Responsivo vs. Compatible con dispositivos móviles vs. Diseño optimizado para dispositivos móviles: ¿en qué se diferencian?
Publicado: 2022-01-06Si está interesado en las tecnologías digitales, probablemente haya oído hablar de los términos diseño receptivo, compatible con dispositivos móviles y optimizado para dispositivos móviles. Estos a menudo incluso se usan indistintamente cuando se describe la capacidad de un sitio web para mostrarse en pantallas móviles. Sin embargo, a pesar de que suenen bastante similares, no son sinónimos, y un mal uso de ellos puede generar malentendidos y confusión.
Hoy en día, la mayoría de las veces las personas navegan por Internet en sus teléfonos, y si sus páginas no se ven bien en la pantalla pequeña, los usuarios se sentirán frustrados y se irán. Además, la falta de esta área puede comprometer sus esfuerzos de SEO y dañar su clasificación.
En general, el rendimiento de un sitio web en dispositivos móviles juega un papel importante cuando se trata de la experiencia del usuario y le da a su empresa una ventaja competitiva. Sin embargo, hay más de una manera de lograr esto, y cada una tiene sus ventajas y desventajas.
En este artículo, analizaremos con más detalle el diseño receptivo, optimizado para dispositivos móviles y optimizado para dispositivos móviles, describiendo sus principales diferencias y características únicas.
Sigue leyendo para saber cuál es la mejor opción para ti.
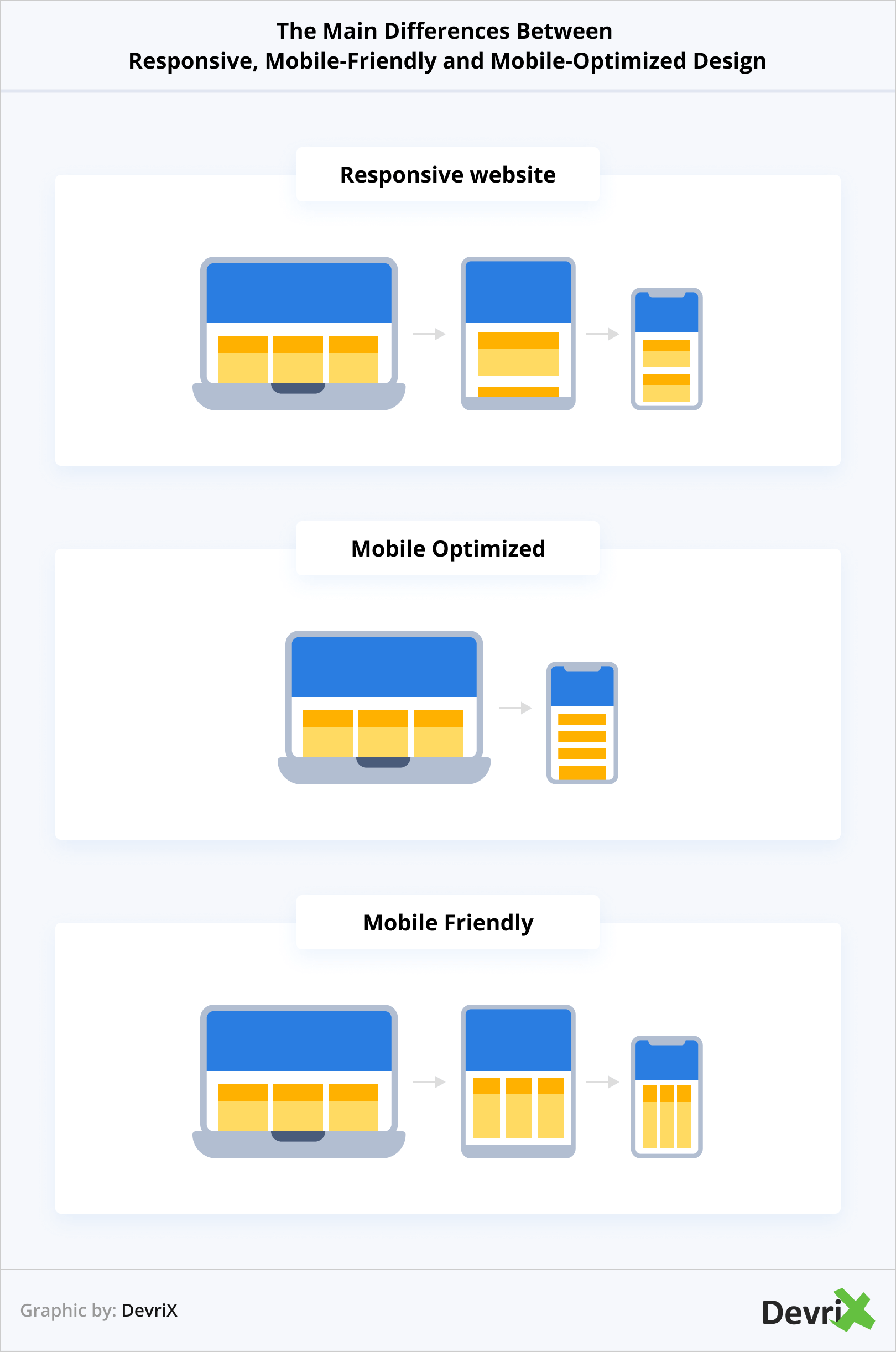
Las principales diferencias entre el diseño receptivo, compatible con dispositivos móviles y optimizado para dispositivos móviles
Diseñar un sitio web que se vea bien y funcione bien en diferentes dispositivos con pantallas de todas las formas y tamaños es complejo, pero crucial para el éxito en línea de una empresa. Según Statista, hoy en día, los dispositivos móviles representan la mitad del tráfico del sitio web a nivel mundial. Esta es una gran audiencia que ningún dueño de negocio debería perderse. Sin embargo, a menudo luchan por lograr la eficiencia y brindar la experiencia de usuario de primer nivel que esperan los visitantes.

La necesidad de comprender y crear sitios web móviles que funcionen bien es cada vez más importante. Hay diferentes formas de optimizar su página para dispositivos móviles, y hoy vamos a discutir y comparar tres de ellas. Pero, antes de entrar en el meollo de lo que son los diseños receptivos, compatibles con dispositivos móviles y optimizados para dispositivos móviles, aquí hay una descripción general rápida.
- Diseño de respuesta. Como sugiere el nombre, este tipo de sitio web “responde” al dispositivo en el que se está viendo, adaptando automáticamente los diseños para que se ajusten perfectamente a cualquier pantalla. Los elementos de la página se representan de manera diferente según las dimensiones de la pantalla.
- Diseño de sitios web optimizados para dispositivos móviles. Un sitio optimizado para dispositivos móviles funciona y se ve exactamente igual, independientemente del dispositivo. También se conoce como visualización dinámica. Todas las funcionalidades permanecen sin cambios, la URL es la misma, pero el HTML y el CSS que se sirven en el navegador web cambian según el tipo de dispositivo.
- Diseño optimizado para dispositivos móviles. Este enfoque implica crear una versión independiente de su sitio web que esté diseñada específicamente para dispositivos móviles. Utiliza URL separadas: una para escritorio y otra para dispositivos móviles.
Hay varias formas en que su sitio web puede renderizarse, según el dispositivo. Sin embargo, independientemente del dispositivo, el requisito más importante es asegurarse de que sus páginas sean accesibles, se pueda hacer clic en ellas y se puedan usar.
Echemos un vistazo más profundo a cada uno de los tres tipos de diseño web móvil para que pueda tomar la decisión correcta para la estrategia de su sitio web.
Diseño de respuesta
El diseño receptivo fue creado para satisfacer con éxito las necesidades de navegación de los usuarios en cualquier dispositivo. Este tipo de diseño web se centra en crear un diseño que se adapte al dispositivo cambiando la forma en que se muestran el texto, las imágenes y los elementos de navegación para que se ajusten perfectamente a la pantalla.
Por ejemplo, un sitio web abierto en una computadora de escritorio puede tener un diseño de tres columnas, pero cuando esa misma página se abre en una tableta o dispositivo móvil, el diseño cambiará a dos y una columna, respectivamente. Por lo tanto, la principal ventaja del diseño receptivo es que, sin importar el contexto, su sitio web siempre se verá y funcionará bien.
Sin embargo, debido a su naturaleza adaptativa, el diseño receptivo puede ser complicado de implementar. Una de las razones es que los tamaños de pantalla cambian constantemente. No solo los teléfonos, las computadoras de escritorio y las tabletas vienen en varias dimensiones, sino que también hay una multitud de otros dispositivos a considerar, como consolas de juegos, televisores, dispositivos portátiles, etc.
Además, todos estos dispositivos tienen características únicas y hay una diferencia en cómo las personas los usan. Por ejemplo, una pantalla táctil ofrece una forma diferente de interacción en comparación con una computadora de escritorio. La buena noticia es que con este enfoque puede tener todo esto en cuenta, y es por eso que el diseño receptivo se considera la mejor opción de sitio web móvil.

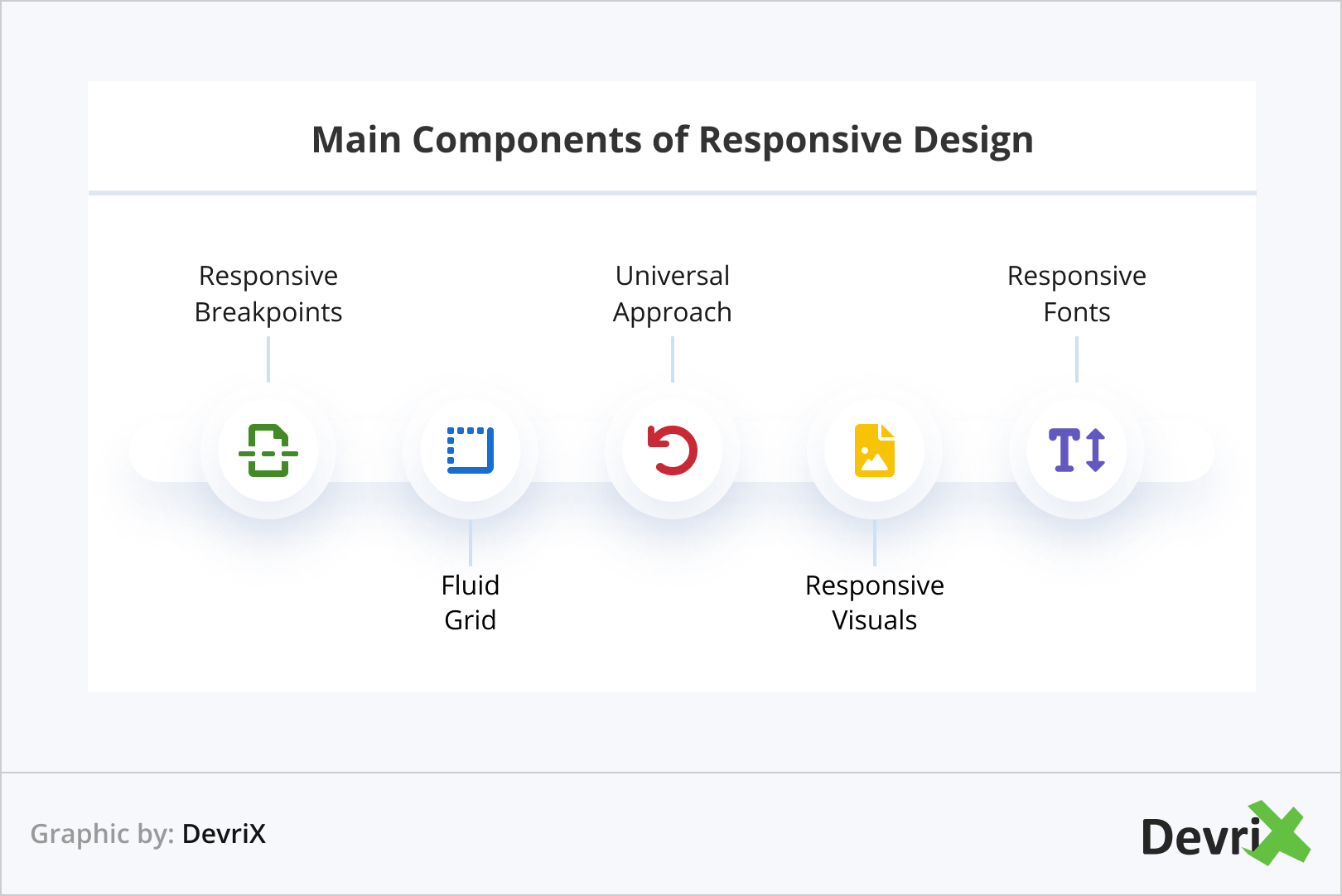
Esto es lo que debe tener en cuenta al implementarlo:
- Puntos de interrupción receptivos. Un punto de interrupción marca el momento en que el diseño del sitio puede cambiar para brindar la mejor experiencia de usuario posible. Estas posiciones se definen en el código y permiten que la página web se ajuste al tamaño de pantalla específico y muestre el diseño correctamente.
- Rejilla fluida. Para asegurarse de que todos los elementos de la página estén colocados y redimensionados correctamente en proporción a cualquier tamaño de pantalla, debe construir su sitio en una cuadrícula fluida. Las dimensiones de una cuadrícula fluida no son fijas. Las alturas y los anchos se escalan, y las proporciones de los elementos y el texto dependen del tamaño de la pantalla, para que su diseño se mantenga visualmente consistente en varios dispositivos.
- Enfoque universal. Con un diseño receptivo, no hay un enfoque de escritorio o dispositivo móvil primero. Se trata de garantizar que su sitio sea tan funcional en pantallas pequeñas como en pantallas más grandes. Además, debe considerar las pantallas táctiles. Esto implica hacer que todos los elementos de la página y los botones tengan el tamaño adecuado y una superficie lo suficientemente grande en la que se pueda hacer clic.
- Visuales receptivos. Para asegurarse de que sus imágenes y videos respondan en todos los dispositivos, debe usar las etiquetas adecuadas en su código. Esto incluye establecer la altura y el ancho máximos, el posicionamiento absoluto y los atributos de valor de carga.
- Fuentes receptivas. Los tamaños de fuente generalmente se definen en píxeles y eso funciona bien en sitios estáticos. Sin embargo, en el diseño receptivo, necesita fuentes receptivas. Esto significa agregar un ancho mínimo y un tamaño de fuente máximo para que el texto pueda cambiar con la página.
Diseño de sitios web aptos para dispositivos móviles
Un diseño de sitio web optimizado para dispositivos móviles presenta una variación reducida de un diseño web de escritorio. Este tipo de solución, también conocida como visualización dinámica, implica la creación de un sitio web tanto para el servidor web como para el formato móvil que se establece en la misma URL, pero el CSS y el HTML que se envían al navegador web son diferentes según el dispositivo desde el que se encuentre. que se ordena el contenido.

A partir de esta definición, el diseño de sitios web optimizados para dispositivos móviles a veces se describe como una versión reducida de la página original, en contraste con el diseño receptivo, donde los elementos se adaptan al tamaño de la pantalla.
Cuando se trata de crear un sitio optimizado para dispositivos móviles, en su mayor parte, no hay cambios reales en los elementos, la funcionalidad y el diseño, excepto la escala de la página web. Sin embargo, algunas características como menús desplegables, videos o formularios emergentes pueden sufrir limitaciones cuando aparecen en un dispositivo con una pantalla más pequeña.
Por lo tanto, al optar por un diseño de sitio web optimizado para dispositivos móviles, vale la pena considerar qué tan complejos son los elementos que desea que aparezcan en la página. Por ejemplo, si crea un encabezado bellamente interactivo con gráficos sorprendentes que se ve muy bien en una computadora de escritorio, es posible que desee reconsiderar esa decisión, ya que probablemente será demasiado para manejar desde un dispositivo móvil.

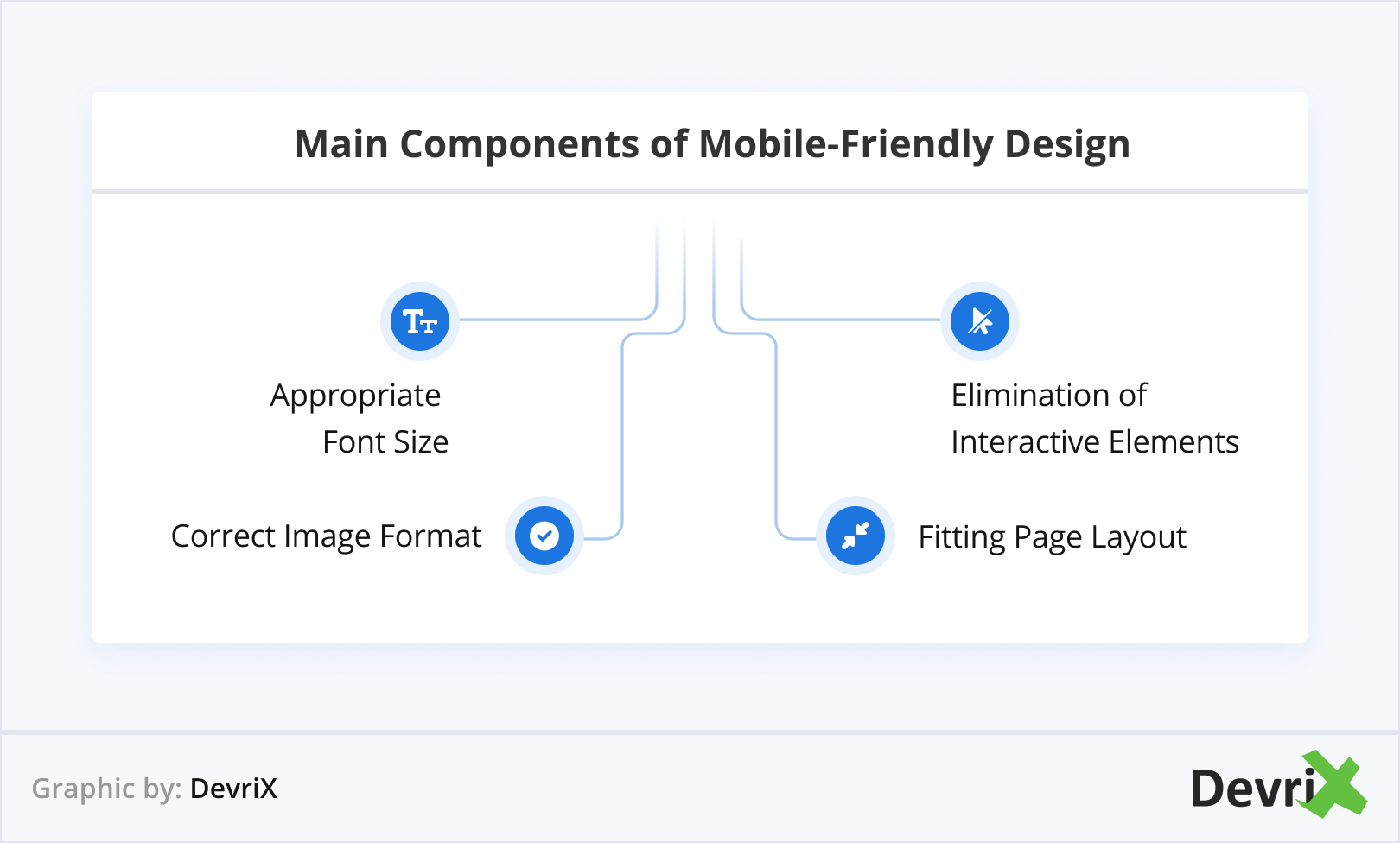
Si decide optar por un diseño de sitio web optimizado para dispositivos móviles, tenga en cuenta los siguientes principios clave:
- Tamaño de fuente. Una buena regla general es mantener todas las fuentes en su sitio entre 14 y 16 puntos. Cualquier cosa más pequeña que 14 pt será difícil de leer en una pantalla móvil.
- Formato de imagen. Todas las imágenes de su sitio deben ser lo suficientemente pequeñas para cargarse rápidamente en la pantalla de un teléfono y en una conexión a Internet móvil.
- Elementos interactivos. La mayoría de las veces, los elementos interactivos se excluyen en un diseño optimizado para dispositivos móviles. Estos pueden ralentizar la velocidad de carga de la página y hacer que la experiencia del usuario sea muy frustrante.
- Diseño de página. Es importante que diseñe y organice cuidadosamente todos los elementos para asegurarse de que no se superpongan cuando el sitio se reduzca. Por ejemplo, puede usar un carrusel para apilar imágenes una encima de otra o para compartir testimonios.
Diseño optimizado para dispositivos móviles
Los sitios optimizados para dispositivos móviles están diseñados para satisfacer por completo las necesidades de los usuarios de dispositivos móviles. A diferencia de la opción compatible con dispositivos móviles, este tipo de diseño web comienza con el tamaño de pantalla más pequeño, es decir, teléfonos móviles, y luego se expande. Entonces, en lugar de tomar la versión más grande del sitio y reducirla, con un diseño optimizado para dispositivos móviles, crea un sitio web de una sola columna, "apto para pulgares", de funcionamiento completo, donde los usuarios pueden encontrar la información que buscan.
El objetivo es simplificar su sitio acortando la copia, comprimiendo sus imágenes y reduciendo la cantidad de campos de texto.
Tenga en cuenta que las versiones móviles independientes de los sitios web son más minimalistas e implementar esto puede ser un desafío. Sin embargo, si se hace bien, un diseño optimizado para dispositivos móviles puede mejorar su SEO móvil y local, aumentar la participación del usuario y, en última instancia, ayudar a que su negocio crezca.

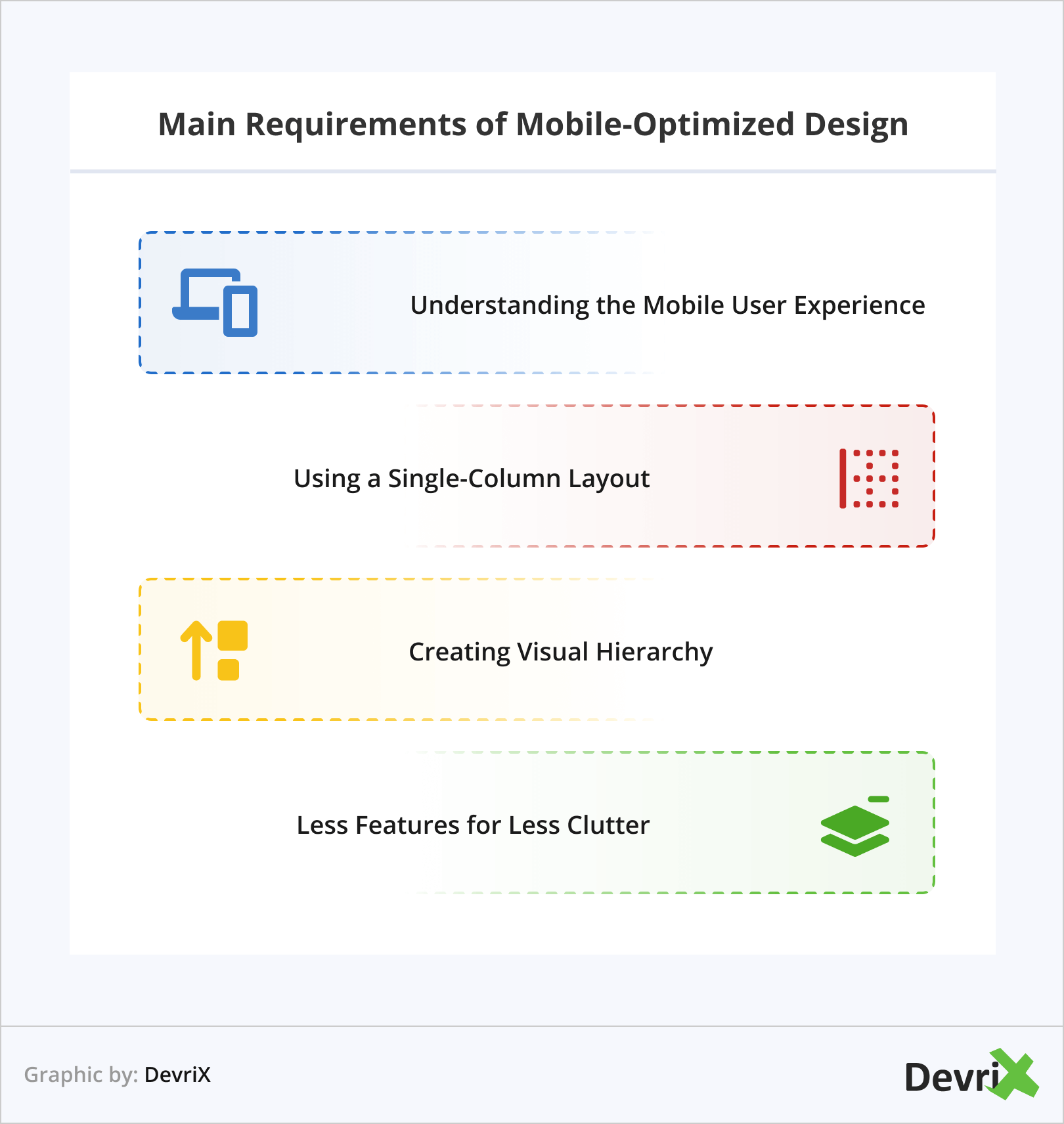
Al optimizar su sitio, tenga en cuenta los siguientes principios:
- Comprender la experiencia del usuario móvil. Ofrezca el máximo efecto con el mínimo esfuerzo al mantener las URL cortas, tenga funciones de búsqueda obvias (por ejemplo, una lupa para indicar el campo de búsqueda), reduzca la cantidad de campos de texto, brinde acceso fácil a las funciones con un solo toque.
- Uso de un diseño de una sola columna. Tenga desplazamiento unidireccional, tenga en cuenta las zonas de comodidad de uso con una sola mano, use etiquetas claras, navegación de nivel mínimo, menús de navegación de pantalla completa y priorice las funciones más utilizadas en la parte superior.
- Creación de una jerarquía visual. Diseñe su sitio teniendo en cuenta un tiempo de carga mínimo, mantenga las imágenes y otros elementos visuales compactos y use espacios en blanco para enmarcar/felicitar su contenido.
- Menos funciones para menos desorden. Concéntrese en la conveniencia, el contexto, la consistencia y la concisión. Simplifique la navegación y proporcione acceso de teclas cortas a las funciones.
Pensamientos finales
Teniendo en cuenta que los dispositivos móviles ahora representan la mitad del tráfico de sitios web del mundo, es esencial que cuando las personas visiten sus páginas en sus teléfonos tengan una excelente experiencia de usuario.
Ahora que conoce las diferencias entre un diseño de sitio web receptivo, compatible con dispositivos móviles y optimizado para dispositivos móviles, es posible que se pregunte: ¿Cuál de los tres debo elegir? La respuesta es simple: no hay elección correcta o incorrecta.
Todo depende de las necesidades de su negocio y sitio web, así como de su presupuesto. Cuanto más complejo sea el sitio web que desee, más trabajo requerirá. Además, si opta por una versión móvil independiente, esto significará el doble de mantenimiento y recursos.
Un punto importante a recordar es que vivimos en un mundo digital en el que priman los dispositivos móviles. Así que, independientemente del diseño que tengas en mente, asegúrate de prestar atención a la versión móvil de tu sitio web y mantenerla actualizada, así como optimizada para los motores de búsqueda.
Esperamos que este artículo le brinde información valiosa y lo ayude a tomar una decisión informada. Sin embargo, si necesita recomendaciones personalizadas o ayuda adicional en su próximo proyecto de diseño web, no dude en contactarnos en cualquier momento.
