Dibujar símbolos anidados: ¿Cómo personalizarlos?
Publicado: 2021-10-05imagen realizada por el diseñador principal de interfaces de Mind Studios, Arsentiy
El diseño no es una profesión, es la forma de pensar, vivir y respirar. Y solía ser cada vez más complejo de lo que es ahora, en la "era anterior a Sketch". Pero hace unos años se entregó Sketch, y todos los diseñadores se volvieron a tomar el curso "vector" en su trabajo. ¿Qué tiene de bueno Sketch? ¿Cuáles son esos símbolos de Sketch? Además de cómo hacer símbolos personalizados en Sketch, estos asuntos se destacarán en este artículo, gracias a la experiencia que obtenemos en Mind Studios.
Es un robo.
Sketch fue fundada hace 7 años, en el lejano 2010, por una empresa holandesa Bohemian Coding, sin embargo, estamos muy agradecidos con quienes crearon esta ingeniosa herramienta. La primera gloria y los créditos no tardaron en llegar (aunque todavía no tenía funciones de creación de símbolos): en 2012, Sketch ganó su primer premio, el Apple Design Award. Desde ese momento, y durante el transcurso de 6 años, ha seguido evolucionando con cada actualización y complemento, y la versión más reciente de 46.2 tiene muchas mejoras (como el uso compartido de archivos de Sketch Cloud, la alineación de texto y los temas de ayuda con capacidad de búsqueda, que se muestran relevantes artículos de la documentación en línea de la aplicación Sketch, junto con la biblioteca de símbolos Sketch actualizada).
[Fuente: Sketchapp]
Hoy en día, la cantidad de usuarios felices de SketchApp ha superado los 500k. ¿Por qué los diseñadores se apegan a la aplicación Sketch? Después de haber realizado mi propia encuesta y haber leído una docena de reseñas de la aplicación Sketch, he extraído algunos datos respaldados por la afirmación de las mejores prácticas:
Sketch es una herramienta 100% basada en vectores, lo que facilita mucho la adaptación de su diseño a diferentes tamaños de pantalla retina / no retina.
Los diseños hechos en Sketch son los llamados "amigables con la interfaz", lo que significa que todas las propiedades / entidades / símbolos en el diseño están disponibles en CSS.
Sketch tiene una forma conveniente de exportar activos, con una función de "Exportar todo", a diferencia de la problemática exportación de Photoshop.
Sketch tiene una amplia variedad de complementos elegantes para elegir que lo ayudan a integrar datos en su diseño.
Sketch permite crear símbolos de color y editarlos posteriormente
Las palabras más relacionadas con Sketch con las que tuve el placer de encontrarme fueron "flexible", "fácil" y "aplicación 3 en 1", que demuestran que una gran parte del mercado ya está ocupada por esta aplicación basada en iOS. .
Además de complementos geniales, también tiene muchas herramientas y elementos útiles, uno de los cuales son los símbolos : la creación de nuevos personalizados y la opción de edición de símbolos.
Simbolismo en Sketch.
Cualquier elemento de navegación (un icono, un campo de texto, vidgets, etc.) es un elemento de control o un elemento de interacción. Más aún, en Sketch cada elemento se puede configurar de forma flexible. Y cada elemento tiene anulaciones de los símbolos de boceto, que pueden ser de dos tipos: el padre y el hijo; si se juntan todos los símbolos anidados, el símbolo padre hereda todas las características que tienen los daugherty. Gracias a esta función, ahora puede crear símbolos anidados de la aplicación Sketch y símbolos personalizados (como en Material Design), los componentes de la interfaz, por ejemplo, iconos, símbolos de botones.
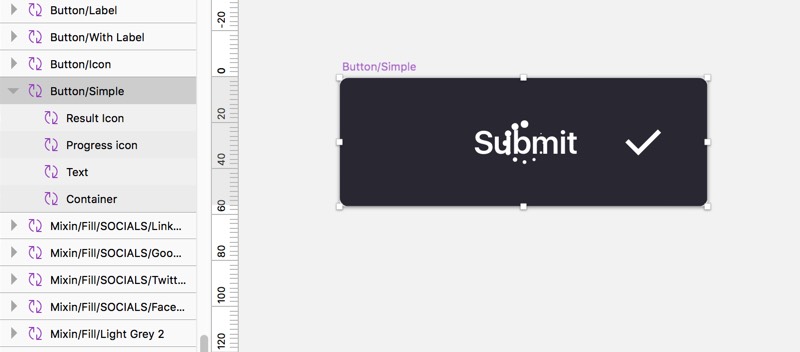
Un botón sería un gran ejemplo de símbolos personalizados de Sketch, ya que tiene una serie de parámetros que se pueden cambiar a la vez, desde el estilo del texto hasta el estado del botón. Mientras hacemos símbolos anidados podemos jugar con botones, con sus formas, colores, estados (on / off), dependiendo de las necesidades que estemos dispuestos a cumplir. Creemos un archivo Sketch separado del cuadro uno.

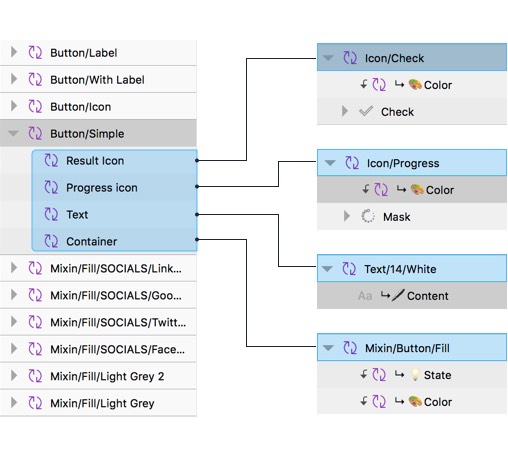
Si profundiza, cada símbolo es una combinación de algunos símbolos más anidados, y contando con el grado de los símbolos incrustados que están allí, puede ver los parámetros de un elemento. Por ejemplo, un símbolo de texto podría estar activo o apagado, de un color diferente, y así sucesivamente con diferentes parámetros. Todo esto contribuye a un término general de estructura de botones.


Lea sobre los asesinos del diseño aquí
Ladrillo por ladrillo.
Además de eso, podemos agregar un ícono es un símbolo (usas uno para cargar íconos). Cada icono es una serie de símbolos organizados automáticamente, ubicados en una carpeta determinada; esto nos ayuda a extraer los iconos que necesitamos para cada estilo específico. Como tienen un cierto grado de incrustación de nombres, simplemente podemos solicitarlo y extraer todos los íconos adjuntos, así como el contenedor del botón.
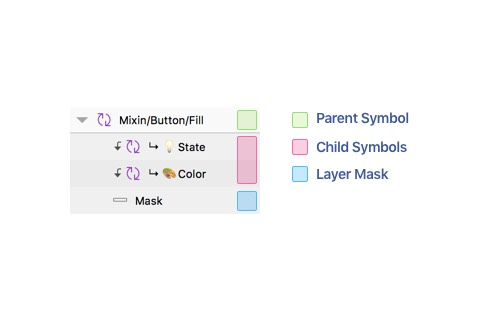
Un contenedor en botón es un símbolo con 3 parámetros: estado, forma y color. Representa un conjunto lleno de estados, formas y colores de botones; relleno del botón (estado y color), por lo que, en términos generales, le da forma al botón. El contenedor también es imposible sin una capa de máscara que enmarca todos esos elementos.
La máscara en forma de botón es una forma vectorial, y cuando aplicamos máscara para nuestro elemento, se crea otro contenedor, con la misma forma, color y estado que el primero.
La paradoja del anidamiento.
“Los símbolos de boceto anidado se pueden llamar una herramienta controvertida; simplifican y complican la vida de su diseñador al mismo tiempo ".
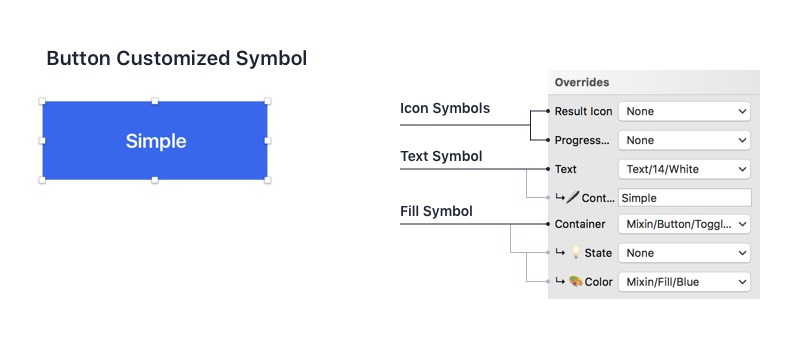
Una vez que inserta un símbolo de la biblioteca de anulaciones de símbolos anidados, le agrega algunas ideas (estado, color, forma, relleno) y lo guarda como está ahora. Las posibilidades son infinitas: puede seguir creando símbolos de iconos tantos como le permita su creatividad. Hay tantas anulaciones de símbolos anidados de Sketch, tantos grados que su botón podría recordar literalmente a un árbol de Navidad disfrazado.
Las anulaciones anidadas en Sketch podrían llamarse una herramienta controvertida; Simplifican y complican la vida de su diseñador al mismo tiempo. Las complicaciones comienzan cuando crea un componente multi-opcional, ya que puede seguir la lógica y la estructura precisa de los símbolos anidados. No todos los símbolos de Sketch serán necesarios en cada uno de los proyectos en los que trabaje, por lo que debe ser exigente a veces.

Sin embargo, una vez que aprenda a crear, estructurar y actualizar un símbolo en Sketch, su vida será más fácil. Una vez que crea un elemento flexible, puede crear y actualizar rápidamente símbolos para cada proyecto próximo, eliminando la necesidad de solicitar la página de anulaciones. El tiempo es oro, como dicen, y la opción de símbolos anidados personalizados definitivamente consume menos tiempo de lo que será la recreación de cada elemento desde cero.
Los símbolos personalizados se pueden utilizar tanto para la web como para dispositivos móviles, según los requisitos y su propia voluntad. Si el producto está destinado a permanecer en un solo sistema operativo, entonces su simbolismo de Sketch podría centrarse en algunos tipos específicos; y a medida que nos concentramos en la guía de estilo específica, entonces, en consecuencia, ahorramos mucho tiempo precioso.
Palabra final
Aquí está, el tutorial de creación de símbolos anidados de Sketch. A pesar de ser solo una aplicación de MacOS, Sketch ya ha conquistado el amor de muchas personas en todo el mundo. ¿Por qué? Debido a que es ágil, es simple y tiene una orientación precisa; no tiene como objetivo adquirir la base de diseñadores de todo el mundo, está dirigido a especialistas en UI / UX. Además, con los bombones que tiene para ofrecer (símbolos anidados, anulaciones, formas y formas, etc.), la experiencia de la aplicación disminuye significativamente. Sin embargo, una nueva actualización ya está en camino (desde que la última vio el mundo hace más de un mes), ¡para hacer que la vida de nuestros diseñadores sea mejor y más agradable!
Escrito por Vlad Tyzun y Elina Bessarabova.
