40 mejores fuentes para sitios web (gratis y de pago)
Publicado: 2020-10-07La tarea de encontrar tipografía para el sitio web que está diseñando puede ser abrumadora. Al momento de escribir este artículo, hay más de 1,000 familias de fuentes de Google, casi 2,000 fuentes de Adobe, 15,000 fuentes en Fonts.com y casi 35,000 fuentes en MyFonts.com
Con requisitos adicionales para las fuentes, como el emparejamiento de fuentes, su peso, legibilidad, variedad de estilos y más, la tarea de encontrar las fuentes adecuadas para su sitio web puede ser un desafío abrumador, por decir lo menos.
Afortunadamente, esta guía está aquí para ayudarlo a encontrar las mejores fuentes para usted. Hemos investigado y encontrado 40 de las mejores fuentes para sitios web.
Tabla de contenido
- ¿Por qué son importantes las fuentes de sitios web?
- ¿Cuáles son las diferentes categorías de fuentes?
- 1. Fuentes Sans Serif
- 2. Fuentes Serif
- 3. Fuentes cursivas
- 4. Fuentes numéricas
- 5. Fuentes de contorno
- 6. Fuentes antiguas
- 7. Fuentes modernas
- Cómo elegimos la mejor fuente para sitios web
- Las 40 mejores fuentes para sitios web
¿Por qué son importantes las fuentes de sitios web?
Las fuentes del sitio web representan el 90% del diseño. Por lo tanto, elegir el adecuado con conocimiento es fundamental para el éxito de su sitio. Estas son algunas de las razones clave por las que:
1. La elección de la fuente refleja el carácter de su marca
La mayoría de los especialistas en marketing conocen el mensaje de su marca, pero su elección de fuente debe reflejar y representar el carácter de su marca. Por ejemplo, una fuente romántica como la caligrafía o un meme peculiar no reflejará su marca si tiene una organización benéfica formal.
Del mismo modo, si su fuente debe reflejar un banco, las fuentes divertidas no generarán confianza y es posible que sus lectores no se tomen en serio su marca. Por lo tanto, la elección de la marca también gira en torno a la comprensión de su público objetivo.
2. Legibilidad y experiencia del usuario
Estos problemas están entrelazados. A menudo, los lectores tienen que presionar la cara contra la pantalla para leer el texto. Tener que hacerlo no afecta positivamente su experiencia de usuario. Si la fuente es demasiado pequeña, los posibles clientes potenciales pueden desaparecer en segundos. Del mismo modo, elegir fuentes de gran tamaño es una mala práctica, ya que "gritan" al lector, lo que es disuasorio.
Además, tener demasiadas fuentes resulta confuso y poco profesional, especialmente si están en la misma página. La mejor práctica es elegir un máximo de dos o tres fuentes para garantizar la uniformidad y claridad en todo su sitio. Las fuentes no solo afectan la experiencia del usuario, sino también los intereses, la velocidad de navegación y muchos otros aspectos.
3. Crecimiento empresarial
La experiencia de usuario está directamente relacionada con las oportunidades comerciales. Si sus visitantes se sienten cómodos leyendo el contenido de su sitio, es posible que se queden más de lo planeado, especialmente los visitantes nuevos.
Los sitios que brindan a los lectores contenido atractivo escrito en una fuente confiable y de primera calidad capturan y retienen la atención. Lograr esto lo ayuda a generar confianza en el consumidor, aumentar su ventaja competitiva y mejorar las oportunidades comerciales y las ganancias.
Las fuentes son esenciales para su marca o empresa porque desea que evoquen emociones positivas, proporcionen una legibilidad fácil y mejoren sus resultados.
¿Cuáles son las diferentes categorías de fuentes?
Existen diferentes tipos y categorías de fuentes, y cada variación tiene su lugar dependiendo de su marca. Algunas fuentes son más elaboradas y notorias, mientras que otras son relativamente más simplistas y versátiles.
Algunas categorías de fuentes son ideales para un encabezado llamativo y en negrita, mientras que otras se utilizan mejor en un párrafo largo de texto. Las distintas categorías de fuentes son las siguientes:
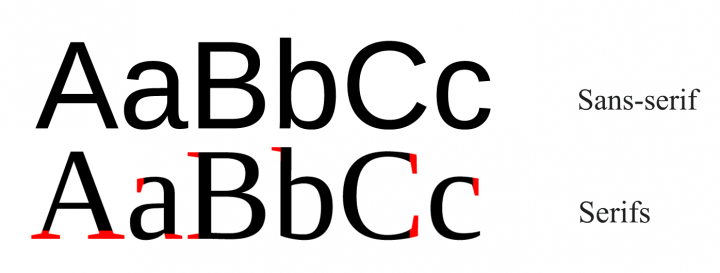
1. Fuentes Sans Serif
Las fuentes sans serif son aquellas sin marcas (francés: sans ) al final de las letras ( serifas ).
Las fuentes sans serif suelen tener un diseño simple, lo que las hace versátiles en términos de ubicación y uso. Van bien en el cuerpo de una página o en el texto del encabezado. También se pueden usar para domar un diseño de sitio web de aspecto único.
Si desea darle a su texto un aspecto limpio y minimalista y alentar a los visitantes a leer la página hasta el final, entonces sans serif es la fuente para usted.
2. Fuentes Serif

Las fuentes serif son similares a las fuentes sans serif en términos de tener una estructura estable y predecible, solo que vienen con marcas al final de las letras ( serifas ).
Las serifas tienen una larga historia en tipografía, por lo que el estilo de estas fuentes a menudo se siente más tradicional y sofisticado que otras. En términos de dónde puede usarlos, las serifas se pueden usar en el cuerpo o en el texto del encabezado de una página web.
Otra razón por la que puede optar por un serif en lugar de otras fuentes es la accesibilidad. Debido a que las serifas vienen con marcas en la parte superior e inferior de sus caracteres, las letras que a veces se parecen entre sí (como la "I" mayúscula, la "l" minúscula y el número "1") se distinguen fácilmente.
3. Fuentes cursivas
La cursiva es un estilo de escritura a mano con siglos de antigüedad que se diseñó originalmente para que la escritura sea más rápida y agradable a la vista. Pero, en los tiempos modernos, la cursiva (o escritura) se ha convertido en un estilo de fuente web único, diseñado para imitar la escritura dibujada a mano.
Varias marcas icónicas, como Vimeo, Ray-Ban y Kellogs, utilizan fuentes cursivas para sus logotipos. Si desea que su título y logotipo web tengan un toque similar, llamativo y memorable, entonces la letra cursiva es la que necesita. Sin embargo, puede que no sea ideal para textos más largos, especialmente porque las generaciones más jóvenes ya no necesitan aprender a escribir en cursiva.
4. Fuentes numéricas
En la tipografía web, la forma de mostrar los números requiere el mismo grado de cuidado y consideración que las letras. Sin embargo, encontrar una fuente ideal para números puede ser un desafío.
Los números se utilizan a menudo para la visualización de datos, es decir, tablas de precios, infografías u ofertas especiales en las páginas de destino. La forma en que muestra estos números puede tener un impacto profundo en el éxito de su página web.
Por ejemplo, si los está usando en tablas o cálculos, deben usar figuras de revestimiento tabular. Esto significa que cada figura tiene el mismo ancho y alto para que los números se alineen correctamente uno al lado del otro y uno encima del otro.
Otra cosa que debe buscar es si la familia de fuentes incluye símbolos numéricos que están relacionados con el uso que los usará (por ejemplo, puntuación, moneda, cálculos, etc.). Y de manera similar a la elección de fuentes normales, querrá asegurarse de que ninguno de los números se parezca demasiado entre sí, como las cifras "1" y "7".
5. Fuentes de contorno
Digamos que los estilos más tradicionales de las serifas y sans serif aquí realmente no se ajustan al estilo único de su marca. Y la cursiva tampoco parece encajar del todo.
En ese caso, podría considerar usar fuentes de contorno.
Debido a que las fuentes delineadas degradan un poco la legibilidad del texto (ya que esencialmente le ha quitado las agallas a los caracteres), solo querrá usarlos en textos de título o encabezados más grandes. Pero eso está bien. Cuando tiene encabezados cortos y contundentes que necesitan captar la atención de un visitante, las fuentes de contorno sin duda harán el trabajo.
6. Fuentes antiguas
Siempre parece que lo antiguo vuelve a ser nuevo, por lo que no es de extrañar que aparezcan fuentes retro o vintage en los sitios web a pesar de su aspecto anticuado.
Una de las razones por las que lo retro siempre parece estar de moda es por la nostalgia. Cuando los consumidores recuerdan los "buenos viejos tiempos" a través de la tipografía, es probable que sientan un fuerte vínculo emocional con lo que estén leyendo.
Y es por esta asociación que hacen con el pasado, incluso si no se hace de manera obvia.
7. Fuentes modernas
Es fácil llamar a cualquier fuente que sea popular hoy en día como fuente "moderna", pero eso no es realmente lo que queremos decir. Las fuentes modernas tienen ciertas características:
- Se basan en patrones y líneas geométricas simples.
- Están mínimamente diseñados en su núcleo.
- La forma debe seguir la función.
- Rompen con estilos clásicos y tradicionales.
Básicamente, lo que terminan siendo las fuentes modernas son estilos geométricos con un toque ligeramente futurista. Son fáciles de leer, pero también conllevan cierta emoción.
¿Qué significan los diferentes tipos de fuentes?
Cada fuente tiene su carácter único y los diseñadores de fuentes inyectan significados específicos en las fuentes que crean. Entonces, cuando un diseñador de sitios elige una fuente, provoca una emoción particular, como feliz, bienvenida, relajada, intimidada, positiva, tentadora o seria.
Por esta razón, los diseñadores deben comprender la psicología detrás de cada tipo de fuente para diseñar el sitio web correctamente. Las fuentes también brindan al público una idea de la cultura de su empresa tan rápidamente como los colores y gráficos del sitio web.
Aunque las características tipográficas de las serifas a menudo clasifican las fuentes, también se pueden describir como que tienen personalidades más humanas. En otras palabras, la apariencia de la fuente (independientemente de lo que digan las palabras) emite un estado de ánimo y una sensación específicos que pueden alterar la eficacia de su contenido.
Por lo tanto, aprender a predecir cómo su fuente podría hacer sentir a su audiencia es otra garantía de que su contenido logra el efecto óptimo. Si bien no existe una ecuación predictiva (ningún Times New Roman siempre es igual a ESTE estado de ánimo específico), hemos crecido en una cultura en la que se han desarrollado asociaciones de personalidad. Por lo tanto, gran parte de la predicción puede basarse en la conciencia y el instinto.
Cómo elegimos la mejor fuente para sitios web
Al elegir las mejores fuentes web para esta lista, queríamos asegurarnos de que cada una cumpliera requisitos y características específicos.
- Legibilidad : fuentes, donde cada carácter se distingue fácilmente entre sí, una característica que le ayudará a mejorar la accesibilidad y la experiencia de lectura.
- Legibilidad : fuentes diseñadas para su uso en partes específicas del sitio (es decir, fuentes grandes y en negrita en los encabezados frente a fuentes limpias y de estilo simple en el cuerpo).
- Comodidad / Familiaridad : fuentes que hacen que los lectores se sientan cómodos. Las opciones de diseño web que se desvían demasiado de la norma pueden crear una experiencia desconcertante para los visitantes y los tipos de letra inesperados o poco comunes pueden contribuir a ello.
Otro factor que consideramos fue el peso de la fuente. Muchas fuentes web no están preinstaladas con WordPress, su tema o su complemento de creación de páginas de arrastrar y soltar.
Esto puede causar problemas con las velocidades de carga dependiendo de cómo esté optimizado su sitio (así como la coherencia en la forma en que se muestran de un navegador a otro). Por lo tanto, si esta es una preocupación importante para usted, hemos intentado incluir al menos una fuente ligera segura para la web en cada categoría.
También fue importante incluir tipos de letra que cubran una amplia gama de estilos (por ejemplo, grotesco, geométrico, losa, etc.). Es como cualquier otro elemento en el diseño web: necesita que su tipo de letra se mezcle con la personalidad general del sitio web y, a veces, las fuentes más básicas y populares no funcionan.
Las 40 mejores fuentes para sitios web
1. Arial

Según FontReach, Arial es la fuente número uno utilizada en la web, con más de 604.000 sitios web que la utilizan actualmente. Google, Facebook y Amazon son solo algunos de los sitios web populares que usan Arial.
Creada originalmente por los diseñadores de Monotype para su uso en impresoras láser de IBM, esta fuente segura para la web es una de las mejores opciones para una interfaz de usuario altamente legible.
Tal vez esta fuente no sea tan hermosa como algunas de las otras fuentes de esta lista, pero es muy común y se usa con regularidad.
2. Lato

Lato es una fuente de Google que se diseñó originalmente para un cliente corporativo. Aunque la corporación pasó la creación del diseñador de fuentes, Lato fue reutilizado y se le dio vida como uno de los tipos de letra más populares en la web. Lato se utiliza en sitios web como Goodreads, WebMD y Merriam-Webster.
Gracias al equilibrio que logra entre curvas suaves y diseño robusto, esta fuente emite una vibra poderosa pero acogedora.
3. Montserrat
Montserrat es una fuente de Google inspirada en la señalización del barrio de Montserrat en Buenos Aires a principios del siglo XX. Teniendo en cuenta la rica historia arquitectónica de la ciudad y la belleza única de sus calles estrechas (al igual que los caracteres estrechos de la fuente), está claro por qué el tipógrafo se inspiró en ella.
Esta fuente sans serif animada y hermosa fue diseñada específicamente para una lectura rápida, por lo que funciona muy bien en textos de cuerpo más pequeños en la web.
4. Neue Helvetica

Neue Helvetica es la segunda fuente más popular en la web, con más de 218.000 sitios web como Facebook, Yahoo y eBay que la utilizan. Su popularidad tiene sentido no solo cuando se mira su dilatada historia en la composición tipográfica, sino también en la versión "Neue" digitalizada, muy ampliada y renovada. Es simple, fácil de leer y funciona igualmente bien en el encabezado y en el cuerpo del texto.

La familia de fuentes viene con 128 tipos de letra diferentes, que cubren estilos ligeros, pesados, romanos, de contorno, condensados y otros.
5. Roboto

A medida que nuestro mundo se vuelva más conectado y tecnológicamente avanzado, habrá más y más sitios web que se beneficiarían de tipos de letra como Roboto. Si bien este tipo de letra tiene una sensación tecnológica, similar a una máquina, los caracteres abiertos también le dan un toque amigable.
Originalmente diseñada por Google para ser una fuente del sistema Android, esta sans serif neogrotesca ahora se usa en sitios web como YouTube, Flipkart y Vice.com.
6. Lora
Lora es una fuente serif contemporánea. Si bien ciertamente hace el trabajo en términos de ayudar a los visitantes del sitio web a leer una gran cantidad de contenido, las pinceladas únicas al final del carácter le dan a esta fuente en particular un ambiente más artístico que otras serifas.
Como tal, funciona muy bien en el texto de párrafo de sitios web de noticias y entretenimiento, como FOX News, The Kitchn y Urban Dictionary.
7. Merriweather
Merriweather es una fuente de Google diseñada específicamente para mejorar la legibilidad en las pantallas. Verá evidencia de esto en los tipos de sitios web que usan Merriweather para diseñar sus párrafos, como Goodreads, Coursera y Harvard.edu.
Merriweather también tiene una contraparte sans serif, por lo que si está creando un blog u otro sitio web con mucho texto, la combinación de estas dos fuentes funcionaría bien para mantener el enfoque en el texto y no en las distracciones circundantes.
8. PT Serif
PT Serif se creó originalmente para sitios web con un gran número de lectores rusos, por lo que está disponible un conjunto completo de caracteres cirílicos dentro de esta familia de fuentes.
Dicho esto, también está disponible un alfabeto latino completo, por lo que esta fuente bien proporcionada se puede usar en sitios web de habla inglesa como en AARP, Lifehack y Hongkiat usan PT Serif.
9. espectral
Spectral es una de las fuentes más nuevas de esta lista, pero merece un lugar debido a lo bien que maneja el contenido de formato largo en la web. Lo que es particularmente bueno de esta fuente es que se siente menos torpe que muchos de sus hermanos serif (observe la suave curva de la "j" o cómo la parte superior de la "f" se curva alrededor).
Con 14 estilos diferentes para esta familia de fuentes, tiene una variedad de formas en que puede utilizar esta serif de estilo simple.
10. Times New Roman

Cuando el periódico Times of London necesitó un nuevo tipo de letra a principios del siglo XX, trabajó con un diseñador de Monotype para crear Times New Roman personalizado.
Hasta el día de hoy, la TNR digitalizada es una de las fuentes más reconocibles, populares y legibles de la web. Los sitios web como Daily Mail, Huffington Post y Wayfair lo utilizan. Como beneficio adicional, también es seguro para la web (uno que se instala universalmente en todos los dispositivos).
