Tendencias populares de diseño de sitios web a seguir en 2022
Publicado: 2020-11-18Las tendencias y expectativas digitales cambian constantemente. Algunos vienen y se quedan solo por una temporada, luego caen en el olvido con la misma rapidez. Otros, sin embargo, transforman el panorama del diseño en los años venideros, despertando una nueva era en la forma en que se crean los sitios web.
Mantenerse al día con las últimas tendencias de diseño de sitios web y prácticas innovadoras es vital para todas las empresas que buscan atraer y convertir usuarios. Es aún mejor si pueden ser pioneros en una tendencia o desarrollar una idea original que otros puedan adoptar y mejorar.
2021 ha permitido a los diseñadores crear conceptos innovadores utilizando posibilidades técnicas ilimitadas. Los temas oscuros y el neumorfismo se han vuelto muy populares. Mucho espacio para desafiar lo convencional ha inspirado a los diseñadores a mezclar ilustraciones con realismo, jugar con capas, sombras y elementos flotantes y experimentar con degradados que cambian de color y fuentes en negrita. Además, los videos y las animaciones activadas por el usuario se han aprovechado para lograr la participación del usuario.
Este enfoque en la creatividad, la audacia y la interactividad es algo que seguramente se mantendrá en 2022, pero con un pequeño giro. Hoy en día, los visitantes necesitan algo más que una interfaz genial para interactuar.
En 2022, veremos a más diseñadores web concentrarse en la accesibilidad y la usabilidad, así como implementar una funcionalidad mejorada para brindar a los visitantes una mejor experiencia.
Si está buscando formas de llamar la atención del usuario y aumentar la presencia digital de su marca, le presentamos algunas de las tendencias de diseño de sitios web más emocionantes para seguir en 2022.
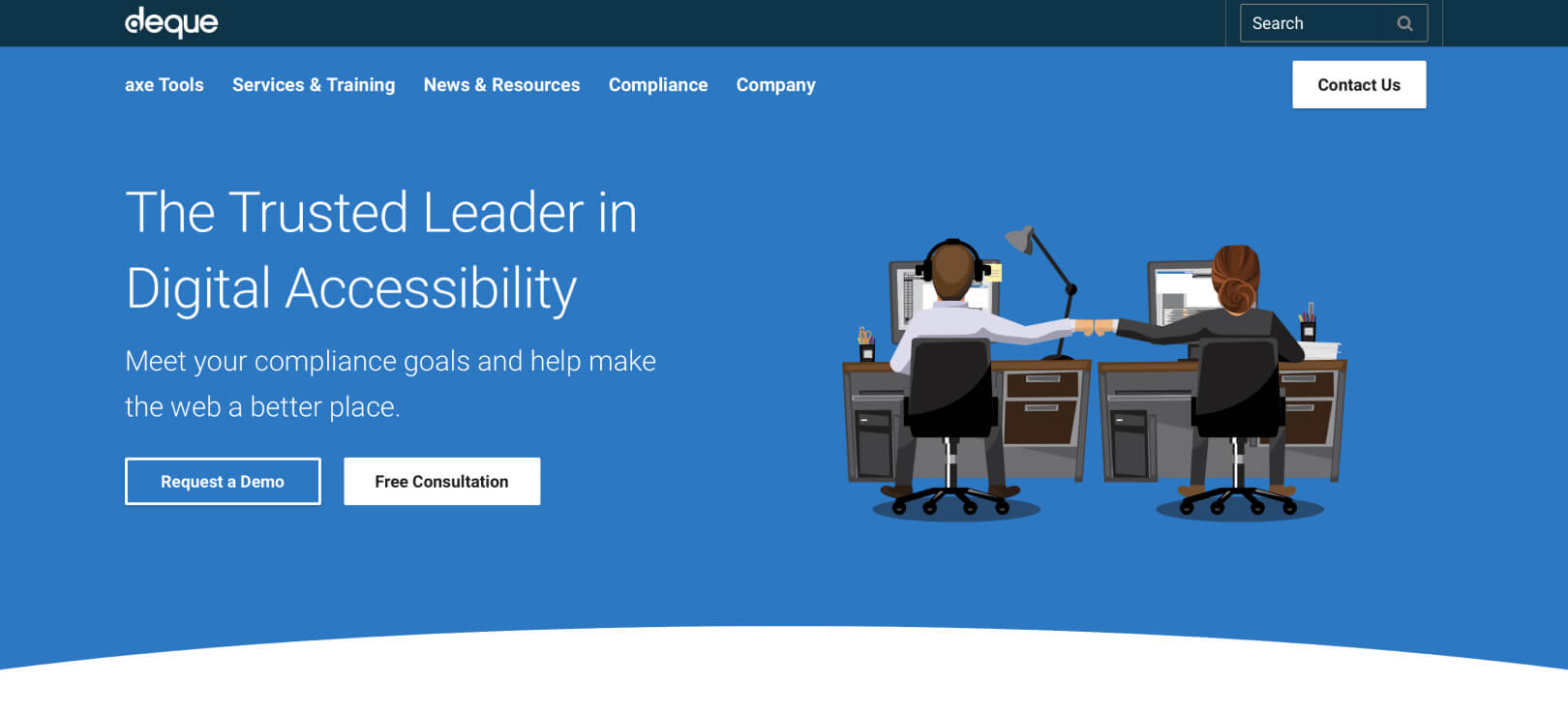
1. Centrarse en la accesibilidad
Con casi 5 mil millones de usuarios en línea todos los días, es crucial que los diseños de sitios web sean accesibles, inclusivos y estén disponibles para todos.
Accesibilidad web significa diseñar y desarrollar sitios web, tecnologías y herramientas de manera que las personas con discapacidad puedan utilizarlos.
Si su sitio web está adaptado a todos los visitantes, esto le permitirá llegar a un público más amplio que esté dispuesto a permanecer en su sitio más tiempo y participar. Hacer que sus páginas sean accesibles es beneficioso no solo para los visitantes sino también para usted. Por un lado, estás facilitando el acceso a la información y la interacción de personas con discapacidad, mientras que por el otro, estás aumentando la tasa de conversión de tu página y mejorando tu SEO.

Fuente
Algunos consejos para mejorar la accesibilidad del sitio web incluyen:
- Utilice colores contrastantes entre el fondo y el texto.
- Adopte indicadores de enfoque que describan enlaces y formas en la página web cuando use la navegación con teclado.
- Coloque etiquetas para ayudar a dar instrucciones.
- Tenga etiquetas alternativas de imagen funcionales, que también ayudan a impulsar el SEO.
2. Diseño y formas asimétricas
La asimetría fue popular en 2021 y seguirá siendo una de las tendencias de diseño de sitios web en 2022. Este enfoque desafía la forma tradicional de construir el diseño de un sitio web en una cuadrícula y ofrece más ventaja e individualidad.
Las formas asimétricas son útiles. Hacen un sitio web menos bloqueado y mucho más emocionante de ver. Los diversos grados de formas asimétricas y el espacio entre cada uno permiten patrones más audaces e impredecibles, así como líneas asimétricas limpias. Solo tenga en cuenta que debe haber un equilibrio visual entre las diversas formas. Su sitio web debe ser agradable a la vista además de tener un diseño único y funcional.

Fuente
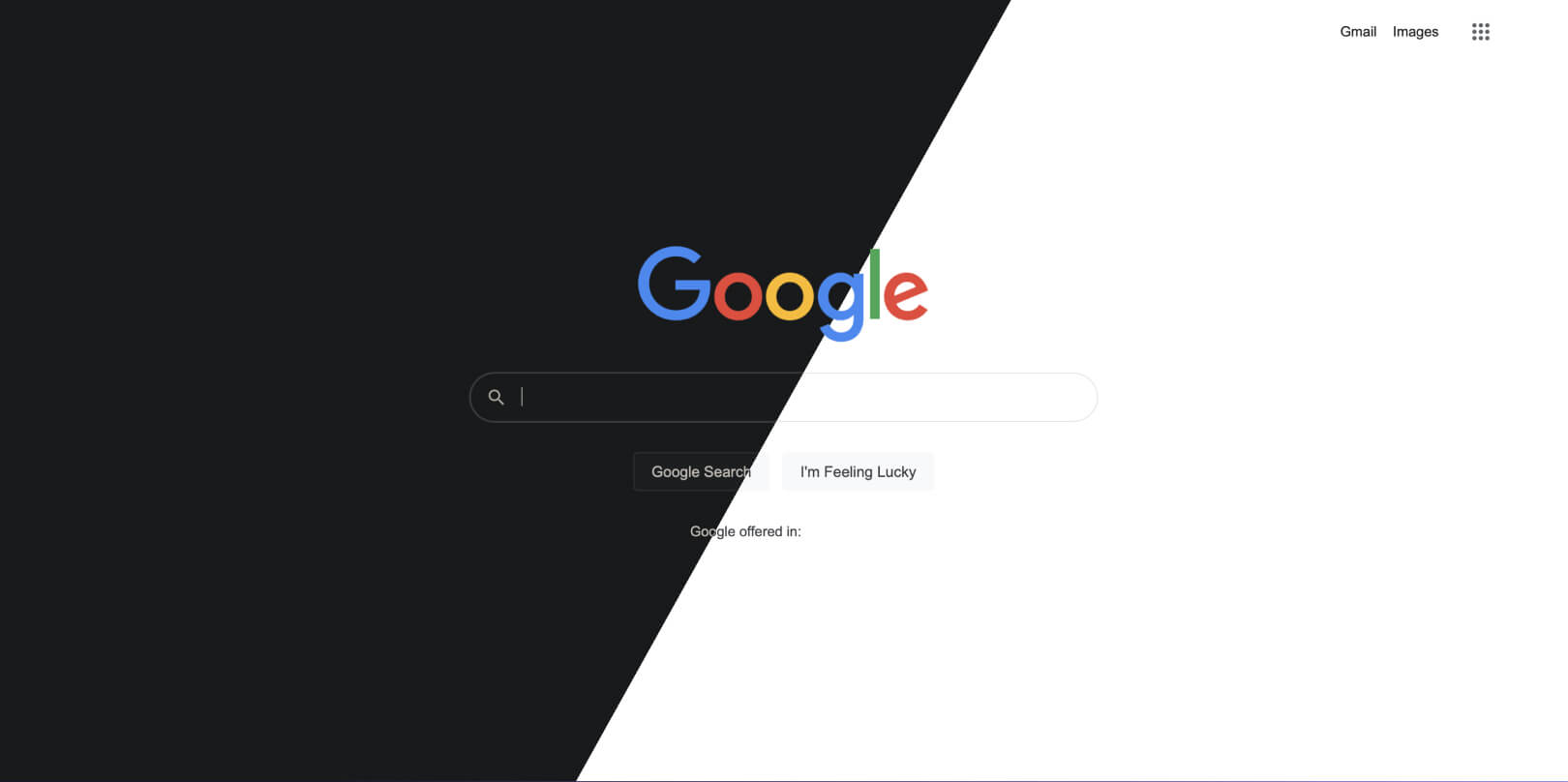
3. Temas oscuros en aumento
Los temas de colores oscuros son una tendencia que no desaparecerá pronto. Muchas aplicaciones han adoptado esta función, lo que permite a los usuarios cambiar entre los modos claro y oscuro cuando lo deseen. De hecho, con consultas de medios CSS mejor compatibles, como el esquema de color preferido, los desarrolladores pueden incluso cambiar automáticamente entre temas oscuros o claros.
Muchas marcas como Apple, Mercedes-Benz y Sony incorporan esta genial tendencia moderna de diseño de sitios web.
Los colores oscuros pueden hacer que el aspecto general de las páginas sea más pulcro y elegante. La mayor relación de contraste hace que los elementos de diseño sean más visibles, lo que puede ser muy beneficioso para la accesibilidad web. Los modos oscuros ayudan con la fatiga visual, los dolores de cabeza y los problemas de visión a largo plazo. También son fantásticos para las pantallas OLED/AMOLED, ya que prolongan la vida útil de la pantalla y ahorran energía de la batería.

Fuente
4. Uso creativo del color y el diseño
Los colores son en realidad un fenómeno psicológico y tienen un gran efecto en la persuasión de un sitio web y el comportamiento de compra del usuario. Los humanos perciben el color más con el cerebro que con los ojos. Subconscientemente asocian tonos particulares con emociones, culturas, mensajes sociales, sentimientos y eventos específicos. Por lo tanto, evocar emociones específicas en sus visitantes está estrechamente relacionado con elegir la paleta de colores adecuada.
Las primeras impresiones cuentan y, con alrededor de 2 mil millones de sitios web, es importante asegurarse de que la primera impresión sea duradera.
Al seleccionar el esquema de color de su diseño web, también está invocando sensaciones asociadas con cada color. Su diseño debe ser capaz de capturar y retener la atención de los usuarios de manera efectiva. También debe satisfacer las necesidades emocionales de su público objetivo, así como mejorar la asociación, el reconocimiento y la conciencia de la marca.

Fuente
En 2022, usar combinaciones de colores de manera creativa significa combinar colores que su audiencia normalmente no esperaría ver combinados. Por supuesto, para no hacer daño a los ojos de sus visitantes, la combinación de colores debe adaptarse a los gráficos. Esto no solo ayudará a que su sitio se destaque de otros diseños minimalistas, sino que también se adaptará mejor a su audiencia.
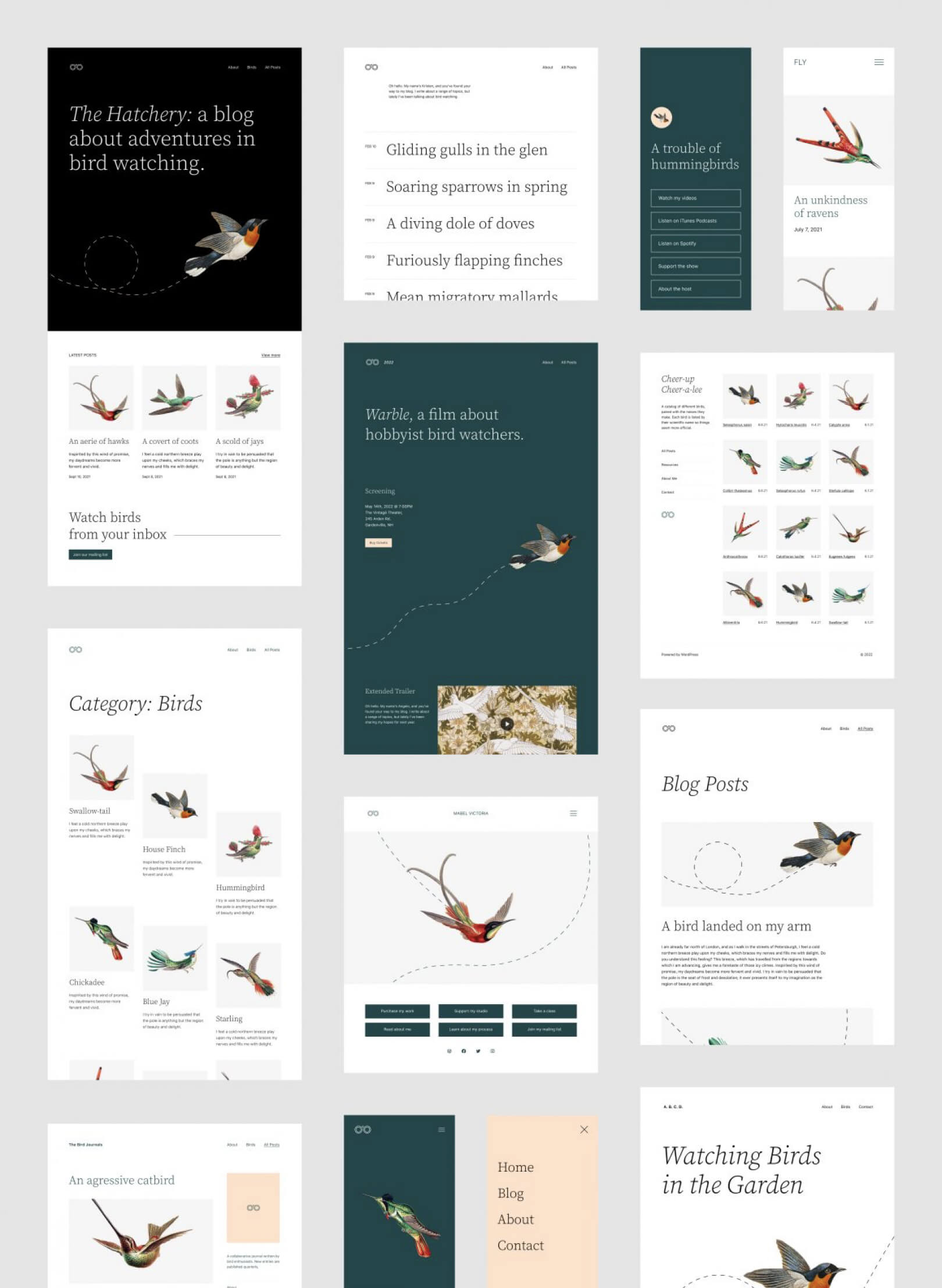
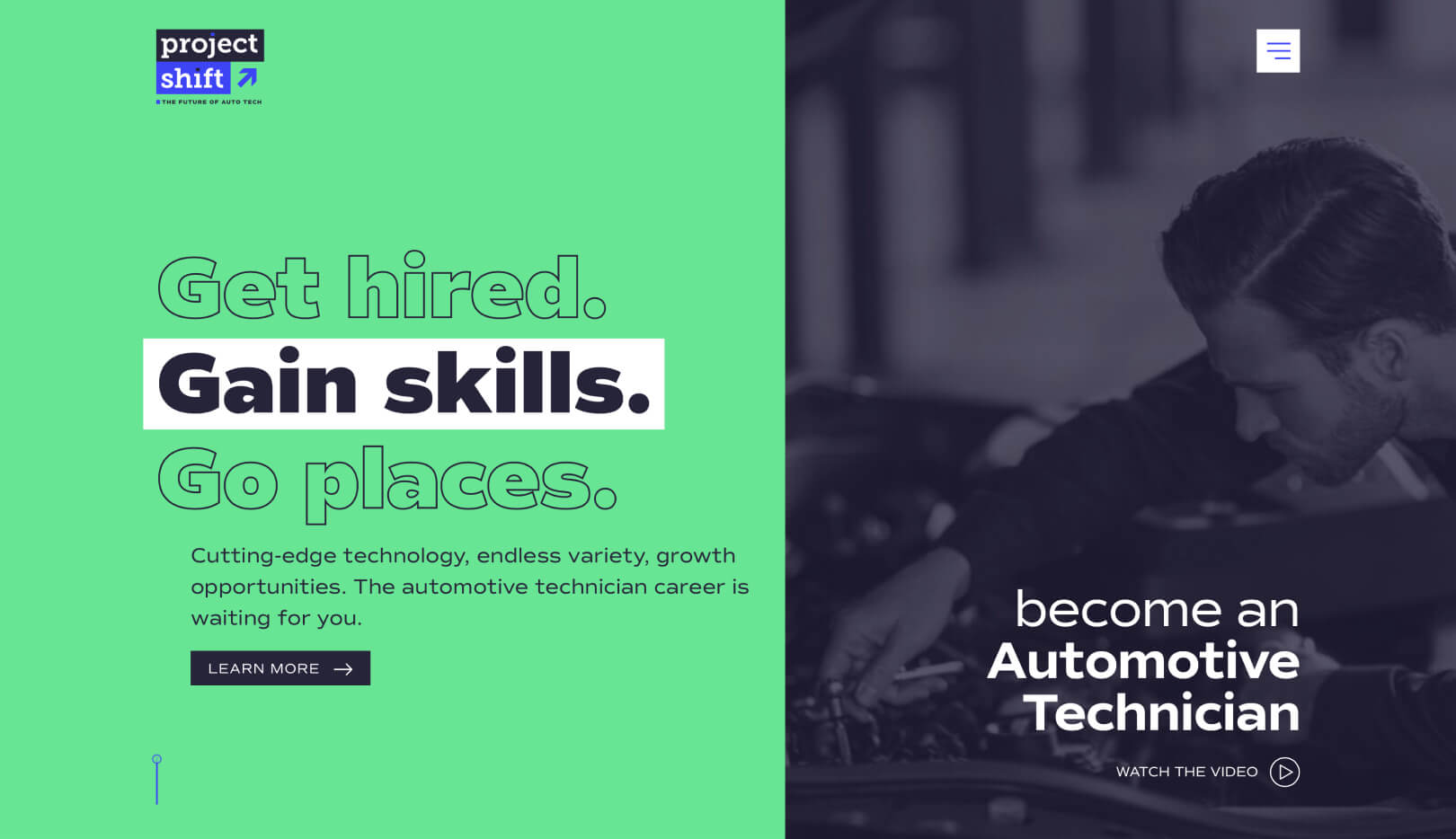
5. Fuentes en negrita, titulares grandes
Los titulares grandes y las fuentes en negrita no son innovaciones, pero recientemente comenzaron a hacerse cargo del diseño del sitio web. ¿Por qué? Porque son efectivos y atraen la atención del visitante. El uso de letras en negrita agrega énfasis a los mensajes valientes y llamativos e incita a los usuarios a tomar medidas.
Además, los visitantes tienden a leer primero los grandes titulares. Es por eso que estos juegan un papel muy importante para causar una buena impresión. El uso de fuentes y títulos de sección diferentes crea una jerarquía visual, garantiza la legibilidad y actúa como guía cuando se muestra mucha información.

Fuente
La tipografía fuerte, como los diseños antiguos, puede darle un aspecto moderno a su página web. Pero independientemente de su estilo, es importante asegurarse de que la fuente tenga el tamaño adecuado en todos los dispositivos.
Las fuentes variables vienen al rescate aquí. Estas fuentes permiten a los diseñadores derivar numerosas variantes de un solo archivo, lo que facilita el ajuste del tipo de letra a varios puntos de vista, orientaciones, dispositivos, etc. Sin mencionar que las fuentes variables permiten una mayor flexibilidad a los elementos tipográficos y, sin duda, reducen las limitaciones de los actuales. formatos de fuente

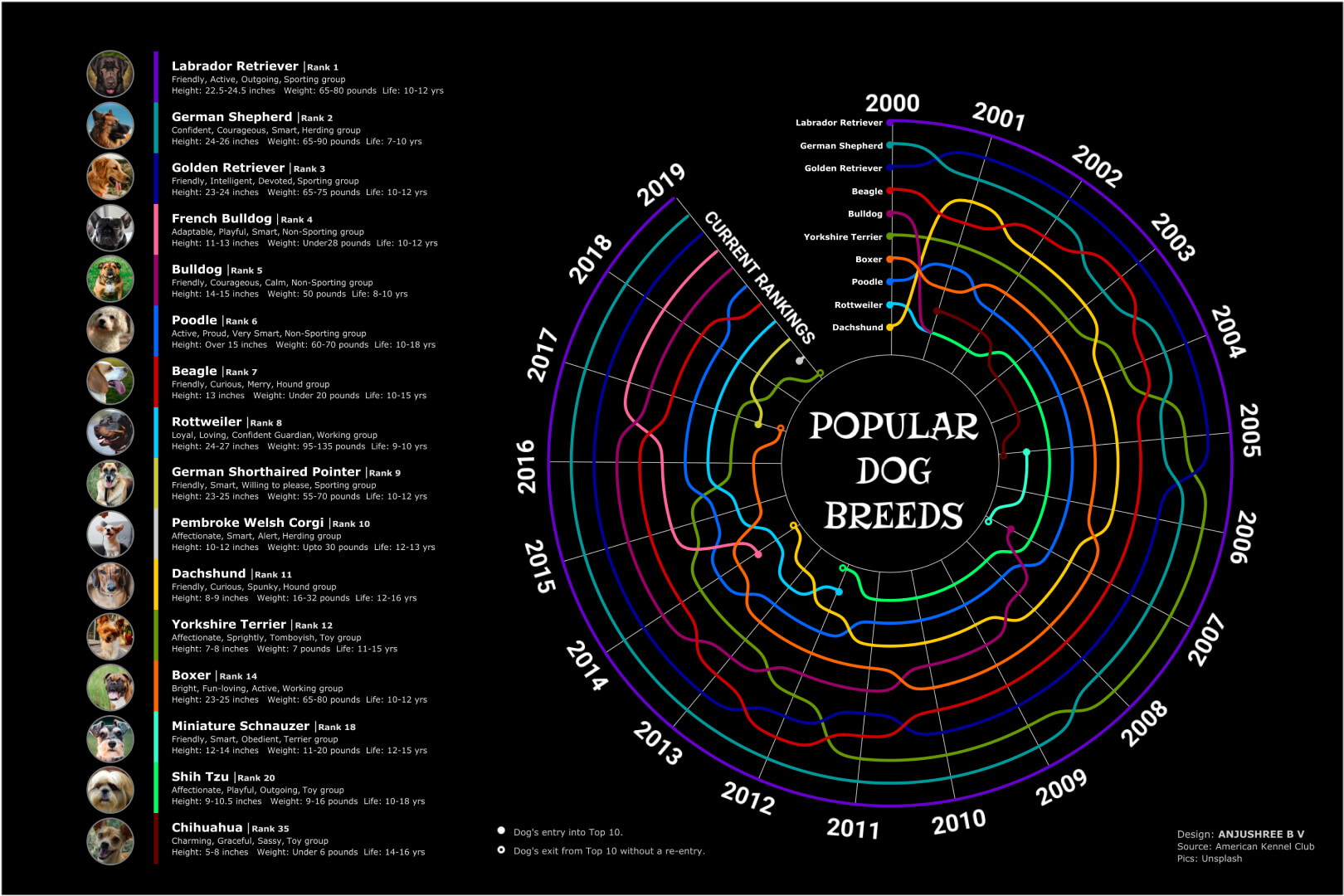
6. Visualización de datos
Los seres humanos son criaturas visuales, por lo que no se puede negar que responden mejor a los gráficos que a las palabras y los números. En 2022, los datos serán un gran activo para sus páginas web. Sin embargo, aunque a los usuarios les importan las estadísticas, no les gusta averiguar qué significan.
Presentar números de manera inteligente enfatiza en gran medida la información que está proporcionando. La visualización de datos da forma a hechos y cifras aburridos en gráficos atractivos, lo que los hace mucho más atractivos y fáciles de entender. Permite a los usuarios comprender mejor la información específica del negocio.
Esta práctica también ayuda a los usuarios a tomar decisiones comerciales informadas utilizando datos mostrados gráficamente en lugar de largos informes tabulares. Sin mencionar que es muy beneficioso para las personas que tienen diferentes niveles de habilidad en el análisis de datos.
Además, dependiendo de cómo se integren en el diseño de su sitio web, las infografías son contenido altamente compartible y pueden traer tráfico nuevo a su sitio web.

Fuente
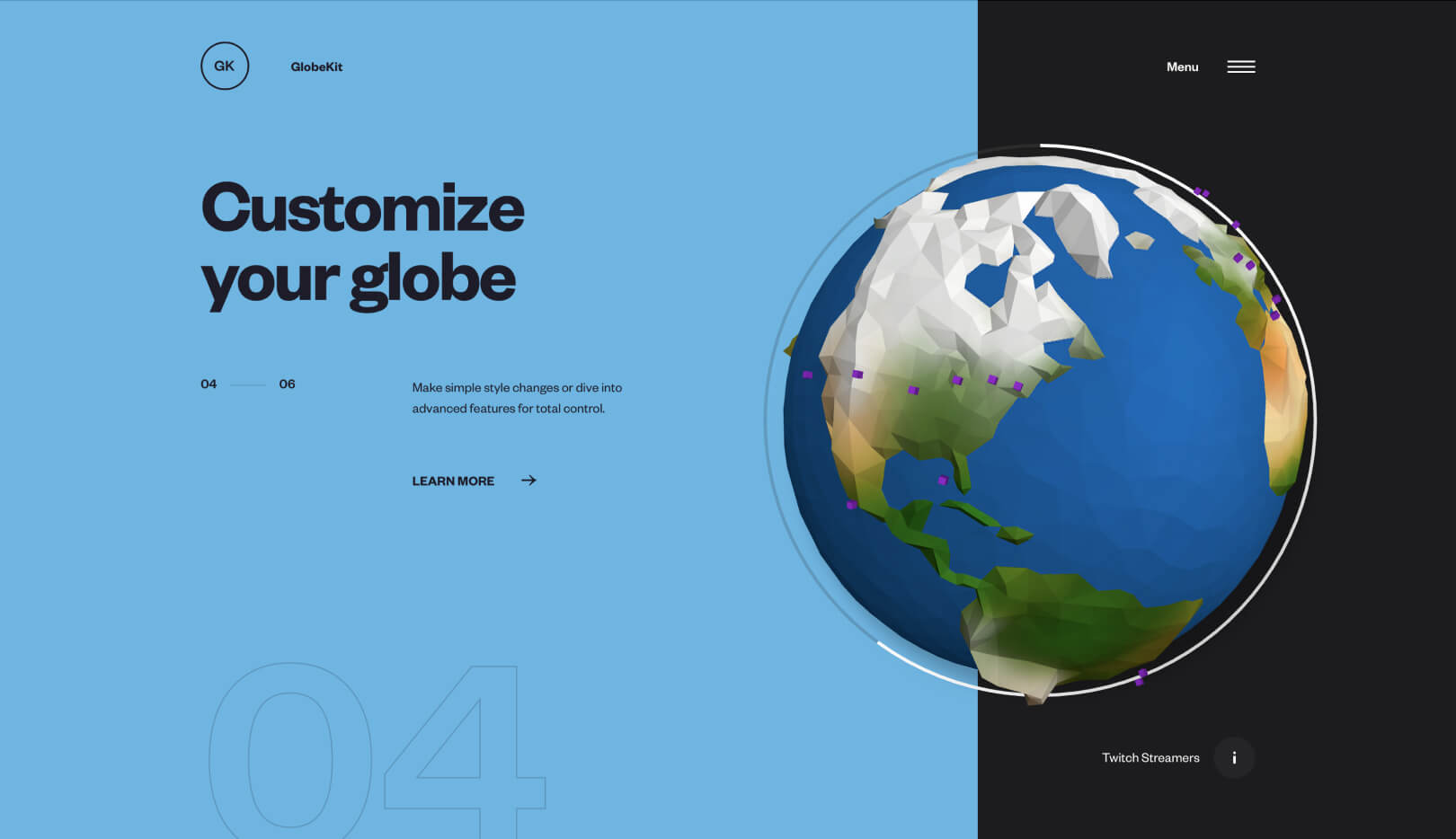
7. Diseño Interactivo, 3D y Microanimaciones
Las impresionantes ilustraciones originales son asombrosas, pero, este año, tendrás que agregar movimiento a tu interfaz. Las funciones web interactivas, como el desplazamiento no tradicional o las animaciones activadas por desplazamiento, brindan a los usuarios una experiencia guiada a través de su sitio web y garantizan un viaje de usuario más intuitivo y sin esfuerzo.
Los elementos visuales y 3D amplían los límites entre lo virtual y lo real y alientan a los usuarios a pasar más tiempo en una página en particular. Las animaciones y micro animaciones son una excelente alternativa a los videos. Son otra tendencia candente en 2022 para el diseño de UI/UX. También son mucho más ligeros en su sitio web en comparación con los videos y no afectan tanto el tiempo de carga.
Para una experiencia de usuario completa e inmersiva, su sitio web debe ser rápido y estar optimizado para la web. Utilice estos elementos de diseño interactivo sabiamente para asegurarse de que sus páginas funcionen excepcionalmente bien.

Fuente
8. Virtual pero casi real (VR)
¿Quieres llevar las animaciones 3D a un nivel superior? Tenemos dos letras para ti: V y R.
En 2022, la realidad virtual definitivamente será una tendencia creciente en el diseño web. WebVR es una poderosa herramienta que brinda a los usuarios contenido útil y significativo. Crea una visión de la realidad que es especialmente beneficiosa en el proceso de decisión de compra porque ofrece una interacción más personal.
Por ejemplo, la aplicación de realidad aumentada (AR) de IKEA permite a los usuarios ver cómo encajaría un nuevo mueble en su hogar. La aplicación utiliza tecnología de escalado para escanear la habitación y mostrar al consumidor una versión 3D realista y a escala real del producto que desea ver.
Airbnb también ha incorporado la realidad virtual en sus servicios, lo que brinda a los usuarios la oportunidad de realizar un recorrido virtual de las propiedades antes de reservar una. La tecnología utilizada incluye fotos de 360 grados y escaneos 3D que facilitan que los huéspedes tengan una mejor idea de qué esperar.
Y no nos olvidemos de Google Earth, donde uno puede teletransportarse a cualquier punto del mundo y pasear por las calles de cualquier ciudad o volar sobre el campo.
Incluso Pinterest lanzó recientemente una función AR que, de manera similar a la de IKEA, permite a los usuarios probar cómo se verían los artículos en sus propios hogares.
Es probable que esta tecnología revolucione las prácticas de diseño web, trayendo así más avances específicos de la industria. Todavía se está desarrollando la realidad virtual generalizada, pero no hay duda de que se convertirá en una parte importante de más diseños web y de aplicaciones. Especialmente ahora que Meta tiene el ojo puesto en él y está invirtiendo en hacer que Metaverse sea parte de nuestra vida cotidiana.
9. Interfaz de usuario de voz (VUI)
Los asistentes de voz y la búsqueda por voz se han vuelto muy populares en los últimos años. Alrededor del 31 % de los usuarios de teléfonos inteligentes utilizan la búsqueda por voz al menos una vez a la semana, mientras que el 39 % de los millennials utilizan asistentes de voz al menos una vez al mes.
Entonces, imagina usar tu voz para navegar por las tiendas en línea de la misma manera que la usas con Google, Siri o Alexa. Aunque la interfaz de usuario de voz (VUI) no es algo común para muchas páginas web (todavía), esta es una tendencia creciente en el diseño de sitios web que sin duda necesita su atención.
No hay duda de que VUI es complicado de diseñar. Alrededor del 20% de las búsquedas por voz incluyen 25 palabras clave, lo que significa que los usuarios probablemente tendrían que usar palabras específicas para ver el contenido que desean, y los diseñadores tendrían que hacer una investigación específica del usuario que también depende de la página web que están diseñando.
Además, esta tendencia futurista de UI/UX es increíblemente beneficiosa para mejorar la accesibilidad web. Definitivamente reinventará la forma en que los usuarios buscan información.
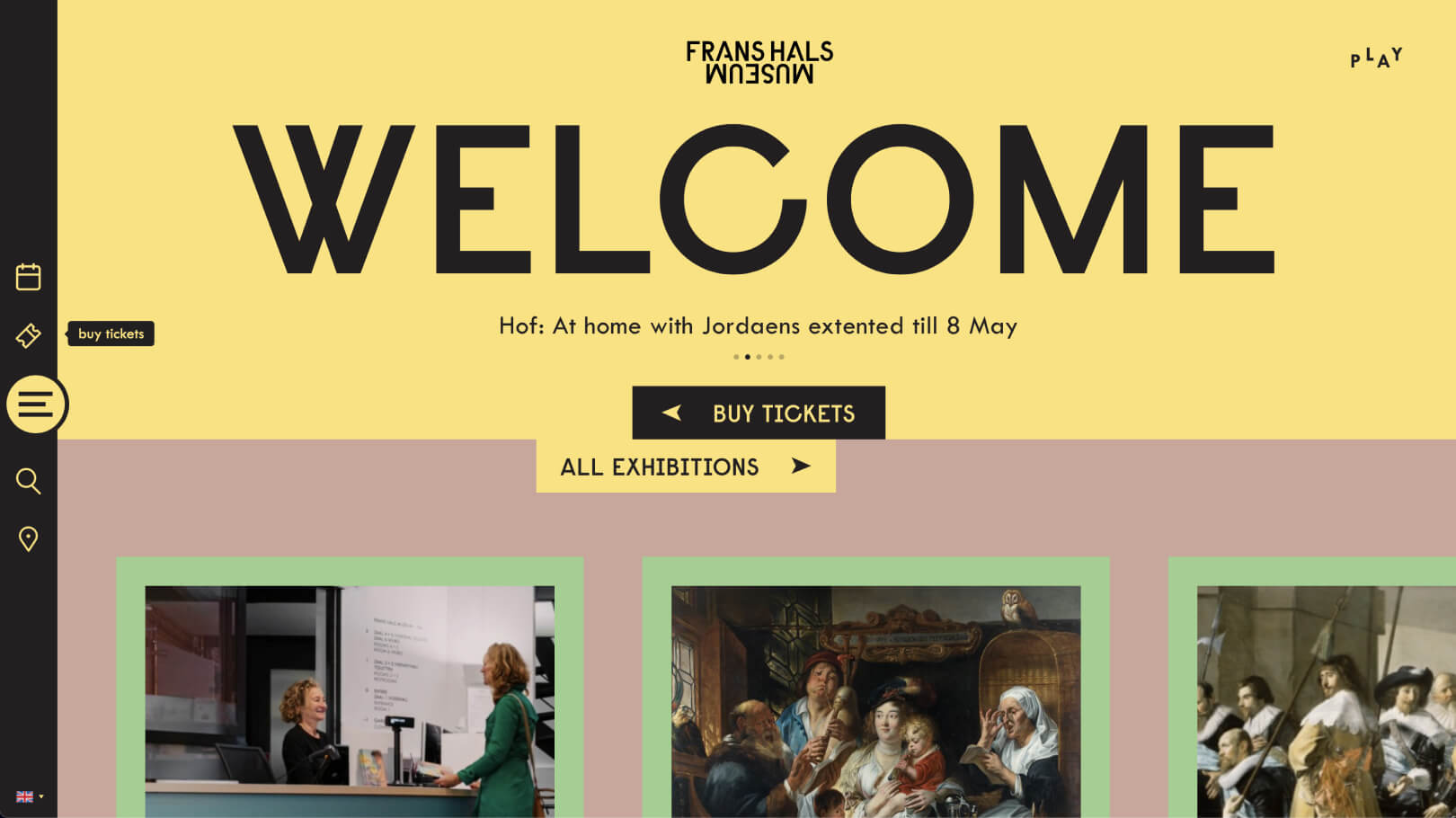
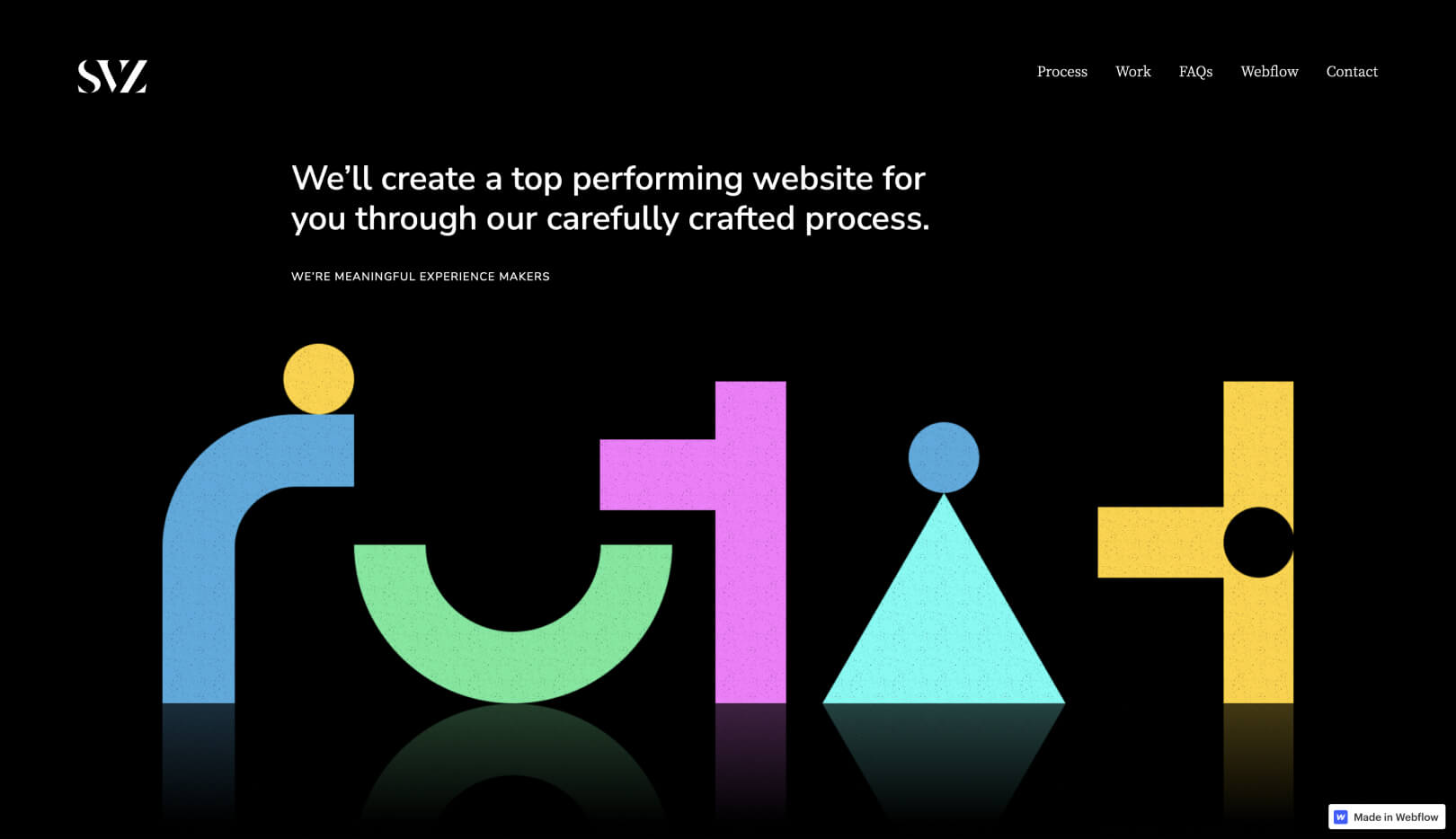
10. Reimaginar la sección de héroes
La sección principal es la propiedad inmobiliaria del sitio web. Su objetivo es causar una buena primera impresión y captar la atención del usuario. Tradicionalmente, para lograr esto, el diseño de sitios web se basa en imágenes poderosas que se supone deben inspirar al visitante y hacer que se relacione.
Sin embargo, la tendencia en 2022 es evitar por completo las imágenes en esta sección y centrarse en el texto, las fuentes, el diseño y el mensaje de la marca.
Como la mayoría de las personas están acostumbradas a ver una imagen cuando el sitio web aparece en sus pantallas, el cambio puede tener un impacto dramático y captar su atención de inmediato. Crea la sensación de que el texto y el diseño son tan importantes que una imagen solo será una distracción innecesaria. Esto ayuda a la persona a concentrarse en el contenido del sitio web y fomenta la participación.
Combinado con un estilo de diseño y una tipografía adecuados, puede hacer que el sitio web sea más elegante y con clase.

Fuente
la comida para llevar
Todas las tendencias de diseño de sitios web que veremos en 2022 se centran en mejorar la experiencia del usuario a través de enfoques creativos. Esto significa que no se trata solo de tener un sitio web con imágenes increíbles, sino de garantizar que sea receptivo, accesible y realmente atractivo.
La incorporación de una, dos o algunas de las tendencias de diseño anteriores puede elevar el atractivo de su marca en 2022, mejorar la satisfacción del usuario y aumentar la tasa de conversión de su sitio web. Esperamos que los pruebe y le ayuden a alcanzar sus metas deseadas.
