Cómo usar mapas de calor para mejorar la experiencia de usuario de su sitio web
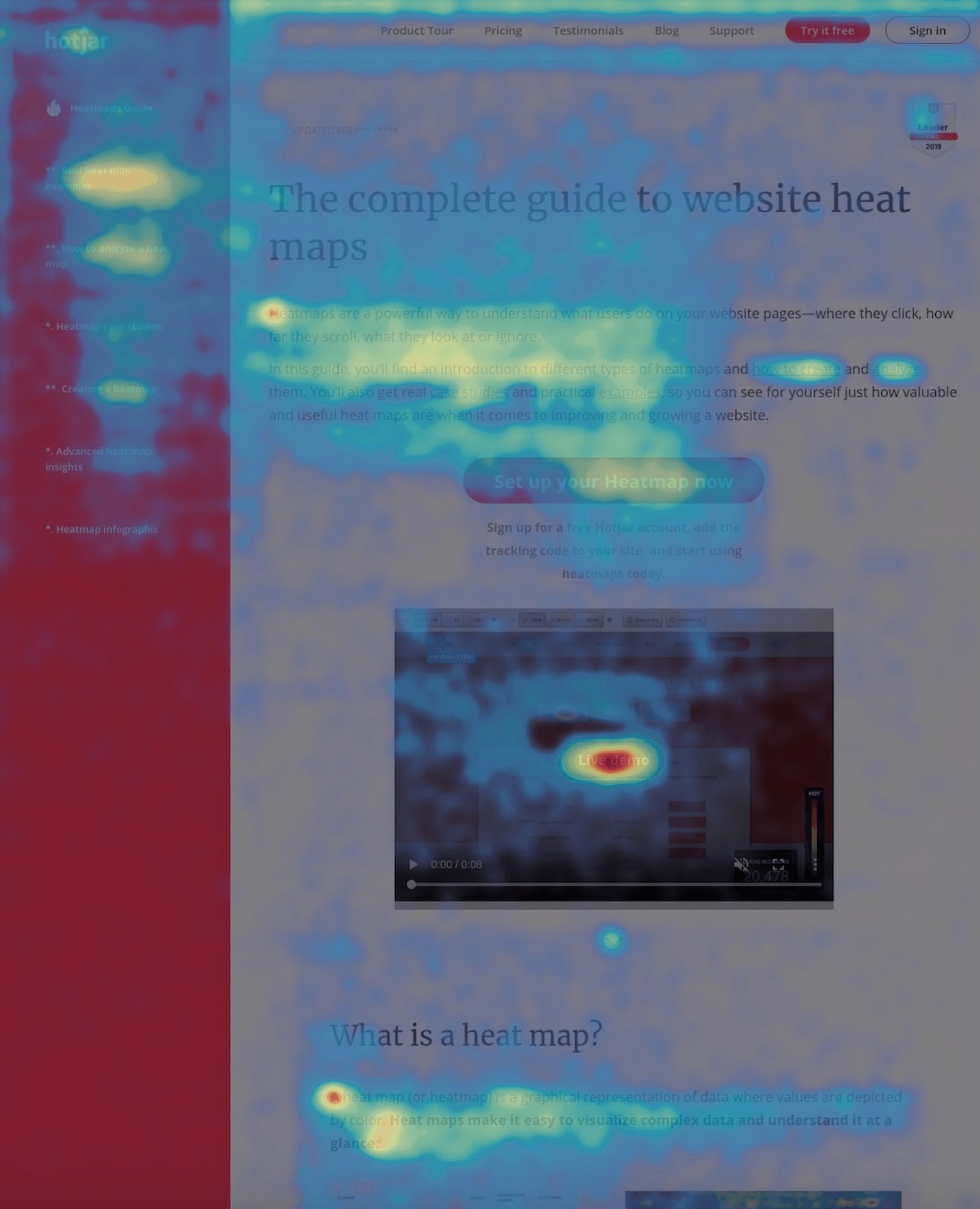
Publicado: 2021-04-08Los mapas de calor son una poderosa herramienta de visualización de datos que puede ayudarlo a comprender cómo se comportan los usuarios en sus páginas. Registra dónde hacen clic, qué tan lejos se desplazan, qué miran o ignoran. Muestran una representación gráfica de datos, donde los valores se ilustran con colores y reflejan las interacciones del usuario. En la escala de rojo a azul, indican los elementos fríos y calientes más populares e impopulares de sus páginas web.
Al identificar patrones en el comportamiento de los usuarios, los mapas de calor ofrecen información valiosa para mejorar la usabilidad del sitio web y aumentar las tasas de conversión. Estas herramientas ayudan a los diseñadores, comercializadores y desarrolladores de experiencia de usuario (UX) a realizar mejoras más precisas en las funciones en la página. De esta manera, cada elemento de la página se puede optimizar de manera eficiente para garantizar una experiencia óptima en todos los dispositivos y durante todo su recorrido.
En este artículo, repasaremos algunos consejos sobre cómo usar mapas de calor para mejorar la experiencia de usuario de su sitio web. Discutiremos cómo funcionan los mapas de calor y qué es exactamente lo que pueden decirle sobre la funcionalidad de la interfaz de su sitio web. También desmentiremos algunos mitos que rodean a los mapas de calor, así que sigue leyendo y familiarízate con los detalles.
¿Qué son los mapas de calor?
Cuando se trata de sitios web, un mapa de calor se usa como un término general para algunas herramientas de mapas de calor, como mapas de clics, mapas de desplazamiento y mapas de movimiento (o desplazamiento). Cada tipo lo ayuda a analizar diferentes aspectos de la participación del usuario en su sitio web y puede brindarle información sobre el rendimiento de los principales elementos de diseño de sus páginas.
Los mapas de clics representan dónde los visitantes hacen clic con el mouse en los dispositivos de escritorio y tocan el dedo en los dispositivos móviles. Está codificado por colores para reflejar los elementos en los que más se ha hecho clic y tocado.
Mover mapas rastrea dónde los usuarios mueven el mouse mientras navegan en su página. Los puntos calientes muestran dónde los visitantes han movido el cursor en una página y pueden dar una indicación de dónde pueden estar mirando las personas a medida que avanzan en su página.
Los mapas de desplazamiento le indican el porcentaje exacto de usuarios que se desplazan hacia abajo a cualquier punto de su página. Cuanto más roja es la zona, mayor es el porcentaje.
Los mapas de calor se pueden agregar fácilmente a su sitio web. Representan una pieza de código que, una vez incluida en sus páginas, rastrea y registra el comportamiento y la participación del usuario. Puede establecer un mapa de calor para cada página de su sitio web o puede crear uno basado en una categoría con páginas similares que comparten las mismas características y diseños.
Además, también puede tener mapas de calor de escritorio y móviles para comparar el rendimiento de su diseño en diferentes dispositivos. El contenido en la pantalla de una computadora se ajusta de manera diferente en comparación con el contenido en la pantalla de un teléfono, por lo que es importante analizar cómo interactúan los usuarios en cada dispositivo.
¿Cómo analizar los datos del mapa de calor?
Para sacar conclusiones precisas basadas en mapas de calor, es muy importante que el tamaño de la muestra de sus datos sea lo suficientemente grande como para producir resultados estadísticamente significativos. Una buena regla general es acumular alrededor de 2000 a 3000 páginas vistas por página para que cada dispositivo analice correctamente los datos del mapa de calor.
El tiempo que lleva generar un mapa de calor depende de la cantidad de tráfico que recibe su sitio web. Si su página recibe grandes volúmenes de visitas diariamente, su mapa de calor podría crearse el mismo día que comienza a recopilar los datos. Sin embargo, si su sitio web aún no genera tantas visitas, podría llevar algunos días o semanas recopilar suficientes datos.
Ahora que hemos cubierto algunas especificaciones técnicas, pasemos a la parte práctica de esta guía de mapas de calor.
Aquí se explica cómo usar mapas de calor para mejorar la experiencia de usuario de su sitio web:
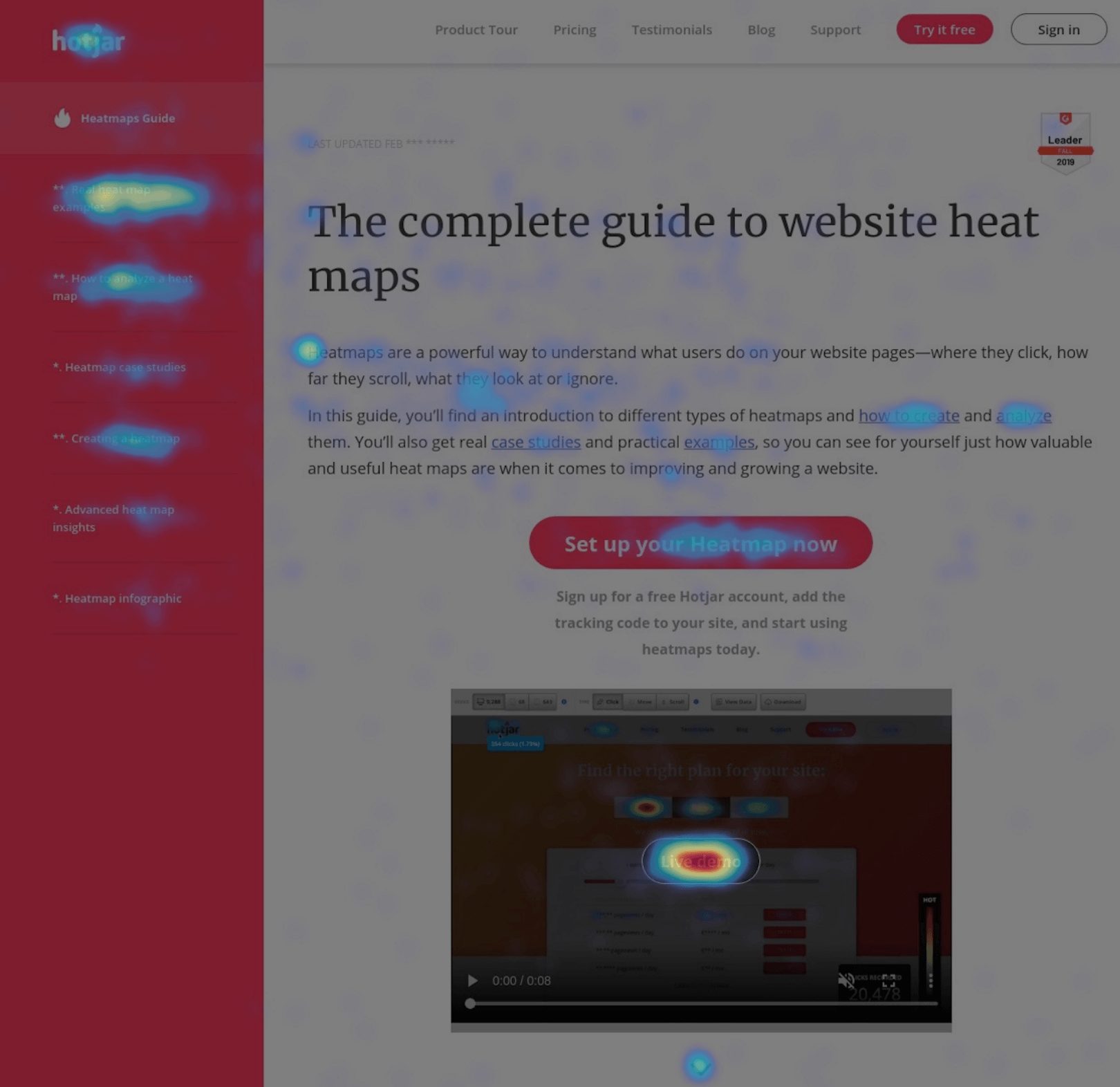
1. Identifique los CTA más populares
Tener botones claros de llamada a la acción (CTA) con ubicación y copia optimizadas puede marcar una gran diferencia en su diseño de UX. Las llamadas a la acción son importantes para la acción del usuario. Están diseñados específicamente para lograr sus objetivos y generar conversiones. Puede usarlos para alentar los clics, capturar clientes potenciales, atraer nuevos clientes o aumentar las suscripciones. Como tal, es muy importante que los usuarios puedan entender fácilmente lo que hace el botón y que no tengan problemas para encontrarlo.
Con la ayuda de los mapas de calor, puedes evaluar si tus CTA principales están obteniendo la tracción que esperabas. Mediante el uso de un mapa de calor de clics, puede ver fácilmente cuáles son los elementos más populares en los que más se ha hecho clic en su página. Esto lo ayudará a identificar qué tan efectiva es su ubicación y copia de CTA. Además, puede ver si hay áreas en su diseño que están distrayendo a sus visitantes de las CTA principales y decidir si necesita agregar elementos generadores de prospectos a esas áreas.

Fuente
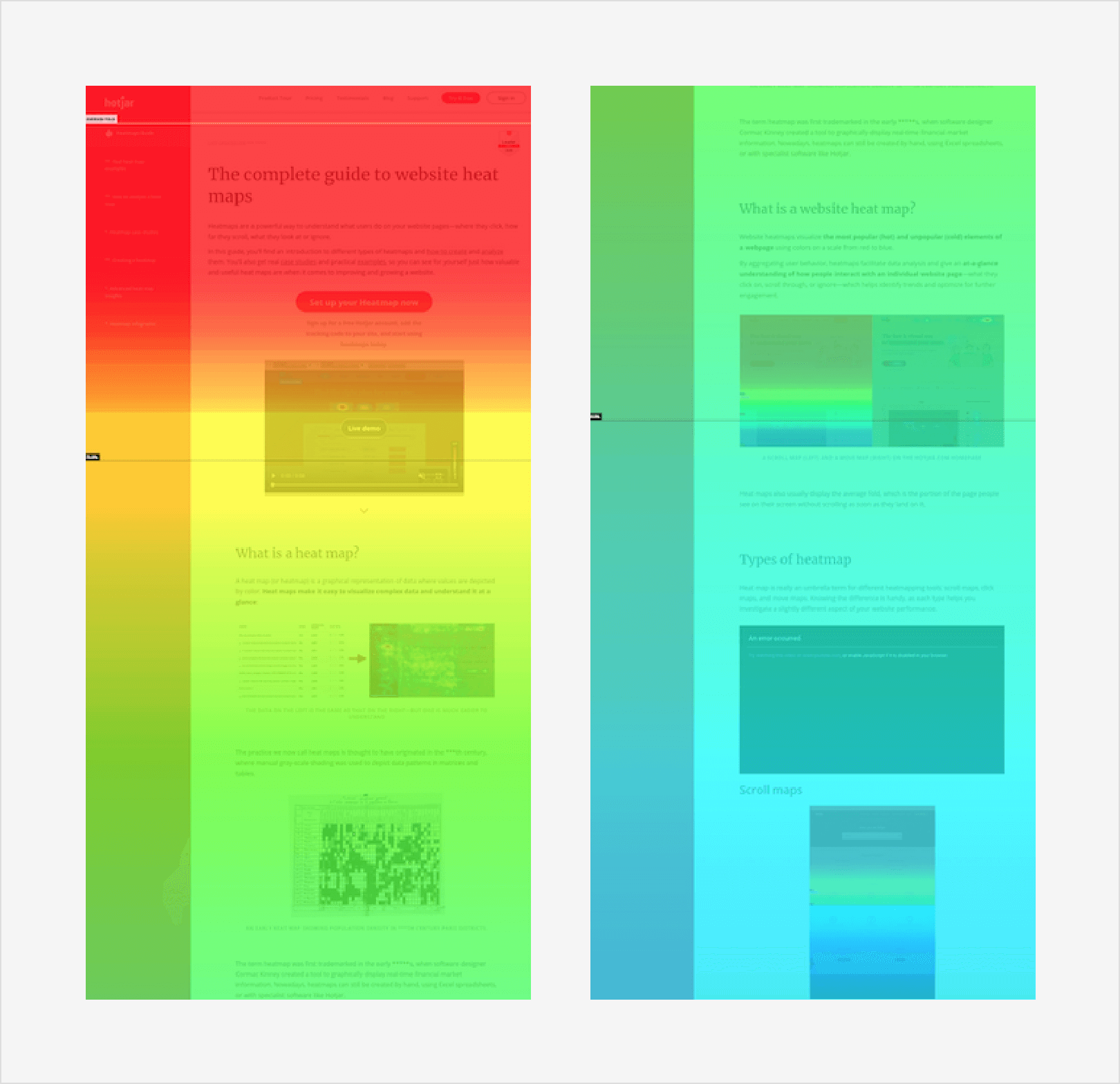
2. Aprenda qué tan profundo se desplazan los usuarios
No todos los usuarios se desplazan hasta el final de su página, y aproximadamente la mitad de ellos probablemente lleguen solo a la mitad. Esto significa que cualquier información importante que tenga debe colocarse en la parte superior, es decir, en la parte superior de la página, para que los usuarios no se la pierdan. Al mirar los datos de desplazamiento de su página, lo más probable es que vea dos gradientes de color nítidos: uno más cálido de rojo a amarillo en la parte superior y uno más frío de verde a azul en la parte inferior.
Por lo general, la "temperatura" debe ir gradualmente de colores cálidos a fríos. Si hay un cambio muy brusco, significa que un porcentaje significativo de sus visitantes dejan de desplazarse después de un punto en particular y simplemente abandonan su sitio web.
Para optimizar este aspecto de su diseño de UX, es importante considerar si el contenido de su página está diseñado correctamente.
- ¿Quizás ha incluido un elemento de diseño en particular, como un formulario de contacto, demasiado pronto en su página?
- ¿O tal vez su desplazamiento es demasiado largo y los visitantes se pierden y confunden, por lo que al final no pueden acceder a la información que les interesa y simplemente se van?
Si está utilizando una herramienta de seguimiento que admite grabaciones de sesiones, puede profundizar más y descubrir la razón particular que hizo que el usuario detuviera su viaje. Ver sus acciones exactas arrojará información valiosa sobre el elemento específico que podría tener que optimizar. Es más, puede darte una buena idea de cómo hacerlo.
Además, debe identificar dónde está el pliegue promedio en diferentes dispositivos, para que sepa dónde colocar información importante y CTA. Para esto, sería mejor combinar el análisis de desplazamiento con el análisis del mapa de clics para obtener una mejor imagen de cómo los usuarios navegan en su sitio.


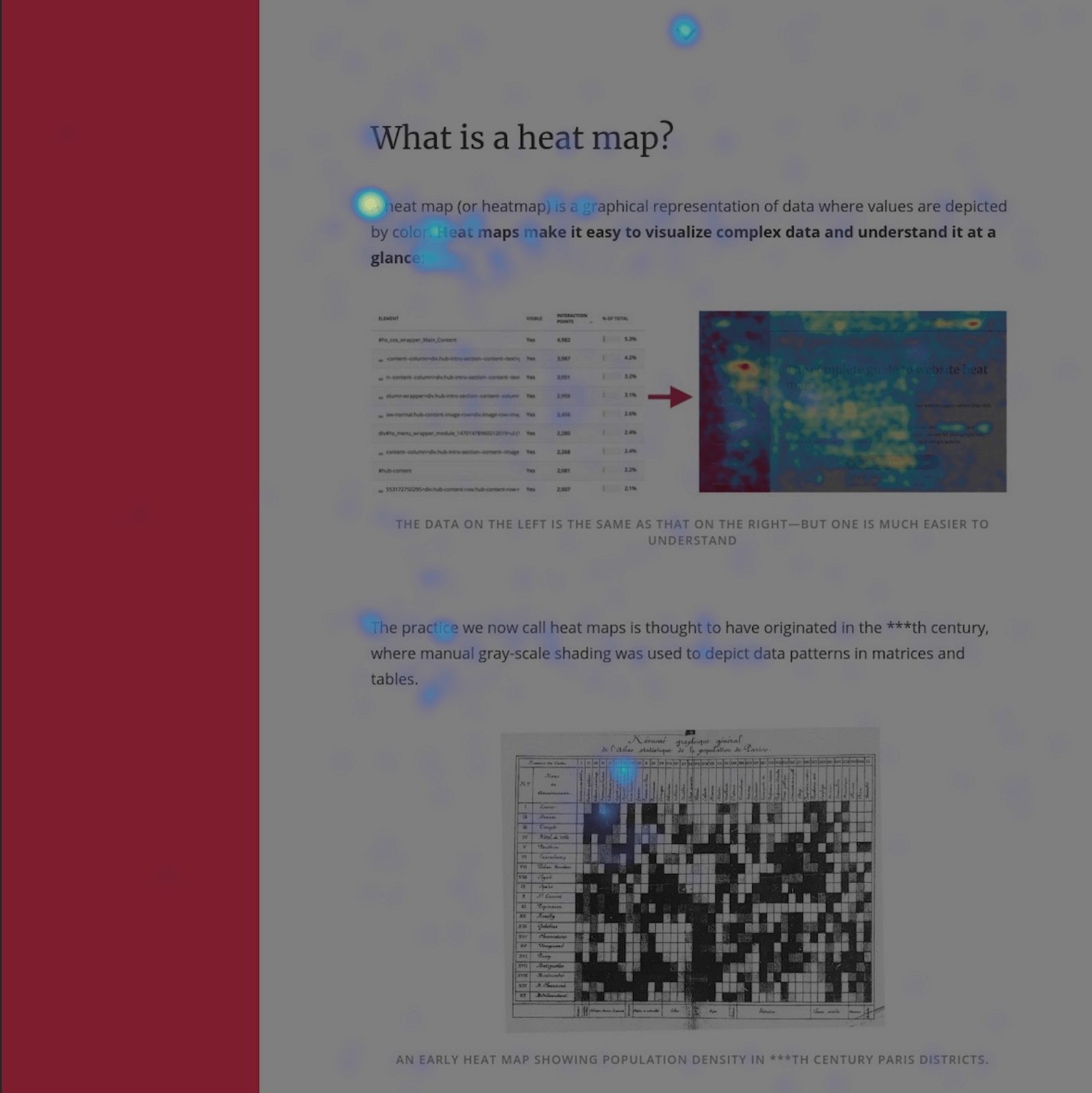
3. Preste atención a los clics en lugares inusuales
A veces los usuarios pueden confundir ciertos elementos de tu página y hacer clic en ellos esperando que suceda algo o pensando que son enlaces. Tales clics erróneos a menudo ocurren en imágenes y texto que muestran algún tipo de énfasis en su página. Sin embargo, cuando un usuario hace clic en ellos, en realidad no sucede nada. Por lo tanto, si mejora las áreas donde dichos elementos no están mejor optimizados, podrá generar conversiones de manera efectiva.
Con la ayuda de los mapas de calor, puede identificar qué secciones de su página web son las más populares y luego colocar textos e imágenes importantes en esas áreas. Si usa un mapa de calor de movimiento, puede seguir el movimiento del cursor de un usuario. Al seguir el patrón del desplazamiento, puede identificar si su visitante está experimentando alguna frustración mientras está en su página. Además, puede ver dónde hacen clic los usuarios con más frecuencia, qué texto o imágenes esperan que tengan hipervínculos, etc.
Dicho análisis puede ayudarlo a detectar enlaces incorrectos o páginas mal diseñadas para que pueda ajustarlos y hacer que la experiencia del usuario sea más fluida. Esto incluso puede ayudarlo a encontrar errores de usabilidad o errores del sitio web que deben optimizarse.

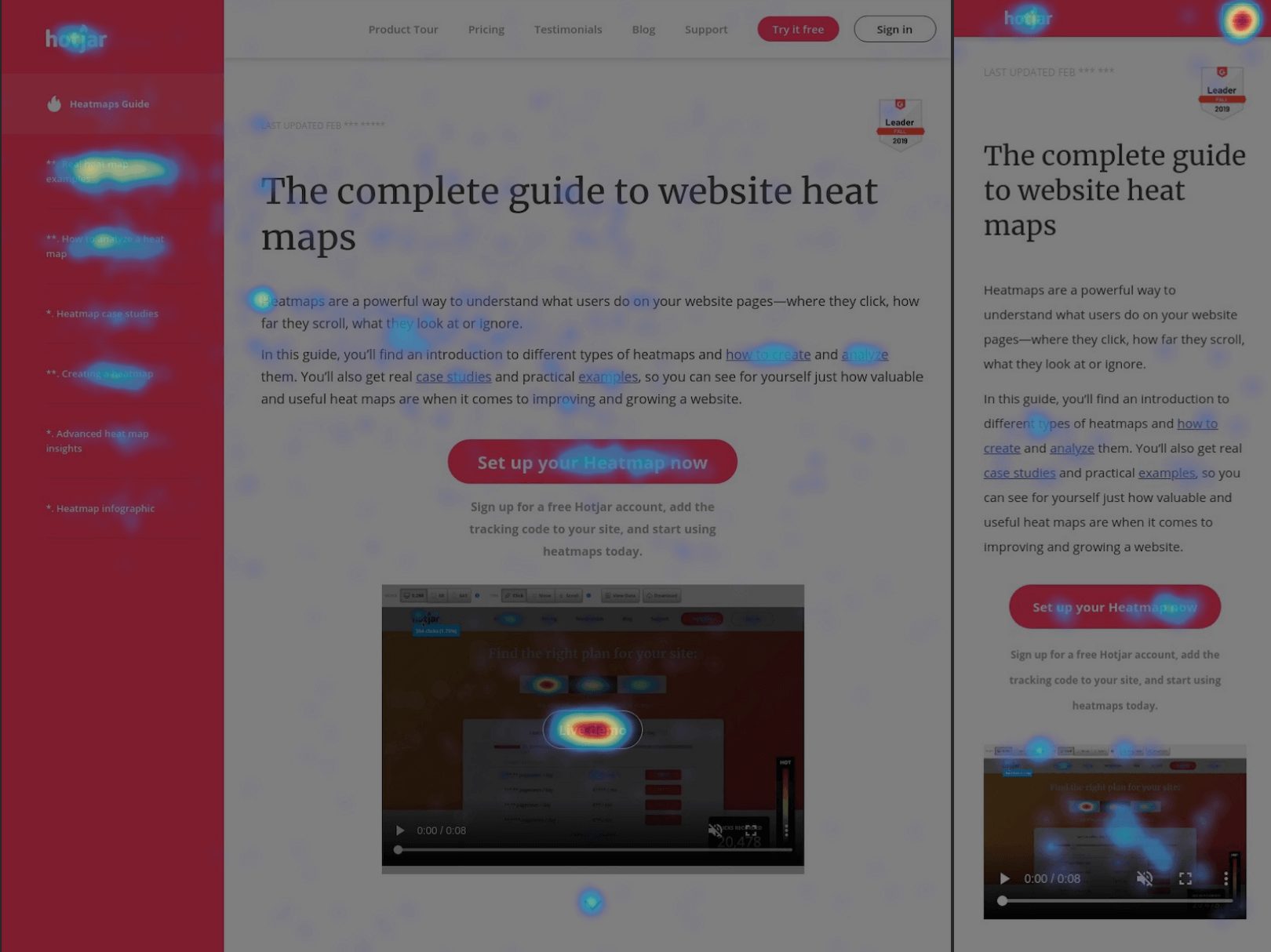
4. El tamaño de la pantalla importa
Su contenido aparece de manera diferente en diferentes dispositivos, tamaños de pantalla e incluso navegadores, por lo que debe asegurarse de que funcione sin problemas en todos ellos. Las secciones de la página y los enlaces pueden cambiar de posición o, a veces, incluso desaparecer en algunos dispositivos. Lo que parece unas pocas líneas en un escritorio requerirá mucho más desplazamiento en un teléfono o una tableta. Por lo tanto, para tener una visión general completa de las interacciones del usuario con su diseño, asegúrese de mirar los datos de la computadora de escritorio, la tableta y el dispositivo móvil por separado.
Además, si también puede segmentar los datos en función de la fuente de tráfico, puede descubrir más diferencias. Los usuarios que provienen del tráfico de búsqueda orgánica pueden estar buscando algo diferente en comparación con las personas que provienen del tráfico directo.

5. Úselo junto con otras herramientas UX
Los datos del mapa de calor pueden brindarle muchos conocimientos por sí solos. Ciertamente se ve impresionante y es agradable a la vista, por lo que incluso los no expertos pueden entenderlo. Sin embargo, para aprovechar al máximo su mapa de calor, es bueno combinarlo con datos de otras herramientas.
Herramientas de análisis
Cuando combina mapas de calor con herramientas de análisis tradicionales, como por ejemplo Google Analytics (GA), podrá eliminar las conjeturas de por qué ocurren ciertas métricas. GA le proporciona una gran cantidad de datos cuantitativos, como fuentes de tráfico, tasas de rebote, páginas vistas, etc., aunque no explicarán por qué suceden estas acciones ni cómo suceden. Un mapa de calor, por otro lado, puede mostrarle algunos consejos visuales.
Grabaciones de sesiones
Si un visitante abandona su página cuando se mueve del punto A al punto B, los datos numéricos solo le dirán que se fueron, pero no por qué lo hicieron. Sin embargo, si usa una grabación de sesión, puede rastrear y visualizar cómo se comportó ese mismo visitante en su sitio web y señalar el momento exacto que podría haber causado la rotación.
Las grabaciones le permiten ver la sesión y las acciones reales de un solo usuario anónimo en varias páginas. Proporcionan información muy valiosa porque, si bien los mapas de calor lo ayudan a visualizar los datos de todos sus visitantes en su conjunto, se crean repeticiones para cada usuario individual.
Con las grabaciones de sesiones, verá claramente cómo los usuarios interactuaron con su sitio web. Puede sacar muchas conclusiones sobre su viaje, como cuánto tiempo permanecieron en su sitio web, dónde hicieron clic, cuánto se desplazaron, qué llamadas a la acción llamaron su atención, etc. Al combinar mapas de calor con otras herramientas y datos analíticos, incluso puede ver si los usuarios visitaron su página en su teléfono o computadora, y si llegaron a su sitio a través de un enlace o una búsqueda.

Comentarios del usuario
Puede llevar su análisis un paso más allá al recibir comentarios directamente de sus visitantes. Al agregar una breve encuesta, puede aprender qué tan fácil navegan los usuarios en su página, así como qué elementos creen que pueden faltar o necesitan optimización.
Obtener estos comentarios no debería ser perjudicial para los usuarios. Incluso si se trata de una simple encuesta de preguntas, pueden brindarle una guía valiosa para ajustar su diseño de una manera que no había pensado antes.
Pruebas A/B
Las pruebas A/B van de la mano con los mapas de calor. Puede usar los datos del mapa de calor para mostrar cómo las personas interactúan con su diseño. Con base en estos datos, puede crear un diseño alternativo y realizar una prueba A/B de las dos versiones que tiene. Esto lo ayudará a recopilar información útil sobre qué variación es más exitosa, para que pueda ajustar los elementos de su página web en consecuencia.
6. Tenga cuidado con los sesgos de los mapas de calor
Es muy importante que utilice mapas de calor como parte de su proceso de análisis, no como su única herramienta. Aunque visualmente atractivos, los mapas de calor pueden ser engañosos. Puede recopilar muchos conocimientos, pero para aprovechar al máximo los resultados es esencial que sepa lo que está buscando al analizar los datos. Use herramientas analíticas, haga preguntas a sus visitantes, luego configure un mapa de calor, analícelo y compare sus hallazgos con otras investigaciones.
Otra cosa con la que debe tener cuidado son los elementos dinámicos, como un menú desplegable, un menú de diapositivas, un video, etc. Estos pueden generar muchos clics y si su herramienta de mapas de calor no puede crear mapas de calor receptivos, es posible que sus resultados no lo sean. sea tan útil.
Por último, al elegir su herramienta de mapeo de calor, asegúrese de que no comprometa la velocidad de su sitio web. Existen algunas herramientas que pueden ser bastante pesadas en su página, y lo último que necesita es un sitio retrasado.
Conclusión
Los mapas de calor son herramientas útiles de visualización de datos que le permiten rastrear el comportamiento de los usuarios en su sitio. Al analizar los elementos en los que hacen clic los visitantes y las áreas por las que se desplazan, le brindan información valiosa sobre cómo ajustar su diseño para que los usuarios puedan cumplir sus objetivos.
Una gran adición a las herramientas de análisis tradicionales, los mapas de calor del sitio web permiten a los diseñadores de UX ponerse realmente en el lugar del cliente. Con la ayuda de diferentes variaciones de mapeo, ahora es posible ver los pasos exactos que tomaron los visitantes mientras estaban en su página, por lo que se pueden hacer los ajustes correspondientes al contenido.
¿Estás listo para aprovechar al máximo tu análisis de mapa de calor? Háganos saber lo que ha descubierto y siéntase libre de compartir cómo lo ayudó a mejorar la UX de su sitio web.
