Su guía definitiva para el SEO de JavaScript
Publicado: 2020-03-26No es ningún secreto que el SEO en su conjunto se ha movido recientemente hacia el uso de diferentes lenguajes de front-end. El uso de Google Tag Manager (GTM) requiere un conocimiento básico de HTML y (a veces) Vanilla JavaScript.
Hablando de JavaScript, ha habido una discusión reciente sobre por qué y cómo los rastreadores de Google leen JavaScript. Surgen algunas preguntas pertinentes:
- ¿Google lee JavaScript?
- ¿Qué debo cambiar exactamente si mi sitio usa mucho JavaScript?
- ¿Qué es la representación del lado del servidor?
- ¿Debería usarlo para cada marco de JavaScript en mi sitio?
Hemos diseccionado estas preguntas a continuación y tratamos de responder a cada una de ellas en detalle:
Una breve introducción al JavaScript moderno aplicado al SEO
Si no eres experto en desarrollo front-end, JavaScript es un lenguaje de programación de renderizado que (hoy en día) se usa para fines de animación a través de lo que se llama Métodos DOM. En su forma más sofisticada, se usa para crear aplicaciones web nativas con marcos como React y Vue. Si bien React y Vue son muy populares y muchos sitios están comenzando a usar estos marcos, como profesional de SEO, es más probable que encuentre arquitecturas heredadas como WordPress que funcionan con Vanilla y jQuery. Para ser precisos, la aplicación de JavaScript en dichos CMS se relaciona predominantemente con presentaciones de diapositivas, acordeones y otras formas de animaciones de texto.
¿Por qué JavaScript es un asunto de SEO?
Google afirma que Googlebot puede rastrear, indexar y clasificar cada pieza de contenido dentro de cualquier forma de JavaScript. Sin embargo, en realidad, el tema es mucho más complejo. De hecho, Googlebot puede rastrear lenguajes estáticos (es decir, HTML y CSS), pero cuando se trata de lenguajes de programación listos para objetos, actúa de manera diferente. En 2017, los SEO técnicos comenzaron a señalar lo que hoy se conoce como cola de renderizado. Este es un marco de tiempo hipotético que Googlebot usa para indexar cualquier forma de texto incluido dentro de cualquier JavaScript del lado del cliente (lo abordaremos en un segundo).
Con esto en mente, es bastante fácil entender por qué JavaScript se ha convertido en un tema delicado para los SEO. Tener contenido vital bloqueado porque está en esa cola de procesamiento podría ralentizar instantáneamente su clasificación. Este problema se pronuncia dentro de las arquitecturas de CMS como WordPress, que dependen mucho de JavaScript.
¿Debería ser esa mi máxima prioridad?
No, pero sí al mismo tiempo: un error común es que Google elimina automáticamente lo que está incluido en JavaScript, pero esto no es cierto. El hecho de que una pieza de contenido esté incluida en JavaScript, no significa que no se clasifique, sino que puede llevar más tiempo. Actualmente, una cola de procesamiento para fragmentos de texto simples después del primer rastreo fluctúa alrededor de las 72 horas. Sin embargo, ha habido casos en los que Google tardó entre cinco y seis semanas en indexar el contenido porque estaba atascado en un acordeón basado en jQuery. Entonces, sí, elimine su contenido dirigido por palabras clave de JavaScript, pero solo si está 100 por ciento seguro de que su cola de procesamiento es demasiado larga.
Marcos y velocidad de renderizado
JavaScript ha evolucionado mucho en el pasado reciente. La introducción de scripts ECMA en 2014/15 ha llevado a la introducción de marcos más rápidos y eficientes. React es (todavía) la biblioteca de JavaScript más popular para marcos de interfaz de usuario. Es difícil rastrear qué biblioteca funciona mejor en términos de velocidad de procesamiento desde la perspectiva de Google. Hay docenas de variables a tener en cuenta; el tipo de CMS utilizado, la concatenación de múltiples funciones y otros aspectos muy técnicos que realmente no deberían asociarse con el SEO.

Dados los datos recientes, podemos decir con seguridad que el marco React es el más rápido en términos de renderizado debido a su simplicidad. Una vez más, las animaciones de contenido y similares se basan principalmente en jQuery/Vanilla. Sería más fácil para un especialista técnico en SEO encontrar esos marcos en lugar de las arquitecturas React más comunes dentro de la interfaz de usuario y las aplicaciones nativas.
Nosotros, en Red Cow, siempre recomendamos el uso de componentes React al crear aplicaciones web, razón por la cual somos la agencia de SEO de Manchester más confiable .

Render/Fetch As Google: ¿Es preciso?
Lamentablemente no. Para probar el JavaScript de su página y su cola de procesamiento, el mejor enfoque sería analizar los archivos de registro de acceso de su sitio. De esta manera, puede evaluar con precisión la cantidad de visitas que los rastreadores llegan a sus páginas y, por lo tanto, comprender qué páginas tienen una mejor cola de procesamiento. La antigua función "buscar como Google" en Search Console aún puede ser útil para verificar la jerarquía HTML de su página, pero definitivamente no es precisa cuando se trata de comprender JavaScript. Además, Search Console no siempre reconoce que los marcos individuales están alojados en CDN externos. O al decirle que una parte del contenido no se procesa debido a JavaScript, se pierde el hecho de que dicho script está alojado externamente, lo cual es una práctica común para PWA y otras formas de complementos basados en datos.
La mejor manera de estructurar contenido con recursos de JavaScript
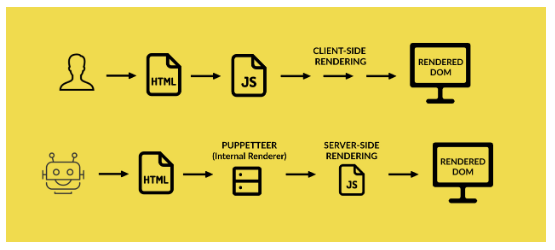
Separar el contenido de JavaScript es completamente factible y se completa de muchas maneras. Puede, por ejemplo, pedir a sus desarrolladores que muevan todas las animaciones y características de sus métodos DOM a etiquetas que no sean HTML para liberar todas las formas de contenido de JavaScript. En caso de que JavaScript se use para arquitecturas y motores (es decir, Nodo, algunos React, Vue), puede considerar usar bibliotecas de representación del lado del servidor (SSR), frente a la representación del lado del cliente (CSR). Este proceso ejecuta JavaScript y recursos dinámicos dentro de su servidor, en lugar de en su navegador de elección. Esto no solo beneficia significativamente su cola de procesamiento, sino que acelera drásticamente el tiempo de carga de su página.

Terminando
JavaScript es un asunto complicado desde una perspectiva de front-end y mucho más complejo en lo que respecta a sus aplicaciones en términos de SEO. Desafortunadamente, hoy en día más del 90 por ciento de Internet se ejecuta en JavaScript o usa al menos cinco scripts dentro de su código. En un sector en constante evolución como el SEO, es obligatorio reconocer la importancia de poder analizar y evaluar el JavaScript de su sitio.
