Datos Estructurados para Shopify: La Guía Definitiva [2022]
Publicado: 2021-11-03Esta publicación se publicó originalmente en junio de 2019. Última actualización: noviembre de 2021.

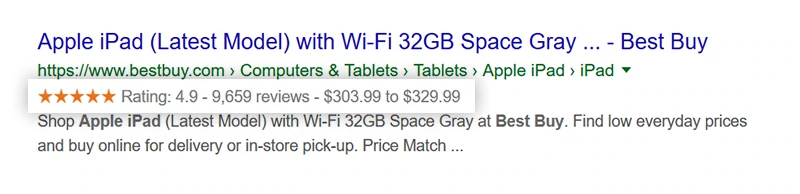
Este es un resultado enriquecido (también conocido como fragmento enriquecido). Los resultados enriquecidos muestran más datos que los resultados de búsqueda normales. Por ejemplo, mientras que los resultados regulares muestran solo el título, la URL y la meta descripción de una página, los resultados enriquecidos también pueden mostrar calificaciones de productos, número de reseñas, rangos de precios y más.
Ya que estás aquí, probablemente quieras que Google muestre resultados similares para tu tienda Shopify. Para que esto suceda, debe agregar un marcado de datos estructurados a su sitio web, lo que puede ser una molestia.
Necesitas ser experto en tecnología. Debe estar familiarizado con Shopify Liquid, HTML, JSON-LD (JSON para vincular datos) y schema.org (tipos de datos y propiedades). Pero incluso si es un desarrollador experto, es posible que le resulte difícil definir exactamente qué tipos de datos y propiedades necesita agregar a su tienda Shopify.
Como expertos de Shopify, ayudamos a los comerciantes de Shopify a agregar datos estructurados a sus tiendas a través de nuestra aplicación Smart SEO y a través de nuestros servicios de personalización todos los días. En este artículo, resumiremos nuestra experiencia y compartiremos el conocimiento que hemos adquirido a lo largo del camino. Hablaremos de qué son los datos estructurados y cómo puedes implementarlos. También abordaremos los tipos de datos específicos de schema.org y las propiedades que debe agregar a su página de inicio, producto, colección, blog y páginas de artículos de Shopify.
Después de leer esta guía, se dará cuenta de que implementar datos estructurados, intimidante a primera vista, puede ser bastante sencillo siempre que tenga la información correcta.
lo que aprenderás
- ¿Qué son los datos estructurados y cómo pueden beneficiarte?
- Formatos y esquemas de datos estructurados
- Antes de implementar datos estructurados
- ¿Cómo agregar datos estructurados a tu tienda Shopify?
- ¿Qué marcado de datos estructurados agregar a tu página de inicio de Shopify?
- ¿Qué marcado de datos estructurados agregar a sus páginas de productos de Shopify?
- ¿Qué marcado de datos estructurados agregar a tus páginas de colección de Shopify?
- ¿Qué marcado de datos estructurados agregar a tu página de blog de Shopify?
- ¿Qué marcado de datos estructurados agregar a las páginas de artículos de Shopify?
- Probar su marcado de datos estructurados
¿Qué son los datos estructurados y cómo pueden beneficiarte?
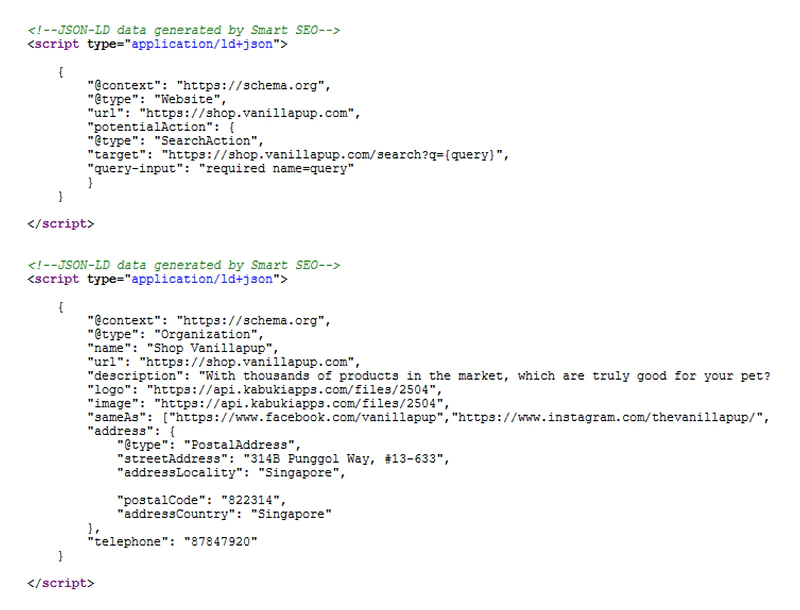
Este es el marcado de datos estructurados:

Captura de pantalla del HTML de shop.vanillapup, 6 de febrero de 2020. Para ver el HTML de una página, haga clic con el botón derecho (en cualquier parte de la página) y seleccione la opción "Ver código fuente de la página" en el menú desplegable.
Y este es el resultado de implementar el marcado de datos estructurados:

El marcado de datos estructurados brinda a los motores de búsqueda más información sobre su sitio web y su contenido. En el contexto del comercio electrónico, los datos estructurados pueden brindarle a Google información valiosa sobre sus productos (por ejemplo, precios, disponibilidad, calificación, número de reseñas, etc.). También puede brindarle a Google información detallada sobre su negocio (por ejemplo, logotipo, dirección, información de contacto, páginas de redes sociales conectadas, fundadores, subsidiarias, etc.).
¿Por qué es importante que Google tenga esta información?
Los datos estructurados permiten que los motores de búsqueda y los sistemas web lean y comprendan mejor de qué se trata su sitio web. De esta manera, Google puede presentar sus productos (y otras páginas web) de una manera más detallada y confiable. Un aspecto importante de esto es que Google usa datos estructurados para crear fragmentos enriquecidos. Google también puede utilizar el marcado de las páginas de sus productos para crear feeds de productos automatizados para sus anuncios de Google Shopping.

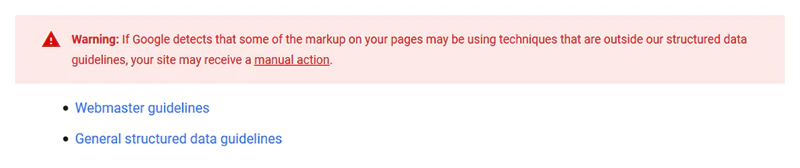
Google no garantiza que obtendrá fragmentos enriquecidos incluso si sus páginas están marcadas correctamente. Esto se establece explícitamente en las Directrices de datos estructurados de Google:

Pero si agrega marcado de datos estructurados a su sitio web, es más probable que Google le proporcione fragmentos enriquecidos y, en la mayoría de los casos, lo hace.
Formatos y esquemas de datos estructurados
formatos de datos estructurados
Como se describe en el Blog para webmasters de Google, los formatos de datos estructurados "definen una pequeña cantidad de estructuras fijas que se pueden usar para codificar datos descriptivos".
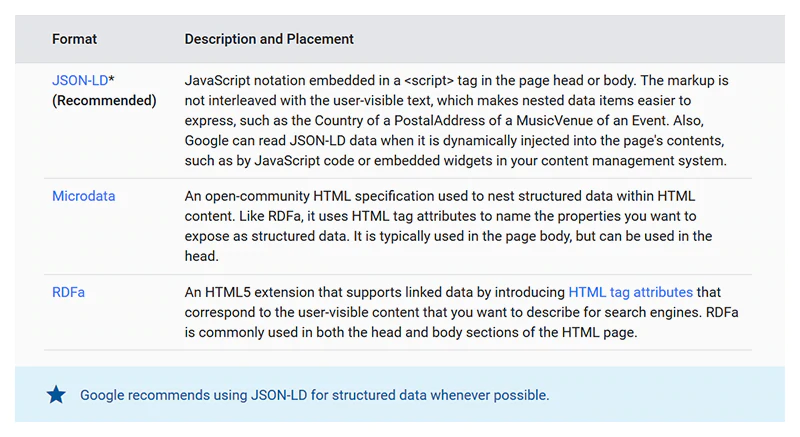
Hay 3 formatos de datos estructurados:
- JSON-LD
- RDFa
- Microdatos
Google recomienda usar JSON-LD para datos estructurados.

Fuente: Google, Comprender cómo funcionan los datos estructurados
La conclusión: si usa Microdata o RDFa, es mejor considerar migrar a JSON-LD. JSON-LD es más fácil de agregar y actualizar y es compatible con datos dinámicos. Además, si usa JSON-LD, no tiene que cambiar su código HTML para indicar dónde están los datos estructurados. Obtenga más información → PracticalEcommerce, para aumentar el tráfico de búsqueda, agregue JSON-LD
esquemas de datos estructurados
Los esquemas de datos estructurados definen términos para diferentes tipos (p. ej., "sitio web", "persona", "organización") y propiedades (p. ej., "nombre", "descripción", "logotipo"). Los esquemas de datos estructurados incluyen:
- data-vocabulary.org
- esquema.org
Data-vocabulary.org está desactualizado.
A partir del 29 de enero de 2021, el marcado de data-vocabulary.org ya no será elegible para las funciones de resultados enriquecidos de Google. Para ser elegible después del 29 de enero de 2021, debe reemplazar el marcado de data-vocabulary.org con el marcado de schema.org. Obtenga más información sobre la compatibilidad con la extinción del vocabulario de datos. (Fuente: Google Search Central, Comprender cómo funcionan los datos estructurados)

Importante
Si usa data-vocabulary.org, debe reemplazar el marcado de data-vocabulary.org con el marcado de schema.org.
Ahora que sabe qué son los datos estructurados, por qué debería usarlos y cuál es el formato de datos estructurados (JSON-LD) y el esquema (schema.org) preferidos de Google, echemos un vistazo más de cerca a lo que debe hacer antes de implementar datos estructurados.
Antes de implementar datos estructurados
Debes hacer 3 cosas:
- Examine detenidamente las Directrices para webmasters y las Directrices generales de datos estructurados de Google.

- Defina sus tipos de página principal. Para Shopify, los tipos de páginas principales son página de inicio, colección, producto, blog y páginas de artículos.
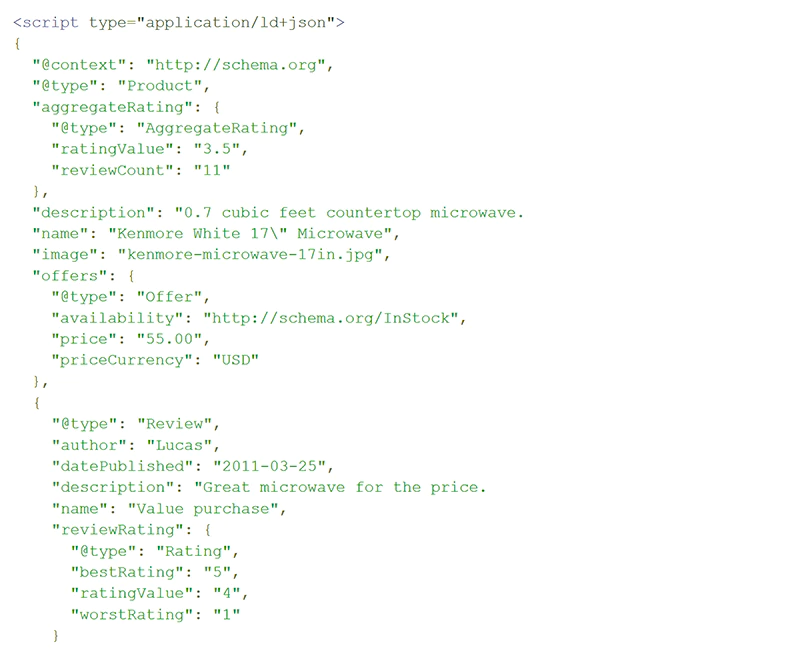
- Defina qué tipos y propiedades de schema.org debe agregar a cada página de su sitio web de Shopify: página de inicio, páginas de productos, páginas de colección, página de blog y páginas de artículos. Por ejemplo, así es como debería verse el marcado de datos estructurados para una página de producto:

Fuente: schema.org, Producto, Ejemplo 2, JSON-LD
Como puede ver en la captura de pantalla, los datos estructurados consisten en tipos. Cada tipo está asociado con un conjunto de propiedades. Las propiedades comunes del tipo de producto incluyen productID, descripción, nombre, altura, peso, mpn, etc.
Cada tipo puede contener otros tipos (dispuestos en orden jerárquico). Por ejemplo, el tipo de producto contiene un conjunto de tipos de oferta. Los tipos de oferta son en realidad variantes de su producto y contienen propiedades como precio, disponibilidad, etc.
El vocabulario central de schema.org consta actualmente de 792 tipos, 1447 propiedades, 15 tipos de datos, 83 enumeraciones y 445 miembros de enumeración.
Sólo estamos interesados en un puñado de ellos. Pero antes de llegar a los tipos y propiedades reales que necesita agregar a las páginas individuales de su tienda, veamos cómo puede implementar datos estructurados en el HTML de su sitio web.
¿Cómo agregar datos estructurados a tu tienda Shopify?
Hay 3 formas de implementar datos estructurados en el HTML de su sitio web:
- Use una aplicación Shopify SEO como Smart SEO: Smart SEO proporciona automáticamente a Google (y otros motores de búsqueda) datos estructurados detallados en formato JSON-LD. Por ejemplo, genera datos estructurados para cada producto en sus páginas de colección. Como resultado, la aplicación lo ayuda a obtener fragmentos enriquecidos y clasificarse más alto en los SERP. El SEO inteligente tiene una calificación de 4.9/5. Tiene un plan gratuito y tres planes pagos. El precio comienza desde $ 9.99 / mes. Más información → Precios de SEO inteligente

Ten en cuenta que hay un puñado de aplicaciones en la tienda de aplicaciones de Shopify que pueden agregar datos estructurados a tu tienda. Le recomendamos que utilice sólo uno a la vez. De lo contrario, puede terminar con un lío de datos estructurados duplicados que pueden dañar su clasificación.
- Hazlo manualmente. Para que esto suceda, debe estar familiarizado con Shopify Liquid, JSON-LD (y JSON para el caso), HTML y schema.org. Si no es un desarrollador experto (o no tiene uno interno), no recomendamos esta opción debido a la posibilidad de introducir errores en el HTML de su sitio web. En lugar de...
- Trabaja con un experto certificado de Shopify y subcontrata la tarea. Ofrecemos un servicio de SEO que incluye una auditoría de SEO, optimización de datos estructurados, optimización de metaetiquetas, optimización de enlaces y más. Si estás interesado en trabajar con nosotros, o quieres saber más, no dudes en ponerte en contacto con nosotros.
Ahora que conoce sus opciones para implementar datos estructurados en el HTML de su tienda Shopify, echemos un vistazo más de cerca a los diferentes tipos de datos y propiedades de schema.org que necesita agregar a las diferentes páginas de su sitio web.
¿Qué marcado de datos estructurados agregar a tu página de inicio de Shopify?
Debe agregar 2 tipos de datos a su página de inicio:
- Sitio web
- Organización
Sitio web
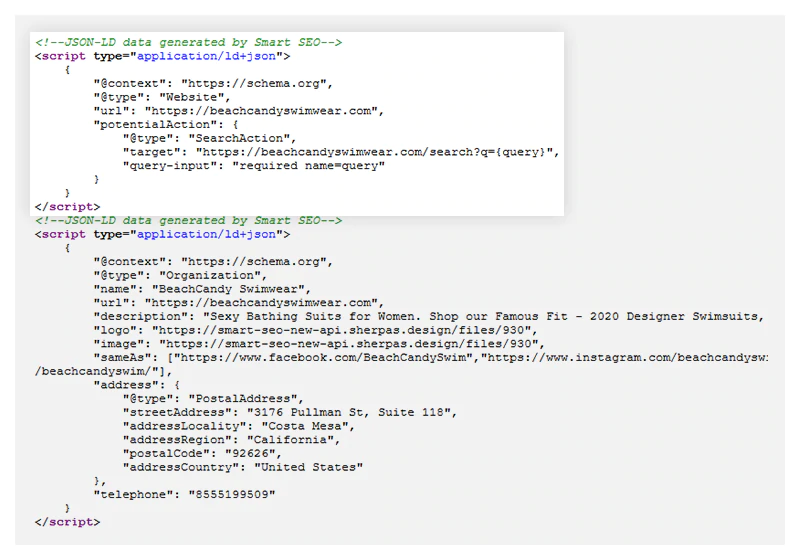
Schema.org define 'WebSite' como un conjunto de páginas web relacionadas que normalmente comparten el mismo dominio. Debe incluir las siguientes propiedades en el tipo de datos WebSite:
- url - la URL de tu sitio web
- objetivo: "Indica un punto de entrada de destino para una acción" (fuente: schema.org)
- entrada de consulta: este es un enlace profundo de búsqueda de texto con entrada que incluye "el valor resultante de las propiedades de entrada en las URL de acción" (fuente: schema.org)
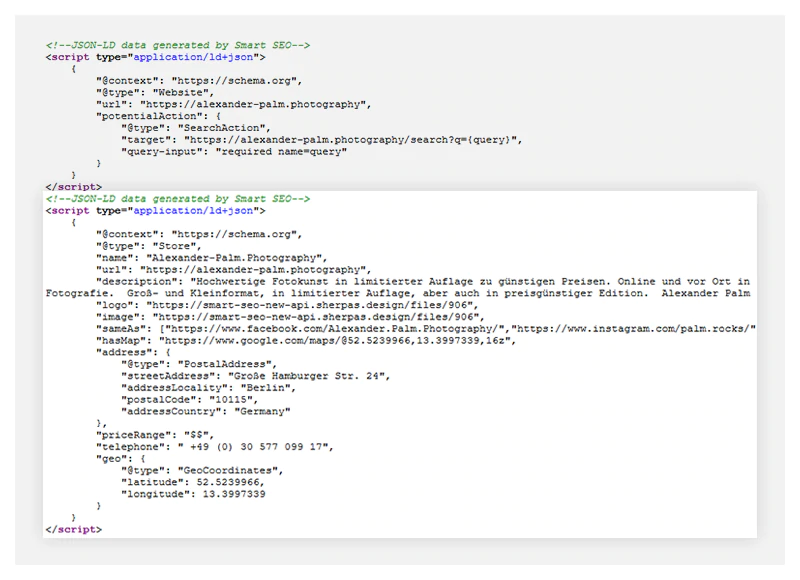
Ejemplo: BeachCandy Swimwear, datos estructurados generados con Smart SEO


Aquí está la revisión de BeachCandy Swimwear de nuestra aplicación:

Lea más reseñas de SEO inteligente
Organización
Por ejemplo, Store, SportsOrganization, Corporation, LocalBusiness, BikeShop, BookStore, WorkersUnion, HardwareStore, etc. Tenga en cuenta que cuanto más específico sea el tipo de organización, mejor. Debe incluir las siguientes propiedades en el tipo de datos Organización:
- nombre: el nombre de tu tienda Shopify o sitio web
- url - la URL de tu sitio web
- descripción - una descripción de su negocio (quién es usted, qué vende, cómo su producto/servicio beneficia a los clientes, etc.)
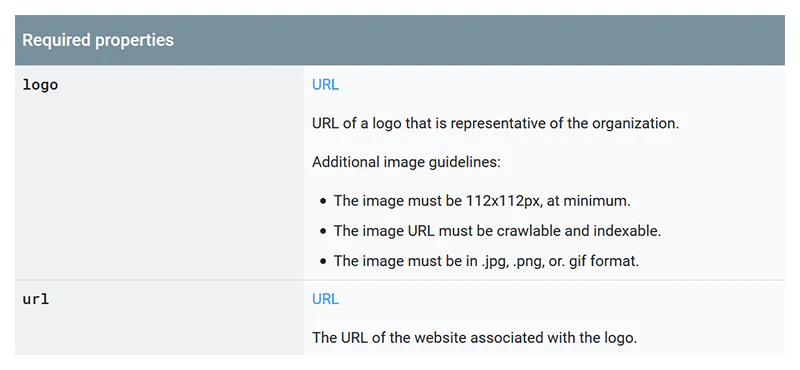
- logotipo: Google muestra su logotipo en los resultados de búsqueda y en el Gráfico de conocimiento (lea la definición completa)

- imagen
- sameAs: enlaces a sus perfiles de redes sociales (página comercial de Facebook, perfil de Twitter, cuenta de YouTube, cuenta de Instagram, etc.)
- address (PostalAddress) - streetAddress (calle y número), addressLocally (ciudad), postalCode, address Country (país)
También puede incluir un rango de precios (priceRange), información de contacto (por ejemplo, un número de teléfono), geolocalización y más.
Ejemplo: Alexander Palm Photography, datos estructurados generados con Smart SEO

Aquí está la revisión de Alexander de nuestra aplicación:

Lea más reseñas de SEO inteligente
¿Qué marcado de datos estructurados agregar a sus páginas de productos de Shopify?
Debe agregar 3 tipos de datos a sus páginas de productos:
- Producto
- Oferta
- BreadcrumbList
El tipo de Producto describe el producto en sí y el tipo de Oferta describe una variante de producto con su precio, sku, código de barras, etc. Debe tener un tipo de Producto y al menos un tipo de Oferta para cada variante de producto. Si no tiene variantes para un producto, tendrá el precio, sku, código de barras, etc. como propiedades de ese producto. Estas propiedades se agregan como una variante predeterminada en Shopify y puedes usar esta variante para crear tu tipo de Oferta.
Producto
Tipo de datos del producto (propiedades requeridas):
- nombre - nombre del producto
- image - imageObject o URL de la foto del producto
- ofertas - variantes de productos
Tipo de datos del producto (propiedades recomendadas):
- ID del Producto
- addedRating - la puntuación media de revisión del producto
- marca
- descripción
- revisión
- sku: una unidad de mantenimiento de existencias única del producto
- gtin8 / gtin13 / gtin 14 / mpn / isbn - identificadores globales o identificadores únicos de productos
Es importante que tenga los siguientes atributos recomendados: ID de producto, marca, mpn (Número de pieza del fabricante, MPN) y gtin (Número global de artículo comercial, GTIN). Esto ayudará a Google a hacer coincidir las consultas de búsqueda con sus productos.
En Shopify, el GTIN se conoce como código de barras y puedes agregarlo a las variantes de tu producto. El GTIN también es su ID de producto y también puede servir como un MPN. Tenga en cuenta que Smart SEO genera el código de barras para las propiedades productID, gtin y mpn.
Oferta
Tipo de datos de la oferta (propiedades requeridas):
- disponibilidad (p. ej. InStock, OutOfStock)
- precio
- precioMoneda
Tipo de datos de la oferta (propiedades recomendadas):
- itemOfrecido
- priceValidUntil (en formato de fecha ISO 8601)
- url (la URL de la página del producto)
- Condición del artículo
- sku
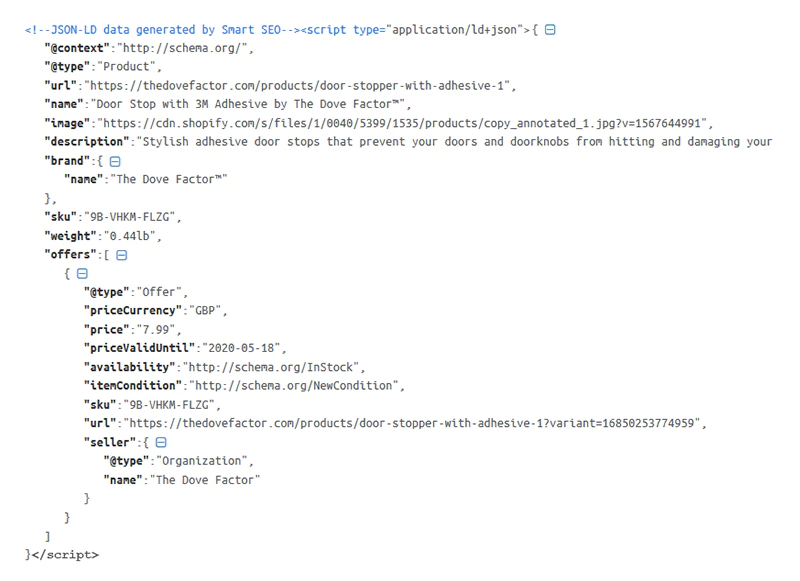
Ejemplo: The Dove Factor, datos estructurados generados con Smart SEO

Aquí está la revisión de The Dove Factor de nuestra aplicación:

Lea más reseñas de SEO inteligente
BreadcrumbList
Es una buena práctica agregar un marcado de migas de pan a las páginas de sus productos. Esto ayudará a Google a comprender y categorizar mejor la información de las páginas de sus productos. El marcado de la ruta de navegación debe contener el tipo BreadcrumbList. El tipo BreadcrumbList debe contener al menos un tipo ListItem. El tipo ListItem debe contener las siguientes propiedades:
- posición
- ít
- identificación
- nombre
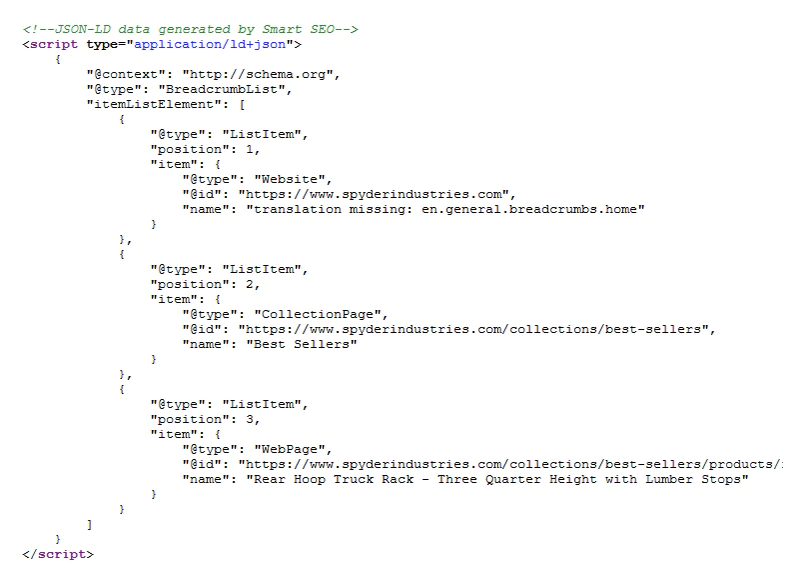
Este es un ejemplo de marcado de migas de pan generado con Smart SEO (Spyder Industries).

Y aquí está la revisión de Spyder Industries de nuestra aplicación:

Lea más reseñas de SEO inteligente
Obtenga más información sobre el marcado de migas de pan → schema.org - BreadcrumbList, Google Developers - Breadcrumb
¿Qué marcado de datos estructurados agregar a tus páginas de colección de Shopify?
La página de colección debe contener el tipo CollectionPage y también incluir un tipo ListItem para cada producto en la página de colección.
CollectionPage
El tipo CollectionPage debe contener las siguientes propiedades:
- nombre - el nombre de la página de la colección
- url - la URL de la página de la colección
- descripción - descripción de la página de la colección
- image - la imagen principal de la página de la colección
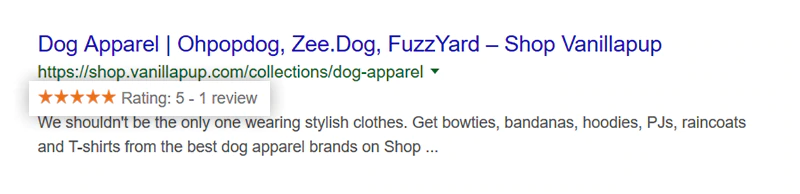
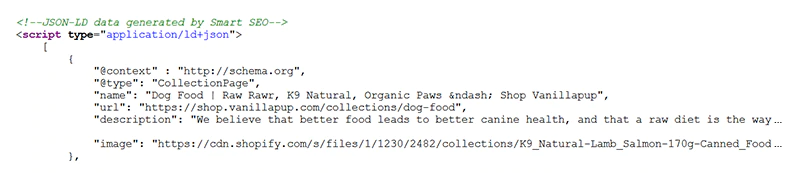
Ejemplo: shop.vanillapup, datos estructurados generados con Smart SEO

Aquí está la revisión de Shop Vanillapup de nuestra aplicación:

Lea más reseñas de SEO inteligente
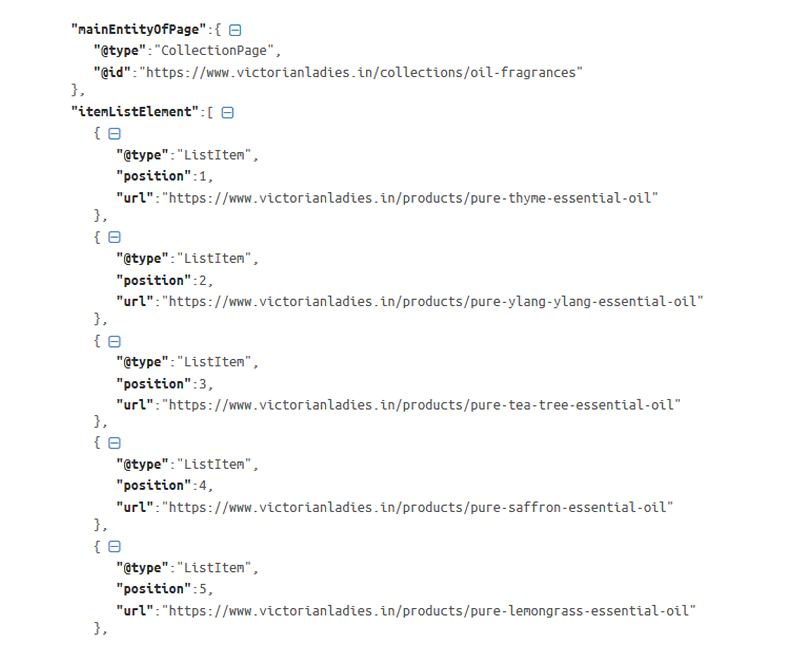
ListItem
El tipo ListItem debe contener las siguientes propiedades:
- posición: la posición del producto en la página de colección, es decir, si el producto se muestra en tercer lugar, el valor de la posición sería "3"
- url - la URL de la página del producto
Ejemplo: Victorian Ladies, marcado de datos estructurados generado con Smart SEO

Y aquí está la revisión de Victorian Ladies de nuestra aplicación:

Lea más reseñas de SEO inteligente

También es una buena práctica agregar el marcado de migas de pan a las páginas de su colección (consulte la sección Marcado de la página del producto para obtener más información sobre el marcado de migas de pan).
¿Qué marcado de datos estructurados agregar a tu página de blog de Shopify?
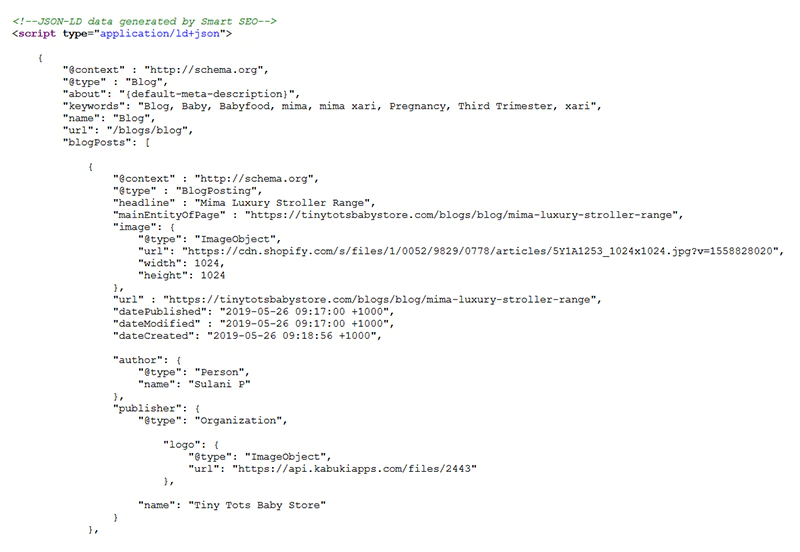
Debe agregar solo un tipo de datos a la página de su blog, Blog, e incluir las siguientes propiedades en el marcado de su blog:
- acerca de - una descripción de tu blog; el tema del blog (por ejemplo, comercio electrónico, Shopify, su producto o servicio, etc.), cómo puede ayudar a los lectores, etc.
- nombre - el nombre de tu blog
- url - la URL de tu blog
- palabras clave: las palabras clave a las que se dirige
El tipo de blog debe contener varios tipos de publicaciones de blog. Cada tipo de BlogPosting está asociado con un artículo o una publicación. El tipo BlogPosting debe contener las siguientes propiedades:
- titular
- mainEntityOfPage - la URL canónica de la página
- imagen (ImagenObjeto)
- url - la URL de la página
- fecha de publicación
- fecha modificada
- fecha de creacion
- descripción: una descripción o un extracto de la publicación del blog
- autor
- editor
- logotipo (logotipo del editor)
- url (URL del editor)
- nombre (nombre del editor)
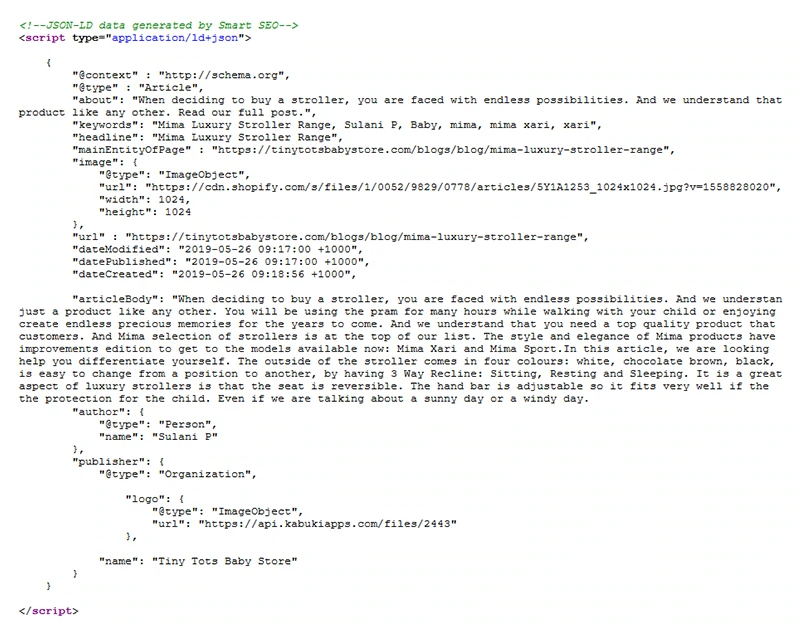
Ejemplo: Tiny Tots Baby Store, datos estructurados generados con Smart SEO

Y aquí está la revisión de Tiny Tots Baby Store de nuestra aplicación:

Lea más reseñas de SEO inteligente
¿Qué marcado de datos estructurados agregar a las páginas de artículos de Shopify?
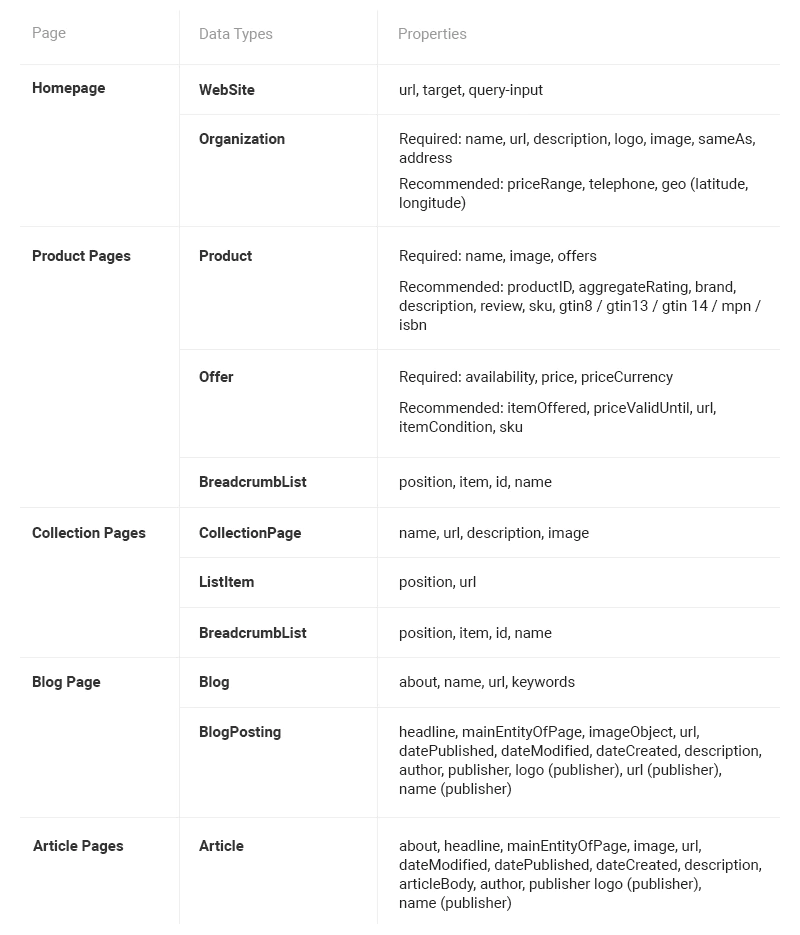
Las páginas de artículos en Shopify deben tener el tipo Artículo. El tipo de artículo debe contener las siguientes propiedades:
- sobre - el tema del artículo
- titular - el titular del artículo
- mainEntityOfPage
- imagen - la imagen de portada del artículo
- url - URL del artículo
- fecha modificada
- fecha de publicación
- fecha de creacion
- descripción - una descripción o un extracto del artículo
- articleBody - el cuerpo del artículo
- autor
- editor
- logotipo (logotipo del editor)
- nombre (nombre del editor)
Ejemplo: Tiny Tots Baby Store, datos estructurados generados con Smart SEO

Probar su marcado de datos estructurados
Puede probar sus datos estructurados con Rich Results Test y Schema Markup Validator.
Google recomienda comenzar con la prueba de resultados enriquecidos. De esta forma, verá qué resultados enriquecidos de Google se pueden generar para sus páginas. A continuación, puede usar Schema Markup Validator para probar y validar todos los tipos de marcado de schema.org. Más información → Pruebe sus datos estructurados
Envolver
Agregar marcado de datos estructurados a tu tienda Shopify ayudará a los motores de búsqueda a comprender mejor de qué se trata tu sitio web. También aumentará sus posibilidades de obtener resultados enriquecidos que, a su vez, aumentarán la participación del usuario y su CTR, lo que conducirá a más ventas.
Hay 3 formatos de datos estructurados: JSON-LD, RDFa y Microdata. Google prefiere y recomienda usar JSON-LD para datos estructurados.
Hay 2 esquemas de datos estructurados (o vocabularios): data-vocabulary.org y schema.org. Data-vocabulary.org está desactualizado y no es elegible para funciones de resultados enriquecidos. Por lo tanto, si usa el marcado data-vocabulary.org, debe reemplazarlo con el marcado schema.org.
El marcado de datos estructurados (o marcado de schema.org) consta de tipos de datos y propiedades organizados en orden jerárquico. En Shopify, se recomienda que agregue datos estructurados a su página de inicio, páginas de productos, páginas de colección, página de blog y páginas de artículos. Aquí hay una breve descripción general de los tipos de datos y las propiedades que debe agregar a cada una de estas páginas:

Hay 3 formas de agregar datos estructurados a tu tienda Shopify:
- Use una aplicación Shopify SEO como Smart SEO
- hazlo manualmente
- Subcontrate la tarea a un Shopify Expert: si desea que analicemos el SEO de su sitio web e implementemos datos estructurados para usted, ¡no dude en contactarnos!
Puede probar sus datos estructurados con Rich Results Test y Schema Markup Validator. Asegurarse de que sus páginas estén marcadas correctamente es el último paso para implementar datos estructurados.
¡Tu turno!
Nos damos cuenta de que esta es una gran cantidad de información para asimilar a la vez y debe tener muchas preguntas. ¡Estamos aquí para responderlas todas! ¡Pero también nos gustaría saber de usted!
¿Cómo agregará marcado de datos estructurados a su sitio web? ¿Usarás una aplicación, lo harás internamente o lo subcontratarás a un Shopify Expert?
¿O tal vez ya agregó datos estructurados y desea compartir su experiencia?
Sea lo que sea, ¡solo deja un comentario a continuación!
