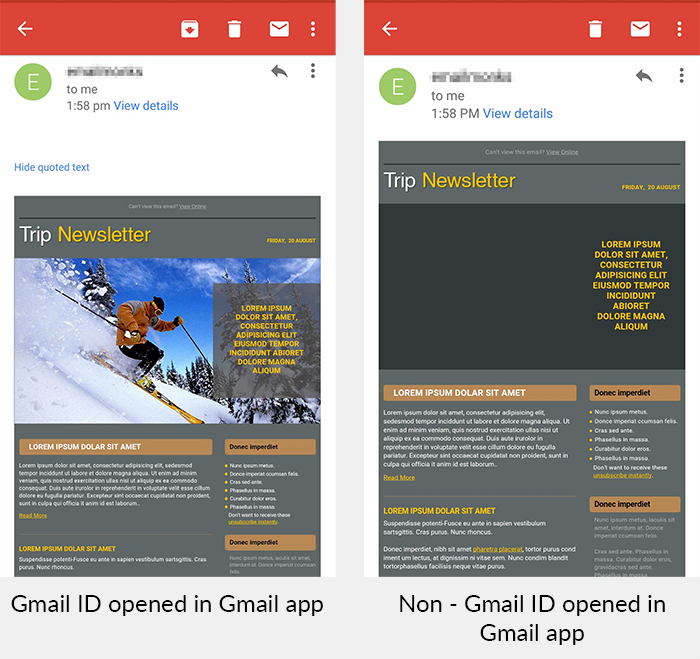
Las imágenes de fondo no son compatibles con los ID que no son de Gmail: si se configura un ID que no es de Gmail en Gmail, no admite imágenes de fondo. Asegúrese de utilizar un respaldo adecuado para el fondo en tales casos.

Tamaño de fuente aumentado en un 50%: los tamaños de fuente para Gmail aumentaron en casi un 50%. Como solución alternativa, use contenido específico para dispositivos móviles con imágenes más grandes y menús concisos, y manténgase en un diseño de una sola columna sin necesidad de hacer zoom ni pellizcar.
No se admiten márgenes , relleno, flotante ni párrafo: Gmail no procesa párrafos ni flotantes. Para representar el margen y el relleno, use un diseño basado en tablas con <td>.
Gmail para móviles
<style> y <link> no son compatibles con el encabezado: a veces, el encabezado no admite las etiquetas <style> o <link>. Para resolver esto, sobrescriba el color del enlace predeterminado agregando un estilo de color a cada etiqueta <a> dentro del código.

Imágenes cortadas por línea blanca: aparece una línea blanca entre dos o más imágenes cortadas. Utilice "display: block" en la etiqueta de la imagen para eliminar la línea blanca.
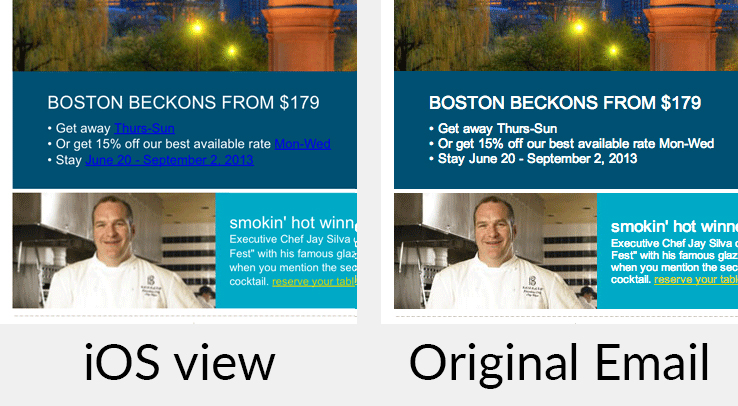
Las fechas y los números se vuelven azules en el iPhone: Gmail para iPhone convierte los números y las fechas en azul automáticamente. Utilice "text-decoration:" sin ancho cero, "text-decoration:" y span con "text-decoration: none" alrededor. Además, para evitar la línea azul, defina importante para anular el estilo en línea.

Los correos electrónicos fluidos se ven repulsivos: en la aplicación Gmail, los correos electrónicos fluidos no parecen impresionantes. Para resolver esto, cree una ilusión de elementos flotantes usando "display: inline-block" junto con "text-align: center".
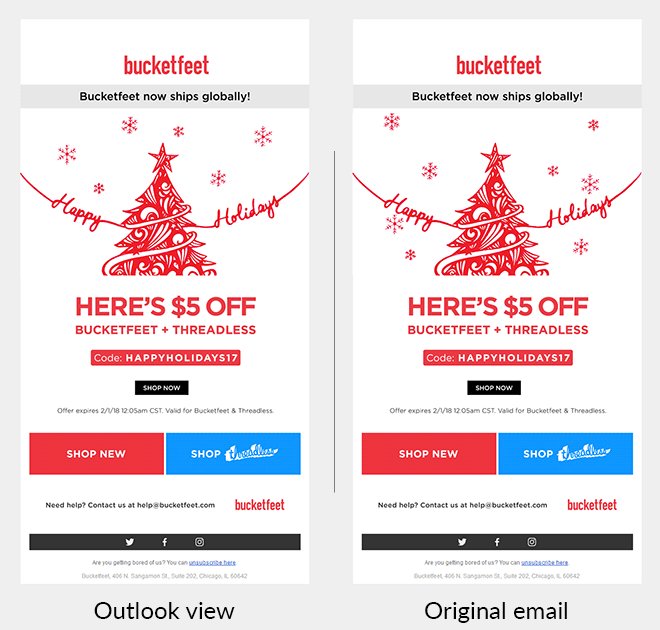
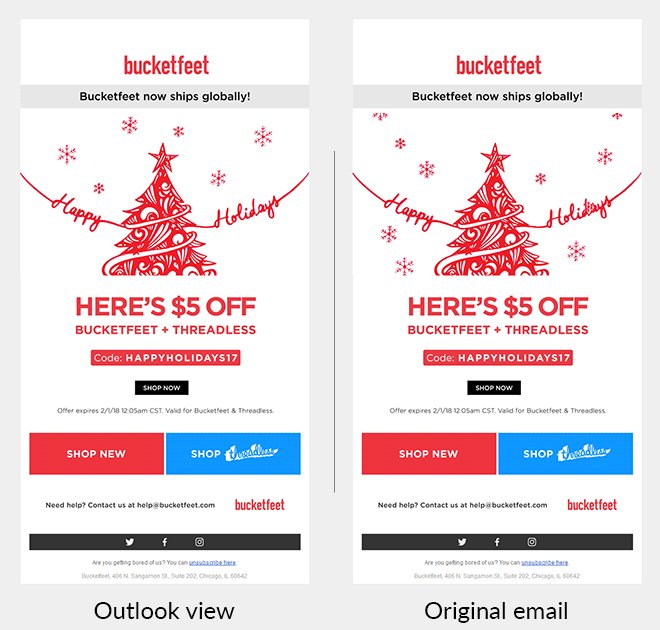
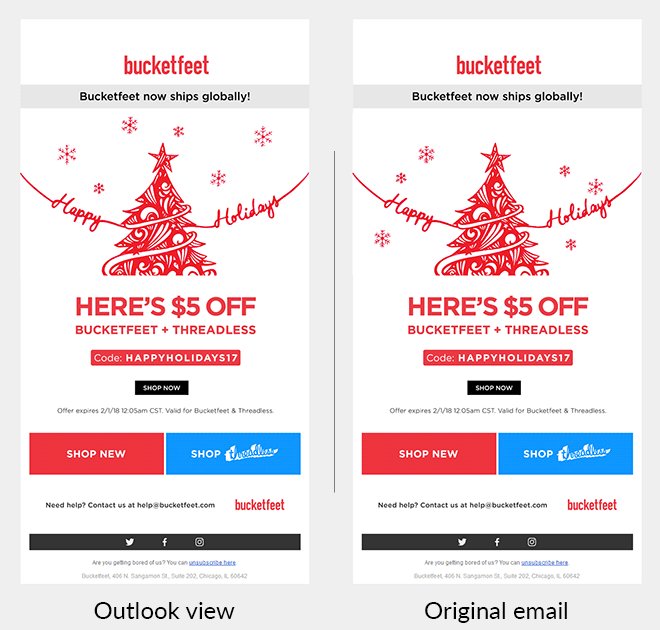
panorama
Outlook y Outlook.com son clientes de correo electrónico ampliamente utilizados en entornos corporativos . Estos clientes de correo electrónico enfrentan varios problemas de representación que hacen que sea una tarea difícil para los desarrolladores de correo electrónico .
No es compatible con el ancho máximo y el ancho mínimo: Outlook no admite el ancho máximo y el ancho mínimo en CSS. Para superar esto, use diseños fluidos con un ancho fijo dentro de una consulta de medios.
CSS no admitido en la sección de encabezado: el CSS utilizado en la sección de encabezado del HTML se elimina automáticamente. CSS en línea para resolver este problema.
Elimina el espacio entre párrafos y márgenes: Outlook elimina el espacio entre párrafos y márgenes del código. Utilice el diseño basado en tablas y td / tr para agregar espacio extra.
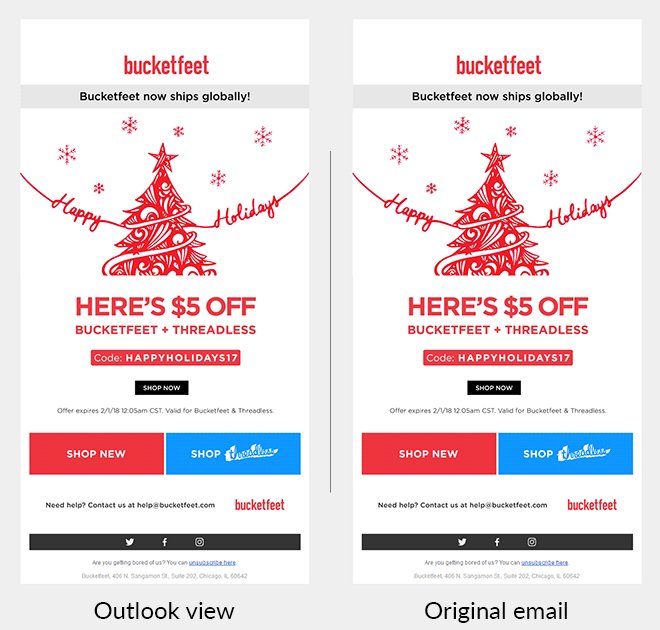
GIF no compatible: Outlook muestra solo el primer fotograma de GIF en los correos electrónicos. Asegúrese de que el primer fotograma transmita el mensaje o establezca un respaldo adecuado mediante el uso de una imagen estática.

Los bordes RGB no son compatibles con Outlook.com: para el color de fondo, use código HEX en lugar de bordes RGB.
Se agregaron espacios en blanco innecesarios: Outlook.com agrega espacios en blanco innecesarios después de las imágenes. Para eliminar el relleno, establezca la propiedad de visualización como "img {display: block;}".

Yahoo! Correo
min-device-width y max-device-width no son compatibles con Mediaqueries: para webmail y la aplicación de Android, use el atributo de ancho y / o en estilo en lugar demin o max-device-width. Esto controlará el diseño.
Las etiquetas flotantes no funcionan: las etiquetas flotantes no funcionan para Yahoo! Mail. Para resolver esto, asigne align = ”top” a la imagen en cuestión.
Razón detrás de tales discrepancias entre diferentes clientes de correo electrónico
El motor de procesamiento es la causa principal detrás de que los diferentes clientes de correo electrónico procesen el mismo correo electrónico de manera diferente. El motor de renderizado es el cerebro de cualquier cliente de correo electrónico. Cuando un cliente de correo electrónico recibe un correo electrónico, es un largo muro de código HTML envuelto por animación CSS. Un motor de renderizado crea una estructura basada en el código especificado en el HTML y agrega un estilo específico de acuerdo con el CSS. Cualquier código innecesario se elimina y no se procesa en la etapa de posprocesamiento.
Algunos clientes de correo electrónico como Apple Mail, Microsoft Outlook (hasta 2003) adoptaron el motor de representación propietario que utilizan en su navegador. Webmail usa un híbrido de su propio motor de renderizado mezclado con el navegador en el que se abre. Debido a esto, el mismo código debe escribirse en diferentes sintaxis para evitar que se elimine.
Los siguientes son clientes de correo electrónico populares y el motor de renderizado utilizado por cada uno:
Apple Mail → Motore Safari Webkit
Correo iOS → Motore Safari Webkit
Outlook 2000-2003 → Internet Explorer 6.x (Trident)
Lotus Notes 6.5 e 7 → Internet Explorer 6.x (Trident) e Notes Rich Text (solo por IMAP / POP3)
Outlook 2007 e versioni sucesivas → Microsoft Word
Outlook por MAC → Motore Safari Webkit
Mozilla Thunderbird → Motore Mozilla Gecko
Gmail y Yahoo! Mail → Motor de renderizado propietario combinado con el motor de renderizado del navegador
Errores comunes que se deben evitar al realizar envíos a varios clientes de correo electrónico
- Evite la imagen de fondo detrás de una llamada a la acción importante : la imagen de fondo no es compatible con la mayoría de los clientes de correo electrónico. Los clientes de correo electrónico no compatibles reemplazan la imagen con un color de fondo. Esto es particularmente problemático si el color de fondo coincide con el color de fuente del texto en primer plano.
- Inline CSSevery time : algunos clientes de correo electrónico eliminan las hojas de estilo especificadas entre la etiqueta <style>, mientras que casi todas admiten el estilo CSS en línea. Así que siempre juegue de forma segura insertando su código CSS.
- Outlook admite las dimensiones de la imagen en porcentajes y el resto en píxeles: Afortunadamente, el código específico de Outlook se puede agregar entre un código condicional de Outlook, es decir, <! - [ifgte mso 9]>… .. Código aquí …… </endif> que es ignorado por otros clientes de correo electrónico .
- Codifique el correo electrónico usando <tabla> en lugar de <div>: Si bien la codificación de sitios web ha progresado para crear una estructura usando <div>, ciertos clientes de correo electrónico como Outlook2007 todavía tienen problemas para representar <div> y, por lo tanto, los desarrolladores de correo electrónico aún se apegan al método de codificación a prueba de fallas < tabla> diseño. Aunque no es conveniente, siga codificando el correo electrónico como si fuera 1999 ...
Terminando
En resumen, sus correos electrónicos no se verán iguales en todos los clientes de correo electrónico que existen. Considere estos desafíos y soluciones mientras crea su próxima campaña de correo electrónico para asegurarse de aprovechar al máximo sus correos electrónicos .