¿Debería aprender a codificar? Por qué perfeccionar esta habilidad mejorará su carrera
Publicado: 2018-03-08Ahh, codificación. Es literalmente como otro idioma, y además es importante. La pregunta para muchos de nosotros, no desarrolladores o profesionales no técnicos, es si realmente necesitamos dedicar tanto tiempo a aprender sobre él, especialmente si solo lo usaremos a un nivel principiante. Para algunos, el simple hecho de que hagamos esa pregunta es asombroso: es un rotundo 'sí' en su mente. Para otros, es una cuestión de si realmente se beneficiará de tener un conocimiento básico de la codificación.

Me encantaría darte una respuesta sencilla, pero desafortunadamente, no es tan simple. Es por eso que vamos a desglosar los diversos argumentos en torno a la codificación y si usted, como diseñador o comercializador, debe reservar horas para aprender a codificar o no.
En primer lugar, comencemos con lo básico y completemos los antecedentes de la codificación antes de profundizar en las cosas.
¿Qué tan difícil es aprender a codificar?
Comencemos diciendo que la codificación es cómo le dices a una computadora qué hacer, y la computadora se basa en ese código para operar. Usas el código cada vez que miras un video de YouTube, envías un Tweet o pasas una tarjeta bancaria; literalmente, está a tu alrededor.
Básicamente, un código es un libro de recetas para una computadora. Un conjunto preciso de instrucciones que la computadora puede usar para ejecutar las tareas requeridas por el usuario. Solo con recetas y la vida real, puede haber versiones de código ligeramente diferentes, o pueden estar escritas en diferentes idiomas. Por ejemplo, es posible que haya oído hablar de 'Python', 'Ruby', 'PHP,' 'SQL,' Core java o 'C ++'. Todos estos son lenguajes de codificación diferentes y hay muchos más.
Pero no es necesario ser un estudiante de ciencias de la computación para dominarlo.

Front-End, Back-End: ¿Qué fin?
En aras de la simplicidad, seguiremos adelante y dividiremos la codificación en dos partes: front-end y back-end. En resumen, el front-end es todo lo que puede ver en un sitio web, aplicación o software. Son los elementos visuales los que componen el diseño del sitio web o el diseño de la aplicación y, por lo tanto, las partes con las que interactúa el usuario. El back-end, también conocido como el 'lado del servidor', es esencialmente lo que mantiene todo funcionando.
Usar la analogía clásica de un automóvil generalmente ayuda. La interfaz es todo lo que ves, cómo suena, cómo se siente y qué forma tiene. El back-end es el motor y el sistema interno que lo hace moverse y lo mantiene funcionando.
Por ahora, no nos preocupemos por el back-end porque en la mayoría de los casos un diseñador o un comercializador no tendrá que preocuparse por eso, ciertamente no como un principiante.
HTML, CSS y Javascript
Podemos dividir el front-end en tres segmentos. HTML (lenguaje de marcado de hipertexto), CSS (hojas de estilo en cascada) y Javascript.
- HTML: el texto que estás leyendo en este momento. Es el esqueleto básico y el bloque de construcción de cualquier página web o aplicación.
- CSS: se relaciona con el estilo de una página web. Tomas el HTML y lo haces bonito.
- Javascript: le permite tomar lo que ha creado con HTML y CSS y hacer que funcione a través de interacciones y comportamientos.
En resumen, creas contenido con HTML, le das estilo con CSS y le agregas comportamientos e interacción con Javascript.
¿Qué tan útil es aprender a codificar?
Entonces, yendo a la verdadera pregunta en cuestión. Pintemos una imagen del escenario típico al que se enfrenta la mayoría de las personas no técnicas en la actualidad. En algún momento, independientemente de su profesión, probablemente habrá encontrado un momento en el que no entendió cómo funcionaba algo en Internet.
Tal vez era un formulario que había diseñado o quería incorporar en su sitio web para mejorar las tasas de conversión. Tal vez era un gráfico roto en la página de destino para la que había creado una copia y, después de insertar el texto, el gráfico dejó de funcionar. Tal vez fue porque los títulos de la página de inicio de su sitio web no se mostraban en el tamaño correcto.
No importa qué, pero en un momento u otro, si alguna vez ha experimentado esto y no sabe qué hacer, es probable que se haya puesto en contacto con un desarrollador o alguien que codifique para ayudarlo.
Lo que quizás no se haya dado cuenta es que en cada uno de los escenarios anteriores, el problema generalmente se puede resolver ajustando o cambiando una simple pieza de código de front-end. Este es un punto importante por varias razones:
- Si hubiera podido solucionar esto sin la ayuda de nadie, ¿cuánto tiempo se habría ahorrado usted y ese colega / amigo?
- Si hubiera entendido cómo funcionaba la forma, los gráficos o el texto en primer lugar, ¿habría hecho algo diferente?
- ¿Cómo habría cambiado el diseño, el formato o la estructura de su trabajo una comprensión básica del código front-end en general?
Entonces, sí, es útil tomarse un tiempo para desmitificar el código y desarrollar una comprensión básica de cómo se usa un código. Pero no necesitas ir a una elegante escuela de códigos ni nada por el estilo. Hay muchos recursos de aprendizaje útiles en línea que pueden ayudarlo a comprender mejor un tema determinado.
Esta es principalmente la razón por la que la mayoría de los diseñadores o especialistas en marketing han decidido aprender a codificar en los últimos años. También alivia la culpa y la ansiedad innecesarias por "no saber cómo codificar", lo que a menudo puede obstaculizar la confianza y la capacidad de una persona para crear y lanzar páginas, publicaciones o complementos en un sitio web.

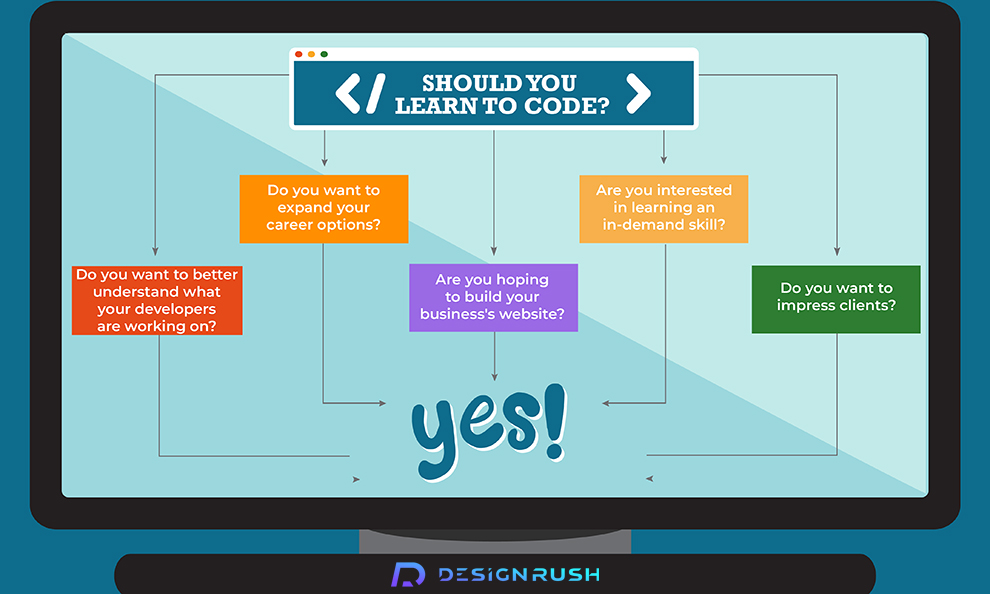
Cómo determinar si aprender a codificar es importante para usted
Naturalmente, aunque la codificación es una habilidad útil para aprender simplemente con la premisa de que se liberará de la ansiedad de no saber cómo hacerlo, diferirá de una persona a otra en cuanto a la importancia de la habilidad.
Por ejemplo, para un diseñador de UX, ciertamente se podría argumentar que su deseo de aprender código debería ser mayor que el de un comercializador de redes sociales. Aunque puede ser útil para un especialista en marketing de redes sociales conocer algo de HTML o CSS básico, es poco probable que lo utilicen a diario o incluso semanalmente. Mientras que un diseñador de UX puede esperar usar y requerir una comprensión de la codificación todos los días.
Con eso en mente, hay algunas cosas que debe preguntarse que pueden ayudarlo a descubrir cuán importante es para USTED aprender a codificar, o no.
1. ¿Qué habilidades se requieren en su trabajo actual o en el próximo trabajo que desea?
¿Está actualmente en un puesto que requiere menos de un uso semanal de codificación? Si es así, y desea permanecer en ese campo en el futuro previsible, es posible que no necesite darle mucha importancia a la codificación. Si desea pasar a un rol diferente que cree que podría requerir conocimientos de codificación, entonces esa es una propuesta completamente diferente.
2. ¿Dónde quiere trabajar o qué quiere hacer en el futuro?
Si tiene una idea de dónde le gustaría estar dentro de dos, cinco o 10 años, es posible que también desee considerar lo que piensan sus empleadores potenciales sobre las habilidades de codificación.
Por ejemplo, si usted es un comercializador de correo electrónico y le gustaría continuar con esa profesión, ¿podría destacarse entre la multitud al tener habilidades avanzadas de HTML, CSS y Javascript para crear diseños de correo electrónico totalmente personalizados que su típico comercializador de correo electrónico solo puede soñar? ¿de?
3. ¿Disfruta de la codificación o siente que lo presionan para hacerlo?
En primer lugar, si disfruta de la codificación y está entusiasmado con una prueba de codificación, es un apoyo más que suficiente para que le dé importancia. Solo tiene que sopesar el tiempo y el esfuerzo con sus otras tareas. Si siente que está siendo presionado para aprender código sin comprender realmente su importancia, entonces puede considerar por qué la persona (tal vez su gerente) quiere que aprenda a codificar en primer lugar.

Incluso si no lo ve como importante, no significa que no sea importante para su equipo o colegas (vea el ejemplo anterior sobre cómo su falta de conocimiento de codificación toma el tiempo de los desarrolladores).
Por lo tanto, hemos delineado algunas formas en que puede evaluar la importancia de la codificación como una habilidad en función de sus circunstancias actuales y sus deseos futuros. Echemos ahora un vistazo a algunas de las razones por las que un especialista en marketing o un diseñador podría querer reforzar sus conocimientos de HTML, CSS y Javascript.

Razones por las que debería aprender a codificar como especialista en marketing, diseñador o emprendedor
Los especialistas en marketing han tenido un momento particularmente turbulento en los últimos años en lo que respecta a las habilidades necesarias para tener éxito en la industria.
¿Debería ser un especialista o debería ser un experto en todos los oficios? ¿Debería su función coincidir con la de los diseñadores o debería trabajar con ellos en lugar de con ellos? ¿Debería aprender a codificar o debería ceñirse a lo que mejor sabe hacer: marketing?
Los diseñadores también se han enfrentado a una buena cantidad de preguntas. ¿Debería entregar mis diseños a alguien para que codifique? Crearán exactamente lo que necesito y quiero, ¿verdad? ¿Debo saber cómo están construyendo mi aplicación o no importa?
Es mejor estar preparado que lamentar
Si bien todas estas son preguntas válidas, en relación con la última en particular, el caso probablemente sea que sea mejor conocer los conceptos básicos de la codificación para estar seguro en lugar de arrepentirse o estancarse. Como especialista en marketing o diseñador, siempre busca tomar medidas sobre sus ideas e implementar estrategias. Y debido a la creciente dependencia de Internet, es importante que comprenda cómo funcionan las cosas para que pueda asegurarse de que se cumplan sus objetivos y de que sus planes se implementen con éxito.
Por ejemplo, usemos un formulario de registro nuevamente como un escenario clásico para un especialista en marketing. Tienes tu página de destino, configuraste tu campaña paga y todo está listo para su lanzamiento. Sin embargo, está experimentando un problema con su formulario de registro, no es problema, ¡es solo la parte más importante de toda la página!
Al comprender cómo funciona el desarrollo front-end en la mayoría de los casos, podrá dedicar de 10 a 15 minutos a diagnosticar y luego solucionar cualquier problema pequeño. Es poco probable que esto obstaculice los plazos y también podrá mantener la página y la campaña mientras se ejecuta, sin la ayuda de su equipo de desarrollo, a menos que las cosas se salgan realmente de control.

Podrás sorprender a los clientes y conseguir más trabajo.
El punto anterior sugiere que, como especialista en marketing o diseñador, solo debe aprender lo básico, pero si lo desea, ciertamente puede llevar las cosas un poco más allá y aprender a codificar a un nivel avanzado. ¿Por qué? Bueno, una vez más, esto se reduce al simple hecho de que, como especialista en marketing o diseñador, en particular como autónomo, está compitiendo contra millones de personas en su campo.
Debe pensar qué puede ayudarlo a destacarse entre los demás en función de lo que los clientes puedan requerir de usted. En una gran cantidad de casos será alguien creativo y técnico al mismo tiempo.
Además, en términos prácticos, puede utilizar sus conocimientos de codificación no solo para sorprender a los clientes actuales, sino también para atraer a otros nuevos. La construcción personalizada de su sitio web o la creación de elementos visuales que aumenten sus clientes potenciales y las tasas de conversión son una excelente manera de utilizar su propio trabajo como prueba de sus habilidades.
Aprender a codificar desde cero: una guía práctica
La pregunta del millón de dólares, literalmente en algunos casos con agencias y empresas de diseño que valen millones: cómo aprender código desde cero. Aprender a codificar como diseñador o comercializador puede parecer abrumador al principio, pero hay muchos recursos disponibles, no se necesita una escuela de código costosa.
Además, la mayoría de ellos son gratuitos, por lo que no tiene que preocuparse por esperar lecciones o clases para aprender los conceptos básicos. Aquí hay tres lugares que son excelentes si desea incursionar en algunas actividades de aprendizaje de código:
- Codecademy: es gratis, rápido de configurar y fácil de comenzar. Podrá aprender una amplia gama de idiomas y hay tutoriales específicos para tipos de diseño, por ejemplo, si desea un tutorial sobre la codificación de una aplicación en lugar de un sitio web, puede hacerlo en su lugar.
- General Assembly Dash: Dash también es gratuito y es un curso divertido que le enseña los conceptos básicos del desarrollo web. Sin embargo, es ligeramente diferente a Codecademy. Dash te enseña mediante el uso de tareas basadas en proyectos.
- Campamento de código gratuito: ¡Con suerte, no te costará mucho descubrir lo que hacen estos tipos! Enseñanza gratuita sobre los conceptos básicos con más de 800 horas de material listo para que te quedes atascado.
Pon tus habilidades en práctica
Una de las primeras cosas que debe hacer, y ahora puede hacer, es probablemente darle una limpieza profunda a su sitio web o cartera. Es una excelente manera de experimentar con algunas ideas que ha aprendido mientras aprende a codificar.
Es posible que también desee tomarse un tiempo para ver cómo funcionan las funciones actuales en su propio sitio. ¿Quizás pueda optimizar la navegación ahora que sabe cómo agregar en un menú desplegable personalizado, por ejemplo?
Solo una hora de codificación al día puede ayudarlo a pasar de principiante a experto.
Otra tarea común que puede llevar a cabo es registrarse en algunos proyectos de codificación simple y de bajo pago en lugares como Fiverr. Podrás ayudar a personas que eran principiantes hace unos meses y es una excelente manera de acostumbrarte a trabajar con un cliente en un proyecto que está fuera de tu zona de confort.

La última palabra
Con suerte, si quita algo de este artículo es que aprender a codificar será un ejercicio útil independientemente de su función o intereses actuales. Solo se necesita algo de experiencia práctica y habilidades para resolver problemas. Algunos otros puntos clave a tener en cuenta son:
- La importancia de la codificación como habilidad diferirá en última instancia de una persona a otra, según su función y sus requisitos.
- Los beneficios de aprender a codificar incluyen:
- La capacidad de impresionar a los clientes.
- Mayores posibilidades de conseguir nuevos negocios
- Evitar la ansiedad por no saber codificar
- Una comprensión más profunda de cómo funcionan las cosas y lo que los desarrolladores necesitan saber para ayudarlo mejor.
- Puede aprender a codificar en literalmente días / semanas a través de herramientas y plataformas en línea.
- Podrá utilizar sus nuevas habilidades para mejorar su propio trabajo y su sitio web, no solo el de sus clientes.
Con todo esto en mente, debería estar más que listo para sumergirse de lleno en el mundo de la codificación y ejercitar esos músculos de la informática, incluso como principiante. Tus superiores quedarán impresionados, tus compañeros sentirán envidia y estarás en la nube nueve sabiendo que ahora tienes una habilidad que nunca pensaste que podrías dominar.
¿Quieres más consejos rápidos sobre carreras? ¡Suscríbase a nuestro boletín de noticias!
