Cómo sorprender a todos los suscriptores con una imagen de fondo de correo electrónico fácilmente (¡+ el código para hacerlo!)
Publicado: 2021-07-23Los correos electrónicos pueden parecer un poco predecibles con una imagen aquí, un bloque de texto allá ... ¿Una forma de animar la experiencia del suscriptor? Imágenes de fondo. Son inesperados y añaden otra dimensión a su diseño, haciendo que sus correos electrónicos "destaquen". Cuando se hacen bien, hacen que su correo electrónico se sienta como un millón de dólares, pero son increíblemente fáciles de lograr.
Sigue leyendo para:
- Los beneficios de las imágenes de fondo
- Ejemplos de correos electrónicos inspiradores
- Consideraciones de diseño
- Cómo codificar imágenes de fondo
¿Qué son las imágenes de fondo? (¿Y cuál es el punto?)
Las imágenes de fondo son imágenes que se aplican al fondo o detrás de un elemento. En lugar de ser un punto focal principal del correo electrónico, como una imagen de héroe, suelen ser sutiles y complementarios al resto del contenido de la campaña.
El principal beneficio de usar imágenes de fondo es que le permiten colocar contenido HTML adicional encima de ellas. A diferencia de otras imágenes, donde solo la imagen en sí puede existir en ese espacio, las imágenes de fondo brindan posibilidades de capas, por lo que puede tener imágenes, texto o llamadas a la acción (CTA) adicionales dentro de ese mismo espacio.

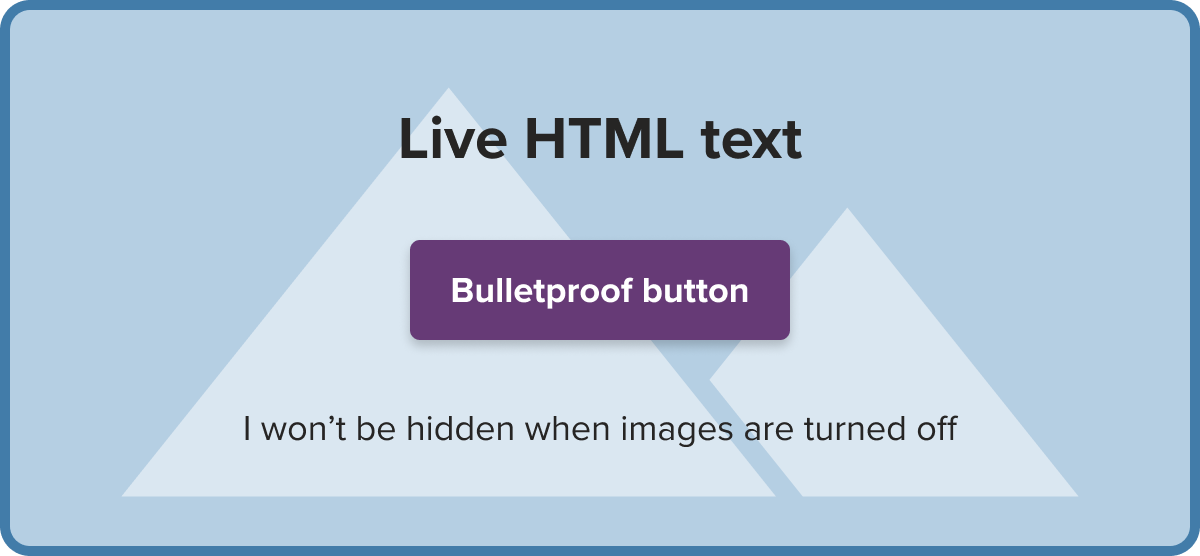
El uso de texto HTML en vivo sobre una imagen de fondo, en lugar de incluir ese texto como parte de la imagen, significa que su mensaje es legible cuando las imágenes están apagadas, lo que lo convierte en una gran técnica para crear correos electrónicos HTML mejores y más accesibles.
Además de ayudar a crear campañas que brindan una mejor experiencia de lectura, las imágenes de fondo también ofrecen una gran cantidad de posibilidades de diseño, lo que distingue a su campaña de la competencia.
Formas creativas en que las marcas utilizan imágenes de fondo
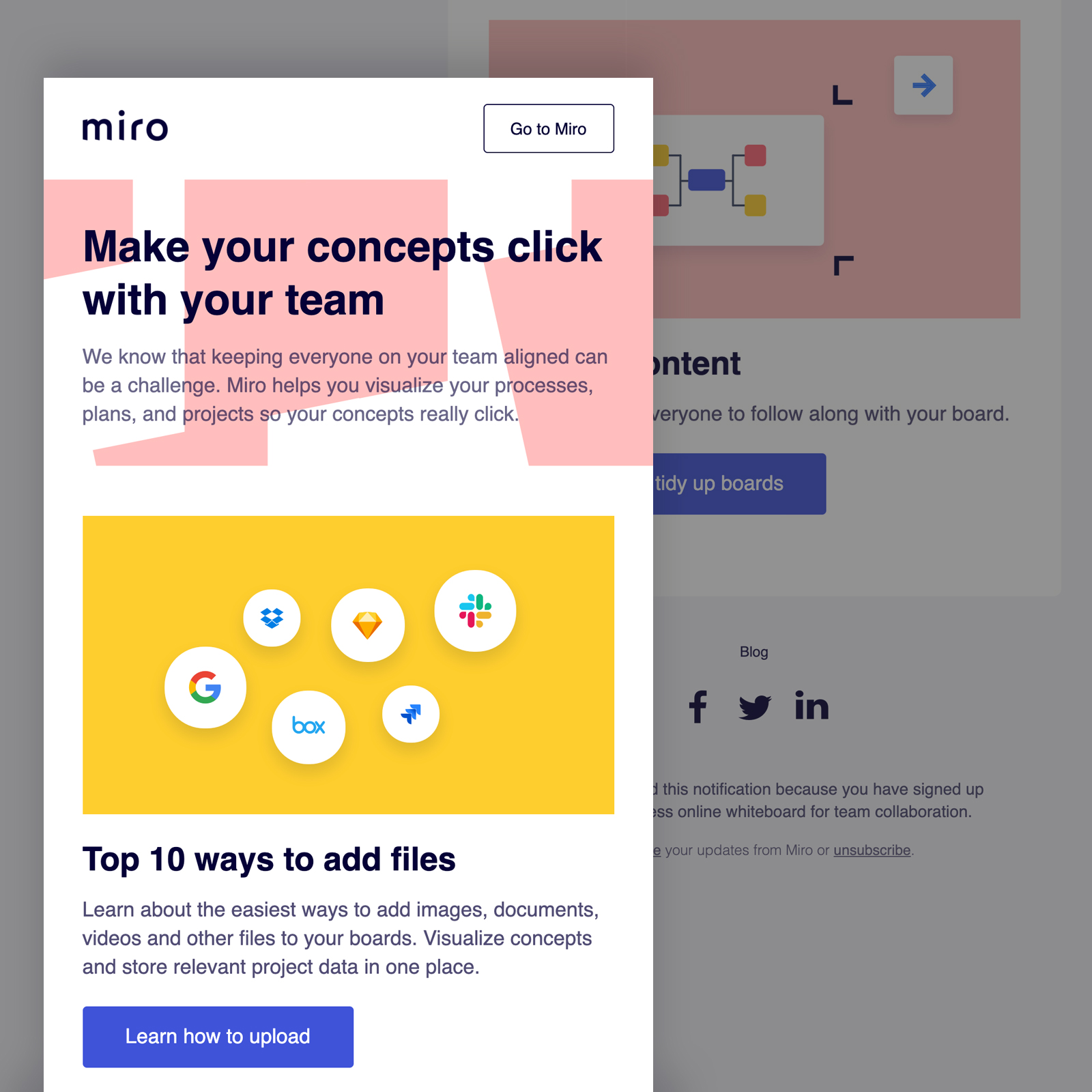
Miro colocó una imagen de fondo que contiene formas detrás de su sección de héroe, llamando la atención sobre el título principal y el mensaje del correo electrónico, que se superpone con texto en vivo.

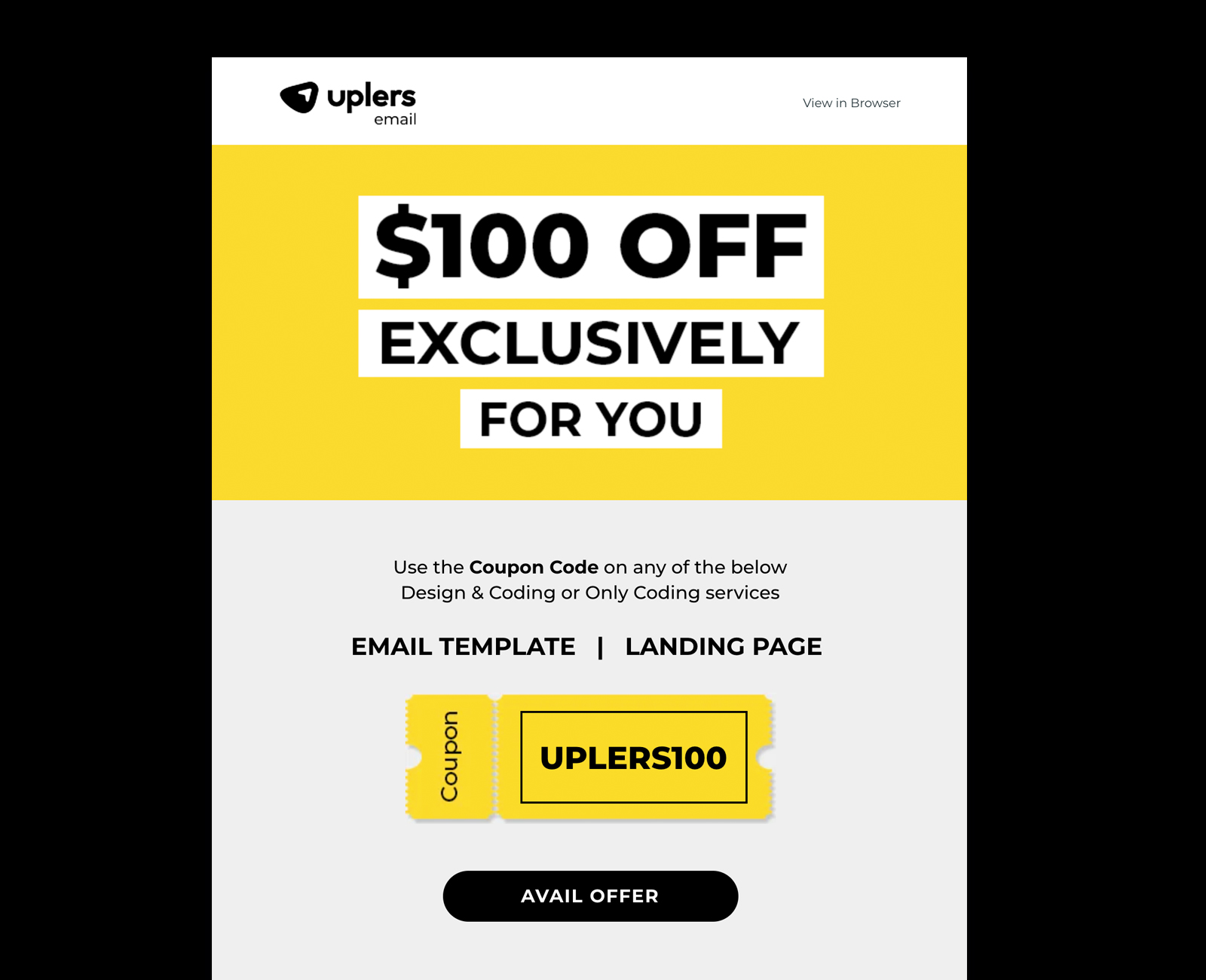
Los Uplers utilizaron una imagen de fondo para resaltar un descuento en sus servicios, con una imagen de cupón colocada detrás de un código de cupón.

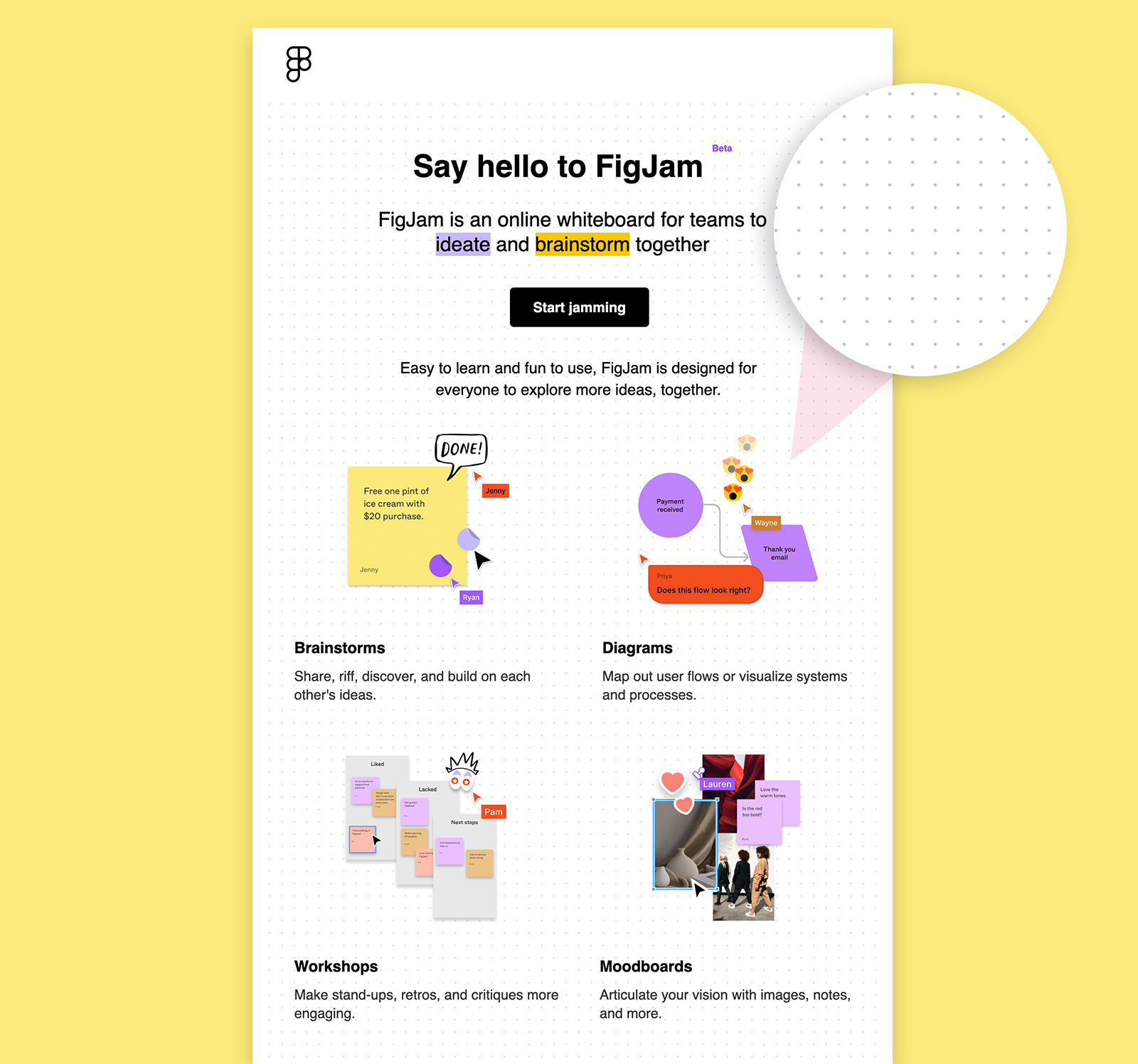
Figma agregó un patrón de fondo repetido sutil al cuerpo de este correo electrónico, presentándonos su nuevo producto de pizarra. El patrón que presentan se hace eco del fondo que se encuentra en el producto.

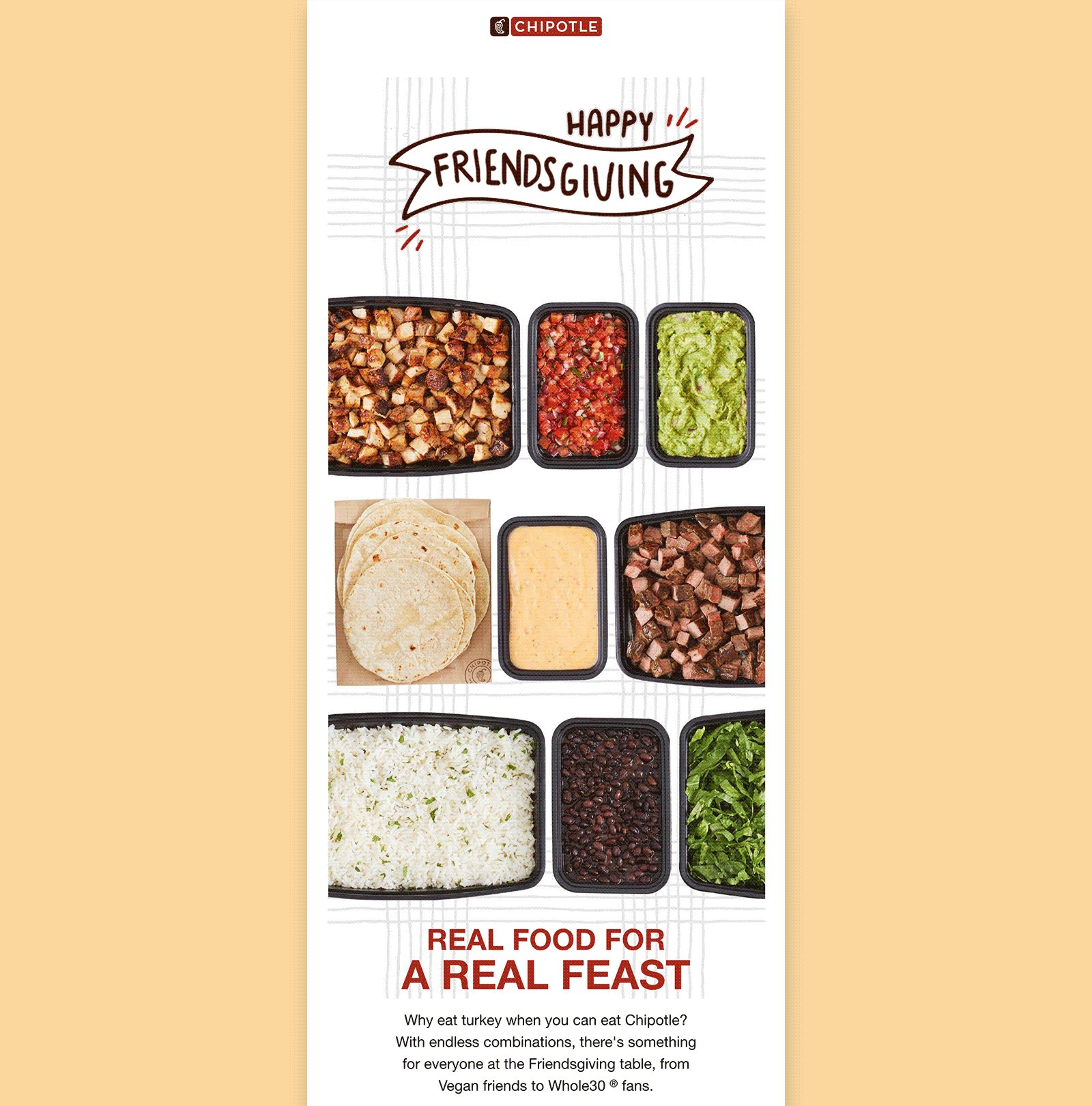
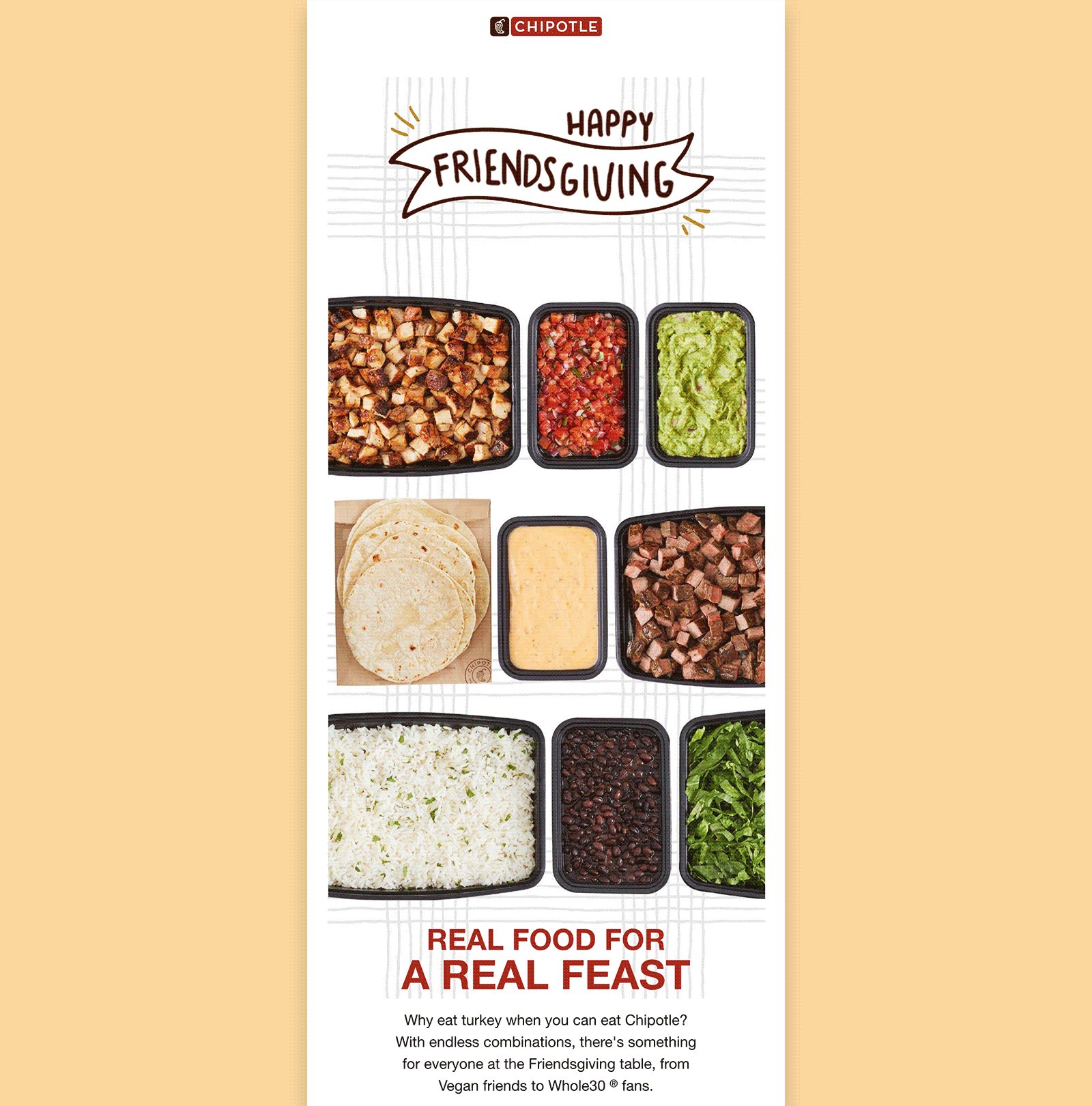
Chipotle colocó una imagen de fondo gigante detrás de este impactante héroe gigante y el área del cuerpo, incluida la fotografía del producto y un patrón de línea. En la parte superior de esta imagen, tienen un GIF animado con fondo transparente y texto en vivo en el área del cuerpo.

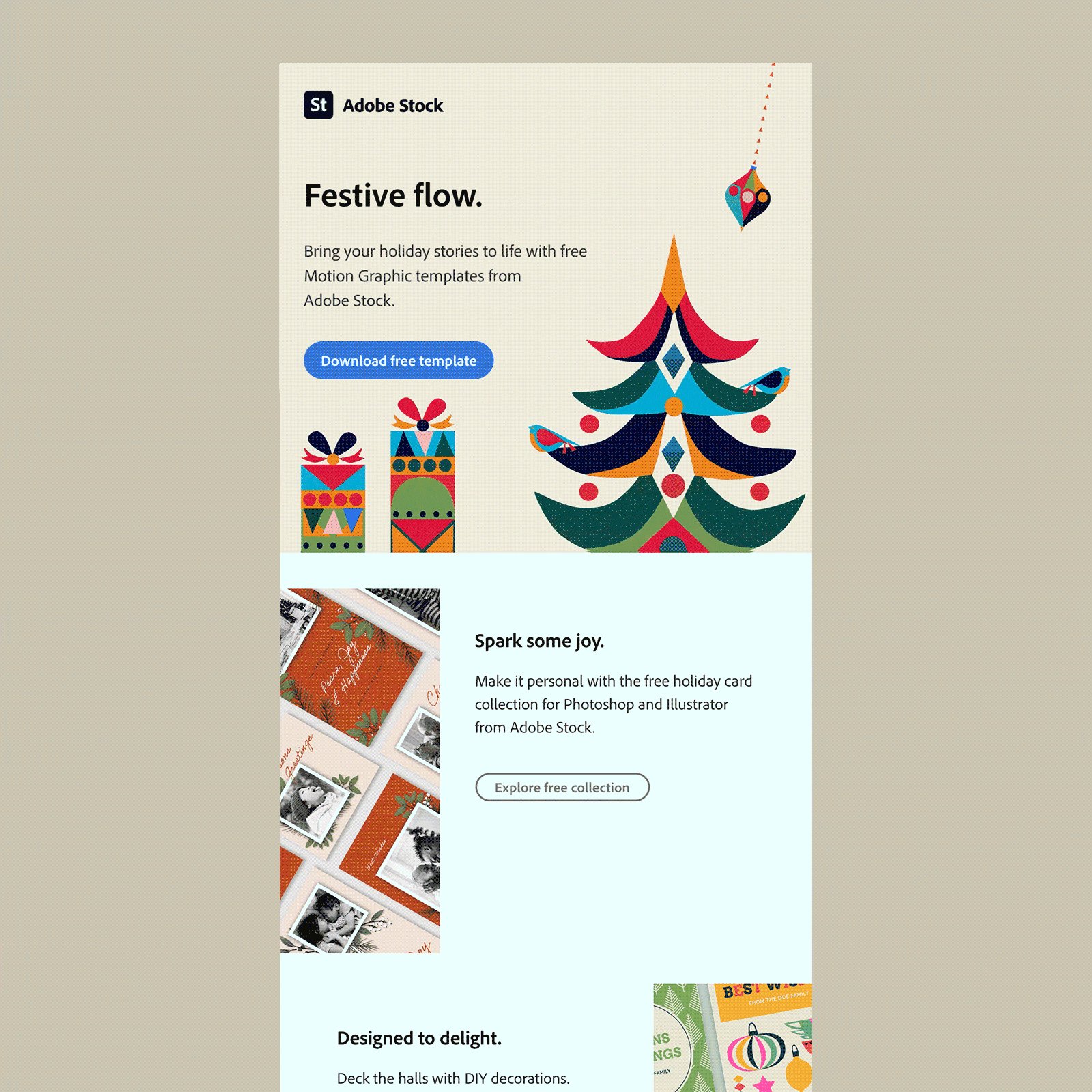
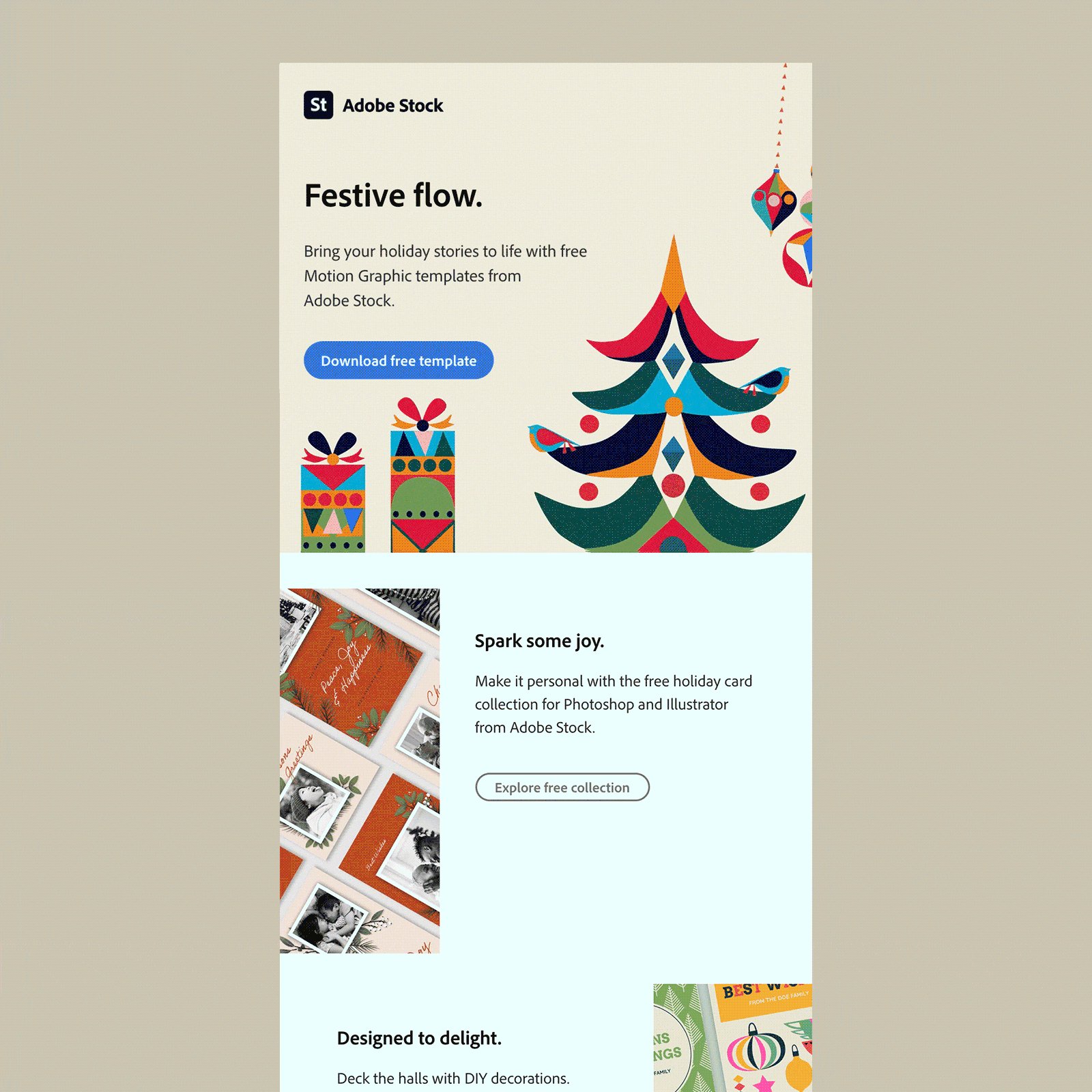
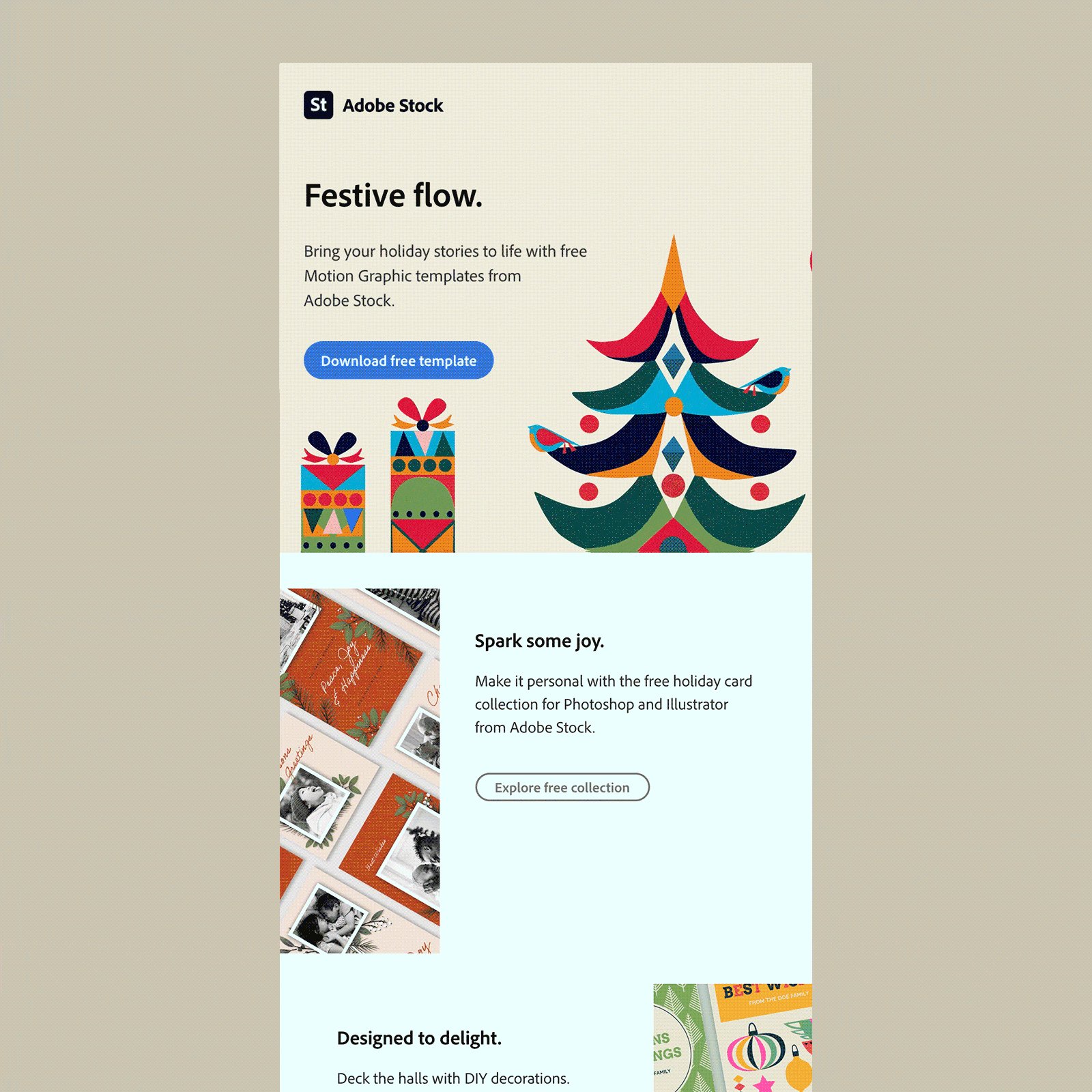
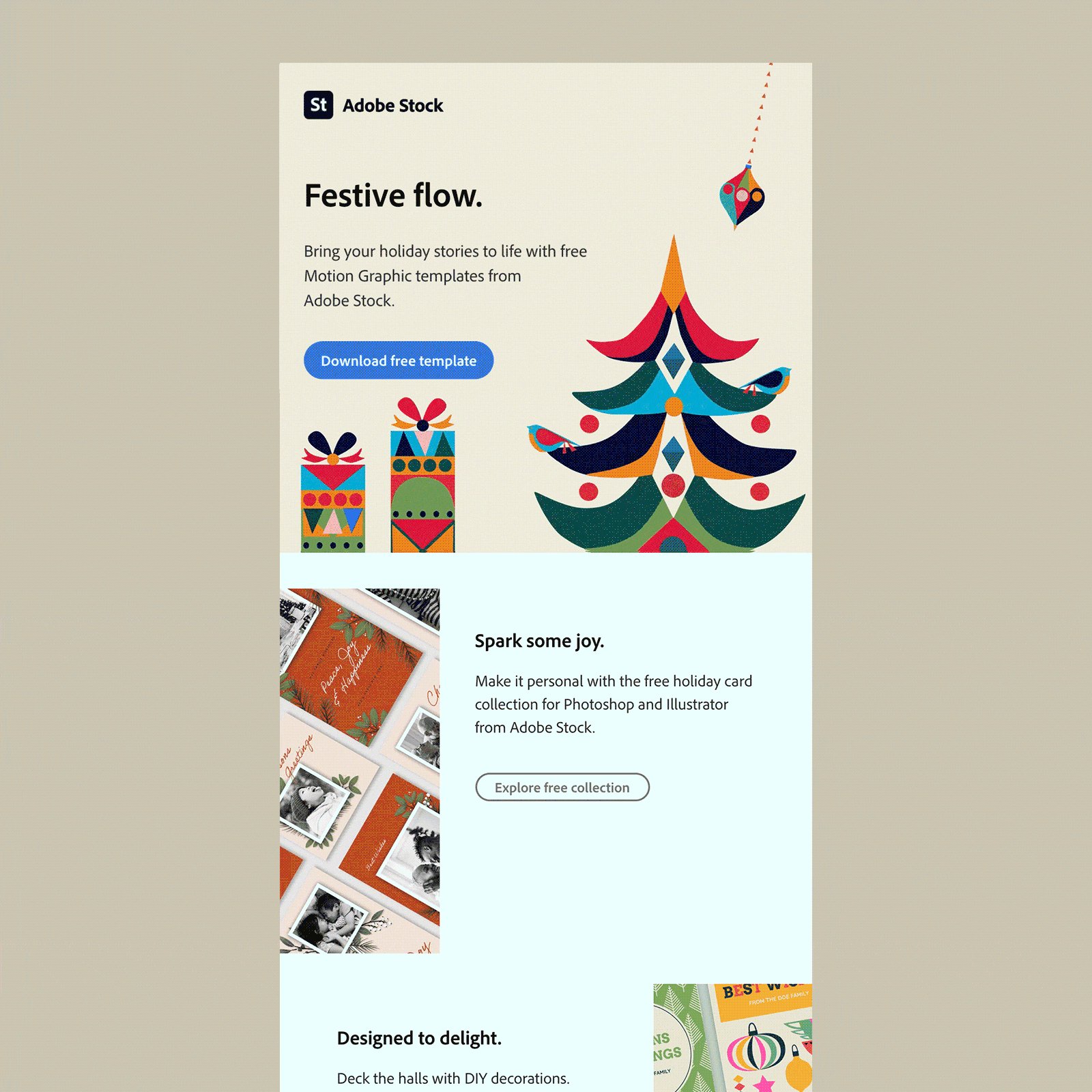
Los GIF animados también se pueden usar como imágenes de fondo, como este ejemplo de Adobe Stock , que promueve colecciones festivas con contenido de héroe que incluye texto en vivo y un botón de llamada a la acción colocado en la parte superior del fondo animado.

Consideraciones de diseño
Al pensar en implementar imágenes de fondo, hay algunas consideraciones de diseño que vale la pena tener en cuenta.
Contraste
Para garantizar que todos los lectores obtengan el valor del contenido superpuesto a las imágenes de fondo, es importante tener en cuenta los contrastes. Trate la imagen de la misma manera que lo haría con un color plano y pruebe los colores de su imagen con los colores de su contenido.
Si diseña con Figma, puede agregar complementos como Daltonismo y Contraste para ver si cumple con las Pautas de accesibilidad al contenido web (WCAG). También hay una serie de aplicaciones web, como Contrast Checker de WebAim, donde puede probar los colores en sus diseños.
Sencillez
Otra forma de garantizar la legibilidad es simplificar las cosas. Los fondos ocupados pueden dificultar la obtención del valor de cualquier texto en vivo que coloques en tu imagen. Por lo tanto, a menudo es útil considerar la imagen de fondo como una mejora en lugar de una característica.
Retroceso de color sólido
Como no todos los clientes de correo electrónico respetarán las imágenes de fondo, diseñe un respaldo de color sólido. Los suscriptores que utilicen clientes de correo electrónico que no admitan sus imágenes aún pueden tener una gran experiencia con un color sólido. Asegúrese de elegir un color alternativo que coincida con su diseño y contrasta bien con sus elementos de primer plano.
Cómo codificar imágenes de fondo en el correo electrónico
Antes de recorrer el código, veamos qué clientes renderizarán el estilo CSS de fondo y cuáles necesitan la ayuda de un respaldo VML.
La buena noticia: la compatibilidad con CSS de fondo en línea ha mejorado, y los clientes de correo web ahora admiten completamente este método, lo que significa que el atributo HTML de fondo ya no es necesario.
La mala noticia: Desafortunadamente, Windows 10 Mail simplemente no le gustan las imágenes de fondo. No representará CSS en línea ni el atributo de fondo HTML en desuso. Y la aplicación de VML provocará problemas de renderizado con un mensaje de error que indica que no se puede mostrar la imagen.
Si le preocupa la experiencia que obtienen los suscriptores de Windows 10 Mail, considere omitir el VML. Esto asegura que los colores de fondo alternativos brinden a su audiencia de Microsoft Outlook Suite una excelente experiencia de lectura de correo electrónico, sin la decoración adicional.

Soporte de cliente de correo electrónico para imágenes de fondo
Cliente de correo electronico | Usando CSS en línea | Usando VML |
Apple Mail 14 | ✓ | ✘ |
Office 365 (Mac) | ✓ | ✘ |
Office 365 (Windows) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Outlook 2013, 2016, 2019 (Windows 10) | ✘ | ✓ |
Correo de Windows 10 | ✘ | ✘ |
Aplicación Gmail (Android 10) | ✓ | ✘ |
Aplicación de Gmail (iOS 13.4.1) | ✓ | ✘ |
Outlook (Android 7.0) | ✓ | ✘ |
Outlook (iOS 12.0) | ✓ | ✘ |
Samsung Mail (Android 7.0) | ✓ | ✘ |
iPad 11 Air (4.a generación iOS 14.2) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
Correo AOL (borde) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
Oficina 365 | ✓ | ✘ |
Outlook.com | ✓ | ✘ |
Yahoo! Correo | ✓ | ✘ |
 | ¿Qué clientes de correo electrónico utilizan sus suscriptores? Eche un vistazo a su propia cuota de mercado de clientes de correo electrónico con Litmus Email Analytics. Vea para qué clientes de correo electrónico necesita optimizar sus imágenes de fondo. (Sugerencia: si Windows 10 Mail está bajo, no se preocupe). Más información → |
Ahora que lo hemos aclarado, ¡hablemos de código!
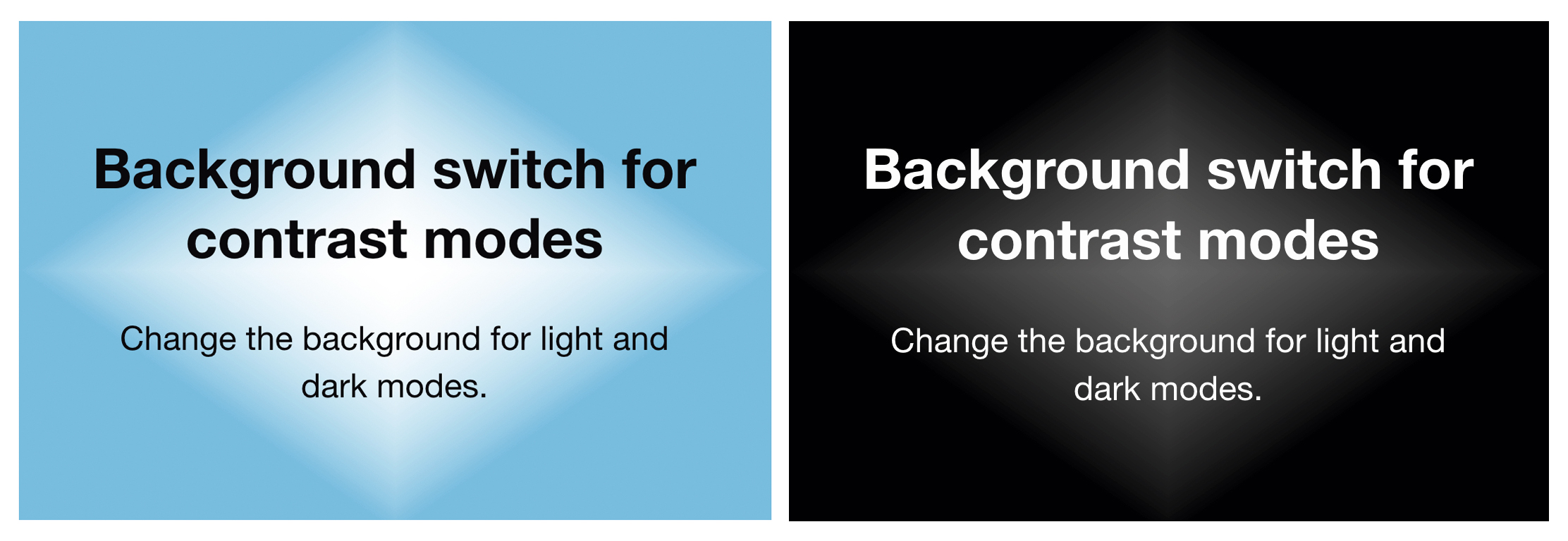
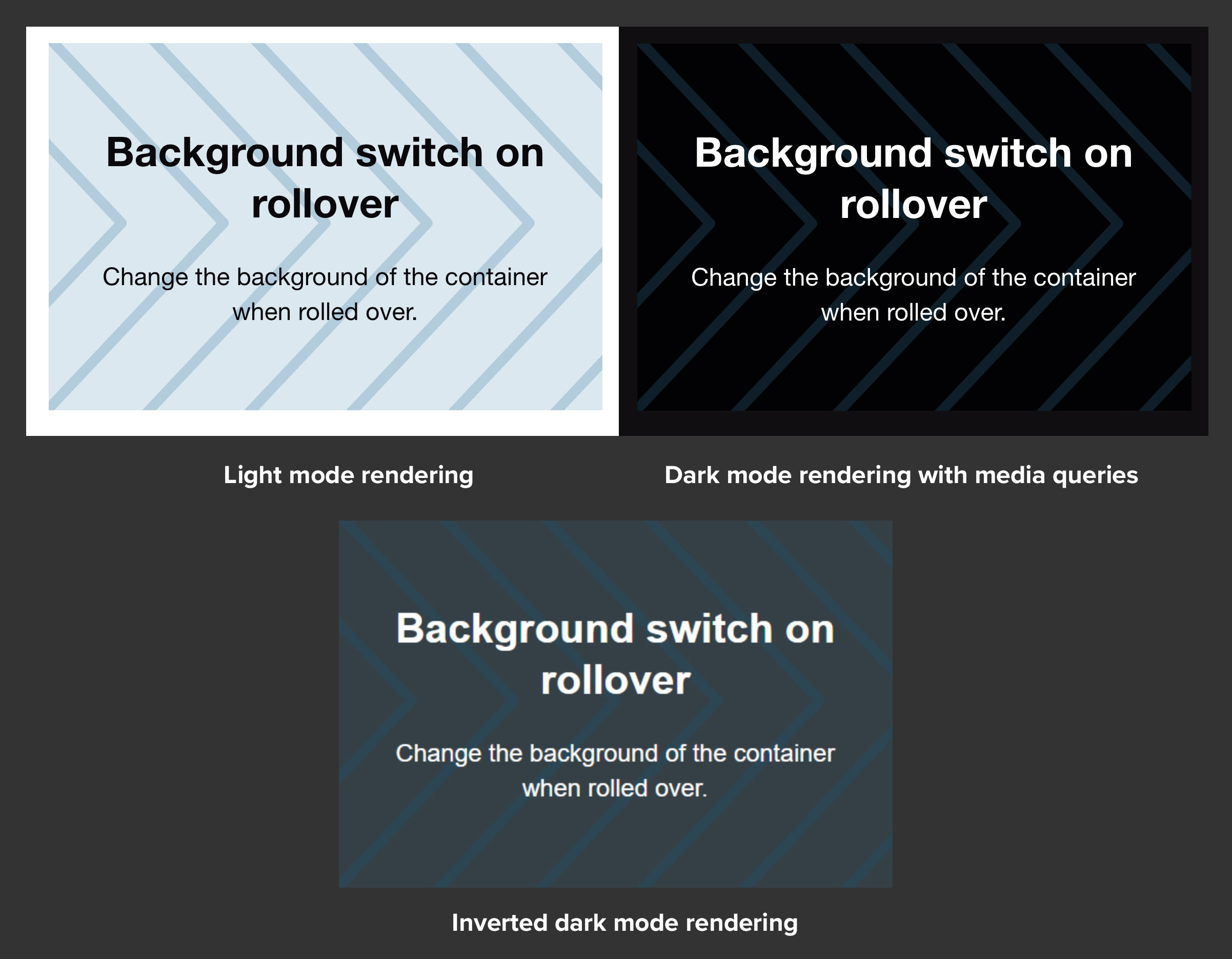
Una de las cosas divertidas de incluir imágenes de fondo en sus correos electrónicos es que hay algunas formas diferentes de lograrlo. Puede llenar una pequeña sección o cubrir el cuerpo de su correo electrónico, usar una sola imagen o un patrón repetido, y puede cambiar sus imágenes de fondo dependiendo de si su lector está en el escritorio, dispositivo móvil, modo claro, modo oscuro o incluso cuando flotan o giran sobre su imagen.
Cada técnica necesita un enfoque diferente, así que echemos un vistazo a las mejores formas de codificarlas.
Imagen de fondo fija o definida por ancho

Al aplicar imágenes de fondo, siempre es mejor agregar su código a la celda de la tabla contenedora. Es poco probable que la aplicación a cualquier otro elemento HTML como <table> o <body> obtenga soporte de algunos clientes de correo electrónico. Así es como debería verse esto: