Fuentes web: cómo hacer que funcionen perfectamente en el correo electrónico
Publicado: 2021-04-24De mi estudio muy científico (observé a mi hija cuando comenzó a escribir informes durante el año pasado), he aprendido que uno de los primeros aspectos del diseño con los que la gente comienza a jugar es la tipografía. Cuando comienza a escribir informes, pasa horas tratando de averiguar cuál es la mejor fuente para usar. Ok, quizás no horas, pero la mayoría de la gente dedica un poco de tiempo a eso. Porque, como saben las grandes marcas, la tipografía importa. Y es importante en el correo electrónico.
Pero la accesibilidad también importa. Así que deje de atrapar su mensaje en imágenes y comience a usar texto en vivo con fuentes web seguras y fuentes web en su lugar. Después de todo, el texto que no depende de imágenes y puede ser leído por un público más amplio conduce a una gran experiencia de suscriptor. Y como sus mejores clientes, el correo electrónico devuelve $ 36 por cada $ 1 invertido, eso es excelente para su estrategia general de marketing.
En esta publicación de blog, desglosaré:
- Fuentes web frente a fuentes seguras para la web
- Los beneficios de las fuentes web
- Licencia y soporte al cliente de correo electrónico
- Dónde encontrar fuentes web
- Codificándolos en correos electrónicos
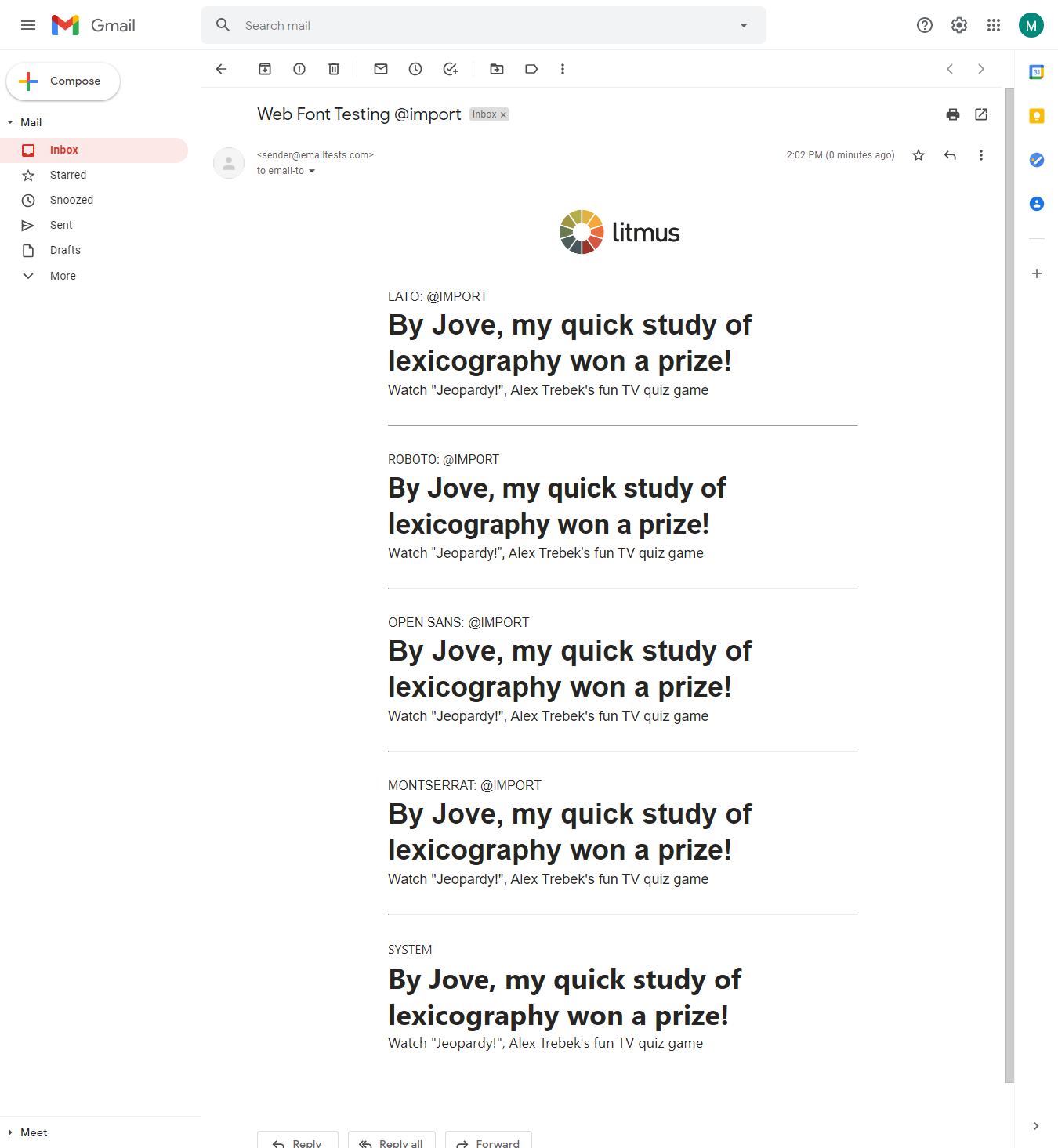
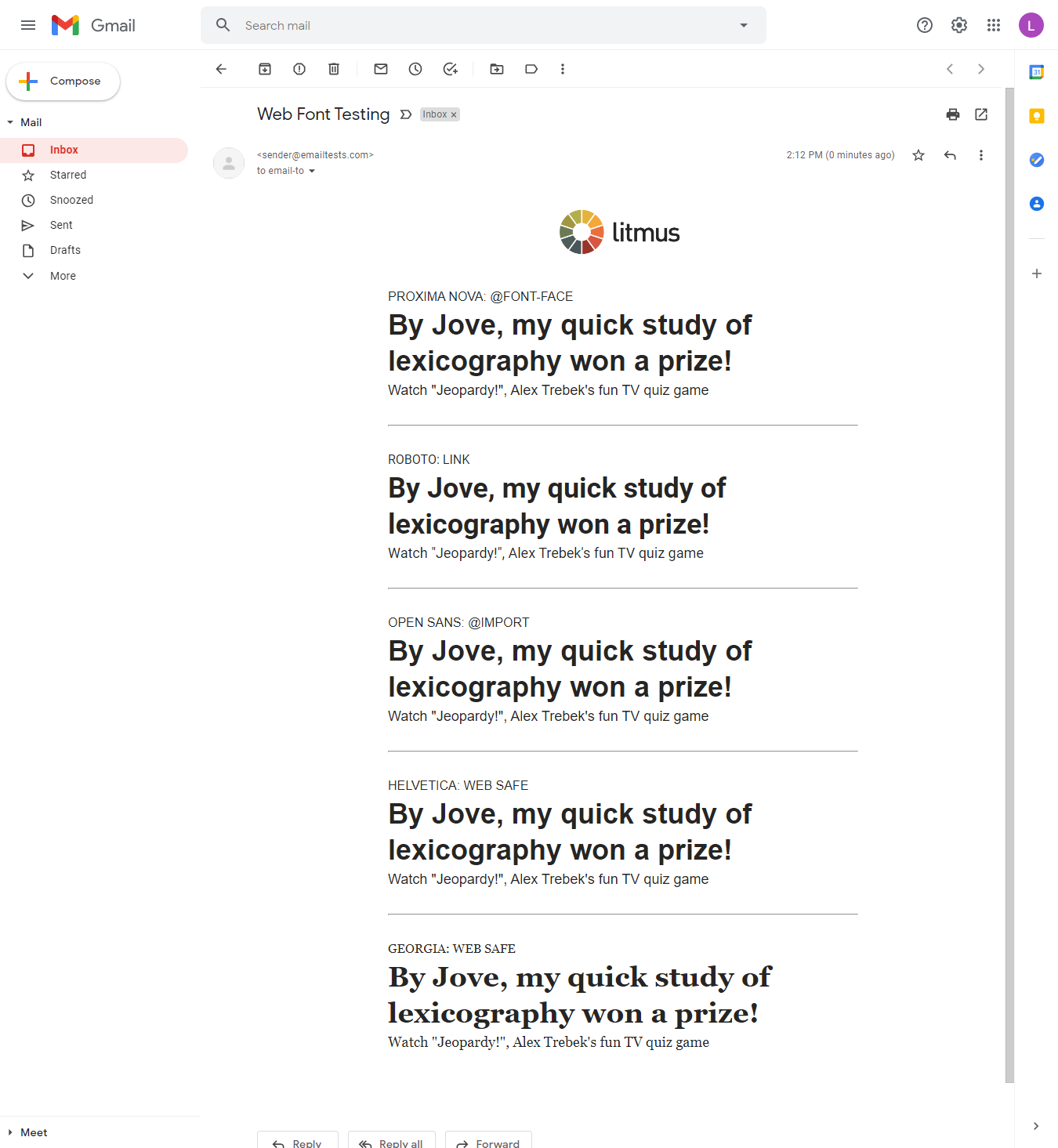
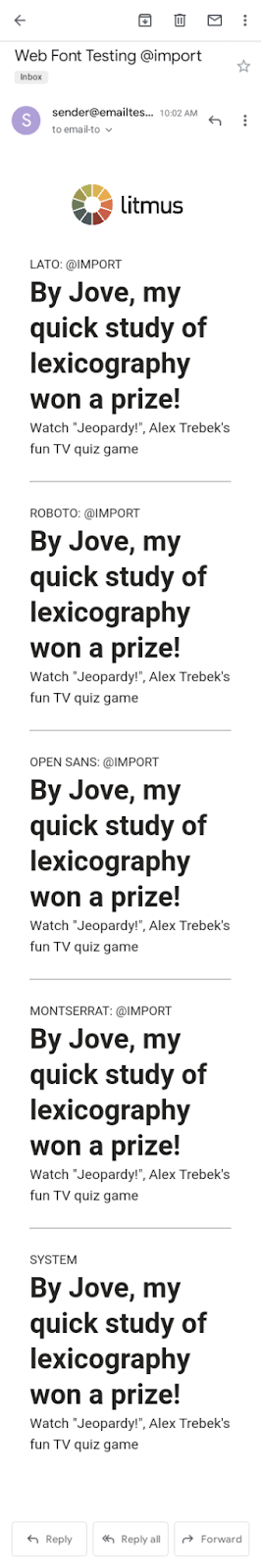
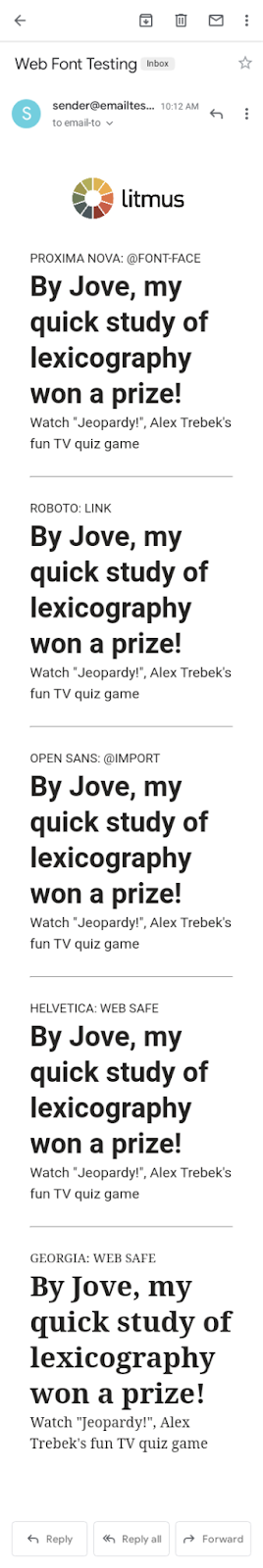
- Grandes ejemplos de fuentes web en correo electrónico
Fuentes web frente a fuentes seguras para la web
Hay dos formas diferentes de hacer texto en vivo: fuentes web seguras y fuentes web. Aunque suenan igual, hay diferencias definidas. Para comprender estas diferencias, echemos un vistazo a cómo funcionan las fuentes en sus correos electrónicos.
Cuando su correo electrónico está codificado, la fuente se declara utilizando una propiedad CSS llamada font-family. Esta propiedad de familia de fuentes puede tener un solo nombre de fuente o varios nombres de fuente, a menudo denominada pila de fuentes. La inclusión de varios nombres de fuente asegura que si una fuente no funciona, hay una fuente alternativa o de respaldo de su elección. Sin enumerar varios nombres de fuentes, el cliente de correo electrónico decide cuál es la fuente de respaldo. Cuando sus suscriptores abren su correo electrónico, el navegador lee la propiedad de la familia de fuentes y extrae la fuente para usar.
Fuentes seguras para la web
Con las fuentes seguras para la web, el navegador extrae la fuente de su directorio de fuentes local. Eso significa que estas son fuentes que ya están instaladas en su computadora. Todas las computadoras vienen con fuentes preinstaladas, y estas son las que se consideran seguras para la Web. Son seguros de usar, ya que hay una muy buena oportunidad su suscriptor tendrá ya ellos, también.
La desventaja es que hay un número limitado de fuentes seguras para la web en comparación con las fuentes web. Y se usan con bastante frecuencia, por lo que es menos probable que se destaque (si eso es lo que busca).
Las fuentes web seguras obvias son:
- Arial
- Helvética
- Verdana
- Georgia
- Times New Roman
Pero hay varios otros que puede usar con cierto grado de confianza. Así que salga del bucle de fuentes estándar Arial o Helvetica y encuentre una fuente segura para la web que funcione para su marca.
El mejor recurso que he encontrado para fuentes web seguras son las fuentes CSS. Me encanta que incluyan un porcentaje de uso para PC y Mac para cada fuente, de modo que sepa aproximadamente cuántos de sus suscriptores podrían ver la fuente que desea y cuántos verán su respaldo en su lugar.
Fuentes web
Las fuentes web se extraen de un servidor, ya sea uno que aloje usted mismo o uno externo (como Google o Adobe). Debido a esto, la variedad de fuentes que se pueden usar es mucho mayor, y se pueden usar en cualquier computadora ... siempre que el navegador o el cliente de correo electrónico puedan incorporar la fuente. En algunos casos, es posible que su suscriptor ya tenga una fuente descargada e instalada en su máquina, por lo que estas fuentes funcionarán incluso en clientes de correo electrónico que no admiten fuentes web.
Entonces, si bien las fuentes web le brindan mucha más variedad y libertad creativa, tienen un costo: soporte limitado para el cliente de correo electrónico (en el que me sumerjo más adelante).
¿Por qué las fuentes web?
Entonces, podría preguntarse, ¿por qué molestarse con las fuentes web? Como especialista en marketing y diseñador, conoce la presión de mantenerse dentro de la marca en el correo electrónico con colores, diseño y, sí, tipografía. Las fuentes web le permiten mostrar su marca sin depender de imágenes para su texto.
Bloquear copias importantes en imágenes ha sido una práctica estándar en el diseño de correo electrónico como una forma de mantenerse en la marca y ser creativo. Pero "ocultar" el texto en las imágenes limita la accesibilidad del correo electrónico porque los lectores de pantalla no pueden leer el texto de la imagen.


Y tener texto en tus imágenes perjudica la experiencia del suscriptor si tienen las imágenes desactivadas de forma predeterminada. Puede que esto no sea una gran parte de sus suscriptores, pero realmente no hay forma de saber si alguien tiene sus imágenes apagadas y abre su correo electrónico. Entonces, ¿por qué no brindar la mejor experiencia para la audiencia más amplia posible?
Las fuentes web abren nuevas vías de creatividad en la tipografía, lo que permite que los diseñadores de correo electrónico sean creativos y accesibles, y se adhieran a la apariencia de su marca.
¿Puedo usar fuentes web en el correo electrónico?
Si aún no lo ha adivinado, ¡la respuesta es sí! Pero, como en todo lo relacionado con el correo electrónico, hay algunas advertencias.
Soporte al cliente de correo electrónico
Las fuentes web solo funcionan en algunos clientes de correo electrónico, y se debe tener cuidado para asegurarse de que cuando no sean compatibles, la fuente retroceda con elegancia.
| Cliente de correo electronico | Soporte de fuentes web |
|---|---|
| Correo de Apple | ✓ si |
| Outlook 2007-2016 | ✘ No |
| Outlook 2019 | ✘ No * |
| Outlook para Mac | ✓ si |
| Outlook Office 365 | ✘ No * |
| Aplicación de Gmail | ✘ No * |
| iOS | ✓ si |
| Aplicación de Outlook | ✘ No |
| Correo Samsung | ✘ No * |
| Correo AOL | ✘ No |
| Gmail | ✘ No * |
| Oficina 365 | ✘ No |
| Outlook.com | ✘ No |
| Yahoo! Correo | ✘ No |
* Tiene algunos resultados dudosos según el método de inserción de correo electrónico, que se explica más adelante.
Vale la pena echar un vistazo a su base de suscriptores para ver cuántos están viendo sus correos electrónicos en un cliente de correo electrónico que admite fuentes web. Si hay suficientes suscriptores, entonces es una manera maravillosa de darle un toque adicional a su correo electrónico.
Si la mayoría no lo está, simplemente no valdría la pena su tiempo y esfuerzo, especialmente si está considerando usar una fuente web paga.
 | ¿Qué clientes de correo electrónico utilizan sus suscriptores? Descubra dónde sus suscriptores abren sus correos electrónicos y cómo interactúan con Litmus Email Analytics. Obtenga la información que necesita para optimizar sus correos electrónicos y más. Más información → |
Licencia
Las fuentes web se diseñaron originalmente para usarse únicamente en sitios web, por lo que sus licencias suelen ser para su uso solo en sitios web y aplicaciones móviles. La razón por la que muchos servicios de fuentes web no permitían su uso en el correo electrónico es porque se considera que distribuye la fuente, lo que va en contra del Acuerdo de licencia de usuario final (EULA) de muchos de los servicios.
Todos los proveedores de fuentes web con los que contactamos admitieron el uso de sus fuentes en el correo electrónico. Cada proveedor tenía una licencia diferente que se requería, por lo que no existe una forma estándar en la que las fuentes se licencian en el correo electrónico. Si está buscando usar una fuente, comuníquese con la empresa para averiguar exactamente cómo licencia sus fuentes.
Dónde encontrar fuentes web
Así que lo ha pensado todo y ha decidido que quiere probar las fuentes web. Con opciones aparentemente infinitas, puede encontrar las que se adapten a su marca. Pero también es importante tener en cuenta la accesibilidad.
Algunas fuentes son más fáciles de leer que otras.
Las fuentes ornamentadas o decorativas, como las fuentes de pantalla o de escritura a mano, pueden dificultar que las personas con discapacidad visual o dislexia puedan diferenciar entre las formas de las letras. Las fuentes Sans-serif (fuentes sin características extendidas o rizos en sus letras, como Arial, Calibri, Century Gothic o Helvetica) y las fuentes slab (fuentes con líneas más gruesas como Museo Slab y Rockwell) se consideran más accesibles.
Aquí hay algunos buenos lugares para comenzar a buscar.
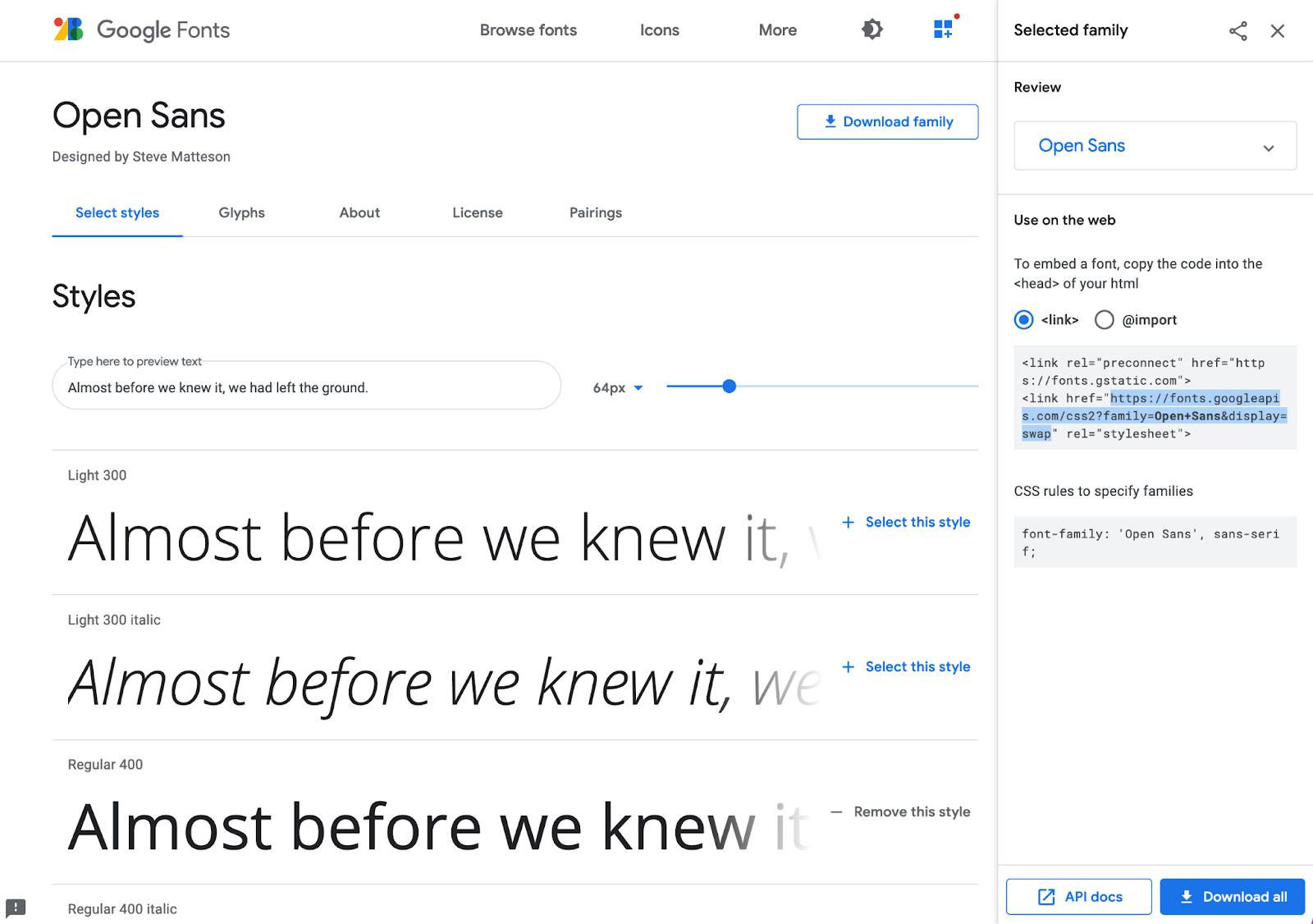
Fuentes de Google
Hay muchos servicios de fuentes web disponibles, pero Google Fonts es nuestro favorito. El servicio es totalmente gratuito y puede descargar las fuentes web a su computadora si está creando diseños en Adobe Photoshop, Sketch u otro software de diseño.
Fuentes de Adobe
Typekit se ha convertido en Adobe Fonts a partir de octubre de 2018. Ahora son compatibles con el método <link> y @import para usar fuentes como fuentes web (más sobre esto a continuación). El servicio no es completamente gratuito, pero si ya tiene una suscripción a Creative Cloud, está incluido.
Servicios de fuentes web
Hay varios otros servicios de fuentes web disponibles de forma pagada. Deberá asegurarse de obtener la licencia correcta para usarlos en su correo electrónico.
- Tipo Red (licencia web)
- Fundición de tipo de proceso (licencia web)
- Optimo (Licencia de anuncios digitales)
- Fontspring (licencia de correo electrónico personalizada)
- Typotheque (Licencia web)
- Tipo de producción (licencia de publicidad online)
- MyFonts (licencia web)
- Tipo comercial (licencia web)
Con las licencias web, puede haber la opción de alojar la fuente usted mismo o de que el proveedor la aloje. En algunas licencias web, pagas por una cierta cantidad de visitas a la página con cada correo electrónico que carga la fuente contando como una vista de página, así que asegúrate de tenerlo en cuenta al comprar una licencia.
Cómo incrustar fuentes web en correos electrónicos
Debido a que las fuentes web normalmente no se encuentran en el dispositivo local de alguien y, en cambio, están alojadas en otro lugar, primero debe "incrustar" o importar su fuente web en sus correos electrónicos antes de poder usarlas.
1. Obtenga la URL de su archivo de fuente
Necesitará la URL de su fuente web para incluirla en su correo electrónico. Su servicio de fuentes web debe tener esta URL. Pero si está alojando el archivo de fuente usted mismo, obtenga la URL desde donde se encuentra la fuente web en su servidor. Asegúrese de que sea una URL pública y que no provenga de un servidor local. De lo contrario, sus suscriptores no podrán acceder a la fuente web y verán una fuente alternativa.
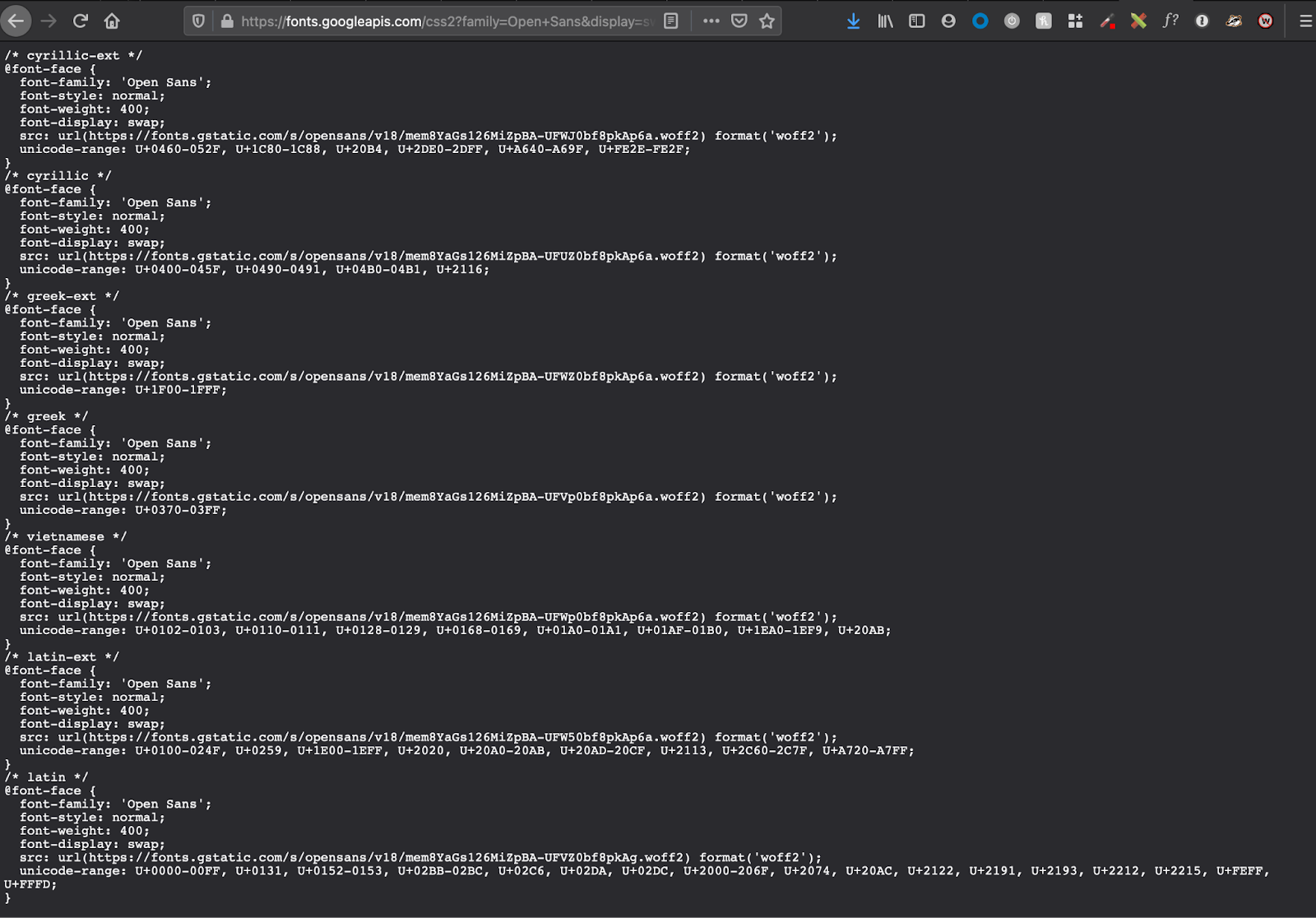
Si está utilizando Google Fonts, encontrar la URL es un poco complicado, pero no demasiado. Descubra cómo en el siguiente paso para el método de inserción @ font-face.
2. Importe la fuente web mediante uno de estos tres métodos
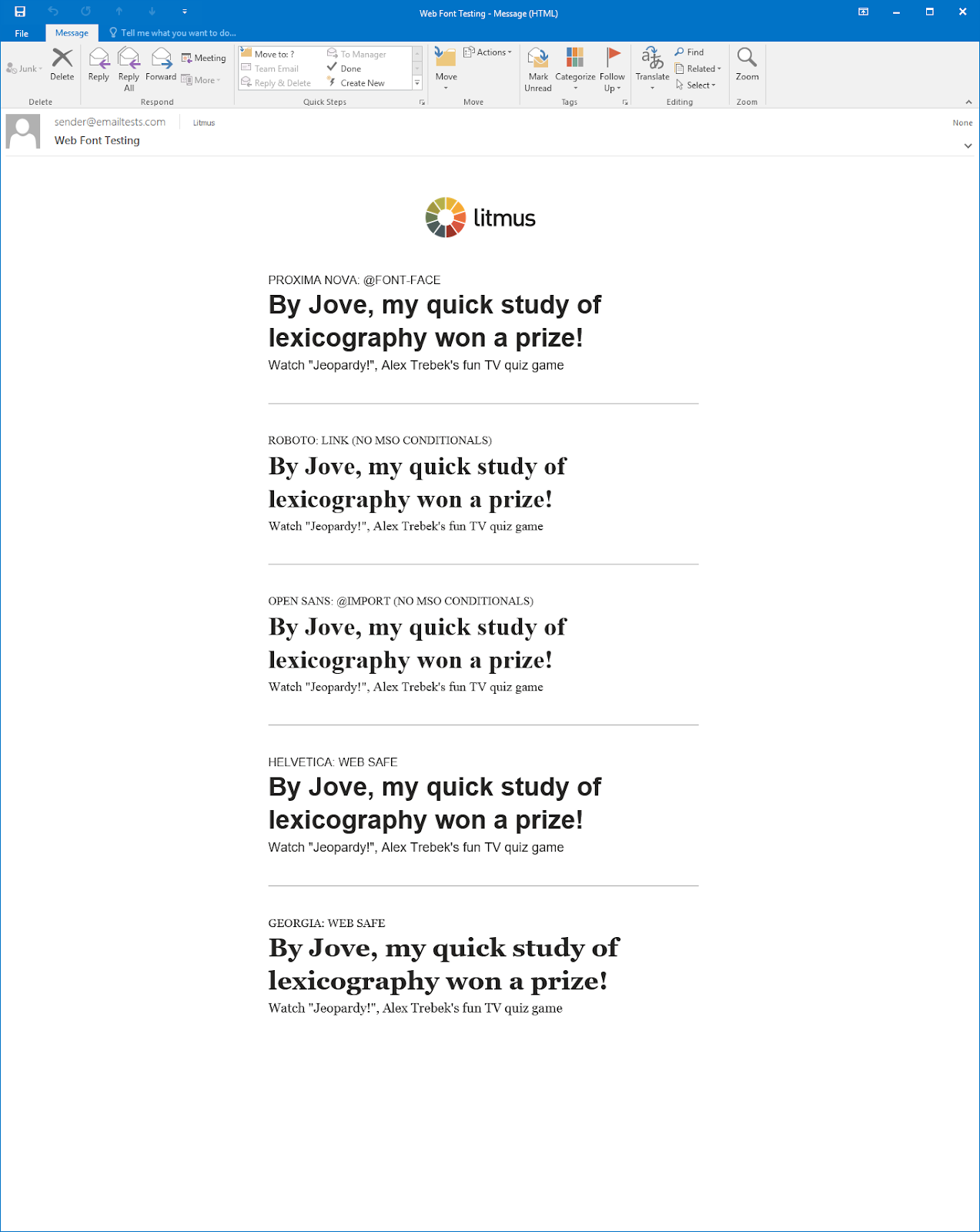
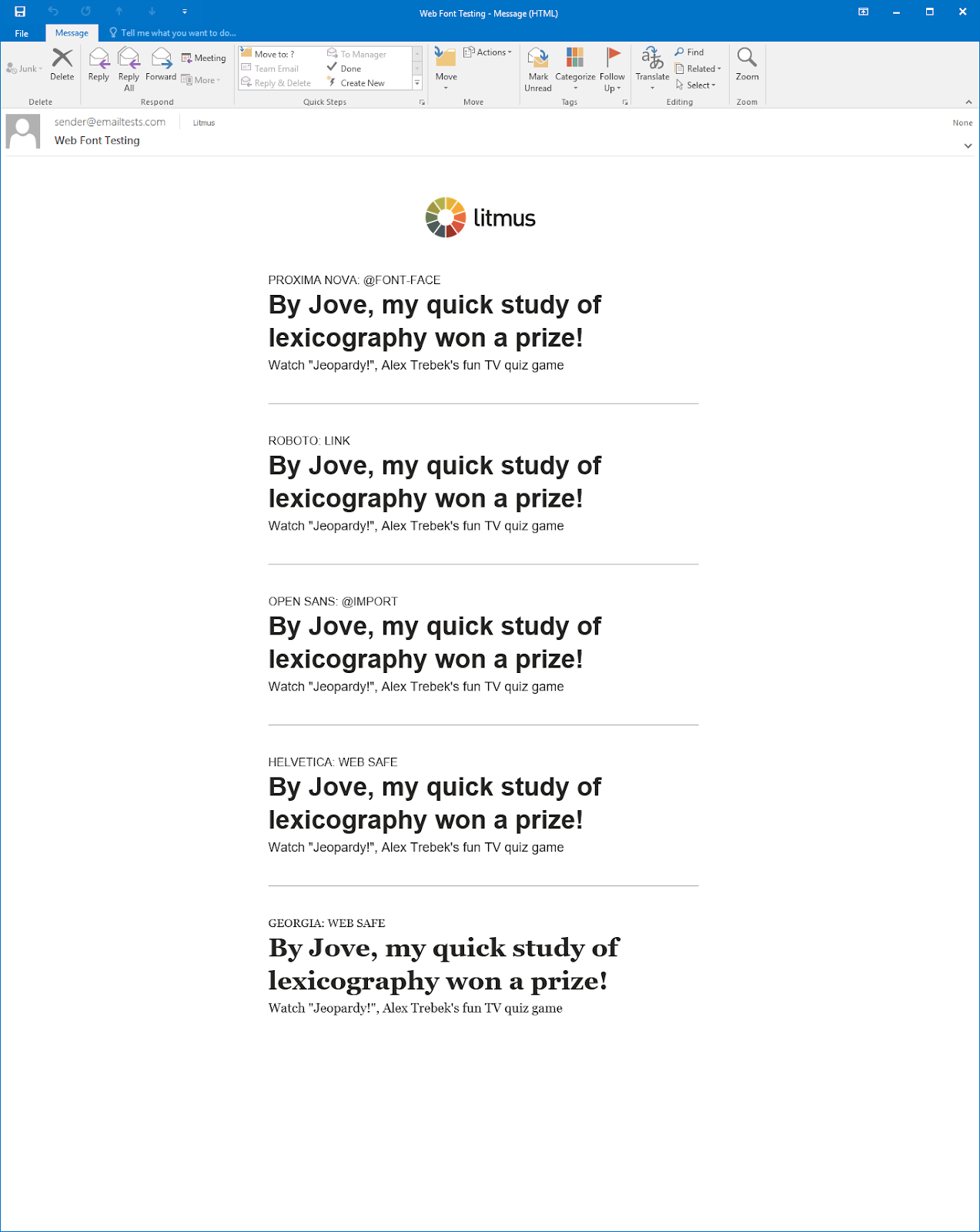
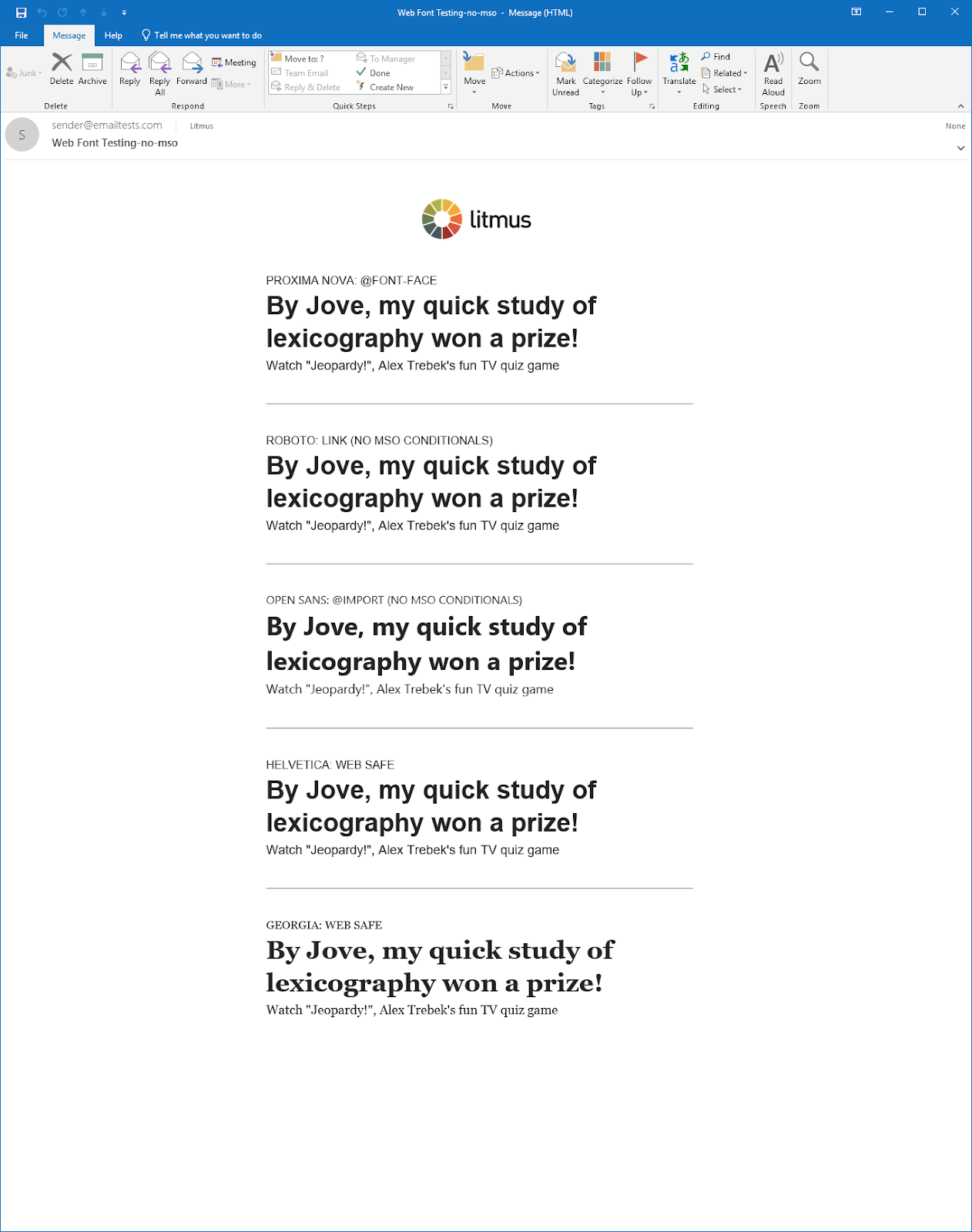
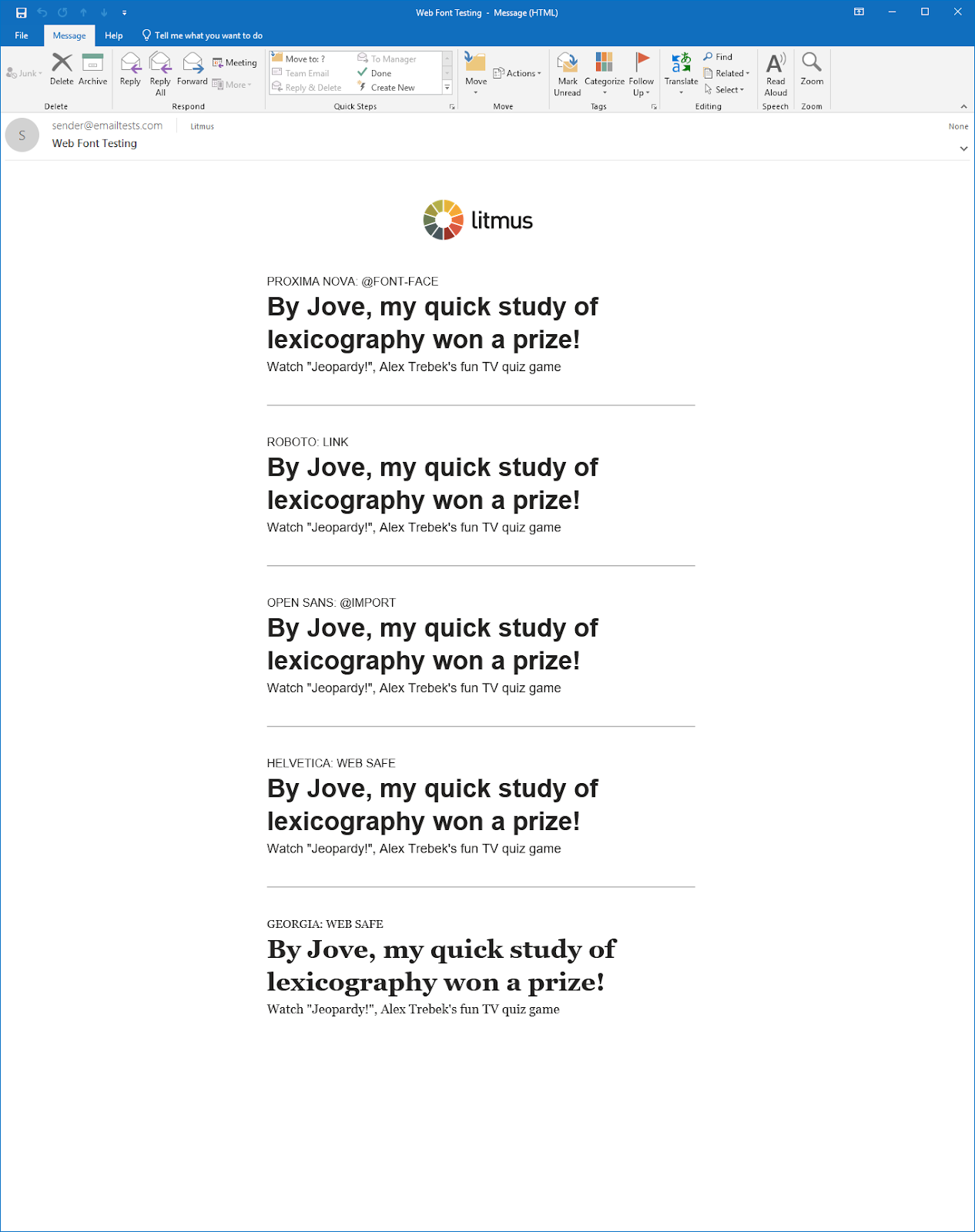
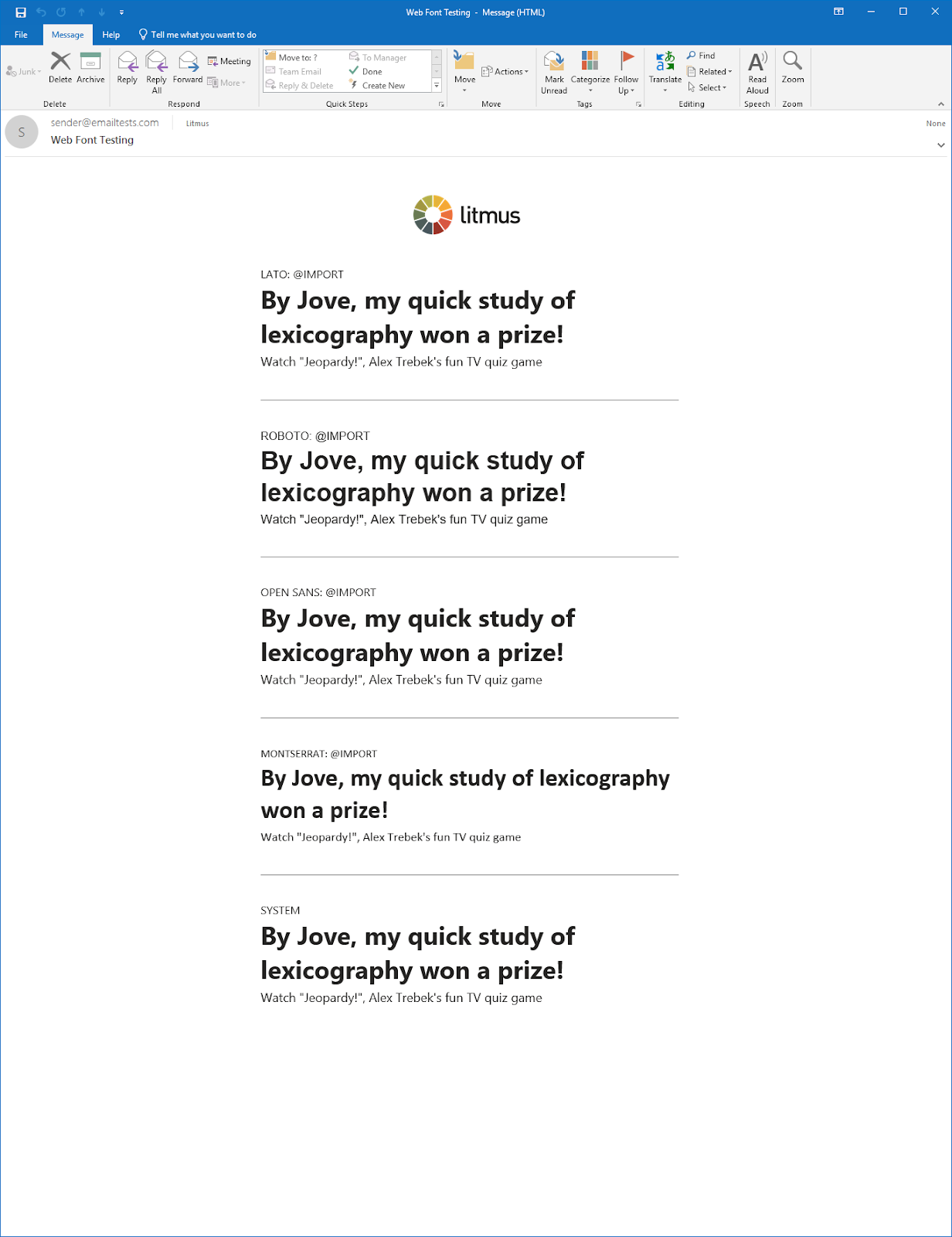
Hay tres métodos para incrustar fuentes web en el correo electrónico (y una advertencia que puede limitar el método que puede utilizar). Los tres métodos para incrustar su fuente son:
- <enlace>
- @importar
- @Perfil delantero
Entonces, ¿por qué elegirías un método sobre otro?
El método @import difiere la carga de la fuente web que se está importando hasta que el HTML en el que está incrustado esté completamente cargado. Esto puede hacer que su fuente web tarde un poco más en aparecer en su correo electrónico, mientras se carga el resto del correo electrónico. Por el contrario, el método <link> carga el recurso en línea a medida que se lee el código del archivo HTML (de arriba a abajo), lo que podría retrasar la carga de su correo electrónico si su archivo de fuente web es particularmente grande.
Otra cosa a tener en cuenta al elegir un método a utilizar es lo que admite su ESP.
Puede crear un código hermoso que funcione en Litmus todo el día, pero si su ESP cambia su código, como sabemos que la mayoría de ellos hacen, nada de lo que haga importará. Asegúrese de que su ESP no cambie su código de una manera que haga que sus fuentes dejen de funcionar. En Litmus, nuestro ESP no nos permite incluir condicionales de MSO en torno a elementos de estilo. Por lo tanto, los métodos <link> y @import no funcionarán para nosotros, ya que no son compatibles con Outlook, lo que discutimos más adelante.
Usando <link>
Usar el método <link> es un método relativamente simple para incrustar fuentes en su correo electrónico. Coloque esta línea de código en el <head> de su correo electrónico, cerca de la parte superior: