Diseño de diseño de sitios web: mejores prácticas para crear secciones
Publicado: 2017-08-24Puede que te sorprenda, pero la gente no visita sitios web para el diseño. Visitan sitios web en busca de contenido. Y es el trabajo de un diseñador presentar el contenido de la manera más intuitiva y útil.
En este artículo, exploraremos cómo:
- Hacer que una sección determinada se destaque (crear un punto de enfoque)
- Transmitir importancia dual (presentar dos piezas principales de contenido que son igualmente importantes)
- Cree un diseño fácil de escanear de varios elementos relacionados.
Aprenda a diseñar un hermoso sitio web de WordPress con Elementor
1.Haz que la sección se destaque
Hacer que una determinada sección / elemento sea lo más destacado de la página es una tarea bastante común cuando los diseñadores crean:
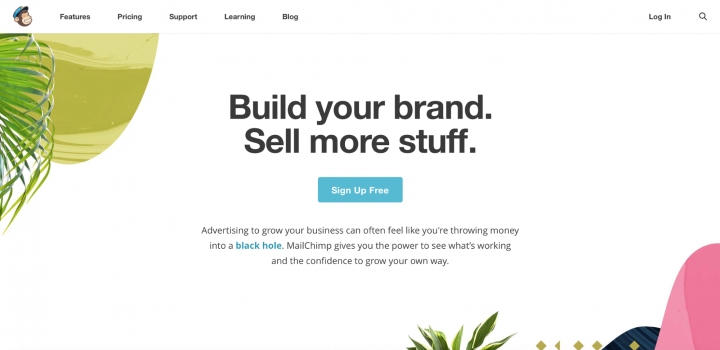
Página de aterrizaje o promoción. Los diseñadores a menudo intentan hacer que ciertos elementos, como los botones de llamada a la acción, sean los más visibles en la página.

La página de inicio de Mailchimp
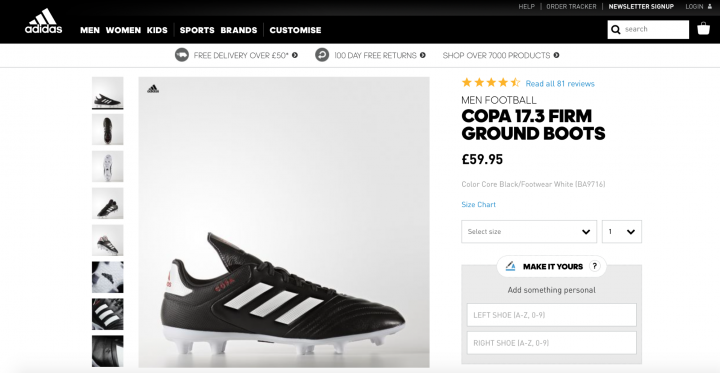
Página de detalles del producto para el sitio web de comercio electrónico. Por lo general, el elemento más notable es la imagen de un producto.

Página de producto de Adidas
Como alcanzar
Los diseñadores a menudo se basan en dos técnicas para hacer que una sección determinada se destaque:
- Espacio en blanco . Como dijo Jan Tschichold, "el espacio en blanco debe considerarse como un elemento activo, no como un trasfondo pasivo ". Usar mucho espacio en blanco es genial si desea crear un punto de enfoque porque la falta de otros elementos solo hará que los elementos existentes se destaquen más. Al eliminar las distracciones, obliga a los usuarios a concentrarse solo en lo que está inmediatamente visible.
- Tamaño . Este es bastante simple: la gente lee primero las cosas más importantes . El tamaño es la forma más sencilla de crear una jerarquía entre elementos. La jerarquía adecuada aclara a los visitantes el orden de importancia de los elementos, para que puedan distinguir cuáles son los elementos más importantes de la página.
Ejemplo 1: creación de un diseño simétrico equilibrado utilizando espacios en blanco
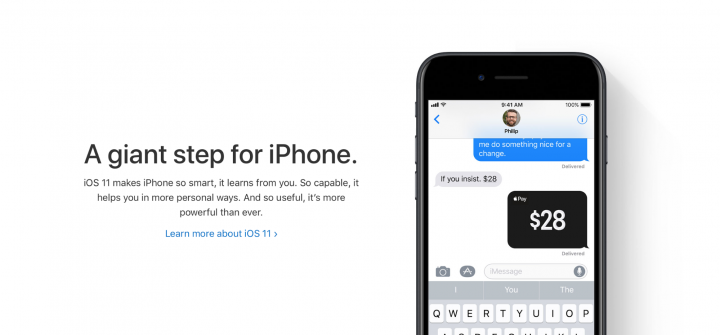
El uso de espacios en blanco atrae la atención de los visitantes hacia ciertos elementos de la página. Cuanto más espacio en blanco hay alrededor de un objeto, más se atrae la atención. Pero, como diseñadores, todavía necesitamos crear un diseño equilibrado: un contenido específico debe destacarse sin interrumpir el flujo de escaneo. Una forma posible de lograr un equilibrio es tener el texto en un lado con imágenes en el lado opuesto.
Recreemos un diseño de iPhone de Apple ligeramente modificado usando Elementor.

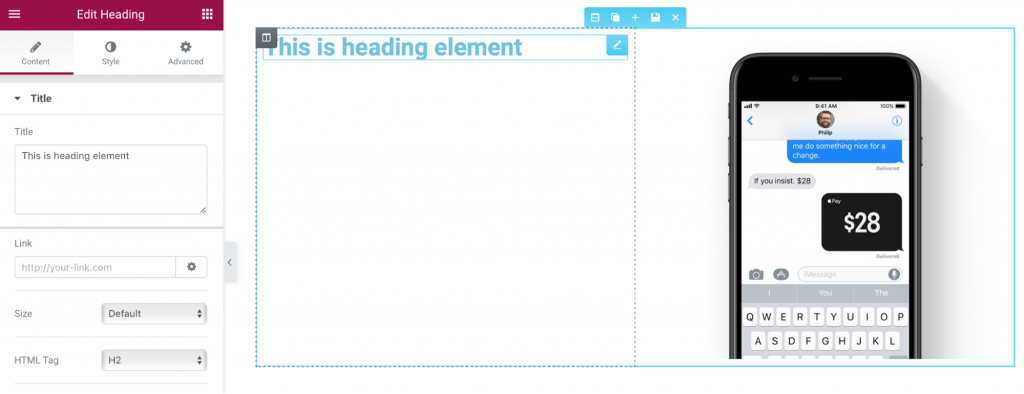
- Primero, necesitamos crear una nueva sección. Usaremos una estructura de 2 columnas para esta sección.
- A continuación, debemos agregar un widget de encabezado para la primera columna y un widget de imagen para la segunda columna.

- Para el widget Encabezado , debemos cambiar la familia de fuentes (usaremos Helvetica, que es bastante similar a la fuente San Francisco de Apple), el color del texto (use # 00000 ) y el tamaño de la fuente (seleccione 48px). Además, necesitamos agregar más espacios en blanco por encima y por debajo del objeto. También necesitamos otro encabezado con una descripción debajo del título.
- Si compara nuestra sección con la descripción con la página original de Apple, notará que en nuestro ejemplo el peso del texto está demasiado en negrita. Deberíamos cambiar el Peso a 200.
- Otro problema con nuestra sección: el texto de la sección parece demasiado ajustado y esto puede tener un impacto negativo en la legibilidad. Para aumentar la legibilidad, necesitamos ajustar la altura de la línea para la sección. Como regla general, la altura de la línea debe ser de un 25 a un 30 por ciento más que la altura del carácter para una buena legibilidad. En nuestro caso, podemos usar 1,5 para la altura de la línea.
- Finalmente, necesitamos agregar un último elemento: un enlace para obtener más información. Una vez más, duplicaremos un widget y cambiaremos sus propiedades.
Ejemplo 2: llamar la atención usando el tamaño
Como viste en el ejemplo anterior, la simetría crea armonía, pero a veces queremos centrarnos más en un elemento en particular (ya sea texto o imagen). Hay una técnica simple que puede ayudarnos con eso: el tamaño . La gente lee primero las cosas más importantes. El elemento más grande se destaca frente a otros elementos circundantes.
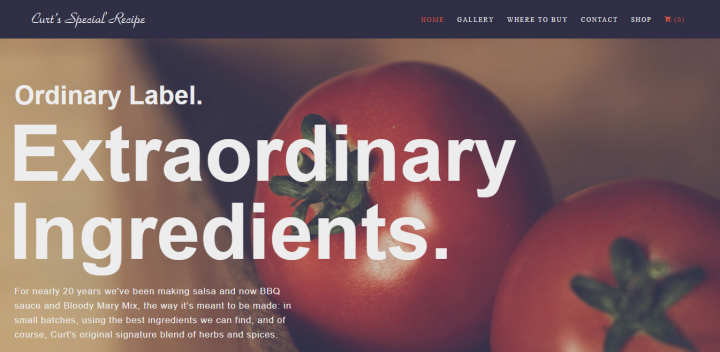
Usaremos la receta especial de Curts como ejemplo de diseño asimétrico. El diseño utiliza diferentes tamaños de fuente para crear una jerarquía visual. Lo primero que los visitantes notan en este diseño es la sección de texto "Ingredientes extraordinarios".

- Agregue una nueva sección y seleccione una estructura simple de una columna para ella.
- Seleccione una imagen de fondo para la sección. Podemos hacerlo en la pestaña Estilo (propiedad Fondo ).
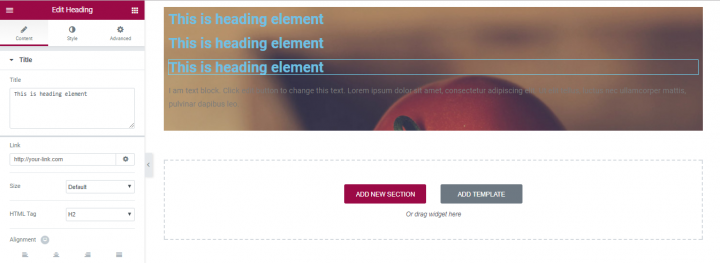
- Agregue un texto superpuesto sobre la imagen. Usaremos 3 widgets de encabezado y un widget de editor de texto para eso. Vamos a arrastrarlos y soltarlos a la sección

- Rellénelos con un texto tomado de la página de inicio de recetas especiales de Curts.
- Como puede ver, las secciones de texto requieren atención. El problema más obvio es el color: debe contrastar para admitir la legibilidad. Cambiemos la propiedad Color del texto en la pestaña Estilo (usaremos #ededee para cada widget).
- Personaliza el tamaño de fuente para cada sección de texto. Seleccionemos 36 px para el primer widget de Encabezado , 112 px para el segundo y tercero, y 17 px para el widget Editor de texto .
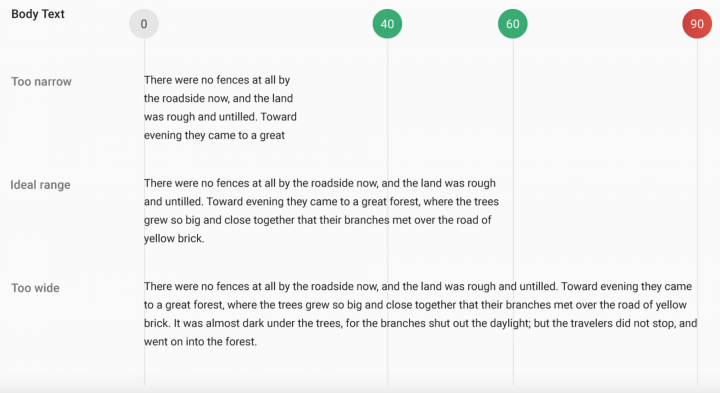
- Lo más probable es que hayas notado que el cuerpo del texto de la última sección es demasiado largo. La longitud de línea ideal para una lectura cómoda en el escritorio es de alrededor de 60 caracteres por línea. Esto significa que debemos ajustar la longitud de la última sección.

- Limite el ancho máximo para la sección Editor de texto. Para eso iremos a la pestaña Avanzado y agregaremos un relleno derecho igual a 538px
- Agregue más relleno en la parte superior e inferior de los widgets. También agregaremos un relleno a la izquierda.
2. Transmitir importancia dual
En algunos casos, el objetivo es presentar una variedad de información igualmente importante. La misma importancia para ambos elementos permite al usuario elegir entre ellos rápidamente. Esto es necesario cuando:
Tiene dos mensajes igualmente importantes que transmitir o cosas que promover.

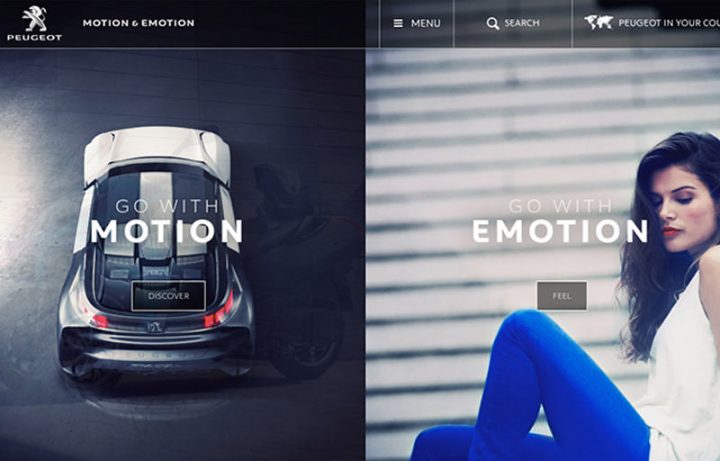
Sitio web de Peugeot
En algunos casos, debe colocar dos opciones de navegación completamente diferentes pero igualmente importantes.

Sitio web de Dropbox
Como alcanzar
Los diseñadores a menudo confían en la técnica de pantalla dividida para dar la misma consideración a dos piezas principales. Básicamente, la pantalla dividida son dos paneles verticales colocados uno al lado del otro. Cada lado presenta un elemento contenido separado, como una foto, un bloque de texto o una ilustración. Este tipo de diseño es especialmente adecuado para la navegación en una pantalla grande o en una tableta, pero también puede ser bueno para dispositivos móviles: cuando se trata de pantallas más pequeñas, los paneles se pueden apilar.
Ejemplo: crear dos opciones de navegación completamente diferentes pero igualmente importantes
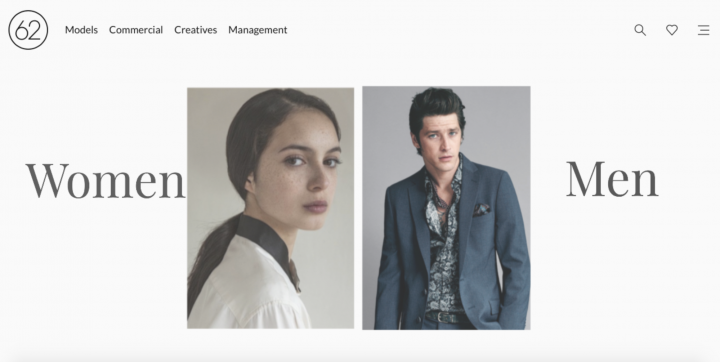
Para nuestro ejemplo, recrearemos una parte del diseño visual de la página de inicio de 62models. Como puede ver, presenta 2 categorías diferentes: productos para mujeres y hombres.

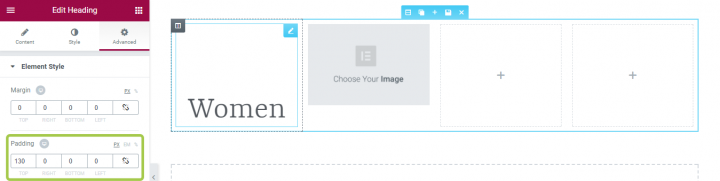
- Cree una nueva sección de 4 columnas: 2 secciones con widgets de imagen y 2 secciones con el widget de encabezado .
- Para reducir la cantidad de trabajo requerido, personalizaremos las propiedades de los widgets Encabezado e Imagen y las duplicaremos.
- Comencemos con el widget Encabezado . Necesitamos cambiar el Título a "Mujeres" y personalizar las propiedades de color y tipografía en la sección Estilo ; las propiedades como el tamaño de fuente, la familia y el peso serán personalizadas.
- Alinee el widget Encabezado con el centro (cambie la propiedad Alineación en la sección Contenido ) y agregue un relleno.

- Eso es todo por Heading. Ahora es el momento de cambiar las propiedades de nuestro widget de imagen. En este caso, todo lo que tenemos que hacer es seleccionar nuestra imagen y hacer que la propiedad Image Size sea igual al 100% (ya que queremos que nuestra imagen tome el tamaño máximo disponible).
- Ahora podemos copiar estos dos widgets y colocarlos en espacios vacíos.
- No olvidemos que nuestras imágenes son elementos interactivos y necesitamos agregar un significante visual claro de capacidad de clic para los visitantes. Usaremos una animación flotante para eso. Elijamos la pestaña Crecer en estilo para ambas imágenes. Ahora, cuando el usuario pase el mouse sobre la imagen, crecerá y mostrará que se puede hacer clic.
3. Cree un diseño fácil de escanear de varios elementos relacionados
Cuando tenemos una página con mucho contenido que requiere mostrar todos los elementos principales con la misma jerarquía. Un ejemplo común de tales diseños es una galería de objetos, imágenes o videos (Youtube, Flickr, Etsy)


Como alcanzar
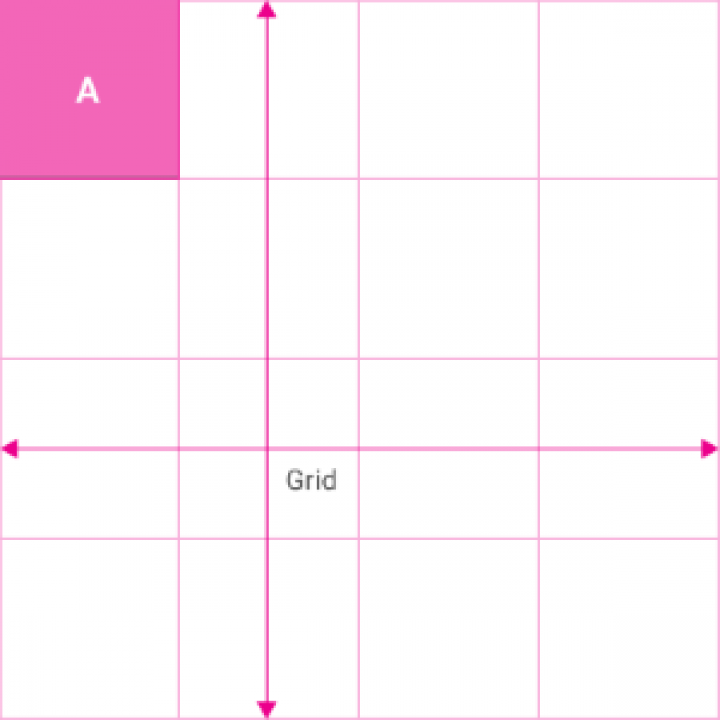
Una de las formas más fáciles de lograr un diseño organizado es aplicar un sistema de cuadrícula. Un sistema de cuadrícula muestra su contenido en dos o más columnas de celdas dispuestas en un diseño vertical y horizontal. Las rejillas son el andamio invisible que da coherencia al diseño.

Los diseñadores utilizan un sistema de cuadrícula para mantener todo en equilibrio:
Una estructura de cuadrícula facilita la navegación. Usamos esta estructura basada en columnas para colocar texto, imágenes y funciones de manera consistente en todo el diseño.
La cuadrícula responde. Gracias al sistema de cuadrícula, los diseñadores pueden brindar una experiencia consistente en múltiples dispositivos con diferentes tamaños de pantalla.
Elementor incluye un sistema de cuadrícula generado semiautomáticamente. Al usar secciones, columnas y las distintas configuraciones de espaciado como espacio entre columnas, relleno y margen, obtiene un flujo de trabajo más rápido, sin preocuparse nunca por colocar cada widget en el punto exacto. Arrastra y suelta cualquier widget, hace clic en su lugar y luego puedes hacer cualquier ajuste necesario usando los muchos controles de espaciado.
El uso de la cuadrícula de Elementor le permite obtener un diseño simétrico y bien estructurado casi automáticamente y con el menor esfuerzo necesario.
Ejemplo 1: creación de un sistema de cuadrícula fácil de escanear
Grid proporciona a los usuarios un formato de escaneo interrumpido, lo que lo hace más adecuado para la comprensión visual y para diferenciar entre tipos de datos similares. La atención del usuario tiende a distribuirse uniformemente entre cada celda de la cuadrícula: el usuario puede saltar de una imagen a otra sin preocuparse por el orden o la continuidad.
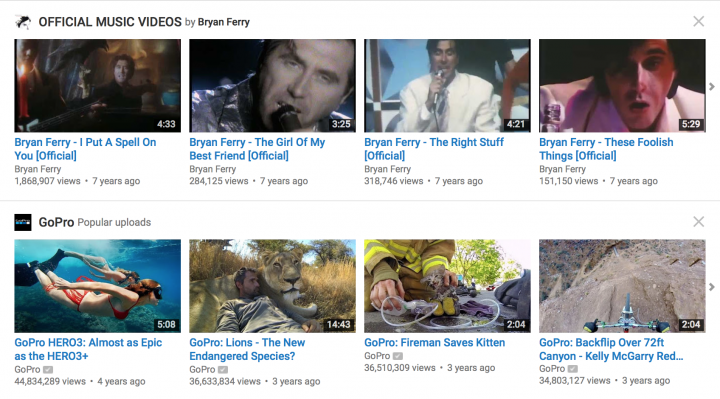
Las cuadrículas pueden variar en tamaño, espaciado y número de columnas. Para nuestro ejemplo, usaremos el sistema de cuadrícula de YouTube.

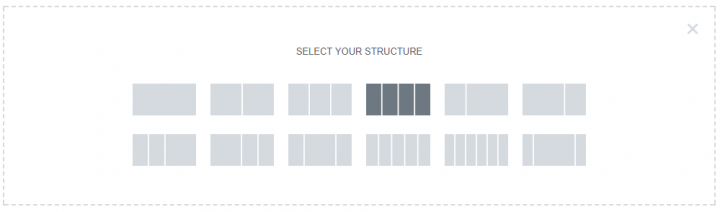
En Elementor puedes elegir cómo se divide cada sección en columnas. Agreguemos una nueva sección y seleccionemos una estructura de 4 columnas para ella.

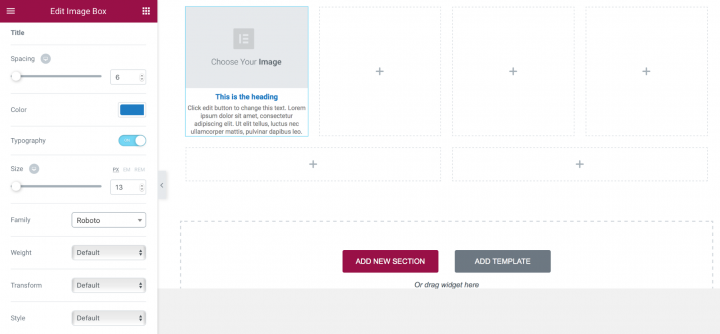
Ahora es el momento de llenar el primer lugar con datos. Usaremos un widget de cuadro de imagen familiar para usted. Simplemente arrástrelo y suéltelo desde el panel de widgets y verá el siguiente diseño.
Primero, ajustaremos el tamaño de la imagen, hagámoslo al 100%
Después de eso, debemos ajustar la tipografía tanto para el título como para la descripción. Habilite la configuración de Tipografía (use el interruptor Tipografía para que sea posible ajustar las propiedades de la tipografía) y cambie el color del título (use # 167ac6), el tamaño de fuente (que sea 13px) y la familia de fuentes (seleccione Roboto de la lista). También necesitamos ajustar la tipografía para la descripción: haremos que el tamaño de la fuente sea igual a 11px y la altura de la línea sea igual a 1.3 em (30 por ciento más que la altura del carácter).

Finalmente, debe elegir una imagen para el cuadro de imagen y completar el título y la descripción con información relevante.
Podemos duplicar las propiedades de nuestro Image Box, lo que implica ajustar la imagen, el título y la descripción de cada pieza.
Ejemplo 2: jugar con espacios entre columnas
Finalmente, debe elegir una imagen para el cuadro de imagen y completar el título y la descripción con información relevante.
Podemos duplicar las propiedades de nuestro Image Box, lo que implica ajustar la imagen, el título y la descripción de cada pieza.

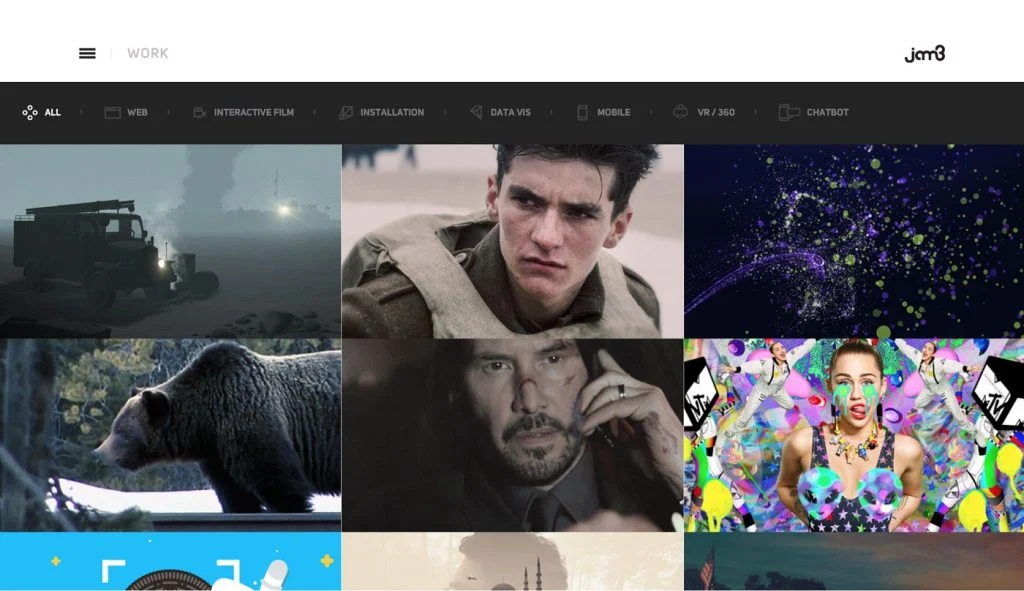
Preste atención a los espacios en blanco (o la falta de ellos, como con Jam3 en el ejemplo siguiente) porque influye en la forma en que los usuarios navegan. El espacio amplio es más lento, pero se presta más atención a cada elemento.

En Elementor podemos variar los espacios usando la propiedad Columns Gap . Para demostrar cómo funciona, crearemos un diseño simple de 3 × 3.
Y llénelo de imágenes usando widgets de imagen .

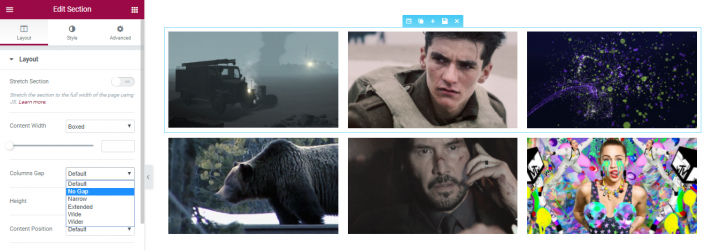
Seleccione las propiedades de diseño y haga clic en Propiedades de espacio entre columnas . Elija la opción Sin espacios para acercar las imágenes.
Ejemplo 3: uso de columnas para crear secciones de varias columnas
Elementor incluye un widget de columnas, que agrega la capacidad de agregar otro nivel de subcolumnas. Este widget hace que el editor sea mucho más poderoso, porque puede crear una jerarquía y subdivisión intrincadas dentro de la misma sección.
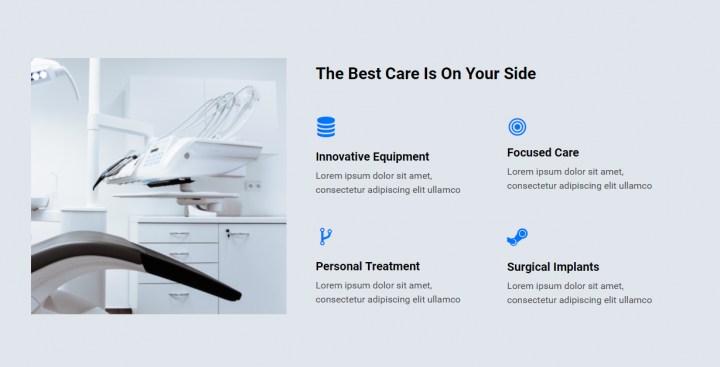
Un ejemplo de esto se puede ver en la plantilla de la página de destino de Quiropráctica, que incluye una subdivisión de 2 columnas dentro de la columna derecha de la sección de servicios:

Como alcanzar
- Comience creando un diseño de 2 columnas: una para la imagen y la otra para el contenido.
- El área de contenido tiene un encabezado, para eso usaremos el widget de encabezado.
- Debajo, arrastramos el widget Columnas.
- Tenemos 2 columnas, dentro de las cuales colocamos el widget Icon Box.
- Empecemos por el primero. Selecciona un icono, dale un título y una descripción y personaliza el color y la tipografía.
- Después de completar el diseño de un cuadro de icono, podemos duplicar el widget y obtener 2 cuadros de icono dentro de una columna.
- Ahora dupliquemos toda la columna, de modo que obtengamos 4 cuadros de iconos con el mismo diseño.
- Finalmente, todo lo que queda por hacer es elegir un ícono diferente para cada cuadro, así como personalizar el título y la descripción.
Conclusión
Como mencioné anteriormente, el contenido es lo que proporciona valor a la mayoría de los sitios web. Ya sea que se trate de un canal social, un sitio de noticias, un panel de control basado en la web, es por eso que la gente está ahí, ¡para el contenido! Por eso es fundamental considerar cómo presentamos nuestro contenido. El diseño que creamos tiene un gran impacto en todo el viaje que realiza un usuario a lo largo del sitio web, es uno de los aspectos centrales de lo que será la experiencia del usuario de su sitio.
Pero dominar la creación de diseños no es una tarea fácil. Como diseñador, debe tomar muchas decisiones sobre dónde coloca el texto o cómo integra elementos visuales e interactivos en el flujo de su diseño. Por eso es esencial tener una herramienta potente, flexible y fácil de usar que permita crear diferentes tipos de diseños sin demasiado esfuerzo.
Le recomendamos que consulte los otros dos tutoriales fundamentales de Elementor en profundidad que publicamos hasta ahora:
- Imágenes de fondo del sitio web
- Dominar el diseño de imágenes
Esta serie de artículos son los tutoriales básicos que son más cruciales para aprender a diseñar correctamente en Elementor.
Queremos saber qué piensas de este tutorial. ¡Háznoslo saber en los comentarios!
