Por qué los puntajes de Web Vitals son tan importantes y cómo monitorearlos
Publicado: 2020-06-23Google anunció recientemente Web Vitals con una publicación en web.dev como métricas para cuantificar la experiencia del usuario (UX) de una página web y las oportunidades para mejorar. Cualquiera que haya optimizado un sitio web para alinearse con los consejos de Google sabrá que puede ser difícil obtener una dirección consistente sobre en qué enfocarse. Web Vitals es un esfuerzo por eliminar esta ambigüedad con un conjunto de mejores prácticas a seguir. Los propietarios de sitios web deben optimizar los puntajes y monitorearlos a lo largo del tiempo para asegurarse de que permanezcan por encima de los umbrales recomendados.
¿Qué son Web Vitals?
Cientos de factores pueden influir en cómo se carga una página web, como el tamaño de la página, la velocidad de la red, la ubicación del servidor, la compresión, etc. Es imposible tener buenos puntajes para cada métrica y elegir en qué elementos enfocarse es un desafío porque no está claro en qué Las métricas tienen más peso.
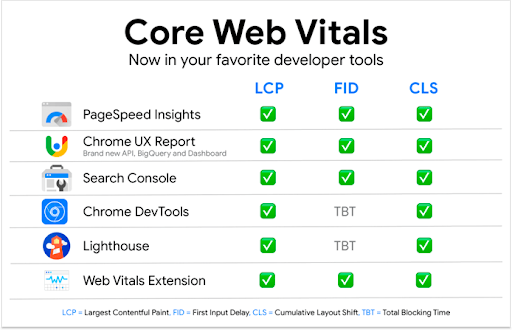
Google tiene una variedad de herramientas para ayudar a los webmasters a tomar estas decisiones, como PageSpeed Insights, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools y WebPageTest. Sin embargo, estos han evolucionado de manera diferente con el tiempo e informan las cosas de diferentes maneras.
Por ejemplo, PageSpeed Insights ofrece una puntuación de rendimiento de 1 a 100, mientras que Test My Site informa el rendimiento como tiempo de carga en segundos, por lo que estos exámenes no se pueden comparar.
Web Vitals es la solución a este problema: tres métricas que son las más importantes para medir UX
- Pintura con contenido más grande (LCP)
- Primera demora de entrada (FID)
- Cambio de diseño acumulativo (CLS)
Se replican en muchas herramientas de Google y brindan una vista unificada de la experiencia de usuario y el rendimiento de un sitio web.

Un aspecto clave de Web Vitals es que, si bien son solo tres métricas, representan categorías más amplias que se relacionan con UX y rendimiento. Por ejemplo, LCP es el tiempo que tardan en pintarse los elementos más grandes en la pantalla. Si logra una buena puntuación de LCP, es seguro asumir que otros indicadores de rendimiento que preceden al evento LCP están optimizados. Esta es la belleza de web vitals y discutiremos cada uno con más detalle a continuación.
Pintura con contenido más grande (LCP)
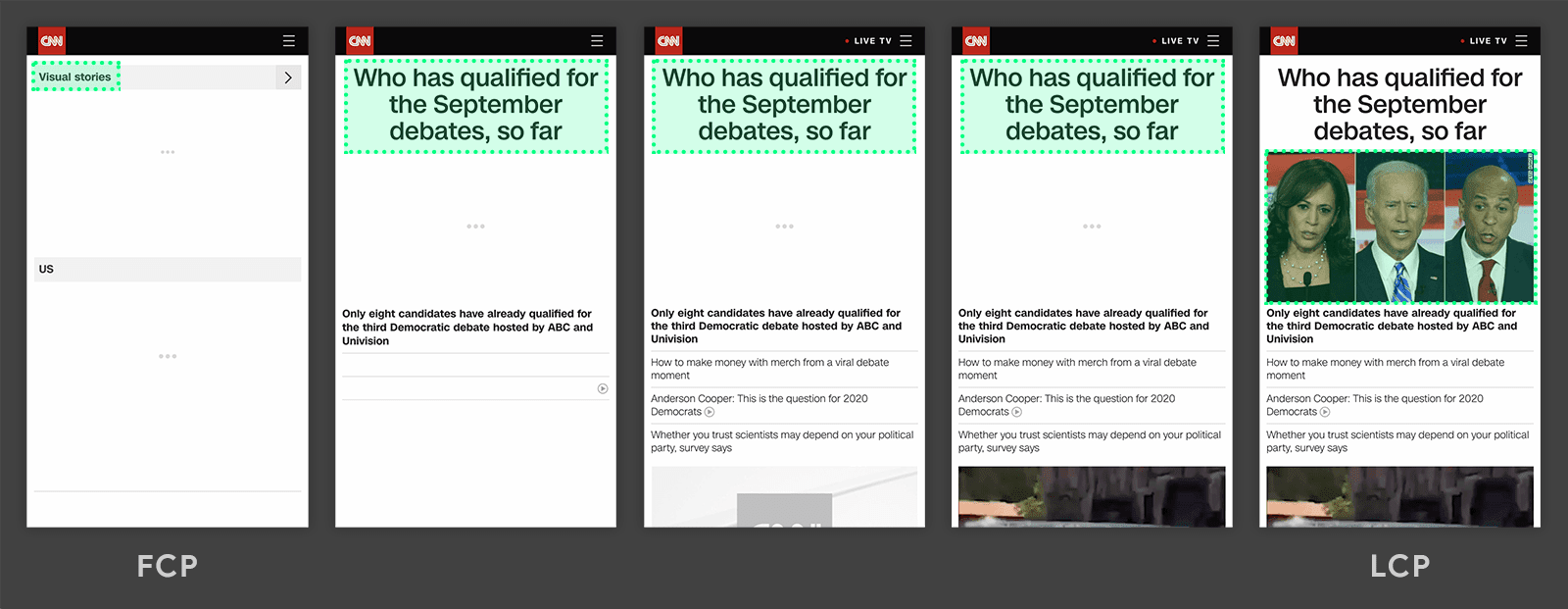
La pintura con contenido más grande es una medida de rendimiento. Representa el momento en que el elemento más grande y significativo se representa en la pantalla y cuando la página está lista para que el usuario interactúe con ella. Una buena puntuación es de 2,5 segundos en dispositivos móviles y de escritorio.

Imagen cortesía de web.dev
optimizando
Se puede lograr una buena puntuación LCP siguiendo las mejores prácticas habituales:
- Asegúrese de que los tiempos de respuesta del servidor sean rápidos y estén ubicados cerca de los usuarios
- Use un CDN para servir contenido estático desde servidores perimetrales
- Contenido de caché que no cambia con frecuencia
- Optimice CSS minificando, insertando CSS crítico y aplazando el resto
- Limite la representación del lado del cliente con JavaScript cuando sea posible
- Donde se necesita JavaScript, optimice la entrega minimizando, insertando JS crítico y aplazando el resto
- Comprimir imágenes
Primera demora de entrada (FID)
First Input Delay es una medida de capacidad de respuesta. Mide el tiempo que tarda una página en responder después de que un usuario haya interactuado con ella. Hacer clic en una página y obtener una demora antes de una respuesta es una experiencia extremadamente frustrante. FID cuantifica este proceso y establece un umbral de menos de 100ms como bueno.
optimizando
El mayor impacto en FID es la ejecución de JavaScript del lado del cliente porque un navegador no puede responder a eventos si está ocupado procesando código en el subproceso principal. No se puede evitar algo de JavaScript en la interfaz, pero existen algunas técnicas para garantizar una entrega eficiente:
- Minificar y comprimir archivos JavaScript
- Aplazar JavaScript no crítico con atributos asíncronos o diferidos
- Reduzca el tiempo de ejecución general haciendo que su código sea lo más eficiente posible
- Use la división de código (servir JavaScript solo cuando sea necesario en lugar de un archivo app.js para todo el sitio)
Cambio de diseño acumulativo (CLS)
El cambio de diseño acumulativo mide la estabilidad visual. Esta es una nueva métrica que mide cuánto cambia o se mueve una página después de cargarse. Si alguna vez intentó hacer clic en algo pero la página se movió justo cuando su dedo presionó el botón, estará familiarizado con lo malo que es el UX, ya que lo obliga a encontrar el elemento e intentar hacer clic por segunda vez. Peor aún es cuando intenta hacer clic, pero un cambio de página hace que haga clic en otra cosa.


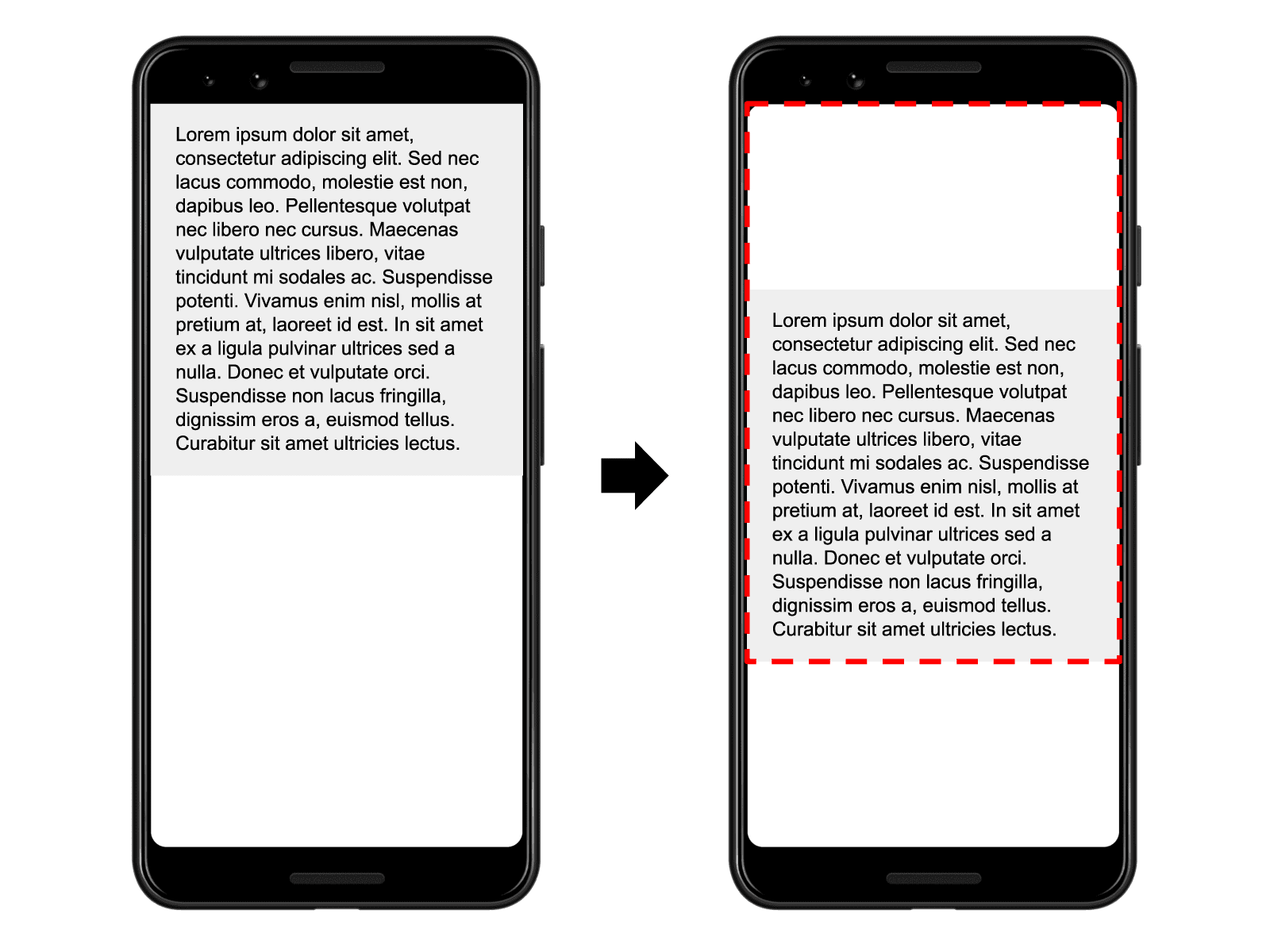
Imagen cortesía de web.dev
En la imagen de arriba, imagina que has comenzado a leer la primera línea solo para que salte hacia abajo en la pantalla. Este es un cambio de diseño acumulativo y Google recomienda una puntuación CLS de menos de 0,1 para lograr un buen estado.
optimizando
CLS es fácil de optimizar siguiendo estos consejos:
- Limite la inyección de contenido dinámico después de cargar la página
- Si se necesita una inyección de contenido dinámico, establezca las dimensiones en la división exterior
- Establezca las dimensiones (ancho y alto) en las imágenes para que el navegador reserve el espacio mientras se carga la imagen
- Establecer dimensiones en anuncios e incrustaciones
- Evite el uso de fuentes web que reemplacen la fuente predeterminada después de cargar
Por qué son importantes los Web Vitals
Vitals es una iniciativa de Google, por lo que al evaluar la experiencia de usuario de un sitio, es muy probable que utilicen las puntuaciones de Vitals como un factor en su decisión. Si Google cree que su sitio funciona bien, lo verán favorablemente y esto puede generar resultados positivos en las páginas de resultados del motor de búsqueda (SERP).
Los datos vitales son importantes porque representan una gama más amplia de métricas que influyen en la UX de un sitio. Para lograr buenos puntajes de Web Vitals, muchos otros indicadores clave de rendimiento deben tener buenas calificaciones para que su sitio web sea saludable en general si sus Vitals están en la zona verde.
Si tiene alguna duda sobre la importancia que Google le da ahora a Web Vitals, simplemente visite la página de inicio de Web Vitals y verá la frase ' Métricas esenciales para un sitio saludable'.
Seguimiento de las puntuaciones
Comprender Vitals y optimizar la puntuación es solo la mitad de la batalla. Debe asegurarse de que las puntuaciones sigan siendo buenas revisándolas regularmente. La forma más fácil es pegar una URL en PageSpeed Insights de vez en cuando o ver los datos de alto nivel en la consola de búsqueda. Ambos enfoques colocan la responsabilidad sobre usted, por lo que si olvida verificar, los puntajes pueden ser bajos durante algún tiempo.
Si desea actualizaciones automáticas y periódicas, PageSpeedPlus realiza un seguimiento de las puntuaciones de PageSpeed y Web Vitals cada hora. Los registra a lo largo del tiempo y envía alertas cuando caen. Es muy fácil de configurar y ayuda a monitorear sus puntuaciones de Vitals a nivel de página para que pueda ver exactamente cómo está puntuando cada página de su sitio.
Sin embargo, evitar que caigan en primer lugar en lugar de corregirlos después de que se publiquen tendrá un mayor impacto general en su presencia de búsqueda. Si trabaja en una organización, las puntuaciones de PageSpeed y Web Vitals deben tratarse como un esfuerzo entre equipos. Para poner UX en el centro de todas las decisiones, debe hacer que los informes sean visibles para todas las partes interesadas. Esto ayudará a alinear los equipos de desarrollo, diseño, SEO y marketing y reducirá la probabilidad de que se active algo que impacte negativamente en los puntajes.
Conclusión
Web Vitals es un cambio refrescante en la forma en que Google calcula UX. Ahora es mucho más fácil obtener consejos consistentes en todas sus herramientas y saber qué cambiar en un sitio web para alinearse con sus recomendaciones. Está claro que Google otorga importancia a Web Vitals, por lo que si desea mejorar su presencia de búsqueda, debe centrarse en ellos. Con suerte, esta guía lo ayudará a comenzar y configurar el monitoreo para rastrear los puntajes a lo largo del tiempo.
