Comprensión de las imágenes Retina en el correo electrónico HTML
Publicado: 2019-01-08Además de la avalancha de tamaños de pantalla, la revolución móvil presenta otro desafío interesante para los diseñadores de correo electrónico: pantallas de alta resolución. Estas pantallas, a menudo denominadas pantallas Retina (un término acuñado por la máquina de marketing de Apple), tienen el poder de mejorar cualquier campaña de correo electrónico o de brindar a sus suscriptores una experiencia de correo electrónico menos que estelar.
En esta publicación, veremos exactamente cómo funcionan las pantallas de alto DPI y qué significa eso para los diseñadores y especialistas en marketing de correo electrónico. Después de ver cómo implementar imágenes de retina en sus propias campañas, terminaremos discutiendo algunas consideraciones importantes para cualquiera que trabaje con imágenes de retina.
Un poco de historia
En 2010, Apple lanzó el iPhone 4. Entre otras mejoras de hardware, el iPhone 4 presentaba lo que Apple llamó una pantalla Retina. La pantalla Retina de Apple fue una de las primeras pantallas de alto DPI, o puntos por pulgada, producidas en masa para los consumidores.
En las pantallas de los dispositivos, DPI se refiere a la cantidad de píxeles que un fabricante puede colocar en una pulgada de pantalla. Cuanto mayor sea el DPI, aparecerán imágenes y texto más detallados y claros en esa pantalla.
Aunque Apple fue el primero en presentar la pantalla Retina a una audiencia mayoritaria, no pasó mucho tiempo antes de que otros fabricantes de dispositivos se sumaran a ella. Si bien la mayoría de las empresas comenzaron con dispositivos más pequeños como teléfonos, las pantallas retina ahora se pueden encontrar en tabletas, computadoras portátiles e incluso computadoras de escritorio como la enorme iMac Retina 5k de 27 pulgadas de Apple.
La necesidad de imágenes Retina
Aprender más sobre hardware y DPI está muy bien, pero es posible que se pregunte:
¿Qué diablos tiene esto que ver con el marketing por correo electrónico, Jason?
¡Buena pregunta!
Como especialistas en marketing, nuestro trabajo es presentar nuestras marcas de la mejor manera posible. Si bien las líneas de asunto, el texto y la cadencia juegan un papel importante en verse bien para los suscriptores, las imágenes atraen a las personas primero a una campaña de correo electrónico. Después de abrir un correo electrónico, nuestros ojos se trasladan al diseño y las imágenes antes de comenzar a leer cualquier copia o tocar las llamadas a la acción.
Si no tiene en cuenta las pantallas de alto DPI, corre el riesgo de parecer descuidado a los suscriptores. Debido a la forma en que funcionan las pantallas de alto DPI, las imágenes no optimizadas terminan luciendo borrosas y pixeladas en las pantallas retina. He aquí un ejemplo:

A medida que los usuarios se acostumbran a las pantallas retina, esperan que el texto y las imágenes aparezcan nítidos y claros. Si no está optimizando sus imágenes para pantallas de alta resolución, esos usuarios ven un diseño de correo electrónico degradado, lo que puede llevar a una confianza igualmente degradada en su marca.
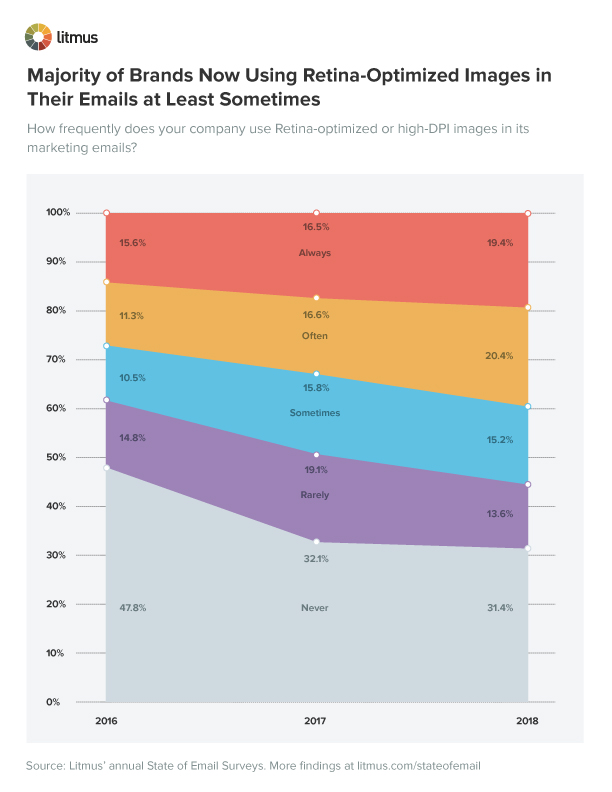
Afortunadamente para los suscriptores, más marcas han adoptado imágenes optimizadas para retina en los últimos años, como se evidencia en nuestras encuestas anuales sobre el estado del correo electrónico.

Uso de imágenes Retina en el correo electrónico
¿Cómo se pueden optimizar exactamente las imágenes para pantallas retina? Resulta que la respuesta es bastante simple.
En términos generales, las pantallas de alto DPI tienen el doble de píxeles por pulgada que sus contrapartes tradicionales. Por lo tanto, si queremos que nuestras imágenes se vean bien en esas pantallas, deben ser el doble de grandes para que, cuando se reduzcan en el correo electrónico, haya más píxeles para mostrar en las pantallas de retina.
Veamos un ejemplo.
En nuestros correos electrónicos, incluimos el logo de Litmus en la parte superior. Usando HTML, tiene un tamaño que muestra 130 por 48 píxeles. Si creamos y guardamos la imagen del logotipo en ese tamaño, los suscriptores verían un lío borroso en las pantallas de retina:

Para mantener el logotipo nítido, simplemente creamos una imagen en un tamaño más grande. En este caso, el archivo de imagen tiene 276 píxeles por 102 píxeles, pero cualquier cosa que sea al menos el doble del tamaño de pantalla previsto funciona. Luego, en nuestro HTML, usamos el tamaño de visualización original previsto en los atributos de ancho y alto para reducir la imagen más grande:
<img alt="Litmus" src="[email protected]" width="130" height="48" border="0">En pantallas de alta DPI, obtenemos imágenes de retina hermosas y nítidas.

Usar imágenes de Retina en Outlook
Algunas versiones de Microsoft Outlook todavía muestran las imágenes de la retina en su tamaño completo, a pesar de los tamaños explícitos establecidos por los atributos de ancho y alto. Para evitar esto, puede incluir una regla de ancho máximo en el atributo de estilo de la imagen.

En el siguiente ejemplo, usamos el atributo de ancho (sin atributo de altura) y el ancho máximo para que las imágenes de retina funcionen en todos los clientes de correo electrónico.
<img alt="Litmus" src="[email protected]" width="600" border="0">Notará la inclusión de un estilo de ancho establecido en 100%. Este es un truco útil para hacer que las imágenes respondan en diferentes tamaños de pantalla. En pantallas más grandes, la regla de ancho máximo se activará para restringir el tamaño de la imagen, mientras que en pantallas más pequeñas llenarán el 100% del ancho de la pantalla, o del contenedor.
¿Pueden las imágenes de fondo ser retina?
Sí, puede utilizar imágenes de retina como imágenes de fondo. Aunque la implementación es un poco más compleja, los principios son los mismos.
Lo principal a tener en cuenta es que no funcionará en todas partes (pero ¿qué funciona realmente en el correo electrónico?). Para las imágenes de fondo de retina, debe usar la propiedad CSS de fondo en lugar del atributo HTML de fondo en algo como una celda de tabla.
<td>El fondo se establece utilizando tanto la propiedad abreviada como las propiedades de fondo CSS individuales para tener en cuenta algunas peculiaridades en los clientes de Gmail y Android. Es un poco complicado entrar aquí, pero esta discusión de la comunidad tiene una excelente descripción general de las técnicas disponibles para los diseñadores que buscan imágenes de fondo hermosas en pantallas de alto DPI.
Algunas consideraciones
Si bien duplicar el tamaño de sus imágenes ayuda a garantizar que se vean maravillosamente en las pantallas de retina, esta técnica no está exenta de inconvenientes.
Los planes de datos móviles son costosos y, según su ubicación y conexión de red, lentos. A medida que aumentamos las dimensiones de una imagen, también aumenta el tamaño del archivo. Ese tamaño aumentado afecta el plan de datos de un suscriptor y puede hacer que un correo electrónico se cargue lentamente. Ambos problemas son un gran problema y crean una experiencia de usuario poco amigable.
Por lo tanto, tenga en cuenta que no todas las campañas necesitan imágenes de retina. Si está utilizando muchas imágenes en su campaña, o imágenes que son realmente grandes, el uso de imágenes estándar sin retina puede ayudar a proporcionar una mejor experiencia de usuario, ya que las imágenes se descargarán y mostrarán rápidamente en su campaña.
Si necesita usar imágenes de retina, existen dos técnicas para ayudar a evitar tamaños de archivo hinchados.
La primera, y más complicada, es usar algo llamado imágenes compresivas. Estas son imágenes que se guardan en grandes dimensiones, pero con configuraciones de muy baja calidad.
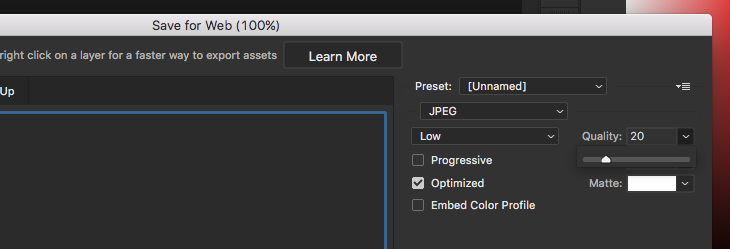
La mayoría de los programas de edición de imágenes le permiten establecer la calidad con la que se guardan las imágenes. En Photoshop, por ejemplo, puede ajustar la calidad de un JPEG usando un control deslizante simple:

Para crear una imagen compresiva, diseñe la imagen en algo aproximadamente cuatro veces el tamaño deseado y guárdela con una configuración de calidad extremadamente baja. Si bien la imagen se ve terrible cuando se ve en tamaño completo, después de que se reduce a su tamaño previsto en un correo electrónico, los artefactos se encogen y pasan desapercibidos. Y la configuración de baja calidad asegura que el tamaño de su archivo se mantenga al mínimo.
La segunda forma de controlar el tamaño de los archivos es utilizar un programa dedicado para comprimir aún más las imágenes después de guardarlas. Existen aplicaciones, muchas de ellas gratuitas, para todos los sistemas operativos que le permiten procesar y comprimir imágenes después de su creación.
Algunos de nuestros favoritos incluyen ImageOptim, JPEGmini, TinyPNG, Compressor.io, Kraken y Pied Piper. En la mayoría de los casos, simplemente arrastre y suelte, o cargue, sus imágenes en el programa y las comprimirán. Luego, puede cargar esas imágenes optimizadas en su ESP o servidor para incluirlas en sus campañas listas para retina.
Es un mundo de retina
Si las estadísticas recientes son un indicador, los especialistas en marketing por correo electrónico seguirán viendo que los suscriptores cambian sus hábitos de lectura a dispositivos móviles. Combinado con la tendencia de los fabricantes de equipar dispositivos con pantallas de alta DPI, la necesidad de imágenes de retina en las campañas de correo electrónico es clara.
Siempre que considere el tamaño de los archivos, incluir imágenes de retina es una forma relativamente fácil de actualizar cualquier campaña y dar lo mejor de sí misma. ¡Deje de preocuparse por los gráficos borrosos y comience con las imágenes de retina hoy mismo!
 | Pruebe el tamaño del archivo de su imagen + el tiempo de cargaCon la lista de verificación de Litmus, puede probar el tamaño del archivo, el tiempo de carga y los enlaces rotos de sus imágenes. Además, vea instantáneamente cómo se ven sus campañas en más de 50 clientes de correo electrónico. Iniciar una lista de verificación → |
