Dimensiones del sitio web: estas son las resoluciones de pantalla más comunes para diseñar
Publicado: 2020-06-19
El 90% de los visitantes del sitio web rebotan debido a un diseño deficiente. El diseño tiene muchos componentes, desde el desarrollo web personalizado y la facilidad de uso hasta la capacidad de respuesta móvil, todos ellos juegan un papel muy importante en si las personas permanecen en la página.
Hoy, nos centraremos en la experiencia del usuario en diferentes plataformas.
No se puede enfatizar lo suficiente la importancia de una experiencia de usuario fluida y multidispositivo y de un diseño con varios dispositivos en mente.
Es por eso que en este artículo lo guiaremos a través de las resoluciones de pantalla más comunes para las que deben diseñarse los sitios web receptivos.
Siga leyendo para averiguar si debe optar por un diseño adaptable o basado en dispositivos móviles.
Tabla de contenido
- Por qué las dimensiones del sitio web son importantes en el diseño y desarrollo web
- Cómo decidir qué dimensiones del sitio web utilizar, es decir, para qué resolución de pantalla optimizar su sitio web
- Diseño web receptivo frente a diseño web móvil: cuál elegir
- ¿Cuáles son las mejores dimensiones de un sitio web para usar en 2021?
- ¿Cómo comprobar si su sitio web es compatible con dispositivos móviles?
- Las 5 resoluciones de pantalla de escritorio más comunes en todo el mundo
- Las 5 resoluciones de pantalla móvil más comunes en todo el mundo
- Las 5 resoluciones de pantalla de tabletas más comunes en todo el mundo
- Las 15 resoluciones de pantalla más comunes en los EE. UU.
- Conclusiones sobre las dimensiones del sitio web
Por qué las dimensiones del sitio web son importantes en el diseño y desarrollo web
Según StatCounter, la cuota de tráfico en mayo de 2020 se generó a través de:
- Móvil (50,34%)
- Escritorio (46,67%)
- Tableta (2.99%)
El entorno de la interacción web es diverso. Y para garantizar una experiencia de usuario excepcional en todos los dispositivos, las empresas están obligadas a invertir en diseño de respuesta móvil.
Wireframing es la etapa en la que los diseñadores web crean experiencias tanto de escritorio como móviles, distribuyendo los elementos para ambas vistas.
La mayoría de los diseñadores utilizan una resolución estándar de escritorio y una móvil estándar para escalar diseños y garantizar una experiencia de usuario fluida en todos los dispositivos.
Las marcas que desean un sitio web y una experiencia de usuario verdaderamente innovadores tendrán aún más aspectos en mente en la etapa de wireframing, que incluyen:
- Vistas de escritorio, tableta, dispositivo móvil
- Vistas de retrato y paisaje
- Navegadores
Cómo decidir qué dimensiones del sitio web utilizar, es decir, para qué resolución de pantalla optimizar su sitio web
El primer paso para determinar las mejores dimensiones web en las que centrarse es averiguar qué tamaños de pantalla móvil posee su mercado objetivo.
Comience observando los datos demográficos de su audiencia.
Los datos demográficos pueden determinar qué dispositivos utilizan sus clientes potenciales para acceder a su sitio web.
Esto es lo que debe mirar:
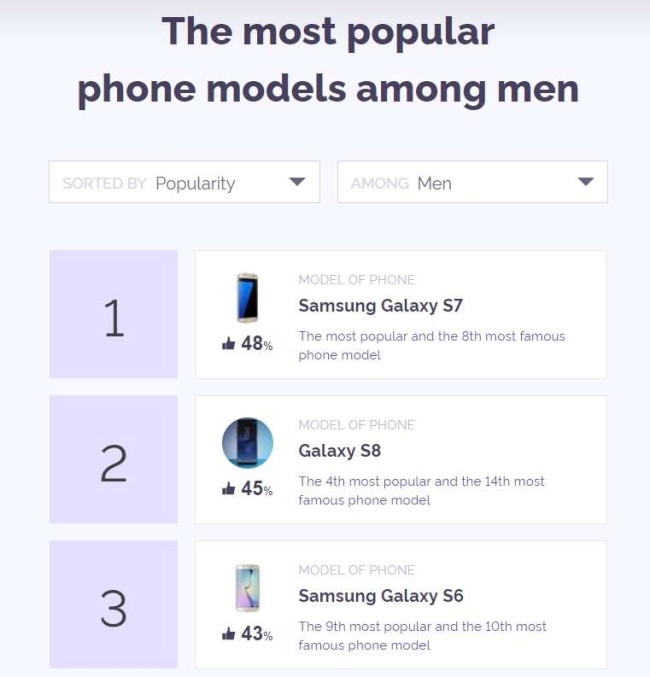
- Edad : investigue la marca / modelo de dispositivo más popular entre el grupo de edad al que se dirige. YouGov es un excelente recurso actualizado que rastrea estas tendencias y filtros
- Género : recursos como YouGov también pueden permitirle filtrar los dispositivos más populares entre los géneros, lo que le permite comparar los dispositivos por grupo de edad y género objetivo.

- Ubicación : entrar en una perspectiva más granular y profunda, agregar tendencias locales lo ayuda a enfocar su enfoque.
- Ingresos : si se dirige a audiencias de altos ingresos, su sitio web tendrá que estar en el punto y funcionar sin problemas en los dispositivos más recientes y de vanguardia.
Diseño web receptivo frente a diseño web móvil: cuál elegir
Los dispositivos móviles (excluidas las tabletas) representan la mitad del tráfico web mundial. De hecho, en mayo de 2020, los teléfonos inteligentes generaron el 50,44% de las visitas a páginas web a nivel mundial.
Estos números hacen que las empresas inviertan en sitios web que funcionan bien en teléfonos inteligentes.
Sin embargo, una de las mayores preocupaciones es si deberían invertir en diseño web adaptable o en dispositivos móviles.
Los diseñadores crean un diseño web receptivo para adaptarse al escritorio, con la resolución máxima requerida, y luego lo ajustan para pantallas más pequeñas.
El proceso de desarrollar un diseño móvil primero, por otro lado, es muy similar al diseño de una aplicación móvil donde los diseñadores web luego la adaptan para el uso de escritorio o tableta.

En este caso, el diseño general se adapta perfectamente a los dispositivos móviles y se escala hacia arriba (en lugar de hacia abajo) para completar la vista de escritorio.
Con el creciente uso de dispositivos móviles, podemos ver que los compradores B2B no son realmente diferentes de los B2C.
Es por eso que el 65,8% de las empresas B2B planean mejorar las experiencias móviles de sus sitios web.
¿Cuáles son las mejores dimensiones de un sitio web para usar en 2021?
Esta es una pregunta complicada que tiene una respuesta simple.
No hay una talla para todos.
Lo que funciona mejor para otros sitios web puede no funcionar para usted.
Y en lugar de centrarse en las mejores dimensiones de la página web y crear páginas web para varios dispositivos, primero debe diseñar para su audiencia.
Hoy en día, todo se trata de la experiencia del usuario, y debe asegurarse de obtener un diseño receptivo para mantener satisfechos a sus posibles clientes.
¿Cómo comprobar si su sitio web es compatible con dispositivos móviles?

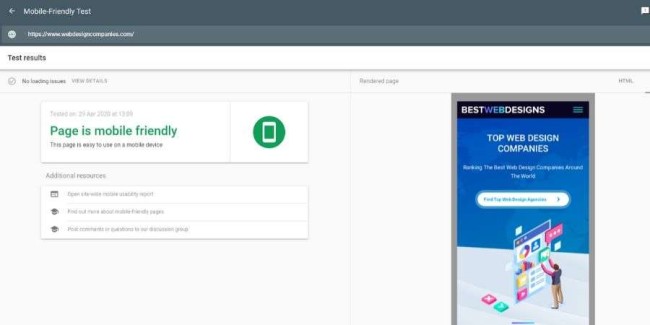
Google ofrece una prueba gratuita para dispositivos móviles en la que puede descubrir si sus páginas web son fáciles de usar en dispositivos móviles.
Simplemente agregue la URL o el código de su sitio web y descubrirá cómo puntúa su página.
En cuestión de segundos, obtendrá sus resultados y sabrá si sus diseñadores le entregaron el diseño que prometieron.
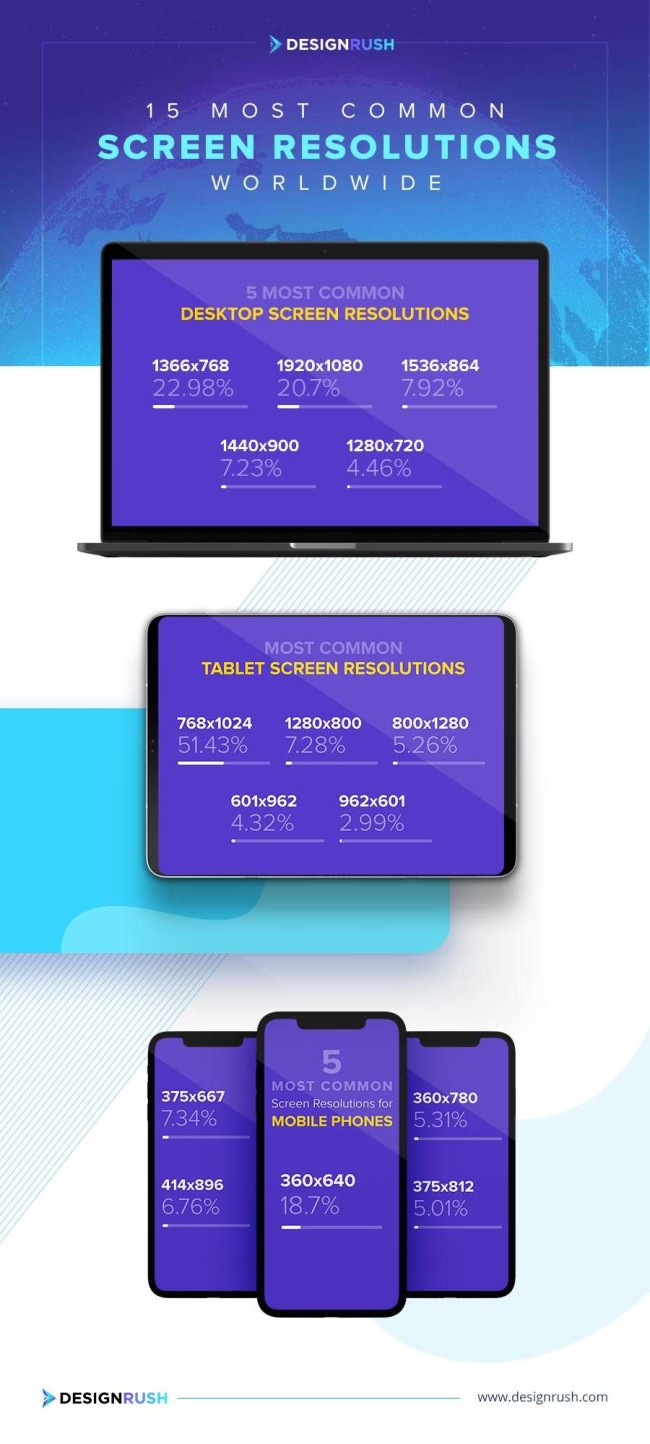
Las 5 resoluciones de pantalla de escritorio más comunes en todo el mundo
Según StatCounter, las resoluciones de pantalla de escritorio más utilizadas desde marzo de 2019 hasta marzo de 2020 son:
- 1366 x 768 (22,98%)
- 1920 x 1080 (20,7%)
- 1536 x 864 (7,92%)
- 1440 x 900 (7,23%)
- 1280 x 720 (4,46%)
Las 5 resoluciones de pantalla móvil más comunes en todo el mundo
Cuando se trata de las resoluciones de pantalla más comunes de los teléfonos inteligentes, entre marzo de 2019 y marzo de 2020, los diseñadores de todo el mundo prefirieron usar los siguientes tamaños:
- 360 x 640 (18,7%)
- 375 x 667 (7,34%)
- 414 x 896 (6,76%)
- 360 x 780 (5,31%)
- 375 x 812 (5,01%)
Las 5 resoluciones de pantalla de tabletas más comunes en todo el mundo
Entre marzo de 2019 y marzo de 2020, las resoluciones de pantalla de tabletas más comunes en todo el mundo fueron:
- 768 x 1024 (51,43%)
- 1280 x 800 (7,28%)
- 800 x 1280 (5,26%)
- 601 x 962 (4,32%)
- 962 x 601 (2,99%)

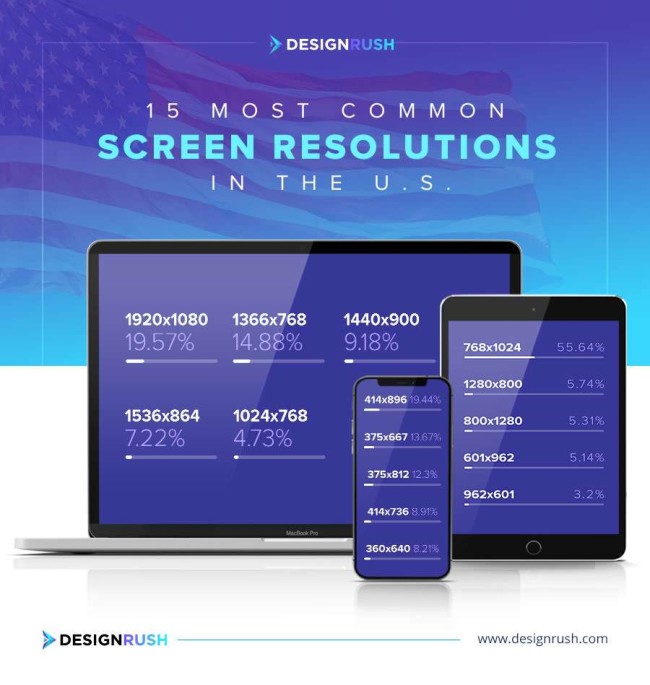
Las 15 resoluciones de pantalla más comunes en los EE. UU.
Estos son los tamaños de pantalla más comunes por los que debe optar en 2021:
Resoluciones de pantalla de escritorio más comunes en los EE. UU.
Según los datos de StatCounter, entre marzo de 2019 y marzo de 2020, las resoluciones de pantalla más comunes para computadoras de escritorio en los EE. UU. Fueron:
- 1920 x 1080 (19,57%)
- 1366 x 768 (14,88%)
- 1440 x 900 (9,18%)
- 1536 x 864 (7,22%)
- 1024 x 768 (4,73%)
Resoluciones de pantalla móvil más comunes en los EE. UU.
Durante el mismo período de tiempo, las resoluciones de pantalla más comunes para teléfonos móviles en los EE. UU. Fueron:
- 414 x 896 (19,44%)
- 375 x 667 (13,67%)
- 375 x 812 (12,3%)
- 414 x 736 (8,91%)
- 360 x 640 (8,21%)
Resoluciones de pantalla de tabletas más comunes en los EE. UU.
Los diseñadores de EE. UU. Prefirieron diferentes resoluciones de pantalla de tabletas y crearon tamaños de página web para las siguientes dimensiones:
- 768 x 1024 (55,64%)
- 1280 x 800 (5,74%)
- 800 x 1280 (5,31%)
- 601 x 962 (5,14%)
- 962 x 601 (3,2%)

Conclusiones sobre las dimensiones del sitio web
Las dimensiones del sitio web y el tamaño de la página web son importantes porque una sola mala experiencia en el sitio puede repeler a sus usuarios de una vez por todas.
Teniendo en cuenta el hecho de que los usuarios acceden a la web desde dispositivos móviles, incluidos teléfonos inteligentes y tabletas, existen dos tipos de diseño web entre los que puede elegir para optimizar su sitio web para diferentes dispositivos:
- Respuesta móvil
- Primero móvil
Independientemente de las dimensiones que elija, asegúrese de diseñar para su audiencia y considere su:
- La edad
- Género
- Localización
- Ingreso
Esto le ayudará a mejorar la experiencia del usuario, aumentar el tiempo de permanencia y mejorar la clasificación de los motores de búsqueda.
