Una guía completa sobre tipografía en el diseño de la interfaz de usuario de la aplicación
Publicado: 2019-08-03"El texto es demasiado grande".
“Las palabras están colocadas demasiado lejos”.
"¡¡Las palabras no van con la imagen!!"
Dichos comentarios se han transmitido continuamente desde el día en que la experiencia del usuario se estableció como un elemento crucial de la industria del diseño de aplicaciones móviles.
¡La tipografía es omnipresente! Miras en cualquier lugar, desde libros hasta sitios web, desde tu teléfono hasta las redes sociales, en todas partes. No importa cuán pequeña se vea la tipografía, un pequeño giro marca la diferencia en el diseño general.
Dado que los usuarios dedican la mayor parte de su día a las aplicaciones, recopilan información e interactúan con las palabras, la importancia de una guía de estilo de tipografía de interfaz de usuario cuidadosamente elaborada ha pasado a primer plano.
¿Quieres saber cómo?
Vamos a guiarlo a través del concepto que tiene el poder de reducir el abandono de aplicaciones y desempeñar un papel crucial en el aumento de los ingresos de la aplicación: la tipografía.
Una introducción básica a la tipografía
La tipografía, en palabras simples, es un arte de organizar texto escrito, tamaños de puntos, interlineado y otros elementos de manera que ofrezcan una experiencia de usuario agradable y legible. Es un oficio que permite a los diseñadores transformar las interacciones humanas en una forma visual duradera.
Ahora, cuando se habla de qué es la tipografía, es bueno estar familiarizado con los elementos que la componen, de los cuales hablaremos en la siguiente sección de este artículo.
7 elementos tipográficos que debes conocer
1. Tipo de letra
El tipo de letra se refiere a un conjunto de símbolos, números, letras y caracteres que comparten características similares. Por ejemplo, Garamond, Helvetica y Baskerville son tipos de letra .
2. Fuente
A menudo se usa como sinónimo de tipo de letra, Font es básicamente un tipo de letra que se establece en un estilo, tamaño y altura particulares.
3. Longitud de línea
Otro principio de diseño de tipografía con el que debe estar familiarizado es la longitud de línea. Se refiere al área cubierta por un bloque de texto colocado entre el margen izquierdo y derecho.
Por lo general, se calcula como el número total de palabras o caracteres en una línea en particular.
4. Espaciado entre líneas
También denominado Interlineado, el interlineado es la distancia entre dos líneas base, es decir, líneas imaginarias donde reside el texto.
5. Interletraje
Kerning se define como el espacio entre dos caracteres o letras en particular. El objetivo principal del interletraje es lograr un equilibrio entre los caracteres, igualando la apariencia de los espacios en blanco entre los caracteres.
6. Seguimiento
El seguimiento es otro elemento tipográfico de las aplicaciones utilizado por los diseñadores de UI para crear mejores experiencias . Se denomina espacio entre dos bloques de texto individuales y también se conoce como espacio entre letras.
7. Jerarquía
La jerarquía no comprende solo el tamaño, sino que también está relacionada con la prominencia de los elementos tipográficos de su aplicación entre sí. Esto podría lograrse utilizando un tipo de letra diferente, un color contrastante, un espacio en blanco o un tamaño.
Ahora que conoce los elementos de definición y tipografía a considerar para el diseño de la interfaz de usuario, es bueno analizar por qué es necesario centrarse en este método de diseño de la interfaz de usuario.
Entonces, repasemos las ventajas de centrarse en la tipografía en el diseño de la interfaz de usuario .
Razones por las que es importante considerar la tipografía
1. Establece un estado de ánimo/tono
La razón principal por la que la tipografía en el diseño de aplicaciones es importante es porque ayuda a establecer el tono del mensaje. Mientras que una tipografía sencilla muestra que el contenido debe ser considerado con seriedad, una tipografía innovadora agrega diversión y emoción a la pantalla.
2. Ayuda a brindar una mejor experiencia visual
La tipografía en el diseño de aplicaciones también mejora la apariencia visual de una aplicación móvil. Cuando se elige sabiamente, infunde vibraciones positivas y ayuda a brindar una experiencia agradable a su público objetivo. Considerando que, una tipografía incorrecta arruina la experiencia del usuario y los obliga a salir pronto de la plataforma.
Por lo tanto, es rentable considerar la tipografía como un elemento clave del proceso de diseño de su aplicación móvil .
3. Mejora la legibilidad
Otra razón por la que centrarse en la tipografía es uno de los consejos comprobados para mejorar el diseño de la interfaz de usuario de la aplicación móvil es que facilita el proceso de lectura de contenido. Simplifica cómo los usuarios comprenden cada detalle que mencionaste en tu aplicación mientras ayuda a construir mejores conexiones.
4. Muestra profesionalismo
La tipografía también agrega un toque de profesionalismo en el diseño de la interfaz de usuario de su aplicación móvil . Cuando elige una tipografía para aplicaciones móviles que va con la visión de su marca, el comportamiento del cliente y los estándares del mercado, genera una impresión positiva en la audiencia. Los incentiva a confiar en tu marca y así, apoyarte en el logro de las metas esperadas en el tiempo y esfuerzo estipulado.
5. Impulsa la conversión de ventas
Una de las muchas ventajas de la tipografía en el diseño de la interfaz de usuario es que alienta a los usuarios a pasar más tiempo en su aplicación y comprender el contexto de manera más efectiva. Esto aumenta las posibilidades de motivarlos a realizar las acciones deseadas y, en última instancia, aumenta las ventas.
6. Crea reconocimiento de marca
Cuando usa un conjunto particular de tipografía para aplicaciones móviles y usa el mismo patrón en todo su contenido, los usuarios comienzan a relacionarlo con su marca. Comienzan a recordar su trabajo a través de la tipografía que ha utilizado.
Con esto atendido, es probable que le interese saber cómo usar la tipografía en el diseño de la interfaz de usuario , a continuación .
Si bien contratar una agencia de diseño de UI UX de aplicaciones móviles de renombre y un proveedor de servicios de desarrollo es una buena idea, tener información sobre aplicaciones populares para inspirarse puede ser realmente significativo.
Entonces, echemos un vistazo a la lista de aplicaciones que a lo largo del tiempo han sorprendido a los usuarios a través de su sistema de diseño de tipografía móvil .
5 aplicaciones móviles para inspirarse
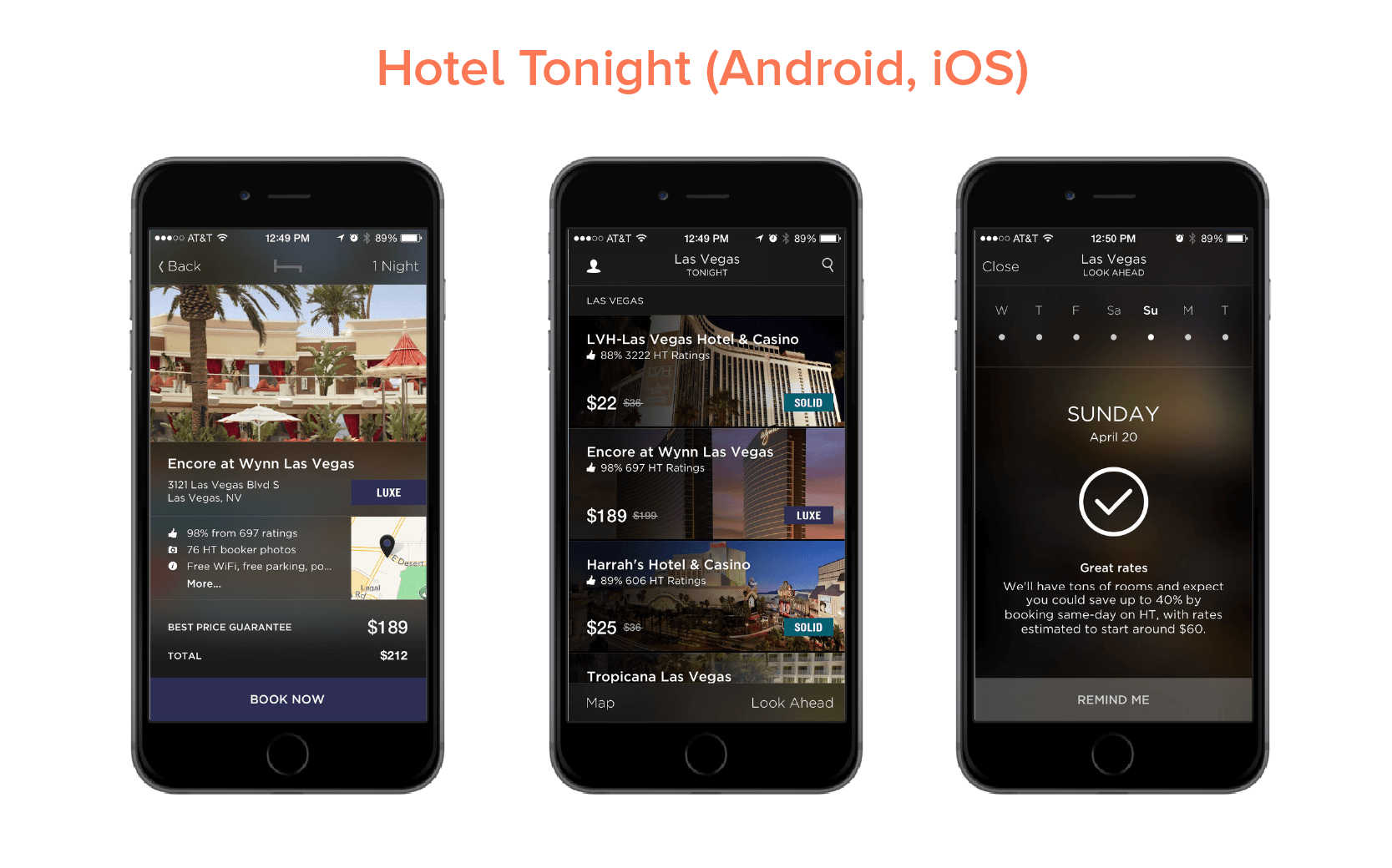
1. Hotel esta noche

Hotel Tonight ha utilizado diferentes fuentes y estilos en ambas plataformas. Si bien la marca implementó varios pesos de Roboto de Google para su aplicación de Android, usó Gothan para su plataforma iOS.
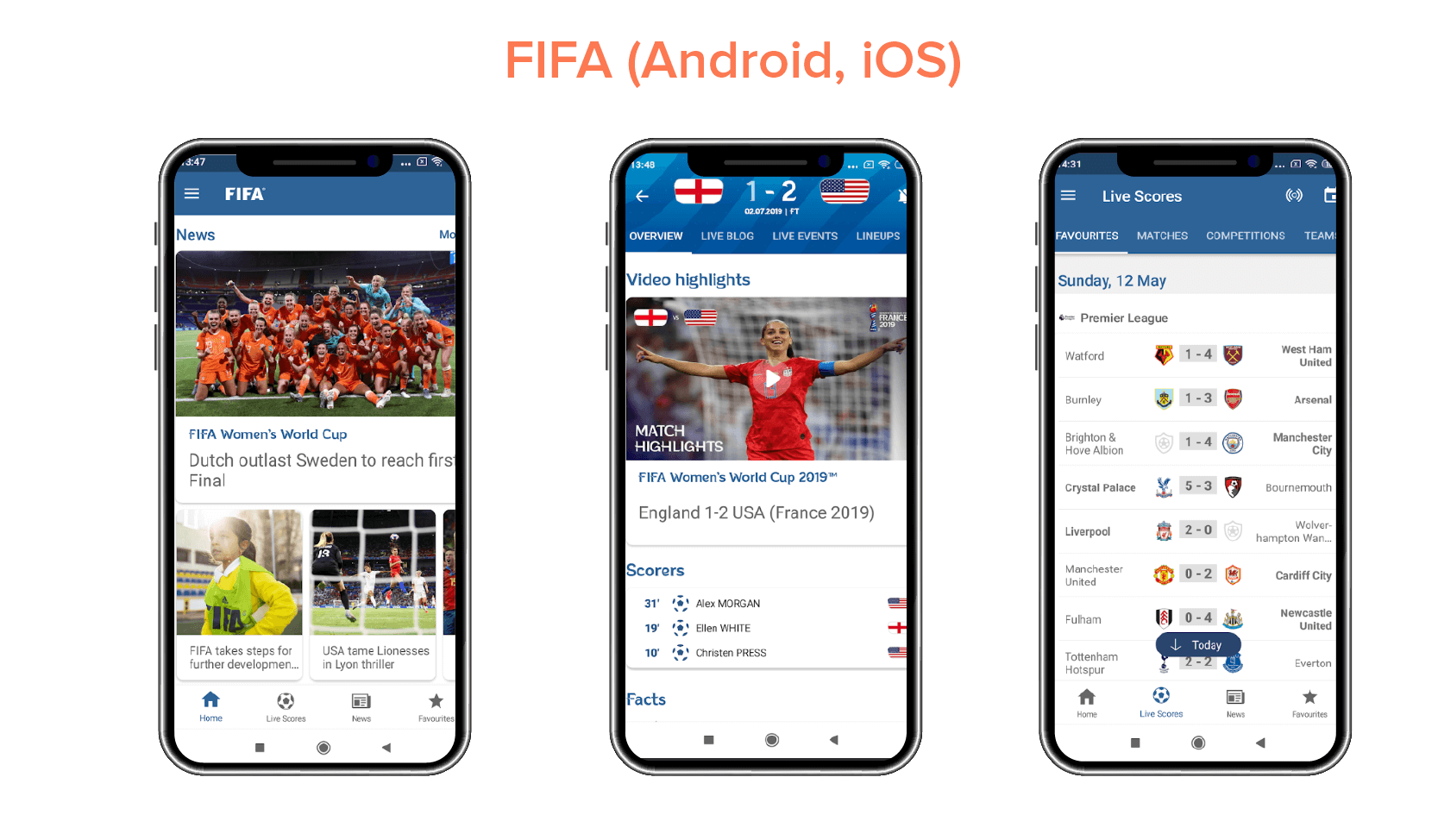
2. FIFA

La aplicación móvil de FIFA ha utilizado Miso para la tipografía en el diseño de la interfaz de usuario, aunque en diferentes tamaños y pesos de fuente para enfatizar mejor los elementos de contenido en particular.
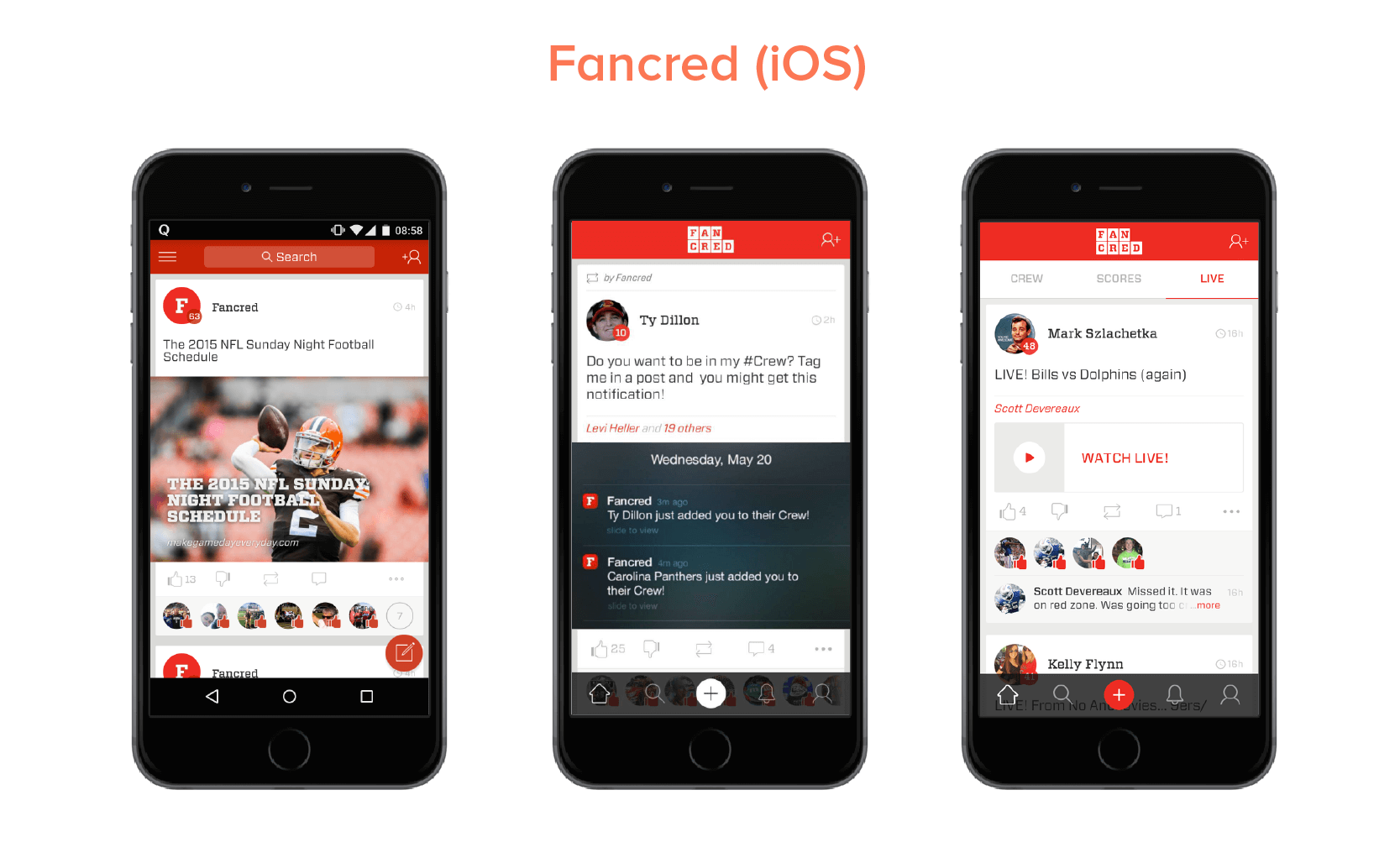
3. Fantástico

Fancred también se ha centrado en usar diferentes elementos de tipografía en el diseño de la interfaz de usuario de su aplicación. Además, también experimentaron con la idea de agregar texto a las imágenes e hicieron una revisión de ux para brindar una experiencia de usuario perfecta.
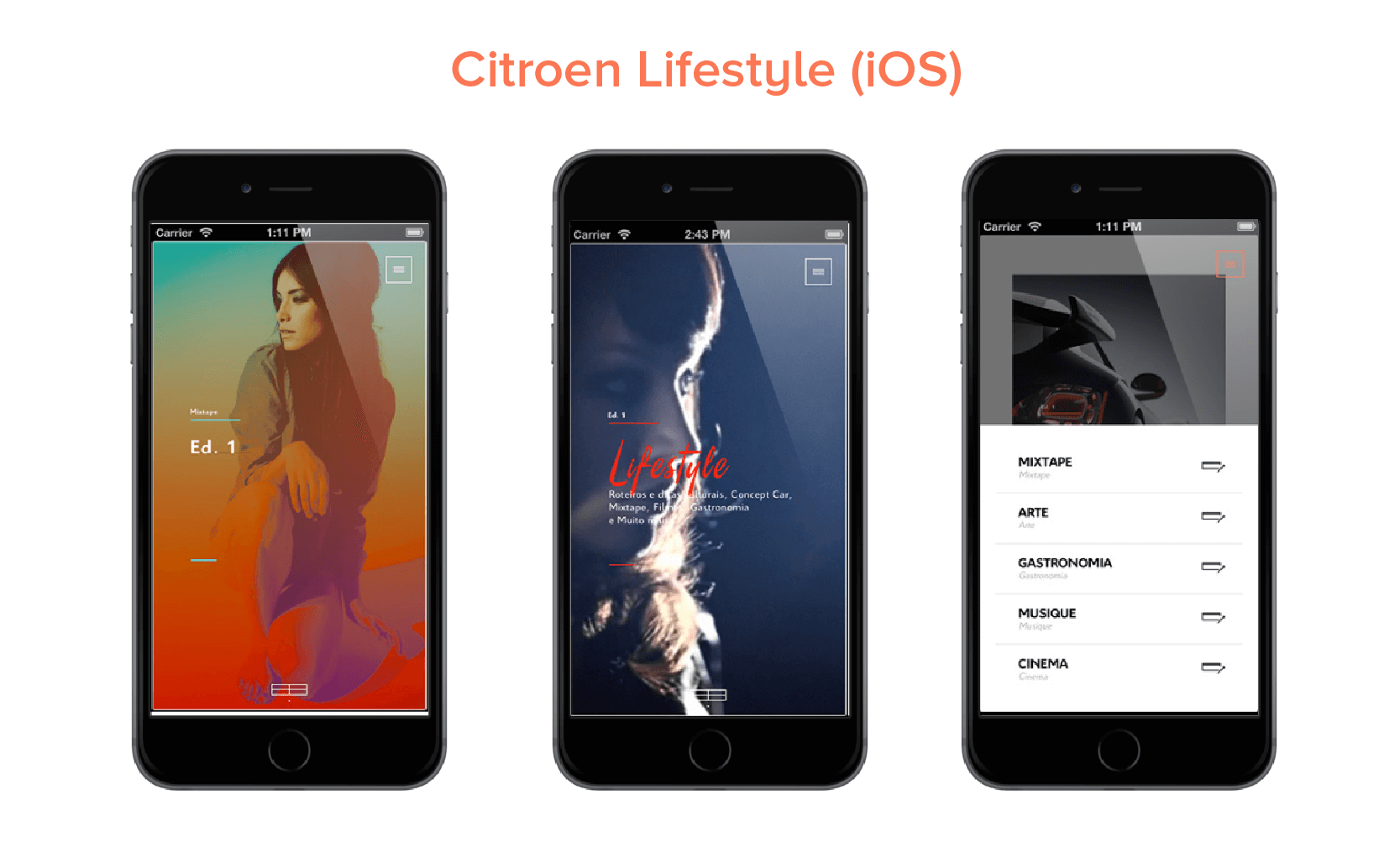
4. Estilo de vida Citroën

Citroen Lifestyle es otra aplicación de iOS impresionante que ha trabajado con la idea de usar combinación de fuentes, texto en imagen y otras formas de implementar la tipografía en el diseño de su aplicación.
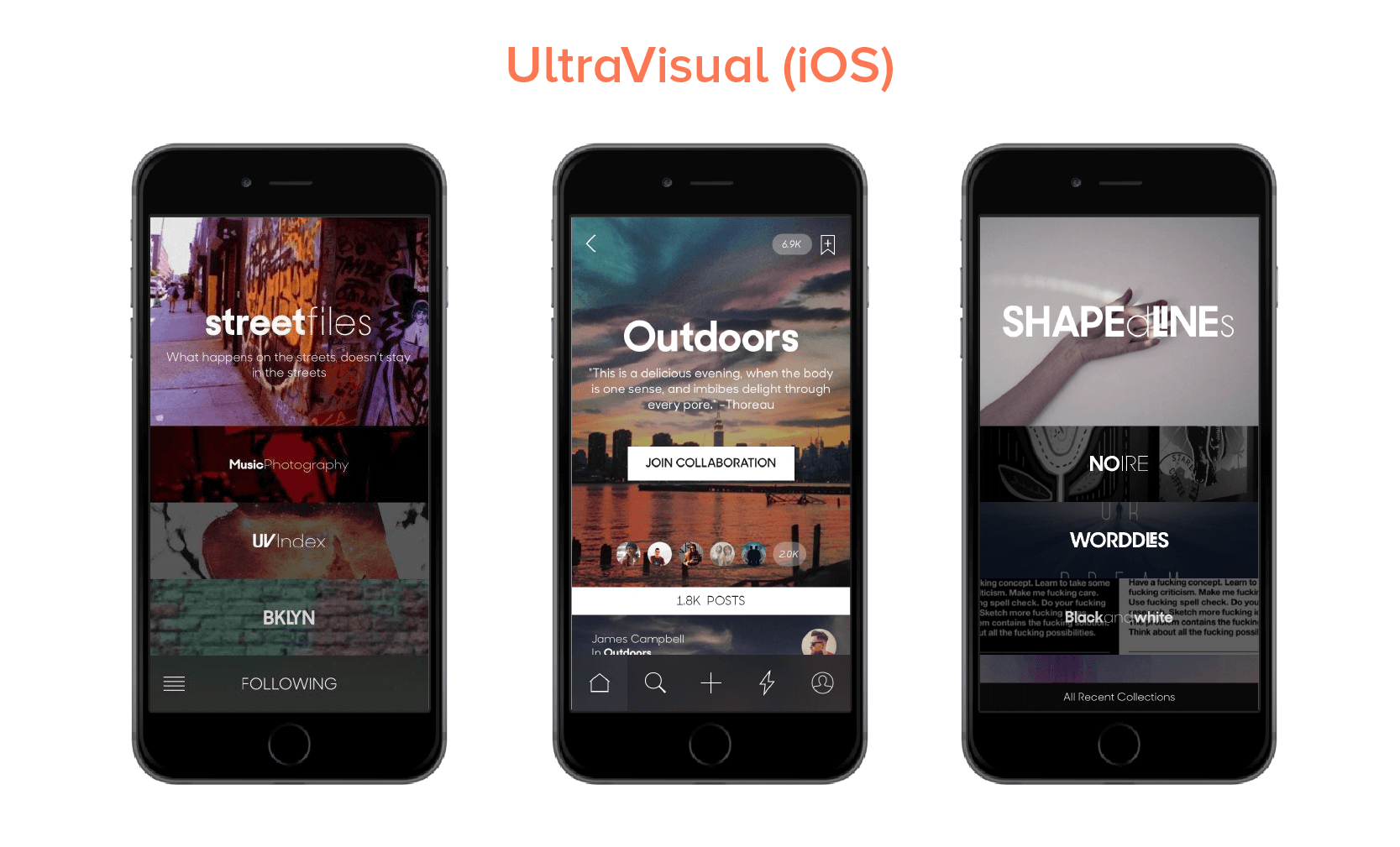
5. Ultravisual

Otra tipografía de aplicaciones móviles que ha inspirado a los usuarios es UltraVisual . La aplicación, en su versión para iOS, ha utilizado diferentes fuentes y agregado contenido en las fotos para brindar mejor información en un espacio mínimo.
Ahora, como hemos visto qué aplicaciones de Android e iOS puede considerar para comprender la implementación correcta del diseño de interfaz de usuario de tipografía, echemos un vistazo a la guía de estilo de tipografía de interfaz de usuario que debe seguir al crear una estrategia de diseño para su aplicación.
{Lea más nuestro artículo sobre Android frente a iOS: diferencias en el diseño de la interfaz de usuario de la aplicación }
8 principios tipográficos en los que centrarse al crear su aplicación
1. Complementar el estado de ánimo del mensaje
Según los mejores expertos en diseño móvil, cada tipo de letra viene con una vibra única. Mientras que algunos son elegantes y amigables, otros son simples y, sin embargo, profesionales. En tal escenario, elegir el que va con el mensaje de su marca es imprescindible.

Por lo tanto, no pase por alto este hecho mientras reflexiona sobre cómo mejorar sus servicios de diseño de interfaz de usuario móvil a través de una mejor tipografía.
2. Elija el tamaño de punto de la fuente según el contexto de diseño
Elegir fuentes demasiado pequeñas o demasiado grandes dificulta que los usuarios continúen leyendo con el mismo flujo. Afecta la legibilidad del contenido de la aplicación.
En tal escenario, es importante que los diseñadores de aplicaciones móviles seleccionen el tamaño de fuente correcto para la tipografía del diseño de la interfaz de usuario de su aplicación .
Ahora, cuando se habla de elegir el tamaño de fuente correcto, es rentable invertir su tiempo y esfuerzo en la regla general: mantener el cuerpo del texto entre 10 y 12 puntos para proyectos impresos y entre 15 y 20 píxeles para la web.
3. Cíñete a un número limitado de fuentes
Agregar demasiadas fuentes en la misma página puede ser una barrera para la legibilidad. Por lo tanto, nuevamente es vital limitarse a una cierta cantidad de fuentes, generalmente aquellas que no son drásticamente diferentes en apariencia.
4. Construya una jerarquía
Otra regla a seguir cuando se habla de tipografía en el diseño de UI es crear una buena jerarquía. Esto ayudará a una navegación más fácil, una mejor organización de cada elemento y simplificará el proceso de búsqueda de información.
Ahora, cuando se enfoca en crear una jerarquía, las cosas básicas que un diseñador de UI debe saber son:
- Emplear el tamaño del texto para priorizar la información por importancia.
- Agregar el espacio apropiado para que el contenido se pueda escanear.
- Organizar elementos relacionados juntos.
- Introducir títulos, subtítulos, etc. en el contenido.
5. Centrarse en la gramática
Dado que una ortografía incorrecta puede interrumpir el flujo y dificultar que la audiencia comprenda el significado completo, nuevamente es imperativo centrarse también en el aspecto gramatical.
6. No pase por alto el espaciado y la alineación
El espaciado y la alineación también marcan una gran diferencia en la experiencia general de la interfaz de usuario de la aplicación. Cuando introduce la cantidad correcta de espaciado y alineación en el contenido de su aplicación, a los usuarios les resulta más fácil y rápido comprender la información y responder de manera efectiva.
Por ejemplo, cuando usa alineación centrada o justificada, los usuarios tienen que luchar para mantener un flujo de comunicación continuo. Mientras que esto no es así en el caso de un contenido alineado a la izquierda.
Del mismo modo, cuando las letras en el contenido de su aplicación están muy juntas o a una distancia significativa, los usuarios no pueden continuar leyendo al mismo ritmo y, a menudo, salen de la plataforma. Pero esto no sucede cuando presta atención al espacio adecuado entre todas las palabras y letras.
Por lo tanto, no olvide centrarse en estos principios de diseño tipográfico cuando considere cómo usar la tipografía en el diseño de la interfaz de usuario.
7. Evite el uso de modas de diseño
Otra cosa en la que debe concentrarse es evitar el empleo de modas de diseño. Esto se debe a que las modas no prevalecen en el mercado por más tiempo. Tienen un lapso de tiempo más corto, lo que implica que es posible que tengas que cambiar el diseño de la interfaz de usuario de tu aplicación con alguna otra tipografía más adelante.
Por lo tanto, no prefiera ir con ninguna moda de diseño.

8. Observa y practica
Por último, pero no menos importante, invierta su tiempo y esfuerzo en practicar diferentes tipografías y evalúe su tasa de éxito. Esto lo ayudará a recibir mejores resultados de experiencia de usuario.
Ahora, si bien estos principios de tipografía lo ayudarán a elaborar un plan de diseño de interfaz de usuario perfecto, es increíblemente importante estar atento a las tendencias tipográficas, ya sean antiguas o nuevas, ya que son una de las tendencias cruciales de diseño de interfaz de usuario de aplicaciones móviles .
Entonces, teniendo en cuenta el mismo pensamiento, terminemos este artículo con un enfoque en las principales tendencias tipográficas a tener en cuenta en 2021 y más allá .
Tendencias tipográficas que debes considerar
1. Las fuentes dibujadas a mano son populares
La principal tendencia tipográfica a seguir es el uso de fuentes dibujadas a mano, es decir, las fuentes que se asemejan a nuestra escritura a mano.
Marcas como Etsy y Fiverr prefieren estas fuentes porque agregan un toque humano al diseño de la aplicación y alientan a los usuarios a conectarse más fácilmente.
2. Los glifos están cobrando un gran impulso
No solo las fuentes de texto, los diseñadores también se están enfocando en un conjunto variado de símbolos y caracteres no alfanuméricos como divisores e íconos en el diseño de la interfaz de usuario de su aplicación para mejorar la experiencia del usuario.
3. El emparejamiento de fuentes se pondrá de moda
Otra respuesta a cuáles son las tendencias tipográficas en las que hay que centrarse es el emparejamiento de fuentes .
Como su nombre lo indica, es la práctica de usar una combinación de dos o más tipos de fuentes diferentes en un diseño particular para agregar un elemento sorprendente en el contenido.
4. Variable es el Nuevo Responsive
Otra tendencia de diseño de interfaz de usuario de tipografía para que los diseñadores se centren este año es introducir fuentes variables.
A diferencia de las fuentes tradicionales que son estáticas, estas fuentes muestran contenido en diferentes transiciones suaves pero no discretas. Esto hace que el contenido sea más atractivo y atractivo.
5. Los tamaños variantes crearán una combinación perfecta
Los diseñadores de UI también experimentarán con fuentes contrastantes este año y durante algún tiempo. Usarán la misma fuente en diferentes tamaños para crear una impresión de "jerarquía".
A través del tamaño de la tipografía de la aplicación móvil , los usuarios directos pueden concentrarse más en textos particulares en lugar de prestar la misma atención a todos.
6. Las fotos serán expresivas
Con el tiempo cambiante , los diseñadores de UI están tomando otra ruta para brindar una experiencia de narración visual a su audiencia. Están agregando texto y otros elementos a las fotos. Y de esta manera, entregando más información en un espacio mínimo y eso también sin que sea desagradable a los ojos.
7. Las tipografías geométricas tomarán la iniciativa
Por último, pero no menos importante, las tipografías geométricas también tomarán la delantera en el mercado este año. El tipo de letra, creado con la ayuda de líneas rectas y formas redondas, agregará un ambiente futurista a su contenido y lo hará fácil de escanear y leer.
Será muy utilizado en el proceso de creación de marcas y diseños de logotipos, especialmente en el campo de la ciencia, la tecnología y la ingeniería.

Preguntas frecuentes sobre tipografía en diseño de interfaz de usuario
1. ¿Qué es una buena tipografía?
Una buena tipografía se define como aquella que complementa el tono del diseño mientras ayuda a difundir el mensaje deseado. Cuando se habla de elegir una buena tipografía para cualquier diseño, puede haber más de una opción disponible.
2. ¿Cuáles son los principios de la tipografía?
Si bien existen varios principios relacionados con la tipografía para aplicaciones móviles , los principales son:
- Elija una tipografía que realce el tono del mensaje.
- Elija el tamaño de punto de la fuente según la perspectiva del diseño.
- Establecer una jerarquía.
- Preste atención al espaciado y la alineación.
- Observa, inspírate y practica.
3. ¿Es la tipografía un elemento de diseño?
Sí, la tipografía es parte del diseño. La técnica permite a los diseñadores presentar el contenido de su aplicación de una manera atractiva y bien informada, lo que resulta en una mejor experiencia para el usuario.
4. ¿Por qué es importante la tipografía en el diseño gráfico?
La tipografía es importante en el diseño gráfico porque:
- Establece un tono/estado de ánimo para el mensaje,
- Fomenta la experiencia visual,
- Muestra profesionalismo,
- Mejora la legibilidad,
- Impulsa la conversión de ventas,
- Crea reconocimiento de marca.
Pensamientos concluyentes
Si está confundido o no está seguro de por dónde empezar, investigue un poco y vea lo que otras personas están creando. Tenga en cuenta las reglas y guías, ya que son una buena ayuda, pero no olvide prestar atención a la nueva tendencia.
Al usar tipografía, los diseñadores deben asegurarse de que los usuarios entiendan cómo funcionan los elementos de texto y les permitan completar las acciones.
Si desea saber más sobre cómo funciona la tipografía y cómo puede ayudar a su aplicación, puede consultar a los expertos de EE. UU. de nuestra empresa de diseño de interfaz de usuario . Obtenga consulta y asesoramiento sobre sus dudas.