Los tres Us del diseño móvil: UX vs usabilidad vs UI
Publicado: 2016-06-01El diseño móvil se centra, o debería centrarse, en el usuario. Este llamado diseño centrado en el usuario ha generado una sana obsesión con los tres Us: experiencia de usuario (UX), usabilidad e interfaz de usuario (UI).
Estos términos, y los roles asociados con ellos, comúnmente se confunden y / o se usan indistintamente. Esto no es del todo sorprendente, ya que no hay definiciones ubicuas y algunas superposiciones.
Una forma útil de abordar esto es identificar a su usuario móvil típico y lo que quieren lograr con su servicio, luego preguntar:
- ¿Lograron este objetivo? ¿Con qué facilidad / rapidez? = Usabilidad .
- ¿Encontraron gratificante utilizar el servicio? = UX .
- ¿Cómo interactúan físicamente con el dispositivo? = UI .
Robert Gaines, un desarrollador web y de aplicaciones con sede en Kansas, EE. UU., Sugiere agregar un cuarto elemento de diseño visual, lo cual es una buena idea, pero arrojaría una V inútil con EE. UU.
También incluiría el diseño visual, que garantiza que los componentes visuales estáticos, incluidos los gráficos y la tipografía, sean atractivos. Los cuatro se distinguen de la siguiente manera:
- UX se trata de la experiencia general de un usuario. Implica el análisis de cómo se siente el usuario acerca de las interfaces y los procesos, incluidos los embudos de ventas [la progresión del cliente potencial al cliente].
- La usabilidad se trata de lo fácil que es completar una tarea.
- La interfaz de usuario trata sobre cómo un usuario interactúa con un sitio web.
- El diseño visual se trata de la apariencia de elementos visuales estáticos, incluidos gráficos y tipografía.
Los cuatro campos se superponen, pero en resumen: la experiencia de usuario se trata de la respuesta emocional, la usabilidad se trata de la facilidad de uso, la interfaz de usuario se trata de la interacción y el diseño visual se trata de la apariencia.
¿Hay ejemplos que combinen una gran usabilidad con la experiencia del usuario?
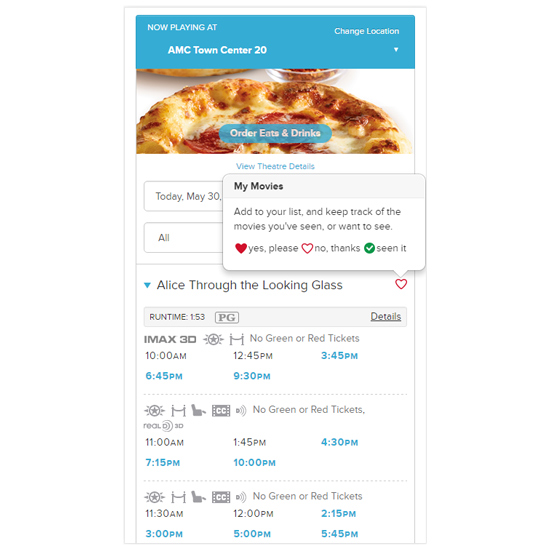
Un sitio web del que tomé nota recientemente fue AMC Theatres. Este sitio web no solo es atractivo y fácil de usar, sino que exhibe una forma única de integración que es discreta pero omnipresente.
La función "Mi película" hace que los usuarios se sientan comprometidos y, al mismo tiempo, los anima a registrarse para obtener una cuenta y compartir sus actividades en las redes sociales. Este patrón toma el embudo de incorporación, a menudo perjudicial para la experiencia del usuario, y lo convierte en una experiencia que los clientes realmente disfrutan.

Hay muchas analogías diferentes para UI / UX / usabilidad / diseño visual, pero ninguna supera a la analogía del automóvil y la conducción (adaptado de Thomas Baekdal).
Un Ford Focus o un Ferrari Testarossa te llevarán de A a B. Así que la usabilidad es similar. Pero la experiencia de conducción, UX, será (como es de esperar) más emocionante en el Ferrari. La interfaz de usuario es el volante, los pedales, el nivel de cambio, etc. El diseño visual son las líneas, el tablero, el color (cualquier color siempre que sea rojo Ferrari).
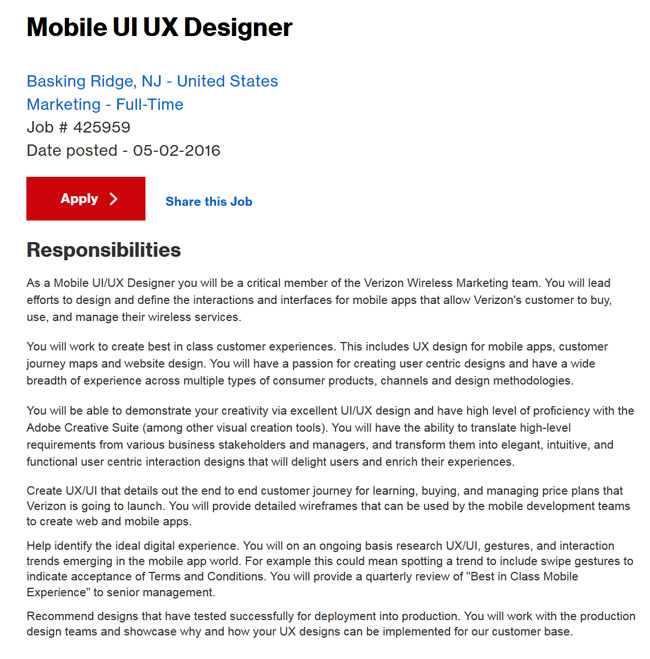
Dependiendo del tamaño del proyecto, estos requisitos podrían ser atendidos por un equipo de especialistas, con una variedad de puestos de trabajo, o podrían fusionarse en una función que lo abarque todo. Consulte esta especificación de trabajo para un superhéroe a cargo del diseño y la estrategia de UX y UI móviles para la web y la aplicación en Verizon marketing.

Interfaz de usuario
La IU, o la interfaz gráfica de usuario (GUI) o la interfaz de computadora humana (HCI), como a veces se la conoce, rige la forma en que el usuario interactúa con el dispositivo y el sitio web o la aplicación que se muestra en él. Esto incluye diseño y orientación horizontal o vertical; menús, incluido el menú de navegación principal, a menudo representado por el icono de "hamburguesa" de tres líneas; botones de navegación, enlace y acción; campos de texto y formularios; botones de radio y casillas de verificación; tacto y gestos.
Para obtener información más detallada sobre los diseños, los controles de entrada, los menús y otros aspectos de la interfaz de usuario, consulte las Pautas para desarrolladores de Android y las Pautas de interfaz humana de iOS.
Nota: estas guías son para desarrolladores de aplicaciones nativas, pero hay muchas opciones para la web.
El diseñador de la interfaz de usuario generalmente creará una maqueta de la interfaz de usuario para un sitio o aplicación móvil utilizando esquemas de alambre digitales y dibujados a mano .
Pocos diseñadores o desarrolladores utilizarán la interfaz de usuario móvil de diseño desde cero. Los diseñadores usarán kits de UX, vea esta colección de Speckyboy. De manera similar, los desarrolladores usarán marcos como jQuery Mobile y Sencha Touch, lo que les permite reutilizar elementos y diseños de interfaz de usuario probados.
El arte del diseñador de UI es lograr un equilibrio entre crear una experiencia que se diferencie de la competencia y crear una UI que sea intuitiva, es decir, no tienes que pensar en cómo usarla.
Hay un refrán de la interfaz de usuario que dice: Una interfaz de usuario es como una broma ... Si tienes que explicarlo, no es tan bueno. No está claro quién dijo esto primero, pero el diseño a continuación es del diseñador digital con sede en Londres Kyle Robertson.

Ginny Keegan, analista de negocios senior de un gran minorista de EE. UU.:
La interfaz de usuario es un componente crítico. Es como los cimientos de una casa. Debe tener una base sólida y sólida que soporte las vigas, el piso, las paredes y el techo, sin ella su casa se derrumbará.
Es lo mismo en el desarrollo móvil. Debe comenzar con una arquitectura de base sólida, estructura de base de datos, seguridad, etc. que respaldará la experiencia general del usuario del sitio. No puedes tener uno sin el otro.
Usabilidad
La usabilidad se basa en la interfaz de usuario. Mide qué tan bien funciona la interfaz en la práctica, es decir, ¿está claro qué botones deben tocarse para pasar a la siguiente pantalla? ¿Es fácil tocar el botón apropiado sin tocar involuntariamente el anuncio de display que se encuentra junto a él?
Pero la usabilidad es mucho más que eso. También considera lo fácil que es para el usuario completar su objetivo. Para evaluar esto, es fundamental identificar los objetivos reales de los usuarios. Esta es la razón por la que los buenos diseñadores de dispositivos móviles se obsesionan con los casos de uso, las historias de los usuarios, los recorridos del cliente y los recorridos del usuario, y usted también debería hacerlo.

En comparación con UX, la usabilidad es más fácilmente cuantificable.
La usabilidad se ve afectada por:
- Tiempos de carga de página rápidos versus lentos.
- Navegación intuitiva versus confusa.
- Botones obvios y bien colocados versus botones poco intuitivos, mal colocados o que no funcionan.
- Los botones o enlaces grandes y bien espaciados que son fáciles de tocar v. Los botones son demasiado pequeños o están muy juntos para tocarlos con precisión.
- La página se ajusta a la pantalla, toda la información importante y los botones están a la vista y fuera de la pantalla hacia la derecha o hacia abajo.
- Texto fácil de leer v. Ilegible
- Imágenes bien elegidas y de tamaño adecuado v. Irrelevantes y de gran tamaño.
- Tocar para llamar / correo electrónico / mapa v. Detalles de contacto estáticos.
- Anuncios relevantes, de tamaño apropiado versus anuncios grandes, intrusivos y / o irrelevantes.
En el próximo blog consideraremos cómo realizar una prueba de usabilidad de su sitio web. Pero como catador ...
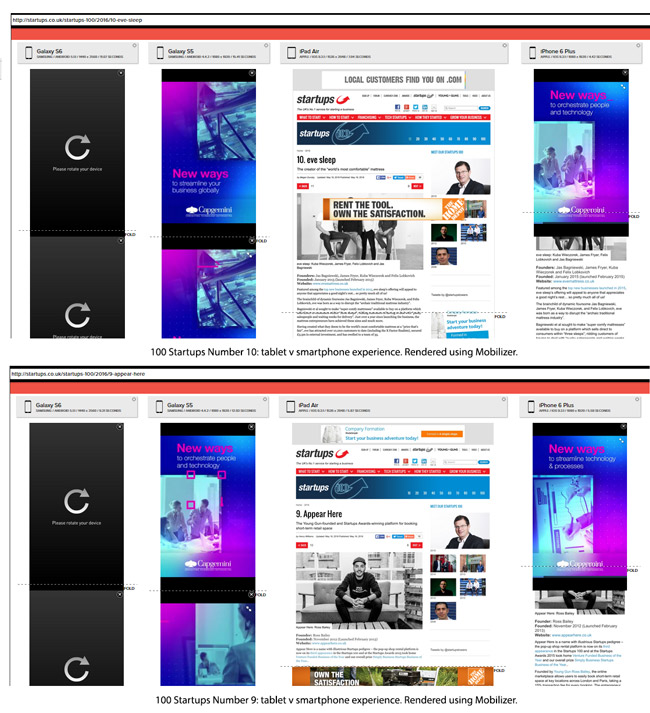
El siguiente ejemplo se destacó en la conferencia Digital Shift en Londres, el mes pasado. Un presentador se quejó de que comenzaron a ver las 100 empresas emergentes ganadoras del Reino Unido en un dispositivo móvil, pero recibió anuncios emergentes en pantalla completa para cada una (se rindió después de dos páginas).
Lo interesante al comparar la experiencia en la tableta y el teléfono inteligente, las 100 Startups que usan Mobilizer es que los anuncios de pantalla completa solo parecen mostrarse en dispositivos móviles; los anuncios en la tableta son menos intrusivos.

¿Debe ser función contra belleza?
Centrarse en la usabilidad puede fomentar el diseño utilitario, es decir, minimalista, simple, funcional y sin características que simplemente están ahí para mejorar el atractivo visual y sorprender a la audiencia. Aunque hay que decir que las mejores aplicaciones o web móviles utilitarias, como los muebles escandinavos, pueden ser una belleza y un placer.
Daniel Rowles, director gerente de TargetInternet.com:
La usabilidad se trata de interacciones basadas en tareas y de hacer que esas tareas sean fáciles de completar e intuitivas. La Experiencia de Usuario es algo más amplio y es la conexión emocional que tenemos para realizar esas tareas. ¿Fue significativo y valioso, y fue una experiencia placentera?
¿Hay ejemplos que combinen una gran usabilidad con la experiencia del usuario?
Uber es un buen ejemplo debido a la simplicidad y eficacia del diseño de la aplicación. Tiene un factor sorpresa en su simplicidad y es muy intuitivo.
Cabe señalar, sin embargo, que la aplicación de taxi Uber aún no ha optado por extender la gran experiencia de su aplicación nativa a la web móvil, donde el sitio web no es más que un anuncio de su aplicación de descarga.
Experiencia de usuario
UX es la sensación general que el usuario obtiene al interactuar con el sitio móvil (o aplicación). Es menos tangible, más individual y, por lo tanto, más difícil de diseñar y probar que la usabilidad.
Por lo general, la usabilidad se considera una subcategoría de UX.
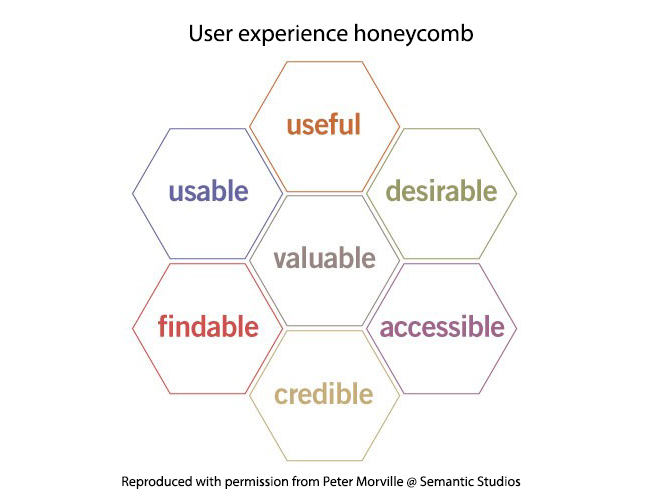
Una de las mejores representaciones visuales de UX es la experiencia del usuario en forma de panal, creada por Peter Morville, presidente de Semantic Studios. Esto se creó originalmente para productos web, pero cada uno de estos criterios es igual o más aplicable a dispositivos móviles.
Considere cómo su sitio web resuena con los usuarios para cada uno de los siguientes:
- Útil: ¿se convertirá en una utilidad esencial sin la cual los usuarios pueden vivir?
- Utilizable: ¿es intuitivo de usar? ¿Es fácil para el usuario completar sus objetivos?
- Deseable: cuando se enteran de ello por un amigo, ¿piensan: "¡Necesito eso!"?
- Se puede encontrar: ¿es fácil de encontrar al realizar una búsqueda web de términos relevantes (o una búsqueda en la tienda de aplicaciones)? ¿Es fácil navegar, encontrar lo que necesita en el sitio?
- Creíble: ¿es convincente la llamada a la acción? ¿Los usuarios confiarán en el contenido del sitio?
- Accesible: es el sitio fácil de usar para personas con discapacidades; como una persona con discapacidad visual que utiliza un lector de pantalla.
- Valioso: ¿pagarán los usuarios, intercambiarán datos personales, aceptarán publicidad a cambio de su uso?

Ginny Keegan:
Es importante definir la experiencia del usuario en su estrategia porque es lo que el usuario recordará más cuando use su sitio o aplicación móvil. La UX tiene más que ver con la emoción y la psicología del usuario; se trata de la sensación que tienen cuando navegan y pasan de una página a otra.
En el desarrollo móvil es importante que el usuario tenga una sensación positiva, fácil y agradable al utilizar su producto. Quieres que sientan una emoción alegre o una experiencia feliz y una experiencia libre de estrés y sin lucha.
Recursos útiles:
- Recomendaciones de experiencia de usuario móvil de DigitalGov 42 : estas son pautas digitales para los departamentos gubernamentales de EE. UU. Trátelos como ley.
- Usabilidad.gov Conceptos básicos de la experiencia del usuario : estas pautas del Departamento de Salud de EE. UU. No son específicas para dispositivos móviles, pero son muy útiles.
Esta es la Parte 21 de la serie ClickZ 'El ADN de la web optimizada para dispositivos móviles'.
Aquí están los más recientes:
- Diseño móvil y el arte de hacer bien una cosa
- El papel esencial de los wireframes y los diagramas de flujo en el diseño móvil
- Comprender el recorrido del cliente móvil y el recorrido del usuario; casos de uso e historias de usuarios
- Familiarizarse con los métodos de diseño móvil y la jerga: mapas de empatía y guiones gráficos
- Los ingredientes clave del diseño móvil y la metodología UX
- Por qué las pruebas de usuario deben estar a la vanguardia del desarrollo móvil
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
