14 mejores diseños de sitios web de viajes que se centran en el viaje del usuario
Publicado: 2021-09-04
La industria de viajes que pierde $ 800 mil millones en tamaño de mercado anual en comparación con 2019 no debería sorprender.
Con prohibiciones de viaje y medidas para quedarse en casa de izquierda a derecha, la diferencia entre sobrevivir y cerrar ahora radica en la efectividad de esta herramienta de marketing vital: el sitio web.
De hecho, el 65% de las ventas turísticas mundiales se realizan actualmente en línea.
Así que súbete para ver los mejores ejemplos de diseño de sitios web de viajes cuya creatividad, características y usabilidad ayudan a las empresas a ganar ventaja durante estos tiempos difíciles y hacer que los visitantes vuelvan a soñar con lugares lejanos.
Tabla de contenido
- Baita Valon por Meteorit
- Seat Frog de We Discover
- Hotel Frida By The Forest Por Plural
- Go Breck por la agencia Bellweather
- AHOTELs Por ED.
- Narie Resort & Spa por Szymon Michalczyk y Profitroom
- Padstow se rompe por el borde de la web
- Goolets de ENKI
- Onyx Center Fuente de Idea Grove
- Experiencia privada Descartes por Dvoe Design
- Flemings Mayfair By ARO Estrategia digital
- Chicharrones india por multitud
- Disfrute de Kamchatka por laboratorio digital
- Lanzamiento de Wanaka por Tomahawk
1. Baita Valon por Meteorit

Características destacadas:
- Un menú de pantalla completa con desplazamiento horizontal
- Iconos creativos de CTA
- Paleta verde y blanca agradable a la vista
Baita Valton es un escondite alpino en la región montañosa de Trentino en Italia. Su sitio web es una creación de Samuel Clara, un diseñador y programador web independiente que opera bajo el nombre de Meteorit.
Un carrusel de imágenes a pantalla completa sobre el pliegue recibe al visitante, con varias fotos de alta resolución del resort en todo su esplendor.
A ambos lados de las fotos hay dos botones de navegación en el color verde oscuro de la marca: un menú de hamburguesas a la izquierda y un botón CTA en forma de campana de recepción a la derecha.
El primero abre la navegación del menú en toda la pantalla, pero en lugar de desplazarse por los elementos verticalmente, el menú se presenta horizontalmente.
El botón de llamada a la acción hace clic en la página de solicitud, donde los visitantes pueden hacer sus reservas mediante el envío de un formulario simple.
Todas las páginas del sitio web de Baita Valton siguen el mismo diseño, incluida la página de inicio. Mucho espacio negativo rodea la mezcla de fuentes serif y sans-serif. Los módulos deslizantes utilizan el espacio de manera económica al almacenar múltiples piezas de contenido.
2. Seat Frog de We Discover

Características destacadas:
- Involucrando las instrucciones de la aplicación
- Uso llamativo de un color de acento
- Una prueba social que muestra a los usuarios que descargaron la aplicación.
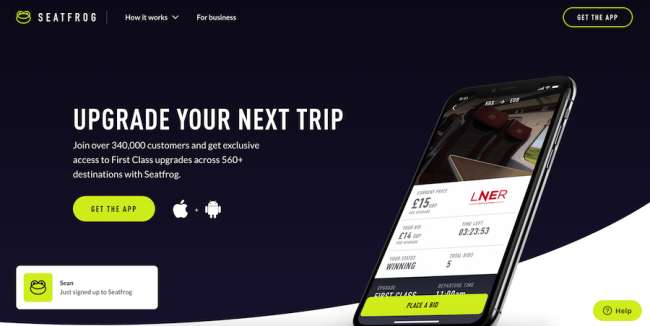
Seat Frog es una aplicación móvil para reservar viajes en tren en el Reino Unido mediante licitación. Su propuesta de valor única es que los usuarios de la aplicación pueden actualizar sus asientos a las comodidades de Primera clase.
El sitio web de la aplicación Seat Frog, diseñado por We Discover, es un viaje de usuario de una página que explica el funcionamiento de la aplicación a las partes interesadas. Su paleta consiste en azul marino / blanco con amarillo eléctrico como color de acento en los CTA.
Justo debajo del pliegue está el proceso de 3 pasos bien ilustrado para usar la aplicación. A medida que el usuario se desplaza más allá de las imágenes de la aplicación en pantalla, los titulares y los breves párrafos de instrucciones, un punto morado se desliza a lo largo de la línea ondulada que representa las vías del tren y refleja el movimiento del usuario.
La mensajería del sitio web es concisa y breve, nunca más de tres líneas por párrafo.
En la esquina inferior izquierda del sitio web hay un mosaico emergente que aparece periódicamente, mostrando los nombres de los nuevos usuarios de la aplicación que se acaban de registrar, como una forma de proporcionar pruebas sociales e incentivar a los prospectos a seguir su ejemplo.
3. Hotel Frida By The Forest por Plural

Características destacadas:
- Elementos interactivos fantásticamente creativos
- Buen uso de efectos de sonido naturales de fondo
- Narración que atrae a los usuarios y proporciona un toque humano
El Hotel Frida es un centro de relajación y ocio en la región del Tirol del Sur de Italia. Su sitio web está diseñado por la agencia creativa austriaca Plural, que fue más allá de cualquier norma para este sitio web tan poco convencional.
Al aterrizar, el visitante se encuentra con una ilustración de una extraña criatura híbrida adornada con efectos de movimiento, tipografía serif personalizada y burbujas flotantes con dos letras cada una. Cuando un visitante hace clic en una burbuja, se abre una pequeña ventana con una historia corta que involucra a los huéspedes del hotel.
Entonces, el visitante nota que el cursor del mouse se ha convertido en una lata de aerosol. Al hacer clic en cualquier parte de la pantalla, se pinta el fondo del sitio web en una amplia gama de colores vibrantes con el auténtico efecto de graffiti. Rosas, verdes, azules y amarillos convierten el sitio web, en su mayoría blanco, en un festival de colores.
Para enfatizar la ubicación del resort en una de las regiones más preservadas de Europa, el sitio web viene con una “banda sonora” del canto de un pájaro, un sonido de agua fluyendo y un suave zumbido de insectos. Este es un uso muy bien ejecutado del sonido en un sitio web que, por lo general, es un negocio muy arriesgado, ya que puede hacer más daño que bien.
4. Go Breck por la agencia Bellweather

Características destacadas:
- Íconos de reserva, búsqueda y clima bien integrados
- Mega menú deslizante que ocupa toda la pantalla
- Varias opciones de viaje de usuario para viajeros
Go Breck es un sitio web de la estación de esquí de Breckenridge en la base de las Montañas Rocosas de Colorado. Diseñado y desarrollado por la agencia creativa Bellweather, da la bienvenida a los visitantes con un video en bucle de pantalla completa de fondo y varias opciones de viaje del usuario para explorar las comodidades del resort durante tres temporadas distintas.
Al hacer clic en cualquiera de las tres opciones / temporadas, se abre una página con un video en modo retrato y una lista de actividades durante la temporada determinada. Cada página está adornada con una galería que contiene imágenes de alta resolución y enlaces a artículos de blogs de gran valor sobre actividades relevantes.
De vuelta en la página de inicio, el botón del menú principal en la esquina superior derecha abre la navegación deslizante a pantalla completa con cuatro secciones principales que contienen imágenes. Al pasar el cursor sobre cualquiera de estos, se muestran más elementos de navegación a la derecha.
Justo debajo del botón del menú principal hay iconos transparentes para la reserva, la barra de búsqueda y la información meteorológica. Estos no distraen la atención del visitante de los importantes elementos de diseño de la página.
En el pie de página, un componente de armónica / tabulación condensa varios grupos de contenido en un solo lugar.
5. AHOTELs por ED.

Características destacadas:
- Una paleta de colores diferente
- Tipografía muy legible
- Un viaje de usuario muy conciso
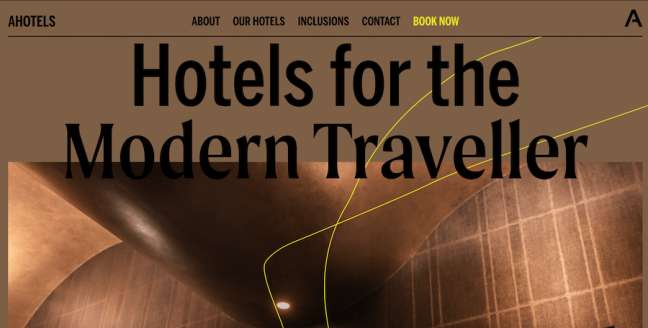
El sitio web de AHOTELs, con sede en Australia, está diseñado y desarrollado por ED. estudio creativo. La paleta distintiva marrón / negro / amarillo es lo que golpea al visitante de inmediato, ya que estos establecimientos rara vez emplean esos colores para el uso del sitio web.
El menú principal es bastante prominente y permanece con el visitante todo el tiempo. De hecho, cada copia lo es. Gracias a los dos tipos de fuentes sans serif resistentes que hacen que el sitio web sea extremadamente fácil de leer.
La navegación es una colección de enlaces de anclaje que mueven al usuario a ciertos puntos en este sitio web de una página. Un viaje de usuario breve pero suficiente comienza con la información general sobre los hoteles antes de pasar a las inclusiones y, finalmente, la información de reserva / contacto.
Las imágenes de alta resolución brindan un bienvenido descanso del "color marrón" del sitio web, con el cursor del mouse que transforma algunas partes en una pantalla amarilla audaz que activa videos más atractivos que muestran las comodidades del hotel.
6. Narie Resort & Spa por Szymon Michalczyk y Profitroom

Características destacadas:
- Disposición enmarcada
- Una página de apertura atractiva con videos de fondo.
- Un práctico módulo de reserva en la mitad superior de la página
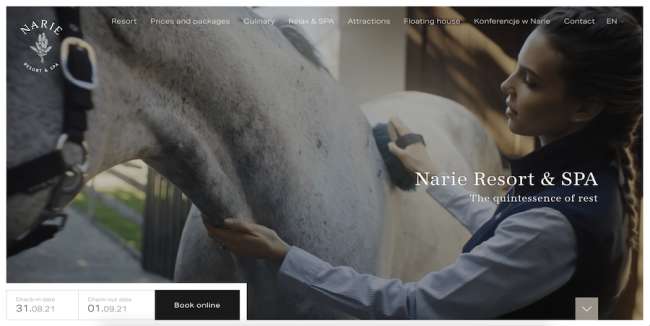
Narie Resort & Spa es un establecimiento de ocio y recreación en el norte de Polonia cuyo sitio web fue creado por Szymon Michalczyk, un diseñador independiente de Poznan en cooperación con Profitroom.
Un video en bucle filmado profesionalmente de la más alta calidad y un maravilloso trabajo de postproducción domina la pantalla de inicio de la página de inicio del sitio web. Muestra el esplendor natural del resort y las comodidades de lujo que los visitantes pueden disfrutar, lo que abre el apetito de los posibles huéspedes.
En la esquina superior derecha, al desplazarse por la página de inicio, hay un módulo de reserva muy conveniente que contiene las fechas de entrada y salida.

Un "marco" que separa el sitio web de la pantalla del navegador (y diferentes partes de contenido de los demás) introduce efectivamente la claridad de visualización.
Esta ordenada disposición de imágenes que complementa cada pieza de contenido completa el diseño simple pero atractivo de la página de inicio.
7. Padstow se rompe por el borde de la web

Características destacadas:
- Excelente experiencia de usuario multicanal y multicanal
- Colores bien definidos que se adaptan a la marca.
- Actualizaciones de precios y reservas en tiempo real
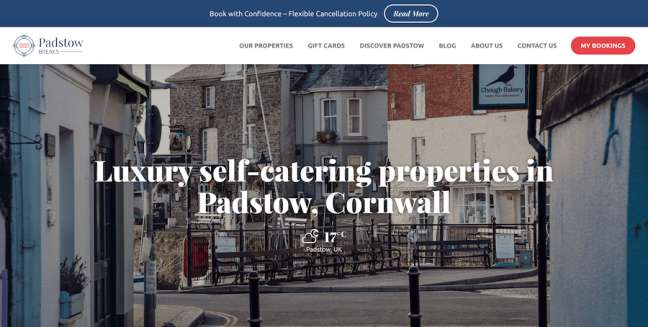
El sitio web de Padstow Breaks enumera apartamentos de vacaciones, cabañas y otras propiedades turísticas en este pintoresco destino de vacaciones en el suroeste de Inglaterra.
Diseñado por Edge of the Web, emplea la paleta de colores de la marca asociada con las áreas costeras del Reino Unido, lo que contribuye a la marca y la sensación de alta gama. El sitio web equilibra la modernidad y el encanto de una ciudad costera, presentando Padstow Breaks con una luz claramente lujosa.
Según el comentario de la agencia, el sitio web rediseñado "necesitaba dar a la audiencia la confianza para hacer una reserva". El claro escaparate de propiedades y el meticuloso diseño de UX aplicado a la versión móvil del sitio hicieron que la reserva fuera accesible de forma rápida y cómoda a través de cualquier dispositivo.
El sitio web tiene un sistema de reservas integrado de terceros que permite la actualización de precios y reservas en tiempo real para reducir el tiempo de administración y evitar la insatisfacción del usuario por no reservar a tiempo.
8. Goolets de ENKI

Características destacadas:
- Disposición asimétrica
- Carga de contenido animado
- Paleta restringida para permitir que las fotos proporcionen color
Goolets es un servicio de alquiler de yates con oficinas en EE. UU., Reino Unido, Singapur y Australia. Su sitio web es la creación de ENKI, una agencia digital de Ljubljana, Eslovenia.
Una suntuosa foto de un yate contra el mar ultramarino y la elegante tipografía serif blanca inicia la experiencia del visitante y despega a un nivel completamente nuevo una vez que se desplaza.
La pantalla de inicio se desliza hacia arriba y aparece nuevo contenido, separado en cuadros asimétricos. Este efecto se repite para cada desplazamiento posterior a medida que el visitante avanza en su recorrido de comprador.
Después de desplazarse a través de una presentación bien elaborada de los servicios y beneficios de la empresa, el viaje del usuario termina con una página que contiene una lista de yates en alquiler cuidadosamente presentada.
Las fotos coloridas son suficientes para darle al sitio web su atractivo, por lo que la paleta de colores es muy moderada y usa solo blanco y azul marino.
La navegación del menú principal de dos niveles consta de solo cuatro elementos, incluida una llamada a la acción prominente para el alquiler de yates.
9. Onyx CenterSource por Idea Grove

Características destacadas:
- Chatbot impulsado por IA
- Una navegación bien ejecutada
- Formulario de generación de contactos
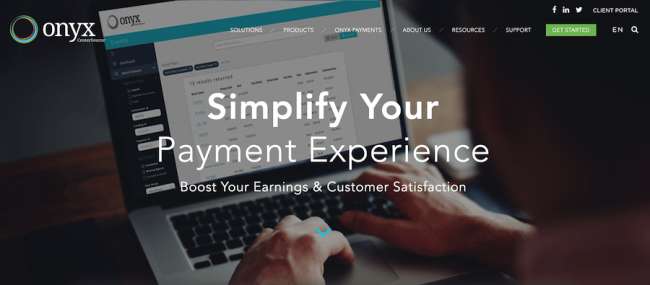
Onyx CenterSource es una solución de procesamiento de pagos con sede en Dallas para la industria hotelera y de viajes cuyo sitio web, cortesía de Idea Grove, comunica los beneficios y las capacidades de sus numerosos productos.
Un excelente mensaje de UVP abre el recorrido del usuario por encima del pliegue antes de que la cita del CEO, separada en un módulo distintivo, desarrolle el propósito y la misión de la solución.
El resto de la página de inicio ofrece pruebas sociales con marcas que usan Onyx y ayuda específicamente a los agentes de viajes y hoteleros.
Existe una fuente sans-serif muy contemporánea para mejorar la claridad de la copia. El viaje termina con un formulario de captura de clientes potenciales, mientras que el icono de chatbot en la esquina inferior derecha permite la asistencia instantánea a los visitantes.
La navegación del menú principal, aunque compleja en su estructura, es bastante intuitiva. Gracias a su "rigidez", el visitante está siempre a un clic de distancia de navegar a la página deseada o al motor de búsqueda inteligente.
10. Experiencia privada Descartes por Dvoe Design

Características destacadas:
- Fuentes y colores elegantes
- Video de fondo en la mitad superior de la página
- Una página de programa bien entregada para cada recorrido.
Descartes es una agencia de viajes rusa que se especializa en viajes de lujo y arreglos turísticos de alta gama. Para igualar el carácter deslumbrante de la empresa, Dvoe Design ha brindado una experiencia de sitio web que no deja nada que desear en términos de opulencia, clase y grandeza.
El cobre y el blanco son los dos colores más dominantes que brindan mucho espacio para respirar para mensajes notablemente concisos. Las fuentes serif utilizadas en los titulares utilizan el estilo de cursiva para enfatizar ciertas frases, mientras que las imágenes de destinos de viaje editadas por expertos evocan la pasión por los viajes en los visitantes.
Una página dedicada para cada arreglo de viaje individual consta de contenido fácil de seguir y fotografías atractivas antes de que el visitante tenga la opción de dejar sus datos de contacto para que un representante pueda contactarlos.
En el pie de página de cada página, los enlaces de contacto más útiles que apuntan a las páginas de redes sociales de Descartes resultan útiles si el visitante desea disfrutar de un esplendor más visual de las ofertas de viajes de la empresa.
11. Flemings Mayfair By ARO Estrategia digital

Características destacadas:
- Imágenes de marca y sensación de lujo
- Los llamados a la acción llamativos atraen conversiones
- Menú de pantalla completa bellamente ejecutado
Flemings Mayfair es un establecimiento hotelero emblemático en el corazón de Londres. La marca requería un diseño de sitio web que coincidiera con su posicionamiento como uno de los hoteles más antiguos de la capital del Reino Unido y ARO Digital Strategy lo logró.
La agencia ha llevado a cabo un cambio de marca completo e incorporó la extensa biblioteca visual y los colores de la marca del hotel para reflejar su excelente servicio, su experiencia de lujo y su larga tradición.
La página de inicio del sitio web emplea un diseño de cuadrícula único y cada cuadro muestra una imagen o un video asociado con el pasado y el presente del hotel. Un simple feed de Instagram termina la página de inicio, mientras que la navegación del menú principal contiene CTA para cupones de regalo y reservas.
Un menú auxiliar en la esquina superior izquierda se abre en toda la pantalla con un elegante efecto de aparición gradual. La pintura atenuada y la tipografía elegante proporcionan un marcado contraste con la parte principal del sitio web.
12. Chicharrones India por multitud

Características destacadas:
- Magníficas fotografías y tipo de letra en la pantalla de bienvenida.
- Los elementos del menú principal cambian de abajo hacia arriba y permanecen fijos
- Vídeos y CTA animados que atraen a los visitantes
Greaves India es un operador turístico que se especializa en viajes locales y visitas a lugares y lugares destacados de la India. Su impresionante sitio web es producto de la agencia de marketing, diseño y marca digital Crowd.
La cautivadora fotografía del Taj Mahal velada por la neblina matutina y adornada con una elegante tipografía blanca lo convierte en un punto de entrada notable una vez que el visitante aterriza. Los enlaces en la parte inferior resultan ser los elementos del menú principal, lo que se hace evidente una vez que el visitante comienza a desplazarse.
Luego, el sitio web adquiere un aspecto decididamente diferente. Siguiendo un diseño cuadrado 1: 1, utiliza colores de fondo en blanco y negro alternativamente, CTA animados, ilustraciones personalizadas de lugares emblemáticos en todo el subcontinente y un video corto.
Una sección de blog adjunta sigue un patrón de diseño similar y se basa en gran medida en fotografías vibrantes al tiempo que brinda valor al visitante interesado en visitar la India y otros países vecinos.
13. Disfrute de Kamchatka por Digital Lab

Características destacadas:
- Increíbles videos timelapse
- Un esquema de color complejo
- Ilustraciones personalizadas
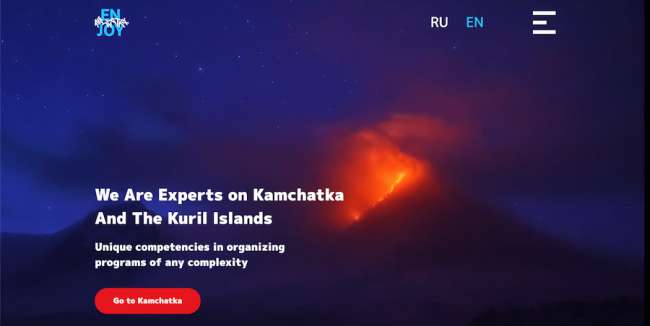
El sitio web de Enjoy Kamchatka, un grupo que organiza expediciones a la península más oriental de Rusia, está realizado por la agencia Digital Lab.
Un impactante video timelapse de los volcanes activos del área ocupa toda la pantalla arriba del pliegue. Se complementa con una tipografía gruesa, un botón de CTA rojo en contraste y un ícono de menú de hamburguesa que abre las opciones de viaje del usuario en la mitad derecha de la pantalla.
Cajas de contenido asimétricas siguen la pantalla de inicio, lo que le da al sitio web una sensación contemporánea e informal. Los esquemas de color bellamente compuestos brindan los acentos y contrastes adecuados en todos los lugares correctos.
Un elemento particularmente llamativo se encuentra más abajo, donde los diferentes tipos de excursiones se presentan con ilustraciones vectoriales unificadas en gris que adquieren color una vez que el usuario pasa sobre ellas.
Las secciones animadas como el módulo de pestañas deslizantes y el carrete móvil de socios de confianza brindan más vivacidad a una experiencia general muy atractiva en el sitio web.
14. Libera Wanaka por Tomahawk

Características destacadas:
- Un menú principal de dos niveles muy completo
- Bot de IA de chat en vivo para hacer reservas
- Una característica desplegable de búsqueda de casas
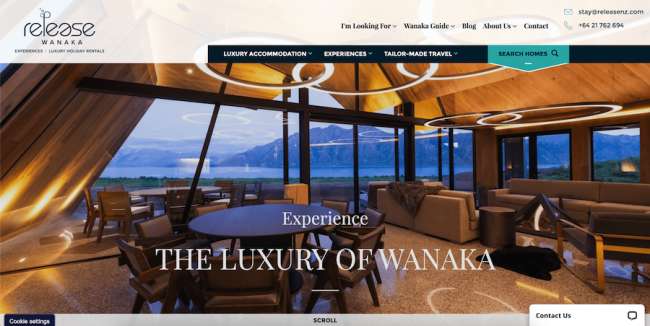
Release Wanaka es un sitio web de alquileres vacacionales de lujo para alojamientos en la Isla Sur de Nueva Zelanda. Su sitio web, cortesía de Tomahawk, condensa todos los ingredientes clave de un sitio web de reservas en la página de inicio y el menú principal.
El menú de varios niveles proporciona una multitud de opciones para un visitante ansioso, incluida la opción Buscar casas que permite al usuario buscar un cierto tipo de alojamiento durante las fechas deseadas. Las reservas también se pueden hacer usando el chatbot de IA en la esquina inferior derecha - pegajoso, igual que el menú principal.
Desplazarse hacia abajo en la página principal revela una interacción de imágenes grandes y contenido textual, que describe los beneficios de visitar esta área de Nueva Zelanda a través de este servicio. Una fuente serif elegante implica una experiencia de visitante lujosa, al tiempo que proporciona la cantidad justa de información para no abrumar al usuario.
Los colores de la marca verde azulado y azul marino se destacan bien contra los trozos blancos del fondo y las imágenes de alta resolución. Los alojamientos destacados y las opiniones de los usuarios ofrecen una idea de lo que un posible usuario puede esperar al reservar sus vacaciones a través de este sitio.
