12 tendencias líderes en diseño web para 2021
Publicado: 2020-12-21Las tendencias de diseño a menudo están influenciadas por cambios culturales que ocurren en todo el mundo. Este año, experimentamos cambios notablemente dramáticos en la esfera del diseño digital. COVID-19 nos ha puesto en cuarentena, empujándonos a profundizar en el mundo digital y cambiando la forma en que vivimos nuestras vidas. La realidad remota y en casa a la que nos hemos enfrentado ha desafiado a los diseñadores a recrear experiencias de la vida real y hacerlas disponibles digitalmente.
Los creadores web han estado a la altura de las circunstancias al explorar múltiples vías de comunicación visual que pueden generar mayores niveles de participación. Esto incluye arte tipográfico novedoso, esquemas de color inusuales, simulaciones de productos en 3D para compradores en línea, por nombrar algunos.
En estos 12 ejemplos, encontrará tendencias individuales que se adaptan a industrias y personas de usuario independientes. Es clave recordar que implementar estos estilos no es simplemente una decisión estética. Es esencialmente un acto de equilibrio entre calidad y cantidad. Esto significa que la aplicación de tantas tendencias como sea posible a un sitio web no logrará nuestros objetivos de creación web. Sin embargo, decidir qué tendencia específica se adapta a nuestros objetivos comerciales es lo que tendrá un impacto positivo en nuestras audiencias y su curso de acción.
Tabla de contenido
- 12 tendencias de diseño web para 2021
- 1. elegantes fuentes serif
- 2. Animaciones y efectos tipográficos divertidos
- 3. Uso de emojis
- 4. Colores claros
- 5. Colores negativos
- 6. Ilustraciones en blanco y negro con texturas
- 7. Contorno negro
- 8. Formas simples
- 9. Fotografías de productos creativas y atípicas
- 10. Collage de arte
- 11. Surrealismo impecable
- 12. Menú de galería flotante
Tendencias de diseño tipográfico
1. elegantes fuentes serif

La antigua creencia de utilizar fuentes sans serif como estilo de fuente preferido para el diseño web ha ido cambiando con los tiempos. De hecho, los diseñadores web siempre han amado las fuentes sans serif por su elegante legibilidad y su estructura simple.
Avance rápido hasta 2021: los tamaños y resoluciones de pantalla son más grandes y claros de lo que eran antes. A diferencia de sus predecesores "obsoletos", como los monitores CRT de la década de 1980, las pantallas para las que diseñamos ahora son más atractivas para las fuentes serif decoradas y más pesadas. Las pantallas más grandes, por ejemplo, permiten que las fuentes serif parezcan menos desordenadas y más legibles, gracias al mayor espacio alrededor de las palabras. Asimismo, la resolución más alta hace que las letras más pesadas o más ilustres se vean más claras.
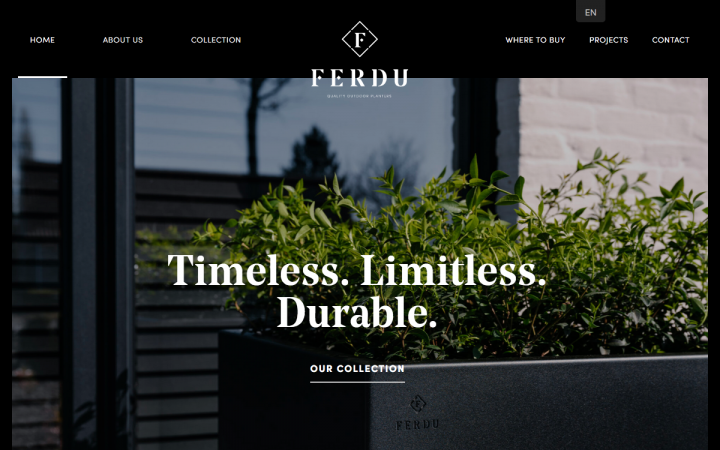
En realidad, existen familias de fuentes con serif específicas que los diseñadores han llegado a amar, en las que hemos notado una preferencia pronunciada por las fuentes de estilo "elegante". Ejemplos de tales incluyen las conocidas familias de fuentes Georgia o Times (ambas se encuentran en Google Fonts). Las fuentes menos conocidas también se han vuelto populares, como Portrait o Noe Display.
Como vemos en el ejemplo anterior, ferdu.be (quien, por cierto, fue un ganador de nuestro Showcase de agosto de 2020), usa Noe Display para su texto de héroe, que sin duda es muy legible y claro sobre su fondo oscuro. Hay una gran cantidad de espacio alrededor del texto para que cada letra esté claramente tallada y se pueda distinguir.
2. Animaciones y efectos tipográficos divertidos

La empresa de barras de proteínas Lupii presenta elementos tipográficos animados que utilizan una oración o una colección de palabras con fines decorativos. Esta tendencia de diseño creativo difiere de las técnicas relacionadas con la tipografía que estamos acostumbrados a ver, como la creación de una fuente personalizada o el uso de combinaciones de fuentes inteligentes.
Una cadena animada de palabras a menudo se estructurará como una forma particular, contrariamente al formato estándar de oración horizontal de izquierda a derecha. En definitiva, el papel del elemento será siempre con fines decorativos y no únicamente como texto a leer. Los diseñadores suelen utilizar esta técnica para transmitir un objetivo de marketing o de marca, creando un ambiente o tema visual deseado.
Lupii combina lo tradicional con lo poco convencional. En el lado izquierdo, encontrará la propuesta de valor del producto como H1, una breve descripción y un botón de llamada a la acción. A la derecha, hay un remolino animado compuesto de palabras, que profundiza en el valor agregado del producto en un tono de voz más informal y centrado en el cliente.
3. Uso de emojis

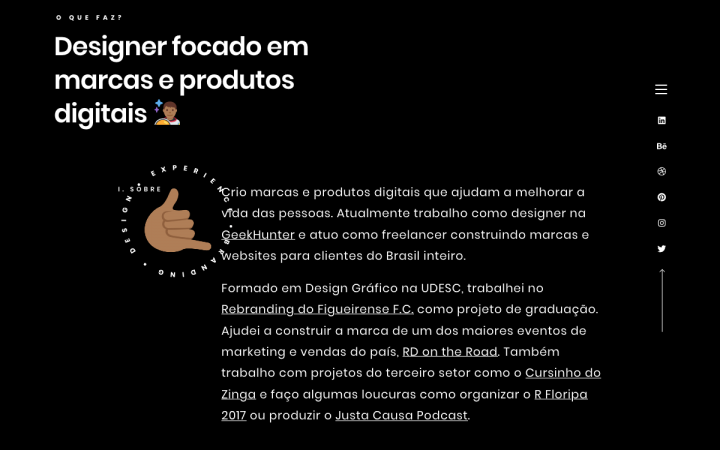
Otro ganador del escaparate de agosto de 2020, Diangelo Santos es un diseñador digital y de marca brasileño que trabaja como autónomo y en GeekHunter, un mercado laboral para programadores y desarrolladores.
No es ninguna novedad para nosotros que la comunicación mundial haya adoptado la interacción digital. Ya sea a 5,000 millas de distancia o 5 metros de distancia dentro de una casa, las personas interactúan constantemente a través de sus teclados. Esto incluye correos electrónicos, aplicaciones de mensajería, foros grupales, etc. Las cosas han crecido mucho más allá de las palabras: los caracteres alfanuméricos acompañados de emojis divertidos en elementos de texto escrito son ahora una parte integral de nuestro léxico digital.
La creciente popularidad de los emojis también ha llegado a la caja de herramientas del diseñador web. Los creadores web han adoptado el lenguaje divertido y entrañable de los emojis, utilizándolos como parte del contenido de su sitio web. Aprovechar estos gestos ilustrados es ahora una forma eficaz y sencilla de ilustrar el sentimiento de la marca y los mensajes no verbales en un lenguaje familiar para los usuarios de todos los orígenes. Comunicarse con audiencias objetivo de todos los idiomas y dialectos prospera con esta técnica: la voz de su marca ahora se puede escuchar de una manera visual y no verbal.
30 valiosas estadísticas de diseño web para 2021
Tendencias de diseño de color
4. Colores claros

El uso de colores claros en el diseño web y de interfaz representa una de las mayores diferencias entre la impresión y el diseño web. La calidad y visibilidad de los colores claros a menudo se ven comprometidas cuando se utilizan en el diseño de impresión, perdiendo su riqueza y apareciendo más opacos y turbios.
Los colores claros tienen el efecto contrario en la pantalla e incluso pueden preferirse a los colores oscuros y más atrevidos. La nitidez y la claridad de la pantalla pueden hacer que esos colores sean dominantes e incluso estresantes para el ojo humano. Los diseñadores ahora han aprovechado la ventaja de usar colores claros para evitar estos últimos. De hecho, el valor añadido de utilizar colores claros en el diseño web se extiende más allá de la experiencia visual del visitante: los colores claros también favorecen la participación del usuario.
El efecto calmante de los colores claros a menudo anima a los usuarios a permanecer en la página por más tiempo, disfrutando de la tranquilidad y la calidez de la paleta de colores. En la página de inicio de Dockyard Social, el amarillo mostaza pálido y el rojo granate descolorido se asemejan a una puesta de sol desvanecida, creando un ambiente de tranquilidad y tranquilidad.
5. Colores negativos

En el otro extremo del espectro de colores, se encuentra una tendencia de color de una naturaleza completamente diferente. Cada vez más diseñadores se han inclinado hacia el uso de colores muy atrevidos, con un énfasis concertado en los colores primarios: rojo, azul y amarillo. Esto a menudo implica múltiples combinaciones de colores primarios profundamente contrastantes, similares a temas tipo cómic y motivos al estilo de los 90. No hace falta decir que este tipo de paletas de colores a menudo se dirigen a un público más joven, acentuando un ambiente alegre y emocionante.
El esquema de color que vemos en el sitio de Goliath Entertainment representa claramente su contenido de diseño: computadoras de la vieja escuela de los 90, teléfonos rotativos, boomboxes y otros elementos icónicos con los que la generación de los 90 se identificará en el acto.
