Tutorial: Cómo incorporar correctamente GIF en el correo electrónico
Publicado: 2016-12-01En este articulo
¿Ha notado que los correos electrónicos con animación y movimiento aparecen en su bandeja de entrada con más frecuencia? Tenemos. Como diseñador o comercializador de correo electrónico, es posible que incluso haya intentado usarlos para aumentar las conversiones a través del correo electrónico. Pero también hemos notado que los especialistas en marketing no siempre incorporan GIF animados en el correo electrónico utilizando las mejores prácticas de diseño de correo electrónico.
Lo emocionante es que los GIF animados son bastante fáciles de usar en el correo electrónico: se pueden tratar como otros archivos de imagen y la mayoría de los clientes de correo electrónico los admiten. Pero en muchos GIF en el correo electrónico, hay un problema importante: la llamada a la acción del correo electrónico suele estar dentro del GIF, como en este correo electrónico de Ann Taylor.

Ese botón de llamada a la acción "IR" no es realmente un botón, es parte de la imagen completa. Haga clic arriba o abajo o en cualquier lugar alrededor del "botón" y funciona de la misma manera: se lo llevará a una página de destino en el sitio web de Ann Taylor, porque todo el GIF animado está vinculado . Eso hace que sea fácil para los lectores tocar o hacer clic en casi cualquier lugar para obtener más información (y, con suerte, realizar una compra). Pero también puede resultar problemático. Si el GIF animado no se procesa por una razón u otra, el correo electrónico pierde su función por completo. Esto puede suceder si ...
- Hay distorsiones en el tamaño de la imagen en el dispositivo móvil de un lector.
- La visualización de imágenes está desactivada en el cliente de correo electrónico del lector.
- El GIF está bloqueado con un software de bloqueo de anuncios.
- El GIF es un archivo grande y el lector no espera a que se cargue
Además, es probable que los usuarios de Outlook solo vean una imagen fija, porque la animación no funcionará. Por estas razones y más (consulte todas las trampas de los correos electrónicos de solo imágenes), siempre recomendamos adoptar un enfoque de diseño de correo electrónico que optimice HTML y no se base únicamente en imágenes . ¿Quiere saber cómo usar sus increíbles GIF animados en el correo electrónico y, al mismo tiempo, asegurarse de que sus llamadas a la acción siempre aparezcan? Sigue leyendo.
Taller de hoy
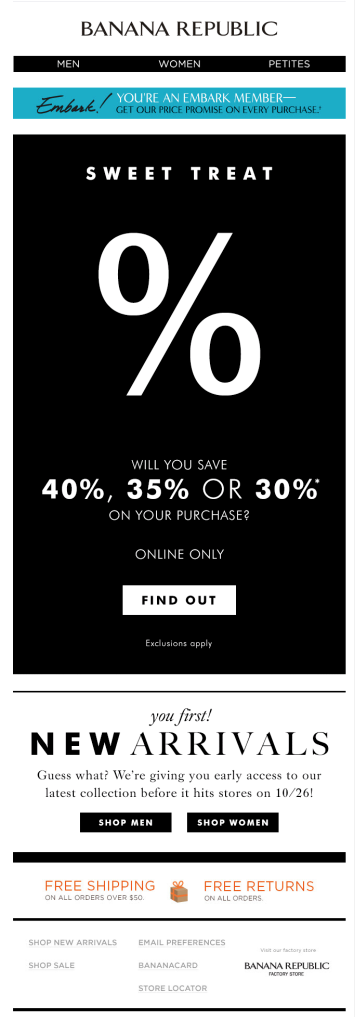
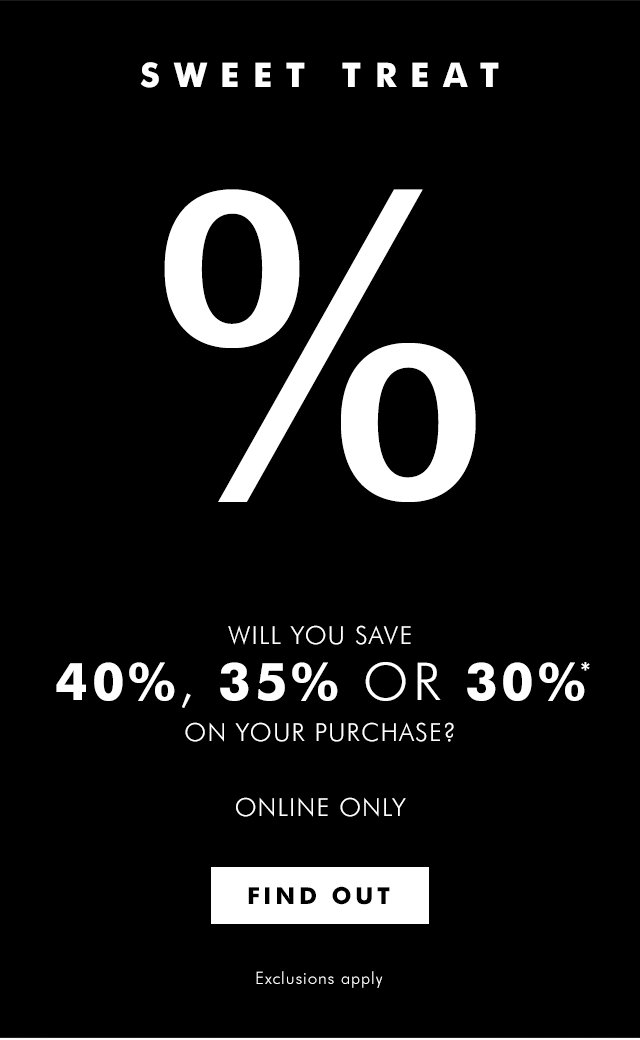
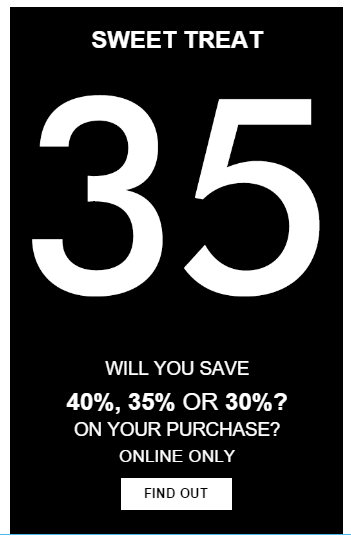
Hoy recrearemos el siguiente correo electrónico de Banana Republic y le mostraremos cómo optimizar el uso de GIF animados en el correo electrónico para asegurarnos de que su contenido aparezca.
Aquí está nuestro resumen del video tutorial:
Y, como referencia, aquí está el correo electrónico completo de Banana Republic:

En el correo electrónico de Banana Republic, el mensaje clave, incluido el llamado a la acción, está en un solo bloque de imagen , al igual que el correo electrónico de Ann Taylor anterior. Casi todo el correo electrónico, toda la parte negra, es un GIF animado:

Esto significa que si la visualización de imágenes está desactivada o el GIF está bloqueado o si no se carga, se pierde todo el mensaje.
Arreglemos eso.
Paso # 1: aislar el GIF animado
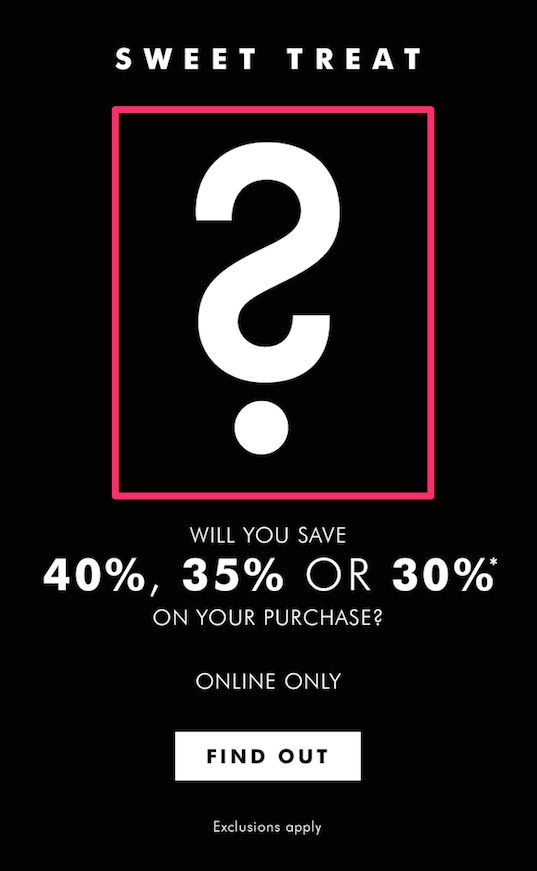
El GIF animado de este correo electrónico es grande. Así que incluso si no aparece en la bandeja de entrada de un lector, no puede cargar todo el camino o en absoluto, lo que resulta en el correo electrónico va sin leer. Para evitar estos problemas, una buena práctica es recortar su GIF animado , recortando las partes de la imagen que no necesitan ser animadas. En el correo electrónico de Banana Republic, eso significa que queremos aislar la parte central de la imagen que realmente se mueve, en el cuadro rosa a continuación, y recrear el resto con texto sin formato y HTML.

Para hacer una cosecha rápida, usamos ezGIF.com. Aquí está nuestro nuevo GIF animado:

Paso 2: configura el diseño del correo electrónico con bloques de contenido
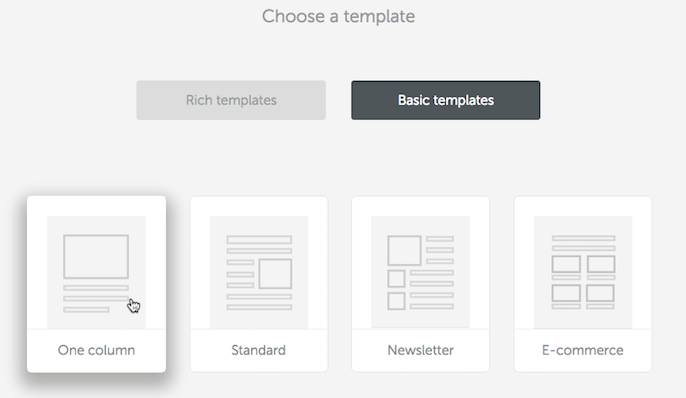
Hoy comenzamos con una plantilla básica de una columna en el editor de correo electrónico BEE .

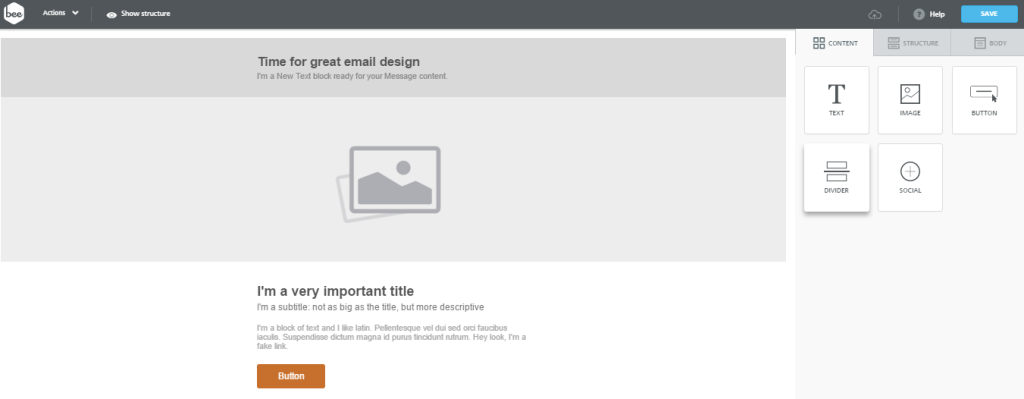
La estructura predeterminada de los bloques de contenido es muy similar a lo que necesitamos: texto, seguido de una imagen, seguido de más texto y luego un botón de llamada a la acción.

No es necesario realizar ningún cambio en la estructura ya que los bloques de contenido que necesitamos ya están aquí, así que comenzaré completando el texto, asegurándome de alinear todo en el centro a medida que avanzo. También eliminaré los bloques de contenido que no necesito, como el marcador de posición de subtítulos en la parte superior.


Luego puedo arrastrar mi GIF animado recortado y soltarlo en el marcador de posición de la imagen, tal como lo haría con una imagen normal.

Ahora que nuestro contenido está en su lugar, podemos comenzar a formatear.
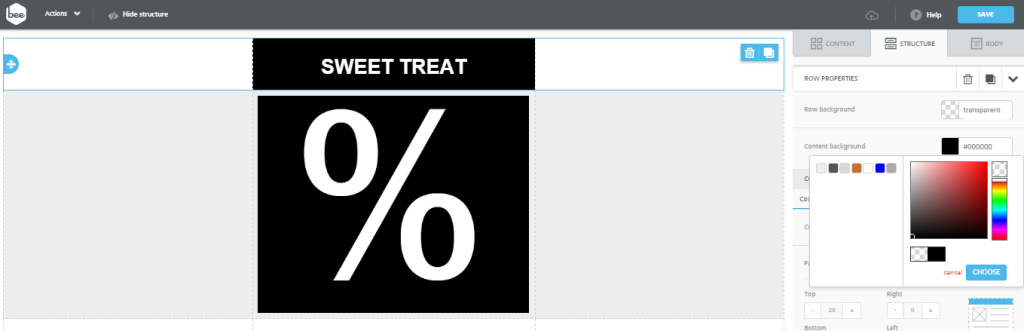
Paso # 3: Usa colores de fondo HTML
Comenzando con mi bloque de contenido "SWEET TREAT", voy a establecer el color de mi fuente en blanco y aumentar su tamaño a 36px. Luego, haré que el fondo del cuerpo del correo electrónico sea negro, como en el GIF de correo electrónico de Banana Republic. Para hacer esto, simplemente puedo ajustar los colores de fondo en el menú Propiedades de la fila a la derecha, haciendo que el fondo de la fila sea transparente y el fondo del contenido sea negro.

Haré los mismos ajustes de propiedades de Fila para todos los siguientes bloques de contenido, incluido el color de fondo detrás de mi GIF animado.

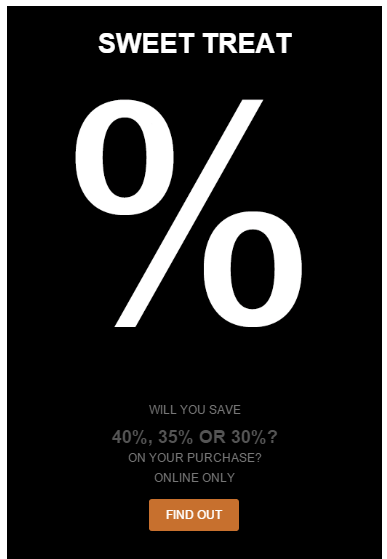
Ahora parece un bloque de color uniforme. Terminaré formateando el resto del texto.

Necesitamos hacer algunos ajustes finales de relleno para espaciar todo correctamente y actualizar nuestro botón CTA, pero nuestro correo electrónico ya se ve casi idéntico a la imagen de Banana Republic, pero lo hicimos con fuentes seguras para correo electrónico y colores de fondo HTML. Es sorprendente lo pulido que se ve nuestro correo electrónico, y hemos reducido significativamente nuestro riesgo de que el mensaje se pierda si el GIF no aparece. Los colores y el texto y, lo que es más importante, el botón de llamada a la acción seguirán apareciendo.
Paso 4: incluye un botón de llamada a la acción a prueba de balas
Alerta de spoiler: no necesitamos codificar una sola línea de HTML ni hacer nada en absoluto para asegurarnos de que nuestro botón de llamada a la acción "DESCUBRIR" funcionará en todos los clientes y dispositivos de correo electrónico. En el editor BEE, todos los botones están prediseñados para ser a prueba de balas , lo que significa que no están basados en imágenes, por lo que siempre aparecerán, responderán y se verán geniales.
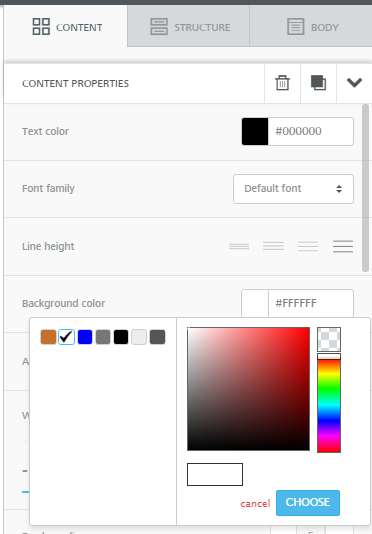
Todo lo que tenemos que hacer es actualizar el estilo en el menú Propiedades de contenido a la derecha. Primero, haré que el color de fondo del botón sea blanco y cambiaré el color de la fuente a negro.

Entonces el botón se ve así:

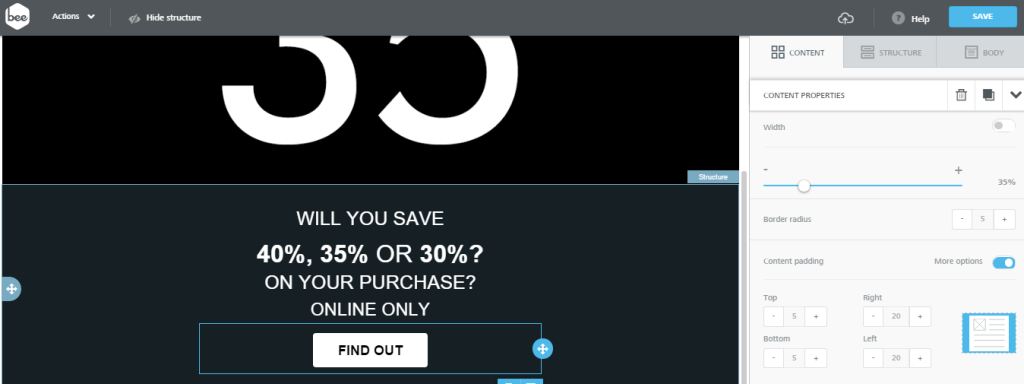
Luego formatearé el texto, aumentaré el tamaño de la fuente y lo pondré en negrita. Cuando aumento el tamaño, el CTA aparece en dos líneas. Pero volviendo al menú Propiedades de contenido, podemos aumentar el ancho al 35% :

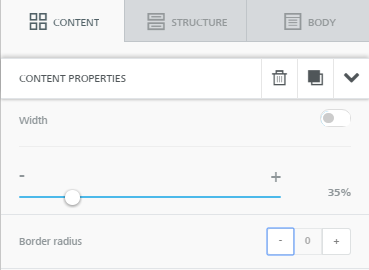
Noto que el botón de Banana Republic tiene esquinas afiladas, así que quiero que el nuestro sea menos redondeado. Para cambiar la forma del botón, reduciré el radio del borde a 0 .

¡Aquí está nuestro correo electrónico! Casi estámos allí.

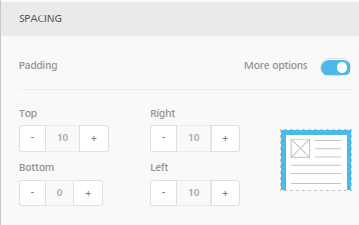
Paso # 5: Pulido final: ajuste el espaciado
El texto y el botón de llamada a la acción en la parte inferior están demasiado cerca. Para crear transpirabilidad, podemos ajustar el acolchado por encima y por debajo de cada estructura de contenido.
Simplemente haga clic en cualquier estructura (botón, texto, imagen), vaya al menú Propiedades de contenido y asegúrese de que se pueden ver Más opciones en la sección Relleno en Espaciado :

Ajusté el relleno por encima y por debajo del botón, y por encima y por debajo del bloque de contenido "Solo en línea".
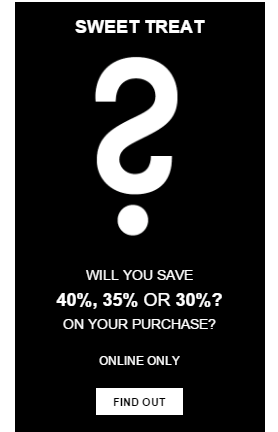
Aquí está el correo electrónico final:

Y en nuestra vista previa móvil, se ve genial:

Hemos recreado el correo electrónico de Banana Republic casi exactamente, con su diseño elegante y moderno y GIF animado, pero hemos optimizado el uso de colores de fondo HTML y botones de llamada a la acción para garantizar que nuestro correo electrónico se muestre y se vea genial. en dispositivos y clientes de correo electrónico.
Esperamos que haya disfrutado de este taller sobre el uso de gifs en el correo electrónico. ¿Alguna pregunta? Háganos saber en los comentarios a continuación. ¡Y asegúrese de probarlo en el editor de correo electrónico BEE!
