¿Qué es una solicitud de una sola página y quién la necesita?
Publicado: 2022-04-30Probablemente visite sitios web como Netflix, Pinterest y Gmail a diario.
¿Sabía que todas estas son aplicaciones de una sola página?
Eso es correcto.
Quizás estás escuchando este término por primera vez y te preguntas qué significa.
Paciencia.
En este artículo, proporcionaremos más información sobre qué es una aplicación de una sola página, los pros y los contras, cuándo debe usarla y si es mejor que las aplicaciones de varias páginas.
¿Listo?
Vamos.
¿Qué es una solicitud de una sola página?

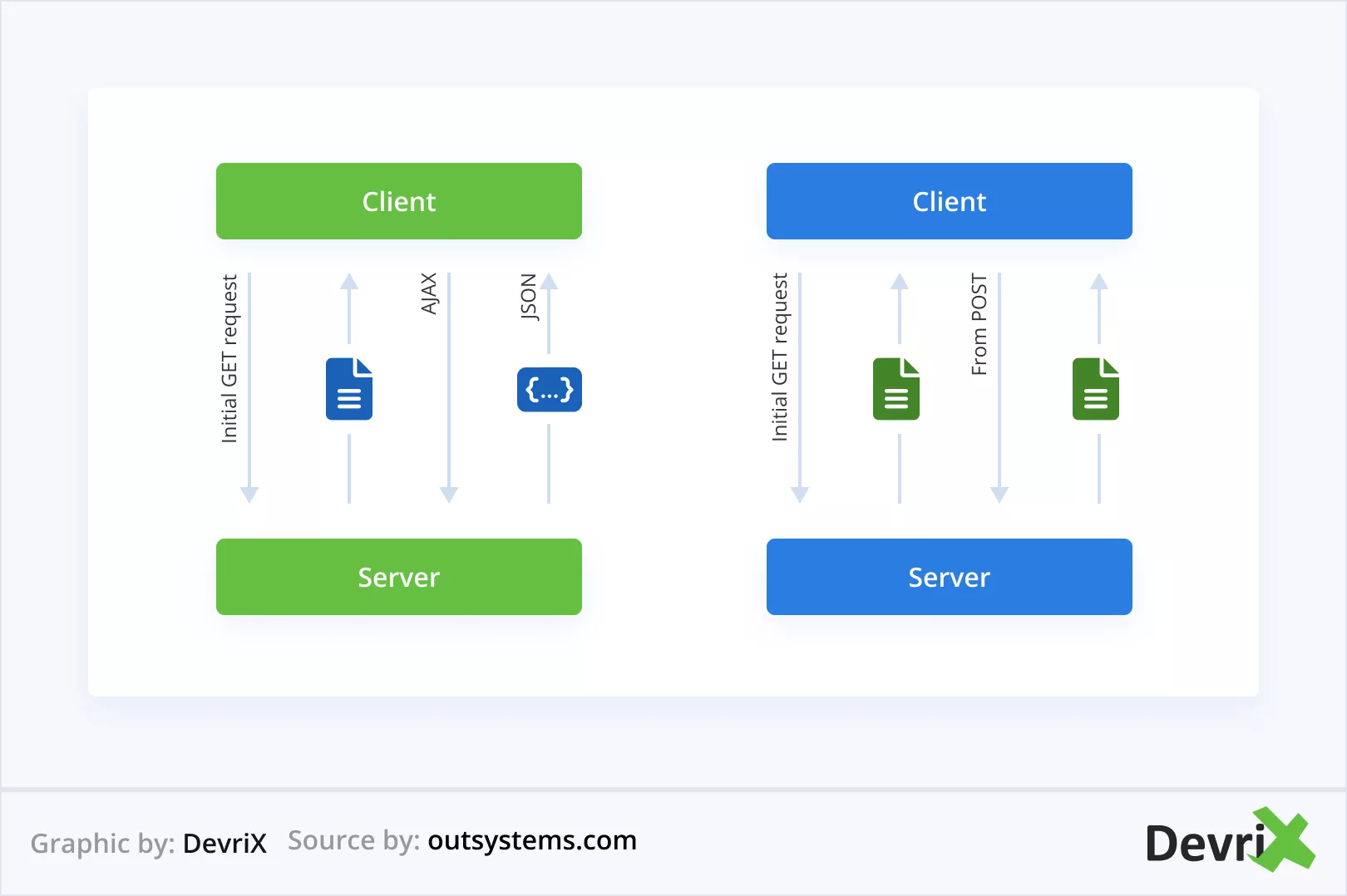
Una aplicación de una sola página es una aplicación o sitio web que funciona dentro de un navegador y no vuelve a cargar la página mientras la usa.
Todo se carga en una sola página, como sugiere el nombre, en lugar de tener varias páginas como los sitios web con los que todos estamos familiarizados.
Piense en Facebook: cada función y aspecto de la aplicación se muestra en una sola página, de ahí la popularidad del desplazamiento sin fin.
Ahora imagine cómo se vería si fuera una aplicación de varias páginas: diferentes menús y categorías, que conducen a diferentes páginas.
Ahora pierde su encanto, ¿no?
Sin embargo, hay situaciones en las que un SPA no es la mejor opción a utilizar y viceversa.
Exploremos cuándo una aplicación de una sola página es apropiada y cuándo no confiar en ella.
Profesionales del SPA
Las aplicaciones de una sola página tienen muchas ventajas, que presentaremos brevemente.
- La velocidad se considera la principal ventaja de usar una aplicación de una sola página. Como la mayoría de los recursos, una aplicación de una sola página requiere cosas como HTML, CSS y varios scripts, que ya están cargados cuando inicia la aplicación. Esto significa que la aplicación no necesita recargarse mientras la está usando. El único componente que cambia son los datos transmitidos desde y hacia el servidor. El resultado final es que la aplicación responde muy bien y ahorra tiempo en la comunicación cliente-servidor.
- El desarrollo es más simple y fluido , ya que no es necesario escribir código para representar las páginas en un servidor. Es aún mejor si tiene un equipo de desarrolladores, ya que los desarrolladores de back-end pueden concentrarse en la API, mientras que los desarrolladores de front-end se encargan de la interfaz de usuario.
- Las aplicaciones móviles se vuelven más fáciles de hacer , ya que el desarrollador puede reutilizar el código de back-end. En lugar de usar el tiempo para escribir código para aplicaciones móviles y de escritorio, el desarrollador usa el mismo código y API del lado del servidor.
- La depuración también es más fácil. El navegador Chrome tiene herramientas especiales para las principales tecnologías que utilizan los SPA (React y Angular Batarang), lo que hace que el proceso sea más rápido y fácil. También puede monitorear aplicaciones de red e investigar elementos de página.
- El almacenamiento en caché es eficiente , ya que la aplicación solo envía una solicitud, almacena todos los datos transmitidos y luego puede usar estos datos.
Nada en la vida es perfecto, así que echemos un vistazo al lado malo de usar aplicaciones de una sola página.
Contras del SPA
- El SEO es un desafío , porque el contenido se carga a través de AJAX (JavaScript asíncrono y XML). Este es un método para actualizar la aplicación sin actualizar la página.
- JavaScript es obligatorio para ejecutar aplicaciones de una sola página. Si deshabilita JavaScript en su navegador, los SPA no se presentarán en absoluto.
- Los riesgos de seguridad son mayores en comparación con las aplicaciones "tradicionales". Esto se debe a que los SPA usan XSS (Cross-site scripting) que permite a los atacantes inyectar scripts maliciosos del lado del cliente en las aplicaciones.
- Pueden ocurrir pérdidas de memoria . La aplicación puede ejecutarse durante horas, lo que puede agotar la memoria disponible en la máquina del usuario.
Artículo relacionado:
Primeros pasos con Headless WordPress [Ejemplo incluido]
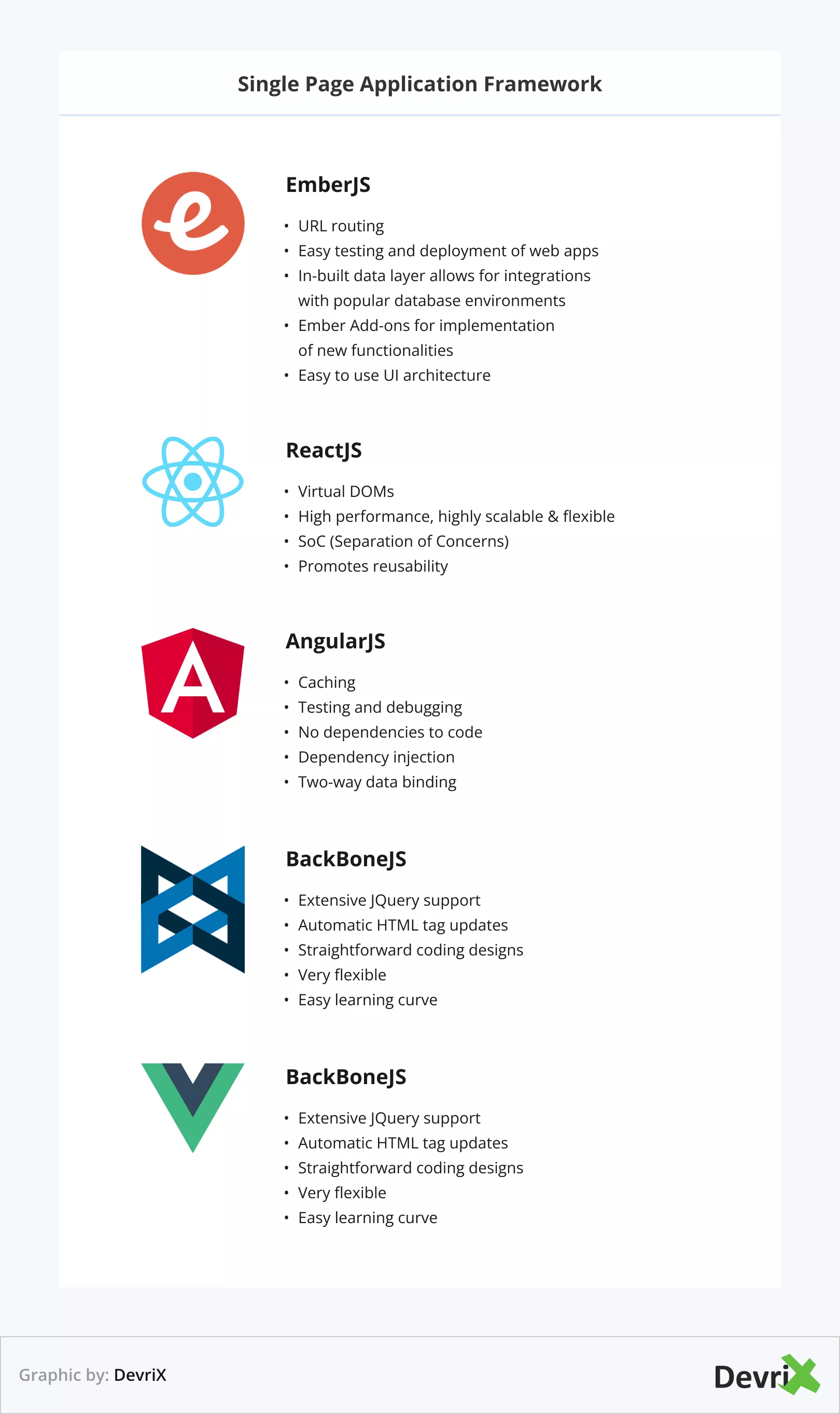
Marco de aplicación de una sola página
Después de que hayamos esbozado los pros y los contras del uso de aplicaciones de una sola página, analicemos los marcos populares utilizados para desarrollar SPA.
 EmberJS
EmberJS
Todas las aplicaciones de EmberJS funcionan como aplicaciones de una sola página. Este marco ofrece plantillas básicas, sin embargo, también presenta algunas funcionalidades de alto nivel como:
- Enrutamiento de URL
- Fácil prueba e implementación de aplicaciones web
- La capa de datos incorporada permite integraciones con entornos de bases de datos populares
- Ember Add-ons para implementación de nuevas funcionalidades
- Arquitectura de interfaz de usuario fácil de usar
ReaccionarJS
Aunque tiene una amplia gama de funciones, ReactJS es en realidad una biblioteca JavaScript de componentes de interfaz de usuario, creada y mantenida por Meta (anteriormente Facebook). La estructura basada en componentes da forma a ReactJS para que sea una solución liviana para crear aplicaciones de una sola página. React se considera uno de los mejores marcos para el desarrollo de SPA, debido a sus características, que incluyen:
- DOM virtuales
- Alto rendimiento, altamente escalable y flexible
- SoC (Separación de preocupaciones)
- Promueve la reutilización
AngularJS
Angular es desarrollado por Google y es uno de los marcos JavaScript de código abierto más antiguos. Tiene múltiples propósitos y es uno de los marcos preferidos por los desarrolladores front-end. Estas son algunas de sus principales características:
- almacenamiento en caché
- Prueba y depuración
- Sin dependencias al código
- Inyección de dependencia
- Enlace de datos bidireccional
BackBoneJS
BackBone es otra biblioteca de JavaScript muy ligera. Su uso preferido es para el desarrollo de aplicaciones web basadas en clientes. BackBone ofrece mucha flexibilidad y es muy fácil de usar. Otras características incluyen:
- Amplio soporte de JQuery
- Actualizaciones automáticas de etiquetas HTML
- Diseños de codificación sencillos
- Muy flexible
- Fácil curva de aprendizaje
VueJS
Vue es un marco JavaScript progresivo de código abierto, que se utiliza principalmente para desarrollar aplicaciones e interfaces web de alto rendimiento. Vue es una opción favorita para el desarrollo de juegos, y también es una buena opción para aplicaciones de una sola página, debido a algunas de sus características principales:
- Ecosistema minimalista
- Fácil de usar
- Enlace de datos bidireccional
- Componentes reutilizables
- Fácil integración con aplicaciones de terceros
Ejemplos populares de aplicaciones de una sola página
Quizás el aspecto más importante, desde un punto de vista no técnico, es imaginar qué aplicaciones de una sola página pueden ejecutar en la práctica.

En este punto del artículo, es posible que te sientas como:

Fuente
Es por eso que vamos a echar un vistazo a algunas aplicaciones populares de una sola página y ayudarlo a comprender mejor el SPA.
- Facebook. El gigante de las redes sociales es un gran ejemplo de una aplicación de una sola página. Al desplazarse por las noticias, cada pieza de contenido se carga previamente en la página, por lo que no es necesario que abandone la página.
- Gmail. Ya sea que redacte un mensaje, explore carpetas o haga clic en un mensaje en su bandeja de entrada, Gmail siempre permanece en la misma página web.
- netflix El servicio de transmisión utiliza el marco React para permitir un acceso fluido a los usuarios. Ver películas en su televisor, sin mucho retraso, es fácil gracias a SPA, especialmente considerando cuántos usuarios tiene el sitio y cuántos datos se procesan.
- Trello. La popular herramienta de gestión de proyectos utiliza en gran medida el método de aplicación de una sola página. Interfaz altamente interactiva con una sola vista, lo que facilita la organización de sus tareas sin tener que cambiar de página.
¿Qué es una aplicación de varias páginas?
Las aplicaciones de varias páginas son lo opuesto a las aplicaciones de una sola página. La principal diferencia es que el primero consta de varias páginas. Los MPA son un enfoque clásico para el desarrollo web. Estas páginas se actualizan cada vez que cambian los datos. Ejemplos de MPA son foros, blogs, sitios web de noticias.
Profesionales de MPA
- El SEO es más fácil , ya que cada página se puede optimizar individualmente, se puede lograr una gestión adecuada del SEO. De esta manera, puede optimizar para una palabra clave por página, básicamente de la forma habitual en que se realiza el SEO.
- Se presenta una mejor navegación , ya que las aplicaciones de varias páginas utilizan el enfoque clásico del sitio web con menús y categorías. La mayoría de las personas están muy familiarizadas con este tipo de navegación, por lo que es mucho más fácil orientarse en un sitio web.
- Soluciones preparadas. Es realmente difícil crear una aplicación de una sola página, a menos que esté familiarizado con JavaScript y el desarrollo. De lo contrario, los usuarios habituales pueden beneficiarse de un sistema de gestión de contenido como WordPress, que facilita mucho el proceso de creación de un sitio web, tanto que incluso una persona sin conocimientos técnicos puede aventurarse en la creación de un sitio web.
Contras de AMP
- Los problemas de rendimiento son posibles , ya que numerosas solicitudes significan que se necesita recargar una gran cantidad de páginas. El alto tráfico del sitio web y las múltiples funciones en el sitio web son otros factores que inevitablemente generarán problemas con el rendimiento y la velocidad del sitio web. Aunque las MPA tienen un tiempo de carga inicial más rápido, las aplicaciones de una sola página son mucho más rápidas en términos de acciones del usuario.
- La integración de front-end y back-end es tediosa, debido al hecho de que estos componentes están profundamente integrados, por lo que puede llevar más tiempo probar y desarrollar aplicaciones de varias páginas.
- La seguridad, el mantenimiento y las actualizaciones son tareas más intimidantes para el soporte técnico debido a la cantidad de páginas. Descubrir qué página está causando problemas lleva más tiempo que tener una sola página para solucionar problemas.
Aplicación de una sola página frente a aplicación de varias páginas: cuándo elegir SPA sobre MPA
Ahora.
La pregunta que seguramente se hará en este punto: ¿cómo decido si debo usar una aplicación de una sola página o una aplicación de varias páginas para crear mi sitio web?
Para empezar, por supuesto, depende del tipo de aplicación/sitio web que desee crear. Debe evaluar las necesidades de su negocio y los recursos técnicos que tiene disponibles.
Considere las siguientes preguntas:
¿Es importante el SEO para mi sitio web? ¿Mi sitio tiene una gran cantidad de productos y/o servicios? ¿Quiero construir una plataforma dinámica? ¿Necesito gestionar grandes cantidades de datos? ¿Tu espacio web es limitado?
Naturalmente, hay muchos procesos de pensamiento que deben ocurrir, ya que la mayoría de estas preguntas no se pueden responder con un simple "sí" o "no".
Lo que es importante tener en cuenta al decidir usar una aplicación de una sola página es si sus desarrolladores pueden manejar el trabajo con JavaScript.
Otra "cosa por hacer" importante es discutir los asuntos con su equipo de marketing de antemano, ya que crear un sitio web de una sola página podría dificultarles las cosas.
En definitiva, cree un plan detallado y sincronícelo con su equipo, y solo entonces decida si debe usar un SPA o MPA.
Resumen
Ahora sabe qué es una aplicación de una sola página y quién la necesita. Además, se ha familiarizado con los marcos SPA y las diferencias clave entre las aplicaciones de una y varias páginas.
De hecho, puede utilizar el conocimiento que obtuvo de este artículo a su favor. Apuesto a que mucha gente no esperaría que supiera mucho sobre JavaScript, aplicaciones de una sola página, aplicaciones de varias páginas y los beneficios que tienen en la tienda.
Continúe y dígales que Netflix es una aplicación de una sola página y cómo esto les ayuda a mejorar la experiencia del usuario.
Pero lo que es más importante, utilice la información que ha recopilado y aplíquela a su negocio. Eso es lo que verdaderamente cuenta.
