El futuro de la interfaz de comercio electrónico y cómo afecta sus ingresos
Publicado: 2022-03-02Con el auge de los teléfonos inteligentes y LTE, las compras en dispositivos móviles ahora representan más del 49 % de las ventas de comercio electrónico. Durante el fin de semana multimillonario del Black Friday/Cyber Monday del año pasado, esa cifra aumentó aún más: el 69 % de las ventas se realizaron en teléfonos o tabletas.
El comercio electrónico móvil crecerá aún más en los próximos años. No sorprende que las empresas estén compitiendo para optimizar las experiencias de compras móviles y reemplazar las tecnologías obsoletas por otras adaptadas para dispositivos móviles.
En este artículo, nos vamos a centrar en qué tecnología utilizan las empresas para la interfaz de sus tiendas en línea (la interfaz es la parte del sitio web que los compradores pueden ver e interactuar) y qué nuevas tecnologías están adoptando las empresas de comercio electrónico exitosas para adaptarse. móvil.
Por qué debería preocuparse por la interfaz
Por tres razones:
- Su elección de tecnología frontend afecta la velocidad de su página móvil;
- La velocidad de la página móvil afecta su tasa de conversión; y
- Su tasa de conversión afecta en última instancia a sus ingresos .
Adjuntemos algunos números del mundo real a este escenario, cortesía de un ejemplo de Neil Patel: supongamos que opera una tienda en línea que genera seis cifras por día. Sabemos que un retraso de un segundo en la respuesta de la página puede resultar en una reducción del 7% en las conversiones . Por lo tanto, según Patel, "si un sitio de comercio electrónico gana $ 100,000 por día, un retraso de un segundo en la página podría costarle $ 2.5 millones en ventas perdidas cada año".
Repito: MILLONES de dólares en ventas perdidas cada año.
Comienza en la parte superior, que es su tecnología frontend. Si su tráfico es muy móvil y le preocupan los ingresos, siga leyendo.
#cta-visual-fe#<cta-title>La interfaz más flexible del comercio<cta-title>La interfaz Shogun está diseñada para ayudarlo a crear una tienda en línea potente y optimizada para sus clientes. Más información
Cómo la velocidad afecta el rendimiento móvil

OK: la importancia de la optimización móvil es bien conocida por casi todos los que trabajan en el comercio electrónico.
Pero, ¿cuáles son los números reales detrás de esto? ¿Qué tan importante es la velocidad en el rendimiento móvil y cuánto importa realmente un segundo?
Aquí hay algunas estadísticas clave:
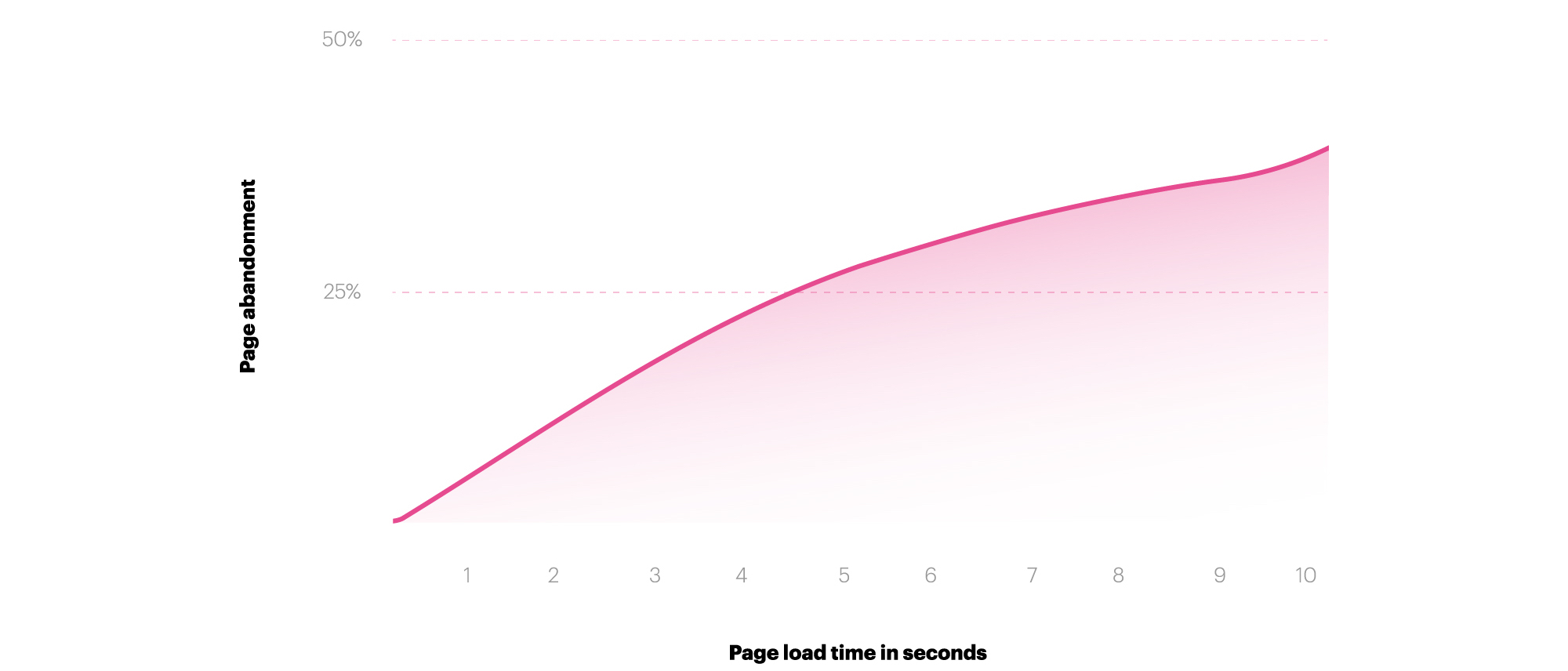
- El cincuenta y tres por ciento de los usuarios abandonará un sitio si tarda más de tres segundos en cargarse.
- El setenta y nueve por ciento de los compradores en línea que encuentran un rendimiento deficiente del sitio web dicen que no volverán a ese sitio para comprar nuevamente.
- Y, como recordatorio anterior, una demora de un segundo en la respuesta de la página puede resultar en una reducción del 7 % en las conversiones.
Se trata de la tasa de rebote, el porcentaje de visitantes que abandonan un sitio web después de aterrizar en él.
Quieres una tasa de rebote baja para tu tienda. Después de todo, probablemente se necesitó una gran cantidad de dólares publicitarios para atraer a esos visitantes a su sitio y mantenerlos allí por más tiempo está directamente relacionado con una tasa de conversión más alta.
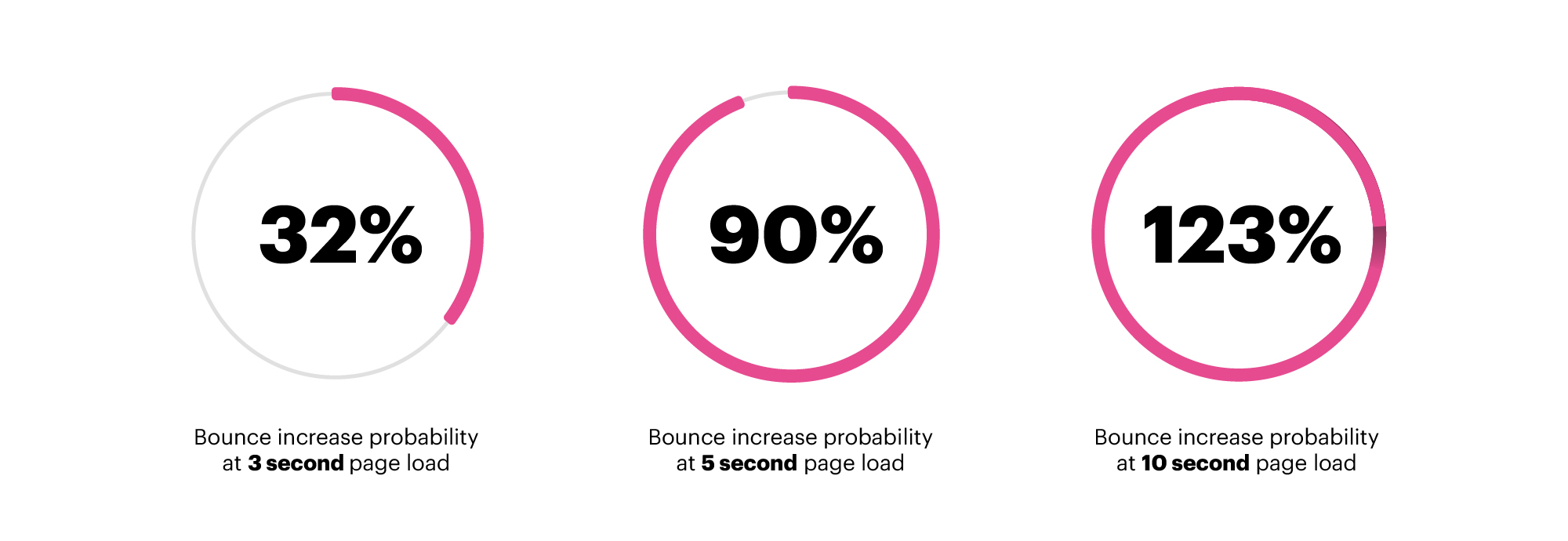
Aquí hay un vistazo a la tasa de rebote y los datos de tiempo de carga:

- Entre un segundo y tres segundos, la probabilidad de rebote aumenta en un 32%
- Entre un segundo y cinco segundos, la probabilidad de rebote aumenta en un 90%.
- Entre un segundo y 10 segundos, la probabilidad de rebote aumenta en un 123 %.
Si le preocupa que el rendimiento de su dispositivo móvil sea débil, tiene motivos para estarlo.
“Nuestros datos muestran que, si bien más de la mitad del tráfico web general proviene de los dispositivos móviles, las tasas de conversión de los dispositivos móviles son más bajas que las de las computadoras de escritorio”, escribió Daniel An, exlíder de producto global, Web móvil, en Google. “En resumen, la velocidad es igual a los ingresos”.
La velocidad es igual a los ingresos: eso viene de Google .
Ahora que tenemos datos sólidos que muestran que la tasa de rebote está vinculada a la velocidad y que la tasa de rebote está directamente relacionada con las conversiones relacionadas con los ingresos, podemos explorar tecnologías que mejoren la velocidad del sitio móvil.
Pero antes de saltar al futuro de la tecnología frontend de comercio electrónico, consideremos su pasado y presente.

Cómo se han construido tradicionalmente las interfaces de comercio electrónico
La mayoría de las experiencias de comercio electrónico de DTC que tiene hoy en día tienen interfaces que son sitios web tradicionales. Los sitios web están hechos principalmente de HTML y CSS, los dos lenguajes de codificación más básicos, y pueden construirse con estas herramientas o en estos formatos:
- Código personalizado
- Temas
- Constructores de páginas
- Gerentes de experiencia
Desglosemos cada uno.
1. Código personalizado
HTML, CSS, tal vez un poco de JavaScript... estos son los ingredientes de un sitio web completamente personalizado.
Este enfoque ha seguido un poco el camino del dinosaurio, ya que la codificación desde cero es tediosa y tiene puntos débiles asociados con altos costos de desarrollo, tanto para la construcción como para el mantenimiento. Además de eso, HTML es susceptible de convertirse en código "inflado", lo que puede reducir la velocidad del sitio.
Muchas tiendas de comercio electrónico han tenido sitios web completamente codificados a medida. Sin embargo, muchas empresas que solían elegir esta opción ahora optan por temas (si son más pequeños) o administradores de experiencia (si son más grandes).
Los sitios web requieren una actualización de página completa entre clics en la página, y cuando la conectividad es limitada, o si la página tiene demasiado contenido o si está realizando un montón de llamadas API (cuando un sitio web necesita obtener datos de un tercero, como un widget de reseñas), la velocidad de la página se ve afectada negativamente.
2. Temas
Los temas son una plantilla de código prefabricada para la interfaz de un sitio web creada por un desarrollador o una agencia de desarrollo.
Es como una situación de libro para colorear/pintar por números: obtienes el esquema del sitio web y una base sólida, aunque necesitarás un desarrollador o alguien con conocimientos decentes de HTML/CSS para personalizar el aspecto. Los temas han sido popularizados por plataformas de comercio electrónico como Shopify, WordPress y BigCommerce.
Los temas tienen los mismos problemas que los sitios web personalizados cuando se trata de la velocidad de la página y el rendimiento móvil. Algunos vienen con mejoras de rendimiento, y las agencias inteligentes pueden "reducir" un tema a lo esencial, por ejemplo, minimizar el uso de aplicaciones de terceros y obtener un sitio que tenga un rendimiento móvil bastante decente. Sin embargo, la actualización de carga de página completa aún deja incluso a los mejores sitios web una generación detrás de las tecnologías frontend más nuevas.
3. Constructores de páginas
Descargo de responsabilidad: hay cierto grado de sesgo aquí, ya que mi empresa, Shogun, tiene un producto de creación de páginas muy exitoso.
Los creadores de páginas permiten que personas sin conocimientos técnicos diseñen e implementen un sitio web. Usando un "constructor" visual, generalmente uno que incluye una biblioteca de elementos (control deslizante, imagen, feed de Instagram, etc.), los usuarios pueden arrastrar y soltar en una página y luego diseñarla usando controles sin código (selector de color, tamaño de fuente, márgenes, relleno, etc.).
Cuando se diseñan correctamente, los creadores de páginas producen un código HTML limpio, legible por motores de búsqueda y sin procesar. Los creadores de páginas defectuosos pueden crear HTML desordenado e inflado que puede afectar negativamente la velocidad y el SEO.
Los creadores de páginas facilitan la creación de un sitio web. Sin embargo, todavía tienen los mismos problemas con los tiempos de carga de la página que plagan el código y los temas personalizados.
4. Gerentes de experiencia
El software de gestión de experiencias es un tipo de software centrado en la interfaz que sirve tanto para una función de gestión de contenido como para una función de experiencia digital. La gestión de la experiencia digital a menudo significa herramientas relacionadas con la personalización y las pruebas multivariadas (pruebas A/B). Nombres que podría reconocer: Sitecore, Acquia y Episerver, por nombrar algunos.
Si bien estos softwares son súper robustos, hay muchos problemas, que incluyen:
- Tiempo de implementación, costo y factibilidad
- Costos continuos de SaaS, que pueden ser absolutamente masivos
- Todavía no hacen nada para mejorar el rendimiento de la velocidad del sitio y, a veces, pueden afectar negativamente el tiempo de carga. Las interfaces de usuario a menudo están desactualizadas y no son intuitivas en comparación con el SaaS moderno.
La complejidad de estos softwares no se puede exagerar. Escuché que un proveedor importante solo puede incorporar al 50% de los clientes que cierra.
#cta-visual-fe#<cta-title>La interfaz más flexible del comercio<cta-title>La interfaz Shogun está diseñada para ayudarlo a crear una tienda en línea potente y optimizada para sus clientes. Más información
Tecnologías de próxima generación que se centran en las compras móviles
Aquí hay tres principales:
- Aplicaciones Móviles Nativas
- Páginas móviles aceleradas
- Aplicaciones web progresivas
Echemos un vistazo a cada uno individualmente.

1. Aplicaciones móviles nativas
Todos estamos familiarizados con las aplicaciones móviles nativas. Muchos de nosotros tenemos la aplicación de Facebook, la aplicación de Spotify y, ejem, la aplicación de Amazon instalada en nuestro teléfono en este momento. Las aplicaciones móviles son aplicaciones móviles específicas del dispositivo que se instalan a través de un mercado como App Store o Google Play.
Con las aplicaciones nativas, el GPS, las notificaciones automáticas y los gestos están más disponibles. Estas aplicaciones ofrecen un almacenamiento en caché más completo que las PWA, por lo que son mejores para conectividad baja o nula. También ofrecen la velocidades más rápidas en términos de navegación.
Por otro lado, la instalación de la tienda de aplicaciones es una barrera importante para la adopción: ¿Quién descargará 25 aplicaciones móviles para todos sus DTC favoritos? Las aplicaciones móviles están bien para las grandes marcas que tienen compradores muy leales y que regresan, como Adidas. Pero si eres una marca emergente, es poco probable que tu audiencia soporte la fricción de buscar y descargar tu aplicación. Además, la App Store tiene restricciones de contenido y tarifas.
Incluso después de la instalación, la batalla por las aplicaciones móviles nativas no ha terminado. Por ejemplo, casi el 60 % de los visitantes de la PWA de Flipkart habían desinstalado previamente la aplicación nativa principalmente para ahorrar espacio.
2. Páginas móviles aceleradas (AMP)
AMP es un marco de código abierto desarrollado por Google y existe desde principios de 2016. Estas páginas web se cargan casi instantáneamente con un lenguaje de codificación único y están alojadas en un CDN, que ofrece una versión en caché de la página.
La visibilidad es un beneficio importante de AMP: aparece en el carrusel en los resultados de búsqueda de Google. Si bien "AMP solo puede admitir contenido liviano", eso también significa tiempos de carga más rápidos, según Instapage.
Dicho esto, cualquier cosa interactiva que requiera JavaScript no se puede crear utilizando el marco AMP. Para AMP, el contenido dinámico está fuera de la mesa.
AMP es viable para una página de destino que tiene una función muy limitada, pero no para una verdadera experiencia de comercio electrónico con interacciones mucho más dinámicas.
3. Aplicaciones web progresivas (PWA)
Las PWA son experiencias de tiendas móviles en línea diseñadas para verse, sentirse y funcionar de la misma manera que las aplicaciones móviles nativas, pero directamente en el navegador, sin necesidad de descargar la App Store.
Google define una aplicación web progresiva con estos tres principios básicos, según lo organizado por BluEnt:
- Confiable: se carga instantáneamente, incluso en condiciones de red menos que estelares.
- Rápido: rápido para responder a las interacciones del usuario con una funcionalidad fluida.
- Atractivo: Da la sensación de una aplicación nativa en el dispositivo. A diferencia de AMP, JavaScript es muy bienvenido.
PWA es una iniciativa de Google. La definición completa es una lista de verificación muy larga de características que debe incluir la creación de un sitio web para cumplir con los requisitos de una PWA.
Los PWA son mucho más rápidos que los sitios web tradicionales, pero no tan rápidos como las aplicaciones móviles nativas o AMP... pero están cerrando la brecha. Además, las condiciones de red inciertas están bien, pero las aplicaciones nativas siguen siendo mejores para conectividad cero.
A diferencia de AMP, las PWA son lo suficientemente robustas para la construcción de un sitio de comercio electrónico completo y no tienen ninguna de las fricciones de la App Store que cargan las aplicaciones móviles nativas. Cada vez más empresas de comercio electrónico con visión de futuro están adoptando el enfoque PWA para sus tiendas en línea, y parece ser la tecnología preferida para las compilaciones de comercio electrónico sin cabeza.
Nota al margen: aunque "sin cabeza" puede parecer un concepto complejo, básicamente significa que se usa una tecnología diferente para el frontend de una tienda en línea (la parte que los compradores pueden ver) que para el backend, que generalmente se basa en una plataforma de comercio electrónico. como Shopify, BigCommerce, Salesforce o Magento.
Cómo se construyen las aplicaciones web progresivas
Las compilaciones de aplicaciones web progresivas involucran estos componentes principales:
- Desarrolladores que conocen un marco de JavaScript, como React o Vue
- Un framework SSR, como Gatsby o Nuxt
- Un CDN con capacidad para crear PWA, como Netlify
- Un CMS sin cabeza, como Prismic o Contentful
- Un middleware para conectar tus datos de Shopify, como Nacelle
- Una forma de agregar todas sus integraciones de terceros manualmente, como Yotpo o Klaviyo
Para lectores técnicos , profundicemos un poco más en el propósito de esta pila tecnológica:
GitHub describe el proceso así: “Un trabajador de servicio, escrito en JavaScript, es como un proxy del lado del cliente y te permite controlar el caché y cómo responder a las solicitudes de recursos. Al almacenar previamente en caché los recursos clave, puede eliminar la dependencia de la red, lo que garantiza una experiencia instantánea y confiable para sus usuarios”.
Para lectores no técnicos , probablemente se sienta un poco abrumado con la perspectiva de esta empresa técnica. ¡No estás solo! Muchos desarrolladores web profesionales y agencias sienten lo mismo.
Lo que me lleva a un complemento desvergonzado para el último producto de Shogun, Shogun Frontend, un poderoso administrador de experiencia y CMS que convierte la interfaz de su tienda en una aplicación web progresiva de menos de un segundo. Tomamos la arquitectura técnica compleja antes mencionada y la convertimos en SaaS (software como servicio). Más sobre esto en un momento.
Aplicaciones web progresivas: los resultados
Las empresas que han implementado PWA han visto resultados impresionantes en el camino. Estos son algunos hallazgos en todas las industrias (H/T Cloud Four y PWA Stats para organizar estos datos):
- La PWA de Petlove experimentó un aumento de 2,8 veces en la conversión y un aumento en el tiempo de permanencia en el sitio (video).
- La PWA de West Elm experimentó un aumento del 9 % en los ingresos por visita y un aumento del 15 % en el tiempo promedio de permanencia en el sitio (video).
- La PWA de Flipkart es responsable del 50 % de la adquisición de nuevos clientes. (El sesenta por ciento de los visitantes había eliminado previamente su aplicación nativa para ahorrar espacio en sus dispositivos).
- Lancome experimentó un gran crecimiento después de rediseñar su sitio móvil como PWA, según este estudio de caso de Google: el minorista de productos de belleza experimentó un aumento del 17 % en las conversiones, un aumento del 51 % en las sesiones móviles en general y otros resultados impresionantes.
Esto es solo una fracción de los resultados que las empresas de comercio electrónico han visto después de reconstruir la interfaz de su tienda en línea como una aplicación web progresiva. Me gusta estar al tanto de algunos de los miniestudios de casos sobre Cloud Four y PWA Stats y sobre el Blog de desarrolladores de Google.
Recomendaciones para mejorar el rendimiento de su dispositivo móvil
Si tiene una tienda nueva que acaba de empezar, le recomiendo que vaya tras la fruta madura para el rendimiento del sitio antes de invertir en tecnología de próxima generación. Aquí hay algunos consejos:
- Utilice Google PageSpeed Insights para diagnosticar sus problemas. Es una herramienta gratuita proporcionada por Google para verificar la velocidad de su página y revisar los problemas que probablemente están causando tiempos de carga más lentos.
- Elimine todas y cada una de las aplicaciones de terceros innecesarias de su tienda. Las llamadas de API a esas aplicaciones pueden causar un gran arrastre y, a menudo, pueden inyectar código en su tema que infla la base de código y ralentiza su sitio.
- Cambia la forma en que publicas tus imágenes. “Los formatos de imagen como JPEG 2000, JPEG XR y WebP a menudo brindan una mejor compresión que PNG o JPEG, lo que significa descargas más rápidas y menos consumo de datos” (texto de advertencia de Google).
- Implementar la carga diferida. "Considere la carga diferida fuera de la pantalla y las imágenes ocultas después de que todos los recursos críticos hayan terminado de cargarse para reducir el tiempo de interacción" (texto de advertencia de Google). Shogun Page Builder ofrece carga diferida desde el primer momento, al igual que algunos temas.
Sin embargo, si es una empresa de comercio electrónico que genera ingresos importantes (más de $ 3 millones en ingresos anuales), considere invertir en tecnología de próxima generación para su interfaz.
Si obtiene ingresos anuales de $ 5 millones y puede aumentar su tasa de conversión en un 5% eliminando todo el tiempo de carga entre los clics en su sitio, está ganando $ 250K adicionales al año.
Si obtiene ingresos anuales de $ 50 millones y puede aumentar su tasa de conversión en un 5% eliminando todo el tiempo de carga entre los clics en su sitio, está ganando $ 2,5 millones adicionales al año.
El retorno de la inversión es bastante claro.
Los enfoques para crear una PWA desde cero se mencionan anteriormente. Sin embargo, si prefiere utilizar una pieza de software que puede crear un PWA y satisfacer tanto sus complejas necesidades de gestión de experiencia como de gestión de contenido, vale la pena echarle un vistazo a Shogun Frontend.
Shogun Frontend es un sistema de administración de contenido increíblemente poderoso y un administrador de experiencia creado específicamente para empresas de comercio electrónico, y el resultado es una aplicación web progresiva React.JS de menos de un segundo. Es un estilo de comercio sin cabeza que funciona a la perfección con plataformas como Shopify, BigCommerce, Salesforce y Magento, y crea los sitios web de comercio electrónico más rápidos de Internet.
#cta-visual-fe#<cta-title>La interfaz más flexible del comercio<cta-title>La interfaz Shogun está diseñada para ayudarlo a crear una tienda en línea potente y optimizada para sus clientes. Más información
