7 reglas para elegir el esquema de color de un sitio web
Publicado: 2020-08-07Como pueden decirle los diseñadores experimentados de todos los orígenes, los esquemas de color requieren una gran cantidad de pensamiento y consideración en el flujo de trabajo de diseño del creador web. Debido al gran alcance de este tema, existen muchas mejores prácticas que dominar para crear la combinación de colores perfecta. Después de comprender la importancia que juegan los esquemas de color en el proceso de diseño de sitios web, estaremos aún mejor equipados para nuestra futura toma de decisiones relacionadas con el diseño y nuestras carreras como creadores web.
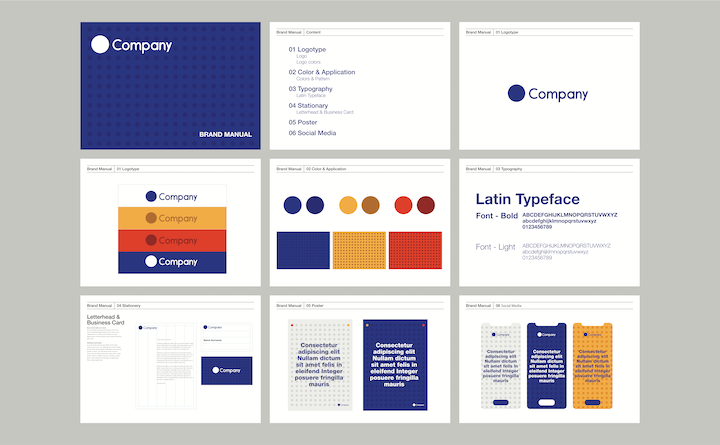
Cuando se trata de la marca, específicamente, los esquemas de color son casi siempre un componente clave en el sistema de diseño o la guía de estilo de una marca, que es un conjunto de pautas que define la personalidad de una marca, los mensajes de la marca, las imágenes de la marca y los activos de contenido. La marca, como sabemos, es uno de los componentes más cruciales en el proceso de diseño de un sitio web. Como tal, una paleta de colores definida y cuidadosamente elaborada solidificará nuestra identidad de marca para que nuestros sitios web y su contenido se conviertan en un activo de marca profesional y refinado.
Existen muchas mejores prácticas y "reglas" que, cuando los creadores web las pongan en práctica, maximizarán el potencial de sus habilidades de diseño web y representarán mejor su prestigio y competencia como diseñador web. Es hora de aprender y comprender cuán valiosos son los esquemas de color de sitios web en el diseño de sitios web y las reglas que puede seguir para hacer que el suyo sea el mejor.
Tabla de contenido
- ¿Qué es un esquema de color?
- ¿Por qué son importantes los esquemas de color?
- 7 reglas para crear esquemas de colores de sitios web
- 1. Conozca la rueda de colores
- 2. Comprender las combinaciones de colores
- Colores análogos: uno al lado del otro
- Colores complementarios: los opuestos se atraen
- Colores triádicos: espaciados uniformemente
- 3. Considere la psicología del color
- 4. Abordar la jerarquía visual
- 5. Céntrese en la capacidad de acción, especialmente en la capacidad de hacer clic
- 6. Tenga en cuenta el diseño receptivo
- 7. Adopte los colores neutros
- Ejemplos de combinaciones de colores de nuestro sitio web favorito
- Siguiendo las reglas
¿Qué es el esquema de colores de un sitio web?
Un esquema de color de un sitio web es la colección de colores que elige un diseñador para el diseño de su sitio web. También conocidas como paletas de colores, las combinaciones de colores pueden incluir tantos colores como el diseñador considere oportuno. Cada color se puede usar para una variedad de elementos en todo el sitio web, lo que significa que el mismo color se puede usar para diferentes tipos de componentes.
Dicho esto, las paletas de colores generalmente se dividen en dos conjuntos de colores: primario y secundario. Los colores primarios son generalmente los colores más dominantes en el sitio, teniendo en cuenta los colores de fondo, los colores del logotipo, los colores del menú, etc., y los colores secundarios se utilizan a menudo como colores de acento, entre otros casos de uso. Muy a menudo, también verá que una paleta de colores incluirá varios tonos del mismo color, lo que le da al sitio web una sensación variada pero consistente en todo su diseño.
La consistencia es en realidad uno de los valores fundamentales en la creación de un esquema de color para su sitio web. Debido a que la personalidad de la marca es tan crucial para un sitio web y un negocio exitosos, tener una paleta de colores consistente solidifica la identidad de su marca, ya que el uso repetido del color y el estilo creará asociaciones entre su marca y su audiencia.

Por qué son importantes los colores del sitio web
1. Presentan su identidad visual
Su elección crucial de esquema de color se convierte en su identidad visual, y así es como su marca resonará en las mentes de sus visitantes y clientes potenciales, también conocido como reconocimiento de marca. Esta forma de identidad visual se materializa en un medio de comunicación entre usted y su público objetivo, ya que las diferentes personas de los usuarios se sentirán atraídas por varios tipos de paletas de colores. Los esquemas de color también visualizan los mensajes de su marca, por lo que influyen en gran parte en su experiencia de usuario.

2. Causan una primera impresión
Como creadores web, sabemos que mientras diseñamos (y rediseñamos) nuestros sitios web en el fondo de nuestra mente, a menudo pensamos, aunque sea inconscientemente, "¿qué tipo de primera impresión causará este diseño en mi visitante?". Esa es una de las principales cosas sobre las que se tratan los esquemas de color de los sitios web: las primeras impresiones. Esto es cierto en la medida en que en una encuesta realizada en 2018, el 94% de los encuestados dijo que sus primeras impresiones de un sitio web están relacionadas con el diseño.
3. Crean conexiones emocionales
Finalmente, incluso si no te das cuenta al principio, las diferentes paletas de colores desencadenan diferentes emociones y asociaciones en el ojo del espectador. Dependiendo de cómo quiera comunicarse con su audiencia y visitantes, su elección de colores jugará un papel importante en la dinámica de su “conversación” y en la configuración de su voz y tono. El tema de la psicología del color es un mundo en sí mismo, del que hablaremos pronto.
7 reglas para elegir el esquema de color de un sitio web
1. Conozca la rueda de colores

Los fundamentos de la teoría del color comienzan con la comprensión de los tres grupos que incluye la rueda de colores: primario, secundario y terciario. Los colores primarios, rojo, azul y amarillo, son los colores base de la rueda de colores, y todos los colores restantes se derivan de estos tres. A continuación, vienen los colores secundarios. Los colores secundarios son los que se obtienen cuando se mezclan cualquiera de los tres colores primarios, también conocidos como naranja, verde y morado. Por último, están los colores terciarios, también denominados "colores medios". Esto es lo que obtiene cuando combina un color primario y un color secundario. Ejemplos de estos son rojo-naranja, amarillo-verde o azul-violeta.
Comprender las relaciones entre los colores no se detiene aquí. Pero ahora que sabemos cómo se forman los colores, podemos definir cómo “interactúan” entre sí, o en otras palabras, cómo funcionan juntos y cómo construimos nuestras propias combinaciones de colores.
Irónicamente, aunque los tipos de relaciones entre los colores en la rueda de colores caen en “categorías” de relaciones concretas, también hay muchas opciones sobre cómo estos colores pueden combinarse entre sí, y ahí es donde entran en juego los tipos de combinación de colores.
2. Comprender las combinaciones de colores

Así como cada color tiene una personalidad y un significado por sí solo, lo mismo ocurre con las relaciones entre cada color. Cuando eliges una combinación de colores, a menudo estás transmitiendo un determinado mensaje o concepto al visitante de tu sitio web, dependiendo de cómo se combinen las “personalidades” del color.
Si, por ejemplo, si elige un esquema de color complementario que incluye rojo y azul, rojo, que representa urgencia y fuerza, y azul, que representa paz y lealtad, su resultado final es una atmósfera combinada de fuerte y próxima lealtad y estabilidad.
Alternativamente, si elige dos o más colores que logran un equilibrio armonioso en lugar de un contraste, está creando un ambiente completamente diferente. Depende de usted, como diseñador web, decidir qué tipo de combinación de colores se adapta mejor a su sitio web.
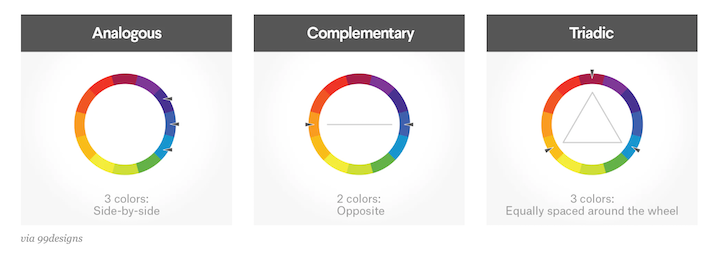
Colores análogos: uno al lado del otro
Los esquemas de colores análogos consisten en tres colores que están directamente uno al lado del otro en la rueda de color de 12 radios. Los diseñadores web a menudo eligen paletas de colores análogas cuando buscan crear un sitio web moderno pero sofisticado. Por ejemplo, un esquema de color análogo que consta de rojo, rojo anaranjado y naranja claro enfatizará la relación vibrante entre el rojo y el naranja claro.
Colores complementarios: los opuestos se atraen
Ejemplos de colores complementarios son rojo y verde, azul y amarillo, azul y naranja, rojo y azul, entre muchos otros. Lo que estos pares tienen en común es que son dos opuestos entre sí, y puedes identificarlos encontrando dos colores que estén directamente uno frente al otro en la rueda de colores. En la práctica, la importancia de las combinaciones de colores primarios en el diseño web es que debido a que existe un fuerte contraste entre ellas, pueden hacer que un color, especialmente los colores de acento, se destaquen.
En el contexto del diseño de sitios web, el uso de colores complementarios tiene un gran valor para elementos como botones o menús de navegación. Cuando su objetivo es que los visitantes vean un botón y hagan clic en él, es mucho más probable que el uso de un esquema de color complementario como colores de acento para su texto y su fondo capte la atención del usuario debido al marcado contraste y la diferenciación entre los dos.
De manera similar, diseñar un botón con un color de fuente que contraste con el color de fondo del botón hará que el texto del botón sea mucho más fácil de ver. Esto a menudo puede resultar en una mayor capacidad de clics y tasas de conversión, y lo mismo ocurre con los menús de navegación y los elementos del menú.
Colores triádicos: espaciados uniformemente
Considerado como el tipo más básico de esquema de color, un esquema de color triádico se define como tres colores cualesquiera ubicados a 120 grados entre sí en la rueda de colores. De alguna manera, los esquemas triádicos pueden considerarse los más flexibles de los tres tipos de combinación, ya que hay muchas direcciones en las que puede ir para medir 120 grados. Diferente a análogo, que se limita a tres colores algo similares, o colores complementarios, que solo pueden ser colores contrastantes. Triádico puede verse como una mezcla de los dos, ya que los esquemas de colores triádicos pueden combinar colores análogos y complementarios, y hay (incluso) más espacio para la creatividad. Como puede ver, las opciones de combinaciones de colores que un diseñador web puede crear son realmente infinitas.
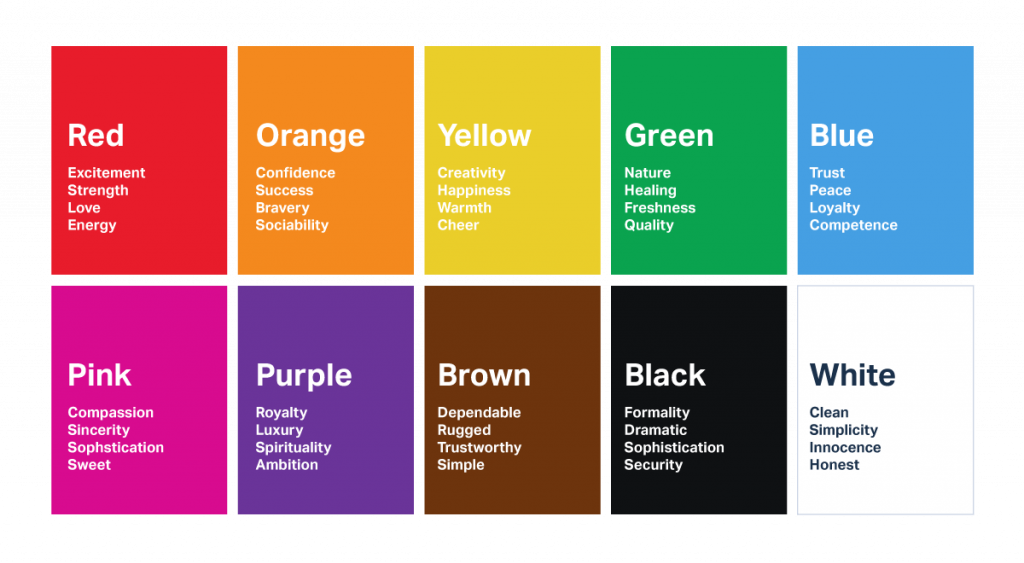
3. Considere la psicología del color

El mundo de la psicología del color se basa en la idea de que ciertos colores desencadenan sentimientos y emociones específicos, que desencadenan ciertos cursos de acción. Si no se ha encontrado con la psicología del color hasta ahora, está preparado para un verdadero descubrimiento intelectual.
La psicología del color sugiere que elegir el esquema de color de su sitio web en función de la experiencia emocional que desea brindar a sus usuarios no solo afectará la personalidad de su marca, sino que desencadenará ciertas reacciones de los visitantes en función del entorno emocional que cree.
Una vez que entendemos qué representa cada color, elegir la paleta de colores más apropiada para nuestro sitio web se vuelve profundamente intuitivo. Por ejemplo, si está creando un sitio web para su negocio de spa, tiene sentido usar colores que representen la naturaleza y la curación, como el verde y posiblemente el azul, que simboliza la paz y la confianza.
Con tantas opciones de paleta de colores que existen dentro de la rueda de colores, el uso de la psicología del color como principio rector al elegir su esquema de color le permite tomar decisiones de diseño más informadas y enfocar su tema y estilo de una manera que se adapte a su industria y personalidad comercial. .
4. Abordar la jerarquía visual

Como creadores web, invertir en la jerarquía visual es un paso natural en nuestro flujo de trabajo de diseño. El año pasado, el blog de Shutterstock publicó un artículo con el nombre de “6 reglas de jerarquía visual que lo ayudarán a diseñar mejor”. Estas reglas, explican, se basan en el objetivo general de organizar los componentes del diseño en función de la importancia, lo que "guía al espectador a través del diseño y garantiza que el mensaje sea claro y conciso".
De sus seis reglas, la primera y más importante regla de Shutterstock se refiere a la combinación de colores de un sitio web, y establecen esta regla como: "Hacer un punto focal con color". Lo que podemos entender de esto es que cuando se está abordando la jerarquía visual de su sitio web, su paleta de colores es una de las opciones de diseño más fundamentales a tener en cuenta. Esto es cierto para los colores que elija para su texto, los colores de sus botones, sus fondos, etc.
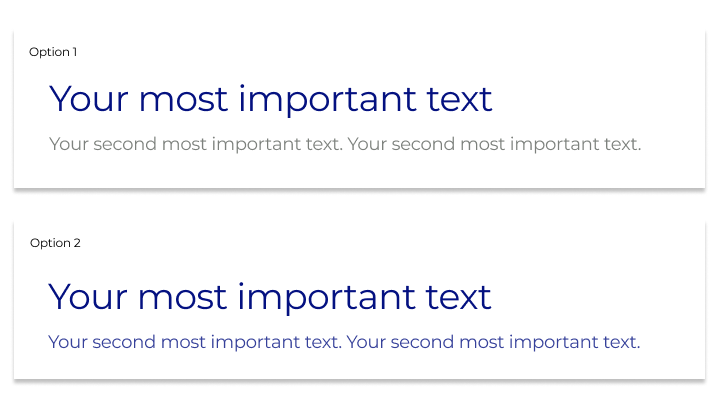
De acuerdo con esta mentalidad, cuando tiene un texto de héroe y luego una descripción debajo de él, su elección de colores de fuente es crucial, al igual que su elección de color de fondo. En la imagen de arriba, por ejemplo, es mucho más fácil distinguir entre el título y el subtítulo cuando se les dan dos colores diferentes. De esta manera, el texto más "importante" está en un color oscuro, y el texto "menos importante" está en un color más claro y contrastante. El ojo se dirige al h1 antes del subtítulo, simplemente porque es mucho más prominente y es fácil ver cada uno con su propia luz. En la segunda imagen, ambos elementos de texto están en el mismo color, por lo que el ojo los ve instintivamente como una unidad y es más lento para separarlos en dos entidades diferentes.
El principio de diseño de las paletas de colores como determinante de la jerarquía visual pertenece a casi todos los componentes visuales de un sitio web. Esto es cierto para los colores del texto, como describimos, pero también para los colores de fondo y los colores de los botones. A menudo, se puede enfatizar la importancia de un botón específico eligiendo un color de botón que tenga más probabilidades de llamar la atención del usuario y, en última instancia, resulte en una tasa de clics más alta.
Genere el estilo CSS para radio de borde, fuentes, transformaciones, fondos, cajas y sombras de texto con los generadores de código CSS en línea.
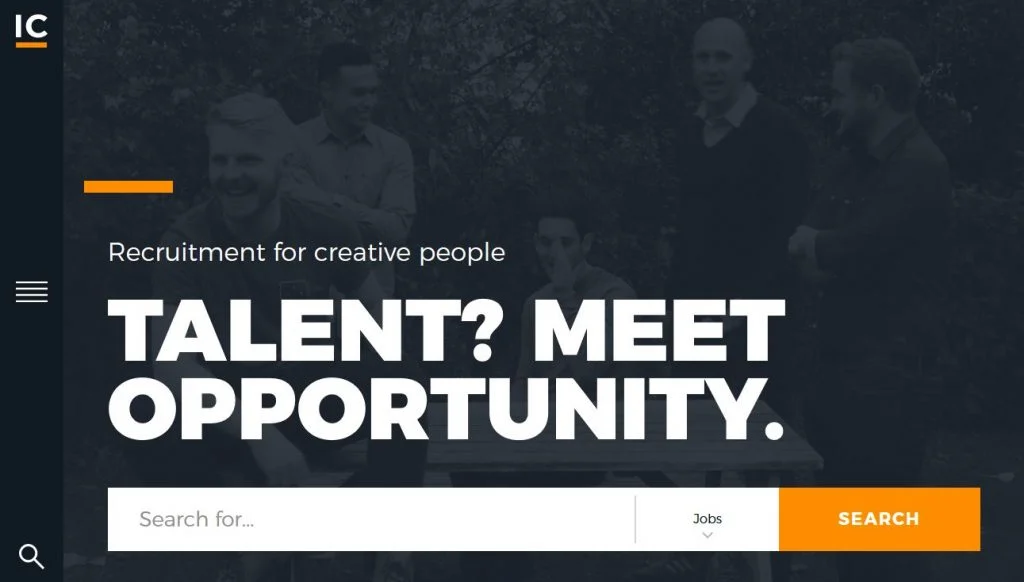
5. Céntrese en la capacidad de acción, especialmente en la capacidad de hacer clic

Las apariencias no lo son todo. Lo que queremos decir con esto es que sí, una paleta de colores agradable a la vista es uno de los factores fundamentales en el diseño web de primer nivel. Dicho esto, la forma en que su paleta de colores afecta su experiencia de usuario es de igual importancia. Cuando desea que los visitantes de su sitio web realicen un curso de acción específico al navegar por su sitio, los colores que elija pueden jugar un papel muy dominante.
El ejemplo anterior de IC Creative ilustra el impacto que un botón de colores brillantes frente a una superposición de fondo oscuro puede tener en su actividad de usuario. La superposición negra permite que el texto blanco claro y el botón naranja brillante se destaquen sin chocar con la fotografía de fondo. Al mismo tiempo, la transparencia en la superposición aún permite que las personas en el fondo de la imagen sean sutilmente visibles.
Esta es una prueba visual de que elegir dos o más colores que tengan un fuerte contraste entre ellos, como el negro y el naranja brillante, es una opción poderosa de combinación de colores. Alternativamente, también puede elegir varios tonos de un color y aplicarlos a un grupo de elementos, lo que puede transmitir que esos elementos están realmente relacionados entre sí, aunque algunos son más "importantes" que otros.
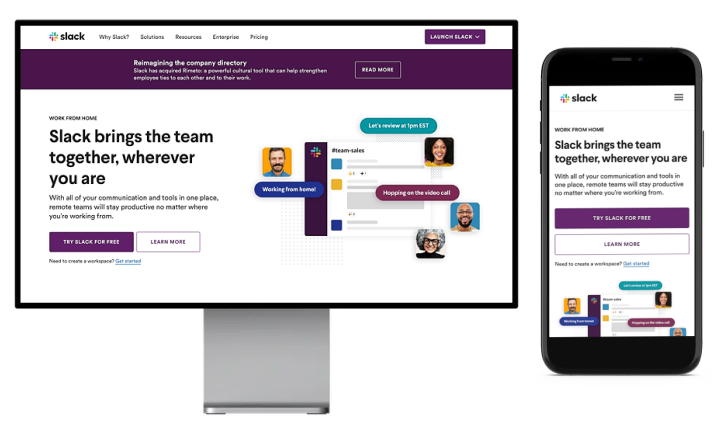
6. Tenga en cuenta el diseño receptivo

La importancia del diseño receptivo es una regla general para cualquier creador web. Pero lo que puede ser menos intuitivo acerca de cómo hacer que su sitio web sea receptivo es que la capacidad de respuesta va más allá del tamaño y el diseño de su sitio. La elección de paletas de colores también contribuye en gran medida a cómo se verá un sitio web en dispositivos móviles.

De hecho, tener en cuenta la capacidad de respuesta móvil al diseñar su paleta de colores a menudo hará que su proceso de diseño sea mucho más fácil. De esta manera, puede garantizar que sus elementos de texto sean igualmente legibles independientemente del tamaño de la pantalla, y que los iconos y botones también sean tan visibles en dispositivos móviles como en computadoras de escritorio.
Dado que las pantallas de los dispositivos móviles son mucho más pequeñas que la vista de escritorio, es posible que deba usar menos colores para dispositivos móviles que para computadoras de escritorio. La interfaz más pequeña puede parecer abrumadora si tiene demasiados colores, sin embargo, el espacio adicional que tiene en el escritorio puede manejar una mayor cantidad de colores sin parecer demasiado ocupado.
Aquí es donde el sitio web de Slack se convierte en un ejemplo perfecto de cómo elegir un color primario para una paleta de colores basada en la capacidad de respuesta. Su elección de violeta audaz es atractiva y visible en cualquier pantalla. Es lo suficientemente fuerte como para hacer que una pantalla pequeña (móvil) sea divertida y emocionante, pero lo suficientemente oscura como para que en una vista de escritorio no sea "demasiado".
Otra forma útil de asegurarse de que no tiene demasiados colores en la interfaz de usuario de su dispositivo móvil, y aún así obtener jerarquía visual y singularidad, es agregar múltiples tonos de un color a su combinación de colores. Las similitudes entre los tonos de color son lo suficientemente similares como para que la interfaz móvil se vea limpia y cohesiva, pero lo suficientemente diferente para mantener su sitio web interactivo y atractivo.
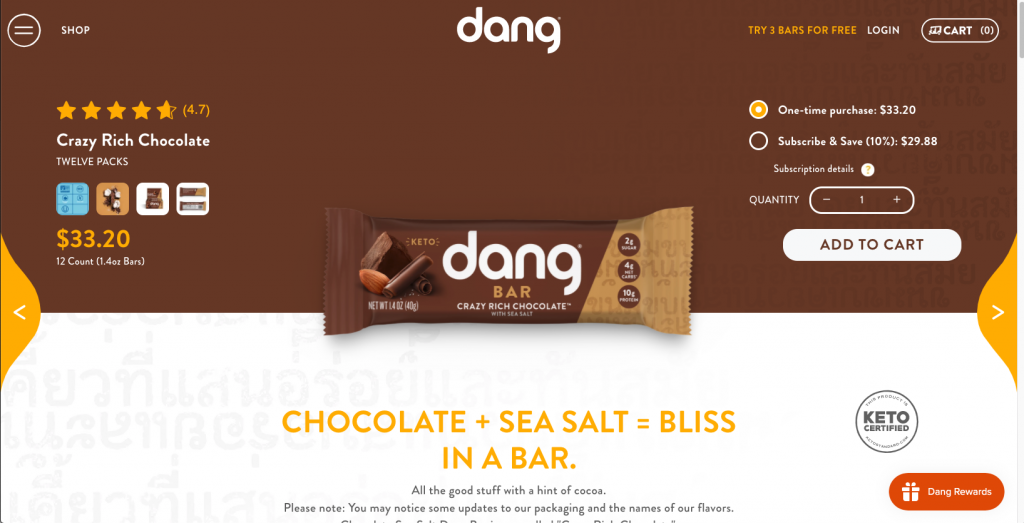
7. Adopte los colores neutros

Aunque pueden ser menos emocionantes, los colores neutros son una necesidad para cualquier esquema de color elaborado correctamente. Incluso si solo los usa para elementos de texto, todas las paletas de colores profesionales deben incluir colores neutros. Por hermosos que sean los colores no neutros, los visitantes del sitio web necesitarán, en un momento u otro, un “descanso” de la estimulación visual, especialmente cuando intenten procesar información cualitativa a través del texto.
En el ejemplo anterior, aunque el sitio web de dang tiene una combinación de colores rica y colorida de naranja, verde y marrón, el uso simple del blanco sigue siendo una necesidad. El uso de blanco es lo que hace que sus textos de llamada a la acción sean visibles ("comprar ahora"), lo que hace que el ícono de navegación y el menú se vean prolijos y visibles, y lo que hace que su logotipo sea prominente entre las imágenes oscuras y detalladas.
Ejemplos de combinaciones de colores de nuestro sitio web favorito
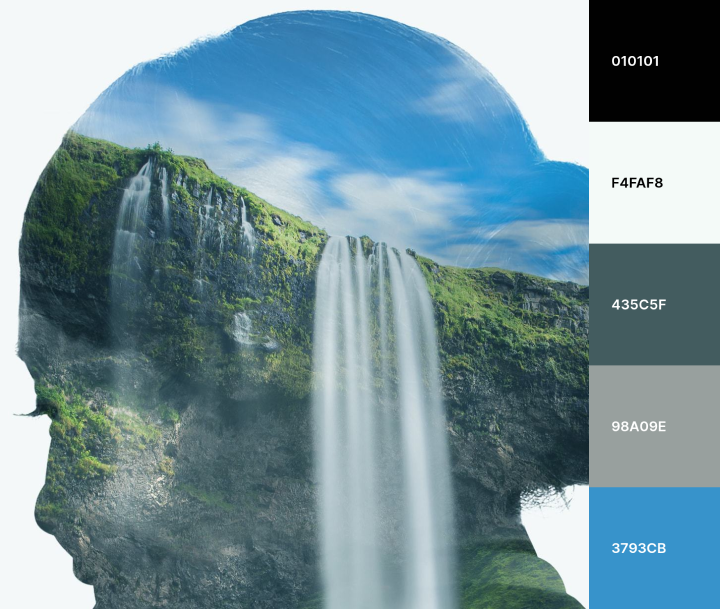
1. KLM iFly 50

KLM iFly 50, la edición del 50 aniversario de iFly KLM Magazine, utiliza un esquema de color análogo de azul claro medio, gris claro verdoso (este es un derivado del azul) y verde grisáceo oscuro. Los esquemas de colores análogos, como discutimos anteriormente, son dos o tres colores cercanos entre sí en la rueda de colores, incluidos los tonos y tintes de esos colores. Estos colores parecen derivarse de la imagen principal del sitio, una fotografía detallada de una cascada en un alto acantilado debajo de un cielo azul brillante. No es de extrañar que los colores parezcan ser una combinación tan natural, ya que todos se derivan de los colores musgo del acantilado, la cascada blanca y el cielo azul.
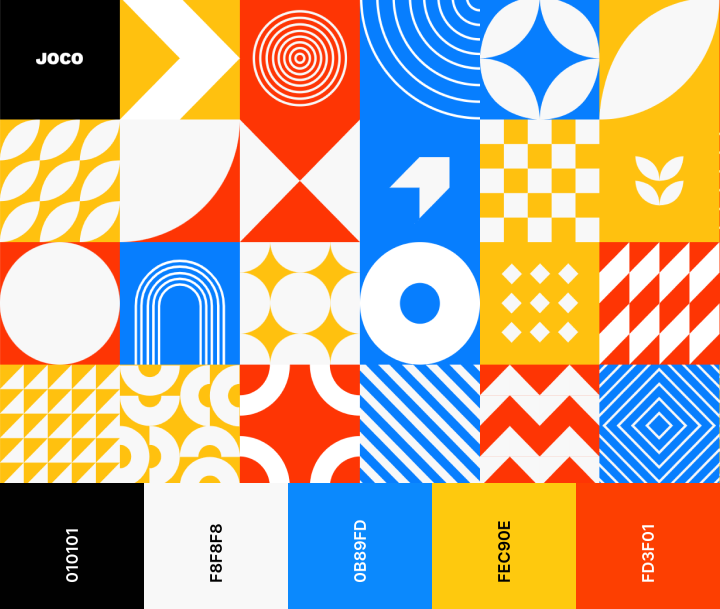
2. JOCO

Joco.io, un sitio web de cartera que pertenece al desarrollador Jon Corbett, muestra una forma única de usar un esquema de color complementario que presenta tonos llamativos de los tres colores primarios más básicos (azul, amarillo y rojo). Al elegir el azul brillante, el amarillo girasol y el rojo anaranjado intenso, Jon ilustra el potencial de cómo hacer que el conjunto más fundamental de tres colores primarios se vea único pero tradicional, todo en uno.
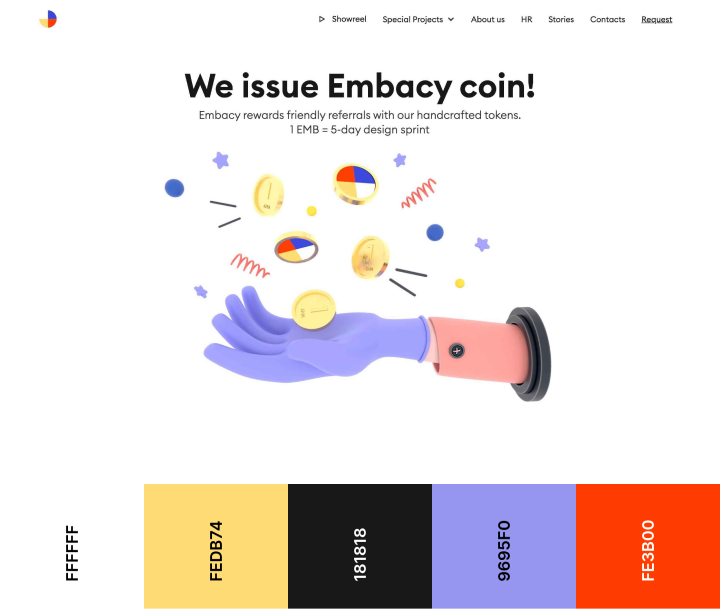
3. Embacy.io

Embacy.io utiliza un esquema de color complementario dividido como una forma sofisticada de mezclar tonos delicados de colores complementarios (amarillo, violeta-azul claro, rojo). Esta colección de colores se deriva (y ligeramente ajustada) de su logotipo, que incluye tonos únicos de los tres colores primarios, rojo, azul y amarillo.
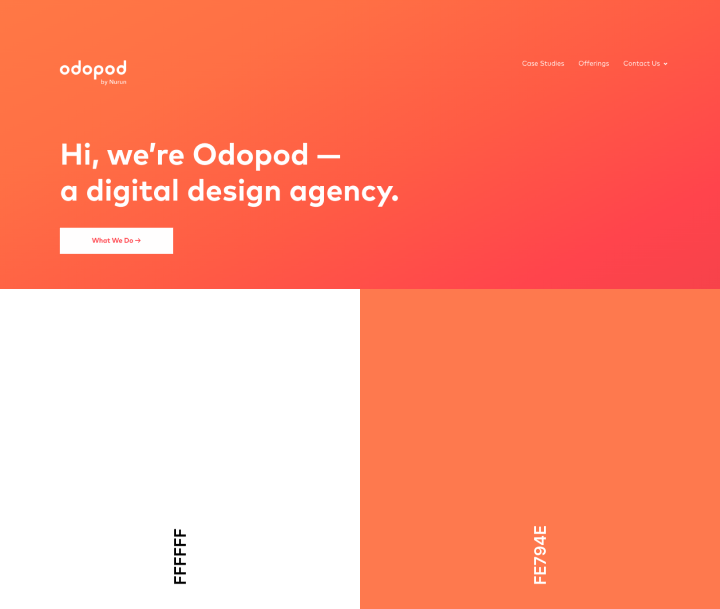
4. Odopod

Odopod, una agencia de diseño digital con sede en San Francisco, se retrata con éxito con un estilo individualista, todo con varios tonos de un solo tono, también conocido como esquema de color monocromático. Odopod toma este color rosa-naranja intenso y crea un fondo degradado que cambia a un naranja más tradicional. Esto es lo que consideramos el equilibrio perfecto entre un diseño de sitios web colorido y minimalista.
Estos cuatro ejemplos son solo una breve lista de las amplias opciones que tenemos como diseñadores web cuando se trata de paletas de colores de sitios web. Las opciones son infinitas y todo lo que se necesita es un poco de dedicación y creatividad para encontrar la combinación de colores que mejor se adapte a su sitio web.
Siguiendo las reglas
Ahora que tenemos una mejor idea de qué son los esquemas de color del sitio web y por qué son una etapa imprescindible en el flujo de trabajo de diseño de cada creador web, es hora de ver si hemos seguido las reglas en nuestros propios sitios web. Como mencionamos al principio de la publicación, uno de los principios más importantes, si no el más importante, a la hora de crear un esquema de color para un sitio web es la coherencia.
Para lograr esa coherencia, hay muchos principios, como mencionamos, a tener en cuenta. Esto incluye, por nombrar algunos, navegar por la rueda de colores, explorar diferentes combinaciones de colores posibles, considerar la psicología del color, priorizar la jerarquía visual, la capacidad de acción y la capacidad de respuesta y, finalmente, el uso de colores neutros. Cuando una hermosa paleta de colores se usa sabiamente en todo un sitio web, los visitantes no solo disfrutarán navegando por su sitio en el momento, sino que también dejarán una impresión duradera en sus mentes.
