Saluda a Elementor 1.5: nuestra nueva interfaz de editor mágico
Publicado: 2017-06-28Hoy lanzamos la nueva versión de Elementor. La nueva versión viene incluida con una interfaz nueva y mejorada, así como una serie de otras mejoras prácticas que amplían las capacidades de nuestro creador de páginas.
La versión 1.5 es una actualización importante y con múltiples funciones. De hecho, nos tomó bastante tiempo completarlo. También hemos ejecutado esta versión a través de un extenso período de prueba de un mes, que incluyó tres versiones RC que se entregaron a nuestros leales probadores beta. Esta prueba exhaustiva se realizó para garantizar que todas las mejoras se implementen de la manera más fluida posible para todos y cada uno de los usuarios.
Lo que está a punto de leer es una larga lista de cambios y mejoras añadidos en esta versión. La gran mayoría de las actualizaciones se han creado como resultado de las sugerencias de nuestros usuarios. Creemos que nuestros usuarios tienen un papel importante en hacer de Elementor el mejor complemento de creación de páginas.
Repasemos los nuevos cambios, para que sepa qué buscar.
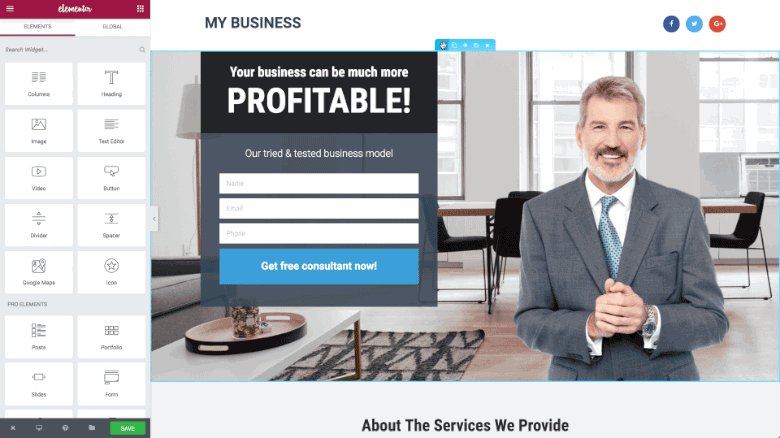
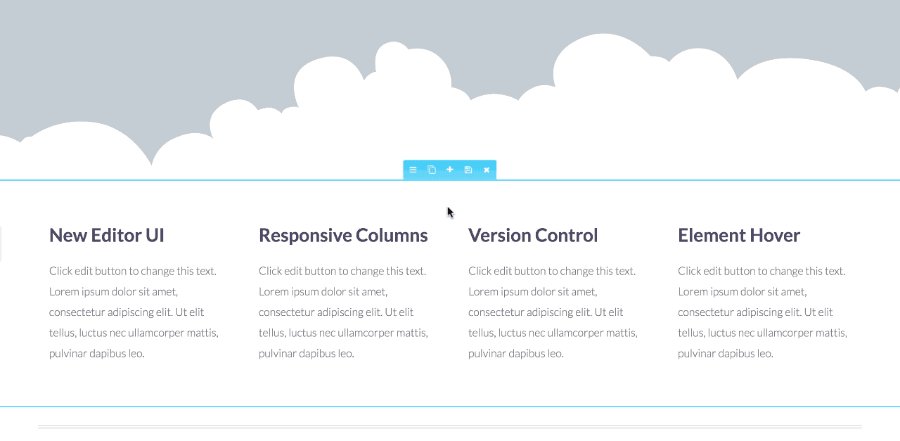
Espectacular nueva interfaz de usuario del editor
Mírelo ... Los bordes claramente definidos, la animación sutil del menú, la función de arrastrar y soltar mejorada ... Pido disculpas por hablar aquí, pero estoy muy orgulloso de lo que nuestro equipo ha logrado.

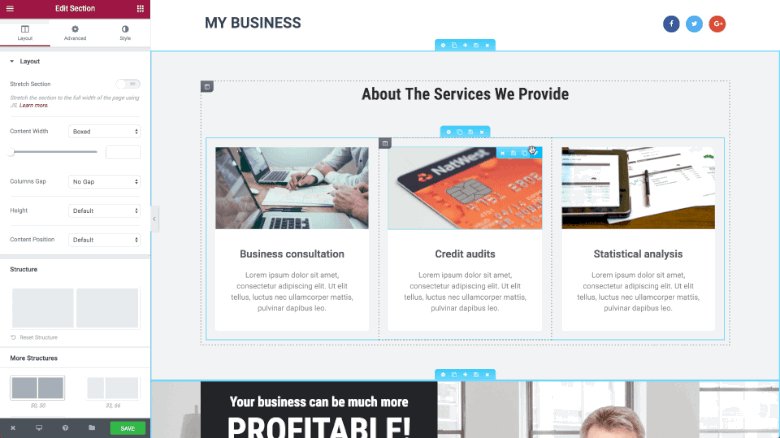
Separación de sección / columna
En esta versión, hemos separado la configuración de la sección de la configuración de la columna, por lo que los usuarios pueden seleccionar diferentes secciones y columnas con mucha más facilidad.
La configuración de la sección aparece en la parte superior central de cada sección e incluye las opciones Editar, Duplicar, Agregar, Guardar y Eliminar.
La configuración de la columna se encuentra en la esquina superior izquierda de cada columna y aparece como un icono de una sola columna. Al pasar el cursor sobre este icono, se abrirá el menú de la columna, que incluye: Editar, Duplicar, Agregar y Eliminar.
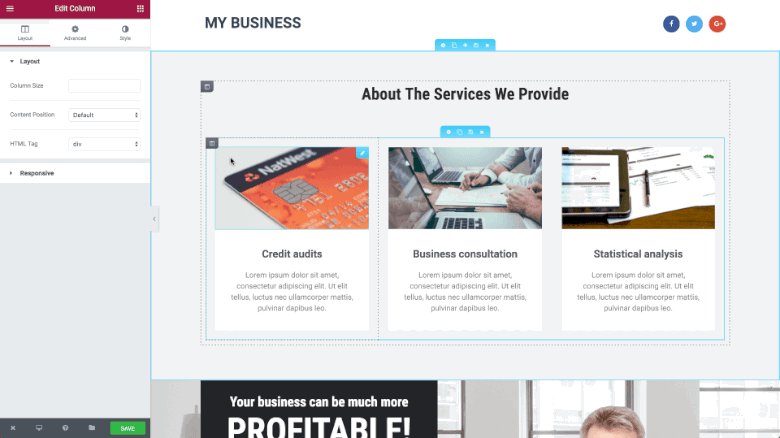
Arrastrar y soltar mejorado
Reescribimos completamente nuestra funcionalidad de arrastrar y soltar, haciéndola aún más precisa que antes. Cuando arrastra un widget, una columna o una sección, toda la acción se realiza sin problemas. Además, el marcador azul que aparece antes de colocar el elemento en su lugar es más claro y fluye mejor.

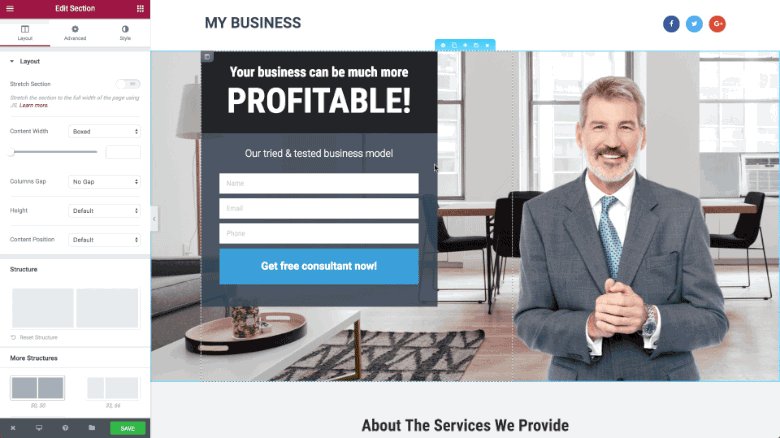
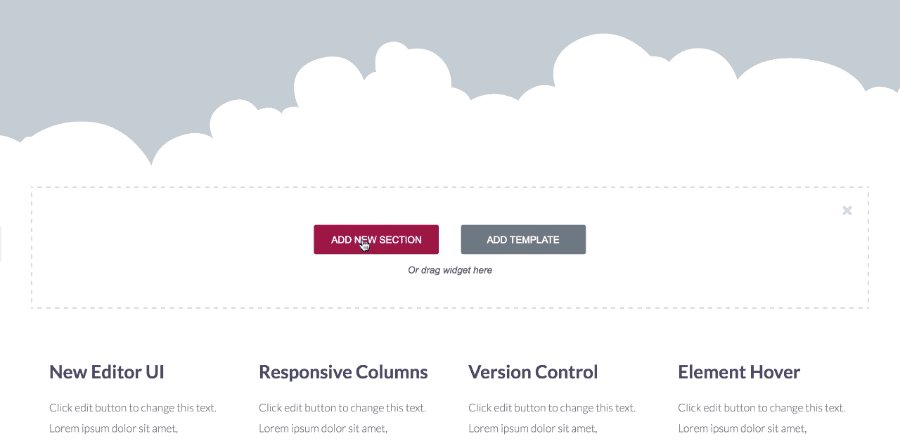
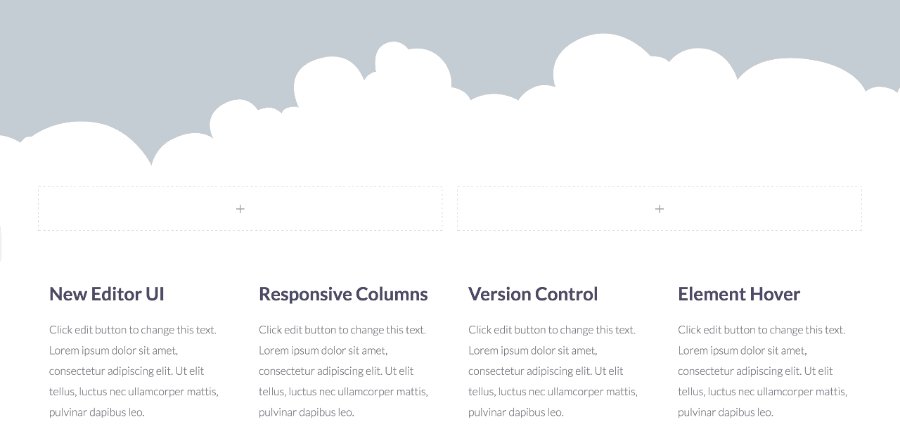
Agregar nueva sección / plantilla
Hemos agregado un botón 'Agregar' a la configuración de la sección. Esto permite a los usuarios agregar una nueva sección o plantilla entre las secciones existentes. Ya no es necesario arrastrar secciones hacia arriba y hacia abajo en la página.
No importa dónde se encuentre en la página, al hacer clic en este botón se abrirá la opción Agregar sección / plantilla, lo que le permitirá agregar secciones y plantillas entre las secciones existentes.

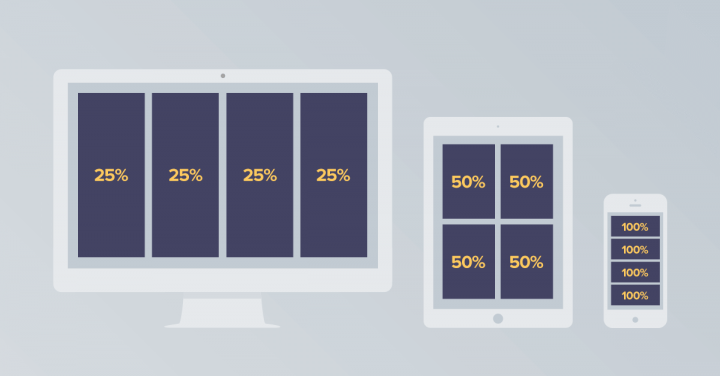
Ancho de columna receptivo
El control de columnas de Elementor siempre ha sido uno de nuestros puntos fuertes. Con esta función recién agregada, ahora puede personalizar diseños de columnas completamente diferentes para computadoras de escritorio, tabletas y dispositivos móviles.
¿Quiere 4 columnas en el escritorio, 3 en el dispositivo móvil y solo dos en la tableta? No hay problema. Ahora es posible usar la configuración de Ancho de columna receptiva.
También agregamos la opción de establecer un valor numérico específico para cada columna. Puede establecer el ancho de la columna arrastrando la escala en la pantalla o ingresando el valor específico para el ancho de la columna. Crear diferentes diseños en todos los dispositivos es mucho más fácil ahora con esta opción.
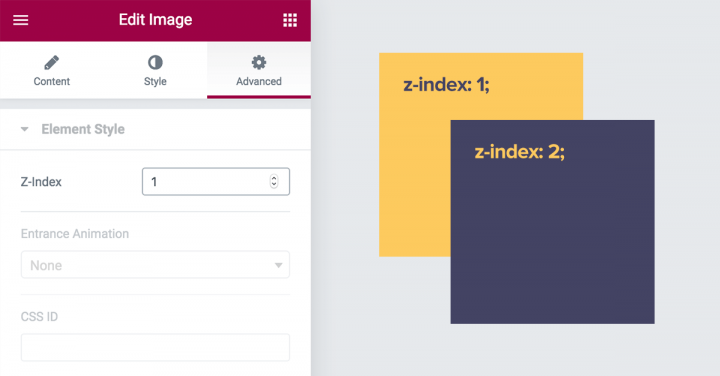
Índice Z: organizar las capas de elementos
El índice Z puede parecer abrumador, pero en realidad es bastante simple. Si imaginamos que su página es como un pastel de capas, el índice z determinaría el orden de las distintas capas del pastel. Por encima la nata montada, luego el chocolate y finalmente la costra.
En el diseño de maquetación, hay 3 direcciones en la página. Eje X, que es la dirección que va de izquierda a derecha. Eje Y, la dirección que sube y baja. Finalmente, hay un eje Z invisible, que entra y sale de la pantalla. Es por eso que el índice Z se puede ver como capas (similar a las capas de Photoshop).

En Elementor, hemos agregado control sobre el índice z para cada elemento (accesible a través de la pestaña Avanzado> Estilo de elemento> índice z).
Esto te permite jugar con cada elemento y su orden en comparación con otros elementos. Puede llevarlo al frente, empujarlo hacia atrás y así sucesivamente.
Un ejemplo de cuándo puede usar esta función es con una tabla de precios de 3 columnas, si desea colocar la columna de la tabla de precios del medio frente a las otras dos tablas de precios, de modo que la columna del medio parezca cubrirlas.
Posibles conflictos con márgenes negativos
Para agregar compatibilidad a la nueva opción de índice z, tuvimos que eliminar el z-index: 1; de la clase .elementor-widget-wrap.
Si ha utilizado márgenes negativos en el pasado, es posible que experimente problemas con las páginas anteriores creadas con Elementor. Para solucionar estos problemas, puede utilizar el nuevo control de índice z.
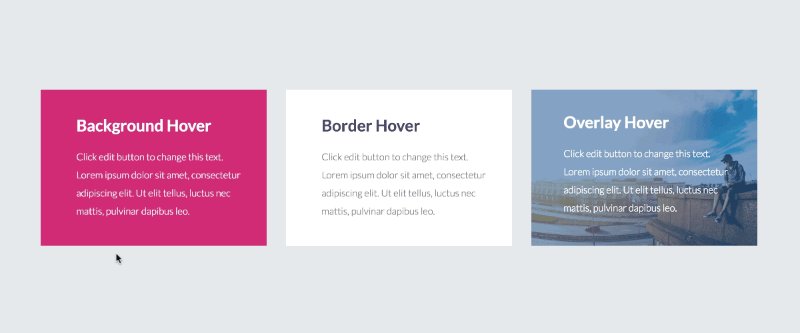
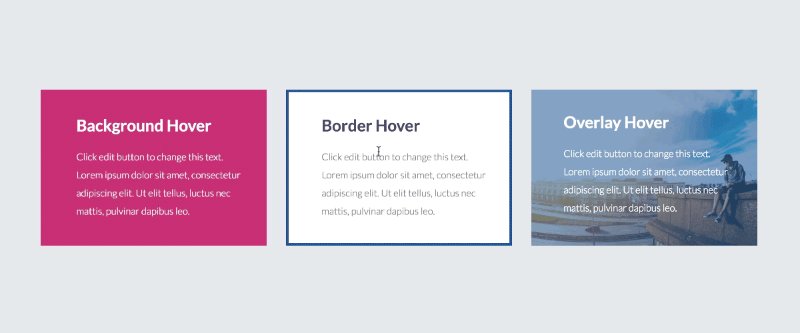
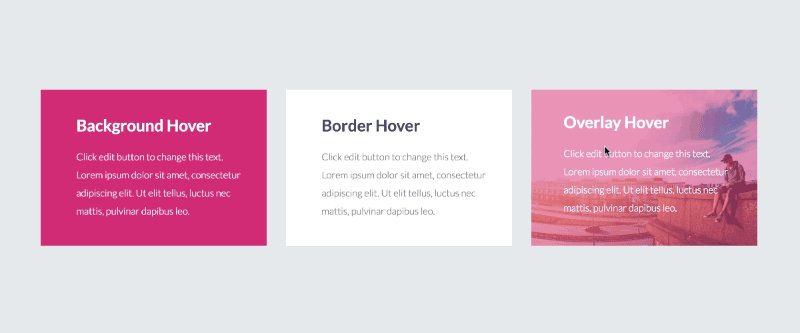
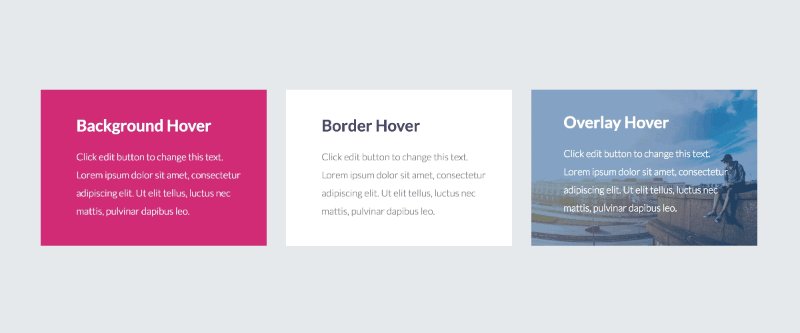
Elemento flotante
Esta característica es enorme. Le permite crear un estilo de desplazamiento distinto para cada elemento. Esto hace que todo lo que cree con Elementor sea más atractivo porque toda la página obtiene otra capa de movimiento y reacción cuando el usuario pasa el mouse sobre los elementos de la página.

Publicaremos una publicación dedicada sobre esta función en las próximas semanas, así que estad atentos a esa publicación para obtener más información sobre esta función.
Control de versiones
Las actualizaciones de software plantean un gran dilema entre los usuarios de todos los productos tecnológicos, ya sea un teléfono inteligente, una computadora personal, un sitio web o cualquier otro dispositivo.
Por un lado, el usuario quiere estar al día e incorporar las nuevas funcionalidades que se incorporan constantemente a los productos líderes. Por otro lado, las actualizaciones de software a veces provocan errores y errores. Cuando se trata de WordPress, puede provocar tiempo de inactividad del sitio o errores de diseño.
Una de nuestras principales prioridades es brindarles a nuestros usuarios una transición sin problemas cada vez que salga una nueva versión de Elementor. Es por eso que recientemente hemos introducido dos nuevas funciones para ayudar a que las actualizaciones sean más fáciles y seguras.

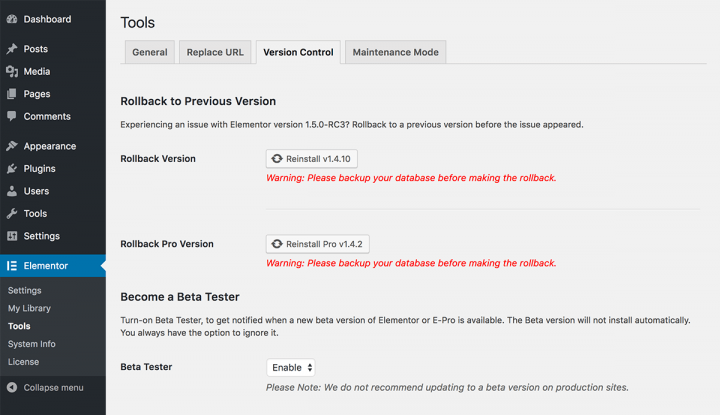
Opción de reversión
Ahora puede cambiar a una versión anterior de Elementor y Elementor Pro con un clic, desde la página de configuración de Elementor (Elementor> Herramientas> Versiones).
De hecho, puede alternar entre diferentes versiones con esta función. Esto le evita encontrar los archivos de origen de la versión anterior y luego cargarlos a través de FTP ...
La forma en que funciona, después de actualizar a una nueva versión, debe revisar rápidamente su sitio. En caso de que algo salga mal, siempre puede volver a la versión anterior. De esta manera, su sitio en vivo puede retroceder a cuando funcionaba correctamente y puede probar qué salió mal con la nueva versión en un entorno de prueba.

Después de volver a la versión anterior, siempre puede actualizar a la versión más nueva con un clic.
Prueba Beta
Hemos hecho que convertirse en un probador beta de Elementor sea mucho más fácil.
En el pasado, tenía que descargar la versión beta e instalarla manualmente en su entorno de ensayo. Esto requería una nueva instalación para cada versión beta.
Ahora, puede registrarse para ser un probador beta desde el panel de Elementor (desde Elementor> Herramientas> Control de versiones) y recibir una notificación cada vez que haya una nueva versión beta disponible. Esto lo mantendrá a la vanguardia de nuestros lanzamientos y nos ayudará a monitorear y corregir posibles errores cada vez que lancemos una nueva versión beta.
Esta función es especialmente útil para los desarrolladores y diseñadores de sitios web, así como para los desarrolladores de complementos, ya que podrán probar la compatibilidad de la próxima versión de Elementor y su sitio web / complemento / complemento.
Simplificar el proceso de registro a las pruebas beta es otro esfuerzo que estamos haciendo para centrarnos en los comentarios de los usuarios y su papel en la mejora de nuestro creador de páginas.
Si desea unirse a nuestra lista de correo de probadores beta, vaya a my.elementor.com/beta y registre sus datos.

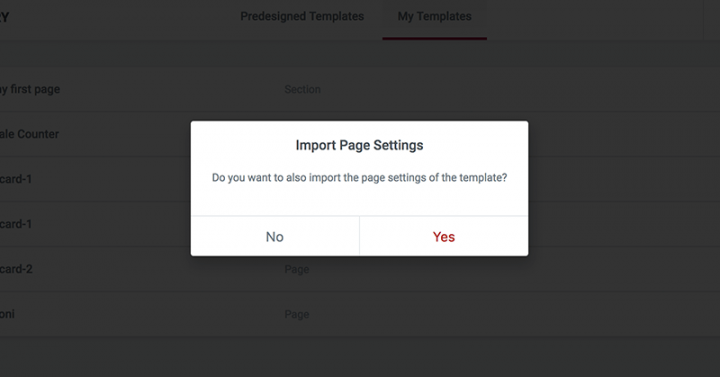
Importar la configuración de la página al agregar plantillas
En marzo, agregamos configuraciones de página, que le permiten controlar varias configuraciones de toda la página.
Cuando guarda una plantilla, guarda la página completa como una plantilla, incluida la configuración de la página. Si ha agregado CSS personalizado a la página, esto también se guardará en la plantilla.
Con esta adición, hemos agregado la opción de importar la configuración de la página cuando inserta una plantilla en la página.
Si inserta una plantilla con una determinada configuración de página, se le preguntará si desea anular la configuración de página actual. Elegir la opción para insertar la plantilla con su configuración de página significa que la página actual en la que está insertando la plantilla perderá su configuración de página anterior, así que tenga esto en cuenta cuando utilice esta función.
La pregunta de si incluir la configuración de la página solo aparecerá si la plantilla que está insertando incluye cambios en la configuración de la página. Si no se realizaron cambios, la plantilla se insertará inmediatamente.

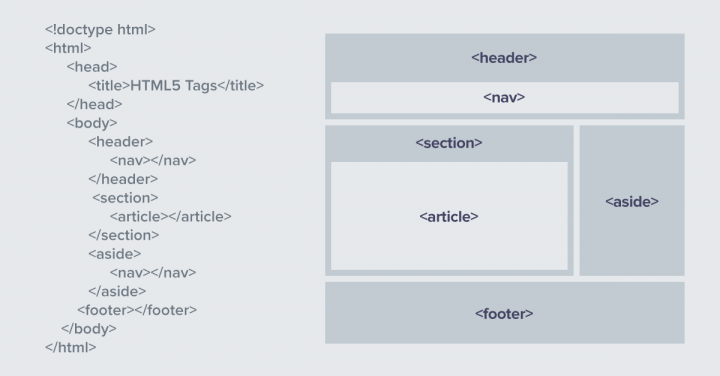
Control de etiquetas HTML para sección y columna
Hasta ahora, solo podía cambiar la etiqueta HTML del elemento del título, que aparecía en widgets como Encabezado. Para este elemento, tenía la opción de div, h1, h2, etc.
Ahora, puede controlar la etiqueta HTML de las secciones y columnas, lo que le permite elegir la etiqueta HTML para ellas.
- Las secciones tienen estas etiquetas:
header, footer, aside, article, nav, div - Las columnas tienen estas etiquetas:
div, article, aside, nav
Por ejemplo, configurar una sección para que tenga una etiqueta de encabezado o pie de página le permitirá crear una página que tenga una estructura jerárquica completa.
Este es un gran avance en términos de la semántica de la página y las capacidades de jerarquía de código dentro de Elementor. Esto es muy importante en términos de hacer páginas amigables con SEO y ganar control sobre cómo los motores de búsqueda ven sus páginas. Puede obtener más información sobre los elementos semánticos HTML en esta guía de W3School.

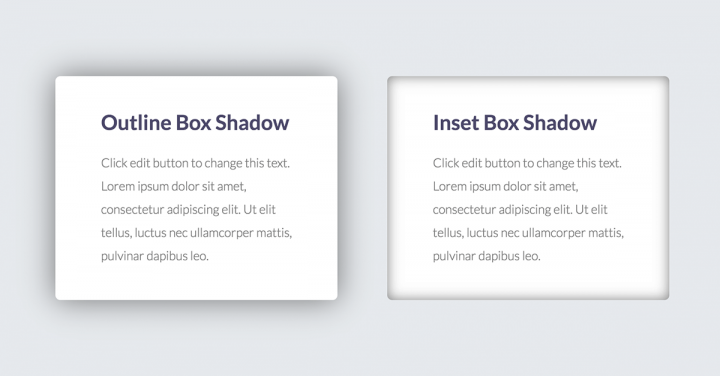
Sombra de caja insertada
Ha pasado casi un año desde que lanzamos la función Box Shadow. Las sombras de caja siguen siendo una gran tendencia en el diseño web y también han influido en el diseño de la piel de nuestras Cartas. Ahora hemos ampliado las opciones de sombra de cuadro y hemos agregado una opción de inserción para sombra de cuadro.
Esto significa que la sombra puede aparecer dentro del elemento en lugar de fuera de él, abriendo una amplia gama de nuevas opciones de diseño para sombras de caja.
Enlaces de no seguimiento
Hemos recibido muchos comentarios positivos de los profesionales de SEO, que aprecian el código limpio y el rendimiento de alta velocidad de Elementor. Una de las principales solicitudes que hemos recibido de estos profesionales fue agregar la capacidad de definir enlaces de no seguimiento, para permitirles controlar cómo difunden su 'amor por los enlaces' cuando agregan un enlace externo a su sitio.
Ahora hemos agregado la opción de hacer que cada enlace sea rel="nofollow" . Esta opción se agrega a la opción actual 'abrir en un nuevo navegador' y aparece para cada widget que tiene control de URL.
Espacio entre widgets
Desde nuestra primera versión, el espacio vertical predeterminado entre los widgets (widgets que se apilan verticalmente) ha sido de 20 píxeles. Esto significaba que cada vez que nuestros usuarios querían tener un espaciado predeterminado diferente, tenían que definirlo a través de CSS personalizado. Ahora, hemos agregado control global sobre este atributo, en Panel> Elementor> Configuración> pestaña Estilo. También puede controlarlo a nivel de columna.
Por ejemplo, esta puede ser una función útil cuando desee que el diseño de la página tenga más "espacio para respirar". Puede aumentar el espacio predeterminado entre widgets o cambiarlo específicamente a una sola columna.
Edición móvil agregada a más widgets
Como sabe, una de nuestras principales prioridades es proporcionar una solución integral para personalizar las páginas para que respondan plenamente. Es seguro decir que hemos sido líderes en este campo, desde que lo presentamos por primera vez en septiembre de 2016.
Ahora, hemos agregado la capacidad de personalizar la edición móvil para Imagen, Cuadro de imagen, Carrusel de imagen, Divisor y Altura mínima de sección. Nuestro objetivo es no dejar ningún elemento fuera de su alcance. Hoy puede crear un estilo completamente diferente en diferentes dispositivos, sin necesidad de codificación.
Pestañas agregadas a la configuración de Elementor
El panel de configuración de Elementor tiene cada vez más controles y opciones. Aunque muchos usuarios ni siquiera conocen esta área, está ganando popularidad a medida que seguimos agregando más posibilidades, como las opciones de control de versiones que mencioné anteriormente.
Para hacerlo más organizado, hemos separado la configuración y las herramientas en pestañas, a fin de brindar una experiencia de usuario mejor y más organizada al navegar por los distintos menús.
Conclusión
Como puede ver, esta versión está repleta de muchas características nuevas. Después de la actualización, le recomendamos que revise su sitio y se asegure de que no surjan problemas o conflictos.
Hemos agregado actualizaciones menores y mayores. Para nosotros era importante mencionar ambos tipos de cambios en esta publicación. A veces, la mejora más pequeña puede significar quitarle una gran carga a la espalda del usuario si se trata de una función que se utiliza a diario. No dude en actualizar su Elementor y compartir sus pensamientos en los comentarios.
