De Mobilegeddon a Mobile-First: cómo el diseño receptivo afecta su SEO y experiencia de usuario
Publicado: 2023-06-01En 2023, podemos dar por hecho los sitios optimizados para dispositivos móviles. Pero en 2015, cuando Google lanzó su actualización de búsqueda optimizada para dispositivos móviles por primera vez, hizo que todos cayeran en picada.
Los webmasters estaban aterrorizados y los expertos en optimización de motores de búsqueda (SEO) lo llamaron Mobilegeddon.
¿Por qué todo el drama?
Porque Google estaba llevando su obsesión por la UX a un nivel completamente nuevo. Al alinear sus algoritmos con la forma en que cambiaban y cambiaban los comportamientos de los consumidores, Google había decidido hacer que la compatibilidad con dispositivos móviles de un sitio web fuera un factor de clasificación sólido.

La empresa había observado y experimentado que cada vez más personas usaban sus dispositivos móviles para realizar búsquedas en línea. Y si un sitio era demasiado difícil de acceder o leer en pantallas más pequeñas, era más probable que salieran del sitio y pasaran al siguiente resultado. En busca de un sitio web mejor y más compatible con dispositivos móviles.
Entonces, de acuerdo con esta nueva actualización, Google ahora iba a observar el diseño de un sitio, para ver si se abría bien en las pantallas móviles, sin la necesidad de tocar y hacer zoom en exceso, y lo usaría para determinar si la clasificación del sitio debería mejorar. o caído como patata caliente.
Para ayudar a los webmasters a proteger la clasificación de su sitio, Google sugirió optimizar el sitio utilizando técnicas de diseño web adaptable.
¿Qué es el diseño receptivo?
El diseño web receptivo (RWD) se refiere a las técnicas de diseño que reformatean una página web para que se ajuste a la pantalla del dispositivo móvil sin que el usuario tenga que hacer zoom, tocar o mover nada.
El diseño receptivo mejora drásticamente la experiencia del usuario al ampliar las fotos y los botones, reformatear el contenido del texto y cambiar el tamaño de todo para que se ajuste a la pantalla del móvil.
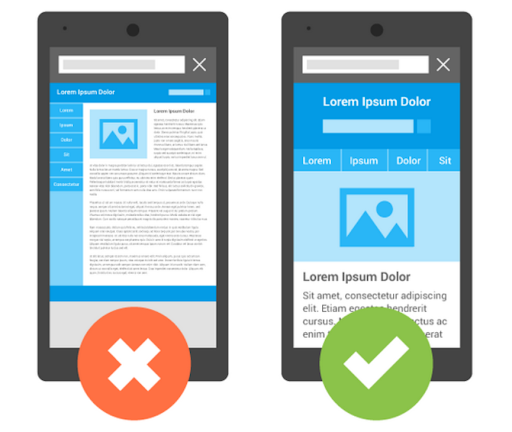
Así es como se ve:

Fuente
Estos logotipos receptivos cambian y mueven sus características de acuerdo con el espacio disponible para ellos. Las pantallas más grandes pueden representar la versión completa de los logotipos, mientras que en los sitios web o aplicaciones móviles, los diseños son más compactos y directos.
La mayoría de los creadores de logotipos modernos pueden ayudarlo a crear versiones receptivas de sus logotipos, pero si está trabajando con un diseñador gráfico, asegúrese de incluirlo en su resumen para que todo su sitio web pueda cumplir con los requisitos de ser perfectamente receptivo a diferentes tamaños y orientaciones.
Ahora que comprende el diseño receptivo, veamos cómo afecta el SEO y la experiencia del usuario.
¿Qué es SEO?
La optimización de motores de búsqueda (SEO) es una industria entera dedicada a comprender cómo se clasifican los sitios web en los motores de búsqueda y luego equipar los sitios de los clientes con funciones y estrategias que mejoran la visibilidad y las clasificaciones de un sitio en un motor de búsqueda determinado.
Cuando Google lanzó su actualización optimizada para dispositivos móviles en 2015, vinculó inexorablemente el diseño web y el SEO.
El diseño ya no era un elemento exclusivamente estético. Ahora afectó directamente la clasificación de los sitios y, por lo tanto, afectó todo, desde la usabilidad hasta el tráfico y la conversión. Y todo lo demás en el medio.
¿Qué es UX?
UX es experiencia de usuario. Y como dijimos anteriormente, Google está obsesionado con eso.
Cuanto más relevante, amigable, accesible y útil sea su sitio para sus visitantes, más le agradará a Google. Y te recompensa.
La actualización optimizada para dispositivos móviles de Google de 2015 fue solo una extensión de esta filosofía. No estaba en contra de los SEO, como muchos sospecharon al principio, sino solo de los usuarios profesionales.
Los webmasters, diseñadores y SEO que pensaron primero en los usuarios al implementar un cambio o lanzar algo nuevo no tenían nada que temer con esta nueva actualización, como lo demostraron los estudios .
De hecho, si eras pro-UX, esa actualización realmente funcionó a tu favor y te ayudó a consolidar tus mejores clasificaciones.
Pero si bien está claro que un sitio optimizado para dispositivos móviles es bueno tanto para SEO como para UX, la mecánica exacta aún es vaga.
¿Cómo exactamente SEO y UX se alinean entre sí, si es que lo hacen?
¿Cómo funcionan juntos SEO y UX?
Uno trabaja entre bastidores, mientras que el otro es más visible. Considéralos el backend y el front-end de un sitio web.
La optimización de motores de búsqueda funciona detrás de escena y ayuda a que su sitio se clasifique en las primeras posiciones en los motores de búsqueda para un conjunto determinado de palabras clave. Garantiza que cuando los usuarios busquen contenido/productos que usted ofrece/vende, los motores de búsqueda piensen en usted como la opción más viable para mostrar a los usuarios potenciales.
UX tiene como objetivo mejorar la experiencia general de un usuario con el sitio web, desde el momento en que lo detectan en la página de búsqueda hasta la última acción (con suerte, la conversión) que realizan en su sitio. Incluye todo.
Juntos, el SEO le indica al usuario (y a los motores de búsqueda) que usted es el mejor en el negocio y UX cumple esa promesa.
El diseño web receptivo facilita que los profesionales de SEO y UX hagan mejor su trabajo. Los motores de búsqueda están felices de rastrearlo y clasificarlo alto, y cuando los usuarios hacen clic en él, el diseño es fantástico para mirar, interactuar y comprar.

7 formas en que el diseño receptivo mejora tanto el SEO como la experiencia de usuario
Veamos algunas formas tangibles en las que vemos que el diseño receptivo mejora directamente el SEO y la experiencia de usuario de un sitio web.
1. Mejores clasificaciones SERP
Durante años, Google ha dado prioridad a los sitios web diseñados para la audiencia móvil.
Según un estudio de Backlinko , el 94,5% de todos los sitios web que se encuentran en las 3 primeras posiciones tienen un diseño receptivo.
Entonces, cuando invierte tiempo y dinero en crear un diseño receptivo para su sitio web, mejora directamente su posición con Google y da como resultado una clasificación más alta en los resultados de la página del motor de búsqueda (SERP).
2. Carga más rápida
Si bien la velocidad general de carga de la página depende de varios factores , un sitio web receptivo generalmente ofrece páginas de carga más rápidas que un diseño no receptivo.
Dado que el diseño web receptivo usa un conjunto único de código HTML y CSS que se adapta a diferentes tamaños de pantalla, puede cargarse más rápido que un sitio web inflado que usa versiones separadas para escritorio y móvil.
3. Usabilidad mejorada = más tiempo en la página
Los sitios web receptivos son un placer para acceder y usar en dispositivos móviles. La experiencia es fluida, las funciones en las que se puede hacer clic son lo suficientemente grandes como para que no presione accidentalmente el botón equivocado y todo responde a cómo sostiene su teléfono, vertical u horizontalmente.
A medida que la usabilidad mejora con el diseño receptivo, los visitantes tienden a permanecer en la página por más tiempo, explorar más el sitio web y, en general, tomarse su tiempo.
A Google le encanta eso.
Cuando ve que los visitantes permanecen en una página durante períodos de retraso, interpreta que eso significa que el sitio/la página tiene contenido valioso que ofrecer. Entonces, cuando otro usuario envía una consulta de búsqueda similar, clasifica el sitio por encima de los demás para brindarles a los usuarios resultados más relevantes y de alto valor.
Entonces, cuando crea un sitio web receptivo, no solo mejora la usabilidad de su sitio, sino que también aumenta el tiempo en la página y mejora sus posibilidades de conversión.
4. Reducción de la tasa de rebote
Los usuarios de pantallas múltiples son notoriamente impacientes cuando se trata de velocidades de carga de página. Si un sitio tarda más de 3 segundos en cargarse, el 53 % de los usuarios de dispositivos móviles cerrará la pestaña y pasará a otro sitio web.
Según este análisis de Google , cuando la velocidad de carga de una página móvil pasa de 1 segundo a 10, la probabilidad de que el visitante rebote del sitio aumenta en un 123%.
Cuando mejora la velocidad de carga de su página mediante el diseño de un sitio web receptivo, reduce automáticamente su tasa de rebote y garantiza que las personas permanezcan en su sitio durante mucho tiempo.
5. Repita el tráfico
Cuando su sitio se ve bien en dispositivos móviles, es más probable que las personas regresen a él que al sitio web de un competidor.
Según los datos recopilados por WebFX , el 74 % de los usuarios de dispositivos móviles prefieren regresar a los sitios donde experimentaron un buen diseño optimizado para dispositivos móviles.
Cuando obtiene tráfico repetido, envía una señal de confianza a Google y otros motores de búsqueda. Este es un sitio web en el que la gente confía y al que vuelve todo el tiempo. Debe ser un lugar de gran valor, por lo que cada vez más personas deben conocerlo e inmediatamente, la clasificación de su sitio mejora y la autoridad de su dominio también experimenta un pico con el tiempo.
6. El beneficio indirecto de compartir en redes sociales
Los sitios web receptivos hacen un uso óptimo de los botones para compartir en redes sociales. Hacen que sea realmente fácil para los usuarios dar me gusta a sus sitios web y luego compartirlos con el resto de sus seguidores.
Cuantas más personas compartan su sitio web o enlacen a él en las redes sociales (y otros hagan clic en ese enlace), más aumentará su número de visitantes. Obtiene más tráfico, más visibilidad y más confiabilidad.
Si bien el intercambio social no influye directamente en el SEO, la UX mejorada y el mayor número de acciones sociales indican indirectamente a los motores de búsqueda que es un sitio que vale la pena mirar.
7. Más conversiones
Otra forma en que el diseño receptivo afecta el SEO y la experiencia de usuario es ayudando a su tasa de conversión.
El diseño web receptivo facilita que los clientes vean el sitio web, encuentren lo que buscan, interactúen con el producto y completen las acciones deseadas (comprar un producto, descargar un libro, enviar un formulario) sin problemas.
Esta facilidad de uso mejorada y una experiencia positiva para el cliente dan como resultado directamente más conversiones y un mayor gasto por conversión.
la comida para llevar
Más de la mitad de todas las búsquedas de Google ahora se inician en dispositivos móviles. Si aún considera que la compatibilidad con dispositivos móviles de su sitio es una buena idea y no algo que debe hacer absolutamente, está perjudicando su SEO, UX, conversiones y todo el negocio.
Por lo tanto, recupere el control de la apariencia de su sitio para los usuarios de dispositivos móviles e invierta en RWD con una planificación cuidadosa, una estrategia y pruebas A/B.
