¿Cómo están aplicando los clientes el modo oscuro a mis correos electrónicos?
Por el momento, parece haber tres tipos de esquemas de color fundamentalmente diferentes que los clientes de correo electrónico utilizan para aplicar el modo oscuro a los correos electrónicos. Veámoslos uno por uno (o pasemos directamente a la Tabla de soporte del cliente de correo electrónico en modo oscuro).
Sin cambios de color
Sí, leíste bien. Algunos clientes de correo electrónico le permiten cambiar su interfaz de usuario al modo oscuro, pero eso no tiene ningún impacto en cómo se procesa su correo electrónico HTML . Ya sea que la aplicación esté configurada en modo claro u oscuro, su correo electrónico se verá exactamente igual. Ciertos clientes de correo electrónico siempre renderizarán sus diseños de modo claro de forma predeterminada (a menos que agregue específicamente código para activar el modo oscuro, que discutiré más adelante). Aquí hay una lista de esos clientes:
- Correo de Apple
- iPhone
- iPad
- Hey.com
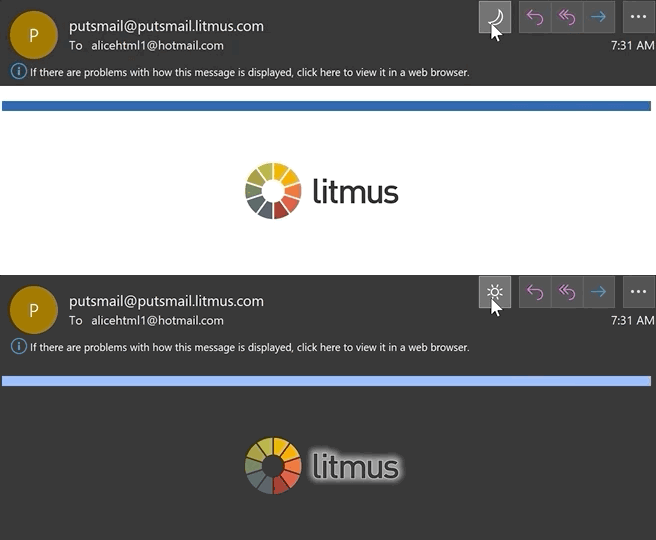
Vea este ejemplo de correo electrónico en Apple Mail: el diseño del correo electrónico permanece exactamente igual, sin importar si lo ve en la IU del cliente de correo electrónico oscura o clara:

Hay algunas excepciones sin embargo: En primer lugar, mensajes de correo electrónico de texto sin formato hacer lugar a la aplicación de un tema de modo oscuro, y el código mínimo que bloquea el modo oscuro de aplicar a un mensaje de texto sin formato es un 2 × 1 imagen-esto es para asegurarse de que puede incluir un píxel de seguimiento de 1 × 1 conservando la sensación de "texto sin formato".
En segundo lugar, si se deja accidentalmente modo oscuro <meta> etiquetas en su plantilla, el correo de Apple / iPhone / iPad se auto-convertir cualquier instancia de color blanco puro #ffffff a gris oscuro menos que lo sustituya con sus estilos personalizados del modo oscuro. O alternativamente, puede usar un color #fffffe como #fffffe en #fffffe lugar.
Opciones del modo oscuro: predeterminado frente a personalizado
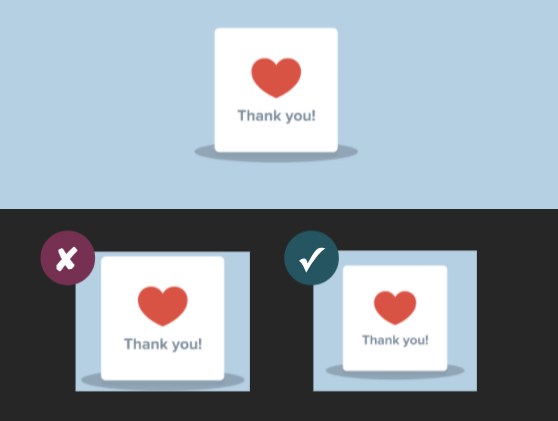
Hay bastantes clientes de correo electrónico que forzarán automáticamente su Modo oscuro predeterminado en su correo electrónico si no hace nada en absoluto. Pero si eres como la mayoría de nosotros y no eres fanático de estos estilos predeterminados, es posible que desees optar por la tercera opción: diseñar y codificar tu propio tema del modo oscuro. A continuación, puede ver un correo electrónico en paralelo con un tema de Modo claro y un tema de Modo oscuro personalizado.

Sin embargo, antes de ver cómo abordar un tema de modo oscuro personalizado, veamos cómo otros clientes de correo electrónico tratan sus modos oscuros predeterminados.
Modos oscuros predeterminados: inversión de color parcial
El primer tema del Modo oscuro es lo que me gusta llamar "Inversión parcial de color". Solo detecta áreas con fondos claros y las invierte para que los fondos claros sean oscuros, mientras que el texto oscuro se vuelve claro.
Por lo general, deja solo las áreas que ya tienen fondos oscuros, lo que da como resultado un diseño completamente en modo oscuro. Afortunadamente, la mayoría de los clientes de correo electrónico que utilizan este método también admiten la orientación del modo oscuro, por lo que puede anular el tema oscuro predeterminado del cliente.
Outlook.com es un cliente de correo electrónico que invierte parcialmente los colores, como puede ver en esta captura de pantalla:

Modos oscuros predeterminados: inversión a todo color
Full Color Invert es el esquema de color más invasivo: no solo invierte las áreas con fondos claros, sino que también afecta a los fondos oscuros.
Entonces, si ya diseñó sus correos electrónicos para que tengan un tema oscuro, este esquema los obligará irónicamente a volverse claros . Desafortunadamente, esta es actualmente la táctica utilizada por algunos de los clientes de correo electrónico más populares, como la aplicación Gmail (iOS) y Outlook 2019 (Windows).
En los ejemplos siguientes, puede ver que los fondos claros se han convertido en versiones oscuras de los colores originales y las áreas que anteriormente tenían un fondo oscuro con texto claro ahora son claras con texto oscuro.

Este esquema de inversión a todo color no solo cambia radicalmente su correo electrónico, sino que los clientes de correo electrónico que usan esta lógica tampoco permiten la orientación en modo oscuro en este momento .
Los clientes de correo electrónico todavía están averiguando cómo implementar mejor el modo oscuro y pueden estar abiertos a los comentarios de los usuarios, especialmente porque no permitir que los desarrolladores apunten al modo oscuro con sus propios estilos puede tener un impacto negativo en la legibilidad y accesibilidad.
Con el interés de abogar por una mejor compatibilidad con la orientación del modo oscuro y una lógica de temática del modo oscuro menos invasiva, puede comunicar sus pensamientos directamente al equipo de accesibilidad de Gmail, y también puede contribuir con sus capturas de pantalla del modo oscuro de Gmail rompiendo su correo electrónico.
¿Cómo me dirijo a los usuarios del modo oscuro con mis propios estilos?
Como se señaló anteriormente, la forma en que los clientes de correo electrónico en modo oscuro manejan sus correos electrónicos HTML habituales variará. Pero, ¿qué pasa si desea aplicar sus propios estilos de modo oscuro que podrían diferir de los esquemas de color predeterminados de los clientes de correo electrónico? Hay dos métodos que puede utilizar.
@media (prefiere el esquema de color: oscuro)
Este método funciona de manera muy similar a la aplicación de un bloque de estilos dentro de una consulta @media para su vista Mobile Responsive, excepto que este bloque CSS apunta a cualquier interfaz de usuario que esté configurada en Modo oscuro. @media (prefiere-esquema de color: oscuro) le permite crear los temas personalizados de modo oscuro más robustos donde puede implementar cualquier cosa, desde intercambios de imágenes específicos del modo oscuro, efectos de desplazamiento, imágenes de fondo ... básicamente casi cualquier cosa que pueda hacer con CSS tradicional !
[data-ogsc]
Este es un método que Mark Robbins nos llamó la atención por primera vez para apuntar a la aplicación Outlook. Si bien parece una participación de mercado bastante limitada, es relativamente fácil simplemente duplicar los estilos @media (prefiere-esquema de color: oscuro) que ya aplicó y simplemente agregar los prefijos [data-ogsc] apropiados a cada regla CSS.