Las 15 principales tendencias de diseño de interfaz de usuario de aplicaciones móviles para 2018
Publicado: 2018-01-22Los diseños de aplicaciones móviles continúan cambiando con la demanda cambiante de los millones de usuarios de la industria. En la carrera por captar y mantener la atención de la multitud de usuarios impacientes, el mercado del diseño de UI sigue llegando con nuevas ideas y sigue revolucionando las viejas formas de hacer que la experiencia sea innovadora y que ofrezca valor.
2017 se despidió de una serie de elementos de la interfaz de usuario que hacían que el diseño del producto fuera viejo y aburrido: menú de hamburguesas, contenido con menos o ninguna imagen, colores seguros. Si bien 2018 será todo sobre la cara, nada de diseños sin sentido.
Ha habido una nueva demanda de agencias de diseño de aplicaciones móviles que puedan comprender y ayudar a mantener las marcas en tendencia, cuando se trata de ofrecer una experiencia única e innovadora a los usuarios.
Leer: Lo que hace que la interfaz de usuario sea importante para su proceso de desarrollo de aplicaciones
Hay una serie de elementos de la interfaz de usuario que juntos han hecho una lista de tendencias de diseño de aplicaciones móviles 2018 .
Pongámonos en ellas para mantenerte a la moda este año.
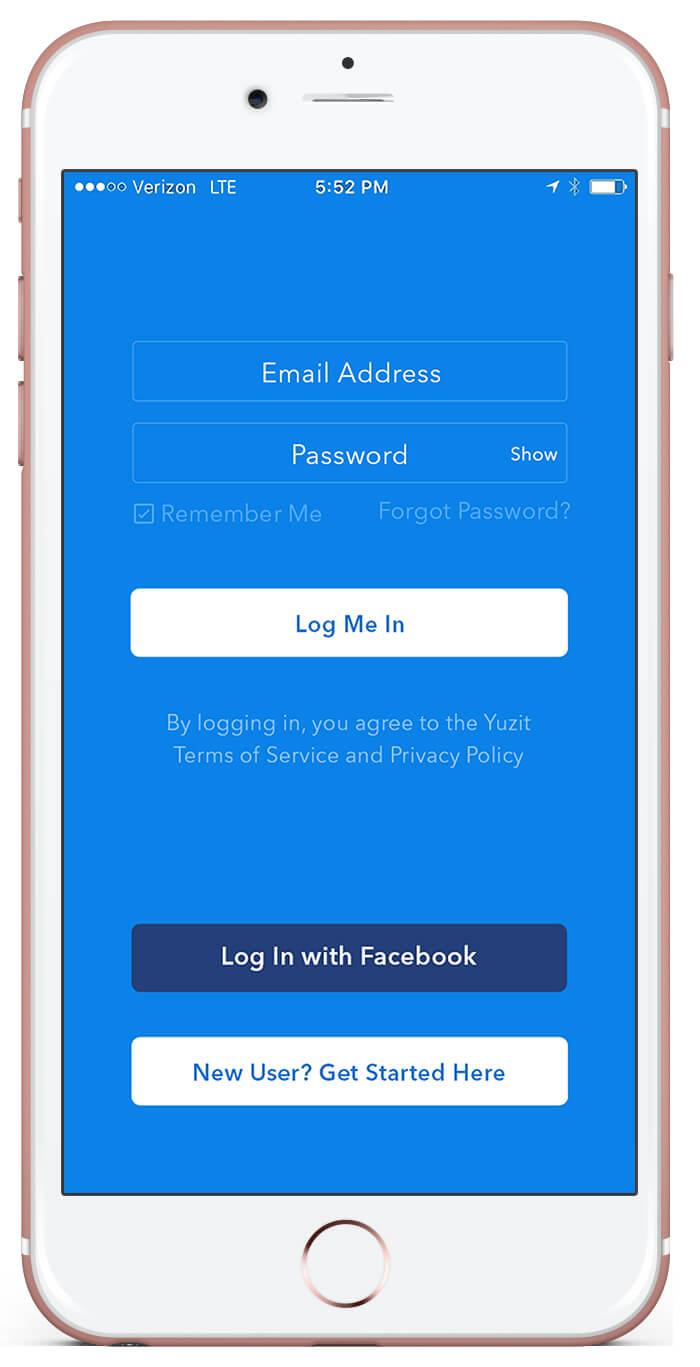
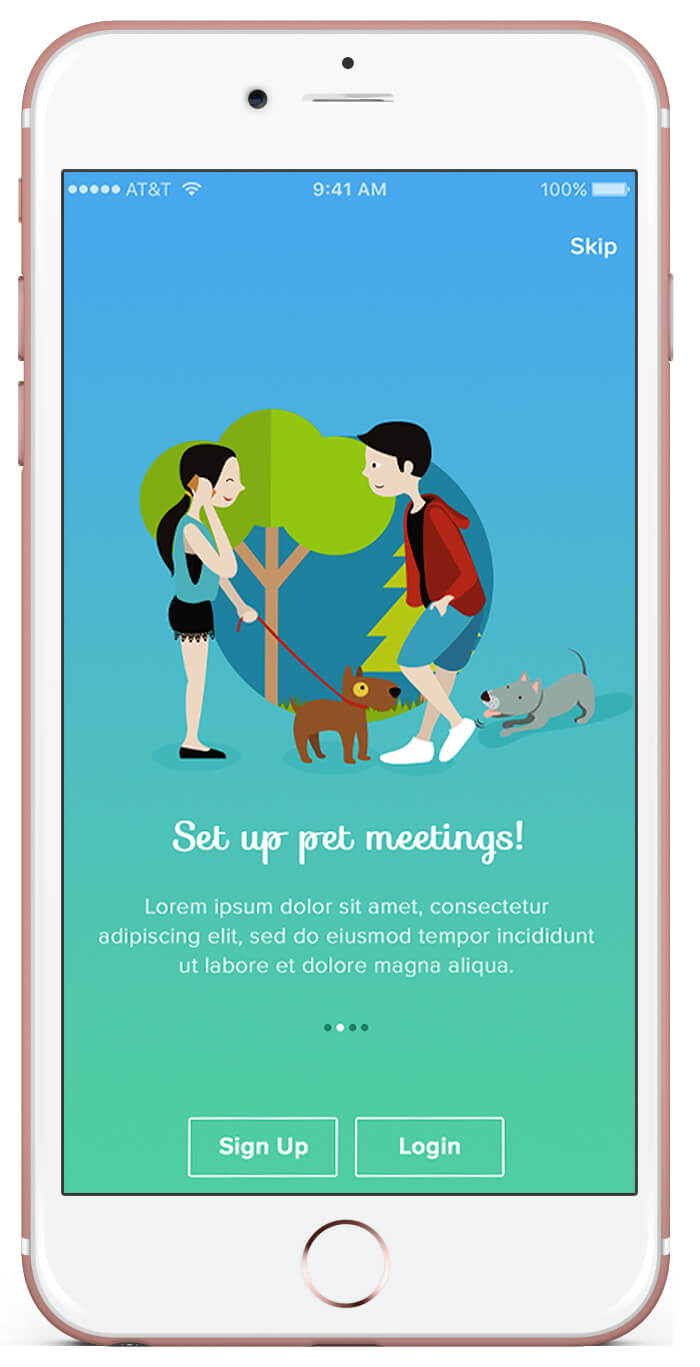
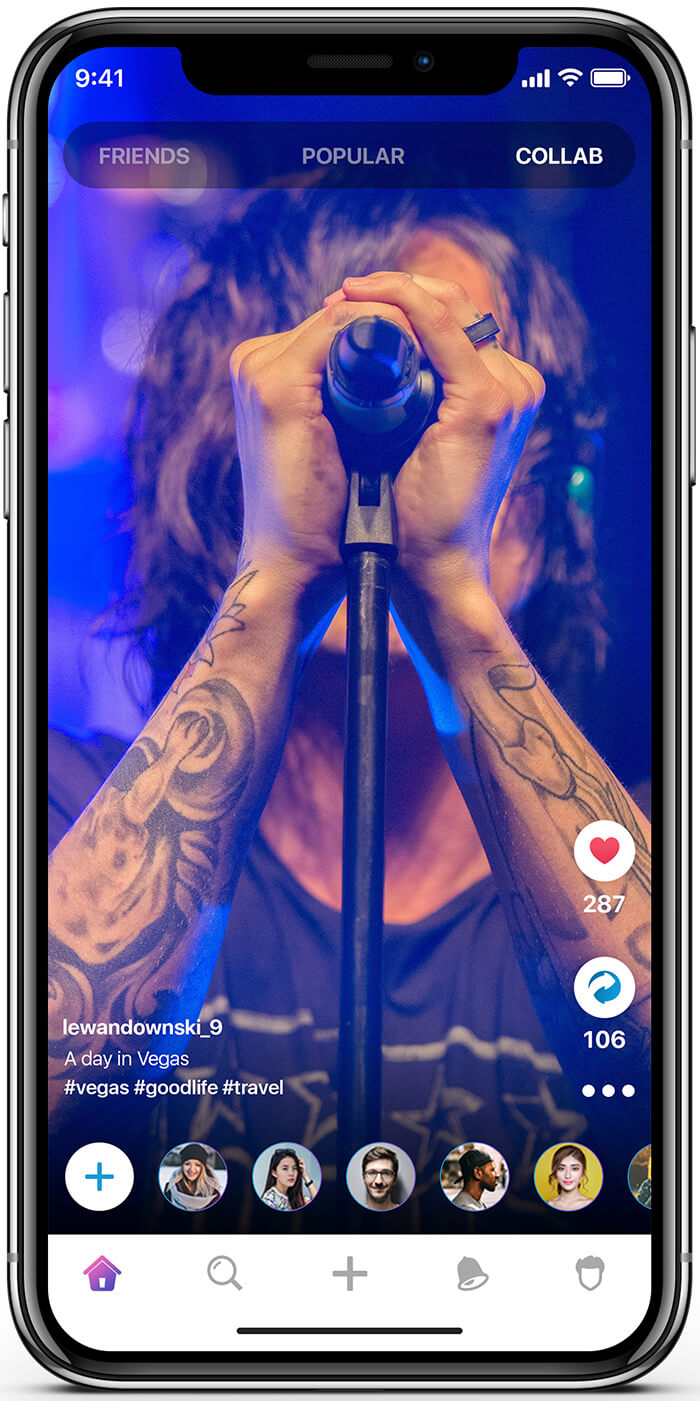
1. Colores vibrantes

En 2016, los diseñadores de UI reinventaron los diseños planos en aplicaciones móviles y cambiaron su enfoque para ofrecer una mayor personalización con sus elementos de diseño.
Instagram fue una de las primeras aplicaciones en modificar su logotipo, pasar de los tonos planos y apagados a los multicolores. Luego, la tendencia fue seguida por una variedad de compañías famosas. Moviéndonos en la misma dirección, 2018 será el momento de los colores vibrantes, disparando calidez, energía y sutilezas a su pantalla de inicio.
Es hora de que los diseñadores sean valientes y prueben colores más nuevos, pero selecciónelos y aplíquelos sabiamente. Asegúrese de que los colores le permitan crear una experiencia única, potente y agradable a la vista.
2. Pantalla sin bordes

Cuando Apple anunció el lanzamiento del iPhone X con una pantalla sin bordes, se generó un gran revuelo en torno al efecto del diseño en el diseño de la interfaz de usuario. Introdujeron la tendencia de transformar el uso de ideas estrictas de diseño plano en aplicaciones móviles, impulsando la narración fluida.
Si bien todavía estaba muy restringido en 2017, los diseños específicos de Borderless Display se encontraron en la lista de tendencias de diseño de interfaz de usuario de 2018 . Pronto empezaremos a ver diseños que cubren todo el móvil de borde a borde.
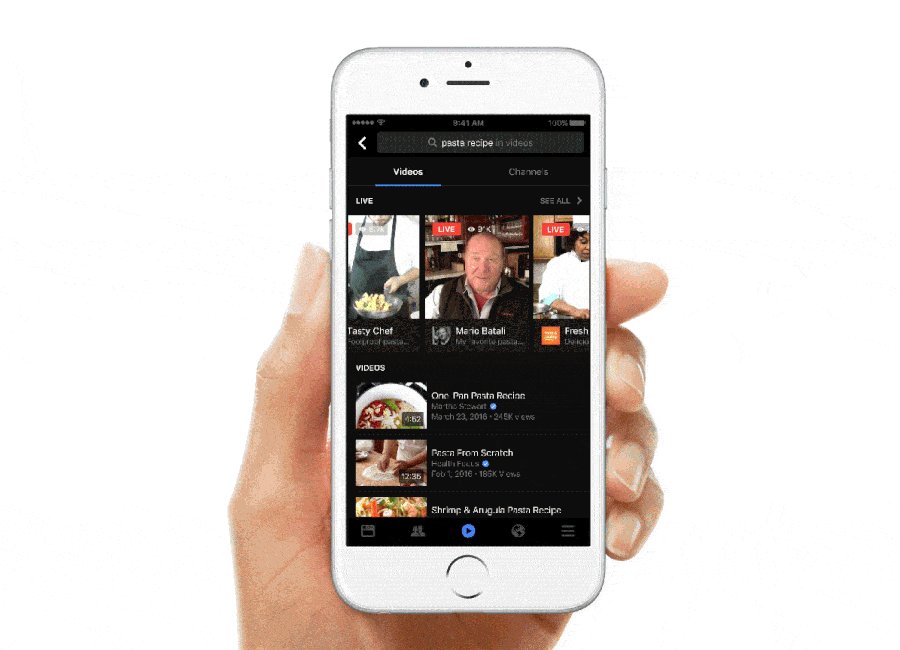
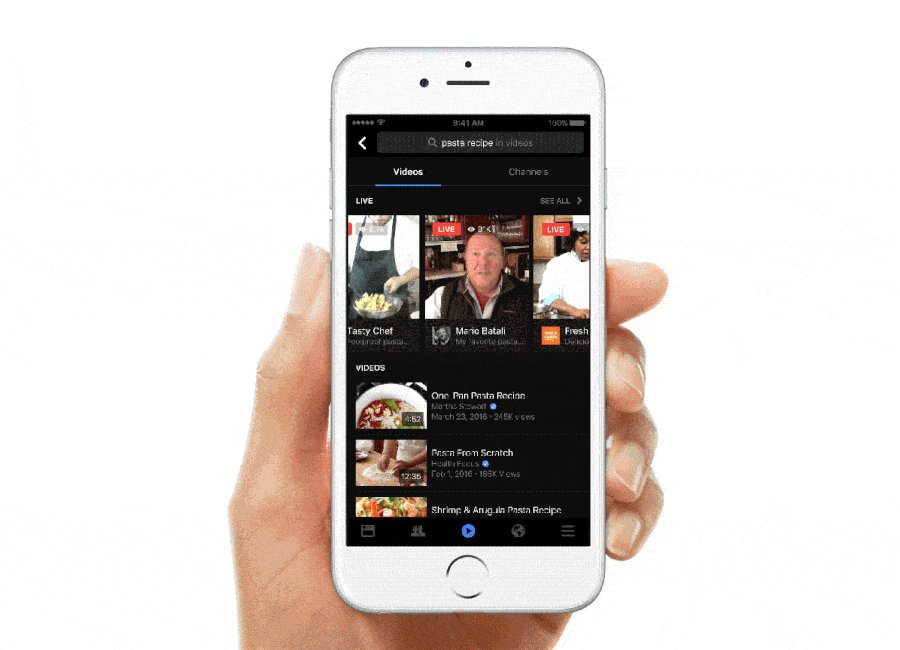
3. Vídeos
 2017 fue testigo de un aumento en la fama del formato de contenido de video. Hubspot declaró que el 78% de las personas ven videos en línea por semana y más del 55% ven videos en línea todos los días.
2017 fue testigo de un aumento en la fama del formato de contenido de video. Hubspot declaró que el 78% de las personas ven videos en línea por semana y más del 55% ven videos en línea todos los días.
En el contexto de las aplicaciones móviles, los diseñadores adaptarán los formatos de video en sus aplicaciones en 2018.
El período de atención humana se ha reducido de 12 a ocho segundos. La interfaz de usuario basada en video es el resultado de este cambio en el intervalo.
2018 verá más contenido basado en video y más plataformas con opciones de video en vivo para transmitir información y sentimientos.
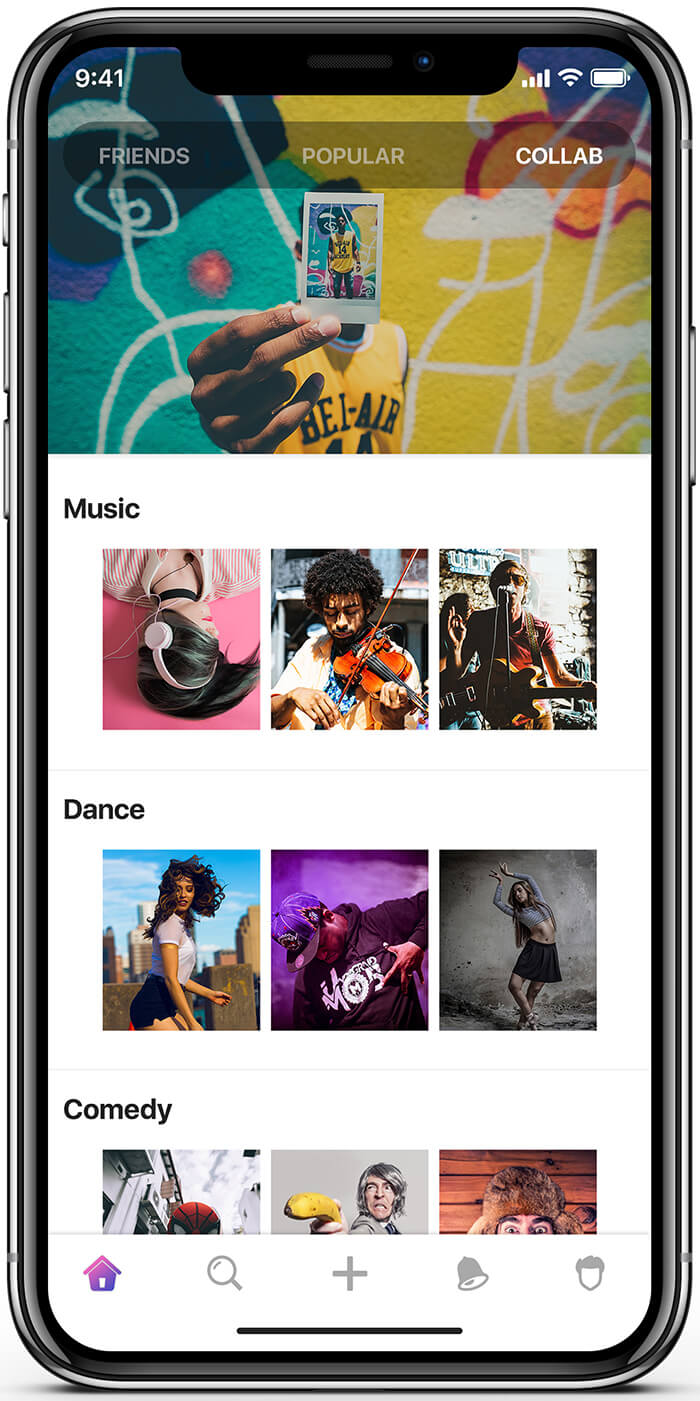
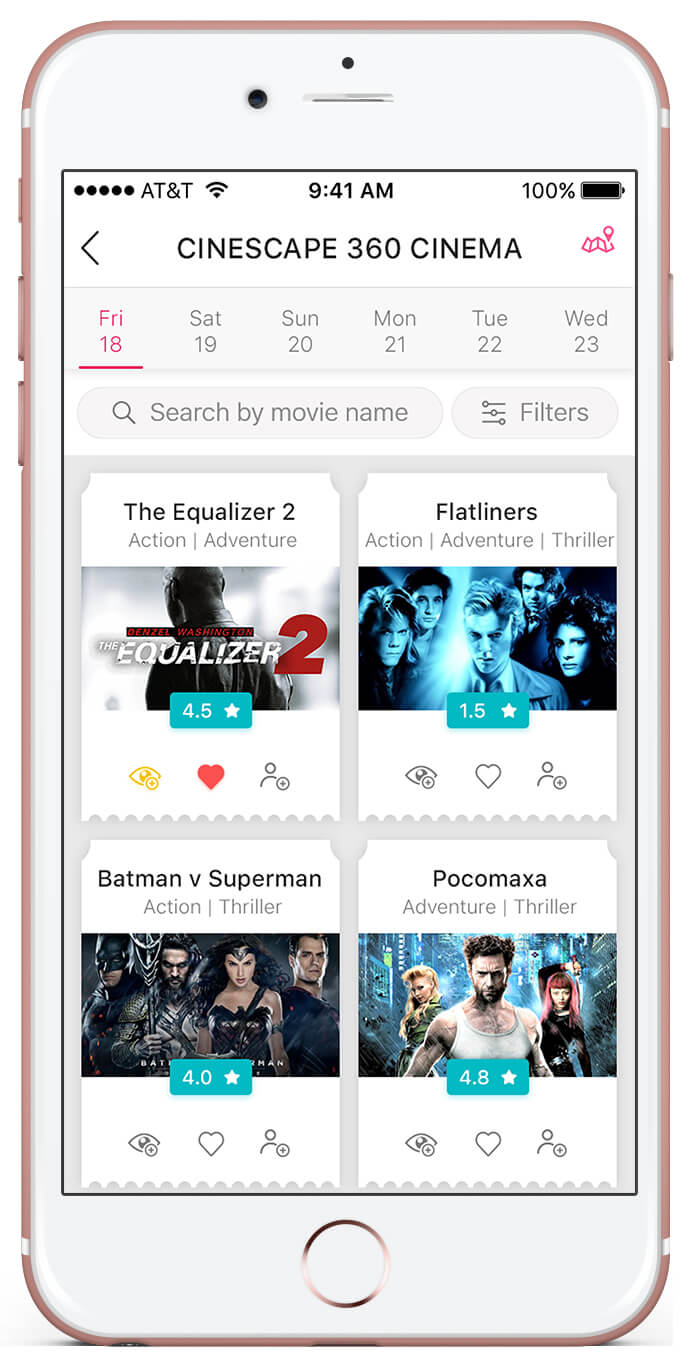
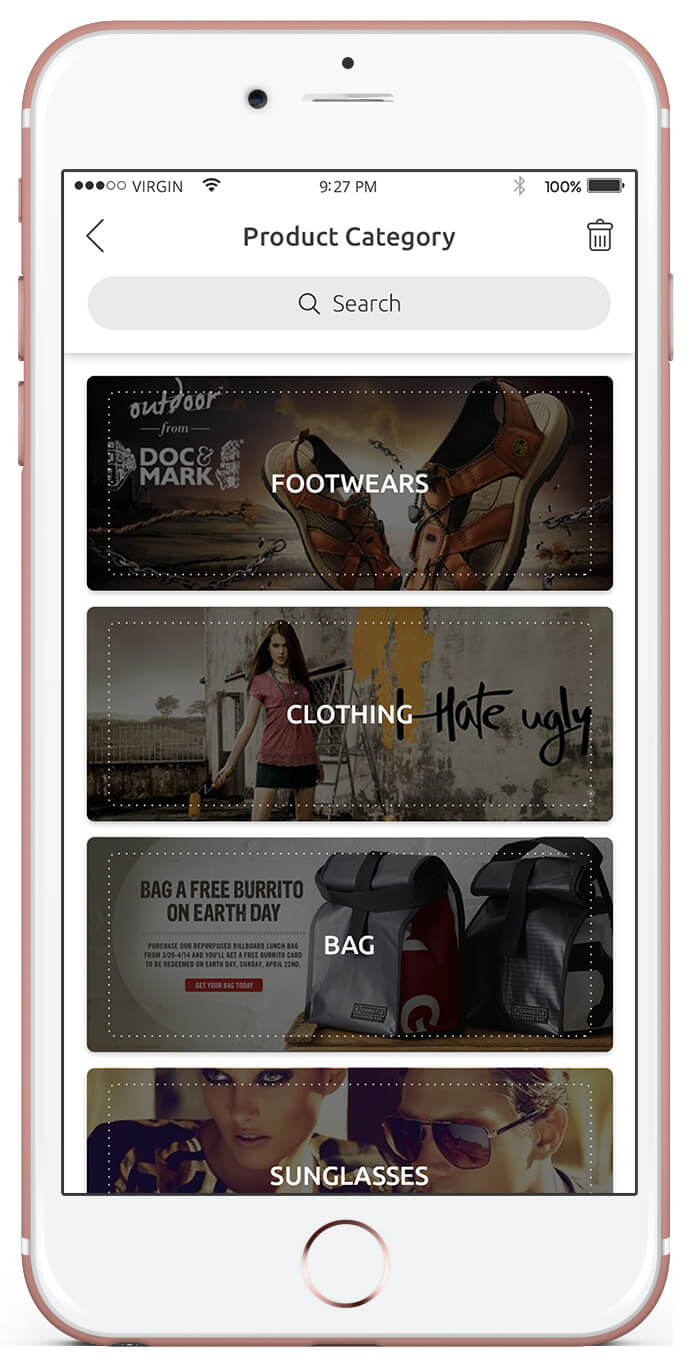
4. Tarjetas

Fue en 2015 que los dispositivos móviles superaron a las PC como herramientas más utilizadas para navegar por la web y realizar las actividades regulares en línea. Para cubrir la brecha entre el uso de aplicaciones móviles y de escritorio, tenía que haber un elemento que funcionara bien en ambos.
Uno de ellos son las tarjetas.
Aunque no es una adición innovadora en Mobile App UI Trends 2018 , juegan un papel crucial en la curación de un diseño de interfaz de usuario efectivo. Al tener todo: video, foto, texto y enlace a un tema específico, las tarjetas son una de las formas más brillantes de mostrar y organizar grandes cantidades de contenido en la pantalla. Sobre todo, son estéticos, fáciles de digerir y optimizados adecuadamente para clics y toques. Es por eso que se han convertido en el principal modo de diseño de interfaz de usuario en Pinterest, Netflix y Newsfeed.
5. Sonidos
El elemento más nuevo en 2018 UI Design Trends son las capas de sonido. Esta tendencia se relaciona con los sonidos que los usuarios escuchan cuando abren un sitio web, envían comentarios, seleccionan emojis, etc. El elemento de sonido del diseño de la interfaz de usuario agrega características como disfrute y placer en la experiencia del usuario. 2018 ha llegado con una expansión de esta tendencia y está configurado para llevar la experiencia del usuario a nuevos niveles.
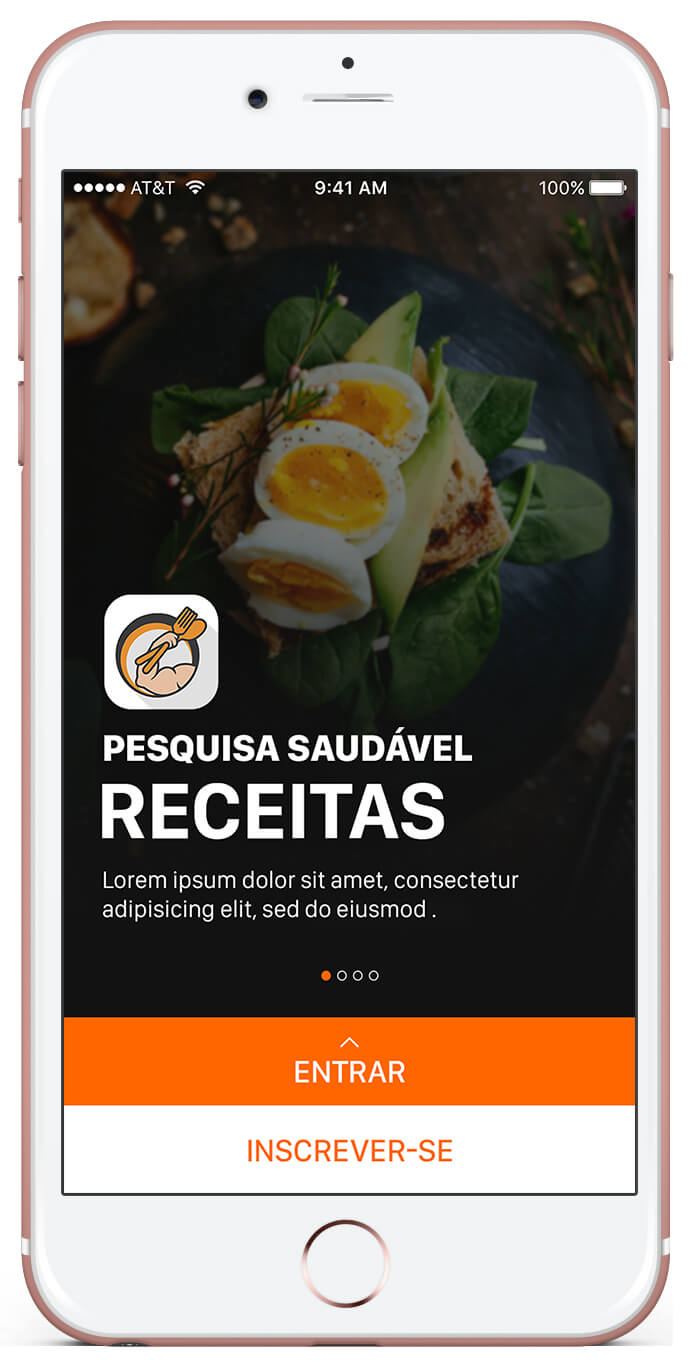
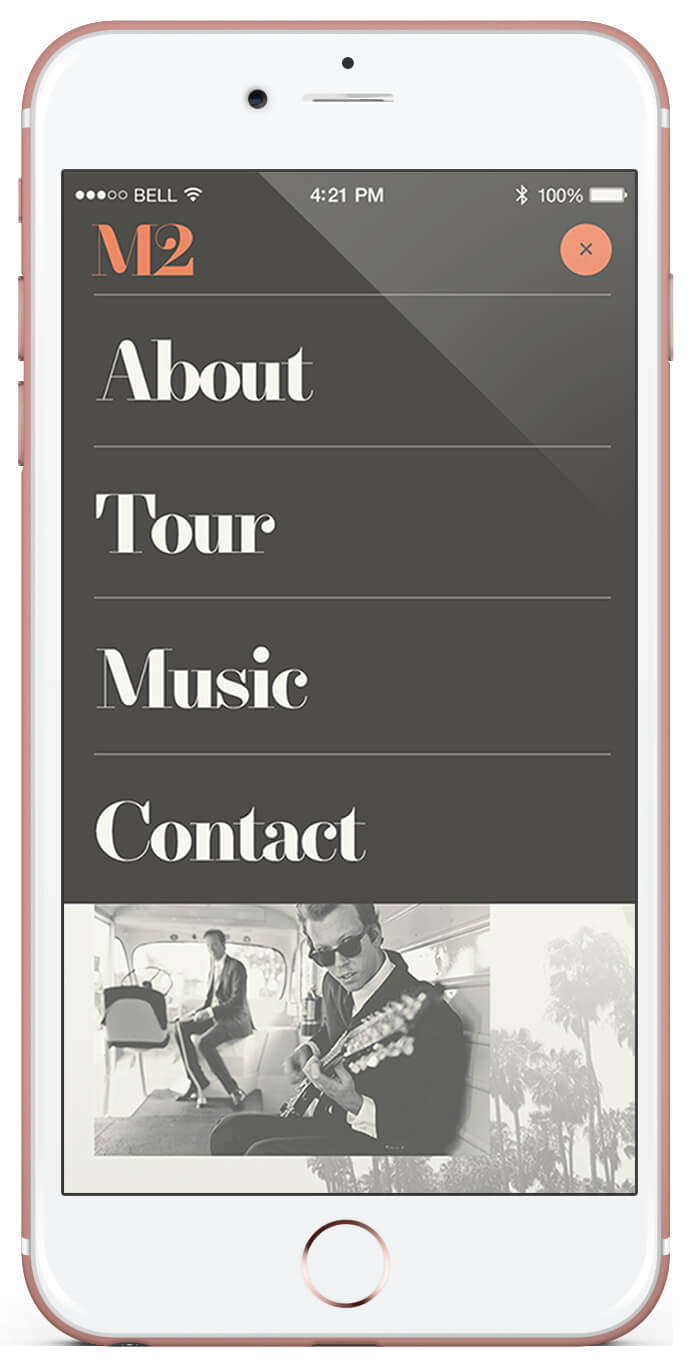
6. Tipografía grande

La tipografía es otra característica para que los diseñadores de UI experimenten al diseñar diseños de aplicaciones súper personalizados. Cuando se agrega con imágenes, colores, video, animaciones y diseños innovadores, el elemento brinda una experiencia de usuario excepcional.
Solo por esa razón, la tipografía se ha convertido en una pieza crucial del mundo del diseño de UI en 2018, ayudando a los diseñadores a transformar los estilos de fuente tradicionales en un espacio más creativo y experimental. Lo que debe esperar este año son fuentes elegantes y en negrita en lugar de las fuentes del sistema hechas hasta la muerte, que se han aplicado desde siempre.
{Lea también: Guía de desarrollo de aplicaciones móviles: todo lo que vale la pena saber }
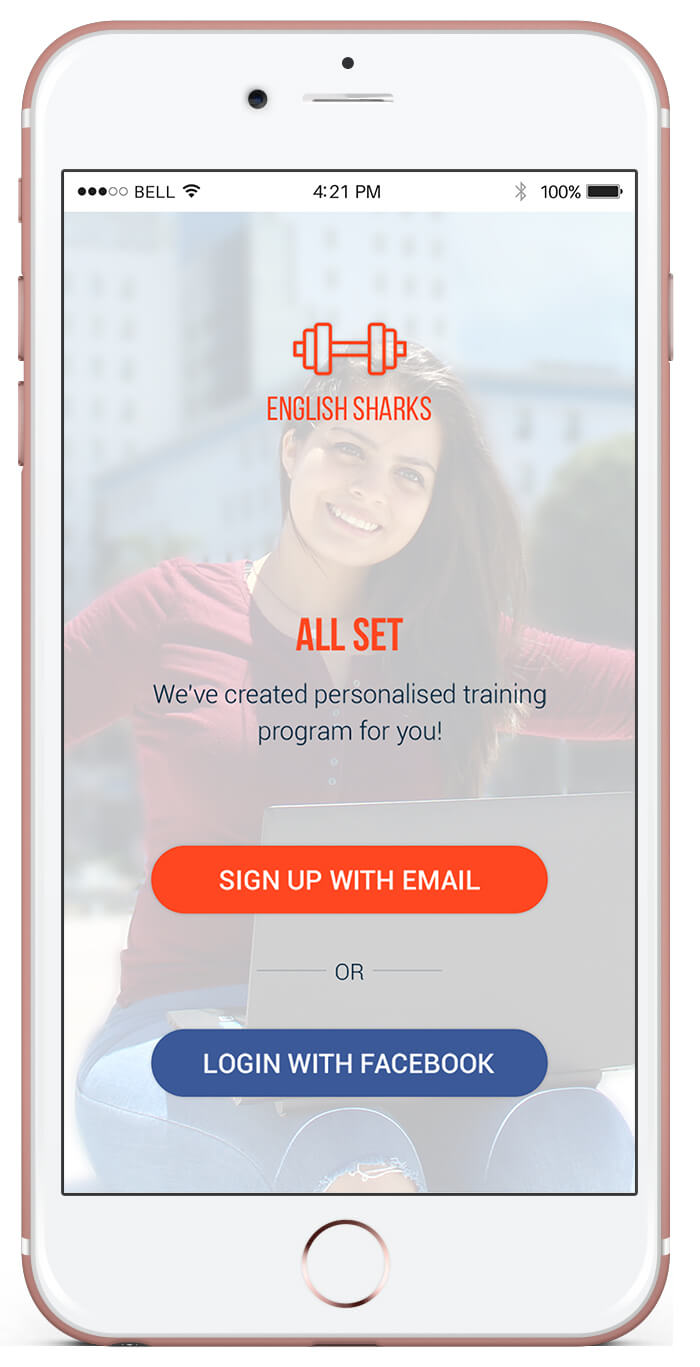
7. Superposición

La superposición de gráficos, fuentes y colores no solo hace que el diseño de la interfaz de usuario sea distintivo y llamativo, sino que también agrega una falsa sensación de espacio en blanco. Crear una ilusión de espacio abierto en el abarrotado espacio de un dispositivo es la razón número uno por la que los diseñadores están agregando funciones superpuestas en sus aplicaciones móviles.

Además, en la mayoría de los casos, la superposición de los mismos elementos, combinada con sombras, hace que los diseños de la interfaz de la aplicación móvil sean impresionantes y como de fantasía.
Todas estas razones combinadas hacen que la superposición sea una parte importante de las tendencias de diseño de interfaz de usuario de aplicaciones móviles 2018 .
8. Gradientes

En 2018, se puede esperar ver colores vivos y brillantes y un uso mucho mayor de los degradados.
En los últimos años, hemos visto un aumento en el número de diseñadores de aplicaciones que están adoptando gradientes de color en el diseño al diseñar botones, logotipos y fondos.
La razón detrás de esta adopción es que cuando elige un color específico, puede mostrar una jerarquía mientras dibuja una imagen y la combina con diferentes gráficos y degradados de color.
Este sentido de jerarquía continuará haciendo que Gradients sea famoso en 2018, como lo hicieron en 2017.
9. Opacidad

Los mismos componentes tienden a tener diversos efectos una vez que ajustas o juegas con su nivel de transparencia. Al diseñar interfaces de aplicaciones móviles, agregar opacidad en los componentes puede ser un excelente trabajo de diseño. Además, la configuración de opacidad para varios gráficos o colores también puede ayudar a crear una textura de vidrio de colores para los elementos de la aplicación.
En general, independientemente de cómo agregue opacidad a su diseño de interfaz de usuario en aplicaciones móviles, verán un aumento concreto en la demanda en 2018.
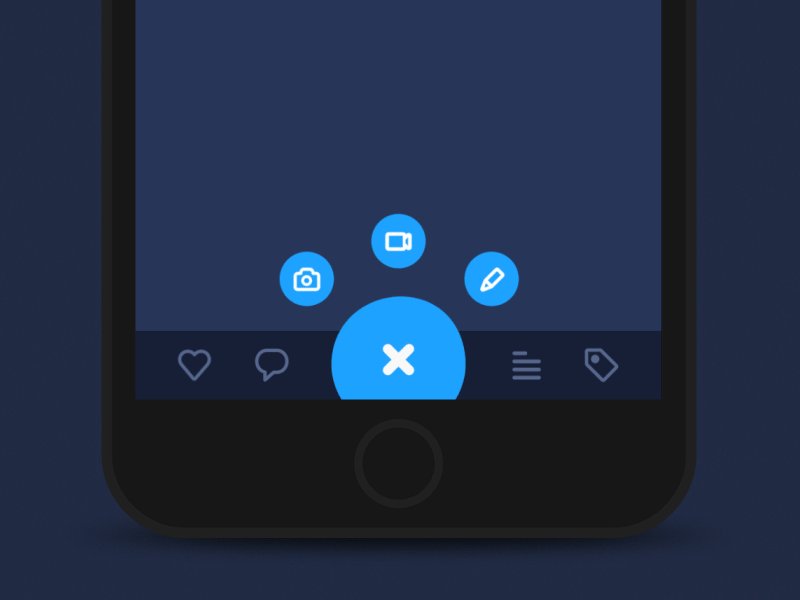
10. Animación

La introducción de diseños de movimiento o animaciones en fuentes, íconos, botones y fotos siempre tiene un impacto optimista en los usuarios de la aplicación, brindándoles experiencias más agradables. La tendencia continuará en 2018.
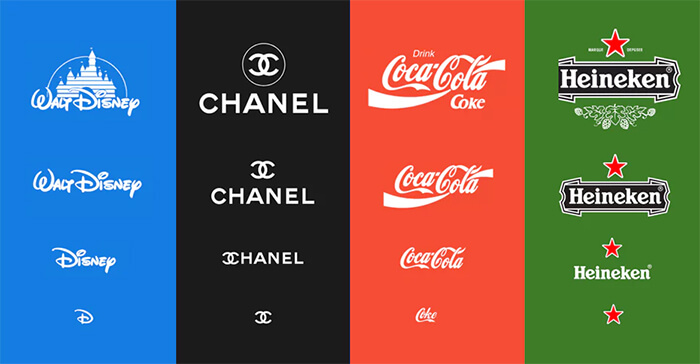
11. Logotipos receptivos

La idea de modificar los logotipos para que encajen con la cantidad de dispositivos n, ha sido un hecho muy reciente en el mundo del diseño de aplicaciones. Las marcas ahora han comenzado a actualizar los logotipos en versiones modernas y simplificadas desde hace algunos años y hacerlos receptivos es la siguiente fase lógica cuando se trata de satisfacer las demandas actuales.
12. Fotografía de la vida real

Es muy energizante ver imágenes auténticas de la vida real volver a la corriente principal nuevamente.
La demanda de fotos reales aumentó considerablemente en 2017 y se espera que crezca enormemente en 2018, con marcas que buscan vincularse con los usuarios y diseñadores que buscan deshacerse de las fotos de archivo de mal gusto.
13. Cosecha muy detallada

Vintage no es nada nuevo, pero su uso se fortalecerá en 2018. Aunque contradice la necesidad dominante de minimalismo, las imágenes finamente elaboradas son atemporales. Este año, las marcas buscarán lograr una expresión de primera que grite sofisticación y distinción.
Si bien no todo el mundo está interesado en la taza de té, la comida y la bebida, específicamente aquellos relacionados con la comida y el vino orgánicos, aprovecharán el estilo en 2018.
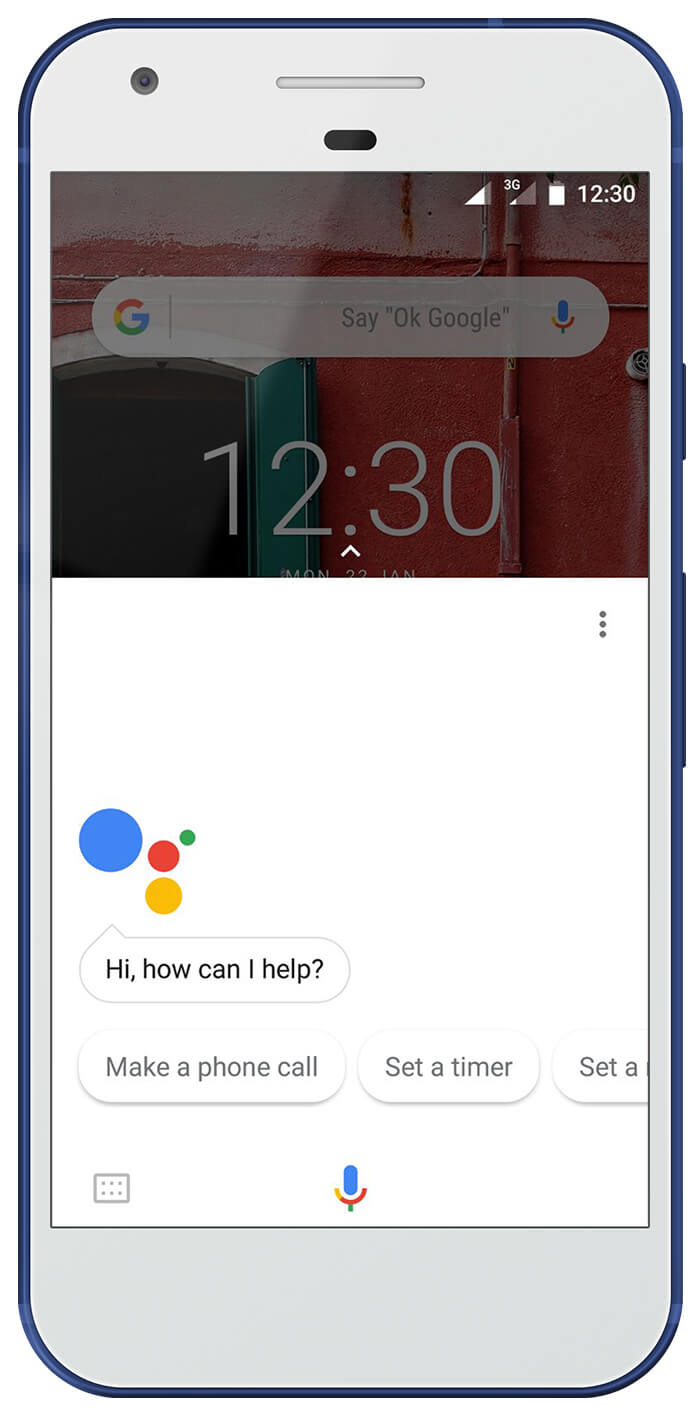
14. Voz habilitada

Los elementos de las aplicaciones activados por voz ayudan a simplificar las operaciones de los usuarios. En 2017, las aplicaciones con servicios dependientes de voz finalmente encontraron su parte justa de la demanda de la industria. La popularidad de las aplicaciones móviles activadas por voz solo crecerá en 2018.
Además de los elementos activados por voz, los activados por huellas dactilares también desempeñarán un papel muy importante en la definición de los diseños de interfaz de aplicaciones móviles para 2018 .
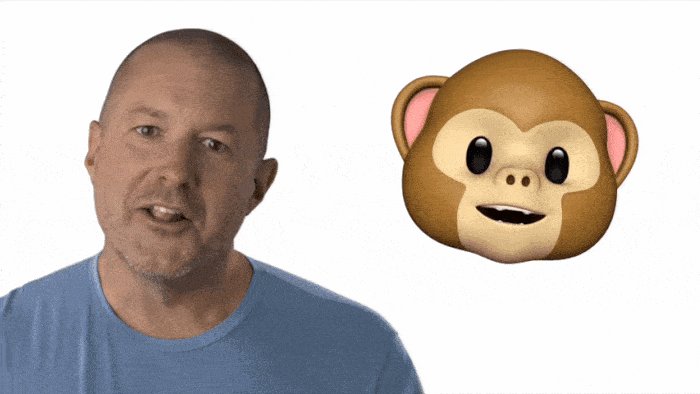
15. Emoticones

En 2018 podemos esperar que la inteligencia emocional se integre en la experiencia móvil a un nivel mucho mayor. Ya no se trata de efectos animados que se muestran cuando los usuarios completan una acción específica. EI ahora se ha convertido en una forma convencional de hacer que los usuarios experimenten una experiencia agradable y atractiva.
En el año de las aplicaciones móviles, veremos más emoticonos en la lista. Verán una integración con elementos de reconocimiento facial que se utilizarán para proporcionar una variedad de reacciones. Una de esas tecnologías que ha estado haciendo esto a la perfección es Animoji, el emoji animado que responde a las expresiones faciales de la cámara del iPhone X.
¿Tiene más para agregar en la lista? Comenta abajo.
