Ejecución de una prueba de velocidad del sitio web: prácticas recomendadas
Publicado: 2021-02-17En el mundo acelerado de hoy, los sitios web lentos son un problema. Con el avance de las velocidades de Internet, surgió la demanda de sitios web de carga rápida.
La velocidad de un sitio web tiene un gran efecto en la experiencia del usuario de su sitio. De hecho, es quizás lo que más afecta la experiencia del usuario. Los usuarios se sentirán más frustrados y molestos cuanto más tiempo cargue un sitio web y simplemente lo abandonarán si tarda demasiado en cargarse.
Los sitios web lentos tienen tasas de rebote más altas, tasas de conversión más bajas y, en general, son frustrantes para sus visitantes.
Si desea comprender dónde se encuentra su sitio en lo que respecta a la velocidad del sitio, debe poder medir con precisión el rendimiento de su sitio en lo que respecta al mundo real.
En esta guía, le mostraremos cómo puede configurar con precisión una prueba de velocidad del sitio e interpretar los resultados para obtener información significativa sobre el rendimiento de su sitio de WordPress.
Tabla de contenido
- ¿Por qué probar la velocidad del sitio?
- Cómo ejecutar una prueba de velocidad del sitio web
- 1. Elija la herramienta de prueba de velocidad adecuada
- 2. Elija la ubicación de prueba correcta
- 3. Ejecute pruebas para diferentes dispositivos y navegadores
- 4. Preste atención a probar la velocidad de conexión
- 5. Ejecute la prueba varias veces
- Cómo comprender los resultados de la prueba de velocidad del sitio web
¿Por qué probar la velocidad del sitio?
Si desea comprender las experiencias de sus visitantes en lo que respecta a la velocidad del sitio, existen dos tipos de monitoreo:
- Datos de usuarios reales, basados en el tiempo que tarda su sitio en cargarse para cada visitante real, por ejemplo, Pingdom Real User Monitoring.
- Pruebas de velocidad sintéticas, que es lo que ejecutan la mayoría de las herramientas de prueba de velocidad y en lo que nos enfocamos.
Las pruebas de velocidad sintéticas son mucho más fáciles de ejecutar y, siempre que configure correctamente su prueba de velocidad, sus resultados deben ser muy precisos para los tiempos de carga del mundo real que experimentarán sus visitantes.
Además, las pruebas sintéticas también le permiten medir el rendimiento de su sitio incluso mientras está construyendo su sitio web, lo que le permite marcar posibles problemas antes de finalizar su sitio y lanzarlo públicamente.
Por ejemplo, si está creando el sitio web de un cliente, las pruebas de velocidad sintéticas lo ayudan a optimizarlo antes de entregarlo al cliente.
Cómo ejecutar una prueba de velocidad del sitio web
Nuevamente, las pruebas sintéticas solo son valiosas si las configura de manera que obtengan datos útiles. He aquí cómo hacerlo:
1. Elija la herramienta de prueba de velocidad adecuada
No todas las herramientas de prueba de velocidad son iguales, por lo que querrá elegir la opción que mejor se adapte al tipo de prueba que desea ejecutar.
Las diferentes herramientas le brindarán diferentes datos / métricas y más / menos opciones de configuración; cubriremos por qué esas opciones de configuración son importantes en las próximas secciones.
Estas son algunas de las herramientas más populares y útiles:
- GTmetrix: una herramienta flexible con una interfaz bien diseñada. Asegúrese de registrarse para obtener una cuenta gratuita para acceder a las opciones de configuración. Sin embargo, la versión gratuita ya no permite realizar pruebas para dispositivos móviles.
- WebPageTest: la herramienta de prueba de velocidad más configurable. Excelente para probar diferentes escenarios. Sin embargo, la interfaz está un poco anticuada. Puede utilizar MachMetrics para ejecutar pruebas diarias automatizadas.
- Google PageSpeed Insights: incluye datos de prueba sintéticos de Lighthouse, así como datos de rendimiento del mundo real de Google (aunque los datos del mundo real solo están disponibles si su sitio tiene suficiente tráfico).
- Lighthouse: una herramienta de código abierto para analizar el rendimiento web. Google PageSpeed Insights se basa en Lighthouse, o también puede ejecutar Lighthouse desde las herramientas de desarrollo de Chrome o web.dev.
- Pingdom Tools: la herramienta gratuita carece de opciones de configuración. Sin embargo, la interfaz está bien diseñada. También ofrece un servicio de Monitoreo de usuarios reales de pago, como se mencionó anteriormente.
- Uptrends: una herramienta bien diseñada que admite todas las opciones de configuración importantes.
- Rápido o lento: una excelente herramienta para evaluar los tiempos de carga global de Wordfence. En una prueba, ejecuta pruebas de 18 países diferentes.
No tiene que ceñirse a una sola herramienta; cada opción puede resultar útil en determinadas situaciones. Por ejemplo, WebPageTest es excelente para probar una ubicación a la vez porque es muy flexible, mientras que Rápido o Lento es útil para medir rápidamente cómo varían los tiempos de carga de su sitio en todo el mundo.
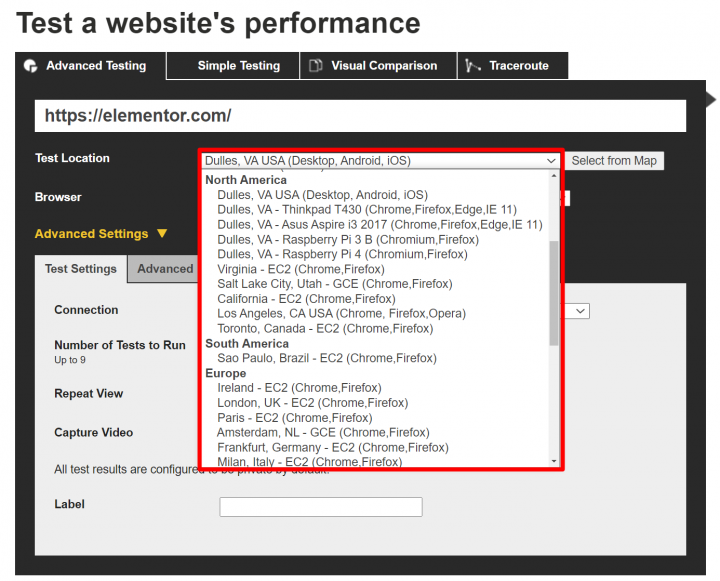
2. Elija la ubicación de prueba correcta
La ubicación física desde la que realiza la prueba de velocidad afectará sus resultados. Por esta razón, desea elegir una ubicación de prueba que esté lo más cerca posible de su público objetivo:

Si se dirige a visitantes en varias ubicaciones o en todo el mundo, querrá ejecutar varias pruebas desde diferentes ubicaciones para obtener una mejor imagen de los tiempos de carga global de su sitio.
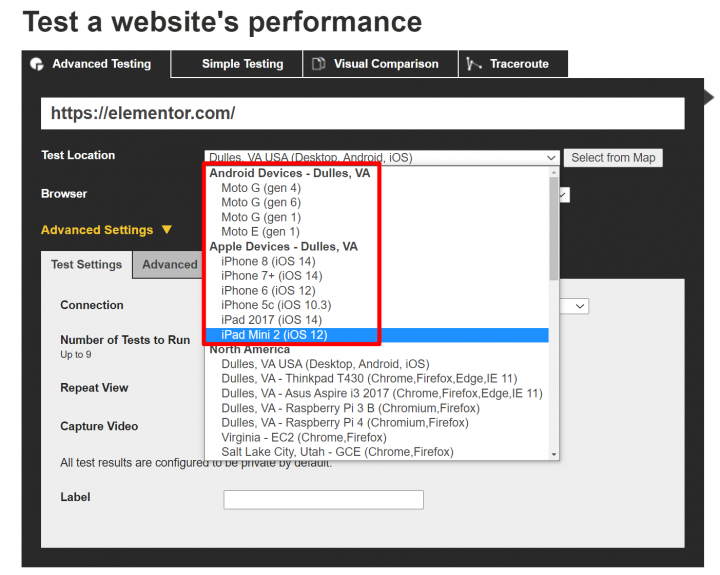
3. Ejecute pruebas para diferentes dispositivos y navegadores
El dispositivo que usa un visitante puede tener un gran efecto en el rendimiento.
Por ejemplo, los teléfonos inteligentes de baja potencia tardan más en procesar JavaScript, lo que significa que un sitio web con mucho JavaScript se cargará mucho más lento en esos dispositivos que en una computadora de escritorio de alta potencia.
Por esa razón, debes asegurarte de que al menos estás probando varios dispositivos. También puede considerar probar varios navegadores web para ver si existen diferencias entre los navegadores:

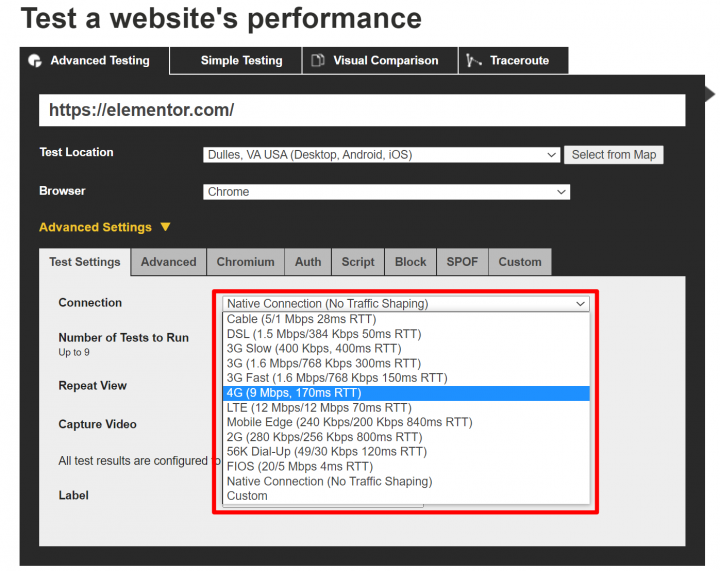
4. Preste atención a probar la velocidad de conexión
En el mundo real, no todos sus visitantes tendrán la misma velocidad de conexión. Algunos pueden tener conexiones a Internet de alta velocidad, mientras que otros pueden estar navegando en una red 3G o 4G.
Algunas herramientas de prueba, como Pingdom, utilizan una conexión sin límites ultrarrápida para todas las pruebas. Otras herramientas, como WebPageTest y GTmetrix, le permiten elegir una conexión acelerada que imita más de cerca situaciones del mundo real.
Por esta razón, su sitio a menudo “parecerá” cargarse más rápido en Pingdom. Sin embargo, si desea medir con precisión las experiencias de sus usuarios del mundo real, querrá usar una conexión acelerada que imite las velocidades reales de los usuarios:

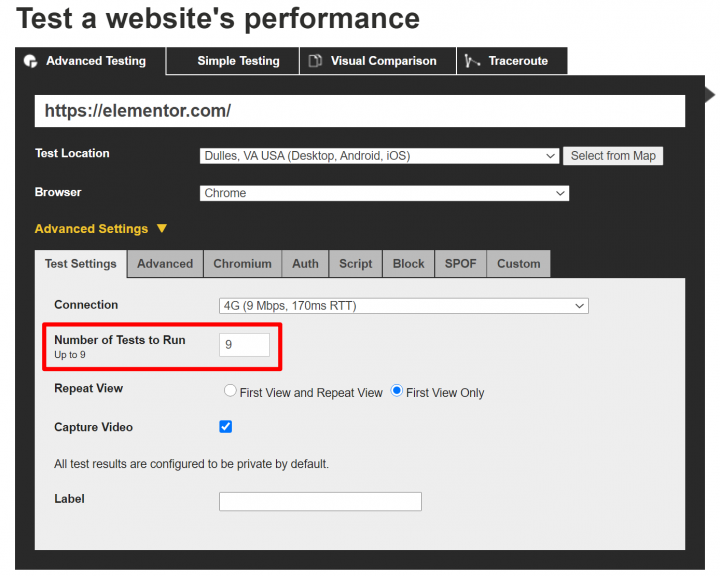
5. Ejecute la prueba varias veces
Por último, asegúrese de ejecutar varias pruebas para evitar la variabilidad de una sola prueba, que puede sesgar sus resultados. En una prueba única, puede obtener resultados atípicos que hacen que su sitio parezca más lento o más rápido de lo que será para la mayoría de sus visitantes.
Algunas herramientas facilitan la ejecución de varias pruebas. Por ejemplo, puede configurar WebPageTest para ejecutar hasta nueve pruebas separadas a la vez y tomar el valor mediano:

Cómo comprender los resultados de la prueba de velocidad del sitio web
Ahora, veamos cómo comprender las diversas métricas que verá en las herramientas de prueba de velocidad anteriores.
Core Web Vitals (pintura con contenido más grande)
Core Web Vitals es una nueva iniciativa de Google que incluye tres métricas enfocadas en capturar la experiencia del usuario de su sitio.
En términos de velocidad del sitio, la métrica más importante es la pintura con contenido más grande (LCP). LCP mide cuánto tiempo tarda en cargarse el contenido "principal" de su sitio. Si el contenido principal de su sitio se carga rápidamente, los visitantes percibirán que su sitio se carga rápidamente incluso si el resto del contenido tarda más en cargarse.
El contenido "principal" será diferente para cada página, pero normalmente es el texto del encabezado o la imagen en la sección de héroe de su sitio. Por ejemplo, aquí está el elemento LCP para la página de inicio de Elementor para visitantes de escritorio:

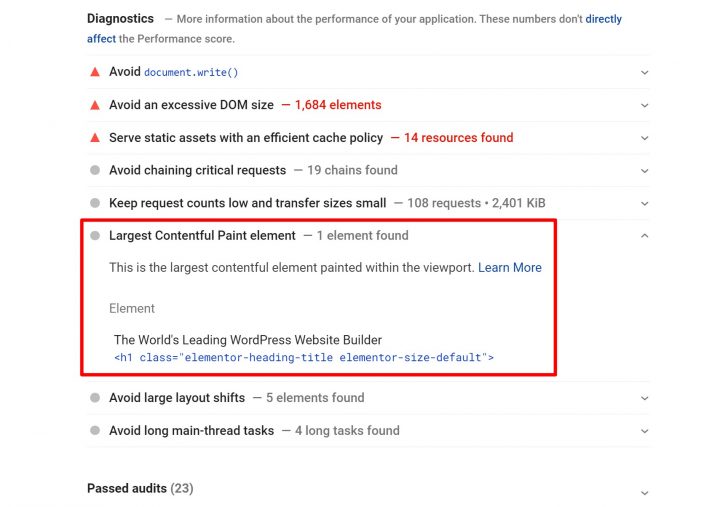
Puede encontrar el contenido "principal" de su sitio utilizando PageSpeed Insights; asegúrese de probar tanto el dispositivo móvil como el de escritorio, ya que el elemento puede ser diferente para cada uno:

Google recomienda que su tiempo de LCP sea inferior a 2,5 segundos .
Para mejorar su LCP, querrá acelerar su tiempo hasta el primer byte (otra métrica en esta lista), usar el almacenamiento en caché e implementar otras mejores prácticas de rendimiento de WordPress. Incluir CSS crítico y evitar el bloqueo de procesamiento de JavaScript también puede ser especialmente útil para acelerar esta métrica.
Tiempo de carga de la página
El tiempo de carga de la página es una métrica difícil de entender porque existen múltiples definiciones de lo que significa la carga de la página. Para agregar aún más confusión, las diferentes herramientas de prueba de velocidad usan diferentes definiciones de carga de página, que es una de las razones por las que puede ver datos ligeramente inconsistentes si compara dos herramientas diferentes.
La pregunta clave aquí es "¿cuándo se terminó de cargar la página?".
Aquí están las dos definiciones más comunes:
- Documento completo: el punto en el que se ha cargado todo el contenido estático. En términos técnicos, cuando se activa el evento onLoad.
- Totalmente cargado : el punto en el que toda la actividad de la red se ha detenido durante dos segundos.
Su tiempo de carga completa casi siempre será mayor porque representa scripts adicionales detrás de escena que podrían continuar cargándose incluso después de que se haya cargado todo su contenido estático.
El uso de un complemento de rendimiento todo en uno como WP Rocket puede ayudarlo a implementar todas las mejores prácticas importantes para mejorar sus tiempos de carga.
Tiempo hasta el primer byte
El tiempo hasta el primer byte (TTFB) es una medida general de la capacidad de respuesta del servidor; también puede verlo llamado Tiempo de respuesta del servidor (SRT). Mide cuánto tiempo lleva crear una conexión con el servidor y descargar el primer byte de contenido.
Google recomienda que su TTFB sea inferior a 200 ms
TTFB se ve muy afectado por el rendimiento del backend. Los dos mayores culpables de un TTFB alto son el alojamiento lento y / o un proveedor de DNS lento.
Primera pintura con contenido y primera pintura con significado
La primera pintura con contenido (FCP) y la primera pintura con contenido (FMP) comparten algunas similitudes con la métrica de pintura con contenido más grande anterior.
First Contentful Paint mide el tiempo que tarda en pintarse el primer texto o imagen. La diferencia clave entre esto y la pintura con contenido más grande es que FCP no intenta medir la "importancia" de ese contenido. En cambio, solo busca la primera pieza de contenido "cualquiera".
Primera pintura significativa mide cuándo el contenido principal de una página es visible para un usuario. Sin embargo, debido a algunas dificultades técnicas, Google ha desaprobado First Meaningful Paint en Lighthouse 6.0 y lo reemplazó con Largest Contentful Paint. A pesar de eso, es posible que vea FMP en algunas herramientas.
Google recomienda que los tiempos de FCP y FMP sean inferiores a dos segundos.
La optimización de su LCP también mejorará estas métricas.
Tiempo para interactuar
Time to Interactive (TTI) mide cuánto tiempo le toma a su sitio volverse completamente interactivo para los visitantes.
Por ejemplo, digamos que agregó una sección de acordeón usando el widget Accordion. TTI mide cuánto tiempo le toma a su visitante poder hacer clic en la palanca de acordeón y hacer que su sitio responda expandiendo la sección de acordeón.
Google recomienda que su TTI sea inferior a 3,8 segundos .
Solicitudes HTTP
Para cargar su página, el navegador de un visitante debe realizar una solicitud HTTP al servidor de su sitio (o servidores de recursos de terceros) para cada recurso en su sitio:

- Una imagen = una solicitud HTTP
- Un script JavaScript = una solicitud HTTP
- Una hoja de estilo CSS = una solicitud HTTP
- Etc.
No existe una regla estricta sobre cuántas solicitudes HTTP debe tener su sitio. Sin embargo, en general, cuantas menos solicitudes HTTP requiera su sitio, más rápido se cargará.
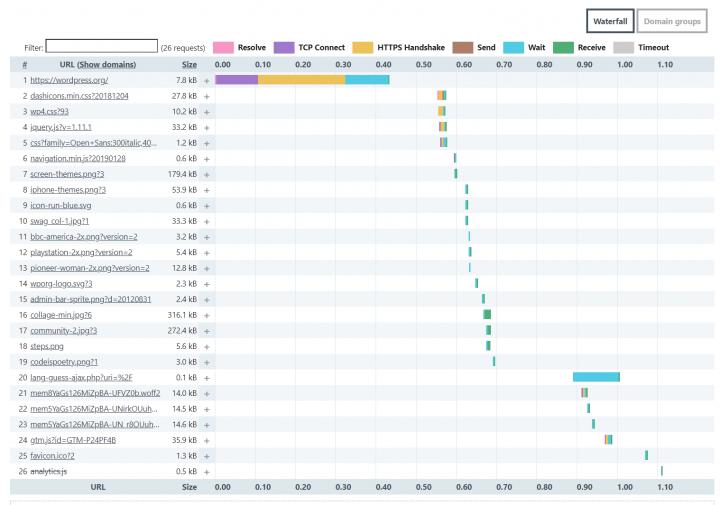
Sin embargo, no todas las solicitudes HTTP son iguales: algunas son más grandes que otras y / o tardan más en cargarse. Puede ver la secuencia de cómo se carga cada solicitud HTTP en un análisis en cascada , que ofrecen la mayoría de las herramientas de prueba de velocidad. Así es como se ve en Uptrends:

Puede reducir las solicitudes HTTP combinando archivos CSS / JavaScript, limitando el uso de imágenes y utilizando un complemento de administración de scripts como Asset CleanUp o Perfmatters. También debe limitar el uso de complementos, ya que la mayoría de los complementos agregan sus propias solicitudes HTTP. Elementor Pro puede ayudarlo a eliminar el uso de complementos al brindarle acceso a muchas funciones diferentes en un solo complemento (por ejemplo, formularios, controles deslizantes, galerías, etc.).
Tamaño de página
El tamaño de la página se refiere al tamaño total de su página. Es la suma de los tamaños de archivo de todo el código, las imágenes, los scripts, etc. de una página.
En general, cuanto menor sea el tamaño de la página de su sitio, más rápido se cargará porque los navegadores de los visitantes necesitan descargar menos datos para cargar su sitio.
Algunas tácticas comunes para reducir el tamaño de la página son comprimir imágenes, usar compresión a nivel de servidor como Gzip o Brotli y minificar su código.
Pruebe la velocidad de su sitio web y optimícelo para una mejor experiencia de usuario
Comprender el rendimiento de su sitio es esencial para optimizar su sitio web. Sin datos, no puede saber dónde se encuentra su sitio y dónde puede mejorar.
Sin embargo, si desea recopilar datos significativos, no es tan simple como simplemente conectar la URL de su sitio a una herramienta de prueba de velocidad única y llamarlo un día.
Es importante prestar atención a la configuración específica de su prueba: ajustar la ubicación, el dispositivo y la velocidad de conexión para obtener una imagen precisa de cómo funcionará su sitio para diferentes tipos de usuarios.
Una vez que tenga los datos, también debe comprender las diferentes métricas y lo que significan. Arreglar un tiempo lento hasta el primer byte puede requerir tácticas diferentes a las de mejorar el tiempo de pintura con contenido más grande, aunque siempre hay cierta superposición en términos de las mejores prácticas de rendimiento.
¿Todavía tiene alguna pregunta sobre cómo probar la velocidad del sitio web en WordPress? ¡Pregúntanos en los comentarios!
