10 tendencias de tipografía impresionantes para 2021
Publicado: 2021-04-07Sobre el autor: Mark Gerkules, Web Designer @ Elementor
Mark es diseñador web en Elementor. Además de su amor por UI / UX, le encanta el fútbol, viajar por el mundo y un buen schnitzel.
Seleccionar la tipografía de su sitio web es una decisión importante. No solo afecta el estilo general del sitio, sino que también puede afectar su usabilidad. Con tantas opciones de fuentes, combinaciones y posibilidades de diseño, es fácil abrumarse un poco.
Afortunadamente, observar algunas de las últimas tendencias tipográficas puede ayudarte a tomar una decisión. Como beneficio adicional, incorporar algunos estilos contemporáneos puede evitar que su sitio web parezca obsoleto.
En este artículo, repasaremos por qué su elección de tipografía es tan importante. Luego, compartiremos diez tendencias tipográficas para 2021. Terminaremos con algunos consejos para aplicar estas tendencias a su sitio y compartiremos lugares para encontrar inspiración. ¡Vamos!
Tabla de contenido
- La importancia de la tipografía web
- Lista de las 10 principales tendencias tipográficas para 2021
- 1. Tipografía de estilo brutalista
- 2. Titulares grandes y en negrita
- 3. Fuentes delineadas
- 4. Diseños de tipografía rotos
- 5. Blanco y negro
- 6. Capa o mezcla de texto e imágenes
- 7. Colores psicodélicos
- 8. Fuentes Fat Low
- 9. Texto con fallas
- 10. Tipografía animada
- Cómo aplicar tendencias tipográficas en su diseño web
- Dónde encontrar una gran inspiración tipográfica
La importancia de la tipografía web
En pocas palabras, la tipografía web se refiere a cómo organiza el texto en su sitio web. Abarca todo, desde la selección y el tamaño de la fuente hasta la forma en que presenta su contenido escrito. Sin embargo, aunque la apariencia es importante, la tipografía web es algo más que estética.
Las fuentes web cuidadosamente elegidas pueden ayudar a que su sitio se destaque y contribuir a sus esfuerzos generales de marca. La tipografía también entra en juego cuando se trata de la experiencia del usuario (UX), ya que un tipo de letra que es difícil de leer puede ser un desvío significativo para su audiencia.
La tipografía es uno de los elementos más importantes a considerar al diseñar un sitio web porque gran parte del éxito del sitio depende de ello. Es probable que cada parte de su sitio web, desde el contenido hasta la navegación y los formularios, incluya texto. La tipografía mal elegida puede crear mucha fricción para sus usuarios, lo que puede conducir a la pérdida de conversiones. Agregar demasiadas fuentes, por ejemplo, puede causar confusión, pérdida de enfoque y una mala experiencia de usuario. Para evitarlo, recomendamos utilizar dos fuentes, ya que es la cantidad perfecta para un sitio web.
Por el contrario, la combinación de la tipografía con otras tendencias actuales de diseño web puede ayudar a que su sitio se vea fresco y relevante. Es una forma relativamente sencilla de demostrar que está invirtiendo tiempo y esfuerzo para mantener su sitio actualizado.
Puede consultar nuestra lista de los mejores tutoriales de tipografía web para aprender cómo implementar estas tendencias en el diseño de su sitio web.
Lista de las 10 principales tendencias tipográficas para 2021
Ahora que hemos cubierto la importancia de la tipografía para su sitio web, veamos diez tendencias de tipografía asombrosas para 2021.
1. Tipografía de estilo brutalista
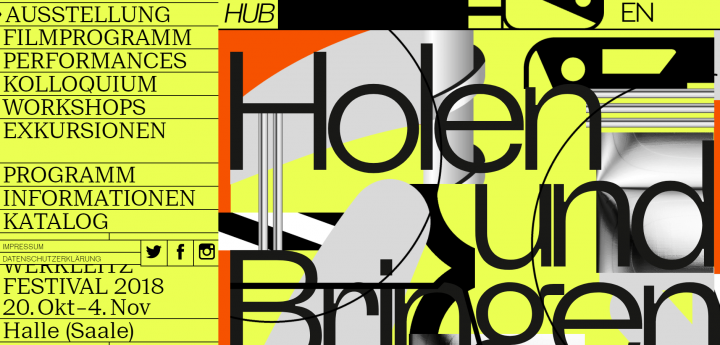
El brutalismo es un estilo que surgió en la arquitectura y que suele caracterizarse por las líneas rectas y duras y la falta de elementos decorativos. Se manifiesta en la tipografía digital como letras grandes e imponentes que a veces se colocan de manera inesperada.
La tipografía brutalista de hoy es un poco más suave que en el pasado. Sin embargo, aún mantiene un aire deslumbrante y formidable, como se puede ver en el siguiente ejemplo:

Las fuentes brutalistas funcionan excepcionalmente bien con colores más apagados, pero eso no significa que no puedas cambiar las cosas usando un amarillo o rosa brillante. De hecho, la próxima tendencia que veamos podría ser una excelente oportunidad para implementar una fuente brutalista.
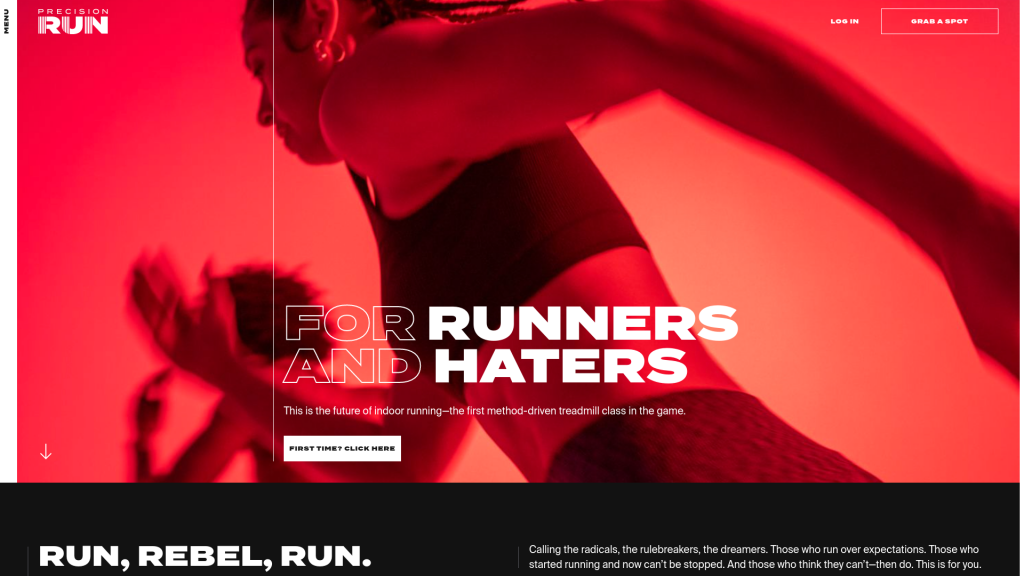
2. Titulares grandes y en negrita
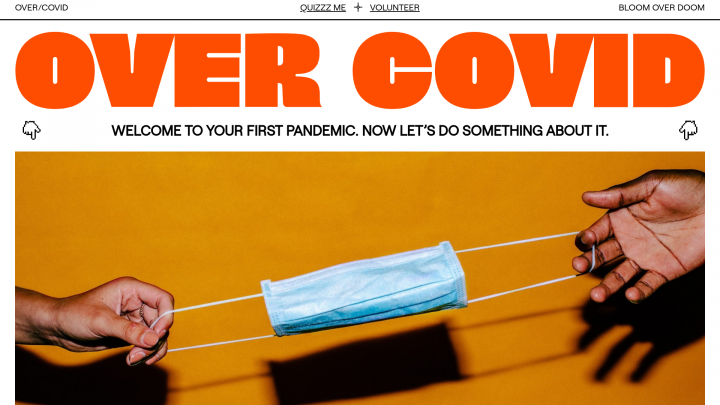
Hacer que sus titulares sean destacados y llamativos puede ayudarlo a transmitir su mensaje. Dado que los titulares en negrita son populares este año, puede crear titulares dramáticos sin dejar de estar a la moda.
Puede ver ejemplos de esto resaltados en el sitio web de Over Covid:

Dado que la mayoría de los usuarios de la web hojean el contenido en lugar de leerlo en profundidad, debe asegurarse de que se destaquen sus mensajes más importantes. Intente crear un encabezado imposible de ignorar para captar la atención de su audiencia. Algunas fuentes que funcionan bien para titulares en negrita son Franklin Gothic y Benton Sans.
3. Fuentes delineadas
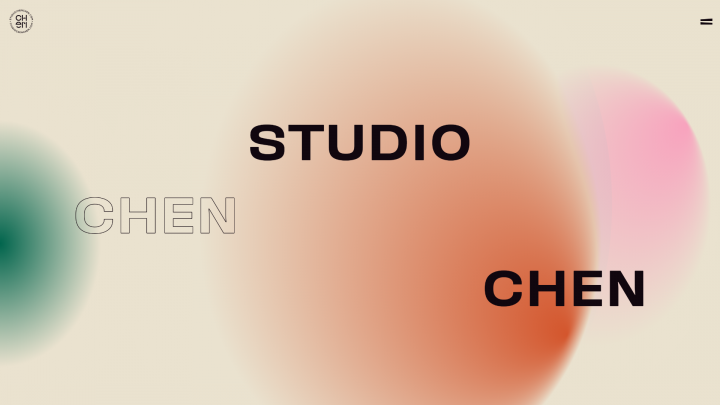
Las fuentes delineadas pueden ser una adición sólida a su sección de héroe. Puede utilizarlos para dar una buena primera impresión a sus visitantes.
Estas fuentes funcionan bien con fondos simples:

Es importante tener más en cuenta el contraste de color cuando se emplean fuentes delineadas, ya que la legibilidad puede ser una preocupación. Puede intentar combinar fuentes delineadas con texto relleno en negrita para lograr un contraste e impacto dramáticos, como puede ver en el ejemplo anterior.
4. Diseños de tipografía rotos
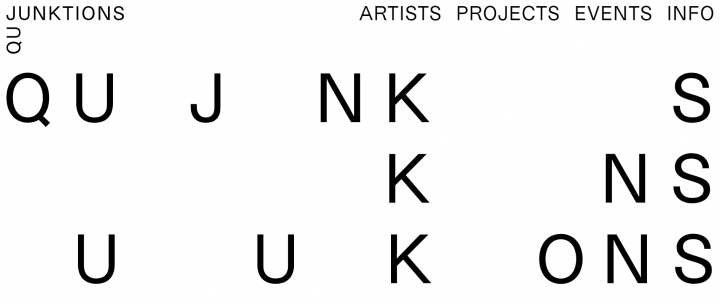
Los diseños de tipografía rotos pueden combinar palabras de formas inesperadas. Si bien el efecto puede ser discordante, cuando se hace correctamente puede atraer la atención sin sacrificar la legibilidad:

La tipografía rota es útil para titulares u otro texto que desee destacar. Tenga en cuenta que, dependiendo de la fuente particular que elija, estas fuentes pueden ser algo difíciles de leer. Por lo tanto, es posible que desee evitar su uso para obtener información crucial.
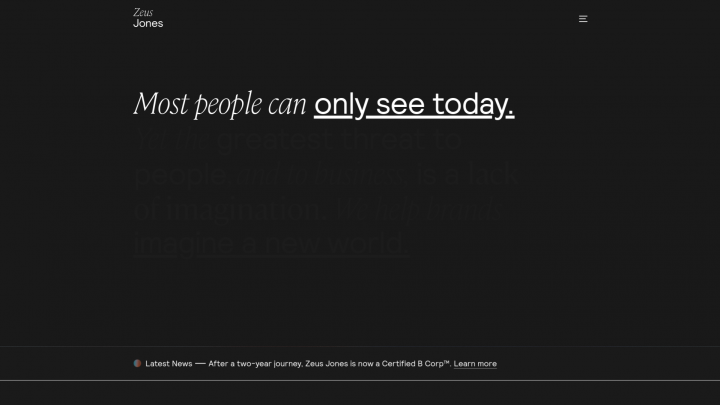
5. Blanco y negro
El diseño web minimalista ha sido una tendencia desde hace algún tiempo. Por lo tanto, no es de extrañar que en 2021 aparezca una tipografía limpia y simple en blanco y negro:

Si bien es conocido por su simplicidad, el minimalismo no tiene por qué ser aburrido. Puede intentar combinar blanco y negro de manera sencilla, alternando cuál usa como texto y cuál es el fondo. El ejemplo anterior utiliza dos fuentes muy diferentes para producir un efecto elegante pero emocionante.
6. Capa o mezcla de texto e imágenes
Colocar capas de texto sobre imágenes u otros elementos puede agregar otra dimensión de significado a su contenido. En este ejemplo, se aplica un filtro de color sobre la imagen, lo que mejora la legibilidad:

Combinando varias capas, puede lograr un efecto tridimensional. Incluso podría dar un paso más y mezclar a fondo texto e imágenes.
Sin embargo, es esencial asegurarse de que el efecto no oculte información importante. Puede intentar usar diferentes colores en su texto para que sus palabras no se mezclen con el fondo.
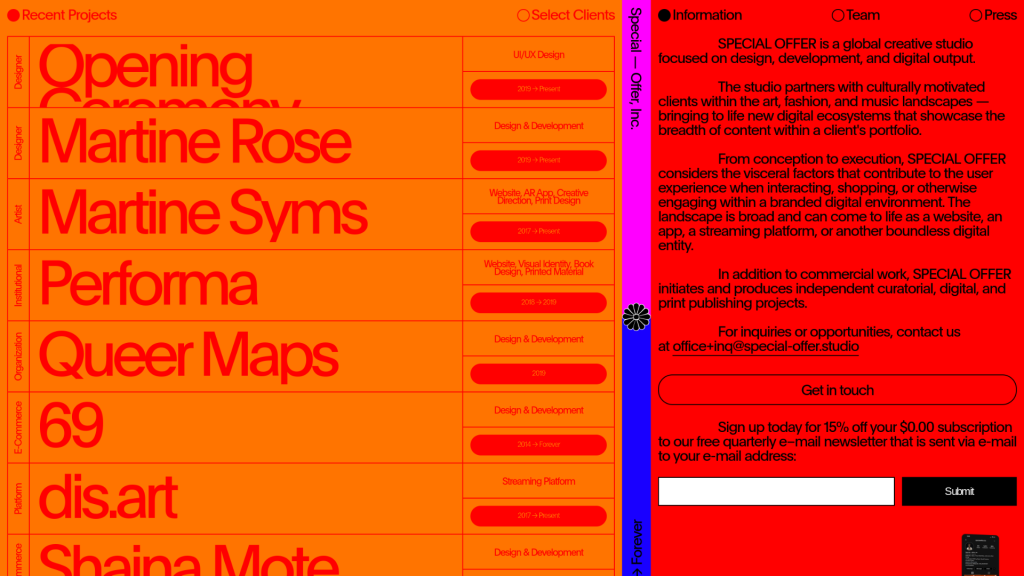
7. Colores psicodélicos
Esta divertida tendencia de retroceso es tan colorida como parece. Realmente puede ser creativo con los colores psicodélicos y traer mucha emoción a su sitio web, como lo hizo Special Offer, Inc.:

Agregar un efecto de teñido anudado de arcoíris como fondo es una forma animada de resaltar el texto en blanco o negro. También puede incorporar colores divertidos y psicodélicos en el texto en sí, aunque querrá tener en cuenta el contraste.
8. Fuentes Fat Low
Estas fuentes tienen una altura x baja, lo que significa que tienden a ser un poco más anchas que altas. Esto crea letras gruesas que se destacan.
Brandon Grotesque es una fuente popular de este estilo:

Estas fuentes funcionan bien cuando hay mucho espacio para ayudar a preservar la legibilidad. Es probable que desee mantener una buena cantidad de espacio entre letras y palabras. Si bien las fuentes como esta probablemente no serían la mejor opción para una publicación de blog completa, funcionan bien para titulares o citas breves.
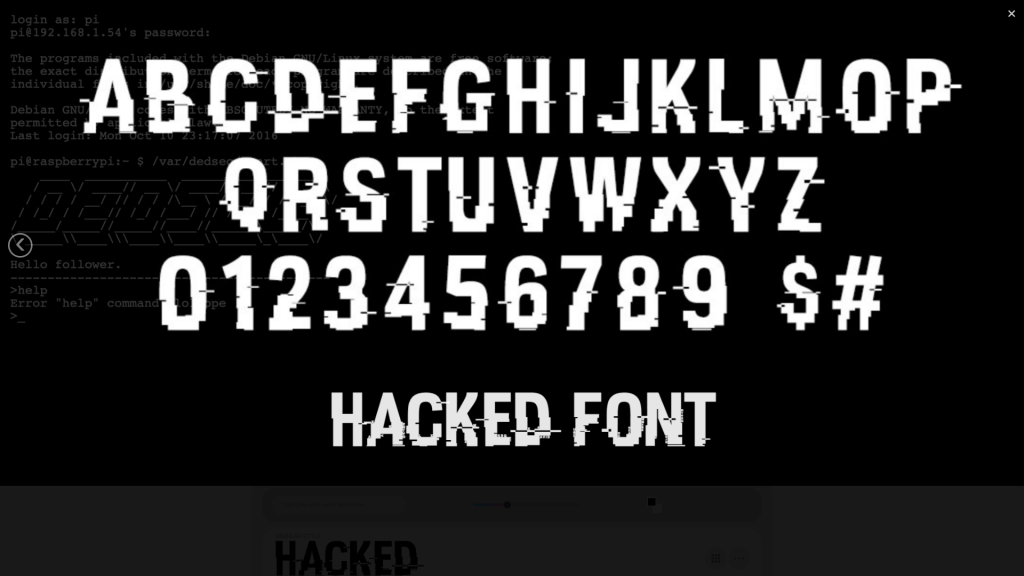
9. Texto con fallas
El texto con fallas puede agregar un elemento artístico y vanguardista a su sitio. Puede ser difícil de usar, pero puede aportar mucha energía y singularidad a tu sección de héroes:

Como este estilo es difícil de leer por diseño, querrá limitar su uso. Al incluir texto con fallas con moderación, logrará un impacto visual significativo sin ocultar información importante. Por otro lado, si no le preocupa demasiado la legibilidad, las fuentes con fallas son un excelente candidato para combinar con la animación.
10. Tipografía animada
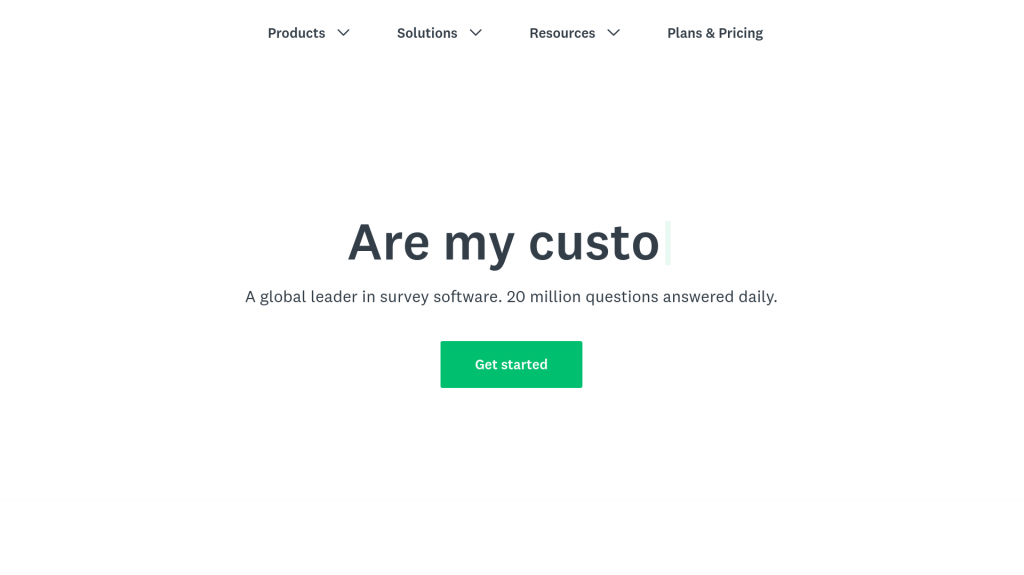
La tipografía animada es una excelente herramienta para captar y mantener la atención del lector. Agregar un poco de animación a un sitio web puede hacer que su contenido sea más atractivo, como puede ver en la página de inicio de SurveyMonkey:

Tiene posibilidades casi infinitas cuando se trata de animación. Algunas opciones populares incluyen:
- Desplazamiento de texto por la pantalla.
- Letras voladoras desde fuera de la pantalla.
- Cambiar la forma de letras importantes al pasar el mouse.
- El texto se desvanece del fondo.
Si decide animar su texto, asegúrese de que la fuente que elija sea simple y fácil de leer. También querrá tener un plan de respaldo, para que los usuarios aún puedan acceder a su contenido incluso si la animación no funciona.
Cómo aplicar tendencias tipográficas en su diseño web
Al diseñar la tipografía para un sitio que está creando, es útil pensar en la voz de su marca y en lo que comunicará a través de su texto. Tenga en cuenta que la tipografía puede ser una expresión maravillosa de la personalidad de una marca.
Si bien las tendencias pueden ser emocionantes y muy divertidas para jugar, demasiados estilos en competencia pueden crear problemas en su diseño. Si intentas incorporar todas las tendencias, es probable que encuentres que tu sitio se ve desordenado y confuso, así que ten cuidado cuando se trata de emparejar fuentes. Trate de limitarse a una tendencia o quizás a dos que funcionen bien juntas.
Este ejemplo usa la misma fuente en toda la sección principal del contenido. Sin embargo, combina las tendencias de las fuentes contorneadas y el blanco y negro. El resultado es simple pero atractivo:

Trate de mantenerse organizado y cree un sistema de diseño claro para su tipografía, para mantener la coherencia en todo su sitio, así como en las tarjetas de presentación o folletos. Agregar pautas para la tipografía a su guía de estilo puede ayudarlo a mantenerse encaminado.

Dónde encontrar una gran inspiración tipográfica
Si se siente atascado, hay muchos ejemplos inspiradores en la web para que los explore. Incluso puede decidir utilizar una fuente personalizada en su sitio.
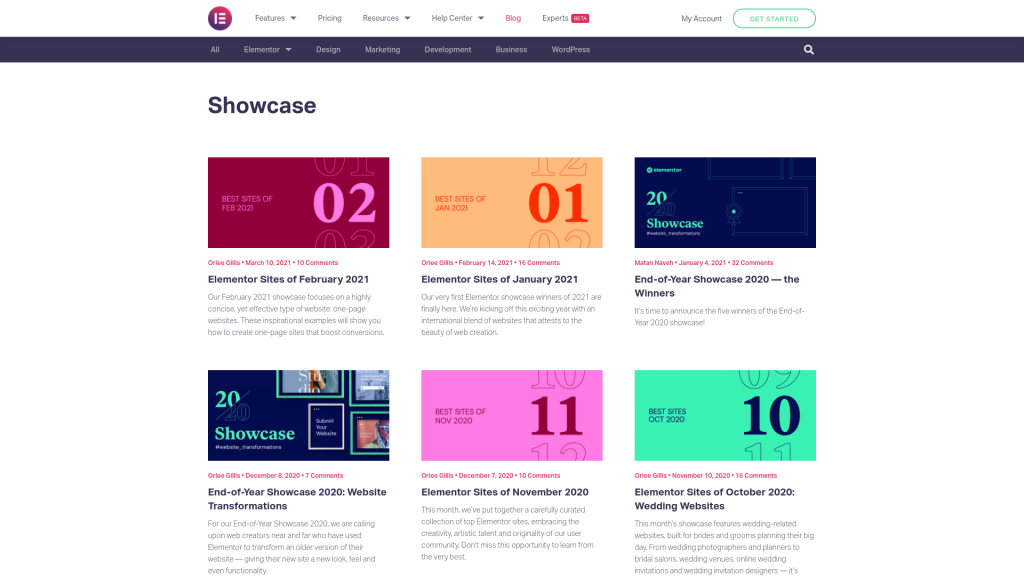
Puede consultar el escaparate mensual de Elementor. Aquí encontrará sitios web cuidadosamente seleccionados creados con Elementor. Cada mes, nuestro escaparate se centra en un tema diferente, como sitios web de una sola página o sitios de bodas:

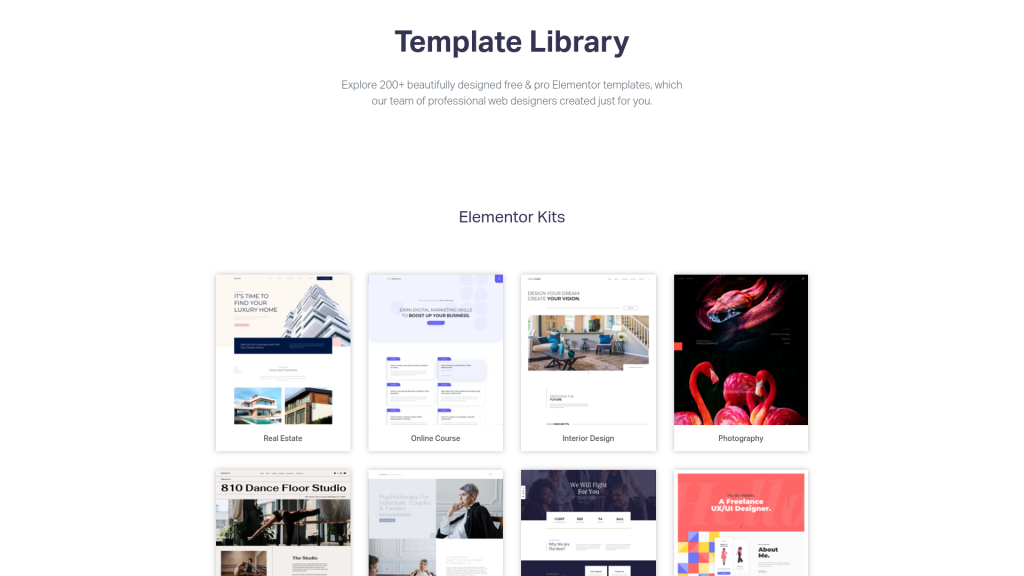
Elementor también tiene una biblioteca de plantillas en la que puede navegar en busca de inspiración. Tenemos kits y plantillas disponibles para diferentes elementos del sitio web en una amplia variedad de verticales:

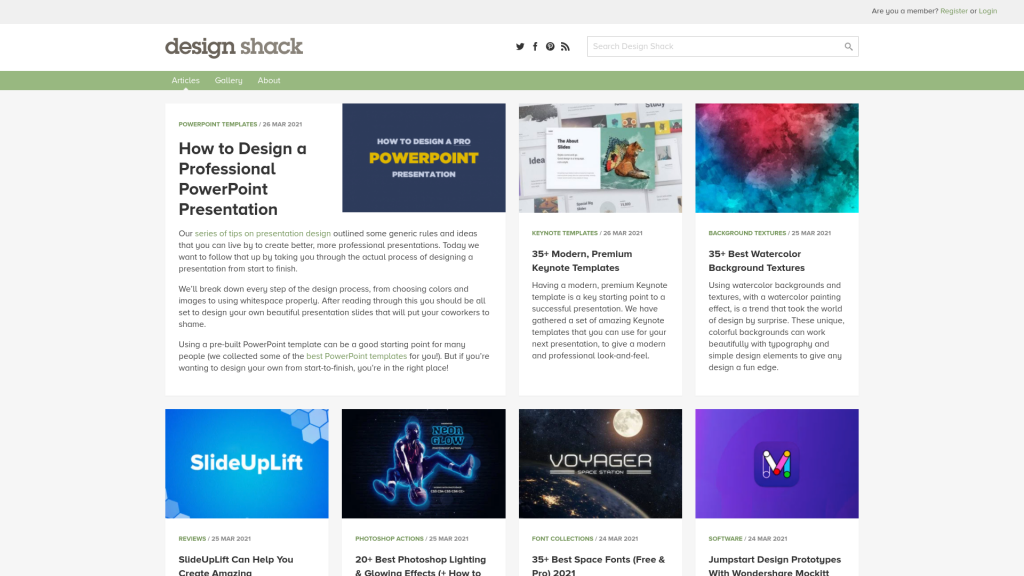
Design Shack es una revista en línea para diseñadores y desarrolladores web. Encontrará mucha información procesable, así como una galería de diseño:

Creative Bloq es un excelente recurso para diseñadores e incluye reseñas, tutoriales y mucha inspiración. Incluso hay una sección completa dedicada al diseño web:

El Logo Creative cubre todos los aspectos de la marca. Encontrará estudios de casos, así como una cartera de logotipos para explorar:

También recomendamos tomar nota de las tendencias tipográficas en los sitios web que visita con frecuencia. Una vez que empiece a prestar mucha atención a la tipografía, es posible que se sorprenda de la cantidad de creatividad que encuentra.
Tipografía para 2021 y más allá
La tipografía puede afectar muchos aspectos de un sitio web, desde la marca hasta la UX. Su elección de fuentes y cómo incorpora el texto con el resto de sus medios puede causar una impresión duradera en los visitantes.
Si su principal preocupación es la legibilidad, es posible que desee seguir con la tipografía brutalista. Para una apariencia más atrevida, puede intentar agregar texto con fallas, especialmente en su sección de héroe.
¿Qué tendencia tipográfica estás más emocionado de probar? ¡Háganos saber en la sección de comentarios!
