Theia Post Slider Review PROS & CONTRAS (2021) - Complemento de WordPress Custom Post Slider
Publicado: 2020-12-02Los controles deslizantes pueden ser una herramienta útil en cualquier sitio web. Se pueden usar para promocionar productos, exhibir fotos o un portafolio, resaltar noticias recientes, etc. Los controles deslizantes se usan comúnmente para promover datos importantes y ofertas especiales.
Los propietarios de sitios web utilizan controles deslizantes para resaltar características importantes , mostrar artículos, carteras, productos más vendidos, novedades, promociones especiales, etc. Son muy eficaces para llamar la atención de las personas . Si ya usa controles deslizantes en su sitio, entonces conoce el impacto que pueden tener en los visitantes.
Los controles deslizantes de publicaciones son una buena forma de optimizar el contenido del sitio. Se pueden usar para enfatizar publicaciones recientes o de tendencias y alentar a los visitantes a permanecer en su sitio por más tiempo. Los atractivos controles deslizantes de publicaciones son complementos perfectos para cualquier sitio web de WordPress. Un complemento de control deslizante de publicación atractivo puede ser una gran adición al sitio. Es por eso que en esta revisión de Theia Post Slider, le mostraré sus características, así como sus pros y contras.
Revisión de Theia Post Slider
Theia Post Slider es un plugin post-navegación de WordPress muy impresionante. Le permite usar controles deslizantes de contenido para mostrar publicaciones de varias páginas. Con Theia Post Slider, la navegación de la página tendrá un aspecto y una sensación limpios y modernos.
Con el control deslizante de publicaciones de Theia, puede maximizar los ingresos publicitarios. Además, a veces es inteligente separar el contenido en varias secciones más pequeñas si tiene artículos largos. Esta táctica puede ayudar a acelerar los tiempos de carga de la página, agregar visitas de página adicionales y generar más ingresos incrementales de los mismos visitantes del sitio. Es un método eficaz que puede resultar especialmente útil en publicaciones de estilo galería.

Pero no confunda los complementos de control deslizante de navegación como Theia Post Slider con complementos de control deslizante como Slider Revolution o Layer Slider, SmartSlider, SlideDeck, etc. Estos controles deslizantes se utilizan de formas completamente diferentes, aunque el concepto general es similar.
Características del control deslizante Theia Post:
- Puede hacer presentaciones de diapositivas impresionantes con sus publicaciones de varias páginas.
- El complemento funciona bien con cualquier tema de WordPress y publicaciones actuales que tenga.
- Puede seleccionar entre cuatro efectos de transición diferentes: Básico, Fundido, Deslizante y Ninguno.
- Puede ver una vista previa en vivo de todas las ediciones directamente desde la página de administración.
- Se utilizan técnicas de precarga y AJAX para cargar diapositivas.
- El complemento es totalmente compatible con Google Analytics.
- Temas de control deslizante disponibles que se pueden usar cuando lo desee.
- Utilice CSS para crear sus propios botones deslizantes o personalizar los botones existentes.
- Tiene la opción de permitir que los visitantes del sitio salten a una publicación siguiente o anterior.
- Funciona bien con el almacenamiento en caché y los complementos de SEO.
- El complemento está totalmente optimizado para la velocidad del sitio web.
- Puede agregar encabezados, pies de página y títulos para cada diapositiva / página.


Configuración del control deslizante de Theia Post
Encontrarás el menú de Theia Post Slider en la parte de "Configuración" del área de administración de WordPress después de que el complemento se haya instalado y activado. El complemento tiene ocho pestañas . Esos son Tablero, General, Barra de navegación, Carrusel, Avanzado, Solución de problemas, Cuenta y Contáctenos. La sección Contáctenos le permite ponerse en contacto con soporte si es necesario.
La pestaña Cuenta tiene información sobre la licencia y otros detalles relacionados con el complemento. Puede utilizar la pestaña Solución de problemas si encuentra algún problema. El panel muestra el registro de cambios, enlaces a otros complementos del mismo desarrollador, etc.
Configuración general
La pestaña General tiene la siguiente configuración:
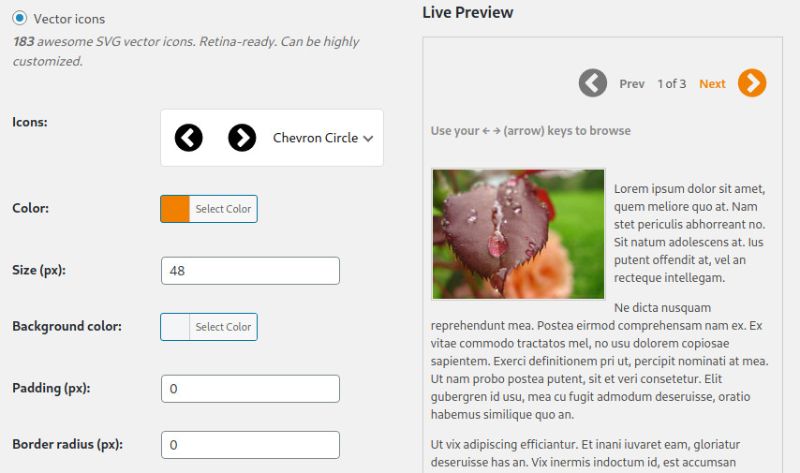
- Tema : aquí puede configurar el tema visual del control deslizante que se utiliza principalmente para los botones anterior y siguiente. Siempre puede crear un tema personalizado si no le gusta el aspecto de los temas predeterminados o si desea un control deslizante único. Todo lo que se requiere es un poco de conocimiento básico de CSS. Puede elegir entre 183 iconos vectoriales SVG diferentes. Incluso puede cambiar el color de fondo, el radio del borde, el color, el relleno y el tamaño. También puede elegir entre cualquiera de los 38 temas prediseñados. La opción Vista previa en vivo le permite ver las ediciones tan pronto como se hayan realizado.
- Efecto de transición: el efecto de transición es el efecto de animación que se utiliza cuando se pasa de una diapositiva a la siguiente. Se proporcionan cuatro opciones de efectos: fundido, simple, deslizante o ninguno.
- Duración de la transición : aquí puede determinar cuántos milisegundos durará cada efecto de transición.
- CSS personalizado : si desea una personalización adicional para su control deslizante, puede usar esta configuración para agregar CSS personalizado.

Configuración de navegación
En Configuración de navegación, encontrará:
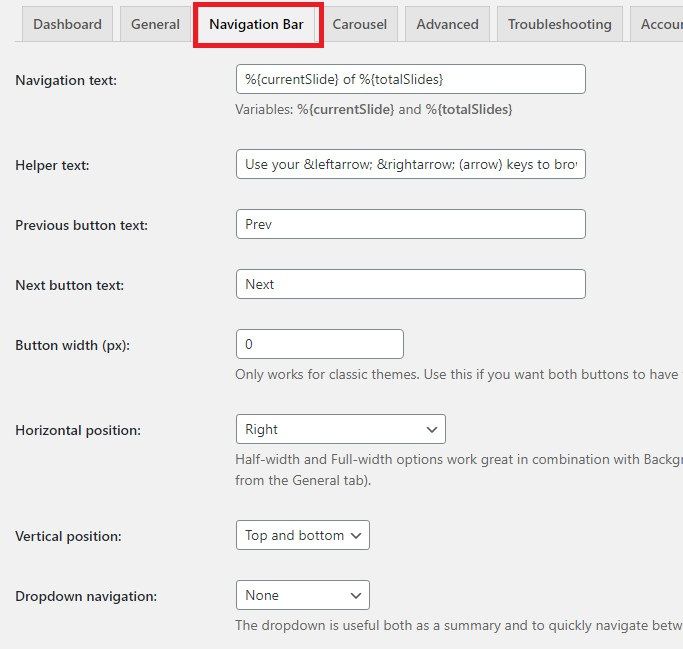
- Texto de navegación : hay un campo de texto que muestra el número total y actual de diapositivas. El campo está justo entre los botones "anterior" y "siguiente". Puede utilizar esta configuración para editar el texto que aparece en este campo.
- Texto auxiliar : esta configuración se puede usar para agregar instrucciones sobre cómo usar un control deslizante en particular. Estas instrucciones luego se mostrarán a los visitantes del sitio.
- Texto del botón anterior y siguiente : aquí puede agregar el texto que se mostrará en los botones "anterior" y "siguiente".
- Ancho del botón (px): puede usar esta opción para establecer el ancho de los botones.
- Posición horizontal : esta opción permite establecer la posición de la flecha del control deslizante. Las opciones que tiene son: centro, centro (con texto auxiliar en el medio), izquierda, derecha, ancho completo o medio ancho.
- Posición vertical : aquí puede asignar una posición vertical o habilitar las flechas del control deslizante. Las opciones disponibles son superior e inferior, inferior, ninguna, superior, ninguna.

La navegación de publicaciones le ofrece diferentes opciones para el posicionamiento de los botones. Puede habilitar la navegación de publicaciones adicional, por ejemplo.
Los controles deslizantes solo se usan para moverse hacia adelante y hacia atrás entre las diferentes páginas de una publicación de forma predeterminada. No verá un control deslizante en las publicaciones que sean de una sola página. Habilitar una opción de navegación de publicación adicional permitirá que se usen controles deslizantes en todas las publicaciones. Luego, aparecerán controles deslizantes en todas las publicaciones y se pueden usar para navegar entre páginas y diferentes publicaciones.
Otros cambios que puede cambiar son el ancho del botón y el desplazamiento de desplazamiento. Incluso puede configurar los botones anterior y siguiente para navegar solo a través de publicaciones de la misma categoría .
En la opción Contenido adicional , verá algunas configuraciones útiles. Puede modificar el contenido que aparece debajo de un control deslizante y el contenido que aparece encima del control deslizante. También puede editar el contenido debajo de la navegación superior y el contenido encima de la navegación superior.
Configuración de carrusel
Estos son los ajustes que se pueden establecer en la pestaña Carrusel:
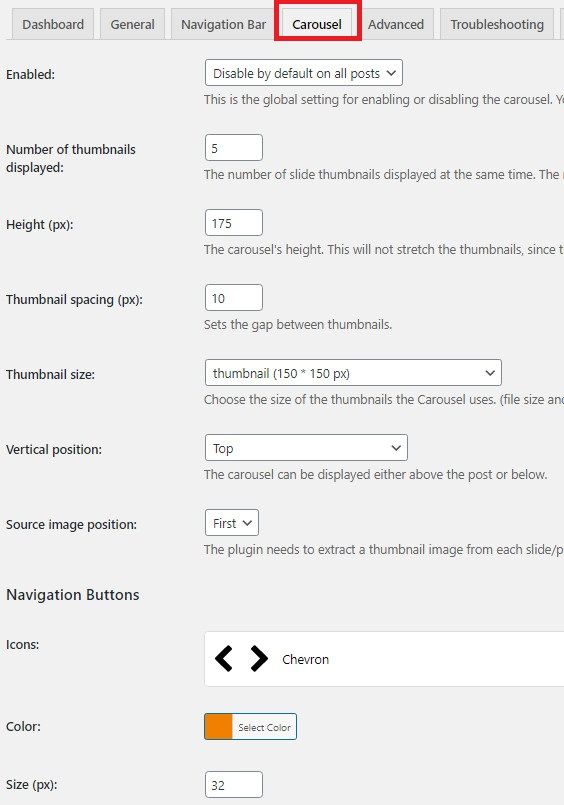
- Habilitado : la configuración activa o desactiva el carrusel. Esto también se puede configurar después de cada publicación.
- El número de miniaturas mostradas : esta opción le permite establecer el número de miniaturas que desea que los visitantes del sitio vean simultáneamente. El resto de las miniaturas se muestran cuando los usuarios se desplazan por el carrusel. Esta configuración también se puede establecer publicación por publicación.
- Altura (px): aquí puede asignar la altura del carrusel. Las miniaturas utilizan el "mejor ajuste" cuando se muestran, por lo que no tiene que preocuparse de que las imágenes se estiren.
- Espaciado de miniaturas (px): le permite establecer el espaciado entre cada miniatura.
- Tamaño de miniatura : establezca el tamaño de cada imagen en miniatura del carrusel.
- Posición vertical : el carrusel se puede mostrar de las siguientes formas: arriba, abajo, arriba (después de la barra de navegación), abajo (antes de la barra de navegación).
- Posición de la imagen de origen : el complemento debe extraer una imagen en miniatura de cada página o diapositiva que utilice. La imagen seleccionada puede ser la última imagen o la primera imagen que se encontró. También se pueden utilizar imágenes personalizadas.
- Botones de navegación : personalice los botones "siguiente" y "anterior" del carrusel. Pueden ser idénticos a los principales o puede optar por algo completamente diferente.


Ajustes avanzados
Las siguientes opciones aparecen en la pestaña Configuración avanzada:
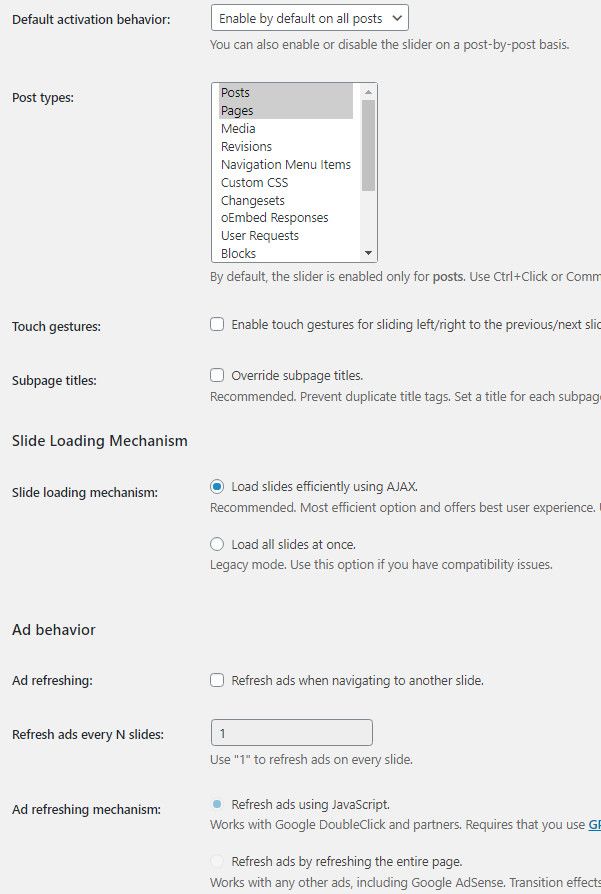
- Comportamiento de activación predeterminado : habilite de forma predeterminada en todas las publicaciones o deshabilite de forma predeterminada en todas las publicaciones.
- Tipos de publicaciones : el control deslizante solo está activado para las publicaciones de forma predeterminada. Puede decidir activarlo para otros tipos de publicaciones si lo desea.
- Gestos táctiles : habilite los gestos táctiles para deslizarse hacia la izquierda / derecha a la diapositiva anterior / siguiente.
- Títulos de subpágina : establezca el título de todas las subpáginas.
- Mecanismo de carga lateral : puede hacer que todos los controles deslizantes se carguen simultáneamente o usar AJAX para cargar los portaobjetos.
- Comportamiento del anuncio : configure las opciones de actualización del anuncio.

¿Cómo funciona el control deslizante Theia Post?
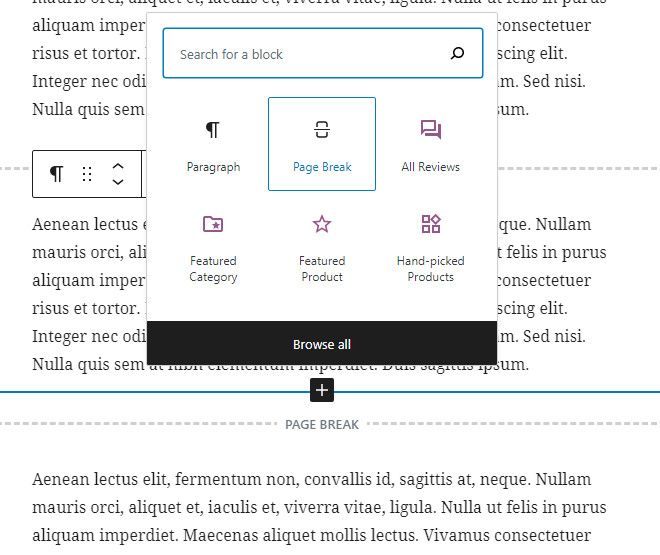
Theia Post Slider funciona mejor para publicaciones que tienen más de una página. Para dividir la publicación en varias páginas, en el editor de publicaciones agregue la selección "Insertar salto de página" . Esta opción se puede usar para agregar saltos de página en las publicaciones y funcionará sin importar si usa el editor clásico o el editor Gutenberg.

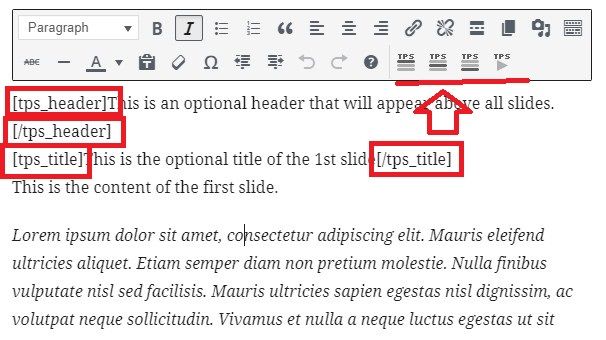
Puede agregar un encabezado para que se muestre encima del control deslizante y un pie de página debajo del control deslizante . El encabezado y pie de página se mostrarán en todas las páginas de esa publicación. Incluso puede crear títulos separados para cada página de una publicación. Incluso puede agregar el botón "Iniciar presentación de diapositivas" en el control deslizante. Todo esto se puede agregar con un simple clic en los íconos de TPS en el editor de publicaciones.

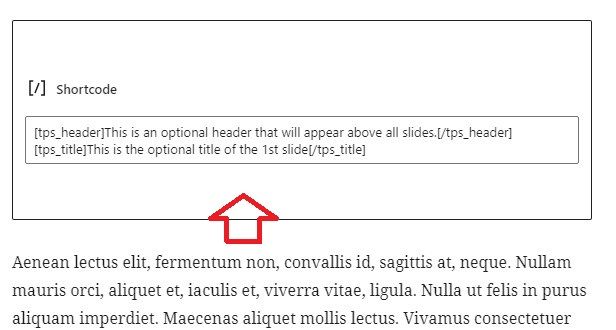
Pero si está utilizando el editor de Gutenberg , no tendrá opciones para hacer clic en los iconos en el editor y agregar el encabezado sobre el control deslizante, el control deslizante del pie de página, crear títulos separados o agregar una presentación de diapositivas. En ese caso, deberá usar códigos cortos e ingresar manualmente. Puede encontrar todos los códigos cortos disponibles en la documentación del complemento.
Lo más probable es que no pueda utilizar Theia Post Slider con los complementos del creador de páginas . He probado con Elementor y parece que no funciona. Pero si ya está utilizando el complemento de creación de páginas, no necesitará Theia Post Slider de todos modos, ya que la mayoría de los creadores de páginas ofrecen bloques, módulos o elementos para crear diapositivas de publicaciones.

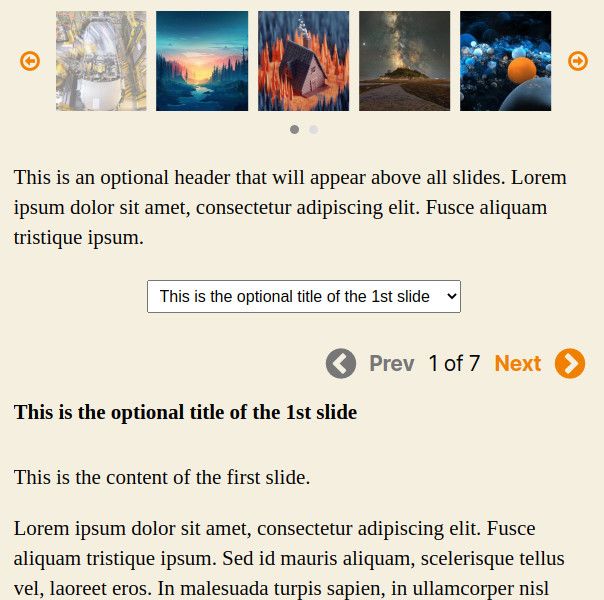
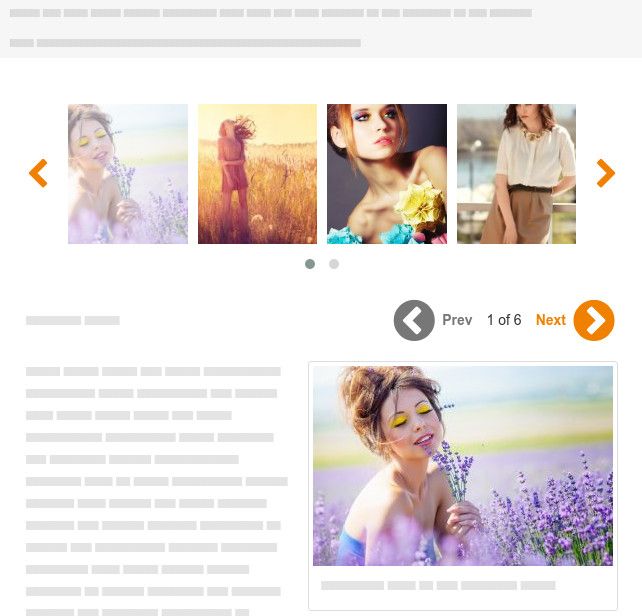
Según los ejemplos anteriores, así es como se verá el control deslizante cuando se obtenga una vista previa:

Cambiar el atributo de la etiqueta le permite cambiar el nombre del botón. Los atributos de código abreviado de estilo y clase se pueden utilizar para ampliar el estilo del botón. Los códigos cortos de estilo se pueden usar para integrar reglas CSS personalizadas, y con el código corto de la clase, puede usar una clase CSS preexistente.
Al editar cada publicación en el editor, tendrá las opciones de Theia Post Slider, que puede usar para anular la configuración global.
De forma predeterminada, para las diapositivas con imágenes, se utilizará la primera o la última imagen encontrada en esa diapositiva en particular. Sin embargo, en caso de que tenga varias imágenes en sus diapositivas, puede anular esta configuración agregando la clase personalizada en la imagen que desea usar como miniatura.
El complemento es compatible con Google Analytics, Piwik, Quantcast y StatCounter . Podrá registrar páginas vistas cada vez que un usuario navegue a una diapositiva en particular. Por ejemplo, cada vez que un usuario selecciona las opciones "siguiente" o "anterior" o cuando se carga la página. Solo tenga en cuenta que el recuento total de visitas a la página estará determinado por la actividad y las acciones de cada visitante del sitio.
Conclusión de la revisión de Theia Post Slider
Theia Post Slider es un complemento de WordPress de control deslizante de publicaciones personalizado y un gran recurso para convertir publicaciones de varias páginas en presentaciones de diapositivas intrigantes para mejorar el recuento de visitas a la página. El complemento es totalmente compatible con cualquier tema de WordPress y funciona con sus publicaciones existentes.
El complemento se puede comprar por $ 39 / año para un solo sitio, $ 79 / año para cinco sitios web y $ 139 / año para 100 sitios web. Viene con una garantía de devolución de dinero de 14 días. Puede solicitar un reembolso completo si no está completamente satisfecho con el producto.
Control deslizante de Theia Post

Pros
- Fácil de usar
- Precio pagable
- Se utilizan técnicas de precarga y AJAX para cargar diapositivas.
- Efectos de transición
- Vista previa en vivo de todas las ediciones
- Temas de control deslizante disponibles
Contras
- Sin versión gratuita
- Debe ingresar códigos cortos manualmente cuando usa el editor Gutenberg
