5 campos de formulario modernos que su encuesta necesita
Publicado: 2020-11-18Esta publicación fue aportada por Nishant Agrawal de FormCrafts.
Una de las formas más fáciles de descubrir cómo mejorar su producto es preguntar a sus clientes qué quieren. Si bien las encuestas son una forma increíble de obtener comentarios prácticos, también muestran que te preocupas por tus clientes y que buscas activamente formas de mejorar.
Los formularios web han recorrido un largo camino desde que se introdujeron por primera vez como parte de las especificaciones HTML. El primer uso de los formularios se limitó en gran medida a los formularios de contacto y la recopilación de datos estructurados. Si bien los sitios web han evolucionado en su experiencia de usuario para seguir el ritmo de la web moderna, todavía faltan formularios. Esto es especialmente cierto para los campos de formulario de encuesta.
¿Qué hace un buen formulario de encuesta? Tres conceptos:
- Preguntas bien pensadas
- Buena interfaz de usuario
- Facilidad de uso
Las preguntas son subjetivas y dependen del creador de la encuesta, pero los otros dos elementos (interfaz de usuario y facilidad de uso) dependen en gran medida de la herramienta de la encuesta. Es menos probable que las personas completen encuestas que parecen abrumadoras o complicadas.
Una mala experiencia de usuario ya no es una excusa. Más del 98% de los usuarios de Internet acceden a la web con un navegador moderno, lo que significa que los formularios pueden beneficiarse de técnicas más nuevas.
Veamos cinco campos de formulario modernos o tipos de preguntas que puede usar en sus formularios de encuesta para aumentar sus conversiones.
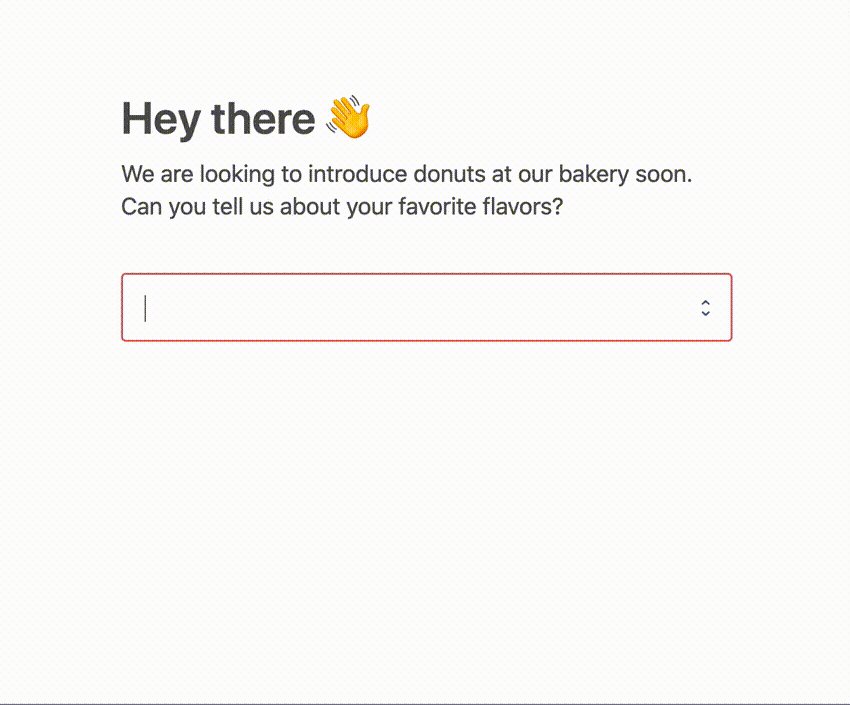
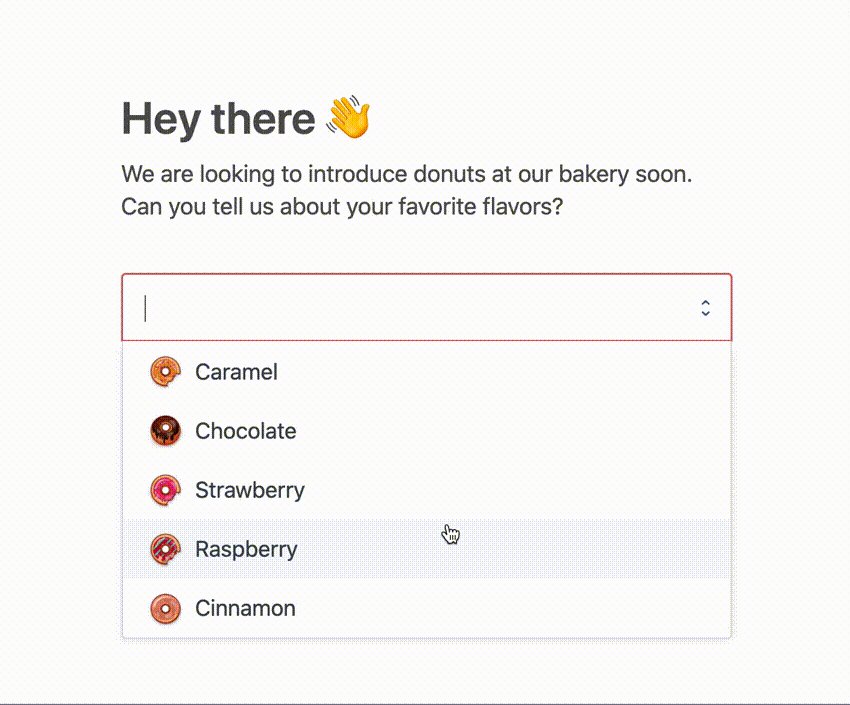
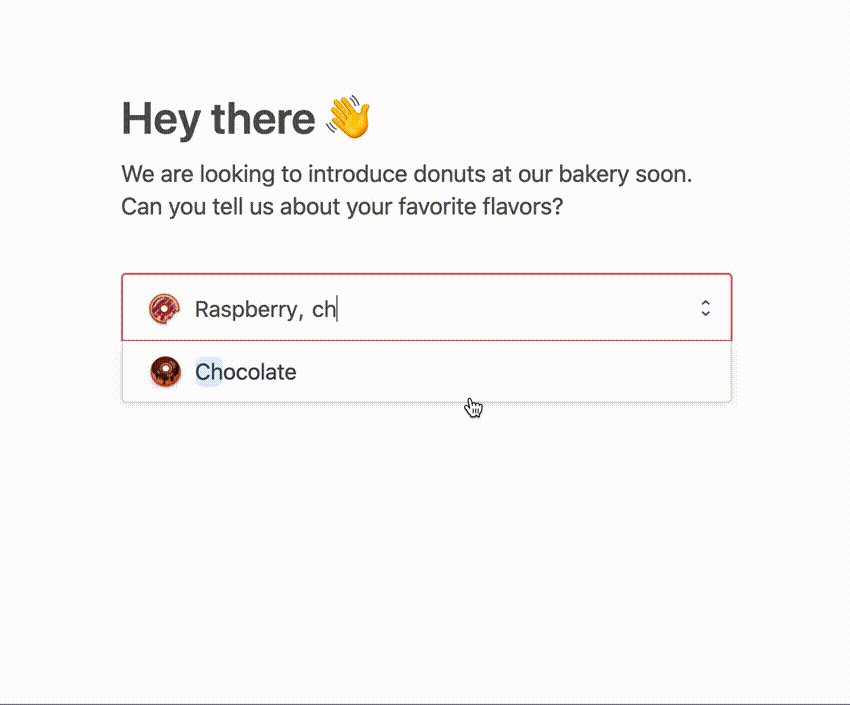
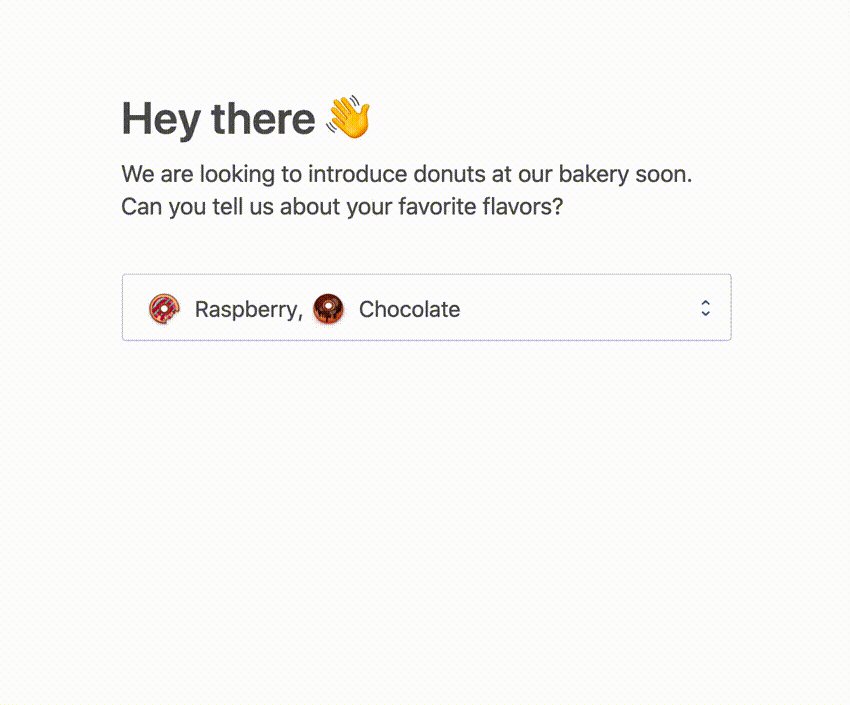
1. Campo desplegable de búsqueda con imágenes
Un campo desplegable permite a sus usuarios hacer clic en un menú desplegable y elegir una opción de una lista. Tradicionalmente, este método es muy limitado ya que no permite a los usuarios buscar opciones, editar la apariencia de las listas, agregar imágenes o incluso permitir más de una selección. Los campos desplegables que contienen listas largas (como países) son particularmente difíciles de usar.
Las técnicas web modernas y un puñado de creadores de formularios le permiten potenciar sus campos desplegables, lo que le permite crear mejores formularios de encuesta.
Ejemplos:
- Puede crear una lista desplegable preguntando a los usuarios por sus sabores de donas favoritos. Puedes dejar que elijan más de una opción y acompañar cada sabor de dona con una imagen.
- Puede crear una lista desplegable de países con sus banderas y preguntar a los usuarios sus 3 mejores opciones para sus próximas vacaciones. Sin un campo desplegable de selección múltiple, tendría que crear 3 campos desplegables regulares y etiquetarlos Seleccionar país 1, Seleccionar país 2 y Seleccionar país 3.

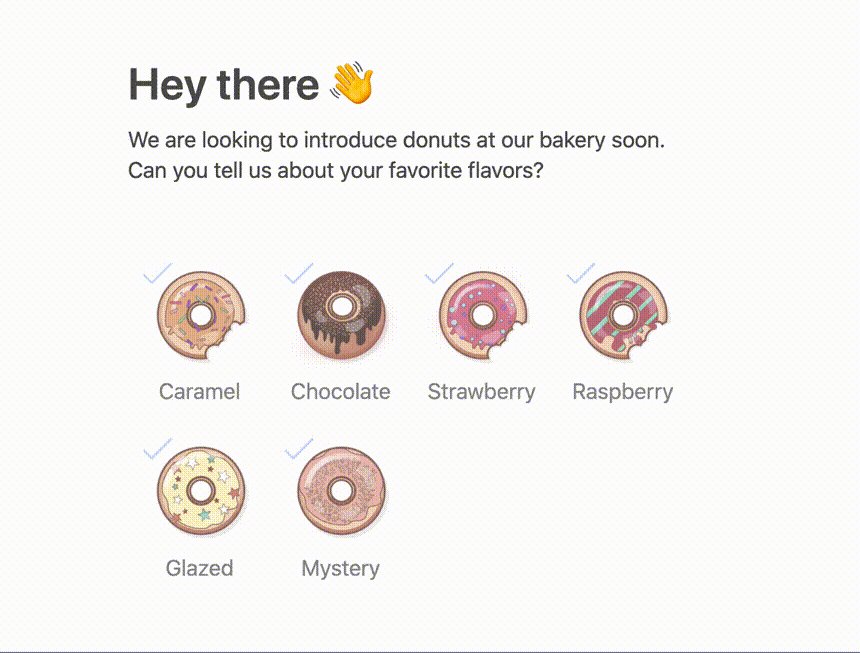
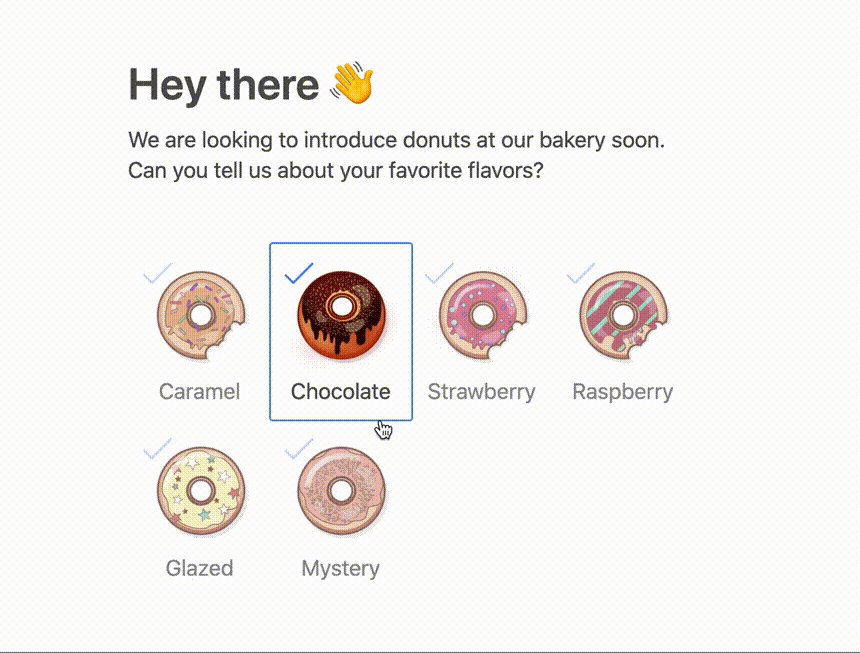
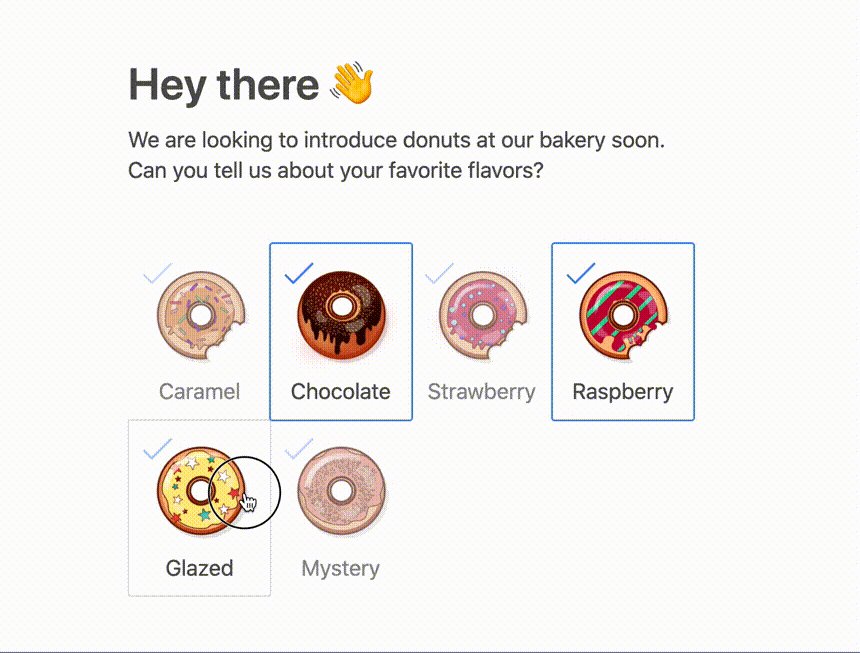
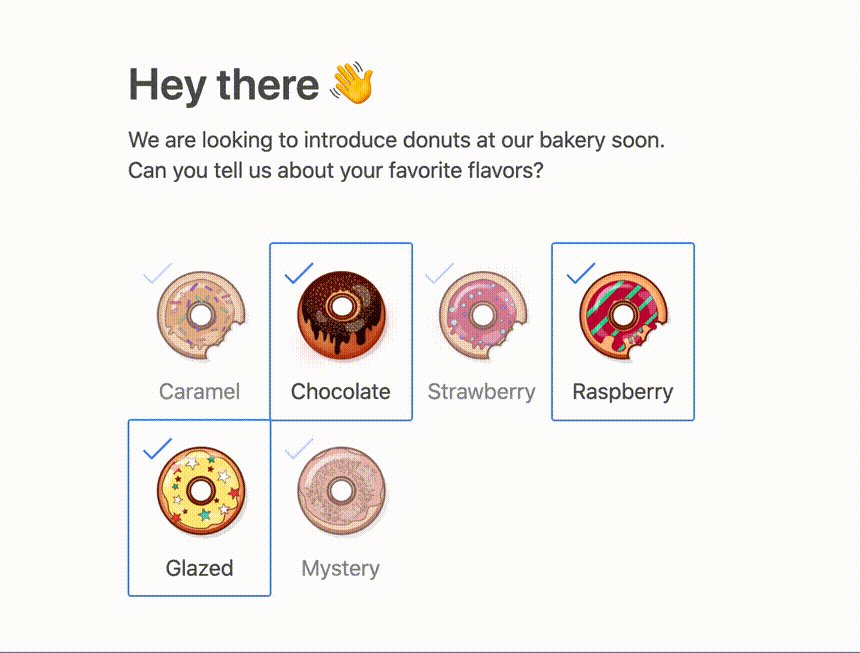
2. Campo de casilla de verificación con imágenes
Un campo de casilla de verificación funciona como un menú desplegable en el sentido de que permite a los usuarios seleccionar de una lista. Sin embargo, con el campo de casilla de verificación, las opciones son visibles sin tener que hacer clic en el campo y el usuario puede seleccionar varias opciones.
También hay un campo hermano llamado radios que permite a los usuarios seleccionar solo una opción de una lista. La desventaja de las radios es que un usuario no puede desmarcar una opción y tendría que actualizar la página.
Hasta hace poco, los navegadores no ofrecían soporte para modificar la apariencia de este campo. Este problema generó una interfaz de usuario inconsistente ya que las casillas de verificación se veían diferentes en cada dispositivo. También impidió que las marcas tuvieran una filosofía consistente de color y diseño en sus formas.
Algunos creadores de formularios modernos le permiten editar la apariencia de la casilla de verificación, modificar el color, animarla, agregar un borde alrededor de las selecciones, agregar imágenes para cada opción y limitar el número mínimo y máximo de selecciones.
Ejemplos:
- Un campo de casilla de verificación que pregunta a los usuarios sus sabores de donas favoritos. Cada opción es un sabor con una imagen.
- Un campo de casilla de verificación que pregunta a los usuarios el tipo de dispositivo móvil que utilizan. Puede usar opciones como iPhone, Android, Windows Phone y Otros. También puedes acompañar cada opción con una imagen.

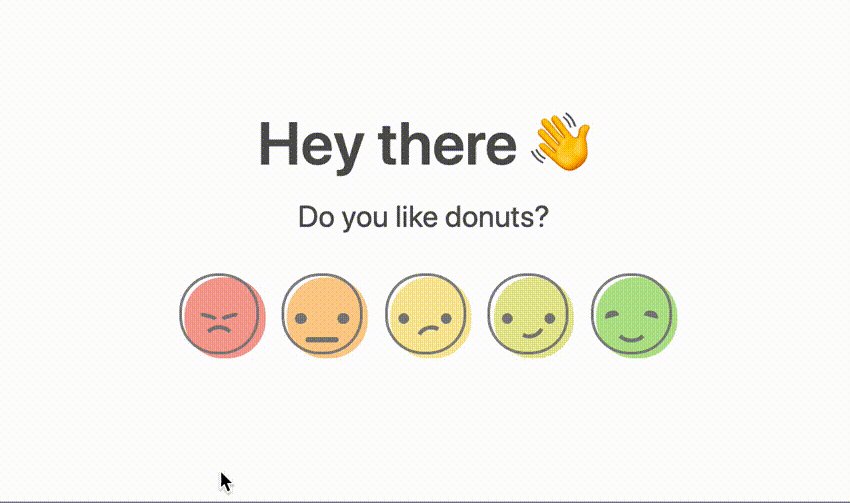
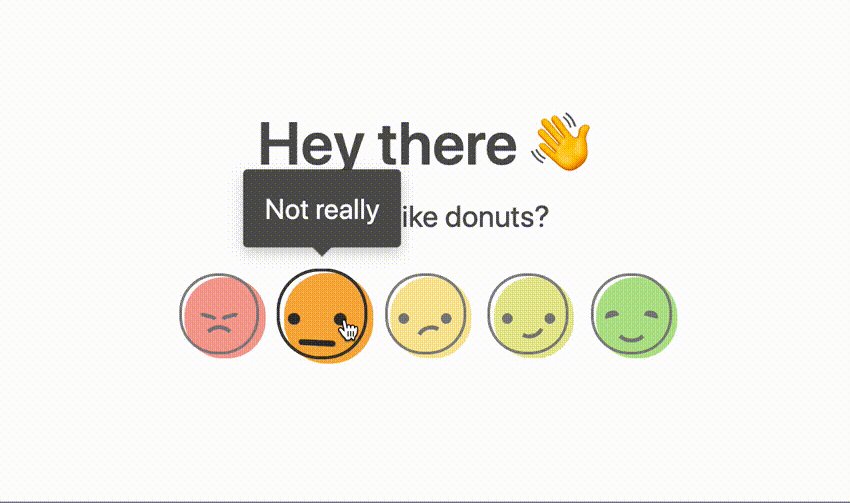
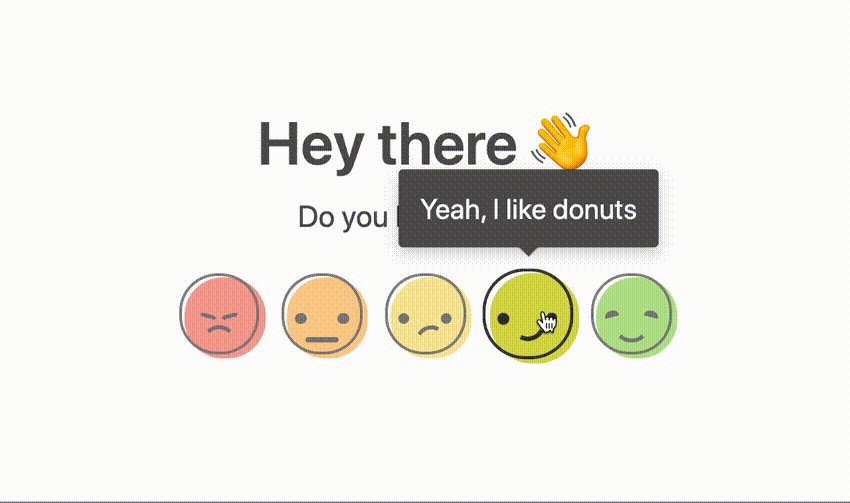
3. Campo de clasificación de caritas sonrientes
Un campo de formulario sonriente no existe en la especificación HTML. Sin embargo, se puede emular un campo de emoticonos usando un campo de casilla de verificación como base, ocultando la marca de verificación y usando imágenes o emojis para los emoticonos.

El uso de emojis está en aumento y brinda a las personas una forma increíble y real de expresar cómo se sienten las personas. Si bien es posible usar emojis para campos sonrientes, se ven inconsistentes en todos los navegadores y, por lo general, no están animados.
Codificar un campo sonriente desde cero es una gran tarea. Además, no todos los creadores de formularios admiten campos de emoticonos. Sin embargo, los nuevos creadores de formularios permiten tener un campo de calificación sonriente con animaciones personalizadas, diferentes colores de humor y etiquetas personalizadas.

¿Qué piensas? ¿Preferirías tocar las caras de arriba o una casilla de verificación con un número para mostrar cómo te sientes?
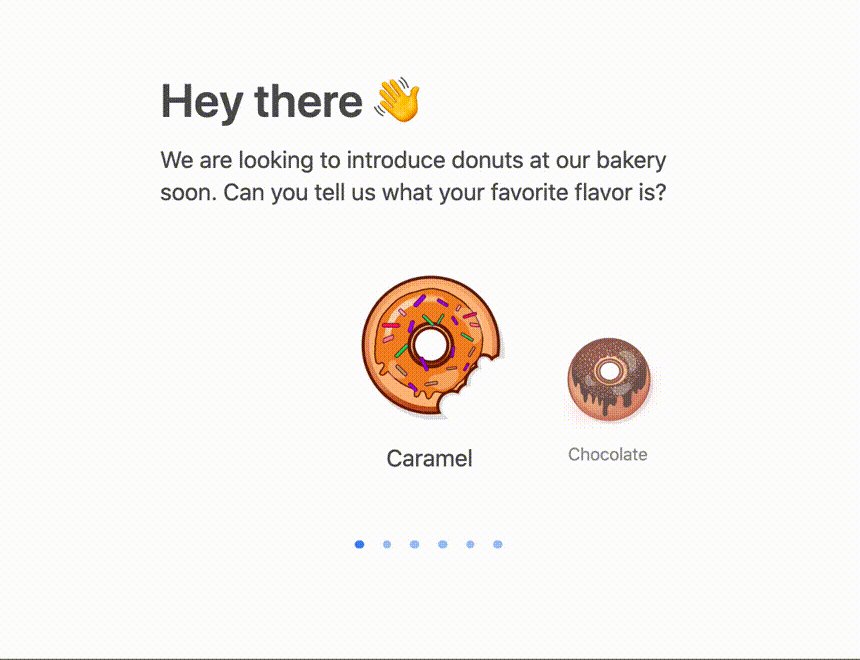
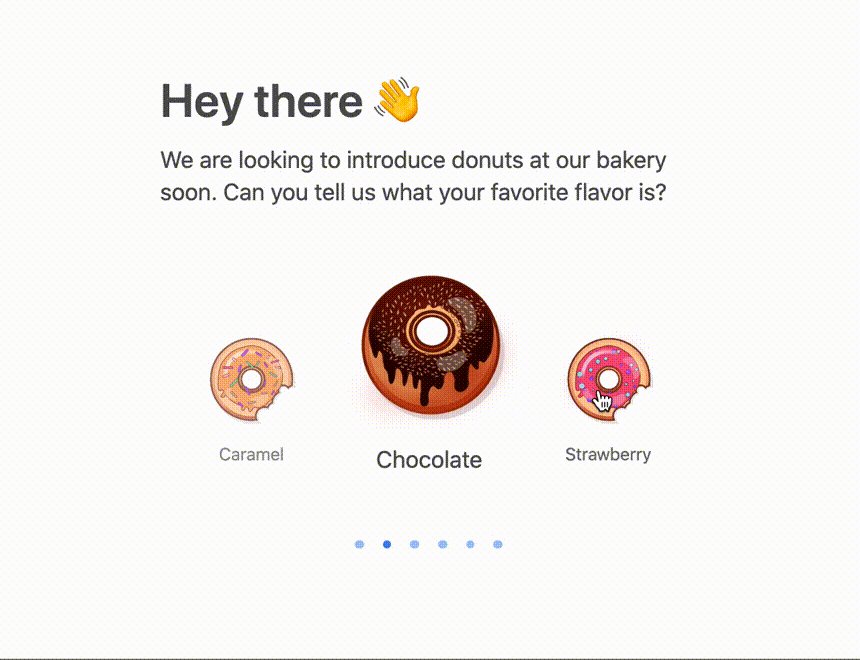
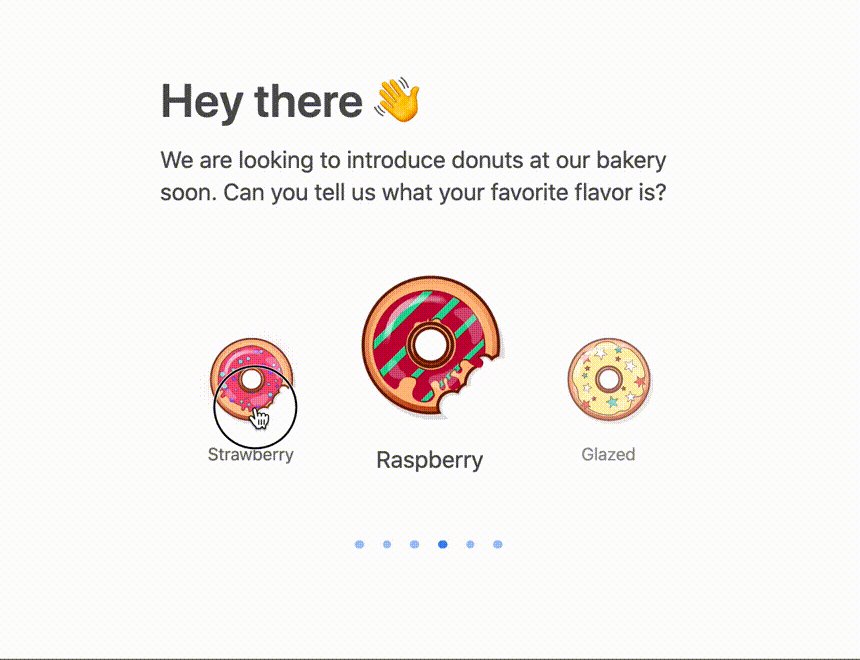
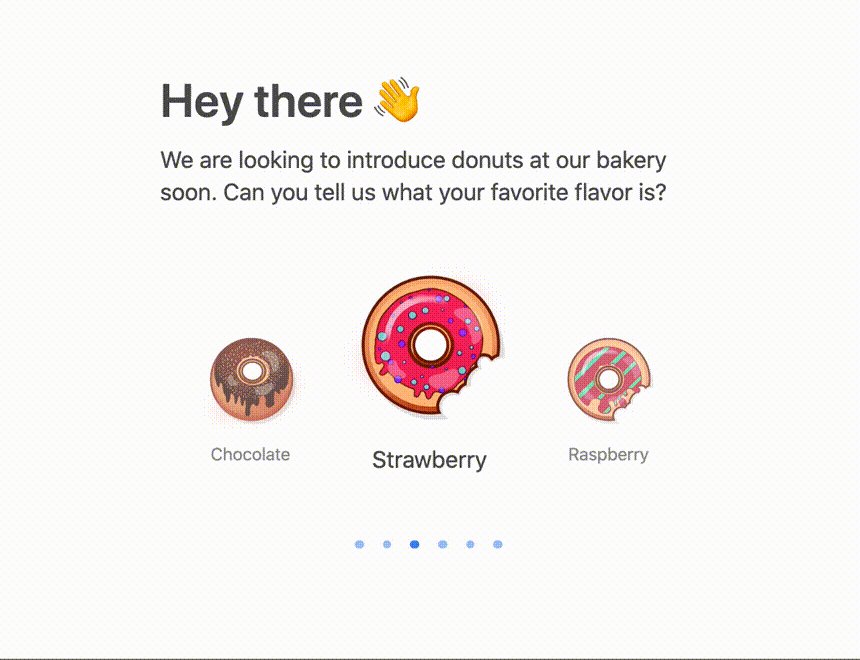
4. Campo de exhibición
El campo Showcase tampoco es un campo HTML nativo. Se produjo con la llegada de los controles deslizantes. Sin embargo, los controles deslizantes son engorrosos y normalmente no se usan en los formularios.
Tu cerebro procesa las imágenes mucho más rápido que el texto, en tan solo 13 milisegundos. Es más probable que las personas interactúen con imágenes que con texto.
¿Por qué usar un campo de exhibición? A veces quieres que la imagen o el producto sea el centro de atención. Un campo de presentación es como un campo de carrusel que permite a los usuarios seleccionar una opción, basándose principalmente en imágenes.
Un campo de exhibición funciona bien para tiendas en línea, elementos de diseño y encuestas de UX, ya que su objetivo principal es permitir que los usuarios elijan entre diferentes imágenes. Un buen campo de exhibición funcionaría bien en dispositivos móviles, permitiendo a los usuarios deslizar y se adapta a diferentes dimensiones de imagen.
Ejemplos:
- Un campo que permite a los usuarios seleccionar su tipo de letra favorito. Cada opción tiene una imagen del tipo de letra en acción.
- Una encuesta UX que permite a los usuarios seleccionar su diseño favorito entre una lista de posibilidades.

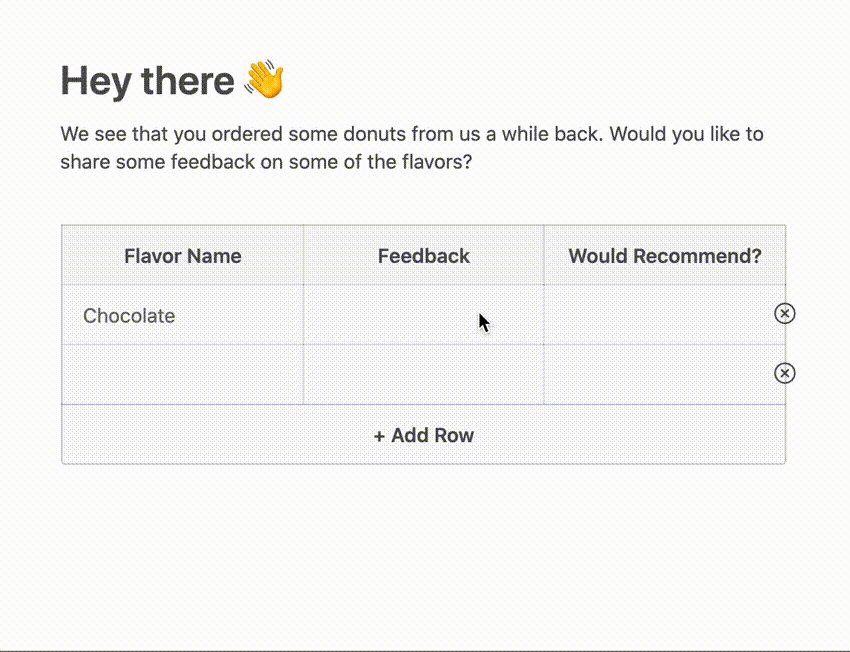
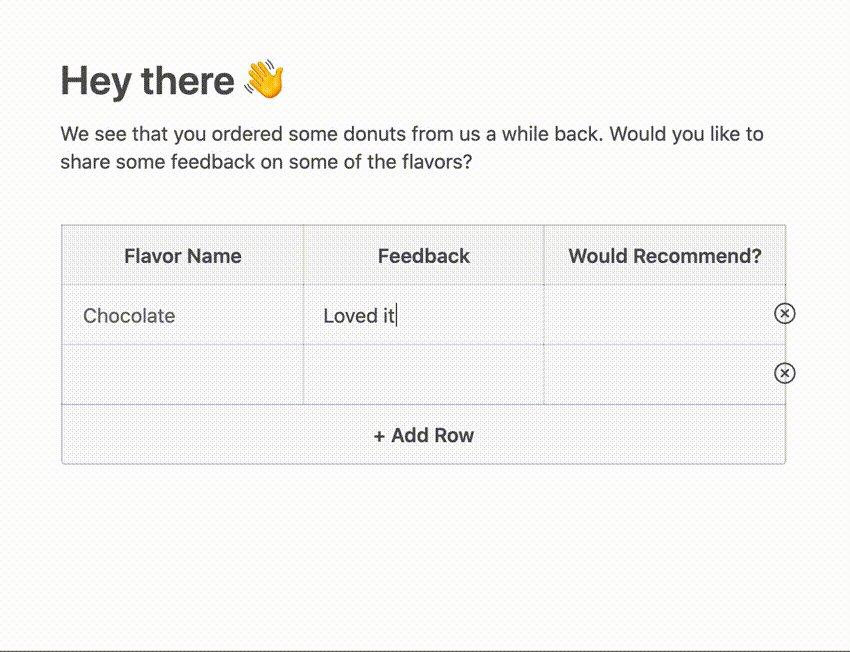
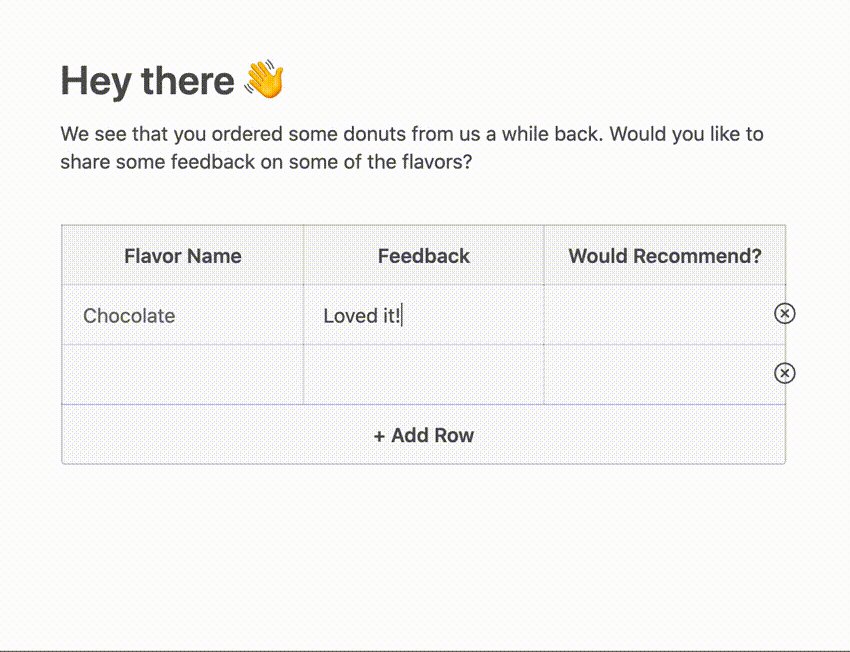
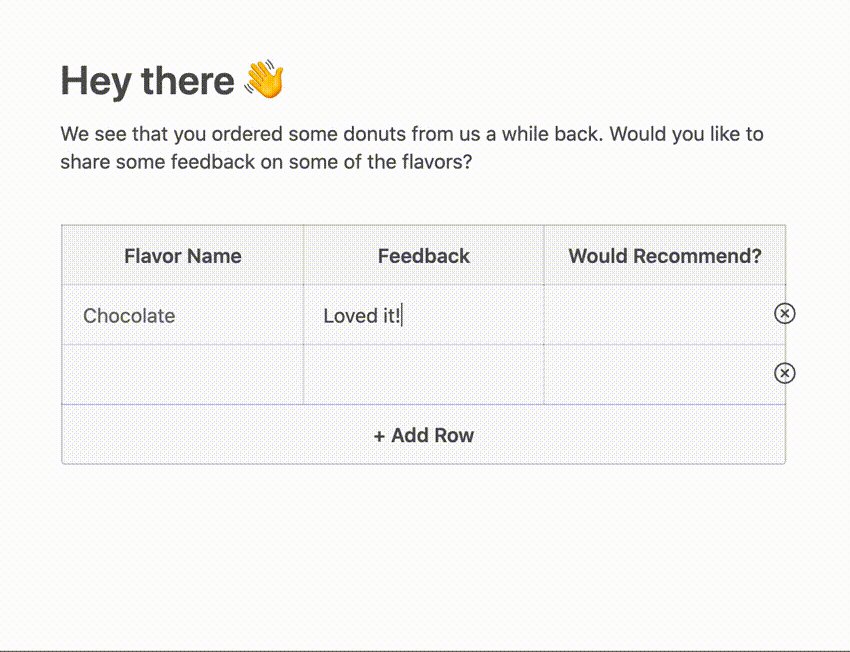
5. Campo de entrada tabular
Un campo de entrada tabular es como una colección de campos. Piense en ello como si tuviera una mini hoja de cálculo integrable en su formulario. La ventaja de un campo de entrada tabular sobre los campos regulares es que los usuarios pueden agregar un número indefinido de filas. También puede limitar el número mínimo y máximo de filas permitidas.
Un campo tabular no forma parte de la especificación HTML y, por lo general, se basa en una colección de campos de entrada u otros tipos de campos. A diferencia de un campo basado en opciones, un campo tabular permite a los usuarios dar comentarios basados en texto a través de su formulario de encuesta.
Aquí hay un campo de entrada tabular en acción:

¿Cómo utilizar estos campos en sus formularios?
La manera difícil de crear un formulario web es usar HTML y CSS y luego usar un lenguaje de back-end, como PHP, para procesar formularios. No puede realizar cambios o agregar nuevos formularios sin tener que depender de la codificación cada vez.
Sin embargo, hay muchos creadores de formularios en el mercado que le quitan el trabajo pesado con una interfaz de arrastrar y soltar para crear formularios.
Estos creadores de formularios también se integran con plataformas de automatización de la experiencia del cliente como ActiveCampaign, por lo que puede convertir a los encuestados en nuevos suscriptores de correo electrónico, sin escribir una sola línea de código.
Incluso puede mapear los campos de su encuesta para agregar etiquetas a sus suscriptores. Por ejemplo, puede asignar el campo de tipo de dona a etiquetas de contacto en ActiveCampaign. Cuando llegue el Día Mundial del Chocolate, ¿adivina quién recibirá un correo electrónico?
Actualice sus formularios de encuesta
Si bien la cantidad de campos de formulario disponibles de forma nativa es limitada, las técnicas modernas de desarrollo web han hecho posibles nuevas opciones.
Un formulario bien diseñado que utiliza tipos de preguntas modernos crea una asociación positiva en la mente del usuario sobre su marca y aumenta la tasa de conversión.
Puede ver una encuesta en vivo y un formulario de comentarios aquí.
