Dar estilo al área de afiliados
Publicado: 2016-07-04
Nuevo: no necesita estilo
Actualización 20/4/21 : es posible que desee consultar el complemento profesional del Portal de afiliados. Es una nueva alternativa al Área de Afiliados que proporciona una interfaz atractiva para sus afiliados sin necesidad de personalización. Funciona con cualquier tema y se ve muy bien en dispositivos móviles.
Hemos hecho todo lo posible para que AffiliateWP se vea y se sienta como parte del administrador de WordPress. Está allí cuando lo necesita y fuera de su camino cuando no lo necesita. Del mismo modo, en el front-end, diseñamos AffiliateWP para que se integre a la perfección con cualquier tema de WordPress.
Creemos en brindarles a los afiliados una experiencia consistente en todo el sitio web.
Debido a esto, AffiliateWP incluye un estilo mínimo para el Área de afiliados y se basa en el estilo actual del tema para la mayor parte del trabajo pesado.
Para muchos de nuestros clientes, el estilo predeterminado del Área de Afiliados es perfecto. Los enlaces aparecen en el color de enlace del tema, el texto se muestra en la fuente del tema, los elementos de formulario tienen el estilo de formulario del tema, etc. Sin embargo, recibimos un ticket de soporte ocasional preguntando por qué el Área de afiliados no se ve muy "flash", con esquemas de color personalizados, íconos, animación, fuentes personalizadas; ¡Tu dilo!
Podríamos haber elegido diseñar el Área de afiliados en función de las "tendencias de diseño actuales", pero los clientes no siempre estarán de acuerdo con las decisiones de diseño que tomamos. Como tal, un Área de Afiliados con mucho estilo probablemente no coincida con el tema de WordPress del cliente, y teniendo en cuenta los miles de clientes que usan AffiliateWP, puede imaginar el problema potencial...
Los clientes exigirán que "arreglemos" su tema porque AffiliateWP lo "rompió".
Es mejor agregar estilo a un lienzo limpio (como el Área de afiliados de AffiliateWP), que eliminar todo y comenzar de nuevo. Además, algunas tendencias de diseño pueden pasar de moda el año siguiente y nos veríamos obligados a rediseñar el Área de Afiliados una y otra vez.
Dado que decidimos simplificar las cosas desde el principio, nuestros clientes siempre tendrán un Área de Afiliados de excelente apariencia que coincida con su tema de WordPress. Si existe el deseo de agregar elementos de diseño personalizados, todo lo que se necesita es un poco de estilo CSS.
Estilo con CSS
Enseñar CSS no es el objetivo de este artículo, pero afortunadamente hay innumerables tutoriales disponibles en la web. No hay mejor manera de aprender que experimentar, pero antes de hacerlo, deberá considerar dónde colocar su código CSS personalizado.
En tu tema hijo
El código CSS personalizado se puede agregar al archivo style.css de su tema secundario. Si no tiene un tema hijo, es muy fácil crear uno. Agregar CSS a un tema secundario garantiza que no pierda su estilo personalizado cuando se actualiza el tema principal.
En un complemento personalizado
Hay muchos complementos gratuitos disponibles en el repositorio de WordPress que le permiten agregar un código CSS personalizado a su sitio, pegando el CSS directamente en el administrador de WordPress. Si su tema se actualiza alguna vez, no perderá sus modificaciones. Aquí hay uno de esos complementos que me viene a la mente: Reaktiv CSS Builder.
Encontrar los selectores de CSS correctos para usar
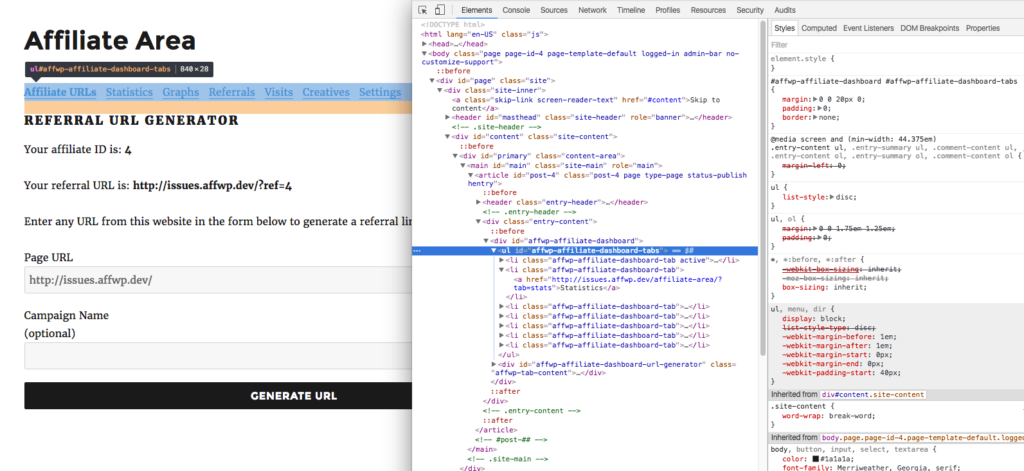
Para aplicar estilo al Área de Afiliados con CSS, necesitará saber qué estilo aplicar. La forma más sencilla de hacerlo es utilizar las herramientas de desarrollo integradas de su navegador. Esto le permite simplemente pasar el cursor sobre cualquier elemento en el Área de afiliados y averiguar exactamente cuál es el selector de CSS relevante que debe usar.

Cada navegador tiene una forma ligeramente diferente de acceder a sus herramientas de desarrollador:

Cromo
https://developer.chrome.com/devtools
Firefox
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
Safari
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
Otra forma de averiguar qué selectores de CSS usar es mirar los archivos de plantilla de AffiliateWP en un editor de código. Todos los archivos de plantilla relevantes para el Área de afiliados se incluyen en la carpeta de plantillas del complemento.
panel de control.php
El panel de afiliados
Dashboard-tab-urls.php
La pestaña URL del panel de afiliados
tablero-pestaña-estadísticas.php
La pestaña Estadísticas del panel de afiliados
dashboard-tab-graphs.php
La pestaña Gráficos del panel de afiliados
tablero-pestaña-referencias.php
La pestaña Referencias del panel de afiliados
tablero-pestaña-visitas.php
La pestaña Visitas del panel de afiliados
tablero-pestaña-creativos.php
La pestaña Creatividades del panel de afiliados
panel-tab-configuraciones.php
La pestaña Configuración del panel de afiliados
Diseñar los enlaces del Área de Afiliados para que parezcan "pestañas"
Una de las solicitudes que hemos recibido es diseñar los enlaces del Área de afiliados para que parezcan "pestañas". A continuación se muestra un ejemplo de cómo puede lograr esto utilizando el estilo CSS y el tema predeterminado de WordPress TwentySixteen.
Algo muy importante a tener en cuenta es que todos los temas son únicos. Aunque proporcionamos un código de ejemplo para convertir los enlaces en pestañas, es posible que se requiera un estilo adicional para su tema. Con TwentySixteen, tuvimos que agregar algunos estilos más para que las cosas se vieran como queríamos. Esto se indica en los comentarios de CSS al final.
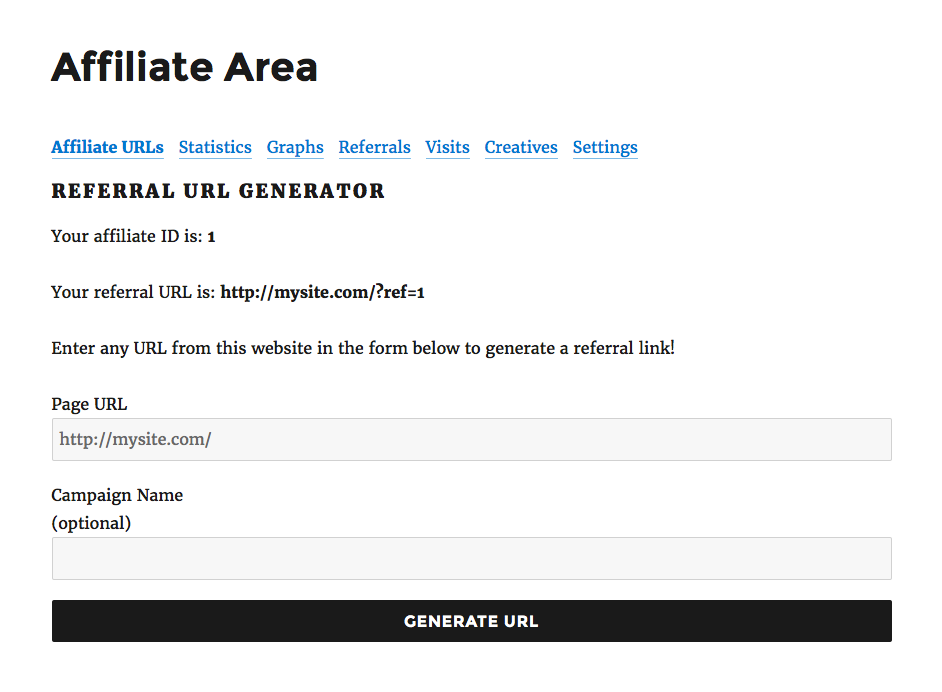
Así es como se ven los enlaces predeterminados del Área de afiliados listos para usar (con el tema TwentySixteen).

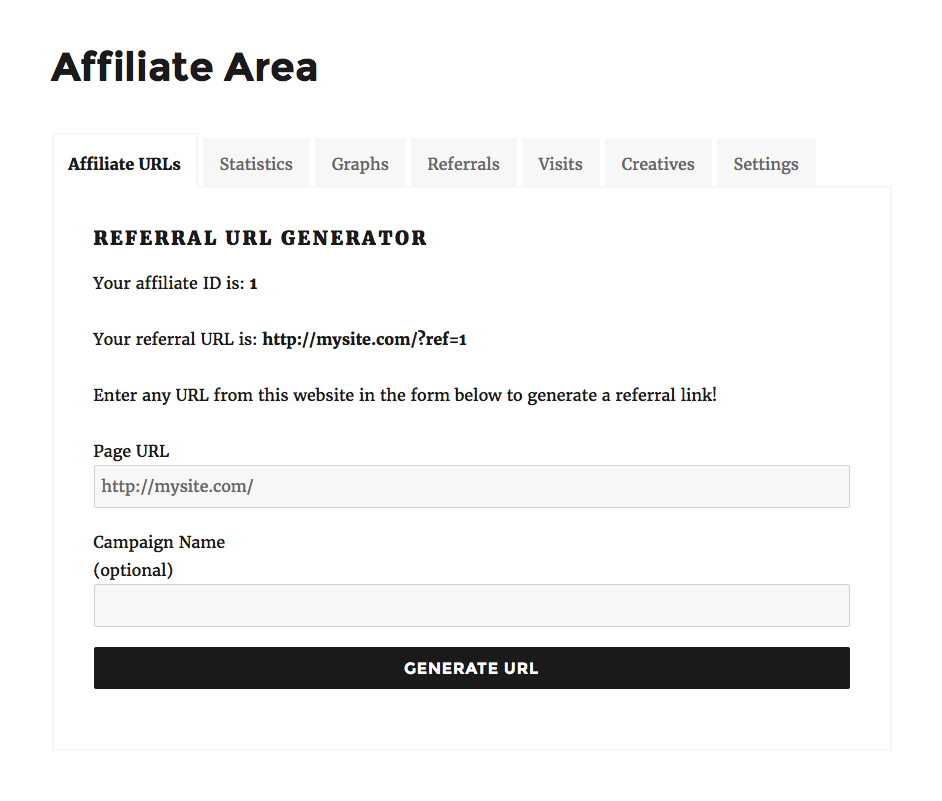
Así es como se ven nuestras nuevas pestañas una vez que se ha agregado algo de estilo CSS.

Para probar esto usted mismo:
- Vea el código CSS en nuestro repositorio de código. También puede encontrar muchos otros fragmentos de código para usar con AffiliateWP en nuestro repositorio.
- Copie y pegue el código CSS (todo lo que se encuentra entre las etiquetas <style>) en un complemento CSS personalizado, o directamente en el archivo style.css de su tema secundario (como se mencionó anteriormente).
- ¡Disfrutar!
Como nota final, los fragmentos de código en nuestro repositorio están configurados para ser complementos por conveniencia. Una forma alternativa de usar el código CSS es guardar el archivo que se muestra e instalarlo directamente como complemento en su sitio. Puede encontrar instrucciones sobre cómo hacer esto en la sección "Uso de fragmentos". Usarlo de esta manera tiene la ventaja adicional de que solo carga el CSS en su Área de Afiliado, y no en ninguna otra página que no lo requiera.
Con un poco de entusiasmo y algunos conocimientos básicos de CSS, puede diseñar el Área de afiliados para que se vea exactamente como lo desea. Si está interesado en aprender más sobre CSS, consulte algunos tutoriales e intente experimentar con los diversos elementos de diseño. ¡Incluso podrías encontrarte divirtiéndote!
¡Feliz estilismo!
