Lo rápido y lo muerto: ¿La velocidad de su página es demasiado lenta?
Publicado: 2021-10-26La velocidad de la página no es solo un tema candente: es el gran botón nuclear rojo con "PELIGRO" escrito en él. Podría decirse que es el mayor asesino de conversiones en Internet.
La estadística que todo el mundo cita es que el tiempo de carga debe ser inferior a 3 segundos. “El cuarenta por ciento de las personas abandona un sitio web si tarda más de 3 segundos en cargarse”, ya ha oído hablar de eso, ¿verdad?
Desafortunadamente, las cosas nunca son tan simples.
Lento y constante pierde la carrera
Muchos especialistas en marketing todavía piensan que la velocidad no importa. Recuerdan la historia de la liebre y la tortuga, donde la veloz liebre toma una siesta en medio de una carrera, dejando que la lenta pero firme tortuga llegue primero a la meta, y se dicen a sí mismos que la gente es paciente.
Solo podemos asumir que en realidad nunca han conocido a personas, porque si lo hubieran hecho, sabrían que 'lento y constante' no es el camino de Internet.

Después de todo, estas son las mismas personas que se quejan cuando Breaking Bad tarda demasiado en almacenar en Netflix, y tienen mucha más inversión en la historia de Walter White que en su página de ventas.
El estudio de 3 segundos se realizó en 2011, y las expectativas de los espectadores solo han aumentado a medida que los períodos de atención se acortan. Con el crecimiento de la navegación móvil y el ancho de banda de datos no siempre confiable, el problema ha crecido aún más.
Esto es cierto para lo que venda: si no se carga lo suficientemente rápido, sus clientes se aburrirán y comprarán en otro lugar.
¿Entonces, qué significa esto? Si 3 segundos no es lo suficientemente rápido, ¿qué es?
En palabras del futuro profeta Avril Lavigne, "es complicado". Hablemos de números.
Las estadísticas de la velocidad
Ya en 2018, Google, una empresa que sabe un par de cosas sobre lo que le gusta a la gente en Internet, hizo que la velocidad de la página fuera parte de su algoritmo de clasificación. En 2019, realizaron más pruebas, que mostraron que en estos días, el 53% de los usuarios móviles abandonarán una página si se ven obligados a esperar más de 3 segundos, una pérdida de tráfico aún mayor.
Esto fue corroborado por un estudio reciente de Diginow, que encontró que el 47% de los usuarios móviles abandonarán una página si se ven obligados a esperar más de 2 segundos .
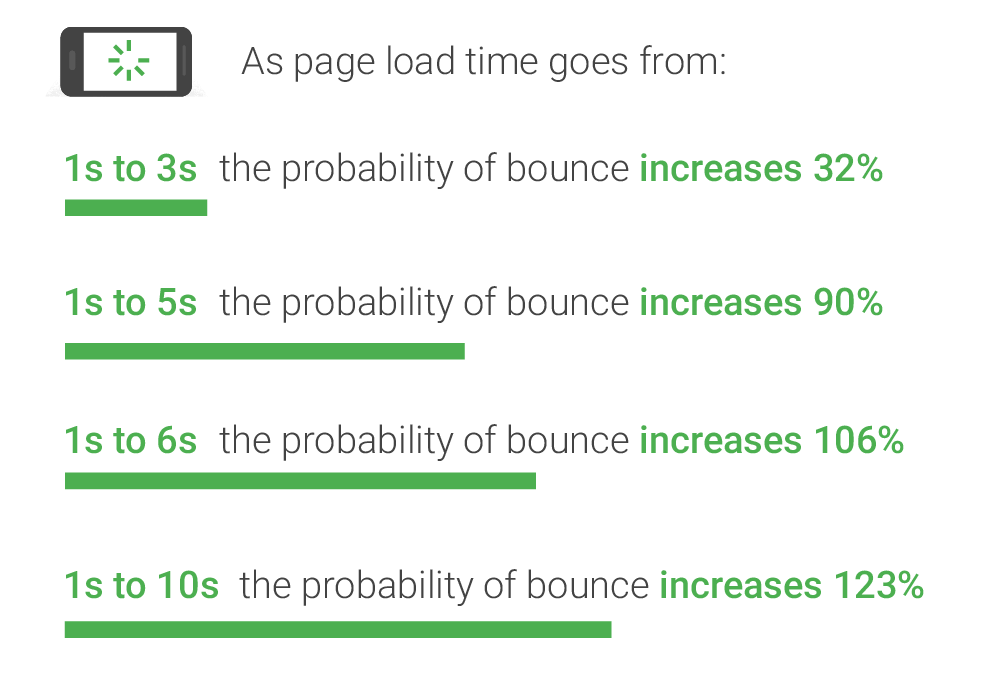
Cuanto más lenta sea su página, mayor será su tasa de rebote:

Esto importa. Mucho. ¿Por qué?
Sus prospectos ni siquiera vieron su página antes de decidirse a cerrarla. Sin mensajes, sin marketing, nada de eso les llamó la atención. ¿Tu magnífico diseño de página? ¿El titular perfecto, esa copia deliciosa?
No es necesariamente que no funcionen. Es que ni siquiera fueron vistos. Sus clics se están desperdiciando, por unos segundos.
¿Cruel? Absolutamente. Pero eso es vida. Si hubiera habido depredadores en la época de la tortuga y la liebre, las cosas habrían terminado de manera diferente. La sopa de tortuga todavía estaría caliente cuando Hare cruzara la línea para ponerse a salvo. En Internet, el mayor depredador es el umbral de aburrimiento de sus prospectos. Y está absorbiendo el 53% de su tráfico antes de salir de la puerta.
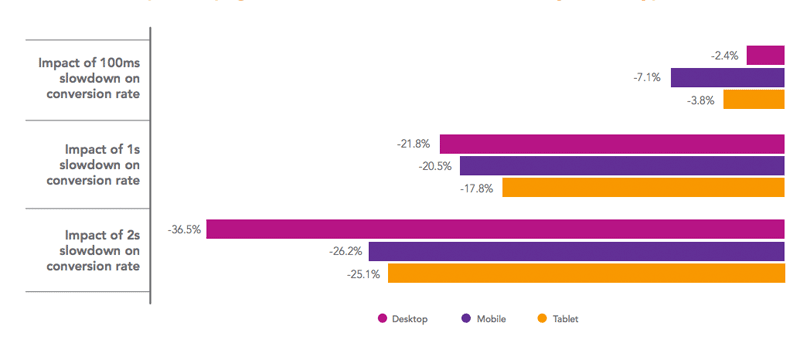
Esto es cierto en todos los dispositivos. Un estudio de Akamai de 2017 mostró que incluso una ralentización de 100 ms puede dañar las conversiones en un 2,4% en el escritorio y un 7,1% en el móvil:

Una fracción literal de un segundo: 100 ms. No parece mucho, y es incluso menos que eso. Pruebe este experimento rápido: haga clic con el mouse. ¿Hecho? Bueno.
Ese solo clic, y solo el clic, le llevó unos 250 ms. Dos veces y media más. Esa pequeña cantidad de aumento de velocidad provocó un aumento de las conversiones. Aquí hay buenas noticias.
Debido a que la gente se está dando cuenta de lo importante que es la velocidad de la página, han surgido muchas herramientas para ayudarlo a probar qué tan rápidas son sus páginas. Page Speed Insights de Google es probablemente el más conocido, pero hay varios, incluidos GT Metrix y Pingdom.
Estas herramientas gratuitas le permiten ingresar su URL y le mostrarán cómo califica en comparación con una variedad de consejos de mejores prácticas. Verán lo que estás haciendo y te darán una puntuación de 100 para calificar cuántas casillas de velocidad de página estás marcando. Lo cual sería genial ... excepto que todos los usan mal.
¿Puede una página ser demasiado rápida?
Lo crea o no ... sí. No me malinterpretes, no hay un número mágico. Pero la velocidad de la página no se trata solo de la velocidad. También se trata de la página.
Esa encuesta de Akamai encontró las conversiones más altas en páginas que se cargaron en 1.8 segundos, pero no porque 1.8 segundos sea "especial". Debido a que 1,8 segundos era lo más rápido que las personas podían crear sus sitios web sin dejar de contener todo lo que necesitaban para convertir. Absolutamente puede hacer que su página sea más rápida y obtener una mejor puntuación en Page Speed Insights eliminando su video de ventas ... pero eso no lo ayudará a ganar más dinero.
Por lo tanto, si bien las herramientas de métricas de velocidad de la página son útiles para ver qué puede hacer para mejorar, no debe obsesionarse con alcanzar un 100 perfecto. Debe averiguar qué debe hacer su página para convertir a su cliente potencial y luego obsesionarse con la optimización. eso tanto como sea posible.
Aquí hay 4 buenas formas de hacer que su página se mueva más como una liebre y menos como una tortuga.
Optimizar imágenes
Una imagen puede valer mil palabras, pero en términos de velocidad de carga, puede agregar algunos ceros y aún así quedarse corto. Todos quieren que sus páginas sean hermosas, pero el hecho es que ese hermoso fondo de alta definición de un hombre en la cima de una montaña hace que tu página se mueva como si la arrastraran por un pantano.
Y esta vez, en realidad no se trata solo del panorama general. Cada foto de producto, cada foto de rostro testimonial ... todos se suman a la carga. Afortunadamente, hay dos cosas que puedes hacer para que tus imágenes se muevan un poco más como ese águila volando y un poco menos como un rinoceronte muerto.
Utilice la optomización sin pérdidas
Las imágenes contienen una gran cantidad de datos que realmente no necesitas. Sí, es agradable decir que hay dieciséis millones de píxeles, pero el ojo humano simplemente no puede percibir tantos. Obviamente, este no es un trabajo manual, pero hay muchas herramientas disponibles para hacerlo por usted.
Usar dimensiones reales
Los navegadores no son conocidos por ser inteligentes. Puede pensar que incluso si no está haciendo ninguna optimización, sus imágenes no afectarán tanto a la página. Claro, comenzaron como imágenes enormes, ¡pero en la página las has dimensionado para que sean pequeñas!

Lo siento, Virginia. No funciona así. El navegador no calcula el tamaño que debe tener la imagen hasta que la carga. ¿Entonces esa imagen de 6 MB? Cada vez que un cliente potencial ingresa a su página, lo carga todo y luego lo escala para que sea una ilustración de 250 × 250 párrafos. Entonces, en su lugar, averigüe qué tan grandes serán sus imágenes en su sitio. Escálelos primero (puede usar Photoshop o un programa más económico como PixelMator) y luego cárguelos en su servidor.
De esa manera, el navegador solo carga lo que necesita y su página se mueve más rápido.
Tiempo de respuesta del servidor
El tiempo de respuesta del servidor es el tiempo que tarda su servidor en comenzar a entregar el HTML. Es el tiempo que transcurre entre que el navegador se abre y golpea la puerta, y el servidor aparece adormilado, con una taza de café en la mano y dice "¿Qué?" Lo ideal es menos de 200 ms, que es aproximadamente el tiempo que tarda el dedo en levantarse del botón del mouse después de escuchar un clic. En un mundo donde un SRT de 2 segundos no es inusual, diez veces más lento de lo que debería ser, este es un objetivo bastante agresivo.
Hay muchas cosas que podrían estar ralentizando su servidor. Lógica de aplicación lenta, consultas de base de datos lentas, enrutamiento lento, falta de recursos y memoria ... la lista continúa, y si está utilizando hosting comercial, no hay mucho que pueda hacer al respecto.
Una CDN es una red de distribución de contenido. Una red de servidores en múltiples centros de datos en todo el mundo. Esto significa que, en lugar de ser servida desde una única ubicación, su página se sirve desde una red completa de servidores; el que esté más cerca de su cliente asumirá la carga. Y dado que las CDN están diseñadas para entregar contenido rápidamente, sus servidores están especialmente diseñados para este propósito. Una CDN no es algo que pueda construir usted mismo (a menos que tenga un equipo técnico verdaderamente de primer nivel a su espalda), pero hay muchos proveedores comerciales disponibles.
Almacenamiento en caché
Como puede decirle cualquiera que haya dejado que su pareja revise su historial de búsqueda, los navegadores tienen una memoria preocupantemente larga. Y puedes usar eso a tu favor.
Básicamente, se le puede decir al navegador: “¿Esta parte del sitio web? Eso no cambiará. Solo recuérdalo para la próxima vez ". Eso significa que para cosas como imágenes de fondo que no cambian mucho, puede decirle al navegador que las recuerde. Cuando su visor regrese, no necesitará descargar ese contenido nuevamente, porque ya tendrá una copia en la memoria. Y esto significa que cuando alguien hace clic en uno de sus anuncios de retargeting, la página se carga incluso más rápido que cuando llegó por primera vez. Lo cual es una impresión bastante hábil de hacer. Puede establecer tiempos de caché para cada recurso en su sitio en el encabezado HTTP. Hay una explicación de cómo hacerlo aquí, pero tenga cuidado, se vuelve un poco técnico.
(Consejo profesional: esta es una de las áreas en las que centrarse demasiado en las métricas de velocidad de la página puede hacer que se tropiece. En la mayoría de los elementos, desea un caché largo y agradable. Pero en algunos, como, por ejemplo, sus análisis, realmente no t. Pero los verificadores de métricas no pueden notar la diferencia, y te marcan todos de la misma manera).
Minificar código
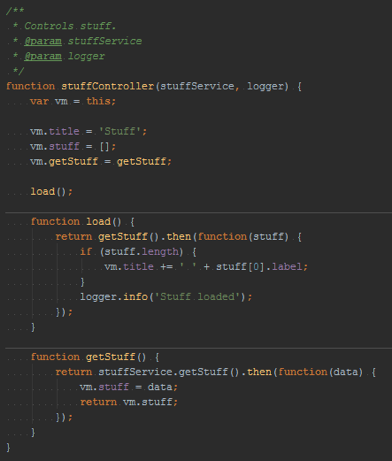
Cuando se escriba un buen código, se verá un poco así:

Al igual que cualquier escritura, el código debe ser fácil de leer cuando se conoce el idioma. Entonces le da a sus variables nombres fáciles de entender. Separa sus funciones con espacios en blanco. Pones acciones en nuevas líneas. Cuando un humano mira un código como ese, puede leerlo.
A las computadoras no les importa nada de eso. No necesitan que una función se llame 'RevString' cuando 'a' servirá. 'RevString' tiene nueve veces más caracteres, por lo que la única diferencia es que tarda 9 veces más en leerse.
Esto significa que cada carácter innecesario, cada salto de línea, cada espacio en blanco en su HTML, todos están ralentizando la lectura de la página de la computadora.
Cuando finalmente se levanten para tomar el control de la humanidad, tal vez eso sea algo bueno. Pero hoy, quieres generar más ventas para poder construir ese búnker que te permitirá pasar la guerra cómodamente, ¿verdad?
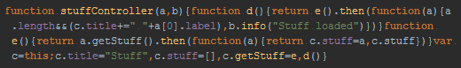
(Y seamos realistas, hacer que la vida de nuestros futuros señores supremos sea un poco más fácil ahora solo puede ser algo bueno) Por lo tanto, para asegurarse de que su página se pueda leer lo más rápido posible, su código debe minimizarse, lo que básicamente significa cambiar lo que ve arriba en algo más como esto:

Eso no nos sirve de mucho, pero una computadora lo atravesará más rápido de lo que Arnie atraviesa una estación de policía.
Obtenga páginas más rápidas de la manera más fácil
Por supuesto, una cosa es leer sobre los detalles técnicos para obtener una mejor velocidad de página (y la gran mejora en las conversiones que puede ofrecer). En realidad, hacerlo tú mismo es una propuesta completamente diferente.
Pero hay formas más sencillas.
Desarrollamos la tecnología de página acelerada que impulsa las páginas de Convertri precisamente para asegurarnos de que cualquiera pueda tener tiempos de carga ultrarrápidos, incluso si no tienen un equipo técnico metido en el bolsillo trasero.
Además de los cuatro puntos cubiertos anteriormente, también utiliza pregeneración de páginas, codificación en línea, reduce las solicitudes del servidor al mínimo, protección de origen y compresión GZIP, así como muchos más ajustes y optimizaciones para garantizar que sus páginas se muevan más rápido que cualquier otro.
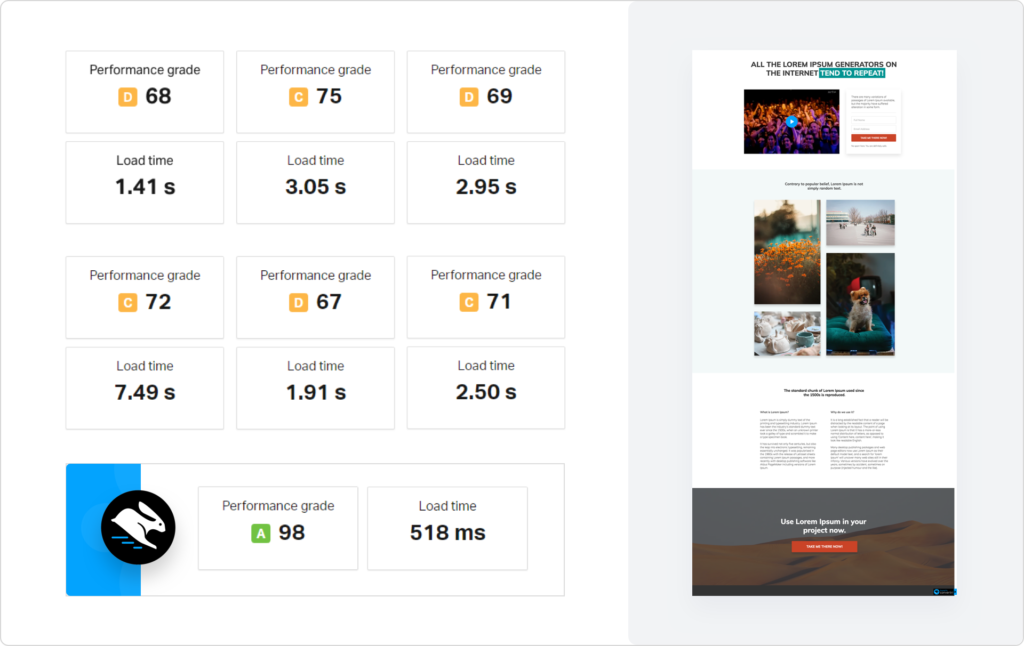
Y no confiamos en métricas para nuestras pruebas. Realizamos experimentos en el mundo real, creando el tipo de página de destino que realmente vas a usar, con imágenes, videos y formularios. Creamos esta página en una variedad de constructores y probamos los tiempos de carga usando Pingdom, para asegurarnos de que el rendimiento real de nuestras páginas sea lo más rápido posible.
Los resultados ... bueno, no nos gusta alardear ...
(Esa es una mentira de la que nos encanta alardear).

En pocas palabras, nos hemos asegurado de que sus páginas de ventas en Convertri sean más rápidas que la misma página creada en cualquier otro lugar.
Y la mejor parte es que puedes probar esto por ti mismo.
Únase a Internet rápido, no a Internet muerto.
