15 ejemplos de diseño de formularios web bien hecho
Publicado: 2021-05-03Los formularios de sitios web son un componente esencial en cualquier sitio web, página de destino o tienda de comercio electrónico. Si el objetivo del formulario es ponerse en contacto con el propietario del sitio web, completar un cuestionario, iniciar sesión en una cuenta, comprar un artículo, registrarse para obtener una nueva cuenta, reservar una reserva o registrarse para una prueba gratuita, todos los detalles granulares de la web El diseño y la disposición del formulario es crucial.
Es posible que se haya hecho estas preguntas en el pasado: ¿Qué diseño de diseño funcionará mejor para mi formulario? ¿Qué atraerá más a los usuarios? ¿Cómo puedo implementar mis motivos de diseño e identidad de marca? ¿Debo colocar el formulario dentro de una ventana emergente de un sitio web, o funcionaría mejor un formulario de pie de página?
Entre la larga lista de tipos de formularios de sitios web y sus casos de uso, identificar qué considerar en el diseño de su formulario puede ser intimidante, por decir lo menos. Tenga la seguridad de que la creación de un formulario de sitio web de alto rendimiento pronto será una experiencia de creación web sin estrés, desafiante y gratificante.
Para potenciar nuestra estrategia de diseño web y nuestros flujos de trabajo, hemos compilado una lista de 15 ejemplos que le mostrarán de qué están hechos los mejores formularios.
Tabla de contenido
- 15 ejemplos inolvidables de diseño de formularios web
- Formularios de contacto
- Formularios de cuestionario
- Formularios de inicio de sesión
- Formularios de página de destino de productos
- Formularios de registro
- Formularios de reserva
- Formularios de prueba gratuitos
- Formularios de suscripción
15 ejemplos inolvidables de diseño de formularios web
Estamos a punto de embarcarnos en un viaje repleto de sitios web de todas las formas, colores, diseños y tamaños. Prepárese para sorprenderse con esta lista de 15 formularios de sitios web cuyo diseño y estructura revolucionarán sus habilidades de creación web.
Formularios de contacto
Cuando esté decidido a ver a todos los usuarios hacer clic en "Enviar" antes de salir de su sitio, su formulario de contacto puede hacer o deshacer este objetivo. Decisiones básicas como si agregar animaciones o indicadores de progreso y cuándo, qué tan grandes o en negrita deben ser los encabezados, qué tan ancho hacer los campos de su formulario: todos estos factores contribuyen a la tasa de finalización de cada formulario e impactan la experiencia del usuario de su sitio web.
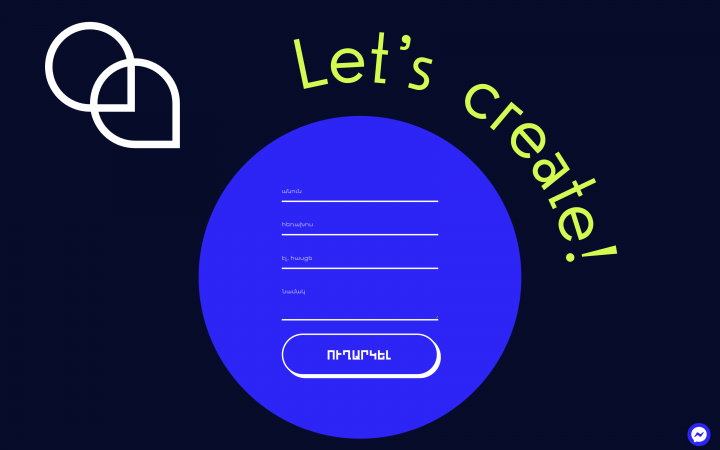
# 1 Brandingo

Brandingo es una agencia y escuela de diseño armenia que elegimos en enero de 2021 para nuestra exhibición de los 10 mejores sitios Elementor del mes. El sitio web de Brandingo se creó para "mostrar el talento y el conocimiento de la agencia en diseño, ilustración, UI / UX y branding a clientes y estudiantes potenciales".
Lo que siempre nos ha destacado en el sitio de Brandingo es el uso de tantos efectos de movimiento e interactivos que encajan como un guante. Claramente han dominado el arte de encontrar un equilibrio entre funciones interactivas atractivas que no son demasiado para el ojo humano.
Nuestras cosas favoritas:
- Los muchos usos de las animaciones de Lottie que aparecen a medida que se desplaza hacia abajo en la página.
- La ruta de texto que rodea el fondo circular del formulario una vez que llega al final.
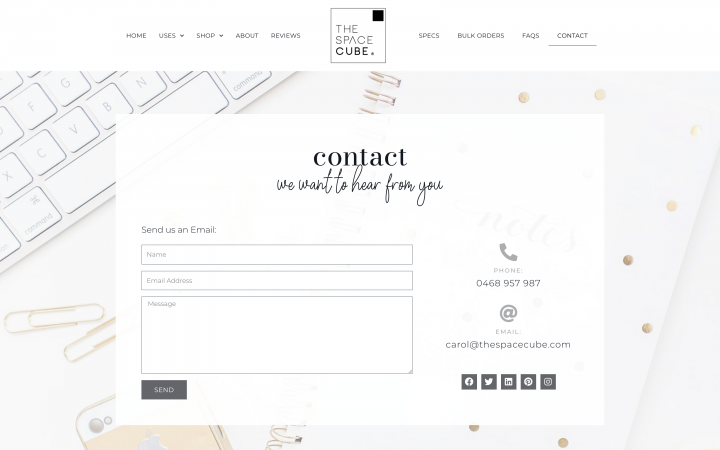
# 2 El cubo espacial

Space Cube es un producto de organización de escritorio creado por Carol Havener de Sydney, Australia. Construido teniendo en cuenta tanto a los propietarios de viviendas como a las oficinas, el producto aborda el problema de organizar espacios limitados (como un escritorio de oficina, un estudio, una sala de estar familiar, etc.)
Carol construyó el sitio web de su producto con Elementor, utilizando el creador de WooCommerce para satisfacer las necesidades de su sitio de comercio electrónico. Dada su amplia audiencia objetivo, el sitio del producto utiliza sabiamente un esquema de color blanco y negro. Los motivos dan cuenta del esquema de diseño moderno, delgado y minimalista del producto, y la página de contacto y su forma logran el mismo objetivo.
Nuestras cosas favoritas:
- La elegante combinación de fuentes combina la caligrafía, el estilo escrito a mano con la fuente sans-serif "Bodoni".
La imagen de fondo sofisticada colocada detrás del fondo blanco cuadrado sólido del formulario. Esto realmente da vida al caso de uso del producto, recordando sutilmente al usuario lo agradable que se siente sentarse en un escritorio limpio, ordenado y que agradece la tranquilidad.
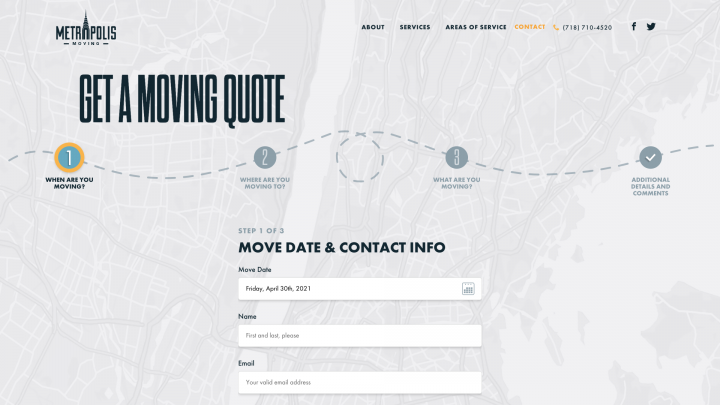
# 3 Metrópolis en movimiento

Metropolis Moving es una empresa de mudanzas de la ciudad de Nueva York con sede en Brooklyn, NY. El esquema de color y el diseño de su sitio web utilizan colores con temática de la ciudad de Nueva York, como el amarillo, el azul marino y el gris de los taxis, para visualizar la esencia de su servicio personalizado para moverse dentro de la bulliciosa "Gran Manzana". El formulario Contáctenos del sitio es un formulario breve de varios pasos para que el cliente potencial lo complete y reciba una cotización.
Nuestras cosas favoritas:
- La ruta del mapa demarcada y los puntos de ubicación capturan la experiencia impredecible (ruta) entre moverse de una dirección a otra.
- Los campos del formulario están diseñados con todas las reglas generales del formulario web:
- Número mínimo de campos de formulario
- Campos de formulario y marcadores de posición alineados a la izquierda
- Diseño de una sola columna
- Indicador de paso claramente tallado
Formularios de cuestionario
Hacer preguntas a su audiencia sobre sus intereses, preferencias, objetivos, etc. es una buena manera de establecer un diálogo. Pero, ¿cuáles son las mejores formas de presentar sus preguntas? ¿Deberías crear un ambiente informal? ¿Qué formato funcionará mejor para su audiencia? Todas estas consideraciones son de igual importancia, pero las opciones sobre cómo abordar cada una son increíblemente variadas.
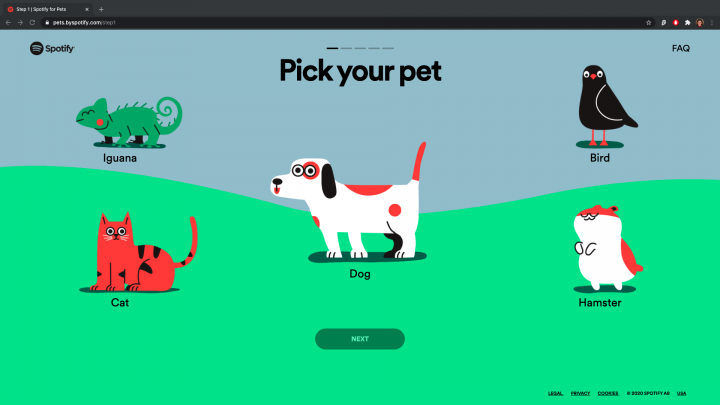
# 4 Mascotas de Spotify

Spotify Pets es una función de lista de reproducción dentro del servicio de música digital, podcast y video de Spotify. Esta adición singularmente peculiar a Spotify utiliza el algoritmo de la plataforma para crear listas de reproducción para que las escuchen el dueño de la mascota y la mascota, basadas en los hábitos de escucha del usuario y los atributos de la mascota.
Nuestras cosas favoritas:
- La animación de la barra de arrastre ajustable que el usuario ajusta para describir las características de su mascota es un método de entrada atractivo que también elimina la actividad de escribir.
- El indicador de progreso se mezcla con el fondo ilustrado optimista.
- El formulario de cuestionario multipantalla tiene una pregunta por pantalla, cada una de las cuales es súper compatible con dispositivos móviles.
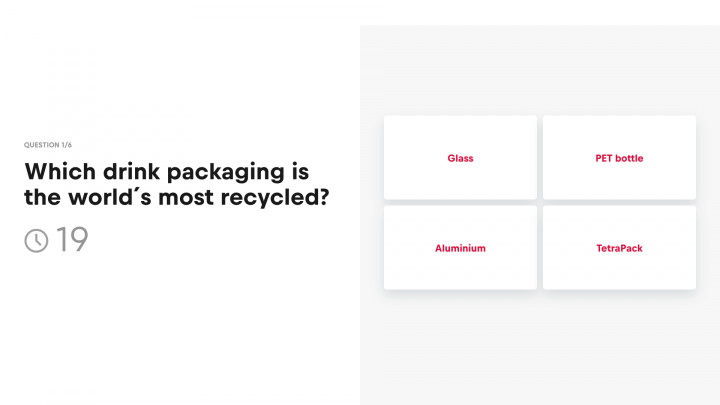
# 5 RedBull

Red Bull es una bebida energética disponible internacionalmente cuyo lema es "Red Bull te da alas". En la página de productos de su sitio web, Red Bull involucra al visitante en la narración de la marca, con un cuestionario interactivo sobre sostenibilidad y seguridad ambiental, dos de los valores pilares de la marca.
Nuestras cosas favoritas:
- El temporizador de cuenta regresiva para cada pregunta crea suspenso y urgencia para responder.
- Los grandes botones de selección hacen que las opciones de respuesta sean muy accesibles y fáciles de hacer clic.
- El video de fondo animado de la prueba de la página de inicio.
Formularios de inicio de sesión
Los formularios de inicio de sesión son un componente increíblemente importante en la interfaz de su producto o servicio. Es probable que los usuarios vean este formulario una y otra vez, y la familiaridad y la simplicidad son la clave. Su formulario debe ser atractivo, intuitivo y sencillo, pero entusiasmar al usuario tanto como sea posible. Muchas veces, los detalles y las ilustraciones más pequeños pueden ser de gran ayuda.
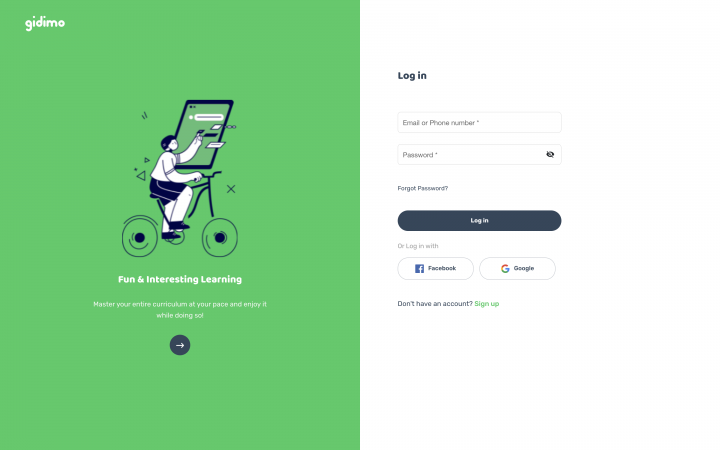
# 6 gidimo

gidimo es una empresa nigeriana de EdTech cuya plataforma de aprendizaje en línea está dirigida a estudiantes de todos los orígenes y etapas de la vida. La tecnología de la plataforma utiliza técnicas de gamificación y viajes de usuario personalizados que "hacen que sea divertido y fácil aprender cualquier cosa sobre la marcha".
El sitio web de gidimo construido por Elementor (un ganador de nuestro escaparate de marzo de 2021) cuenta con un diseño limpio con una galería deslizante al lado del formulario de inicio de sesión. Esto le da a la página una capa adicional de participación y atractivo: los usuarios pueden navegar a su manera a través de ilustraciones alternas que refuerzan las vibraciones positivas de la plataforma.
Nuestras cosas favoritas:
- El color de fondo del control deslizante se alterna entre verde y blanco a medida que el usuario navega.
- Cada fila del formulario tiene el mismo ancho, lo que permite un diseño uniforme y organizado que genera claridad y consistencia.
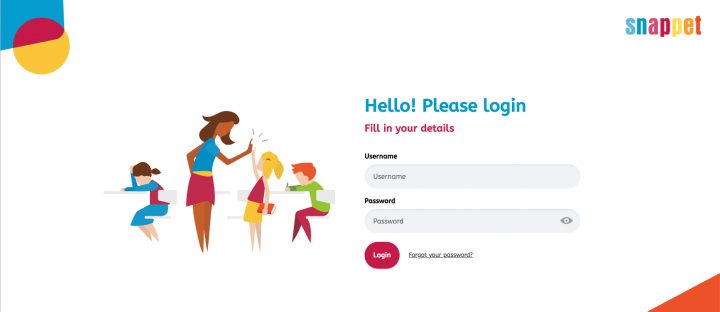
# 7 Snappet

Snappet es una plataforma educativa en línea para dispositivos de tableta utilizada por profesores de matemáticas que buscan personalizar las rutas de aprendizaje de los estudiantes individuales y simultáneamente monitorear su desempeño. La herramienta de aprendizaje es para el aprendizaje de los estudiantes en edad de escuela primaria, que es fácil de entender por la combinación de colores amigables y coloridos y las ilustraciones vectoriales del sitio.

Nuestras Cosas Favoritas
- El caso de uso ilustrado en la página de inicio de sesión del estudiante transmite un mensaje emotivo: recordar a los estudiantes el alentador (aunque virtual) choca esos cinco y la positividad que sentirán al usar la plataforma.
- El esquema de tipografía de un solo tipo de letra utiliza variaciones de una fuente (diferentes colores y tamaños). Evitando la monotonía, el uso de dos colores y tamaños diferentes indica la jerarquía de información entre los elementos del texto.
Formularios de página de destino de productos
Las páginas de destino de productos son profundamente cruciales en el diseño de formularios de sitios web, ya que gran parte de los comportamientos de compra de un visitante son un resultado directo del diseño de la página del producto. Dada toda la información que los consumidores quieren saber sobre cada producto individual, decidir qué y cómo incluir en la página de cada producto debe manejarse con cuidado.
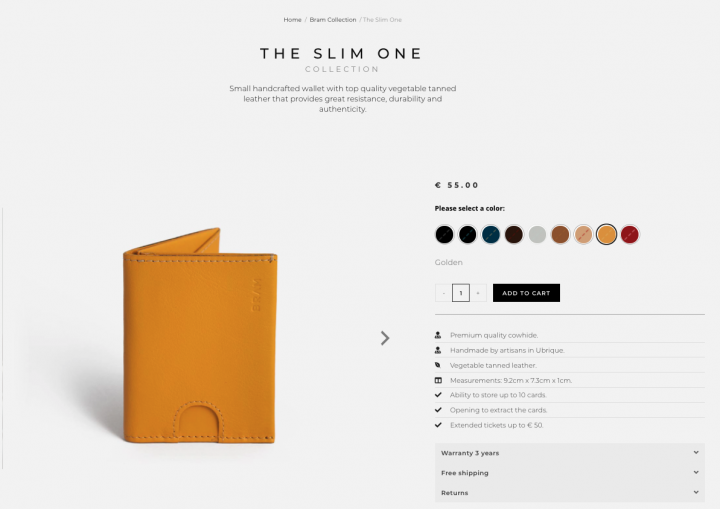
# 8 Bram

Ganador del escaparate de nuestros sitios WooCommerce, Bram es un fabricante de carteras de cuero artesanales con sede en Barcelona. El diseño de la página del producto fue de especial inspiración (esencialmente un formulario de envío) para nosotros.
Nuestras cosas favoritas:
- La gran variedad de opciones de color se muestra en una línea para visualización simultánea, sin necesidad de hacer clic en un menú desplegable para ver cada opción de color.
- El botón "Agregar al carrito" es fácil de encontrar, se coloca en la parte superior del contenido en lugar de ser el último componente de la página (después de los detalles del producto y las pestañas plegables).
- El abundante espacio en blanco en la página hace que los detalles del producto sean claros y legibles, y el detalle de cuero del producto es fácilmente visible.
# 9 MATADERO VEGETAL

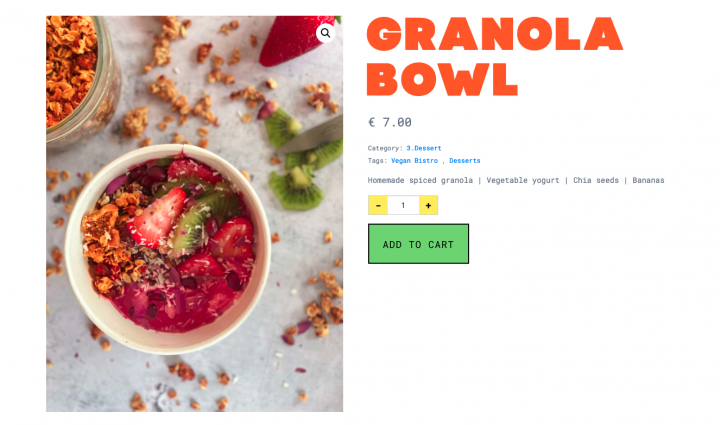
ABATTOIR VEGETAL es un bistró y abarrotes vegano ubicado en París, Francia. El sitio de comercio electrónico (creado con Elementor y WooCommerce, y un ganador del escaparate de agosto de 2020) presenta tanto la comida para llevar del bistró como los menús de comestibles, donde el usuario puede elegir ingredientes y platos para ordenar en línea.
Nuestras cosas favoritas:
- El uso de campos personalizados de WordPress; La página del producto y su formulario de pedido incluyen toda la información básica de la comida en un formato eficaz y atractivo.
- Los atractivos formatos utilizados en el carrito de WooCommerce de la página: el indicador de artículos, así como el botón "Agregar al carrito", tienen un color de fondo brillante, lo que agrega diversión y estilo al flujo de usuarios de pago y a la experiencia general de compras en línea.
- Las fuentes de colores brillantes y las fotografías detalladas comunican la información verbal y visual con claridad, una forma emocionante de comenzar una experiencia de compra culinaria.
Formularios de registro
Un proceso de registro exitoso satisface los deseos de cualquier creador web que cree un formulario de sitio web. Entonces, ¿es realmente posible convertir este sueño en realidad? Todo es posible, pero los pasos que tome para satisfacer a sus visitantes pueden tener implicaciones poderosas. Cada detalle, desde la visibilidad del botón hasta el contraste entre elementos, indicará los resultados del envío del formulario.
# 10 Duolingo

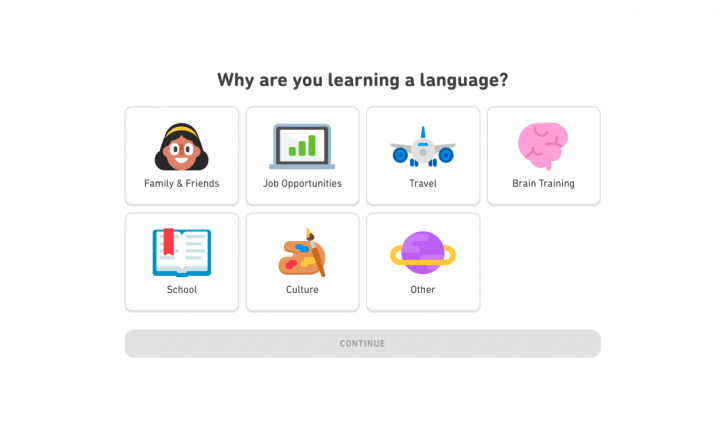
Duolingo es un sitio web y una aplicación móvil para el aprendizaje de idiomas. Como marca, la misión de la empresa es “hacer que la educación sea gratuita, divertida y accesible para todos”. La pantalla que se muestra arriba aparece dentro del proceso de incorporación de la plataforma, donde el usuario establece su objetivo de aprendizaje de idiomas y elige una ruta de aprendizaje.
Nuestras cosas favoritas:
- Los avatares e ilustraciones de diseño plano utilizados en todo el sitio, utilizados como botones de miniatura de imagen dentro del formulario.
- El diseño de cuadrícula justificado simplifica las siete ilustraciones, uniendo sus diferentes tamaños, colores y formas.
# 11 raya

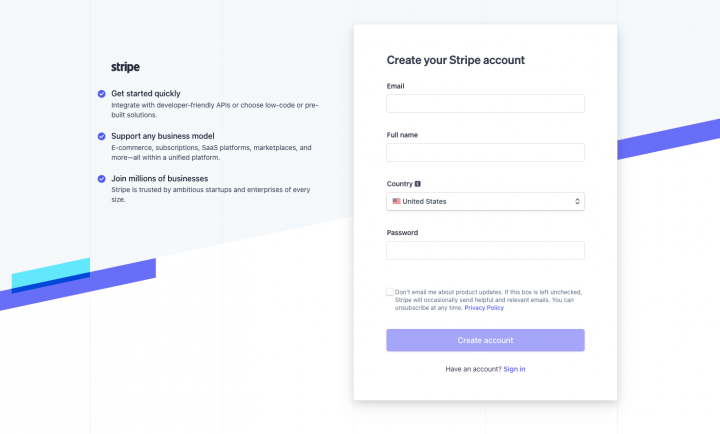
Stripe es un software de procesamiento de pagos utilizado por sitios web de comercio electrónico y aplicaciones móviles. El uso de Stripe permite a las empresas aceptar pagos, enviar pagos y administrar sus negocios en línea. El registro de la cuenta es sencillo y sencillo, facilitado a través de un formulario de registro simple pero atractivo.
Nuestras cosas favoritas:
- La sombra alrededor del fondo del formulario de envío distingue entre el formulario de registro y las viñetas en el lado izquierdo de la página.
- Las viñetas organizadas y concisas que indican tres beneficios clave del producto, refuerzan el valor agregado de crear una cuenta de Stripe.
Formularios de reserva
Los formularios de reserva en línea exitosos prosperan en atmósferas positivas y alentadoras. Cuando sus visitantes lleguen al punto de ver cómo reservar su servicio, debe hacer todo lo posible para mantenerlos atentos, interesados y felices con lo que experimentarán pronto.
# 12 Sé un Roshan

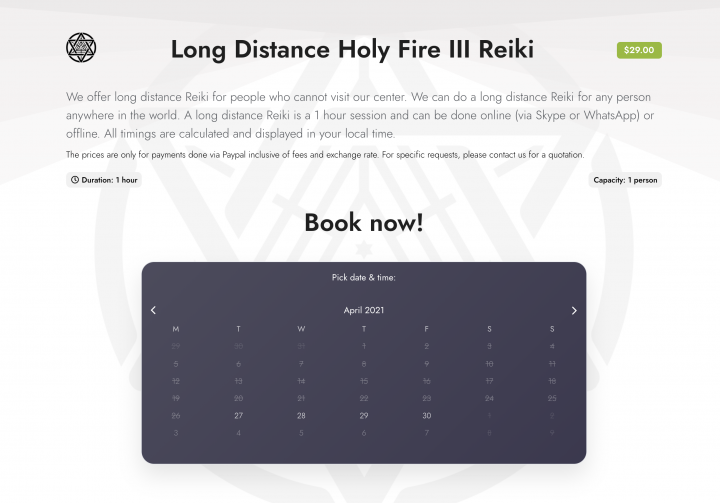
Be A Roshan es un centro de meditación y terapia energética en la isla Mauricio. El sitio Elementor de Be A Roshan ofrece citas en línea y reserva de eventos para los clientes. Los motivos de diseño (como el fondo de la página de inicio del día soleado) elegidos para el sitio reflejan la atmósfera de las relajantes experiencias de Reiki y meditación.
Nuestras cosas favoritas:
- La interfaz de calendario visual que muestra los tratamientos de Reiki disponibles durante todo el mes.
- Los elementos de texto informativos sobre el calendario informan al usuario de detalles importantes que afectarán su decisión de cómo completar el formulario.
- El formulario de registro del evento está diseñado para recopilar los datos rápidamente y crear una experiencia fluida para los registrantes sin confundirlos ni distraerlos.
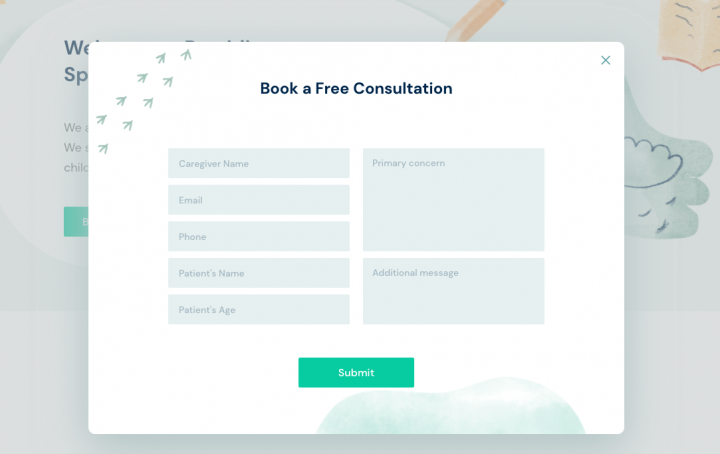
# 13 Presidio

Presidio Speech and Learning es una práctica de terapia para niños de San Francisco que atiende a niños que necesitan apoyo en el habla, el lenguaje, la lectura y la escritura. El sitio de Presidio construido por Elementor presentado en nuestra exhibición de noviembre de 2020, elogiado por sus motivos de diseño de acuarela en colores pastel y amigables para los niños. Estos detalles se adaptan al público objetivo del centro: padres que buscan consultar y recibir información atenta y sensible sobre las necesidades individuales de sus hijos.
Nuestras cosas favoritas:
- La paleta de colores azul y verde utilizada en el formulario de reserva extiende las vibraciones edificantes del sitio web a lo largo del flujo de usuarios de reserva de citas.
- El color de fondo de los campos de formulario permite un diseño atractivo y acogedor para un proceso de envío agradable.
Formularios de prueba gratis
Los clientes potenciales siempre aprecian las pruebas gratuitas. Por encima de todo, enfatizar las ventajas y el valor agregado de probar su servicio o producto ayuda a los visitantes a tomar su decisión final. Cuanto más incentivo les dé para seguir adelante, es más probable que lo hagan.
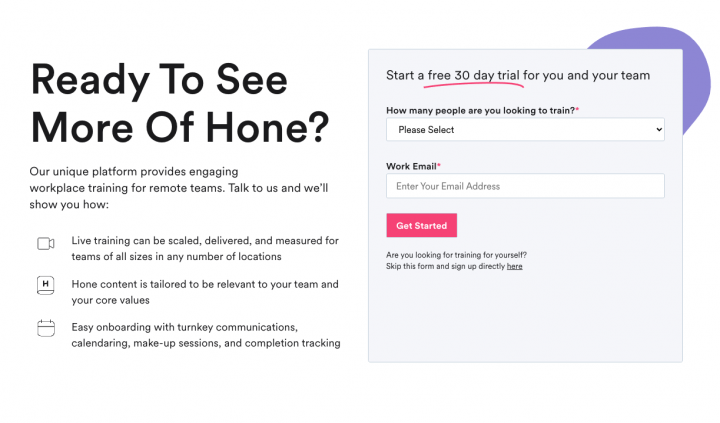
# 14 Perfeccionar

Otro ganador del escaparate de noviembre de 2020, Hone es una plataforma de aprendizaje en línea que ofrece clases en vivo sobre temas como liderazgo de equipos, gestión y habilidades de comunicación interpersonal. La plataforma facilita un enfoque proactivo y empoderador hacia el liderazgo del equipo y la comunicación interna. Estos ideales se transmiten con éxito a través del esquema de color rosa y morado alegre y energizante del sitio web, y por la voz y el tono del contenido escrito de su sitio.
Nuestras cosas favoritas:
- El efecto de subrayado rosa crea una señal visual para enfatizar las palabras poderosas del formulario, enfatizando al posible usuario que la prueba de 30 días de Hone es completamente gratuita.
- Las viñetas colocadas junto al formulario identifican el valor agregado del producto y los beneficios clave.
- Los iconos utilizados para cada viñeta se asemejan a la interfaz y la experiencia del usuario del producto.
Formularios de suscripción
Una vez que haya convencido a su usuario de que vale la pena suscribirse a su contenido, él cuenta con usted para entregar contenido que querrá seguir leyendo. Ser transparente sobre lo que planea enviarle siempre puede ser de gran ayuda para que él sepa qué esperar y esté ansioso por hacerlo.
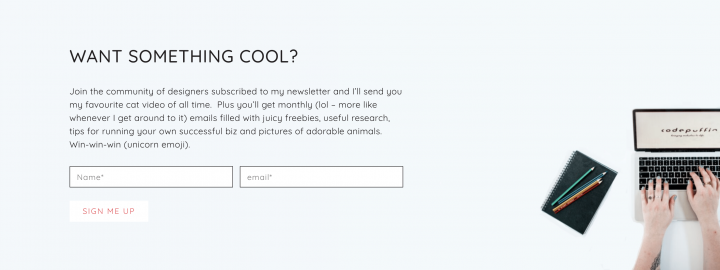
# 15 Codepuffin

Codepuffin es el sitio web comercial y de cartera de Amy Nortje, una desarrolladora web con sede en Nueva Zelanda. Amy construyó su sitio web con Elementor, donde enumera sus servicios y presenta su portafolio y blog personal. Las entradas del blog de Amy se centran en las "lecciones aprendidas" de diferentes proyectos y relaciones con los clientes, y sirven como un recurso informal y agradable de información y apoyo para sus lectores.
Nuestras cosas favoritas:
- El contenido y el lenguaje del formulario de suscripción se alinean con los mensajes del blog en sí: anécdotas humorísticas que se entrelazan con una valiosa perspectiva profesional.
- El título del formulario, "¿Quieres algo genial?" va directo al grano. Esta pregunta enmarca el beneficio del usuario al suscribirse al boletín informativo en un tono conversacional, creando una relación con el visitante que despierta interés en la visión y las variadas experiencias de Amy.
Forma una obra maestra
No hay duda al respecto: nada es más gratificante que un panel que muestra los resultados de envío de formularios exitosos. Ahora que hemos aprendido de los mejores, podemos decir con seguridad que lo mejor está por venir. Está destinado a crear muchos formularios de sitios web a lo largo de su carrera de creación web, y ahora que ha visto 15 obras de arte en forma de sitios web, es hora de comenzar a imaginar, diseñar y construir el formulario web de sus sueños.
