Presentamos Image & Gallery Lightbox: ¡La forma más fácil de mostrar sus imágenes!
Publicado: 2017-08-02Lightbox de imagen y galería y sombra de texto . También ofrecemos nuevos controles de iconos de reproducción para videos, carga masiva para archivos de plantilla y carga mejorada.
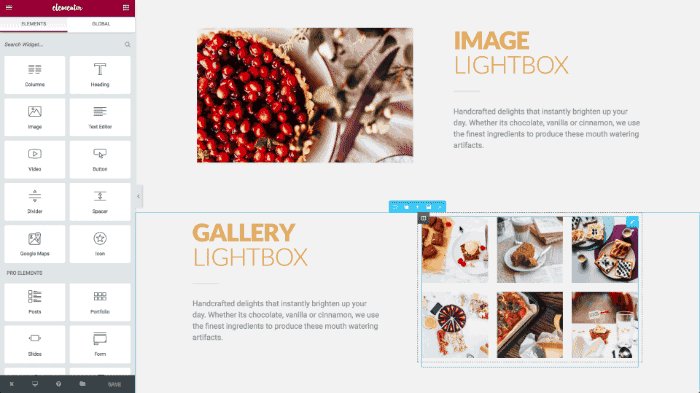
Lightbox de imagen y galería
La primera característica que me complace presentar es Image Lightbox .
Con Lightbox, cuando un usuario hace clic en una de las imágenes de su sitio web, la imagen se abre en una ventana emergente de lightbox. Esto le proporciona una experiencia de usuario mucho mejor.
Lightbox ha sido una característica solicitada de Elementor desde muy temprano, pero queríamos asegurarnos de hacerlo bien.
Ahora estamos lanzando una de las mejores y más fáciles de usar soluciones para crear imágenes, galerías, carrusel y lightbox de video en WordPress.
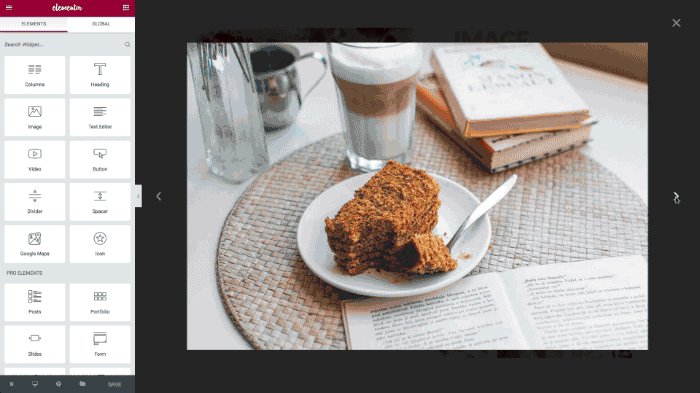
Caja de luz de imagen: cuando enciende la caja de luz, cada imagen en la que haga clic se abrirá en una caja de luz.
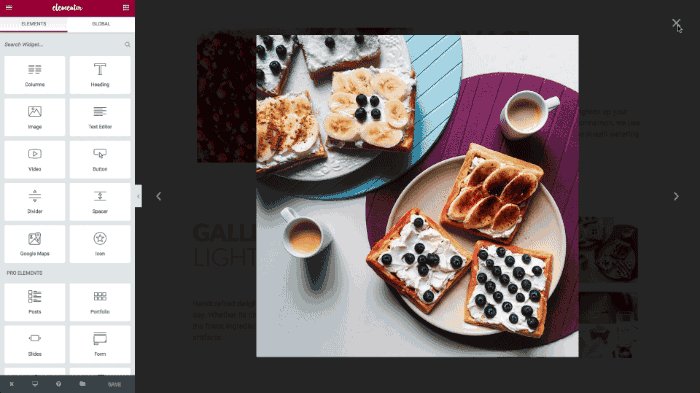
Lightbox de galería y carrusel: esta función también funciona en el widget de galería y carrusel. Si hace clic en una galería o en una imagen del control deslizante, aparece la caja de luz y puede examinar las imágenes con la misma flecha hacia la derecha y hacia la izquierda. El widget Carrusel también podría usarse para crear un control deslizante de caja de luz si solo presenta una imagen a la vez.
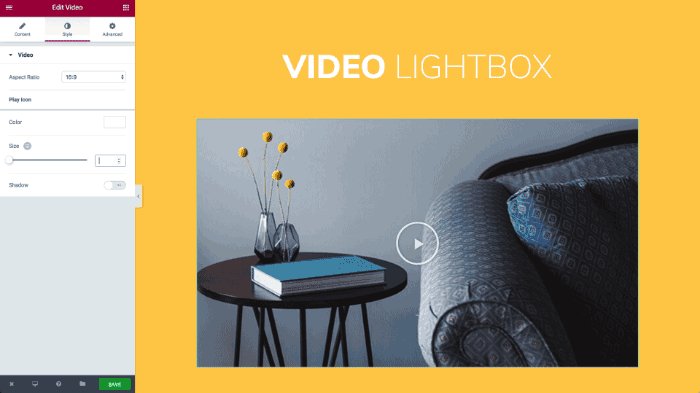
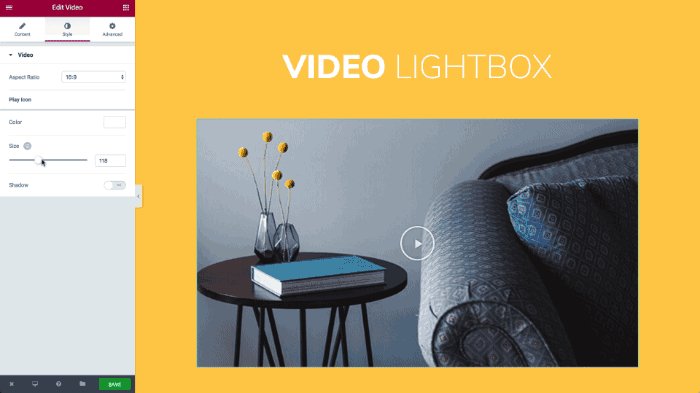
Video Lightbox: la función Lightbox para el widget de video se lanzó hace unos meses, pero ahora se ha actualizado y mejorado.

Hasta ahora, los usuarios de WordPress tenían que usar un complemento de caja de luz o agregar código a su sitio web.
Ahora, la caja de luz de Elementor le permite personalizar el color de fondo que aparece alrededor de la ventana emergente de la imagen.
La caja de luz de imágenes funciona con las imágenes de los widgets Imagen, Galería, Carrusel y Video.
La caja de luz se puede configurar de forma global o individual
Lightbox se puede configurar a nivel global, lo que significa que afectará a todas las imágenes, galerías y controles deslizantes de carrusel en Elementor automáticamente.
Incluso si desactiva la caja de luz en la configuración global, aún puede abrir una caja de luz para una imagen específica.
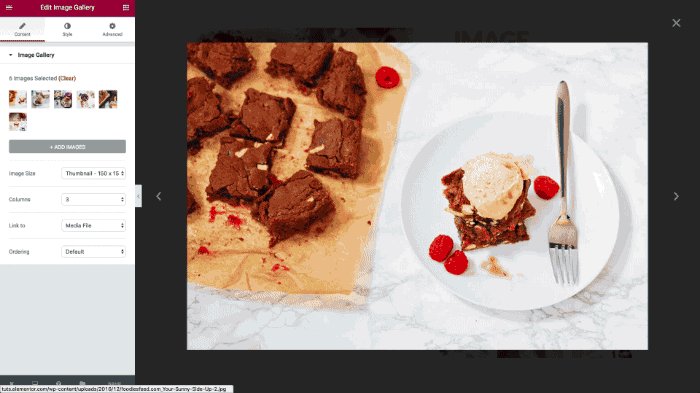
Esto se hace yendo a imagen> contenido y configurando la caja de luz en 'Sí'.
Lo contrario también es cierto: puede tener la caja de luz global encendida y aún deshabilitarla para una imagen específica.
Lightbox es 100% adaptable a dispositivos móviles
Como siempre, hemos puesto un gran énfasis en la capacidad de respuesta móvil. Esto se ha considerado en gran medida para todos los tipos de lightboxes, para asegurarse de que los visitantes de dispositivos móviles obtengan la misma experiencia consistente al usar la función de lightbox que los visitantes de escritorio.
Cuando haces clic en una imagen en el móvil, aparece la caja de luz y te permite navegar por todas las imágenes deslizando el dedo hacia la izquierda y hacia la derecha. No hace falta decir que el modal de la caja de luz también se ha adaptado para adaptarse perfectamente a la pantalla en la que se muestra.
Funciones de Lightbox
- Funciona en widgets de imagen, galería, carrusel y video
- 100% móvil sensible
- Configurado global o individualmente
- Control de color de fondo de la caja de luz
- Opción para deshabilitar la vista previa emergente de la caja de luz cuando está dentro del editor
Sombra de texto
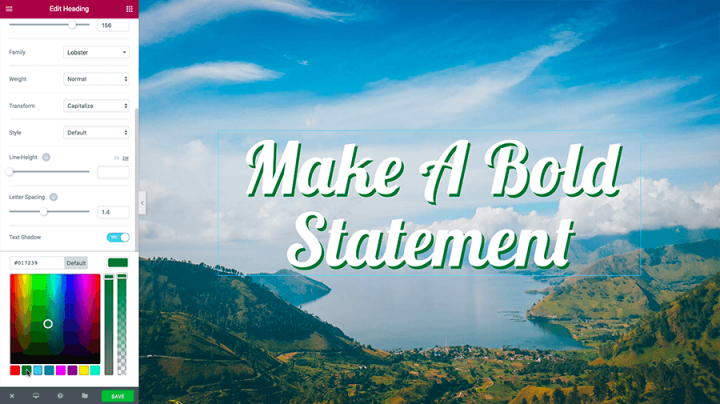
A continuación, echemos un vistazo a la nueva función Text Shadow.


El efecto de sombra de texto se ha agregado al widget Título y le permite hacer que cualquier título sea mucho más atractivo y llamativo.
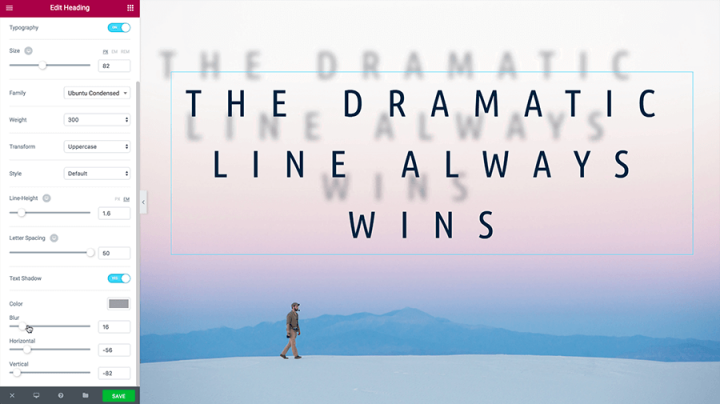
Juega con sombras de texto
Pon tus manos en el volante y prueba la nueva sombra de texto. Explore las infinitas posibilidades de los diseños de sombras de texto.

La clásica sombra de texto hace que cualquier título de WordPress aparezca muy bien. Use Blur = 0 para agregar profundidad a sus titulares

El desenfoque se puede usar para agregar un efecto de brillo de neón a los titulares

Las combinaciones de desenfoque + distancia pueden producir algunos resultados interesantes
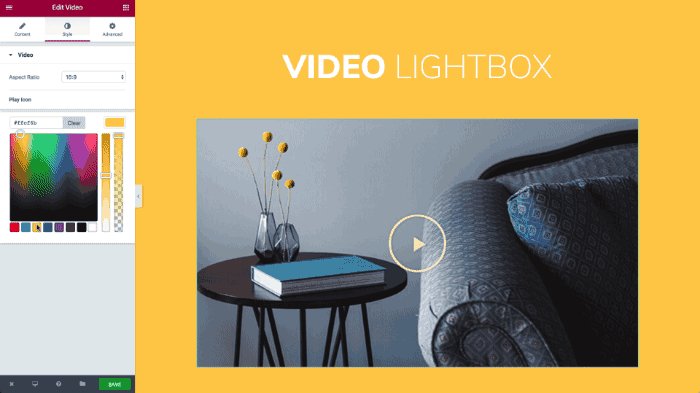
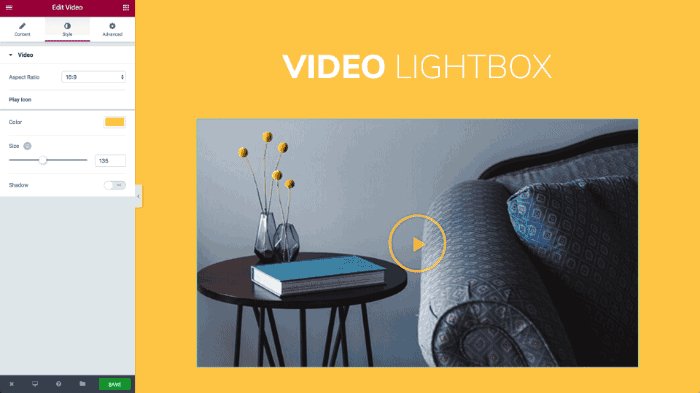
Botón de superposición de video mejorado

El botón de superposición de video de Elementor le permite agregar un botón de reproducción en la parte superior de sus videos, por lo que es mucho más probable que el usuario presione reproducir.
Ahora hemos agregado más opciones de personalización a este botón, incluido el control sobre el color, el tamaño y la sombra del botón.
Nuevas funciones adicionales
Carga de Elementor mejorada
La carga del editor se ha mejorado enormemente y ahora funciona más rápido y con un método más estable.Plantilla de importación / exportación masiva
Hemos agregado una forma de cargar plantillas de Elementor de forma masiva, utilizando un archivo .zip. Simplemente cargue el zip que incluye sus plantillas JSON y se cargarán todas a la vez.Conclusión
Espero que disfrute de todas las funciones nuevas y gratuitas que hemos agregado a Elementor. Está invitado a actualizar a Elementor 1.6.
Hágame saber cuál es su función favorita en los comentarios a continuación, y no olvide suscribirse para ser el primero en enterarse de las nuevas actualizaciones y lanzamientos de funciones de Elementor.
