Cómo Shogun Frontend está cambiando el juego
Publicado: 2022-03-02El comercio electrónico móvil es un gran negocio.
Solo en los Estados Unidos, se proyectó que los ingresos minoristas móviles alcanzarían casi $ 340 mil millones de dólares este año, frente a los $ 207,15 mil millones solo dos años antes. Y en medio del COVID-19, los pedidos de refugio en el lugar y el cierre de tiendas físicas, se espera que el comercio electrónico de EE. UU. crezca un 18 % en 2020, luego de un crecimiento del 14,9 % en este canal en 2019, lo que indica un mayor cambio hacia lo digital.
Dejando a un lado la pandemia, los hábitos de compra tendieron hacia los dispositivos móviles y el comercio electrónico durante años. Los nuevos enfoques de la tecnología frontend, como el comercio sin cabeza y las aplicaciones web progresivas, estaban surgiendo y ganando popularidad para satisfacer esta demanda.
Mi cofundador Nick Raushenbush y yo sabíamos por experiencia en la creación de nuestra aplicación Shogun Page Builder que había una necesidad de un producto de software de alta gama para servir a las empresas de comercio electrónico más grandes. Vimos una oportunidad de crear tecnología de próxima generación que las empresas de comercio electrónico (y sus agencias) de todo el mundo podrían usar para crear mejores experiencias de usuario, mejorar el rendimiento de sus escaparates en línea y aumentar sus conversiones.
Ese producto es Shogun Frontend .
Aquí hay una descripción general de la tecnología, la historia detrás de Shogun Frontend y sus características, y cómo puede beneficiarlo a usted y a su tienda.
#cta-visual-fe#<cta-title>Consiga cargas de páginas inferiores a un segundo con un CMS flexible<cta-title>Shogun Frontend es la herramienta de diseño de tiendas definitiva para el comercio electrónico. Más información
¿Qué es el comercio sin cabeza?
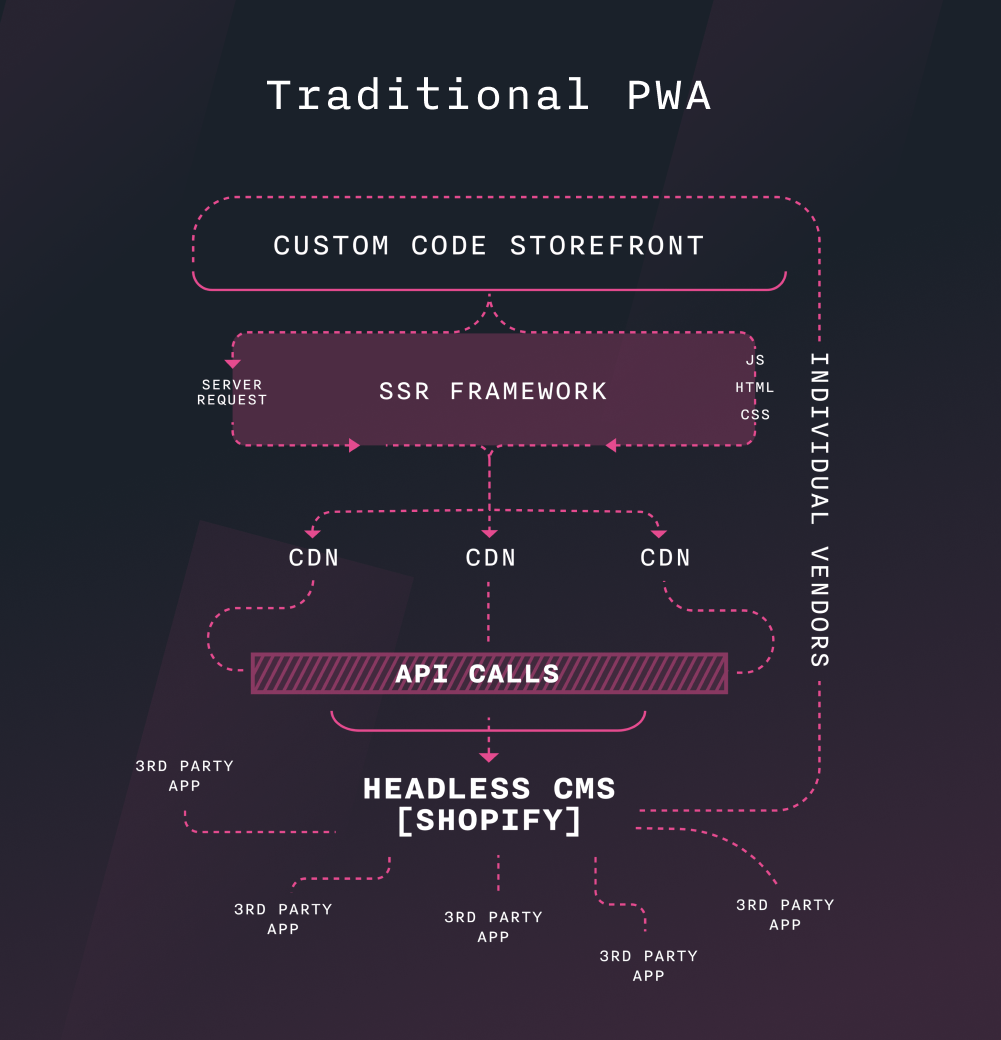
El comercio sin cabeza es el desacoplamiento de la interfaz del backend de su sitio web. El frontend es la parte de su sitio que los compradores ven e interactúan, mientras que el backend aloja las funciones administrativas detrás de escena (gestión de pedidos e inventario, almacenamiento de información de clientes, análisis, etc.) de su tienda en línea.
Con el comercio sin cabeza, está utilizando una pieza de tecnología especializada para la interfaz que está separada de la plataforma de comercio electrónico.
Las empresas generalmente se inclinan por el comercio sin cabeza por cuatro razones principales:
1. Rendimiento
Las plataformas de comercio electrónico están construidas de una manera que inhibe el rendimiento, específicamente la velocidad , de una tienda de comercio electrónico. El resultado de una plataforma de comercio electrónico es un escaparate HTML estándar que está directamente vinculado al backend de la plataforma. Esto significa que cualquier cosa que deba procesarse en el backend, como cargar ciertos archivos o calcular datos de inventario, sucede cada vez que alguien carga el sitio de su tienda.
Las soluciones sin cabeza, por otro lado, separan los procesos de front-end y back-end. Con la tecnología PWA, los escaparates sin cabeza se renderizan estáticamente antes de tiempo, lo que significa el tiempo hasta el primer byte más rápido posible y una escalabilidad infinita.
2. Estabilidad
Las soluciones sin cabeza permiten a los equipos de marketing realizar cambios en la interfaz de su tienda sin preocuparse por bloquear el servidor o tener que canalizar sus solicitudes a través de la ingeniería. Al mismo tiempo, los ingenieros pueden realizar cambios en el backend sin afectar nada en el frontend.
3. Internacionalización
Los clientes quieren tener una experiencia de sitio diferente, tanto en términos de contenido como de visualización de moneda, para cada uno de los países en los que operan. Por ejemplo, quieren un sitio que muestre dinámicamente contenido en inglés y precios en dólares estadounidenses para visitantes en Estados Unidos y en español y el euro para usuarios en España. Las plataformas de comercio electrónico son bastante deficientes para administrar las complejidades que conlleva la administración de contenido para múltiples escaparates, lo que hace que headless sea un gran impulsor.
4. Experiencia única
La mayoría de los sitios creados a través de plataformas de comercio electrónico se construyen utilizando temas o creadores de páginas. Estas opciones realmente limitan la creatividad y la interactividad que a menudo requiere JavaScript. Si desea una oferta única con interactividad o diseño de sitio especial, necesitará un código personalizado, lo que hace que headless sea una consideración seria.
Profundizando aún más en la tecnología de comercio sin cabeza, echemos un vistazo a las aplicaciones web progresivas.
¿Qué son las aplicaciones web progresivas (PWA)?
Las PWA se pueden configurar para que se vean y se comporten más como aplicaciones móviles. Piense en una PWA como una aplicación móvil que instalaría en su teléfono, excepto que no necesita descargarla de una tienda de aplicaciones; está disponible directamente en el navegador.
Una aplicación web progresiva, o PWA, es un software de aplicación creado con HTML, CSS y JavaScript. Es un tipo de sitio web o página web que se comporta más como un software que un sitio web tradicional, incluida la obtención previa de más pantallas y contenido de lo que se necesita en ese momento. Los PWA pueden funcionar en estados de baja conectividad (incluso sin conexión en algunos casos) y también emplean funciones como notificaciones automáticas, al igual que las aplicaciones nativas.
Las aplicaciones web progresivas son tecnología de próxima generación que se ejecutan mucho más rápido que los sitios web tradicionales.
Esto es poderoso para las empresas de comercio electrónico, ya que existe una correlación directa entre el tiempo de carga de la página y la tasa de conversión. Y las aplicaciones web progresivas tienen tasas de conversión mucho más altas que los sitios web móviles tradicionales.
La importancia de la velocidad de la página y su tasa de conversión
La belleza del comercio sin cabeza y las PWA es que solo crea una tienda, y luego es accesible en todos los dispositivos, desde dispositivos móviles y de escritorio hasta vallas publicitarias digitales y consolas de videojuegos, cualquier dispositivo que se le ocurra para que los consumidores puedan hacer una compra.
Las tiendas de comercio electrónico ven el mayor beneficio en los dispositivos móviles con esta tecnología por dos razones: los dispositivos móviles se están convirtiendo en el canal dominante para los compradores, y los comerciantes a menudo luchan por mantener bajos los tiempos de carga de la página en este medio.

El tiempo es dinero. Y, literalmente, en el comercio electrónico, cada segundo cuenta.
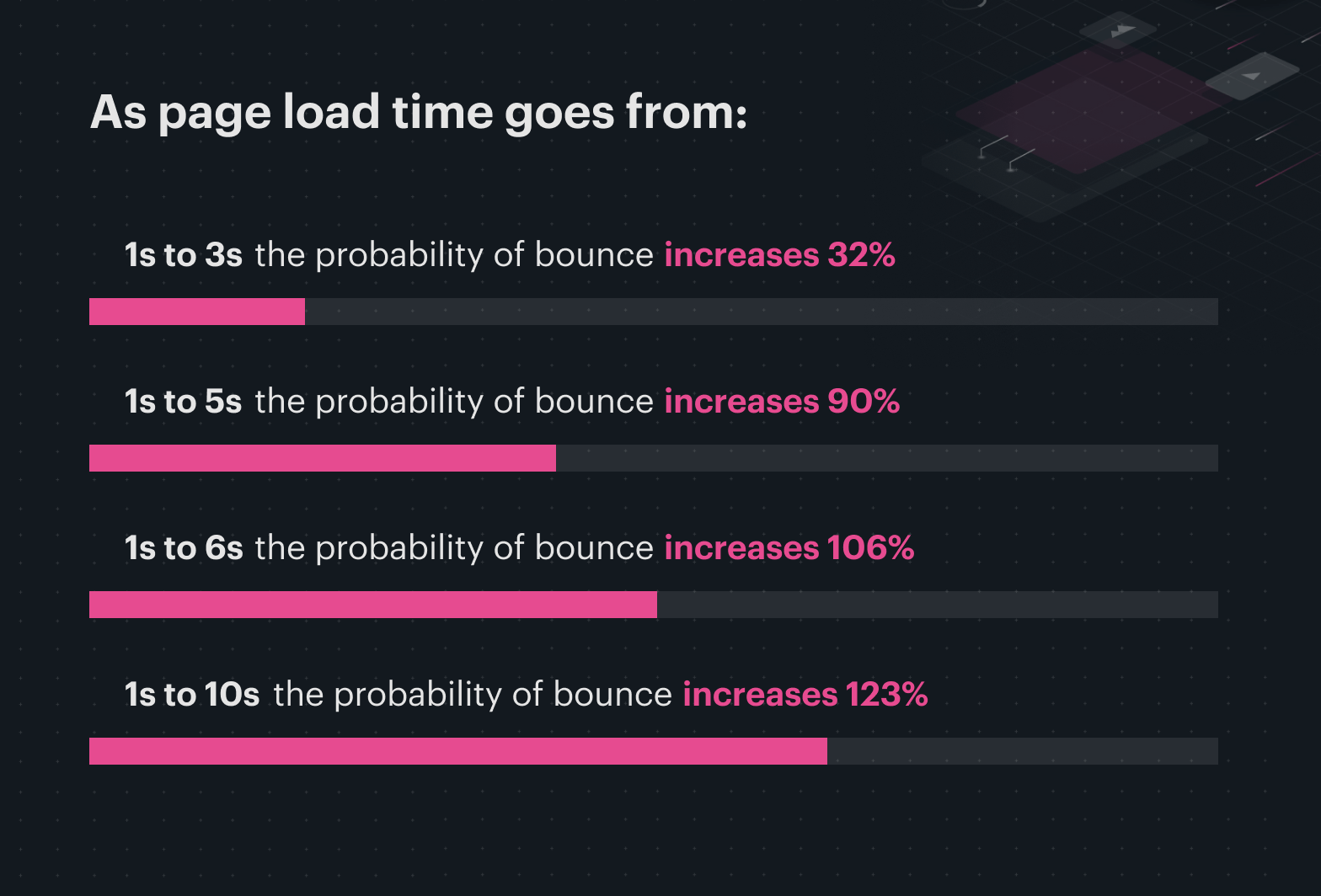
En 2018, Google publicó datos sobre la velocidad de la página móvil y cómo se correlacionaba con la tasa de rebote. Si una página tardaba de uno a tres segundos en cargarse, la probabilidad de que un usuario rebotara aumentaba un 32 %.
Como era de esperar, la tasa de rebote aumenta, mucho más, cuanto más tiempo tarda su sitio en cargarse.

Incluso un retraso de un segundo puede significar una reducción del 7% en las conversiones. Para tomar prestado un ejemplo de Neil Patel: si su sitio de comercio electrónico gana $100,000 por día, cada retraso de un segundo en la carga de la página podría costarle $2.5 millones en ventas perdidas al año.
Daniel An, Líder de Producto Global de Google, Web Móvil, lo dijo mejor: "En resumen, la velocidad es igual a los ingresos".
#cta-visual-fe#<cta-title>Consiga cargas de páginas inferiores a un segundo con un CMS flexible<cta-title>Shogun Frontend es la herramienta de diseño de tiendas definitiva para el comercio electrónico. Más información
Nuestro "Por qué": Descubriendo las posibilidades de esta nueva tecnología
Nick y yo vimos por primera vez una PWA en el teléfono de un amigo en junio de 2019.
Cuando vimos este estilo de construcción sin cabeza, nos quedamos impresionados. Y una vez que supimos lo complejo que era desarrollarlo, nos entusiasmó: pudimos ingresar a un nuevo espacio e innovar en la tecnología para hacerlo más accesible para comerciantes y agencias.
A través de nuestra experiencia con Shogun Page Builder, sabíamos que se necesitaba este tipo de tecnología de siguiente nivel. Vimos la oportunidad de crear un producto todo en uno, un escaparate de alto rendimiento.
Queríamos que crear una PWA fuera tan fácil como escribir un tema de Shopify o BigCommerce. Excepto que, en lugar de usar un lenguaje de plantillas basado en HTML como Liquid para Shopify, los desarrolladores usarían JSX.
Nuestra idea era facilitar a las marcas la creación de una PWA y, al mismo tiempo, facilitar su implementación a los desarrolladores. Este producto adoptaría un enfoque fundamentalmente diferente para construir una tienda. Piensa, PWA 2.0.
Y es por eso que se nos ocurrió Shogun Frontend : para simplificar el proceso y permitir que las marcas más pequeñas tengan en sus manos este mismo tipo de tecnología.
¿Qué es la interfaz de Shogun?

Shogun Frontend es una plataforma de experiencia digital (DXP) que utiliza tecnología de aplicación web progresiva para representar un escaparate de menos de un segundo, especialmente en dispositivos móviles.
Como plataforma, permite a los vendedores y comerciantes crear páginas visualmente y realizar cambios de contenido en todo el sitio rápidamente con un administrador de experiencia poderoso y un CMS sólido.
Shogun Frontend tiene tres características principales:
- Experience Manager: una solución de administración de contenido que le permite crear páginas visualmente mediante la inserción de secciones de página preconstruidas; editar contenido de texto, imágenes y video; y reorganizar las secciones de contenido sin escribir código. Ofrece una vista previa fiel a la vista de cómo se verá la página.
- Sistema de administración de contenido (CMS): un sistema que permite a los equipos realizar cambios de contenido amplios en todo el sitio desde una sola ubicación sin tener que ingresar al administrador de experiencia.
- Editor de código (IDE): un editor de código donde los desarrolladores codifican secciones de página de contenido personalizado y las hacen sin código y reutilizables al especificar campos para texto, imágenes y video. A diferencia de las plantillas o temas prefabricados, tiene opciones de personalización ilimitadas.
Por lo general, cuando crea una PWA, renuncia a aplicaciones de terceros (es decir, revisiones, formularios, aplicaciones de suscripción, etc.), herramientas de edición visual, una interfaz de usuario agradable y un sistema integral.

No con Shogun Frontend.
Con Shogun Frontend, obtiene una solución lista para usar que puede hacer que toda su tienda se cargue en un instante, sin la complejidad.

El futuro de las tiendas en línea
El mundo es cada vez más móvil.
De hecho, en 2019, más de la mitad de todo el tráfico mundial provino de teléfonos móviles. Sin mencionar que las generaciones más jóvenes, con un poder adquisitivo en aumento, también se están inclinando más hacia los dispositivos móviles.
Conozca a su audiencia donde están con Shogun Frontend .
Diseñado específicamente para empresas de comercio electrónico, Shogun Frontend es una solución de comercio sin cabeza que funciona a la perfección con las principales plataformas de comercio electrónico para ofrecer experiencias móviles rápidas y centradas en el usuario.
Estamos cambiando el juego: regístrese hoy para obtener una demostración de Shogun Frontend y experimente el futuro de la tienda de comercio electrónico.
#cta-visual-fe#<cta-title>Consiga cargas de páginas inferiores a un segundo con un CMS flexible<cta-title>Shogun Frontend es la herramienta de diseño de tiendas definitiva para el comercio electrónico. Más información
