Vue.js vs React.js: ¿Cuál será el mejor marco de JavaScript?
Publicado: 2018-08-14Cuando hablamos de la aplicación móvil Frontend o el desarrollo de aplicaciones web, hay dos cosas que son absolutamente ciertas: A. JavaScript lidera el dominio frontend y B. React.js se ha convertido con el tiempo en la biblioteca más confiable para el desarrollo de aplicaciones.
Y por qué no, después de todo, React.js es lo que impulsa a React Native, el modo de desarrollo de aplicaciones multiplataforma que ha dado a las empresas muchas razones para adoptar en su ecosistema .
Unirse a la lista de certezas de Frontend es la creciente popularidad del marco Vue.js.
El crecimiento en la tasa de adopción que está presenciando Vue.js es lo que está alimentando las discusiones sobre reactjs vs vuejs : ¿Qué marco está ganando la carrera para convertirse en el mejor marco/biblioteca de JS?
Sus próximos 5 minutos se dedicarán a encontrar una respuesta a eso.
Si bien ya hemos hablado en detalle sobre las opciones que tienen las empresas en lo que respecta al desarrollo front-end de aplicaciones web, aplicaciones móviles e incluso PWA en un artículo anterior, este artículo trata sobre la comparación de dos marcos/bibliotecas que enumeramos como los marcos Fantastic Four JS que gobernarían la industria en 2018 y durante algún tiempo por venir: Vue.js vs React .
Ahora, toda comparación de Vuejs vs React se detendría hasta que hayamos reunido una comprensión completa de ambos marcos JS. Entonces, antes de pasar a la parte de comparación de Vue vs React, veamos qué implican tanto Vue.js como React.js y cuáles son las fortalezas y desventajas que vienen con ambos.
¿Qué es React JS?
Desarrollado por Facebook para manejar la capa de vista para aplicaciones móviles y web. React.js se usa principalmente para desarrollar interfaces front-end. Se utiliza como parte de la vista en un modelo MVC. Y dado que los desarrolladores también pueden renderizar React JS en el servidor como Nodo, a menudo también se puede usar para el desarrollo de aplicaciones nativas.
Características de React JS:
- Se recomienda utilizar JSX en React JS
- React JS se utiliza como estructura de componentes que se utiliza para trabajar en grandes proyectos con diferentes estructuras modulares.
- Implementa un flujo de datos unidireccional con la ayuda del patrón Flux para mantener los datos unidireccionales.
¿Qué es Vue JS?
Desarrollado por Evan You, un ex empleado de Google, Vue también es un marco JavaScript de código abierto que se utiliza para desarrollar la interfaz de usuario de aplicaciones web interactivas.
Características de Vue JS:
- Vue JS ofrece plantillas basadas en HTML que se utilizan para crear vistas
- Utiliza Virtual DOM para almacenar réplicas virtuales de la interfaz de usuario en la memoria y sincronizar con el real a través de bibliotecas relacionadas.
- Hace uso de Watchers para cuidar los cambios relacionados con los datos.
- Viene con complementos incorporados para animar diferentes elementos HTML.
Con el significado de ambos atendidos, pasemos a las ventajas y desventajas que vienen con los dos marcos/bibliotecas de JavaScript y ayuda a comprender cuál de los marcos de aplicaciones multiplataforma tiene el potencial de ganar el debate React vs Vue.
Comencemos primero con los pros y los contras de Reactjs.
Ventajas de la biblioteca React.js
- Fácil de aprender: la simplicidad de React en términos de sintaxis hace que sea mucho más fácil de aprender para un desarrollador que tiene un buen conocimiento práctico de HTML. Este es uno de los principales factores que hacen que los puntos de React avancen en el debate React vs Angular y React vs Vue .
- React.js viene con alta flexibilidad y capacidad de respuesta.
- El DOM virtual permite organizar documentos en formato XHTML, HTML y XML en un árbol desde donde los navegadores web lo aceptan al analizar diferentes elementos de la aplicación web.
- Biblioteca 100% de código abierto, que recibe una serie de mejoras y actualizaciones diarias debido a las contribuciones realizadas por desarrolladores de todo el mundo.
- La migración entre versiones suele ser muy fácil , algo que hace que trabajar con los pros y los contras de React.js sea mejor en comparación con Vue.js.
Contras de la biblioteca React.js
- La falta de documentación sigue siendo el mayor inconveniente de React.js
- La escala de capacidad de aprendizaje está en el lado superior, lo que significa que un desarrollador necesita tiempo para comprender los matices de React.js.
Aún con la presencia de carencias evidentes, la tasa de adaptación de React.js es lo que lo mantiene a flote en el mercado. La biblioteca continúa brindando un ecosistema que favorece una experiencia de aplicación casi nativa para los usuarios.
Sin embargo, conocer los pros y los contras de React.js no es suficiente para declararlo el mejor de los dos. Lo que no se puede ignorar es la velocidad a la que el marco nativo de Vue está creciendo en la industria de las aplicaciones móviles. Dado que el marco es considerablemente nuevo en la industria, la expectativa de que viene con una ventaja visible sobre otros marcos JS es bastante evidente.
Veamos el marco con más detalle para tener una idea de si está listo para apilarse sobre React.js.
Ventajas del marco Vue.js
- Uso intensivo de HTML: significa que Vue tiene muchas características similares como Angular, que ayuda a optimizar el manejo de bloques HTML con la ayuda de diferentes componentes.
- Tamaño de aplicación pequeño: el tamaño de una aplicación basada en Vue.js es de solo 18-21 kb, lo que la hace líder en la batalla Vue vs Ember y muchas otras. Esto lo hace perfecto para proyectos de aplicaciones pequeños y grandes.
- Documentación detallada: la claridad y profundidad de la documentación de Vue facilita a los desarrolladores la comprensión del marco.
- Adaptabilidad: ofrece un tiempo de cambio rápido de diferentes marcos a Vue debido a su similitud con React y Angular en términos de arquitectura y diseño.
- Gran integración: como se explica en nuestro blog sobre la selección de Vue.js para el desarrollo de la interfaz de usuario web , se basa en JavaScript y, por lo tanto, permite a los desarrolladores crear aplicaciones desde cero e integrar elementos de Vue.js en aplicaciones existentes.
- Gran escala: Vue es muy útil cuando se trata de desarrollar plantillas reutilizables que se pueden desarrollar fácilmente en poco tiempo.
Contras de Vue.js Framework
- Menos recursos: cuando se trata de la cuota de mercado, Vue.js es mucho más pequeño que Angular o React, lo que significa que el intercambio de conocimientos se encuentra en una fase inicial.
- Exceso de flexibilidad: ha habido problemas de integración del marco en grandes proyectos, lo que se vuelve más crucial ya que no hay una solución posible.
- Ausencia de documentación completa en inglés: una gran parte de la documentación de Vue está en mandarín, lo que dificulta en cierta medida a los desarrolladores.
Ahora que ha visto lo mejor y las debilidades de ambos marcos, es hora de que analicemos qué separa el marco nativo de Vue con React.js.
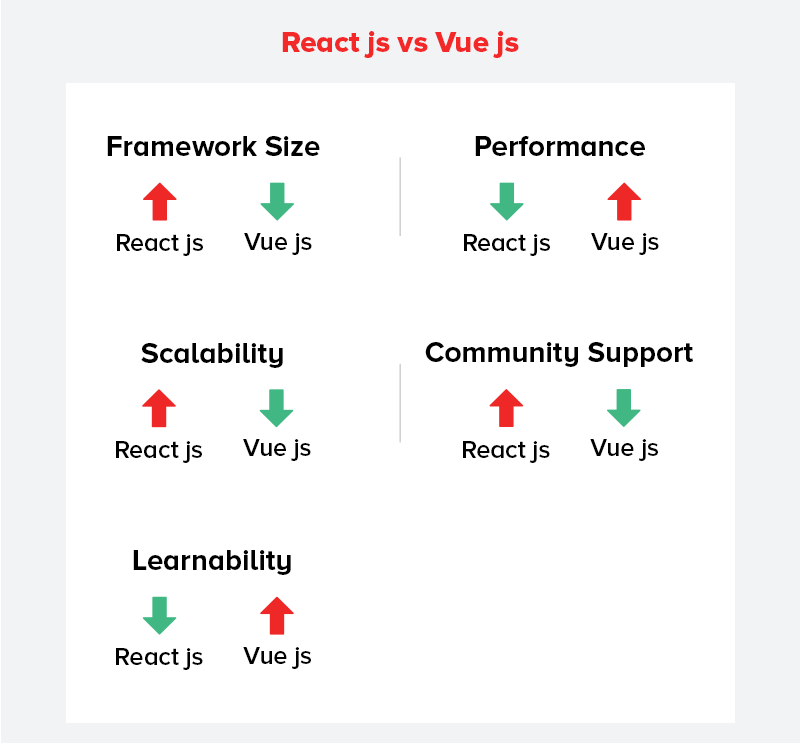
Aquí hay una tabla de comparación de reactjs vs vuejs :
En medio de todas las diferencias, la decisión entre cuál es un mejor marco en la discusión de Vue vs React finalmente se reduce a estos factores decisivos:

1. Interacción con DOM
React.js se basa en DOM virtual. Las aplicaciones realizadas en React.js comparan dos árboles DOM donde la representación comienza específicamente en aquellos nodos que necesitan cambios. Si bien este método mejora el rendimiento en el lado del cliente, entre los otros beneficios que se obtienen con el uso de Virtual DOM en React.js , en momentos en que la animación se crea con una sincronización compleja, el enfoque no resulta útil.
Por otro lado, mientras que la aplicación nativa Vue js también se basa en Virtual DOM, pero lo hace con mucha más filigrana, lo que significa que las referencias se operan en cada nodo del árbol, que es la razón número uno por la que los desarrolladores seleccionan el marco. para aplicaciones que son altas en animaciones e interactividades.

2. Rendimiento
Aunque tanto Vue.js como React.js funcionan en Virtual DOM, que en sí mismo conlleva una parte de los problemas de rendimiento, Vue presta más atención a las deficiencias. Y debido a este hecho, Vue.js viene con mucha menos sobrecarga y mayor velocidad. Junto con esto, la aplicación nativa de Vue tiene la capacidad de administrar una alta velocidad de cuadros: 10 cuadros por segundo en comparación con 1 FPS de React.js.
3. Comodidad del desarrollador
Cuando se trata de React.js, la biblioteca viene con división cero en la estructura MVW, MVC o MVVM. Con la ausencia de una división en la presentación y la lógica de la aplicación, no se pueden implementar varios desarrolladores al mismo tiempo, lo que complica el proceso de desarrollo de aplicaciones móviles .
Por otro lado, la aplicación móvil Vue js se basa en un marco MVC, lo que la lleva algunos puntos por delante en la discusión React vs Vuejs . Brinda a los desarrolladores una plantilla que se muestra en forma de filtros y directivas que hacen que el código sea mucho más legible, lo que reduce la aparición de errores.
4. Escalabilidad
Cuando hablamos de desarrollo front-end de aplicaciones, en la discusión Vue.js vs React.js, React está puntos por delante de la aplicación nativa de Vue.js.
Según el entendimiento común en el ecosistema de desarrollo de aplicaciones móviles, la escalabilidad frontend es la capacidad de mantener la funcionalidad en expansión. Independientemente de la plataforma de desarrollo que elija , Vue.js o React.js , debería ser capaz de soportar el crecimiento que debería tener la interfaz de una aplicación de calidad.
Ahora, en ese frente, mientras que React hace uso de un enfoque basado en componentes con excelentes resultados, se sabe que las aplicaciones nativas de Vue se desarrollan utilizando una sintaxis específica de plantilla, lo que hace que sea muy difícil reutilizarlas a medida que crece el tamaño de la aplicación.
5. Sintaxis
Una de las principales diferencias entre React JS y Vue JS es cómo se desarrolla la capa de visualización.
Vue JS utiliza una plantilla HTML, mientras que existe la opción de escribir en JSX. React JS, por otro lado, usa solo JSX.
La separación tradicional de preocupaciones presente en Vue JS ayuda a separar HTML, JS y CSS, lo que facilita a los desarrolladores frontend principiantes la creación de aplicaciones web. Mientras que, la sintaxis tipo XML de React JS permite a los desarrolladores crear elementos de interfaz de usuario autónomos con instrucciones de visualización.
6. Perspectivas de los desarrolladores
Lo que los desarrolladores piensan sobre React JS y Vue JS puede ayudarlo a comprender cuál debe elegir para su proyecto de desarrollo de aplicaciones.
Lo que les gusta a los desarrolladores de Vue JS:
- Fácil aprendizaje
- Elegantes patrones y estilos de programación.
- Documentación detallada
Lo que les gusta a los desarrolladores de React JS:
- Uso extendido
- Rico ecosistema de paquetes
- Elegantes patrones y estilos de programación.
7. Gestión del Estado
Es otra diferencia principal entre Vue JS y React JS. Vuex al igual que Redux, es la biblioteca inspirada en Flux. A diferencia de Redux, el estado de Vuex cambia en lugar de volverse inmutable y reemplazarse por completo, como en el caso de los reductores Reduc.
Esto, a su vez, permite que Vue recupere los datos automáticamente, que se pueden volver a procesar cuando cambia el estado.
8. Flexibilidad
React se centra principalmente en la interfaz de usuario, por lo que inicialmente obtendrá mucha ayuda para crear elementos de interfaz de usuario. Pero, React JS no le ofrece administración de estado, por lo que deberá usar Redux como herramienta de administración de estado.
Vue JS, al ser un marco dinámico, permite utilizar herramientas básicas para crear una aplicación. Sin embargo, ofrece otras funcionalidades que los desarrolladores pueden necesitar:
- Vue Router para la gestión de URL de aplicaciones
- Vuex para la gestión estatal
- Procesador del lado del servidor Vue.js
9. Desarrollo de aplicaciones móviles
React Native es la plataforma basada en React que permite a los desarrolladores crear aplicaciones multiplataforma que se ejecutan en plataformas Android e iOS.
Por otro lado, la aplicación móvil Vue.js debe combinarse con NativeScript para permitir a los desarrolladores crear aplicaciones multiplataforma utilizando JavaScript, CSS y XML.
10. Evangelistas de marca
Tanto Vue.js como React.js tienen sus nombres de marcas compartidas que los favorecen:
Ahora que hemos analizado en profundidad los marcos frontend de JavaScript: el marco Vue.js y la biblioteca React.js, pasemos ahora a la sección que ayudaría a ahorrar algunos pasos de su discusión con su empresa asociada de desarrollo de aplicaciones móviles. – Cuándo usar qué marco/biblioteca de JavaScript.
Cuándo usar la biblioteca React.js
Hay algunos casos muy evidentes en los que invertir en React.js tiene más sentido que desarrollar una aplicación en torno a Vue.js:
- Cuando tienes que desarrollar una aplicación más compleja
- Cuando necesite crear aplicaciones móviles y web
- Cuándo necesitaría el apoyo de la comunidad
Cuándo usar Vue.js Framework
Al igual que React.js, la aplicación móvil vue js también tiene sentido solo en algunas instancias calculadas como:
- Cuando busca crear una aplicación web con plantillas
- Cuando está desarrollando una aplicación móvil de categoría simple vue js
- Cuando el tiempo de comercialización es muy inferior
Con esto, hemos llegado al final del artículo de comparación. Si todavía está esperando nuestro veredicto sobre qué marco/biblioteca se convertiría en el mejor marco de JavaScript en 2020 y más allá, nuestra respuesta imparcial sería React.js. A Vue.js le tomaría algunos años más estar al lado, y mucho menos superar la popularidad de React.js.
Pero, de nuevo, hay situaciones legítimas en las que Vue.js tiene mucho más sentido que React.js. Entonces, lo que sugerimos es contactar a nuestros expertos en desarrollo de aplicaciones móviles y comprender qué marco/biblioteca se adaptaría mejor a las necesidades de su negocio.
Preguntas frecuentes sobre Vue.js frente a React.js
1. ¿Es Vue js mejor que React?
Al igual que los pros y los contras de React.js, Vue.js también tiene sus propias ventajas y desventajas. Entonces, la respuesta a si Vue es mejor que React variaría de una situación a otra, como la complejidad de la aplicación, cuándo desea iniciar la aplicación, etc.
2. ¿Cuál es la diferencia entre React JS y Vue JS?
Cuando hablamos de vue.js frente a react.js, surgen varias diferencias, aunque ambos son populares por sus ofertas.
Los factores en base a los cuales se hacen las comparaciones son:
- Interacción con DOM
- Administración del Estado
- Flexibilidad
- Sintaxis
- Sentimientos de los desarrolladores
3. ¿Por qué Vue.js es tan popular?
El potencial del marco que se puede ver a través de los siguientes puntos es lo que lo hace popular en el sector de desarrollo de aplicaciones móviles:
- Una curva de aprendizaje muy baja
- El ecosistema escala entre un marco y una biblioteca, lo que lo convierte en la mejor solución para aplicaciones en todas las categorías.
- Su CLI oficial listo para usar ahorra tiempo