Elementor 3.0: cómo mejoramos el rendimiento
Publicado: 2020-09-25Siempre estamos buscando nuevas formas de mejorar la velocidad y el rendimiento de los sitios web de Elementor. En la última versión de Elementor, Elementor 3.0, nos hemos centrado en gran medida en mejorar el rendimiento de sus páginas.
Muchos factores afectan la velocidad de carga de un sitio web. Factores como el proveedor de alojamiento, el tema, la cantidad de complementos, el almacenamiento en caché, el código HTML y otros.
Si bien no podemos controlar los factores externos, podemos (y lo hacemos) trabajar para asegurarnos de que nuestro producto esté optimizado de la mejor manera posible. Sin embargo, ciertos cambios requieren el momento adecuado para implementarse.
Algunas mejoras, como la representación de CSS, tienen un bajo potencial de causar problemas, mientras que otros cambios, como la eliminación de elementos DOM, tienen un alto potencial de romper algunos sitios web y causar problemas.
La introducción de cambios importantes es algo que tradicionalmente se hace solo en las versiones principales, por lo que aprovechamos esta oportunidad para introducir esos cambios y mejoras y, al reducir los elementos DOM y mejorar la representación de CSS, estamos dando un paso más hacia un mejor rendimiento.
Para una optimización de la velocidad aún mejor, intente usar Elementor junto con WP Rocket
Mejora del rendimiento de renderizado CSS en Elementor 3.0
Elementor tiene dos formas de renderizar el CSS del sitio web:
1. Imprimirlo en una etiqueta <style> en el DOM.
2. Escríbalo en un archivo CSS que se cargará con la página.
El CSS escrito en archivos, por ejemplo, es completamente estático. Se imprime una vez en un archivo y ese archivo solo se actualiza cuando se realiza un cambio en el contenido de la página. Pero, ¿qué pasa con el contenido dinámico?
Algunos contenidos dinámicos incluyen su propio CSS, como colores e imágenes (cuando se utilizan como valores de imagen de fondo). El contenido dinámico, como los campos personalizados, se desconecta del contenido de la página y se puede cambiar fuera de la edición de la publicación o la página en Elementor Editor.
Entonces, ¿qué sucede cuando los valores dinámicos incluyen CSS que debe imprimirse cada vez que se carga una página?
Hasta Elementor 3.0, cada vez que se cargaba una página, el módulo de etiquetas dinámicas de Elementor escaneaba toda la página en busca de elementos que incluyan contenido dinámico.
Si se encontraba contenido dinámico, el módulo obtenía los valores dinámicos de ese elemento, escribía el CSS relevante en una etiqueta <style> y lo inyectaba en el DOM.
Esto, como se describe en esta publicación, es un proceso costoso, que cuesta un tiempo de carga precioso.
En Elementor 3.0, cambiamos la forma en que administramos el proceso de renderizado de CSS dinámico. La primera vez que se carga una página, cuando se representa el CSS estático de la página, creamos una caché que incluye una lista de los elementos de la página que tienen valores CSS dinámicos.
Luego, cada vez que se visita esa página, obtenemos la lista de elementos dinámicos del caché y los representamos inmediatamente. En lugar de tener que iterar sobre todos los elementos de la página cada vez que se carga la página, obtenemos esos elementos de la lista ya disponible de elementos dinámicos. Esto ahorra mucho tiempo de ejecución y hace que la página se cargue notablemente más rápido.
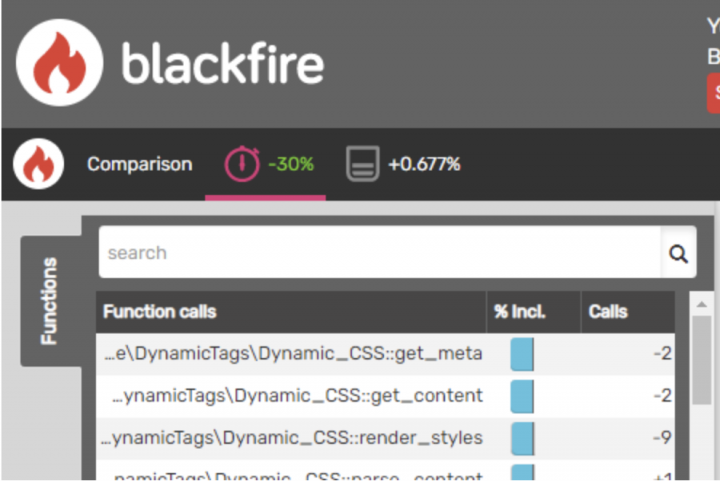
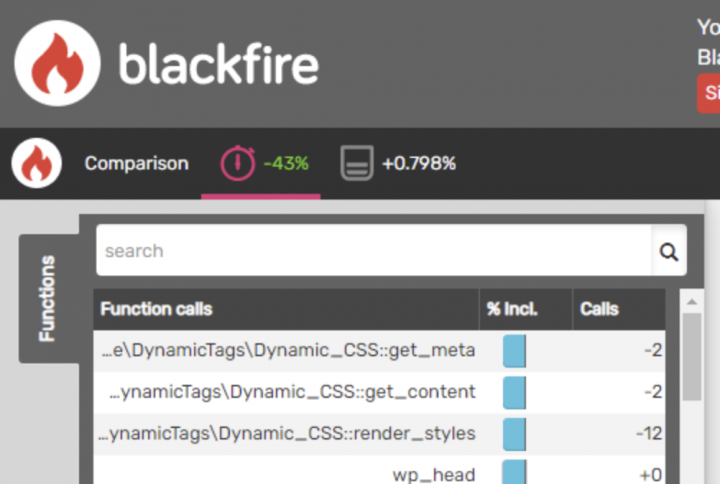
A continuación, se muestran algunos resultados de las pruebas que realizamos en Blackfire para examinar la diferencia antes y después de nuestra optimización:
Página sin contenido dinámico en absoluto:

Página con elementos dinámicos: