10 ejemplos increíbles de ventanas emergentes para aumentar sus conversiones
Publicado: 2020-12-29Si tiene un sitio web, es probable que esté usando ventanas emergentes, y si no es así, debería estarlo.
Las ventanas emergentes pueden ayudarlo a aumentar las conversiones en su sitio web y podrían convertirse en una de las herramientas más versátiles en su kit de diseño web.
Lo que quizás no sepa es cómo crear ventanas emergentes sobresalientes que atraigan a sus lectores y los conviertan en clientes potenciales y clientes comprometidos.
En este artículo, desglosaremos algunos consejos para ayudarlo a diseñar las mejores ventanas emergentes que pueda. Luego, repasaremos 10 ejemplos de ventanas emergentes que obtienen resultados fantásticos y explicaremos por qué funcionan. ¡Hagámoslo!
10 ejemplos increíbles de ventanas emergentes para aumentar las conversiones
Hemos reunido una lista de 10 potentes ejemplos de ventanas emergentes para cubrir casi todas las variaciones que puedas imaginar. Discutiremos qué hace que cada uno sea tan efectivo, para que pueda obtener la inspiración que necesita para sus propios proyectos.
1. Oferta de libros electrónicos
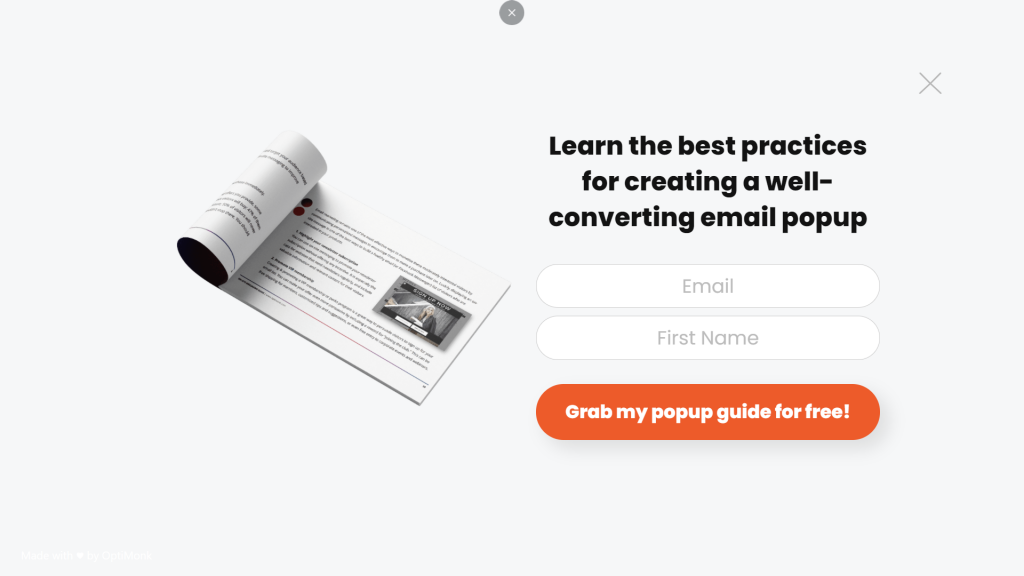
OptiMonk es un servicio de generación de clientes potenciales, por lo que es lógico que sus propios diseños emergentes sean de primera categoría. En este caso, tenemos una ventana emergente de página completa con una CTA clara:

Este diseño funciona porque es simple y difícil de ignorar, ya que ocupa toda la página. Eso te obliga a decidir cómo quieres interactuar con el elemento en lugar de poder ignorarlo por completo.
Aunque es una táctica agresiva, puede compensarla ofreciendo a los visitantes un obsequio, como un libro electrónico. Esa es una forma probada de obtener registros de correo electrónico, lo que lo convierte en un excelente ejemplo de ventana emergente.
2. Menú de registro de clientes
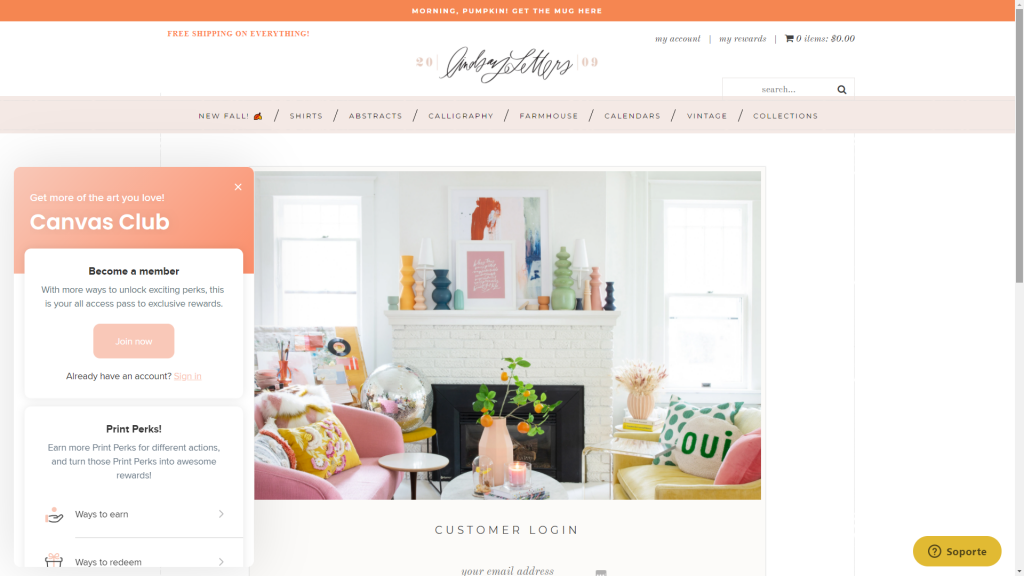
Una forma brillante de usar las ventanas emergentes es incluir menús completos dentro de ellas. De esa manera, puede mostrar a los visitantes opciones que pueden no encajar en su menú de navegación principal, sin sobrecargarlo:

El ejemplo anterior proviene de Lindsay Letters, un sitio web de decoración del hogar. Su menú emergente le solicita que se registre en el sitio web y lo lleva a sus páginas de recompensas, que pueden ser una forma eficaz de generar interés entre los nuevos visitantes.
Como puede ver, el menú emergente utiliza una estética de diseño similar a la del resto del sitio web. Esto es clave porque los visitantes no lo verán como un elemento que puedan ignorar. Sin embargo, un aspecto que cambiaríamos sería usar un color diferente para el CTA Join now para que se destaque mucho más.
3. Oferta de descuento por primera vez
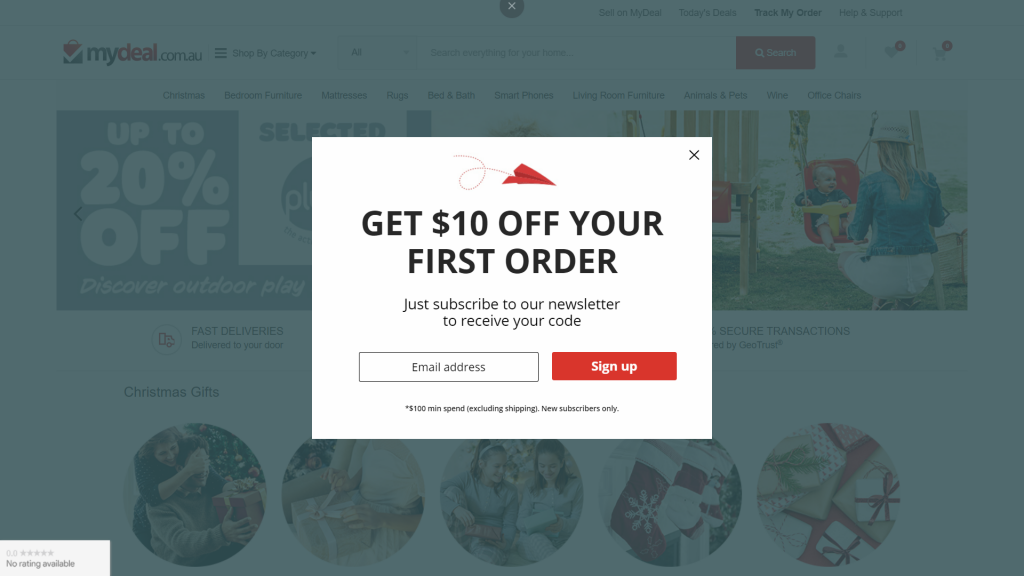
A todo el mundo le encantan los descuentos, incluso en las tiendas en las que nunca antes han comprado. De hecho, ofrecer códigos de descuento únicos a nuevos usuarios puede ser una forma fantástica de conseguir nuevos clientes:

Desde una perspectiva de diseño, el ejemplo de la ventana emergente de comercio electrónico anterior es simple pero efectivo. La oferta se presenta de forma clara y en letras grandes en negrita, seguida de una llamada a la acción distinta. Además, con este tipo de diseño emergente, tiene la oportunidad de registrar nuevos visitantes en su lista de correo electrónico y luego nutrir esos clientes potenciales incluso si no realizan una compra de inmediato.
Un aspecto de esta ventana emergente que quizás desee reconsiderar para su propio sitio es que incluye los detalles de la oferta de descuento en letras pequeñas en la parte inferior. Muchos visitantes pueden perder esa información y luego descubrir que sus compras no califican para un descuento. Esa es una forma rápida de enojar a los usuarios, así que asegúrese de mostrar información sobre cualquier oferta en sus ventanas emergentes de la manera más clara posible.
4. Ventanas emergentes de reserva de citas
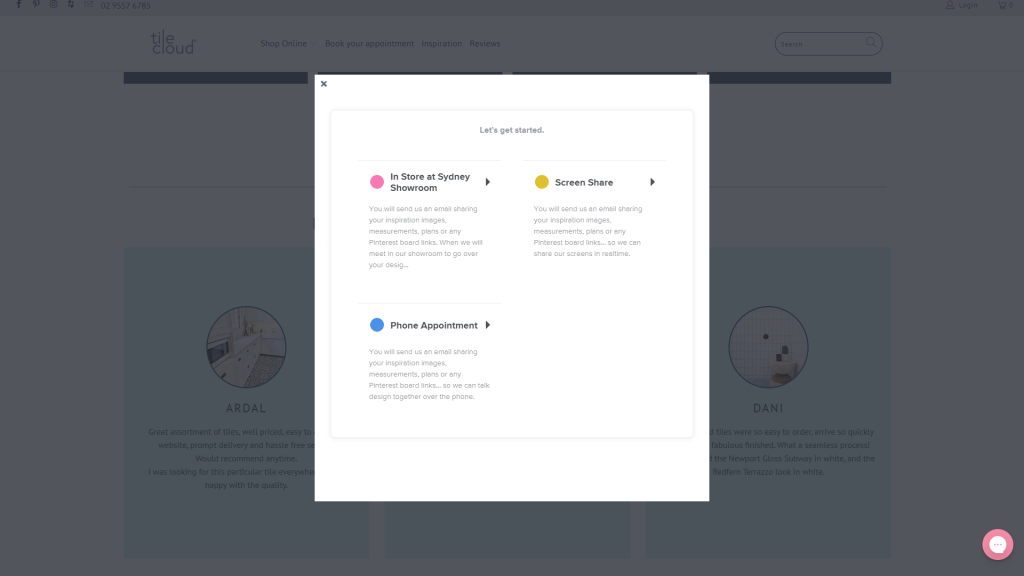
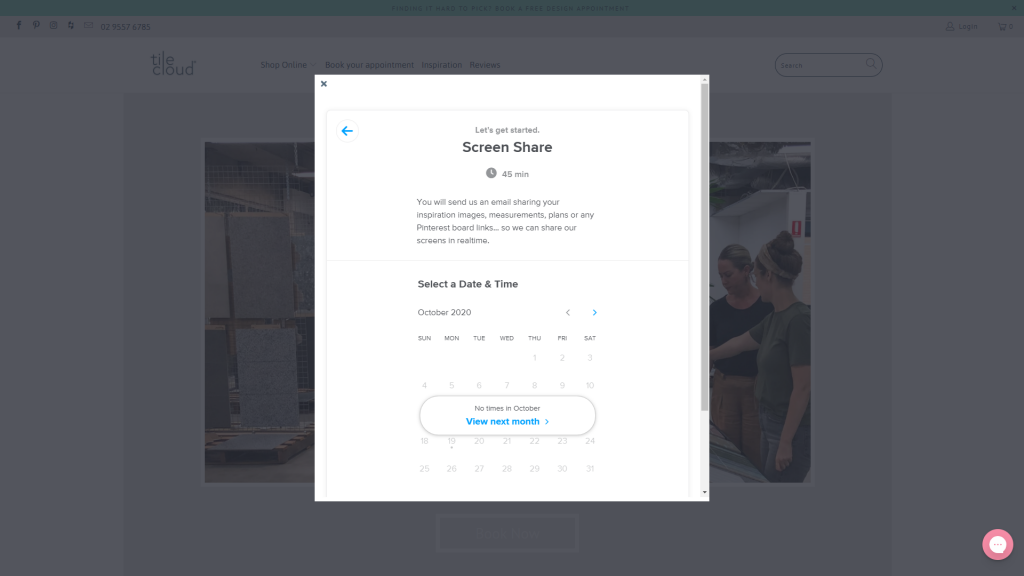
Este diseño emergente en particular es uno de los más creativos con los que nos hemos encontrado hasta ahora. Es de una tienda en línea llamada TileCloud, que también ofrece consultas de diseño gratuitas:

TileCloud utiliza una ventana emergente simple como una extensión de su página de reservas. Esto hace que el proceso de reserva sea más interactivo, ya que le permite guiar a los visitantes paso a paso hasta que se programan sus citas.
Por ejemplo, si elige la opción de compartir pantalla, puede seleccionar una fecha para su cita de inmediato:

Con WordPress, necesitaría un complemento de reserva o calendario para agregar una funcionalidad similar. Si ofrece citas en línea para sus servicios, considere usar ventanas emergentes para brindar una mejor experiencia de reserva.
5. Formulario de registro de correo electrónico simple
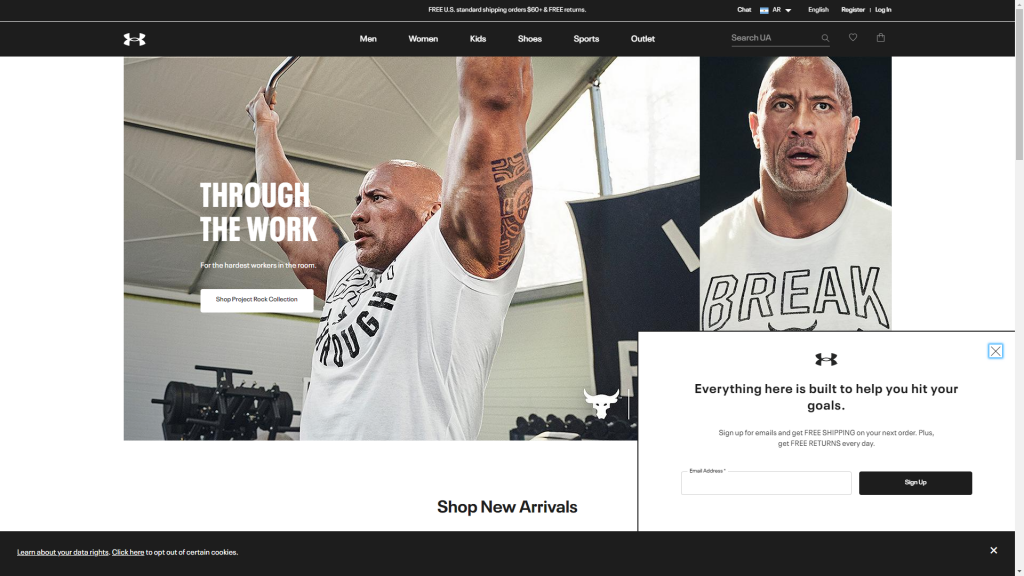
Dependiendo del poder de su marca, es posible que no necesite ofrecer obsequios o descuentos para que los usuarios quieran registrarse en su lista de correo electrónico. Under Armour es muy conocido en el mercado, por lo que puede salirse con la suya con una ventana emergente de registro de correo electrónico más básica:

Aunque el diseño aquí es mínimo, eso funciona a su favor. La ventana emergente no le resta valor a la navegación por el sitio web de Under Armour. Incluye el logotipo de la marca y expone los beneficios de registrarse en su lista.
Este ejemplo emergente demuestra cómo a veces menos es más. Además, con este tipo de diseño, no tendrá que preocuparse por abrumar o irritar a los visitantes.
6. Materiales de aprendizaje gratuitos
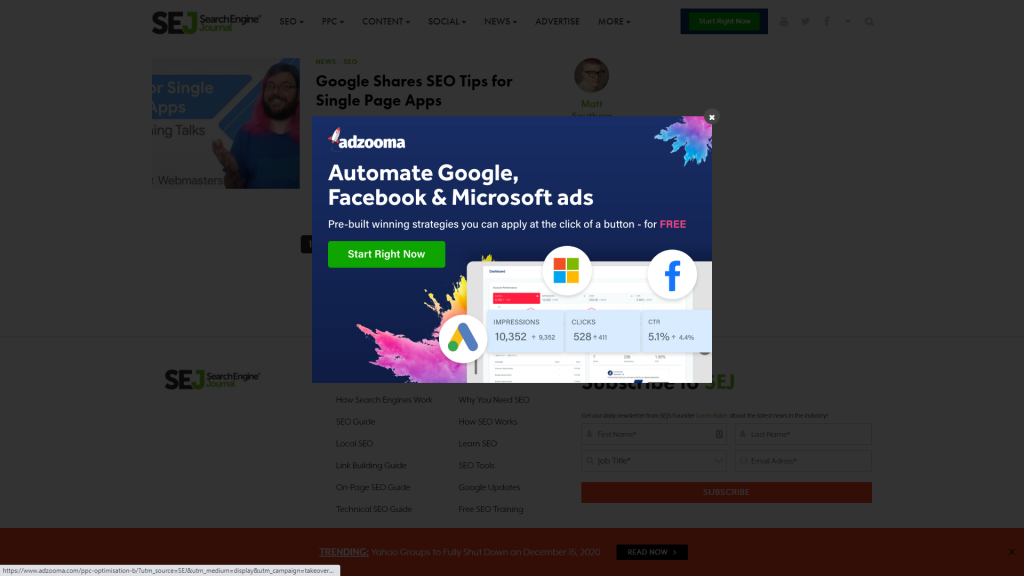
Tradicionalmente, la mayoría de los vendedores y propietarios de sitios web ofrecen obsequios a cambio de suscripciones por correo electrónico u otros tipos de datos valiosos. Sin embargo, Search Engine Journal utiliza una ventana emergente colorida para ofrecer a los visitantes la oportunidad de acceder a un valioso recurso de aprendizaje sin condiciones:

El objetivo de este enfoque es establecer una relación con los nuevos usuarios. Dado que todavía no saben lo valioso que puede ser su sitio web para ellos, es posible que no quieran compartir su información de contacto.
Al ofrecer un recurso gratuito al que pueden acceder de inmediato, puede comenzar a construir una relación con sus usuarios. En este caso particular, el diseño emergente es sobresaliente, con imágenes y colores de calidad que hacen que sea difícil de ignorar.
Este método también funciona si desea redirigir a los visitantes hacia una página de destino en lugar de utilizar una ventana emergente para recopilar clientes potenciales. Con una página de destino, puede incluir mucha más información y potencialmente aumentar aún más las conversiones.
7. Formulario de contacto emergente
En algunos casos, es posible que no necesite una página de contacto completa para su sitio web. A menudo, una simple ventana emergente funcionará, ya que puede usarla para incluir todos los campos que los visitantes puedan necesitar completar.
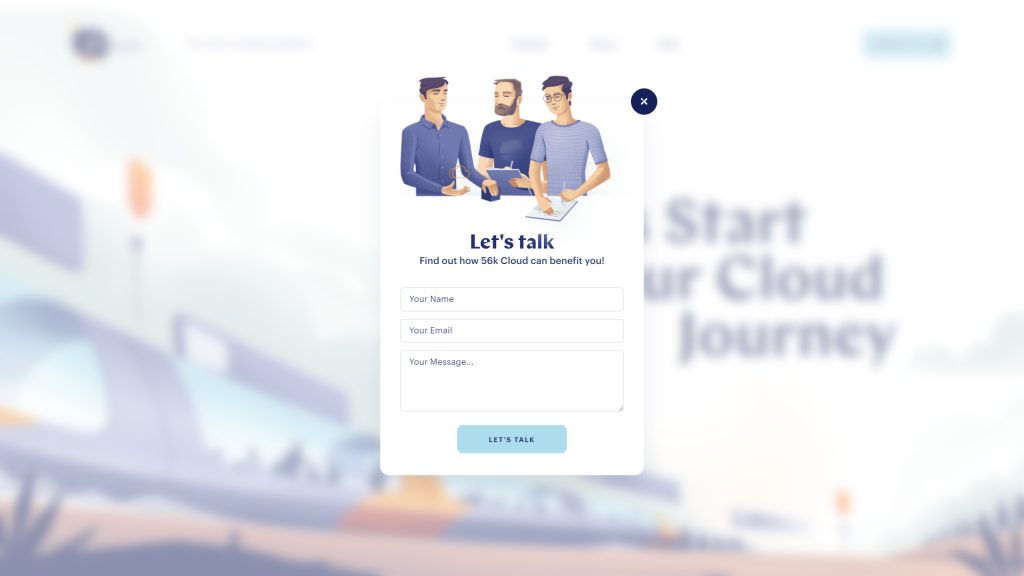
56K.Cloud es una agencia de consultoría que utiliza una hermosa ventana emergente para permitir que los visitantes se comuniquen con:

Como ves, este formulario de contacto encaja perfectamente con el diseño del sitio web. Una vez que aparece, aplica un efecto de desenfoque al fondo que lo convierte en un toque muy agradable.
8. Ventanas emergentes de redireccionamiento de blogs
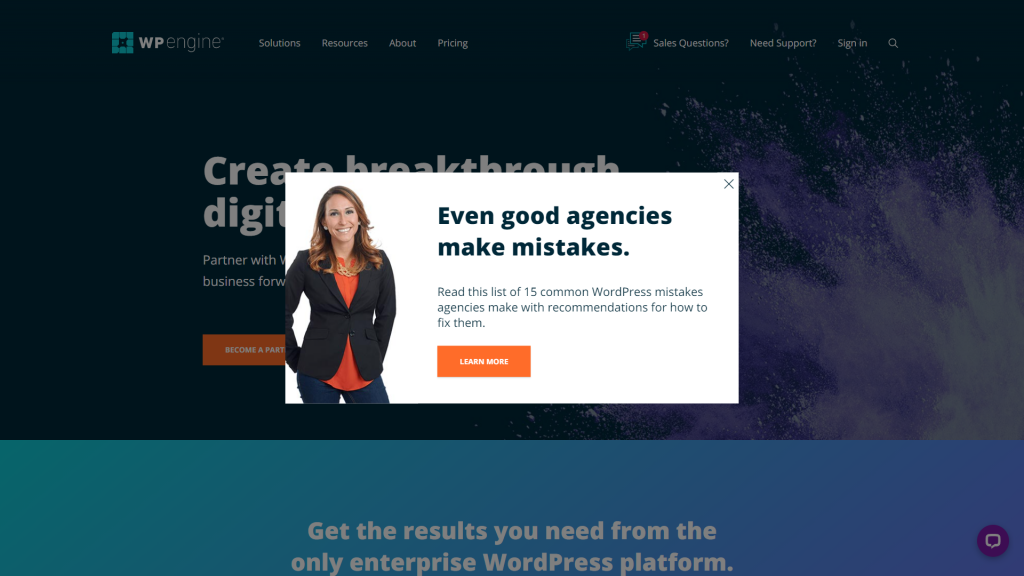
Probablemente conozca a WP Engine como una de las empresas de alojamiento de WordPress administradas más populares en el campo. Más allá de ese pedigrí, WP Engine también usa ventanas emergentes de manera bastante creativa:

La ventana emergente anterior lo redirige a uno de los artículos de la empresa de alojamiento. El objetivo es brindar más razones por las que el servicio puede beneficiarlo a usted como cliente.
En lugar de ofrecer regalos, puede usar ventanas emergentes para brindar a los visitantes la oportunidad de interactuar con su contenido existente. Es un enfoque interesante y la ventana emergente parece atractiva. Sin embargo, si desea probar esta estrategia, le recomendamos que evite las imágenes de archivo genéricas para la ventana emergente de su sitio.
9. Diseño emergente de venta dura
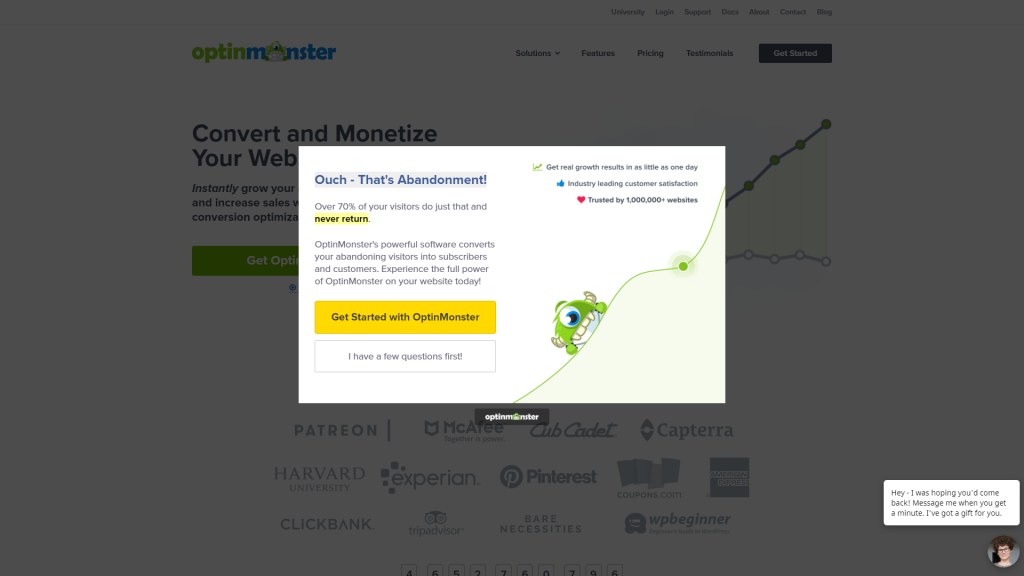
Por lo general, no somos grandes fanáticos de las ventanas emergentes que contienen demasiada información. Sin embargo, OptinMonster logra llevar a cabo esa técnica con esta venta dura de una ventana emergente:

Este diseño en particular funciona precisamente porque incluye mucha información específica, como números e incluso una cita. Más importante aún, el texto se distribuye uniformemente en toda la ventana emergente.
Un aspecto clave aquí es el texto de la CTA. En lugar de utilizar un CTA genérico, OptinMonster opta por un lenguaje cargado de emociones. Naturalmente, la mayoría de la gente querrá hacer clic en la opción más positiva, que también se destaca visualmente.
10. Ventanas emergentes con intención de salida
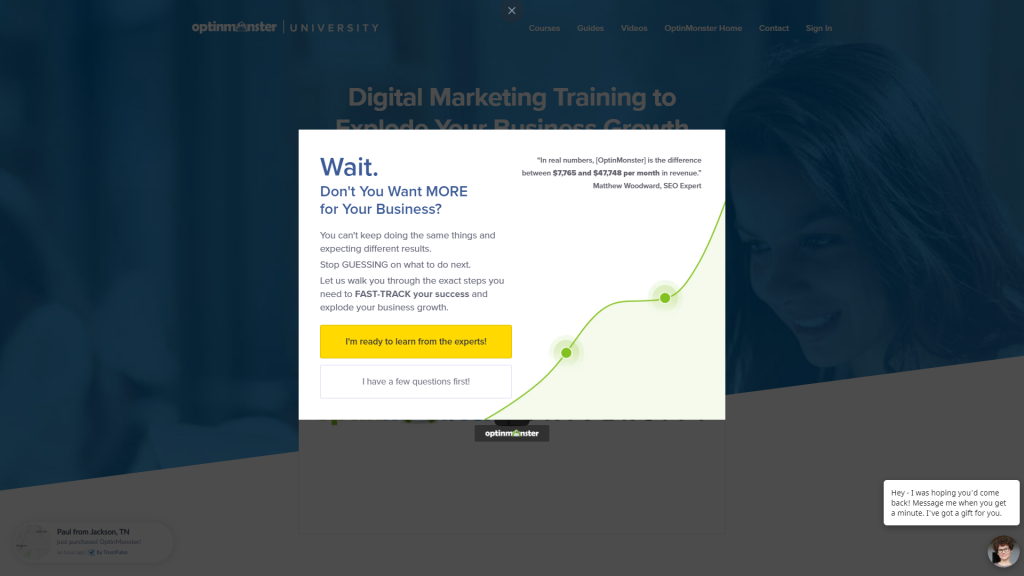
Este último ejemplo también proviene de OptinMonster. Teniendo en cuenta que esta compañía ofrece un conjunto de herramientas de generación de leads, no debería sorprender que esté en la cima de su juego emergente. En este caso, tenemos una ventana emergente con intención de salida:

Puede pensar en las ventanas emergentes con intención de salida como un último esfuerzo para obtener conversiones de los visitantes que están a punto de irse. Dado que puede suponer que es posible que no estén interesados, las ventanas emergentes de intención de salida o abandono pueden ser particularmente contundentes.
En este ejemplo, verá un diseño similar al de nuestro último ejemplo, que incluye un CTA positivo que se destaca y una gran cantidad de texto y números. Un aspecto notable es que incluso el botón de rechazo lleva a los visitantes a otra página, lo que ofrece una oportunidad adicional para convencerlos.
Consejos clave para diseños emergentes
Las ventanas emergentes son elementos increíblemente versátiles. Pueden cumplir una gran cantidad de funciones, que van desde el registro hasta formularios de captura de clientes potenciales, menús de inicio de sesión, menús receptivos y muchas otras opciones. Sin embargo, si desea que sus ventanas emergentes generen más conversiones, es importante asegurarse de que se integren bien con el resto de su sitio:

Una parte importante de esa experiencia se reduce al diseño. Con eso en mente, aquí hay algunos consejos de diseño para ayudarlo a crear ventanas emergentes más fáciles de usar y de alta conversión:
- Utilice una estética similar a la del resto de su sitio. Las ventanas emergentes se destacan de otros elementos por definición. Sin embargo, para evitar que los usuarios las perciban como molestias en lugar de como parte de la experiencia de su sitio, deberá diseñar las ventanas emergentes para usar los mismos colores, fuentes y estilo general que otros elementos.
- Asegúrese de que sus ventanas emergentes sean fáciles de cerrar. Evitar la creación de ventanas emergentes difíciles de cerrar. En la mayoría de los casos, esto solo frustra a los visitantes y hace que sea menos probable que quieran realizar una conversión.
- Utilice llamadas a la acción (CTA) que sean imposibles de ignorar. El objetivo de la mayoría de las ventanas emergentes en el diseño web moderno es ayudarlo a obtener más conversiones. Si no presenta su CTA de manera prominente en sus ventanas emergentes, se pierde esa oportunidad.
- Mantenga sus ventanas emergentes simples. Las ventanas emergentes no deben incluir docenas de campos o párrafos largos de texto. Son una breve parada que hacen los usuarios antes de regresar a su sitio web real; quieres que esa parada sea corta. Cuanto más complejas sean sus ventanas emergentes, es menos probable que sus usuarios quieran interactuar con ellas.
Hay muchas consideraciones cuando se trata de usar ventanas emergentes que van más allá del diseño. Como regla general, recomendamos evitar las ventanas emergentes de entrada, que son aquellas que aparecen tan pronto como cargas un sitio web.

Las ventanas emergentes de entrada tienden a tener tasas de éxito más bajas porque los visitantes aún no han tenido la oportunidad de interactuar con su contenido. Afortunadamente, la mayoría de las herramientas de diseño y los creadores de ventanas emergentes le brindan un gran control sobre cuándo y en qué páginas mostrar las ventanas emergentes.
Cree ventanas emergentes efectivas con Elementor
Aunque WordPress es increíblemente versátil, el Sistema de gestión de contenido (CMS) no incluye herramientas que le ayuden a diseñar y crear ventanas emergentes listas para usar. Sin embargo, hay muchos complementos que puede usar para llenar ese vacío, incluido Elementor.
Con Elementor, obtiene acceso a una página completa y un generador de ventanas emergentes. Puede usar docenas de plantillas emergentes o crear nuevos diseños que funcionen junto con el resto de sus bloques de Elementor. Más importante aún, Elementor le brinda control total sobre el comportamiento de sus ventanas emergentes, lo que le permite crear cualquier tipo de elemento que necesite para aumentar las conversiones.
¿Tiene alguna pregunta sobre cómo crear ventanas emergentes con Elementor? ¡Hablemos de ellos en la sección de comentarios a continuación!
