La guía de jerarquía visual para no diseñadores
Publicado: 2021-01-21
La jerarquía visual es una herramienta importante para los especialistas en marketing al crear diseños asombrosos. ¡En todo, desde campañas, gráficos de redes sociales e incluso diseños de Pin de Pinterest, una comprensión de la jerarquía visual puede ayudar a llevar sus diseños al siguiente nivel!
Después de todo, el diseño jerárquico está presente en casi todo lo que vemos. ¡Está en el diseño de UX, campañas, imágenes y publicaciones de blog, por nombrar solo algunos !
Esta guía explorará cosas importantes que debe saber sobre la jerarquía visual.
También cubre cómo usar la jerarquía visual de manera efectiva con el diseño gráfico, ¡no se requiere un título en diseño !

¿Qué es la jerarquía visual?
“El buen diseño se parece mucho al pensamiento claro hecho visual”.
eduardo tufte
El concepto de jerarquía visual tiene sus raíces en los principios de diseño Gestalt.
Básicamente, la jerarquía visual ayuda a tu audiencia a digerir tu contenido visualmente en incrementos, para mantener sus cortos períodos de atención.
Se logra resaltando elementos como el color del diseño, la fuente, la posición, el espacio, el peso o el tamaño de manera estratégica.
Suponga que tiene información en un diseño que desea priorizar y compartir, como una llamada a la acción. ¡La jerarquía visual puede ayudarlo a usar elementos de diseño para cambiar el enfoque de su audiencia a ese elemento en particular primero !
¿Por qué debería preocuparse por la jerarquía visual efectiva?
Ya sea que use o no un diseñador profesional (o pueda permitirse uno para su marca), su audiencia todavía está procesando visualmente sus gráficos, publicaciones e imágenes de acuerdo con la jerarquía del diseño.
La jerarquía visual es tanto la comprensión de cómo los humanos procesan la información con sus ojos como la rapidez .
El propósito de la jerarquía visual es ayudarlo a transmitir su mensaje antes de que su audiencia pierda interés. ¡Y esto es importante !
Una jerarquía visual bien pensada en el diseño gráfico puede hacer o deshacer un negocio o una marca.
Usado de manera efectiva, su audiencia podría continuar desplazándose, leyendo y compartiendo su contenido con otros. ¡Esto afecta las tasas de participación y aumenta el tráfico!
Si no se usa correctamente , un lector puede perder rápidamente la atención y cerrar su publicación o blog. Esto podría resultar en una disminución del tráfico o altas tasas de rebote de sus páginas web.
Los seis principios de diseño de jerarquía visual que puede usar ahora mismo
Ahora sabe por qué la jerarquía de diseño es importante.
A continuación, dirijamos nuestra atención a cada principio rector. También exploraremos cómo usarlos de manera efectiva en sus publicaciones y diseños de redes sociales.
Esta guía también incluye varios ejemplos de jerarquía visual de las redes sociales y la web para ayudarlo a comprender cada concepto.
Patrones de lectura
La mayoría de las culturas leen de arriba a abajo y de izquierda a derecha. Según el escaneo inicial de un gráfico o página, este patrón de lectura puede tomar una forma diferente.
Es por eso que comprender los patrones de lectura rápida puede ayudarlo a captar y mantener la atención de sus espectadores.
Con su curiosidad despertada por su diseño, ¡querrán quedarse y aprender más!
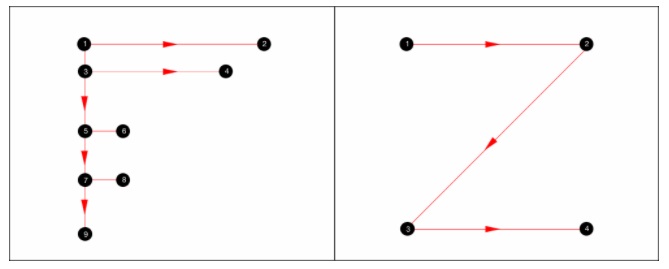
Hay dos patrones de lectura populares que debe conocer: el "Patrón F" y el "Patrón Z".

Patrones F

El patrón en forma de F para leer se parece, como habrás adivinado, a la letra 'F'.
Por lo general, se usa con páginas con mucho texto, como blogs y artículos .
Con el patrón F, los ojos del usuario escanean la parte superior izquierda de la página en busca de palabras clave en los encabezados en negrita.
Luego leen en la parte superior y hacia la derecha en busca de algo que capte su atención.
Luego, escanearán el lado izquierdo de la página en busca de otro encabezado y repetirán el proceso por segunda vez.
En esencia, un lector busca primero a la izquierda las palabras clave, los títulos y las frases en negrita. Cuando vean una de estas pistas que capte su atención, la leerán.
¿Qué resulta de esto? Las primeras líneas y palabras del contenido pueden recibir la mayor atención.
Como resultado, algunas formas de optimizar su diseño incluyen:
- Usar viñetas y párrafos cortos
- Titulares cortos con encabezados H2, H3, H4
- Poner en negrita frases y palabras clave importantes dentro de los párrafos para una fácil visibilidad
Patrones Z

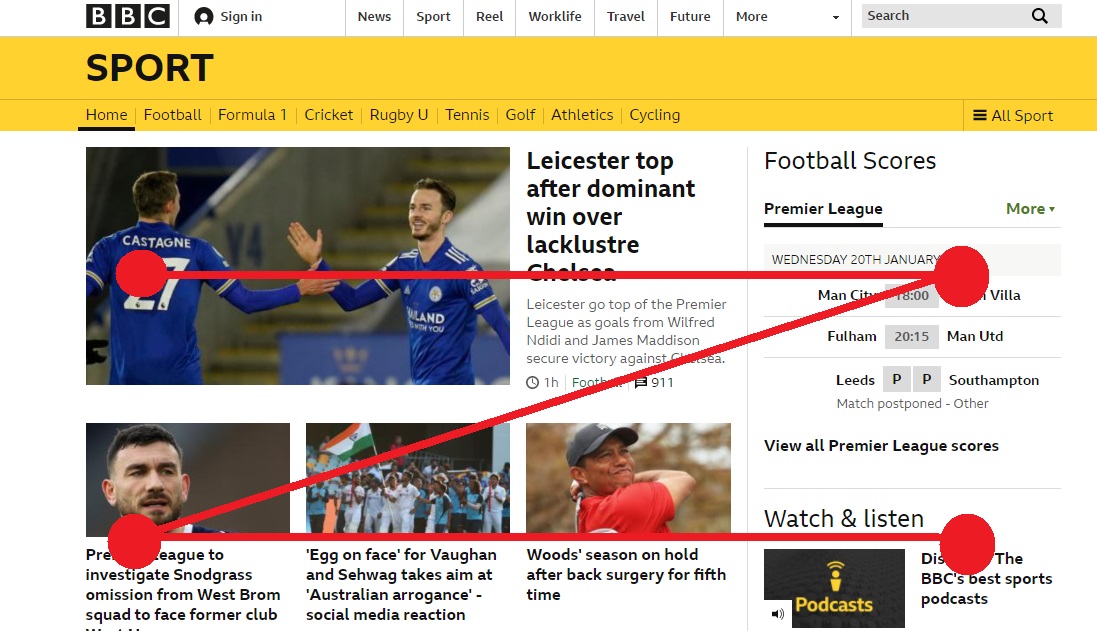
El patrón 'Z', por otro lado, ocurre cuando un usuario escanea primero la parte superior de la página para obtener información importante de izquierda a derecha. Luego se moverán en diagonal hacia la izquierda y volverán a leer.
Esto crea un patrón Z y se ve más comúnmente en diseños con menos palabras, como páginas web, anuncios y diseños gráficos.
El ojo se siente atraído por elementos visuales en lugar de bloques de palabras.
Para ayudarte a optimizar tu diseño con este patrón de lectura:
- Coloque partes importantes de su diseño (logotipos, CTA, información importante, etc.) a lo largo del camino del patrón Z.
- Busque un diseño web que incorpore este patrón de lectura en el diseño, con widgets y secciones importantes fácilmente visibles.
- Coloque logotipos en la parte superior de su diseño o en la parte inferior derecha para reconocerlos fácilmente y use los puntos de impacto de la Z para otras piezas importantes.
Tamaño y escala
La siguiente sección explora el tamaño y la escala en el diseño gráfico.
Las personas tienden a leer primero las palabras y los textos más grandes, ya que son las primeras cosas que las personas notan en la jerarquía visual.
Básicamente , los textos más grandes tienden a llamar la atención primero y se consideran más importantes en el diseño . Lo mismo ocurre con las formas, los símbolos, las imágenes y las ilustraciones.
A medida que su escala se vuelve más pequeña en su diseño, esos elementos se consideran menos importantes en la jerarquía visual que el elemento más grande.
Con el diseño, puede usar el tamaño y la escala para ayudar a guiar a sus espectadores en la dirección que desea que lean o vean primero.
Haz otros elementos más pequeños si estos son menos importantes. Aquí hay un buen ejemplo:

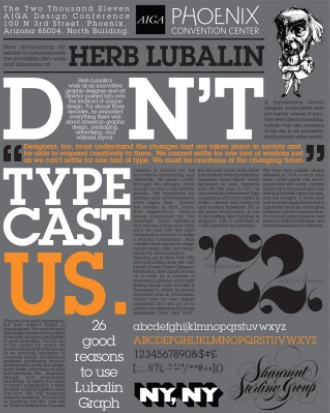
Observe en la imagen de arriba que las palabras 'Escuela nocturna' le llaman más la atención que el texto en amarillo.
La tendencia a leer primero las cosas más grandes puede anular la regla de "arriba hacia abajo" cuando se lee , ¡así de importante es la escala!
Color y Contraste
Con los colores de jerarquía visual, el uso estratégico de colores brillantes y audaces puede llamar la atención primero para enfocarse en su diseño.

Los colores llamativos como el rojo y el amarillo pueden captar rápidamente la atención del usuario. El rojo y el amarillo son populares porque comúnmente asociamos el rojo con pancartas de ventas y señales de alto.
El amarillo se usa a menudo para enfatizar la precaución o dar una advertencia. Sin embargo, no querrás que todo tu diseño sea demasiado audaz, ¡y he aquí por qué!
El impacto de los colores llamativos disminuye cuando usa demasiados en su diseño.
Es mejor experimentar con el color y el contraste para lograr el efecto correcto.
Si usa una temperatura de color en su diseño, puede crear una apariencia cohesiva. Además, el uso de temperaturas de color contrastantes puede captar la atención del usuario.
Mientras que el amarillo y el rojo son llamativos con fondos oscuros, ¡los tonos más fríos retrocederán! Así que experimenta con diferentes combinaciones de colores y tintes para encontrar el mejor efecto.
Espaciado y textura
El espaciado y la textura del diseño pueden darle equilibrio y fluidez a su diseño con una jerarquía visual definida.
Incluya siempre algún espacio en blanco en su diseño, ya que estos dan a sus elementos y texto espacio para respirar y el usuario puede procesarlos más rápidamente .
Y tenga en cuenta que, si vende en Pinterest o Instagram , a los clientes les encantan las imágenes frescas y llenas de color.

La imagen de la película Coraline de arriba usa una gran cantidad de azul en el fondo. Esto ayuda a que el árbol se destaque y la luna, aunque brillante, no sea abrumadora.
Y en la imagen a continuación, observe la combinación de fuentes de todos los tamaños. El ojo no se siente inmediatamente atraído por las fuentes más pequeñas.

El texto blanco más grande, el amarillo y el marrón se destacan primero. Si te fijas, aquí hay un ligero patrón en z. Desea dar a los ojos de sus usuarios un lugar para descansar y un camino definido para viajar.
Jerarquía tipográfica
La jerarquía tipográfica es crucial en los diseños con texto para respaldar la jerarquía visual.

La escala hierática es el sistema donde las imágenes importantes son más grandes que otras . Se remonta al arte antiguo y ayudó a transmitir enfoque y poder.
Hay tres niveles diferentes de jerarquía tipográfica :
encabezados
Estos son los detalles más grandes e importantes a los que desea que un usuario navegue primero.
El grosor o la fuente de un tipo de letra pueden variar en grosor y tamaño. Los tipos de letra delgados son más formales y elegantes, mientras que las fuentes más gruesas son ideales para carteles y titulares.
Los encabezados y las fuentes más grandes son los primeros y principales elementos visibles a los ojos del espectador. ¡Utilice solo encabezados para información importante! Los ejemplos de encabezados incluyen nombres comerciales o de productos, tratamientos de títulos y titulares.
subtítulos
Estos ayudan a organizar los diseños en secciones o agrupaciones.
Si bien no son tan visibles como los encabezados, las fuentes secundarias son de tamaño mediano y ayudan a los espectadores a navegar por las diferentes partes de su diseño.
Los subtítulos también pueden incluir información de contacto, ubicaciones y otros detalles no importantes.
Dupdo
Estos son todos los detalles que necesitas transmitir en tu diseño. Son compatibles con sus títulos y subtítulos y estas fuentes terciarias son las más pequeñas.
La copia puede incluir el texto principal de un blog, artículo o descripción del producto. Use negrita para resaltar un punto y con viñetas. Use cursiva para citas y títulos.
Composición y Dirección
La composición y la dirección le dan a tu diseño una estructura general, lo cual es crucial para que los espectadores lo entiendan rápidamente.
Y las diferentes fuentes, tamaños de fuente y colores guían al lector que puede ver los detalles de manera legible. Por lo tanto, hay varias técnicas de composición que utilizan los diseñadores.
Estos incluyen:
Regla de los tercios

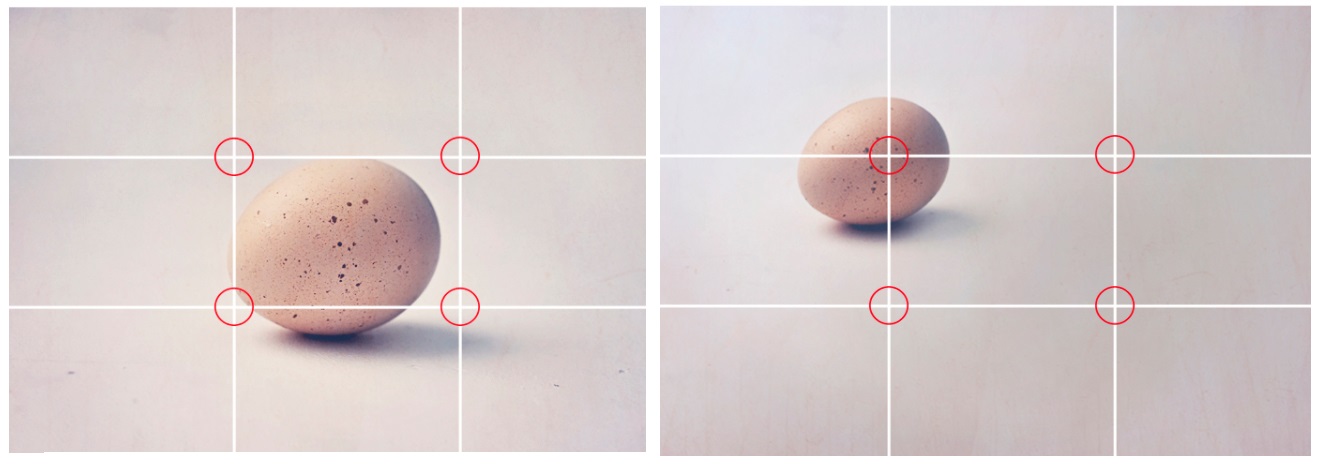
Con este enfoque, divida sus diseños en dos columnas iguales y dos filas iguales. La ubicación de las imágenes muestra la ubicación del punto focal.
También es más fácil ver los objetos en los que se enfocarán los ojos del lector. Los puntos de la línea de cuadrícula que se cruzan son donde deben enfocar los ojos.
Tome la imagen de arriba a la izquierda. Centrar el huevo en la imagen lo convierte en el punto focal. Contraste eso con la segunda imagen. El huevo golpea justo en la línea de interés.
Esto deja un amplio espacio negativo/en blanco para un título y una copia. Al enfatizar aspectos particulares en un diseño, aumente el espacio en blanco a su alrededor para aislar un elemento clave.
¡ El espectador puede navegar directamente al punto focal !
Regla de las probabilidades

Esta técnica utiliza la alineación equitativa de elementos en el contenido en lugar de mostrarlos al azar.
Los elementos no se colocan arbitrariamente, sino que tienen márgenes izquierdo y derecho iguales.
Movimiento implícito

Para mostrar el movimiento visualmente , usamos movimiento implícito.
Esto se puede lograr con líneas direccionales, gestos, el tamaño de un objeto o una línea de visión implícita .
En la imagen de arriba, se percibe que el perro respira sobre el ave. Y, bueno, ¡puedes juntar el resto!
Sugerencias de jerarquía visual

Al crear diseños, guíe a su lector para que se mantenga al día con su mensaje.
¡Es posible que tenga mucha información para compartir, y espaciar sus elementos puede ayudar!
Aquí hay algunos consejos de jerarquía visual:
- Muestre a su espectador por dónde empezar con un color llamativo, una fuente grande, una imagen o un punto focal. En la imagen de Shutterfly, en primer lugar, los álbumes de fotos son lo que más llama la atención. En segundo lugar, el espectador se centra en el titular y, en tercer lugar, en la llamada a la acción (CTA).
- Haga que los elementos importantes sean grandes y los elementos no importantes más pequeños. Cuarto, el texto debajo del título es más pequeño porque no es tan importante. El quinto es el trato/oferta y el sexto es la oferta de envío gratuito en la navegación superior.
- Seleccione colores llamativos o utilice colores apagados sobre un fondo más oscuro. Usa el tono o la intensidad para resaltar los elementos que deseas resaltar.
- Mostrar relación a través de la proximidad. Use bloques o círculos para mostrar cómo se relacionan los elementos.
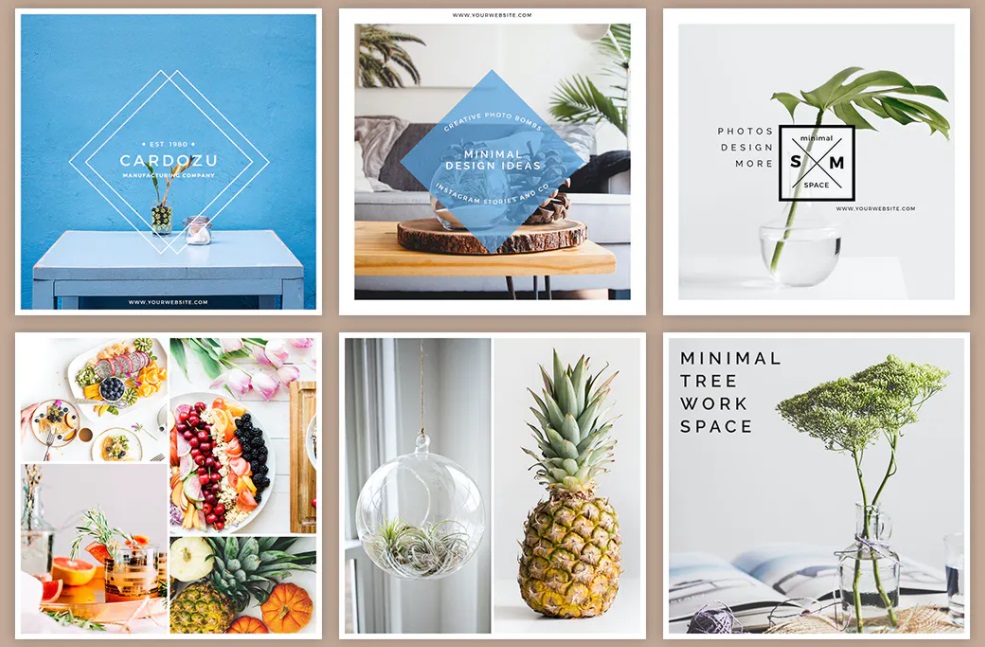
- Use la repetición y estilos similares para emparejar grupos visualmente. Las imágenes con la piña sobre todo tienen algo 'verde', es decir, piñas o plantas de diferentes tamaños.
Jerarquía visual para no diseñadores: ¡las posibilidades son infinitas!
La jerarquía visual incluye patrones de lectura, tamaño y escala, color y contraste, espaciado y técnica, composición y dirección, y jerarquía tipográfica.
Comprender estos elementos de diseño de jerarquía puede ayudarlo a crear gráficos y publicaciones efectivos en las redes sociales que los usuarios puedan comprender rápidamente.
Los conceptos de diseño gráfico de jerarquía visual están presentes en todas partes y puede encontrar ejemplos en arte, medios, blogs e incluso en el diseño de aplicaciones.
¿Te gustaría compartir tu consejo o truco de diseño favorito para los que no son diseñadores? ¡Usa la sección de comentarios a continuación!
Píngame como referencia: