Imágenes de fondo del sitio web: la guía de diseño definitiva
Publicado: 2017-08-03Uno de los factores que pueden hacer o deshacer el diseño de un sitio web tiene que ver con la forma en que configura las imágenes de fondo de su sitio web.
Configurar la imagen de fondo puede parecer simple:
1. Encuentra una imagen de un sitio de fotografías de archivo gratuito
2. Súbelo y listo, ¿verdad?
En realidad, existe un proceso mucho más elaborado para conseguir que las imágenes de fondo de su sitio web se ajusten perfectamente a su sitio web.
Este proceso incluye varios pasos cruciales:
- Obtener el tamaño correcto de la imagen
- Analizando puntos focales
- Agregar superposición de fondo
- Haciéndolo móvil receptivo y así sucesivamente.
Afortunadamente, con las muchas opciones de personalización de fondos de imagen disponibles en Elementor, el proceso de personalizar imágenes para fondos de sitios web correctamente se ha vuelto mucho más fácil.
En esta publicación, quiero compartir contigo las 10 mejores prácticas que debes seguir para trabajar correctamente con imágenes de fondo en Elementor.
# 1 - Diseño de imágenes de fondo de sitios web con wireframes
Con suerte, no se está volviendo loco al configurar las imágenes de fondo, sino que, en cambio, sigue una determinada estructura alámbrica para el sitio web.
Este es el primer consejo y quizás el más importante para usar Elementor.
¿Qué son los wireframes?
Un wireframe es un modelo gráfico de su sitio web o página.
Los wireframes sirven para planificar la estructura de los sitios web, antes de construirlos.
Puede crear wireframes de sitios web con software como Photoshop, Axure, Sketch y Mockplus.
En una maqueta de estructura alámbrica, debe obtener una descripción de todas las posiciones y tamaños de la imagen de fondo, lo que facilita la recreación en Elementor.
Los wireframes evitan que cometa muchos errores de diseño
Nuestro propio equipo de diseñadores, aquí en Elementor, usa Photoshop y Sketch para planificar nuestras plantillas, de modo que pueda ver en el resultado de alta calidad que es un paso imprescindible.
Si no planea usar ninguna herramienta de estructura alámbrica, ni siquiera un boceto de servilleta, le sugiero que se ciña a nuestras plantillas prediseñadas y las construya sobre ellas.
Incluso los diseñadores más profesionales del mundo utilizan un wireframe. No creas que eres diferente.
Incluso si no eres diseñador ... De hecho, especialmente si no eres diseñador, necesitas una estructura para asegurarte de que tus esfuerzos no se desperdicien.
La planificación de la página también ayuda a organizar las imágenes de fondo que utilizará.
De esta forma, sabrás qué tamaño debe tener cada una de las imágenes. También le ayudará a asegurarse de que las imágenes de fondo no entren en conflicto con otros elementos de la página y que encajen perfectamente en la cuadrícula del sitio web.
Recreación de imágenes de fondo según la estructura alámbrica
Los diseños de página de Elementor están hechos de secciones, columnas y widgets.
Cada uno de estos puede verse como una capa, en la que puede establecer una imagen de fondo.
También tiene un widget de Columnas, que puede usarse como otra capa de imagen de fondo.
Cuando empiece a trabajar en la recreación de una parte del wireframe en Elementor, primero debe decidir si colocará la imagen de fondo del wireframe en el nivel de sección, columna o widget.
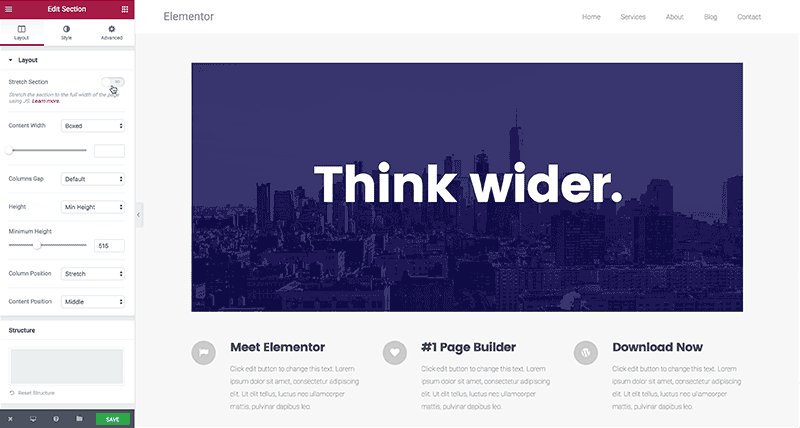
Cómo configurar la imagen de fondo en el nivel de sección
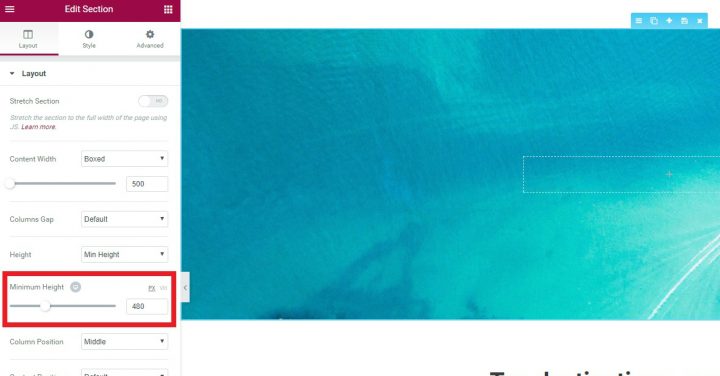
Cuando cargue por primera vez una imagen en el fondo de una sección, solo verá una pequeña parte de la altura de la imagen de fondo.

Esto se debe a que la sección tiene una altura de fondo predeterminada pequeña.
Para mostrar la imagen en altura completa, debe aumentar la altura de la sección.
Puede hacerlo de dos formas:
Vaya a Sección> Diseño> Altura y establezca una altura mínima.
O vaya a Sección> Avanzado y agregue relleno superior e inferior.
Configuración de la imagen de fondo a nivel de columna
Algunas situaciones requieren que establezca la imagen de fondo a nivel de columna.
Esto es cierto cuando desea que el fondo abarque solo una parte de la sección o cuando desea agregar otra capa sobre un fondo existente.
El problema es que por defecto no se ve el fondo de la columna.
Para mostrar la imagen de fondo de la columna, debe agregar un widget a la columna. Los widgets tienen una altura predeterminada, por lo que hacen visible el fondo de la sección.
Si no desea agregar un widget visible, simplemente puede agregar un widget Spacer.
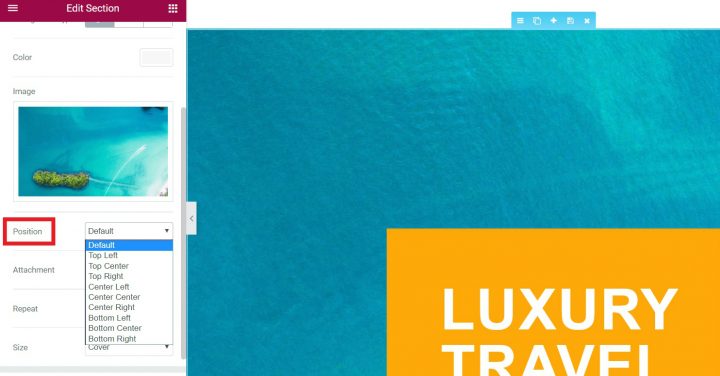
# 2 - Establecer la posición adecuada de la imagen de fondo

Puede establecer la posición de la imagen para que la imagen se enfoque en cualquiera de las 9 ubicaciones:
Arriba a la izquierda, arriba al centro, arriba a la derecha, centro a la izquierda, centro al centro, centro a la derecha, abajo a la izquierda, abajo al centro y abajo a la derecha.
La posición de la imagen le permite elegir en qué área de la imagen se enfocará, en los casos en que la imagen sea mayor en ancho o alto que el espaciado de la sección.
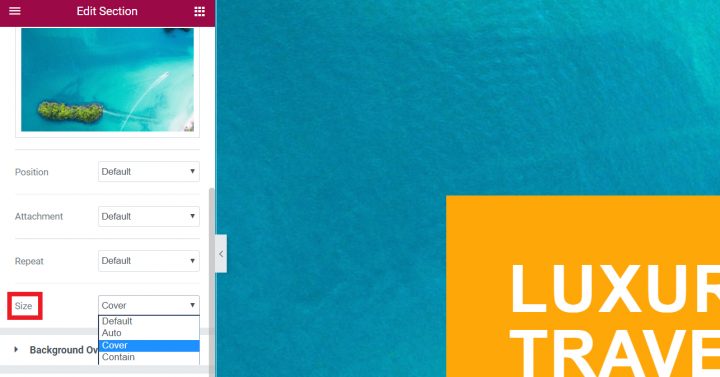
# 3 - Establecer el tamaño de fondo del sitio web

En la mayoría de los casos, cargará un fondo de imagen que es más grande que el área de fondo real.
Se recomienda este método de utilizar imágenes más grandes para garantizar que la imagen se vea completamente y no se corte en sus lados en pantallas más grandes.
Hay tres opciones de tamaño de imagen: Automático, Cubrir y Contener.
Cada uno muestra la imagen de fondo de forma diferente.
Tamaño de imagen automático
El tamaño de la imagen, de forma predeterminada, se establece en Automático.
Lo que significa el tamaño automático es que la imagen de fondo se mostrará con su tamaño real.
Básicamente, Auto significa que no hay escala.
Si el tamaño de la imagen es de 1000 píxeles y la sección tiene solo 800 píxeles de ancho, la imagen se recortará para mostrar solo 800 píxeles en la pantalla (el área superior izquierda de forma predeterminada).
Tamaño de la imagen de portada
Si establece el tamaño de la imagen en Portada, la imagen de fondo se escalará para ajustarse al ancho de la sección sin perder sus proporciones.
Esto significa que probablemente se recortará en su punto más alto. Si ha utilizado nuestras plantillas, es posible que haya notado que en la mayoría de los casos utilizamos el tamaño de la imagen de portada. Esto se debe a que se asegura de que la imagen se muestre en el tamaño correcto, sin escalarla demasiado.
Al usar Elementor, Cover es su mejor opción para el tamaño en la mayoría de los casos. Auto corre el riesgo de mostrar una versión ampliada de la imagen y Contain corre el riesgo de mostrar una imagen escalada que sea demasiado grande o demasiado pequeña.
La portada muestra la imagen con el tamaño adecuado y, si hay una discrepancia entre la sección y los tamaños de la imagen de fondo, los lados de la imagen se recortan. Si nos aseguramos de que la imagen de fondo aún funcione con los lados recortados, podemos usar la Portada para mostrar correctamente la imagen de fondo en todos los dispositivos, incluidos los dispositivos móviles.
Contener el tamaño de la imagen
Si establece el tamaño en Contener, la imagen se escalará para que tanto el alto como el ancho quepan dentro de la sección, manteniendo sus proporciones originales.
Esto puede significar dejar un espacio en blanco a la izquierda y a la derecha de la sección o hacer que la imagen se repita.
En pocas palabras: el uso más común de los tamaños de imagen de fondo en Elementor es configurar la imagen de fondo en Portada y configurar la altura mínima de la sección / columna / widget a la altura necesaria.
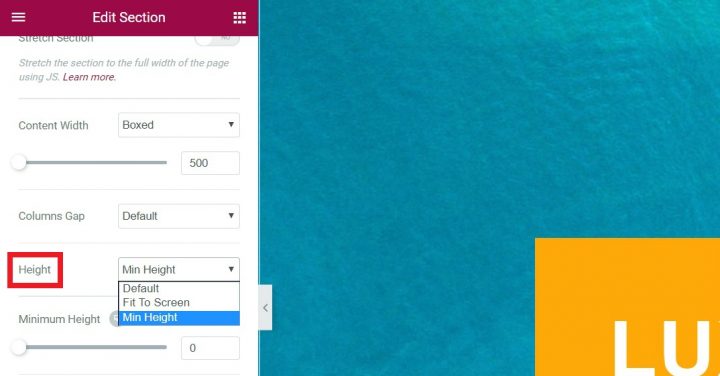
# 4 - Haga que las imágenes de fondo sean receptivas para dispositivos móviles

Puede establecer la altura de la imagen de fondo yendo a Sección> Diseño.
A continuación, puede configurar manualmente la altura en píxeles, obteniendo una altura exacta para que se muestre en todos los dispositivos.
También puede establecer la altura como VH. VH significa centésimas de la altura de la ventana gráfica.
Lo que esto significa en inglés simple -
La escala se adapta a la altura del dispositivo en el que se ve. Cada VH es el 1% de la ventana gráfica total, lo que hace que toda la escala sea del 100%.
Si configura el VH al 100%, la imagen siempre ocupará toda la altura de la pantalla, sin importar de qué resolución de pantalla estemos hablando.
Esto es excelente para la capacidad de respuesta de los dispositivos móviles, ya que se asegura de que la imagen siempre ocupe toda la altura de la pantalla.
En caso de que la altura del contenido de la sección exceda el tamaño de la sección, Elementor mostrará todo el contenido y la sección obtendrá un aumento de altura.
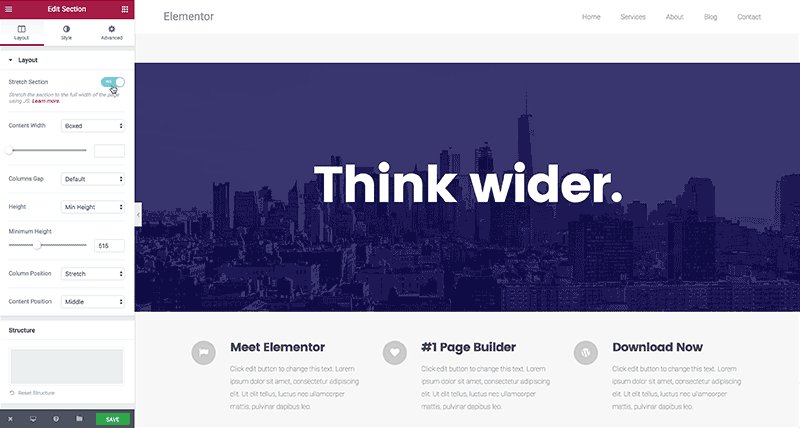
# 5 - Elija imágenes para diseños en caja o de ancho completo

Al crear imágenes de fondo para un sitio web, hay tres tipos de diseño principales a considerar:
1. Sitios web encuadrados: estos son sitios web en los que tanto el contenido como el fondo están encuadrados dentro de un ancho limitado.
Este diseño puede ser adecuado para sitios web donde el contenido debe residir dentro de una cuadrícula fija y bien definida.
Un ejemplo es uno de los sitios relacionados con WP más populares: WPbeginner.com.
Otro ejemplo es nuestro propio sitio web, Elementor.com.

2. Fondo de ancho completo: el otro tipo de diseño de sitios web, que se ha puesto muy de moda en los últimos años, incluye una cuadrícula con imágenes de ancho completo, con contenido en caja.

3. Fondo de ancho completo + contenido : hay algunos sitios web que se crean con el contenido y el fondo que abarcan todo el ancho de la página. Esto es menos común y generalmente se usa para sitios web con un alto nivel visual y una pequeña cantidad de contenido.
Puede ver un ejemplo de este diseño en el sitio de Collage Crafting. Este tipo de diseño es menos común, por lo que no lo explicaremos más.
Plantillas de ancho completo o en caja
La mayoría de las plantillas de Elementor utilizan un fondo de imagen de ancho completo, pero también encajan perfectamente en diseños en caja.
La plantilla Acerca de - Inicio, por ejemplo, se ve así en ancho completo:

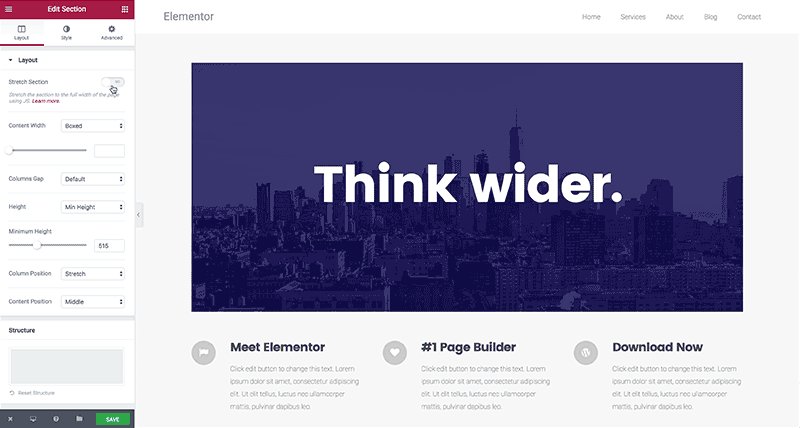
Pero también se puede utilizar como un diseño en caja contenido:

Averiguar si se trata de un diseño en caja o de ancho completo es imprescindible para obtener los tamaños de imagen de fondo correctos.
# 6 - Cambiar el tamaño de las imágenes de fondo para una mejor velocidad
"¿Cuál es el ancho adecuado para mis imágenes de fondo?"

Esta es una pregunta que nos hacen mucho.
Cuando descarga por primera vez una imagen de sitios como Unsplash, su tamaño original suele ser de al menos 4 MB.
El tamaño grande es útil en términos de resolución, pero confía en mí, no querrás cargar este tamaño completo de imágenes en tu sitio web.
Lo ralentizará como si no lo pudiera creer.
En su lugar, debe cambiar el tamaño de la imagen según sus necesidades y tal vez recortarla con fines de diseño.
Tampoco desea una imagen que sea demasiado pequeña, lo que lo convierte en un fondo pixelado.
Anote todos los tamaños exactos de las imágenes en su sitio web. Esto te ayudará a recortar y cambiar el tamaño de todas las imágenes más rápido.
Establecer la altura es algo más complejo. Con la altura, no hay reglas claras, pero hay tamaños comunes que puede intentar cumplir.
Tampoco desea que sea demasiado corto, lo que da como resultado una capa delgada para el fondo.
Una proporción común es 16: 9, que también es la proporción de los televisores de pantalla ancha. Puede leer más sobre la optimización de imágenes en la guía completa de Kinsta sobre el tema.
# 7 - Recorta la imagen para mejorar el enfoque y la alineación
Como se mencionó, recomendamos crear su diseño (incluso un borrador) en algún software gráfico como Photoshop o Sketch.
Esto es fundamental porque le permite establecer el equilibrio adecuado entre la imagen de fondo y los otros elementos de su página, como texto, iconos, etc.
Esta es la forma más fácil de recortar la imagen para que se alinee de la mejor manera posible con los widgets.
Si desea trabajar directamente en el editor de Elementor, puede hacer una estimación aproximada del recorte y usar una herramienta gratuita como Pixlr para recortar la imagen.
Así es como se hace esto:
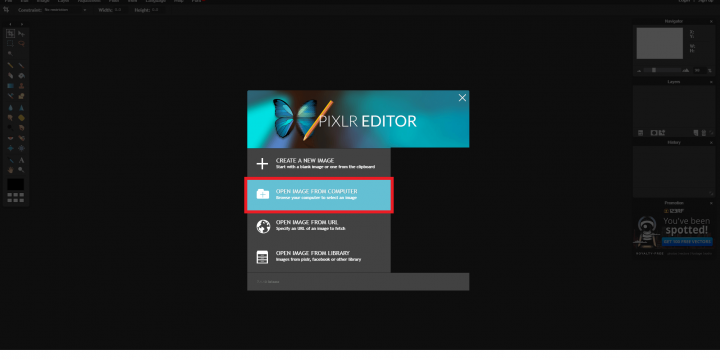
Primero, sube la imagen a Pixlr:

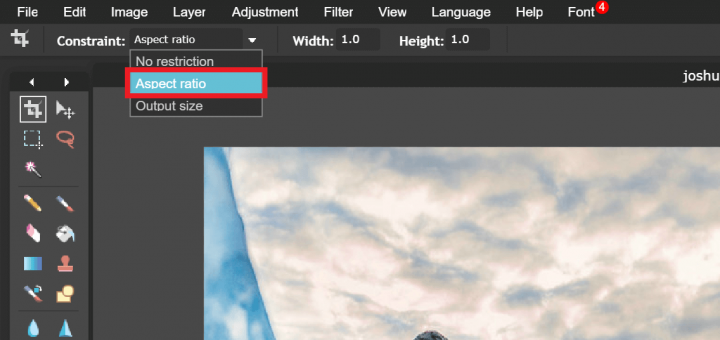
Luego, haga clic en recortar y elija Relación de aspecto:

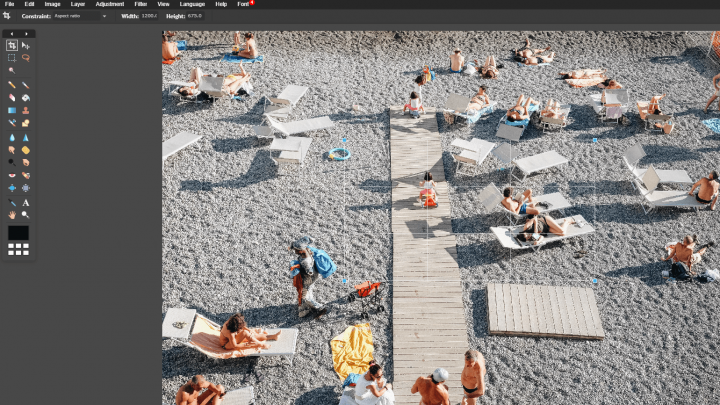
Ahora, seleccione el área en la que desea enfocarse:

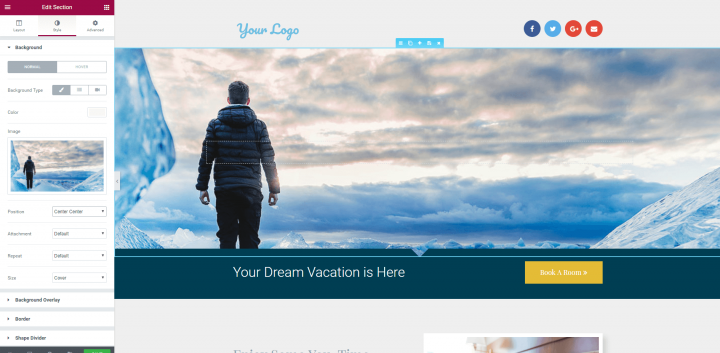
Después de aplicar el cultivo, el resultado será un fondo más comprensible y enfocado:

Además de recortar, es posible que también desee enderezar y rotar la imagen, de modo que los elementos de la imagen aparezcan paralelos al marco de la imagen.
También puede decidir editar ciertos elementos irrelevantes que aparecen en la imagen con el recorte.
Mientras recorta, también le sugiero que tenga en cuenta qué widgets planea colocar en la parte superior del fondo de la imagen y asegúrese de que no cubran ningún objeto visual importante en la imagen que le gustaría mantener visible.
Nota al margen: puede usar la cuadrícula de tres columnas de Pixlr y colocar los sujetos en la reunión de las líneas de la cuadrícula (esto se llama la 'Regla de los tercios').
Una vez hecho el recorte, aún necesita obtener el tamaño correcto de la imagen.
En Pixlr, debe ir a Imagen> Tamaño de imagen e ingresar el tamaño de imagen que necesita para su sitio.
Asegúrese de que el tamaño de la imagen que ingresó sea más pequeño que la imagen base, para que su imagen no se expanda ni se pixele.
# 8 - Asegúrese de que el punto focal de la imagen no se pierda
El punto focal se refiere al único elemento de la foto que llama la atención del espectador.
Tratar con un fondo de imagen que incluye un solo punto focal es algo complejo porque desea que la imagen se coloque correctamente en todas las pantallas y dispositivos.
Esta no es una tarea sencilla y requiere una planificación previa.
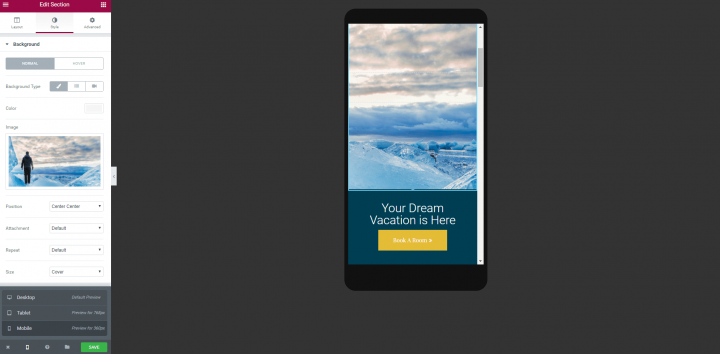
Tomemos esta imagen de Unsplash, que ha sido recortada y redimensionada para que el punto focal sea la persona que se encuentra a la izquierda.

Debido a que hay un punto focal claro en esta imagen, lo más probable es que no se vea de manera uniforme en todos los dispositivos. De hecho, cuando cambio a la vista móvil, la imagen de la persona desaparece por completo:

Para evitar estos problemas, existen tres posibles soluciones:
1. Elija una imagen en la que el punto focal no sea muy importante.
De esta manera, si el punto focal se corta en el dispositivo móvil, la imagen de fondo aún puede representar la experiencia y la atmósfera que desea que reciba el usuario.
2. Elija una imagen con un punto focal central.
De esta manera, la transición a la vista móvil eliminará los lados de la imagen y el punto focal central permanecerá intacto.
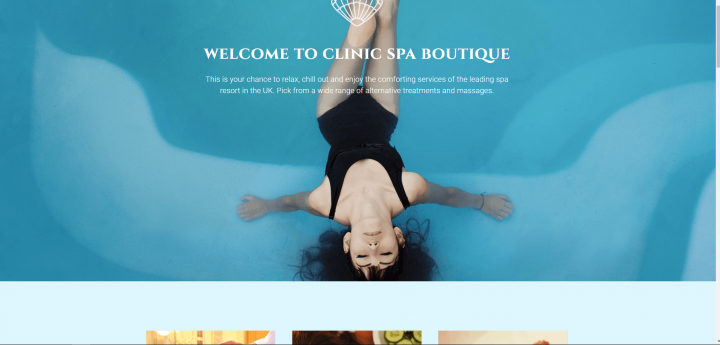
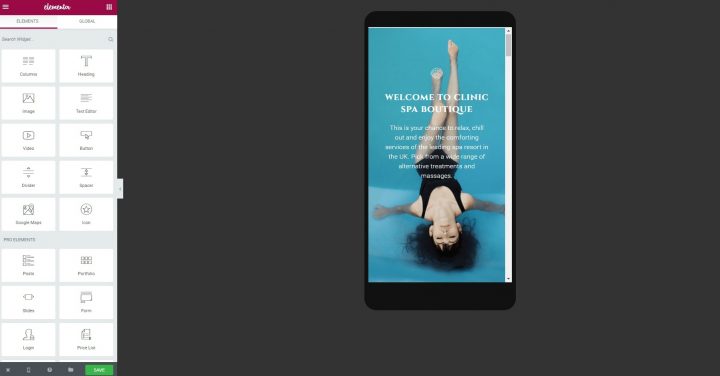
En nuestro ejemplo de plantilla de Spa a continuación, la imagen centrada se mostrará en todos los dispositivos:


Tenga en cuenta que debido a que la cabeza está en la parte inferior, debe establecer la altura mínima en 100 VH, lo que significa que la imagen siempre se mostrará.
3. Separe la figura y el fondo.
Establezca un fondo sin un punto focal y luego agregue un widget de imagen encima y colóquelo en una posición adaptable.
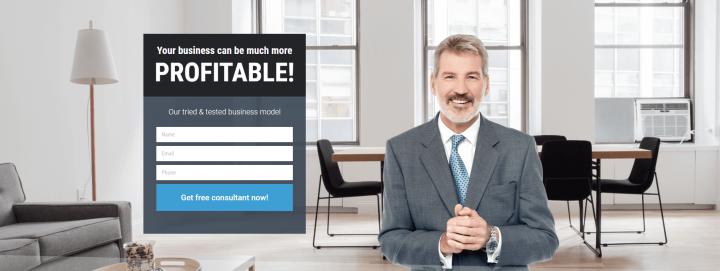
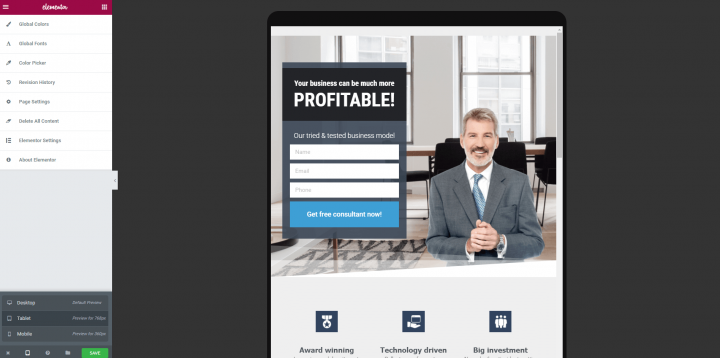
Este es el método que hemos usado en algunas de nuestras plantillas, como en esta página de plantillas de bienes raíces. Para esta plantilla, usamos una imagen de fondo de oficina, en la que colocamos 2 columnas. En una columna colocamos el formulario de contacto y en la otra colocamos la imagen del empresario.

El empresario se mantendrá a una distancia relativa del formulario tanto en la vista de escritorio como en la de tableta.

# 9 - Aprenda a trabajar con imágenes reales y no solo imágenes de archivo
Lo que ve en las plantillas y en el contenido de demostración del tema suelen ser imágenes de fondo profesionales, tomadas de recursos gratuitos como Unsplash o pagos como Shutterstock.
Dado que está a cargo de personalizar el sitio en el que está trabajando para convertirlo en un negocio real, en la mayoría de los casos, deberá reemplazar al menos algunas de esas imágenes de fondo con imágenes del negocio real para el que está creando el sitio.
En realidad, este es un GRAN problema.
Sorprendentemente, en mi investigación al escribir este artículo no encontré un solo artículo que tratara este tema.
En Unsplash, normalmente obtienes imágenes como esta:

La mayoría de las empresas no tienen un stock de imágenes con calidad de estudio creadas por un fotógrafo profesional que muestre su negocio.
En cambio, tienen un montón de fotos como esta:

Una gran diferencia, ¿verdad?
No hay una forma clara de salvar esta brecha.
Ser consciente de esta brecha de calidad es en sí mismo un paso importante para tratar de arreglar sus imágenes y mejorar su estilo general.
Una solución preferida para este problema es volver con el propietario de la empresa y pedirle que contrate a un fotógrafo profesional y produzca un conjunto de imágenes más bonitas para usar como fondos y contenido.
Otra solución es utilizar el punto anterior de recorte y recortar elementos innecesariamente menos atractivos de la imagen.
Preferiblemente también harás algún ajuste de colores, balance, iluminación y contrastes.

# 10 - Agregue una superposición de imágenes para obtener un diseño más consistente
Con la superposición de imágenes de Elementor, puede agregar superposiciones de imágenes de color y degradado desde el interior del editor, lo que da como resultado algunos efectos realmente agradables.
Estas superposiciones son útiles para una variedad de objetivos:
1. Ocultar imágenes de mala calidad
Si está usando una imagen de baja calidad, puede usar superposiciones para enmascarar el fondo.
De esta forma, incluso si la calidad de la imagen es baja, será menos visible para el usuario.
2. Destacando los títulos u otros elementos de texto
Con superposiciones, puede aumentar el contraste entre el fondo y el título.
Esto se hace a menudo para las secciones de héroes, para que el titular destaque y se enfatice más.
Para este uso, la mayoría de las veces utilizará tonos grises para oscurecer la imagen de fondo.
3. Ajustar el color de la imagen para que se adapte a la paleta de colores de su marca y sitio web
Puede usar uno de los colores de la paleta de colores principal de nuestro sitio, de esta manera crear una especie de filtro para toda la sección.
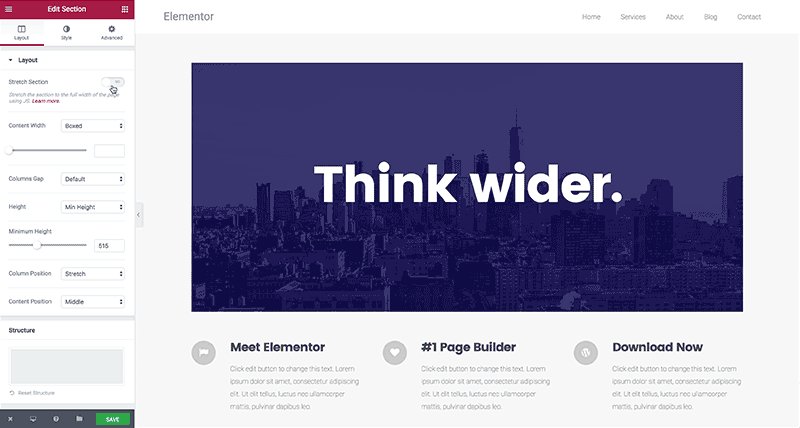
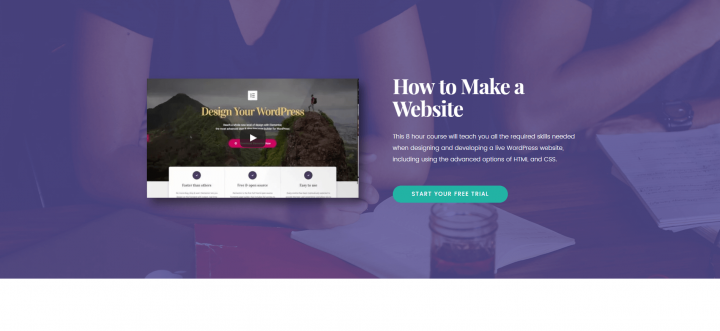
Este método se utiliza en la plantilla 'Estudio de la página de inicio':

La plantilla presenta una superposición de color púrpura.
Si opta por utilizar una superposición para las imágenes de fondo, le recomiendo que intente mantener la mayor coherencia posible.
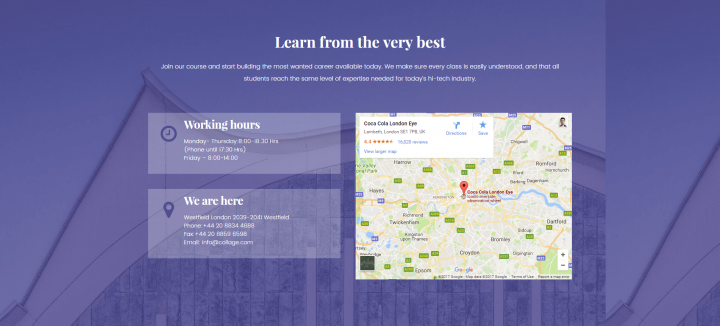
Tenga en cuenta que para la plantilla que acabo de mencionar, también usamos la misma superposición en la sección inferior:

4. Filtre las imágenes para obtener un equilibrio de color más consistente.
Otro uso de la superposición es crear una apariencia más sólida y consistente para imágenes que muestran colores que son de naturaleza demasiado variada.
Después de cargar la imagen en Elementor, vaya a Sección> Estilo> Superposición de fondo.
Desde aquí, puede establecer una superposición de color básica y jugar con la opacidad para aumentar o disminuir su efecto.
No dejes esta publicación sin actuar ...
Ciertamente espero que esta guía le brinde algunos consejos prácticos, que puede implementar en imágenes de fondo de sitios web que haya utilizado anteriormente.
Trate de preguntarse si las imágenes de fondo del sitio web que ha utilizado en el pasado se adhieren a cada punto que hemos señalado y si todas las imágenes de fondo están configuradas de manera óptima.
Por favor, envíeme sus sitios web en los comentarios, incluidas fotografías de antes y después de cómo ha mejorado sus imágenes de fondo.
Si te gusta este tipo de artículo tutorial de diseño en profundidad, házmelo saber también en los comentarios. Siempre es bueno saber que nuestros esfuerzos son bien recibidos.
