¿Qué es una página de bienvenida? (Más 9 ejemplos de páginas de bienvenida)
Publicado: 2021-02-15¿Qué es una página de bienvenida?
Una página de inicio es una pantalla introductoria que un usuario ve cuando visita su sitio web. Las páginas de bienvenida se utilizan para promocionar ofertas, mostrar advertencias o descargos de responsabilidad, o llamar la atención sobre anuncios urgentes.
En los primeros días de la red mundial, los webmasters usaban páginas de presentación para indicarle que descargara Flash Player o activara el sonido para obtener la mejor experiencia en su sitio.
Ahora, puede usar las páginas de presentación para:
- Recopilar información de contacto
- Presentar un descargo de responsabilidad o advertencia
- Pide verificación de edad
- Promocionar un evento
- Destacar un producto o servicio específico
- ¡Y más!
Siga leyendo para:
- ¿Qué va en una página de bienvenida?
- ¿Cuál es la diferencia entre una página de presentación y una página de destino?
- 9 ejemplos de páginas de bienvenida para inspirarte
- Cómo hacer una página de inicio
¿Qué va en una página de bienvenida? Elementos de diseño de la página de inicio y casos de uso
Una página de inicio típica tiene imágenes e ilustraciones de alta calidad, un título con una propuesta de valor, un poco de cuerpo del texto y una llamada a la acción con un formulario para enviar.
Los tres elementos más importantes de una página de bienvenida son:
- Imágenes de alta calidad
- Copia mínima (¡pero importante!)
- Una llamada a la acción (CTA)
Imágenes de alta calidad
Las páginas de bienvenida cuentan con imágenes de alta calidad para captar la atención de los visitantes. Estas imágenes son a menudo la primera introducción de alguien a su sitio web, por lo que deben ser acordes a la marca, estéticamente agradables y relevantes para los intereses de su audiencia.
(De lo contrario, los visitantes abandonarán su sitio antes de hacer clic en su página de inicio o contenido).
Estas imágenes pueden ser:
- Imágenes de fondo
- Fotografía de producto
- Video o animación (pero tenga cuidado con estos, ya que pueden ralentizar el tiempo de carga o no mostrarse para los usuarios con un bloqueador de anuncios habilitado)
Copia mínima (¡pero importante!)
Mantenga su copia corta y orientada a la acción. No haga que sus visitantes lean párrafos antes de que puedan acceder a su sitio; lo más probable es que hagan clic en el botón Atrás y encuentren lo que buscan en otro lugar.
¿Tu página de inicio explica claramente una oferta que tus visitantes no pueden obtener de tu página de inicio o contenido? De lo contrario, reconsidere si necesita una página de bienvenida.
(Para obtener más información sobre cómo crear una copia valiosa, consulte nuestro artículo sobre el uso de la investigación de mercado para escribir una excelente copia de marketing).
Una llamada a la acción (CTA)
Una llamada a la acción ayuda a tus clientes a tomar medidas rápidamente y luego volver a lo que buscaban (como tu página de inicio o contenido).
Asegúrese de tener también una opción de salida en algún lugar de su página de inicio.
Una opción de salida permite que las personas accedan a su sitio sin darle su dirección de correo electrónico. Si obliga a las personas a ingresar su dirección de correo electrónico o hacer clic en una oferta diferente, abandonarán su sitio sin realizar ninguna acción.
Qué más pongas en tu página de inicio depende de tu objetivo. Otra información podría incluir:
- Verificación de edad para acceder a su sitio web
- Advertencias de contenido sensible
- Requisitos para la mejor experiencia de usuario en su sitio (como activar el sonido, usar Flash Player, ejecutar en un navegador específico, etc.)
- Pidiéndoles que introduzcan su correo electrónico...
- A cambio de un código de descuento
- Para acceder a una descarga de contenido
- Para suscribirte a tu blog o newsletter
- Información sobre una venta o evento por tiempo limitado
- Anuncio de nuevos productos
¿Cuál es la diferencia entre una página de presentación y una página de destino?
Una página de inicio es una página de introducción a su sitio o contenido. Tiene un enlace de salida que lo lleva al sitio principal donde puede navegar a diferentes páginas. Las páginas de destino a menudo no tienen un enlace de salida u otra navegación: el objetivo es mantener al usuario en la página hasta que se convierta.
Una página de inicio y una página de destino tienen diferentes objetivos.
El objetivo de una página de presentación es llevar a las personas a una llamada a la acción específica, recopilar información de contacto y/o proporcionar información valiosa a su visitante.
Una página de destino posterior al clic es una página independiente creada para un objetivo de conversión específico, como:
- Entradas al concurso
- Suscriptores del boletín
- Inscripciones a seminarios web
- Descargas de contenido
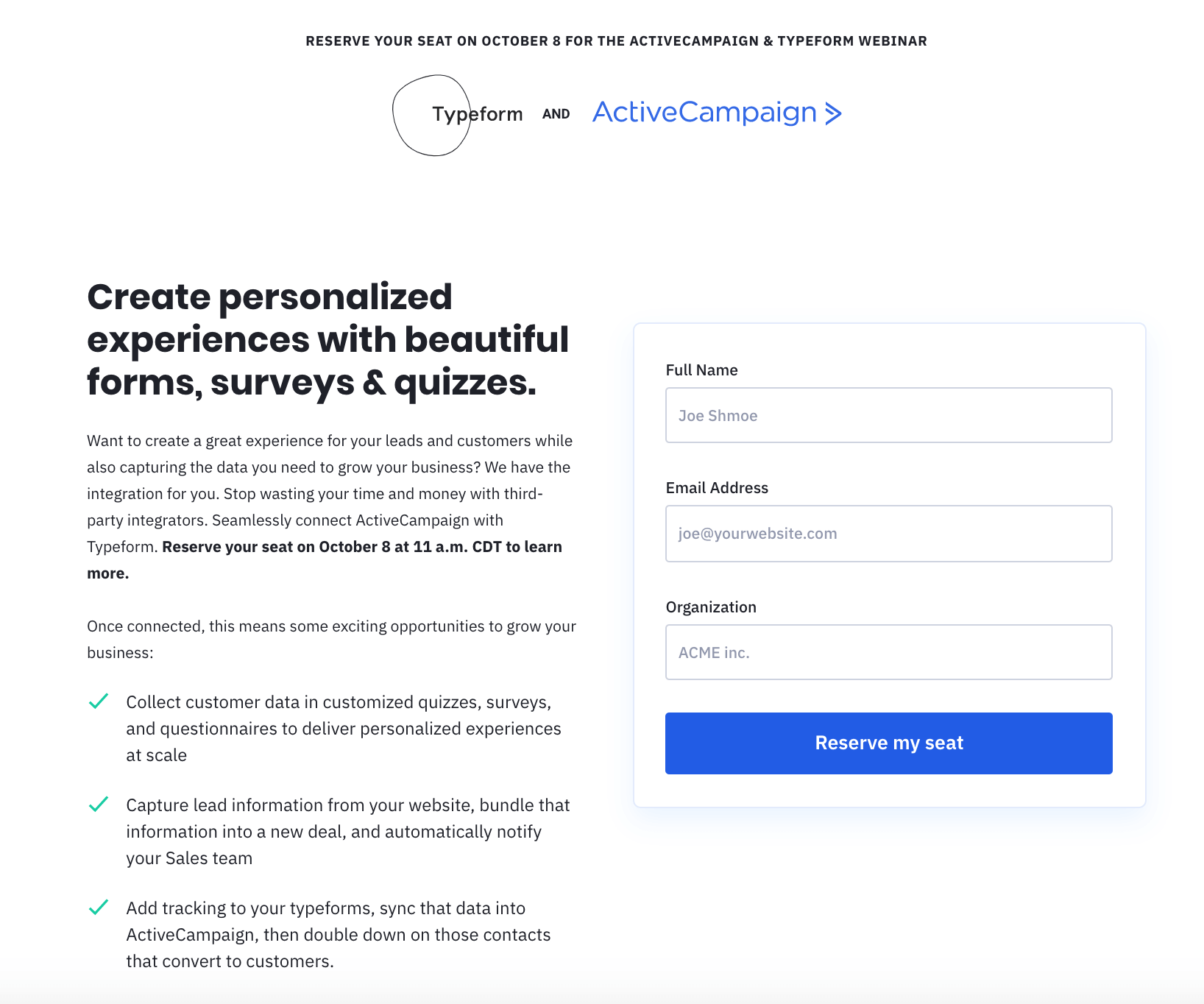
 Un ejemplo de una página de destino: la página de registro para el seminario web de ActiveCampaign y Typeform. Cuando hace clic en un enlace en un correo electrónico, publicación de blog o publicación en redes sociales que promociona el seminario web, se le dirige a esta página.
Un ejemplo de una página de destino: la página de registro para el seminario web de ActiveCampaign y Typeform. Cuando hace clic en un enlace en un correo electrónico, publicación de blog o publicación en redes sociales que promociona el seminario web, se le dirige a esta página.
La página fue diseñada con un objetivo en mente: recopilar registros para el seminario web. Aunque técnicamente esta página vive en el sitio web de ActiveCampaign, no tiene navegación ni enlaces a otras partes del sitio.
Las personas llegan a una página de destino ingresando una URL específica de la campaña o haciendo clic en un llamado a la acción específico en un correo electrónico, anuncio o publicación en las redes sociales. Las páginas de destino a menudo se diseñan para que coincidan con el tema y el mensaje de una campaña específica.
Si está interesado en obtener más información sobre cómo escribir una página de destino, haga clic aquí.
9 ejemplos de páginas de bienvenida para inspirarte
Aquí hay 9 ejemplos de páginas de inicio para inspirar su propio diseño de página de inicio (y lo que cada uno hace bien).
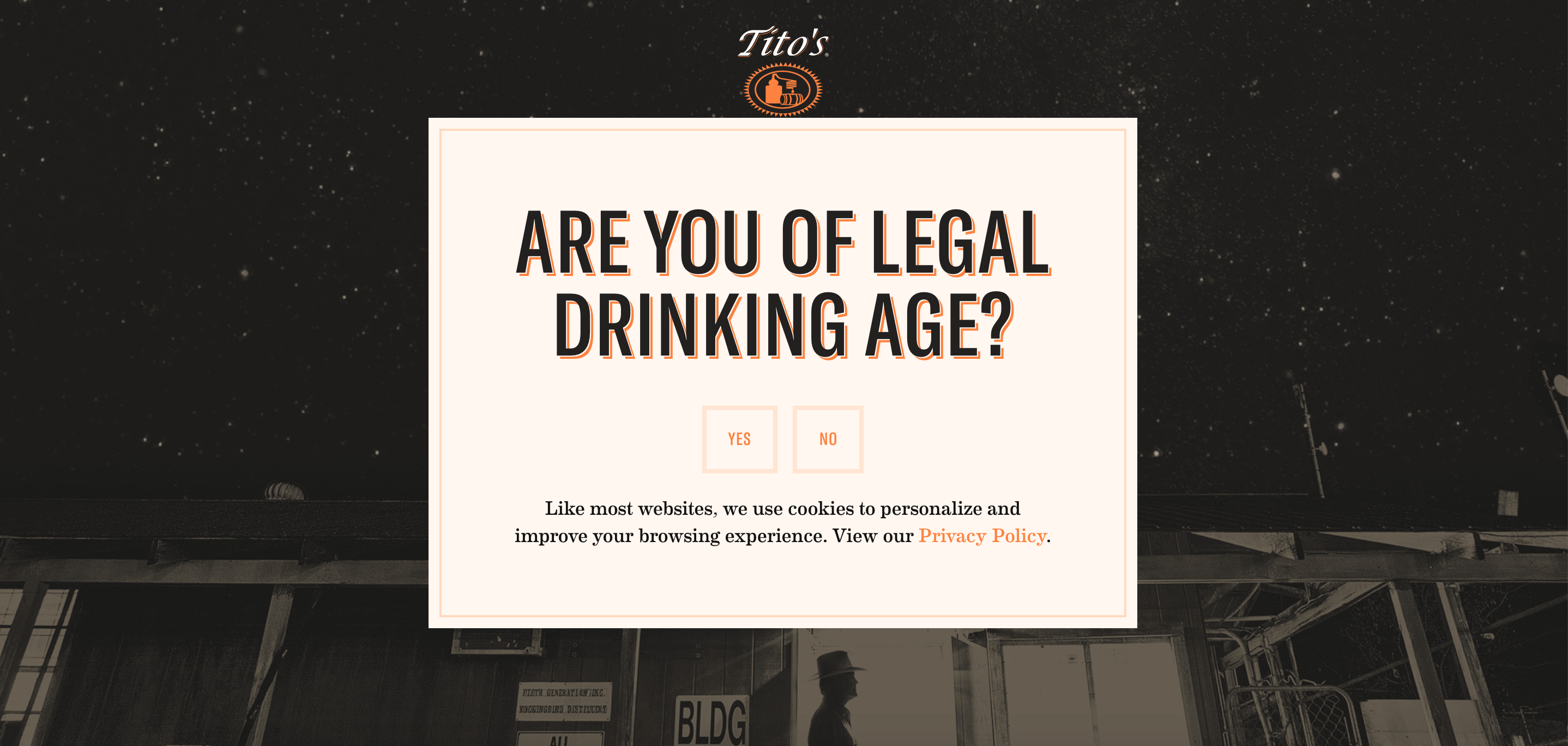
1. Página de inicio de verificación de edad (Tito's)
 Puede verificar la edad con una pregunta de sí o no, como esta, o solicitar a los visitantes que ingresen su fecha de nacimiento. (Todo basado en el sistema de honor, por supuesto). (Fuente)
Puede verificar la edad con una pregunta de sí o no, como esta, o solicitar a los visitantes que ingresen su fecha de nacimiento. (Todo basado en el sistema de honor, por supuesto). (Fuente)
Lo que esta página hace bien:
- Está en la marca. El diseño utiliza el logotipo de Tito's Vodka, los colores de la marca, las fuentes y el ambiente general de Texas, pero hazlo con clase.
- Simple y al grano. Cada bit de copia tiene un propósito. Un párrafo debajo del encabezado sería demasiada copia; más visitantes saldrían antes de continuar a la página de inicio.
- Sin enlace de salida. Lo sé, acabo de terminar de decirte lo importante que es un enlace de salida. Pero aquí está la excepción: debido a que es contenido con restricción de edad, no desea dar a los usuarios la opción de saltarse esta página.
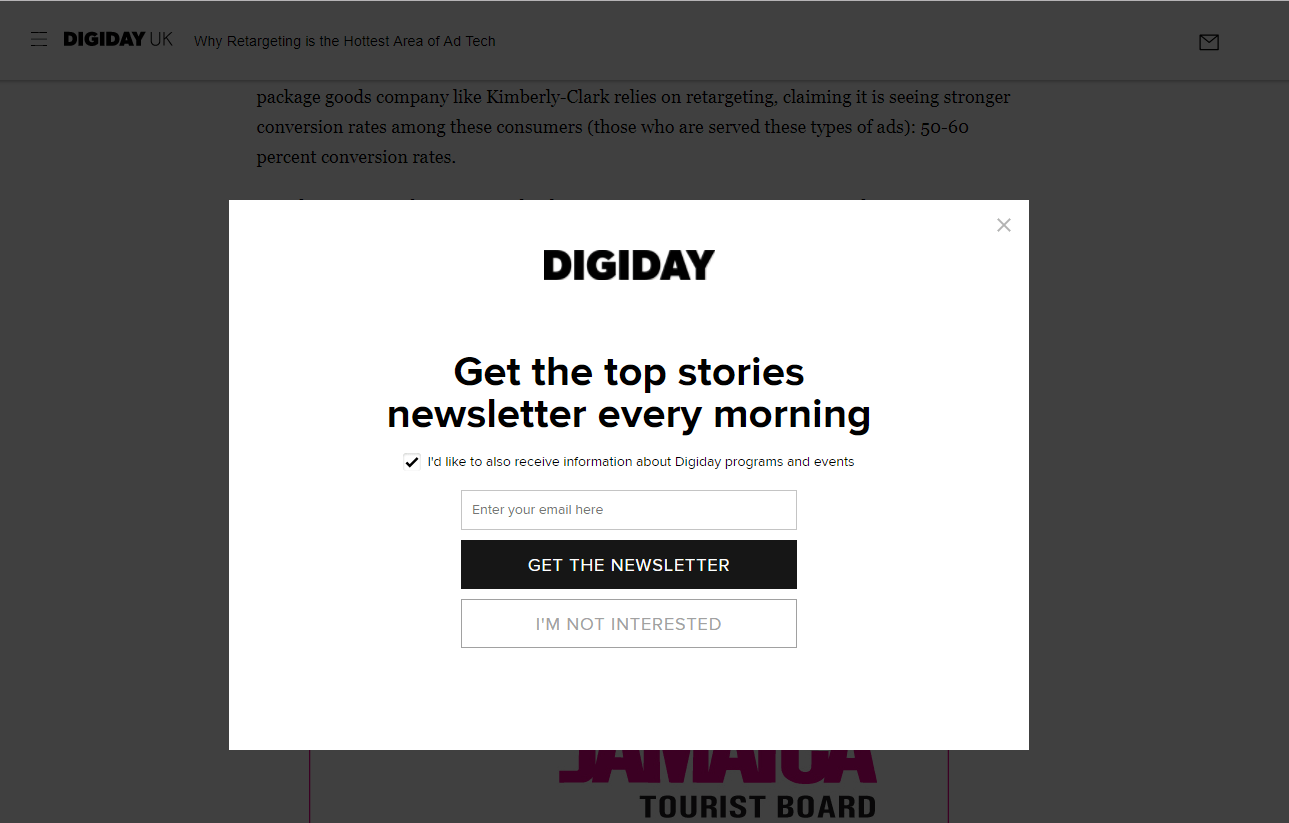
2. Suscripción sencilla al boletín (Digiday)
 Una superposición de estilo de página de bienvenida en el blog de Digiday. (Fuente)
Una superposición de estilo de página de bienvenida en el blog de Digiday. (Fuente)
Qué hace bien esta superposición:
- Le dice al usuario en qué está optando. Además de las noticias principales cada mañana, los visitantes pueden personalizar su experiencia eligiendo recibir información sobre los programas y eventos de Digiday.
- Dos enlaces de salida. Esto hace que sea más fácil volver a la publicación del blog que vino a leer. (Que todavía puedes ver detrás de la superposición).
- Borrar llamada a la acción. Puede obtener el boletín informativo o continuar con el sitio. La decisión es tuya.
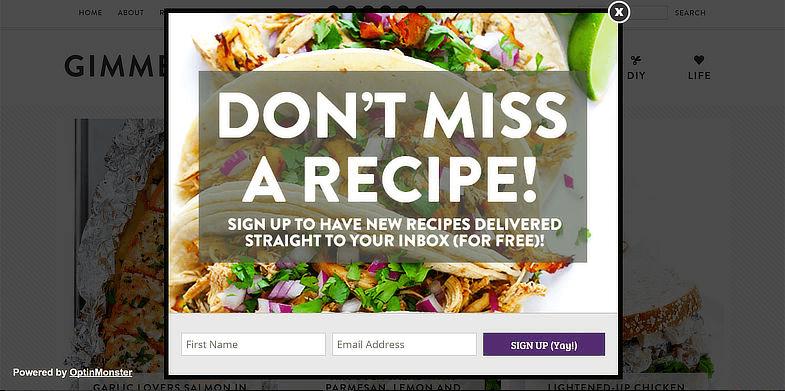
3. Una deliciosa suscripción al boletín informativo (Gimme Some Oven)
 OptinMonster le permite crear ventanas emergentes de imán de plomo como esta superposición simple. (Fuente)
OptinMonster le permite crear ventanas emergentes de imán de plomo como esta superposición simple. (Fuente)

Qué hace bien esta superposición:
- Imágenes atractivas. Que bien se ven esos tacos La imagen perfecta para un blog de recetas.
- Texto claro y directo. La propuesta de valor aquí es clara: si comparte su nombre y correo electrónico, recibirá deliciosas recetas nuevas.
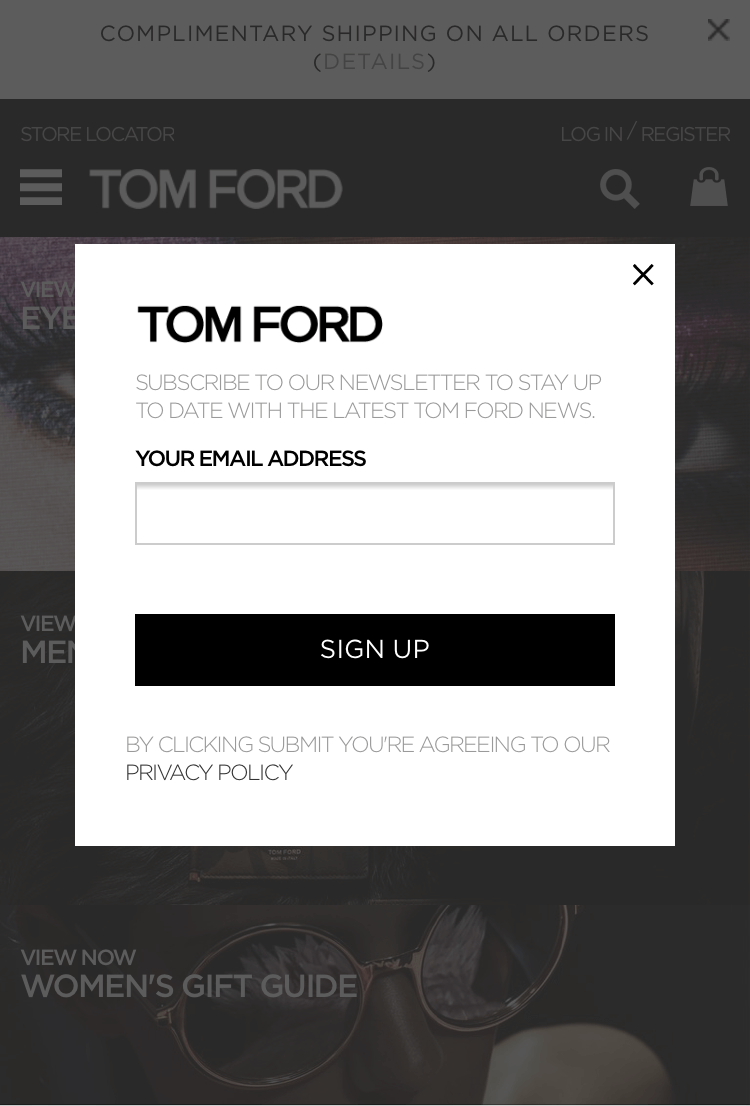
4. Registro de lista de correo electrónico compatible con dispositivos móviles (Tom Ford)
 En palabras de Jay-Z: “Me gusta Tom Ford”. Y Tom Ford luce la superposición de respuesta móvil. (Fuente)
En palabras de Jay-Z: “Me gusta Tom Ford”. Y Tom Ford luce la superposición de respuesta móvil. (Fuente)
Lo que hace bien esta superposición de bienvenida:
- Está optimizado para dispositivos móviles. La captura de pantalla de arriba es del sitio móvil de Tom Ford. Más de la mitad de todas las vistas de páginas web provienen de dispositivos móviles; no tener una superposición optimizada para dispositivos móviles o una página de inicio significa que se está perdiendo la mitad de todos los visitantes.
- Pide una sola cosa. Tener un campo, la dirección de correo electrónico, facilita que los visitantes se registren rápidamente y luego vuelvan a comprar. No pida a los visitantes que hagan más de lo necesario para que tengan una buena experiencia de usuario.
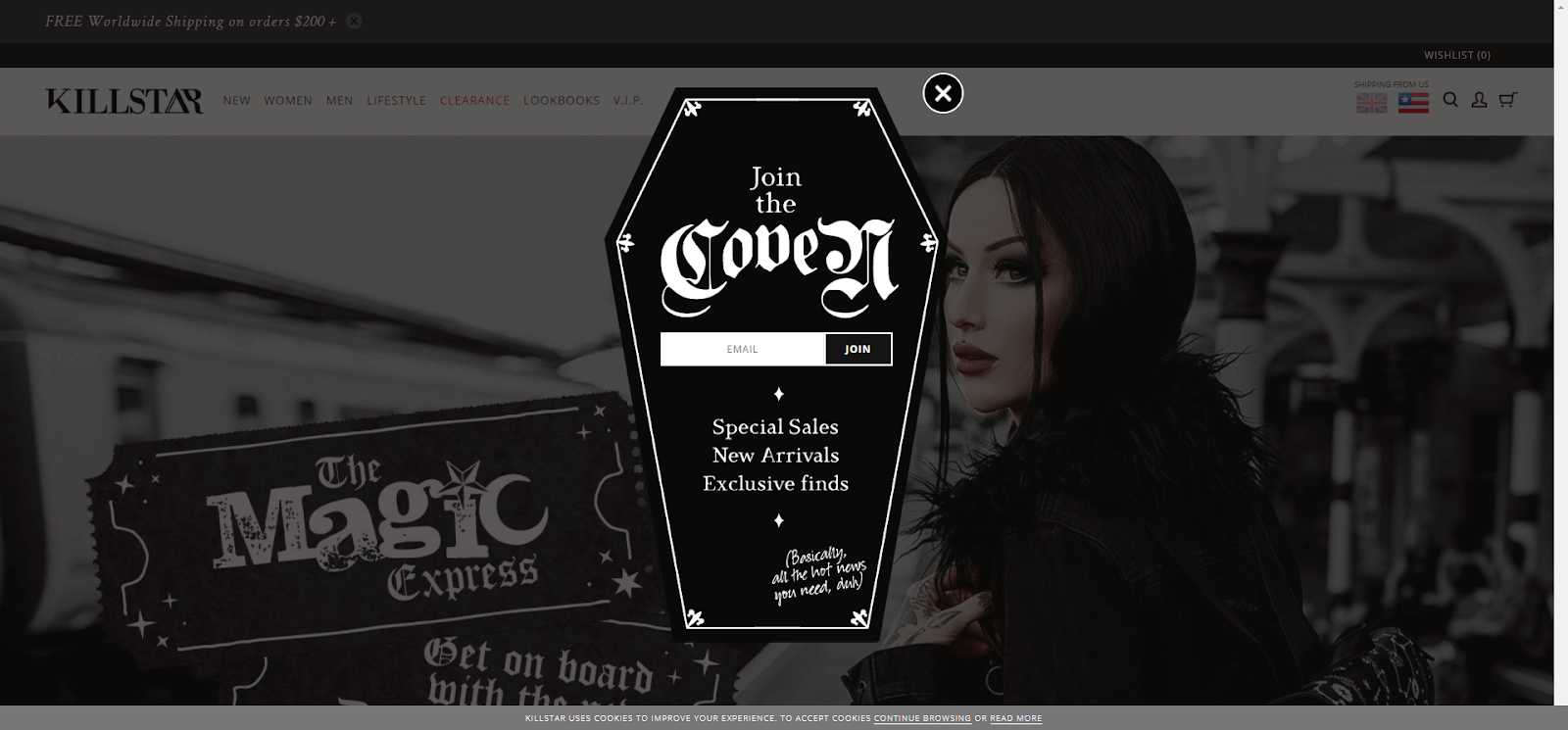
5. Captura de correo electrónico espeluznante (KILLSTAR)
 La superposición perfecta para celebrar Halloween durante todo el año. (Fuente)
La superposición perfecta para celebrar Halloween durante todo el año. (Fuente)
Qué hace bien esta superposición:
- Imágenes divertidas y de marca. KILLSTAR es "una empresa de ropa y estilo de vida con un toque de oscuridad", por lo que tiene mucho sentido que la superposición de su página de inicio tenga la forma de un ataúd.
- Copy que encaje con la personalidad de la marca. KILLSTAR podría haber escrito "únete a nuestra lista de correo electrónico", pero "Únete al aquelarre" suena mucho más divertido y se ajusta a la personalidad de su marca a la perfección.
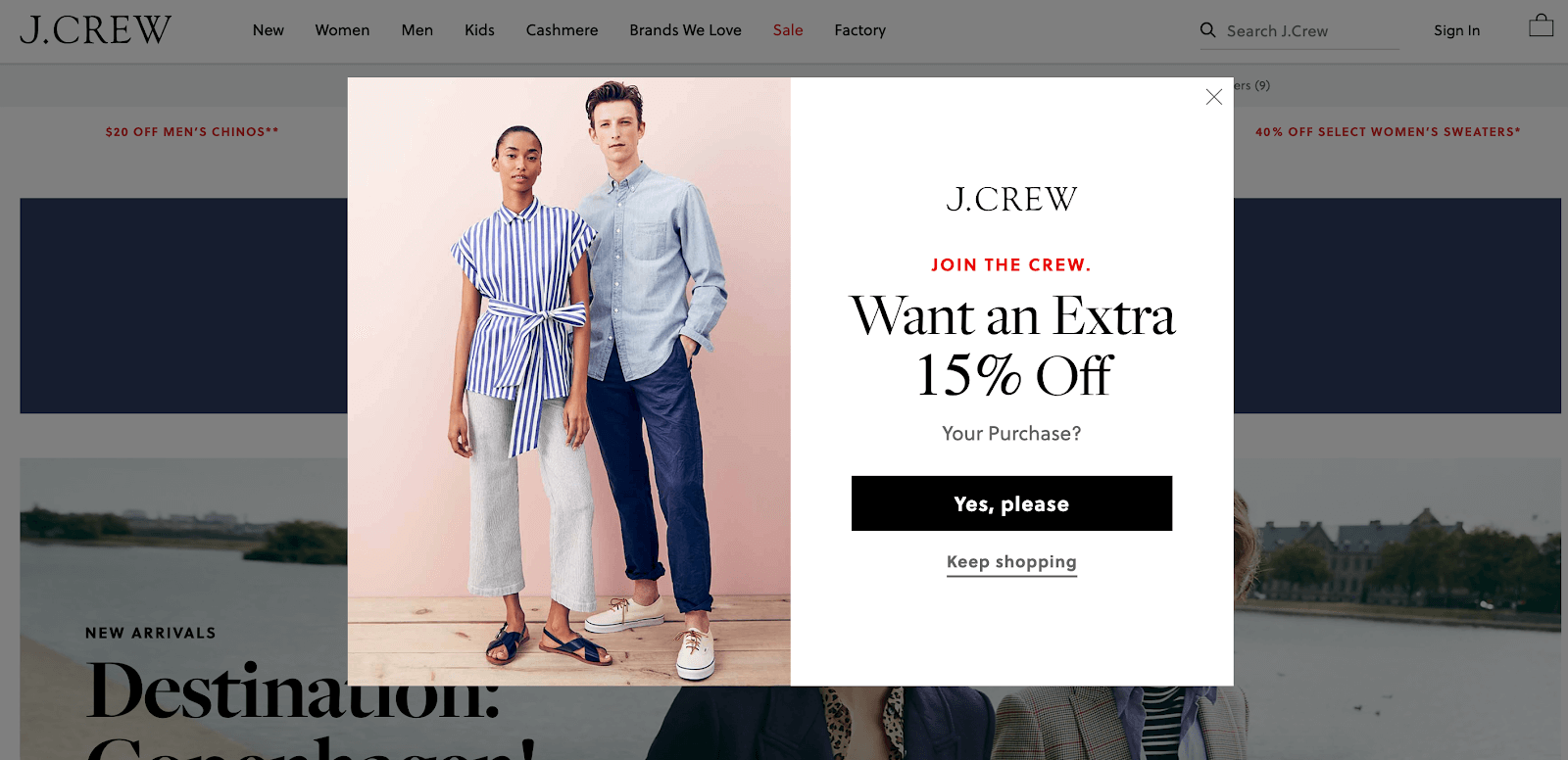
6. Correo electrónico a cambio de descuento específico (J. Crew)
 Esta superposición de bienvenida es de dos partes... (Fuente)
Esta superposición de bienvenida es de dos partes... (Fuente)
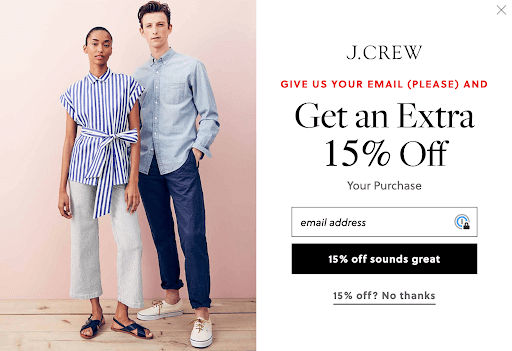
Luego, al hacer clic en "sí, por favor":
 ¿Quién no quiere un 15% de descuento? (Fuente)
¿Quién no quiere un 15% de descuento? (Fuente)
Lo que hace bien esta ventana emergente:
- Gran fotografía de producto. Las imágenes aquí muestran los productos de J. Crew (ropa excelente), lo que le da una idea de en qué puede usar ese descuento del 15 %.
- Copia de invitación. “Únete a la tripulación” se siente divertido y exclusivo (y es un juego con el nombre de la marca).
- Fácil exclusión. Con un enlace de salida en varios puntos de la experiencia del usuario, es fácil para los visitantes seguir comprando sin ingresar su correo electrónico.
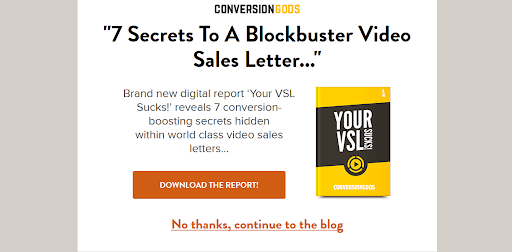
7. Contenido cerrado: Descarga de informes (Conversion Gods)
 ¿Mi VSL apesta? Ese es un amor duro, pero ¿cómo puedo discutir con los Dioses de la Conversión? (Fuente)
¿Mi VSL apesta? Ese es un amor duro, pero ¿cómo puedo discutir con los Dioses de la Conversión? (Fuente)
Qué hace bien esta página de presentación:
- Enlace de salida grande y audaz. Si no estás interesado, puedes seguir tu camino feliz. Nuevamente: haga que sea lo más fácil posible para sus visitantes llegar al contenido que están buscando.
- Contenido relevante. Si está consultando el blog de Conversion Gods, es probable que estén interesados en conocer los "secretos para aumentar las conversiones" que se ofrecen en esta descarga.
- Diseño simple. No hay gifs o animaciones llamativos aquí, lo que significa que la página se ve muy bien en todos los dispositivos y no ralentiza el tiempo de carga.
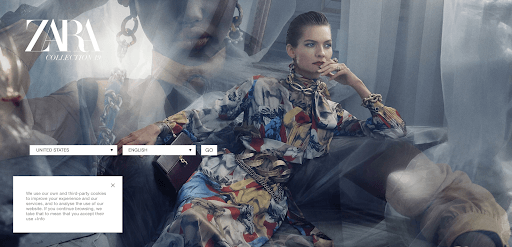
8. Selección de idioma (Zara)
 Un selector de idioma internacional para una marca internacional. (Fuente)
Un selector de idioma internacional para una marca internacional. (Fuente)
Qué hace bien esta página de presentación:
- Hermosas imágenes de la marca. Zara es una marca de moda; esta página de bienvenida grita moda.
- Casi ninguna copia. (Además de la advertencia de cookies, que todos los sitios web que usan cookies deberían tener). La copia mínima lo hace aún más llamativo visualmente.
- Propósito claro. Para brindarle la mejor experiencia de compra, el sitio web necesita saber su idioma y ubicación.
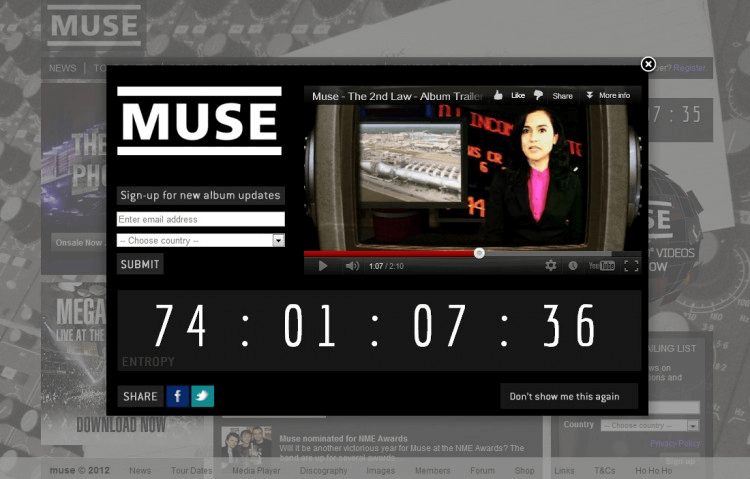
9. Cuenta regresiva del nuevo álbum (Muse)
 ¡La cuenta regresiva de este álbum de 2012 es Madness! (Sí, esa es una referencia de Muse). (Diseñado por Paul Seele)
¡La cuenta regresiva de este álbum de 2012 es Madness! (Sí, esa es una referencia de Muse). (Diseñado por Paul Seele)
Qué hace bien esta superposición de cuenta regresiva:
- Emocionante cuenta regresiva. Una cuenta regresiva genera anticipación, ¡y no es necesario que lance un nuevo álbum para usar una cuenta regresiva! Cuenta regresiva para la caída de un producto, evento o seminario web.
- Imágenes impactantes. El video del tráiler del álbum agrega aún más entusiasmo por el próximo lanzamiento, lo que alienta a los fanáticos a registrarse para recibir actualizaciones. Agregue un adelanto de su producto o evento para entusiasmar a la gente. (Antes de agregar un video, realice algunas pruebas de carga para averiguar qué elementos pueden causar una ralentización. Cuando tiene un gran anuncio, debe anticipar más tráfico, lo que hace que las pruebas de carga sean aún más importantes).
- Fácil exclusión. Esta ventana emergente permite a los visitantes darse de baja haciendo clic en "no mostrarme esto de nuevo". Esto le permite al usuario personalizar su experiencia (y no preocuparse por las ventanas emergentes más adelante).
Cómo hacer una página de inicio
La forma más fácil de hacer una página de inicio es usar una herramienta de marketing. Si usa WordPress, hay muchos complementos de WordPress que le permiten crear páginas de inicio. Los creadores de sitios web de arrastrar y soltar como Wix también te permiten crear una página de bienvenida. Y las herramientas emergentes como Sumo, HelloBar u OptInMonster tienen opciones de página de inicio además de sus otros usos.
¿Cómo diseñas y configuras una página de inicio para tu sitio web?
1. Considere el uso de superposiciones o ventanas emergentes en lugar de una página de inicio completamente separada. Una superposición de caja de luz o ventana emergente muestra su página de inicio sobre la parte superior de la página deseada de su visitante. Esto les permite saber que están en el lugar correcto; además, pueden salir de la página de inicio si no están interesados.
Para obtener más información sobre cómo las superposiciones, los lightboxes y los modales afectan el SEO de su sitio web, consulte este excelente artículo de Moz.
Bonificación: ActiveCampaign le permite crear formularios de estilo modal para su sitio web que pueden servir como una página de inicio o una superposición. Los envíos se enviarán directamente a su CRM.
2. Haga que el diseño de su página de bienvenida sea receptivo. Los dispositivos móviles representan más del 51% de todas las vistas de páginas web; asegúrese de que su página de inicio funcione para todos los visitantes. Trabaje con sus diseñadores o elija una plantilla receptiva en el creador de su sitio para asegurarse de que su página de inicio se ajuste de acuerdo con el ancho de pantalla de cada visitante.
3. Ayude a sus usuarios a llegar a donde quieren ir. Asegúrese de que una vez que el visitante complete su CTA, o se excluya, lo envíe a la página que originalmente quería visitar. Su cliente no quiere ser redirigido a su página de inicio cuando intenta leer un artículo en su blog.
4. Mantenlo simple. Cree una mejor experiencia de usuario y asegure tiempos de carga más rápidos manteniendo su página de bienvenida lo más simple posible. Vaya directo al grano con su copia y CTA, use JavaScript simple y minimice la cantidad de video, animaciones y complementos en la página.
5. Esté atento a los análisis. Una vez que tenga su página de inicio en funcionamiento, realice un seguimiento de los resultados para ver si está perjudicando o ayudando al rendimiento de su sitio web.
Dependiendo de su objetivo, puede realizar un seguimiento de:
- Porcentaje de rebote
- Tiempo de permanencia en la página
- Clic por calificaciones
- Envíos de formularios
Si sus resultados se ven afectados después de agregar una página de bienvenida, es posible que no esté brindando suficientes incentivos, suficiente información valiosa o una experiencia de usuario intuitiva.
