Clase magistral del lunes: consejos esenciales para un gran diseño web minimalista
Publicado: 2020-03-17Los diseños minimalistas para sitios web no solo están de moda, son prácticos, se cargan rápidamente, son muy claros y fáciles de navegar, lo que los hace potencialmente excelentes para la experiencia del usuario.
Habiendo graduado nuestra clase magistral de dos partes sobre cómo mejorar la velocidad de nuestro sitio y el tiempo de carga de la página, el minimalismo también parece la forma más natural de seguir avanzando para construir sitios más rápidos y atractivos para nuestros clientes y empresas.
¿Qué es el minimalismo en el diseño?
Se dice que el artista renacentista Miguel Ángel explicó que la forma en que creó esculturas fue limpiar cada pequeña pieza del bloque de mármol, para exponer la estatua escondida en lo profundo.
En pocas palabras, el minimalismo lleva esta idea varios niveles más allá, presentando diseños que han sido reducidos a sus elementos esenciales más básicos, para revelar su contenido perfectamente destilado y claro al espectador.

Como movimiento artístico, el minimalismo comenzó a fines de la década de 1940 y se hizo muy popular en la década de 1960.
Luego pareció regresar a medida que salíamos del siglo XX y nos adentramos en las dos primeras décadas del siglo XXI. Esto es especialmente frecuente en el diseño de software y UI. Por eso lo estamos discutiendo aquí.

Originalmente, todo surgió para promover la idea de que el arte debería excluir lo innecesario y como reacción a las pinturas llenas de energía y cargadas de emociones de otros artistas de la época.
Como tal, el minimalismo tiende a evitar las ilusiones ilustradas festivas y se centra en la verdad literal, simple y sucinta del mensaje, la idea o la emoción.
Continuamente empuja el límite, tratando de encontrar el contenido mínimo absoluto que necesitamos para transmitir un mensaje claro y conciso, sin tener en cuenta todo lo que pueda restar valor o distraerlo.

El minimalismo se puede encontrar en todas las formas de arte y diseño; en arquitectura, literatura e incluso música.
En diseño, mantiene los mismos ideales. Sin embargo, a diferencia del arte, el diseño tiene la responsabilidad de atraer a la audiencia, o al consumidor, como mínimo. Así que hay un límite en lo que deberíamos permitirnos ser.

Minimalismo en el diseño web
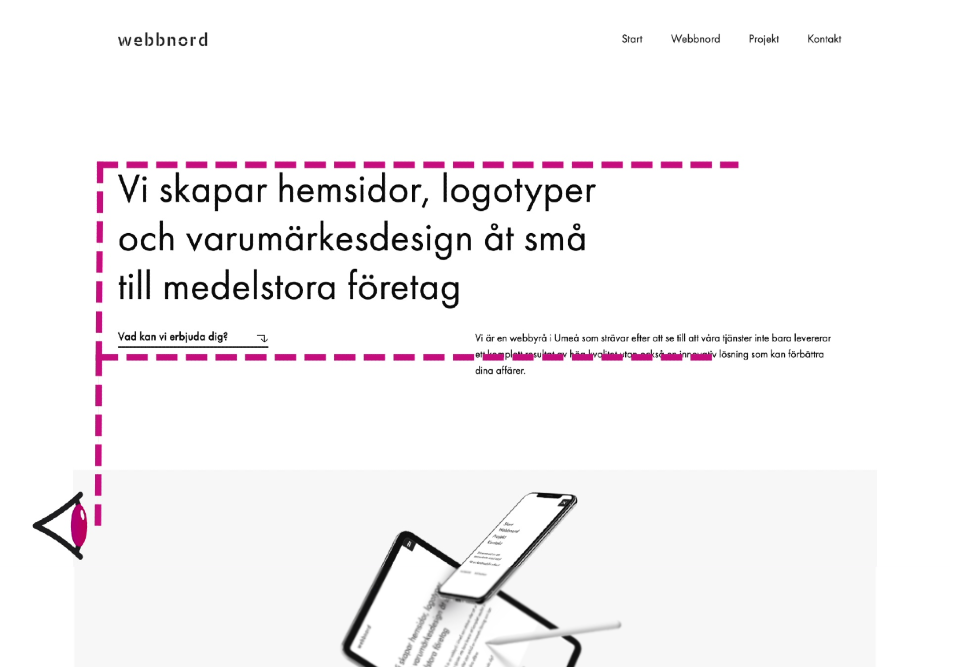
Para lograr el minimalismo en el diseño web, los creadores web prefieren utilizar líneas finas y delicadas, texto corto y astuto, contenido oculto accesible al hacer clic en iconos abstractos, matices sutiles y motivos que apenas se notan.
Por supuesto, como creadores web, también necesitamos encontrar una manera de equilibrar el plan de diseño con el contenido que nuestro cliente quiere que mostremos. Algo que es cierto independientemente del tipo de estilo que estemos usando, pero obviamente más si ese estilo es el Minimalismo.

Características esenciales del gran diseño web minimalista
La siguiente es una lista de características comunes que son el resultado directo de poner la ideología minimalista en el diseño práctico.
Esencial 1: espacio negativo
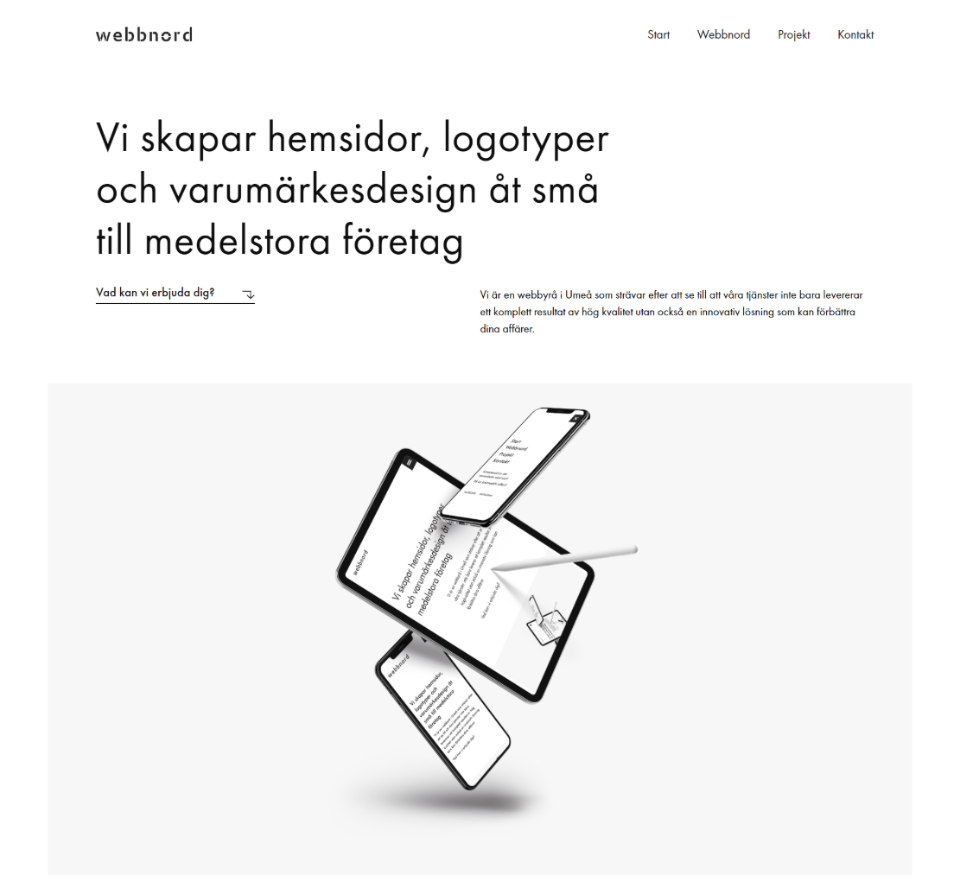
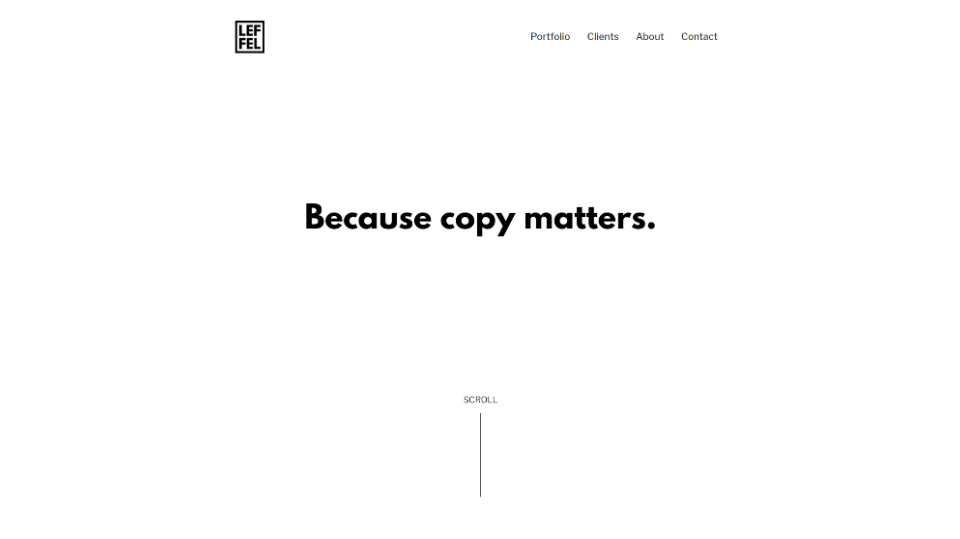
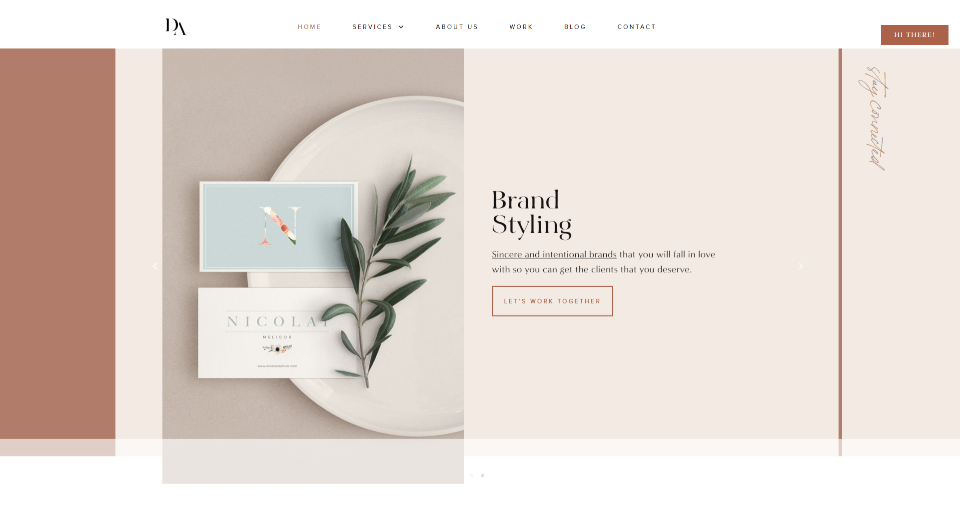
Lo primero que notamos, una vez que hemos desnudado un sitio, es el vasto espacio vacío que rodea un elemento gráfico, o lo que los profesionales llaman espacio negativo. Se llama así porque es lo opuesto al espacio que ocupan los objetos reales.
Tener tanto, crea una sensación de confianza y relajación. Como un tranquilo soplo de aire fresco.
En el diseño minimalista, el propósito principal del espacio negativo es mantener al espectador enfocado en un punto específico.
Pero al estar libre de distracciones, una página llena de espacio negativo va aún más lejos y lleva a los usuarios a un elemento o característica importante de esa página.

Como creadores web, también nos obliga a ser más precisos con los pocos detalles que quedan en el espacio. Y como hemos señalado muchas veces en nuestras Masterclasses, es dentro de las limitaciones que nuestra creatividad realmente prospera.
El sistema de cuadrícula de Elementor de secciones verticales y columnas horizontales, hace que establecer este espacio negativo para nuestros diseños de página sea muy simple y eficiente.
La mejor manera de hacer esto es en el panel Editor, y en la pestaña avanzada, use la configuración de margen y relleno para crear todo el espacio que necesitamos alrededor de nuestros elementos.
Aquí también es donde podemos hacer los ajustes que necesitamos, para asegurarnos de que nuestro diseño se vea igual de bien en el modo de respuesta.
Los verdaderos minimalistas ven el espacio negativo tan importante para el diseño como el contenido; las imágenes, los elementos gráficos y el texto.

Esencial 2: texto
Cuando se trata de contenido escrito, queremos confiar en lo menos posible, limitándonos a un eslogan o dos; copia esbelta pero inteligente.
Dado que el texto es uno de los pocos elementos que quedan para dominar nuestro espacio negativo, se vuelve mucho más valioso como elemento gráfico.
Los diseñadores minimalistas exploran y amplían las formas y líneas de las fuentes, diseñando las letras en sí mismas para transmitir la narrativa visual o la idea principal del sitio.
Hemos visto muchos ejemplos maravillosos de esto en los sitios que han diseñado los miembros de nuestra comunidad. Ejemplos en los que han aprovechado la tipografía y las opciones de fuentes personalizadas que hemos examinado en detalle en una clase magistral anterior.
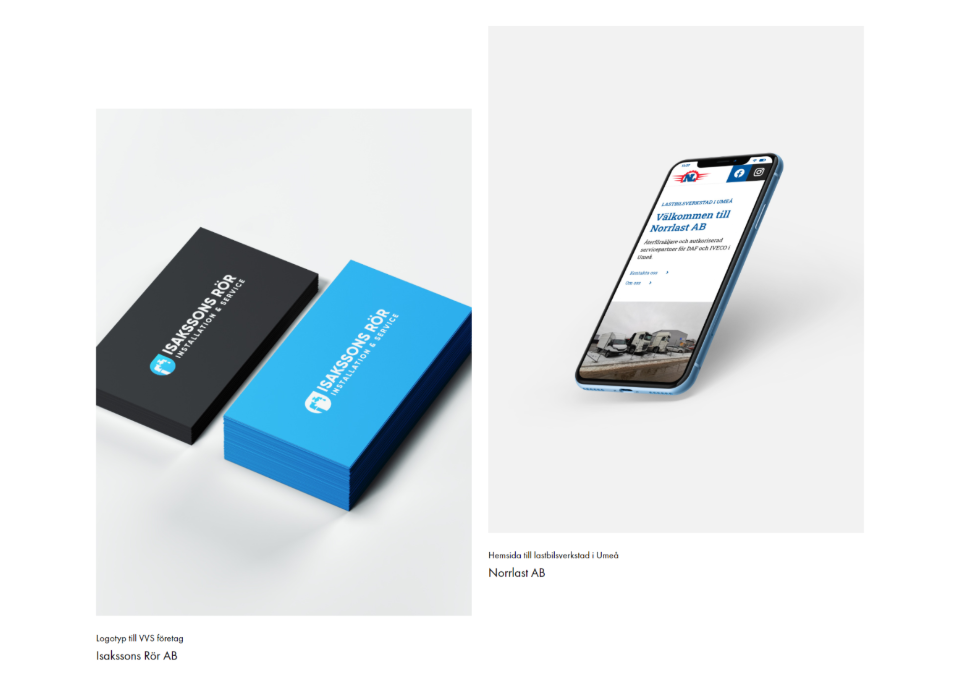
Algunos diseñadores minimalistas prefieren ir aún más lejos y crear y cargar sus activos textuales como imágenes reales.

Esencial 3: imágenes / fotos vívidas
Esto nos lleva a la siguiente característica esencial de este estilo de diseño, a lo que muchos se refieren como imágenes vívidas.
Las imágenes no son un requisito previo del diseño web minimalista. Por otra parte, en estos días nos resultaría difícil encontrar un sitio sin imágenes en absoluto.
Pero cuando estos sitios incluyen imágenes, son tan pocas y escasas que cada una se selecciona meticulosamente.
Al seleccionar la imagen adecuada para su sitio, queremos considerar todas las propiedades de la imagen y preguntarnos: ¿transmite la idea principal o la emoción de nuestro sitio? ¿Lo transmite con claridad?

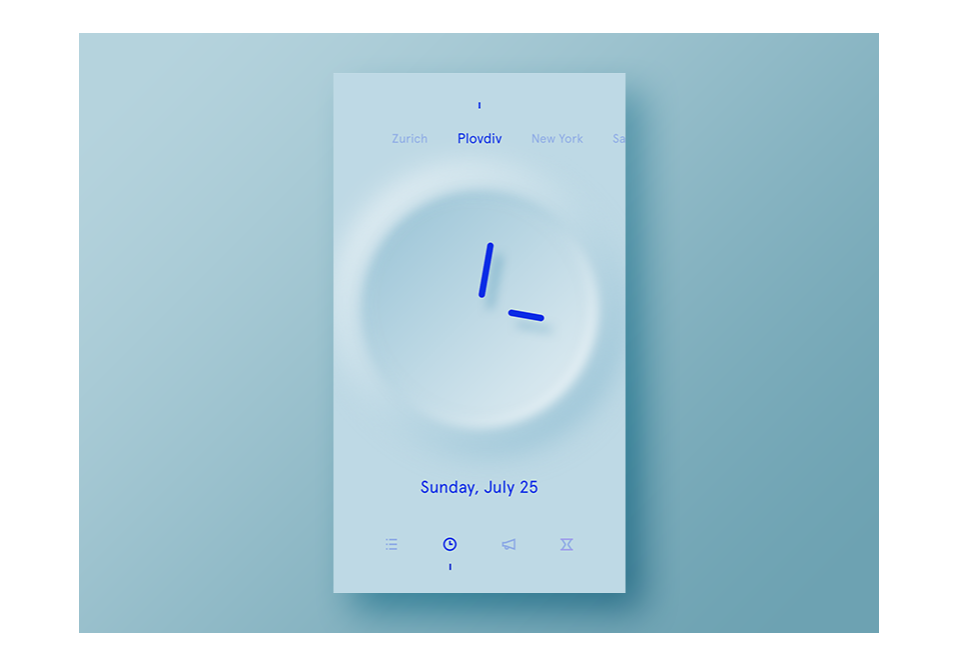
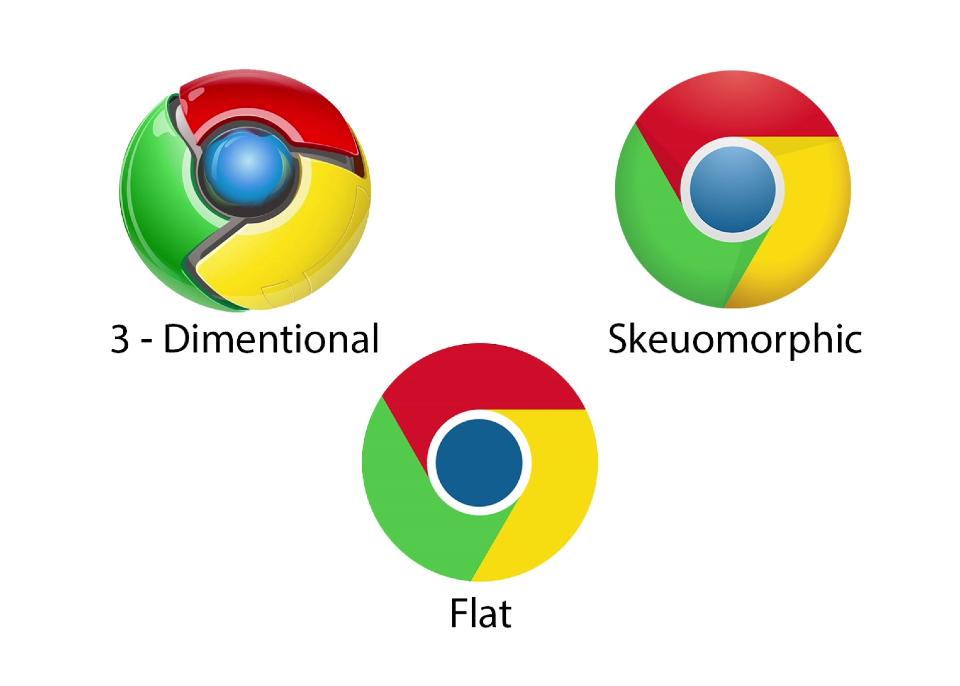
En cuanto al estilo de la imagen en sí, muchos creen que las imágenes planas o las imágenes sin sombras e iluminación tridimensionales son un estándar de diseño minimalista.

Pero estoy seguro de que, al igual que yo, también te has encontrado con algunos ejemplos geniales de diseño de sitios web minimalistas con gráficos esquemórficos que crean la ilusión de imágenes realistas y tridimensionales.
Pero, una vez que haya encontrado la imagen perfecta, puede cargarla y darle estilo usando los filtros CSS de Elementor y las opciones de fusión, en la pestaña de estilo del widget de imagen.
Esencial 4: Jerarquía visual
Ya sea que nuestras imágenes seleccionadas a mano sean o no los elementos más importantes del diseño de nuestra página, mantener una jerarquía visual simple y muy clara es otra característica esencial del diseño minimalista.
Tanto el vasto espacio negativo como los pocos elementos que envuelve, ya nos dan una ventaja.

Muchos diseñadores prefieren adoptar el patrón en forma de F del Grupo Nielson, ya que es un patrón que los usuarios tienden a seguir: comenzando en la esquina superior izquierda de la pantalla, luego escaneando hacia la derecha. Regresar a la izquierda antes de bajar un paso y repetir el movimiento de exploración de izquierda a derecha, y así sucesivamente.
Nos permite dar a cada uno de nuestros elementos enrarecidos la oportunidad de brillar en el centro de atención, de acuerdo con su importancia.
Obviamente, este tipo de patrón de diseño no se recomienda para sitios con mucho contenido. Pero si nuestro sitio tuviera mucho contenido, no se consideraría minimalista.
Como sabrá, prefiero trabajar con el navegador abierto, siempre que creo sitios en Elementor. Encuentro que es especialmente conveniente cuando estoy configurando o reorganizando el orden de las secciones y elementos para perfeccionar aún más la jerarquía visual del diseño.
Esencial 5: Simetría
Otro motivo para utilizar el navegador en Elementor es asegurar la simetría, otra característica esencial del diseño minimalista.
La simetría promueve el equilibrio y el orden visual, lo que hace que la jerarquía visual sea más clara. También nos ayuda a crear un único punto focal, donde podemos colocar nuestro mensaje o imagen principal.
Pero lo más importante es que la simetría ayuda a garantizar una mejor experiencia de usuario.

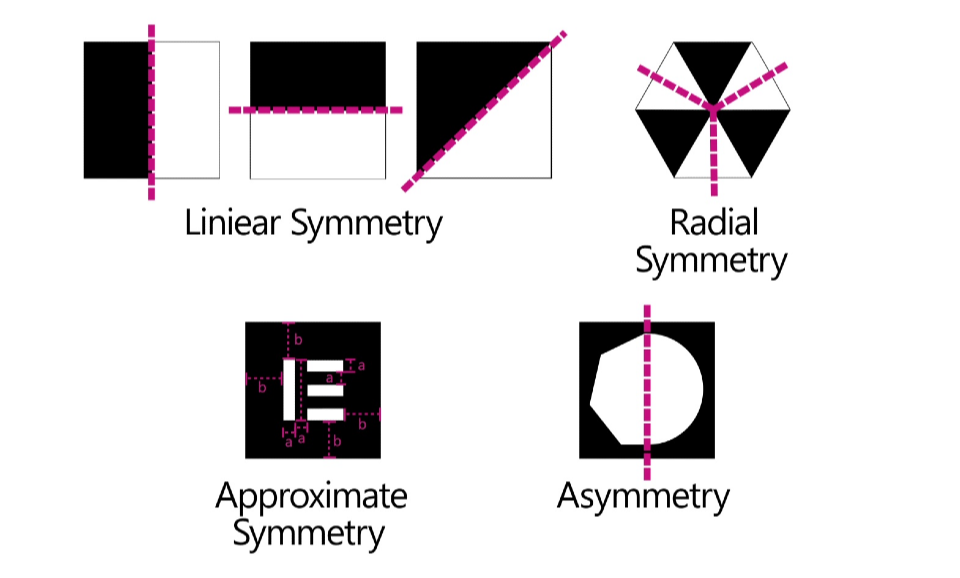
Hay varios tipos de simetría en los que podemos confiar:
Simetría lineal : simetría creada a lo largo de una línea vertical, horizontal o incluso diagonal.
Simetría radial : simetría que se irradia desde el centro hacia afuera en múltiples direcciones.
Simetría aproximada : cuando creamos una sensación de equilibrio confiando en tamaños o distancias similares dentro del espacio, pero sin que los objetos parezcan reflejados.
Asimetría : la falta de simetría.
Nuevamente, todo esto se puede construir de manera simple y precisa a lo largo de la cuadrícula cuando se trabaja en Elementor. Incluso cuando estamos creando asimetría o lo que algunos denominan diseño de “cuadrícula rota”, todavía usamos la cuadrícula para alinear nuestros elementos gráficos y de texto de acuerdo con nuestro plan de diseño.
Un gran truco profesional para ahorrar tiempo y asegurarnos de que estamos creando la simetría que buscamos es duplicar secciones, columnas, widgets, etc., o usar la opción copiar / pegar estilo en el menú de opciones, para asignar exactamente los mismos atributos, a otro elemento, sin afectar el contenido del widget.
Esencial 6: Color
Existe una gran idea errónea de que el monocromo es la característica más esencial del diseño minimalista.
Es por eso que encontraremos personas que etiquetan erróneamente el diseño de un sitio como minimalista, solo porque está todo en blanco y negro.
Así que estallemos esa burbuja y digamos que el color es una característica del diseño minimalista.
Un diseño monocromático podría considerarse minimalista, un diseño minimalista no tiene por qué ser monocromático.
Podríamos usar una imagen que pudiera incluir muchos colores. Siempre que trabajen juntos de una manera que se ajuste a un ideal minimalista.

Tradicionalmente, los diseños minimalistas se basan en un conjunto modesto de colores, generalmente dos o tres. Por lo general, estos colores forman un esquema sutil, con delicados contrastes entre los colores de los pocos elementos y un contraste mucho menos sutil con el color de fondo.
A veces, los diseñadores emplean campos de color, vastas formas de un solo color, para ayudar a crear estos contrastes, estableciendo y dirigiendo al usuario a las áreas principales de la página.
Una forma moderna de lograr esto es confiando en colores tenues y menos vívidos; al igual que los colores pastel. Colores con una luminosidad relativamente alta y baja saturación;
Como creadores web profesionales, estaremos descubriendo nuestra paleta de colores en la etapa de planificación previa, antes de sentarnos a crear nuestro sitio con Elementor.
Sin embargo, como usuarios profesionales de Elementor, sabemos que hay una gran cantidad de planificación previa que podemos hacer en Elementor. Especialmente cuando se trata de seleccionar colores predeterminados y configurar nuestra paleta de colores.

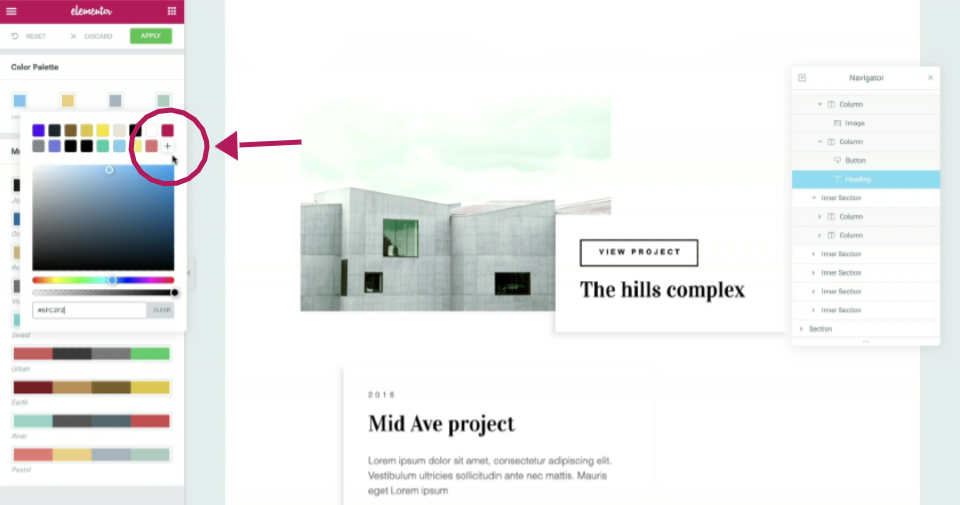
Por ejemplo, hacer clic en el ícono de menú en el panel del editor de Elementor nos lleva a varias opciones, y donde podemos acceder a la configuración de Colores predeterminados. Allí podemos seleccionar paletas de colores predefinidas, o haciendo clic en una muestra de color en los colores predeterminados, en el selector de color seleccionar otro color complementario o contrastante.
Tenga en cuenta que cuando hacemos clic en el símbolo más, no solo lo agregaremos a los colores predeterminados, sino que se agregará como un ajuste preestablecido, de modo que cada vez que necesitemos este color, estará allí, en los favoritos del selector de color. , facilitando mucho nuestro flujo de trabajo.
Esencial 7: Modernismo
Además de ser una característica esencial del Minimalismo, el Modernismo probablemente sirva como una buena guía sobre cuándo debemos recurrir al Minimalismo para nuestros diseños.
El minimalismo apareció en el diseño casi al mismo tiempo, durante el siglo pasado, en que, como sociedad, nos estábamos entusiasmando mucho con las nuevas tecnologías modernas, como los televisores y los aparatos domésticos que ahorran tiempo.
Entonces, se podría decir que el minimalismo tiene sus raíces en los diseños aerodinámicos, casi quirúrgicamente limpios de la era moderna que alcanzó su punto máximo en los años cincuenta y sesenta.
Precisamente porque el minimalismo se convirtió en sinónimo de tecnología avanzada y confiable, años más tarde, las industrias revivieron esta tendencia de diseño para promover alta tecnología, tecnología ambiental avanzada y espacios de oficinas modernos, etc.
Esta es probablemente la razón por la que rara vez vemos minimalismo en los diseños de negocios y productos que tienen la tradición como su concepto central, como en los diseños de una pizzería familiar tradicional, por ejemplo.
En breve
Esta semana repasamos el minimalismo, qué significa el concepto como ideal artístico y cómo se manifiesta en el diseño web.
Si está buscando inspiración y más material sobre diseño minimalista, le recomendamos que consulte los enlaces de este artículo.
También puede buscar el trabajo de artistas de los movimientos Bauhaus y De Stijl, como Piet Mondrian, Yves Klein.
Si desea compartir diseños minimalistas y artistas que lo han inspirado, tal vez un diseño minimalista propio, entonces, por favor, comparta esto en los comentarios a continuación, junto con cualquier consejo y consejo que pueda ayudar a otros usuarios.
Si tiene alguna crítica, estamos igualmente interesados en sus pensamientos.
Después de todo, nuestro objetivo es ser los mejores para ayudar a otros a sobresalir en su oficio.
