¿Para qué puedes usar las formas de gravedad?
Publicado: 2023-02-17Hablemos de ¿Para qué puedes usar las formas de gravedad?

Tabla de contenido
Insertar foros usando códigos
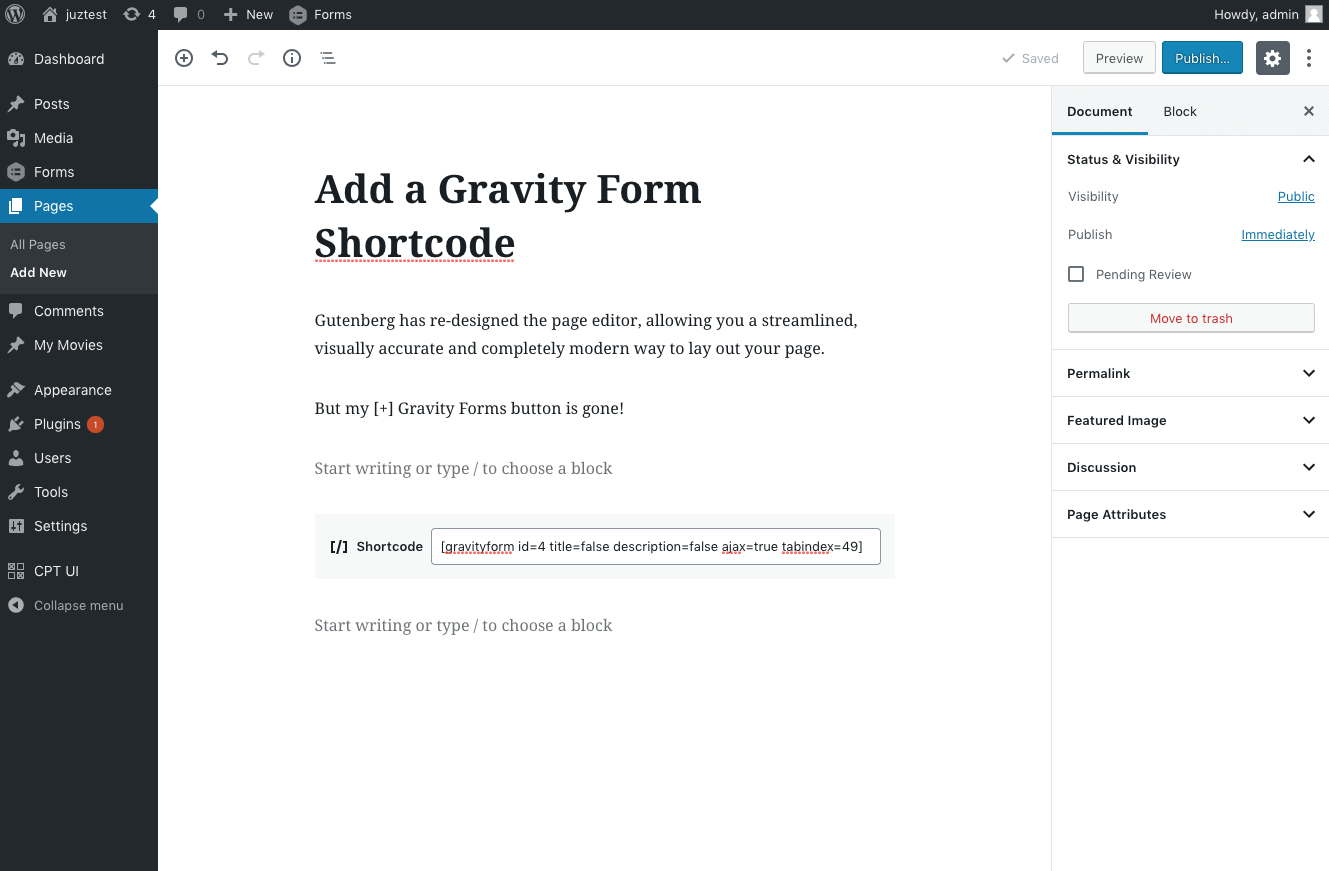
Gravity Forms tiene un marco incorporado que admite la incorporación de formularios en su contenido utilizando el Editor clásico de WordPress y Gutenberg de manera fácil y sin complicaciones. También puede usar el widget de formulario, que está disponible en el menú Widgets en la pestaña Apariencia de WordPress, para incrustar su formulario en el espacio de las áreas de widgets de WordPress.

Pero, ¿qué haces si quieres que aparezca el mismo formulario debajo de todos los contenidos que publicas en tu blog? Obviamente, una forma es incrustar manualmente un formulario para cada publicación utilizando el método mencionado anteriormente. Sin embargo, eso requeriría mucho tiempo y esfuerzo, y no es realmente una forma inteligente de realizar la tarea. ¿Bien? Echa un vistazo a la revisión de formas de gravedad aquí.
¿Cómo preparar un gravity_form() para llamar a nuestro formulario?
Lo primero que debemos hacer aquí es averiguar cuál es la identificación de nuestro formulario. Déjame explicarte con mi propia identificación de formulario. Estoy tratando de incrustar mi formulario de boletín en mi blog, cuyo ID es 5 .Este es el primer y único aspecto necesario de la creación de la funcióngravity_form() . La llamada a la función será esta.Como resultado, puede simplemente usar la codificación mencionada a continuación:
<b estilo=”color-de-fondo:#FFCCCC”>
forma_gravedad( 5 );</b>
Sin embargo, me gustaría permitir el envío ajax en este caso para evitar que la página se vuelva a cargar cada vez que un visitante haga clic en el botón del formulario. El sexto parámetro se usa para permitir envíos ajax, y otro parámetro crítico para el escenario de caso de uso que estamos discutiendo aquí es el parámetro de eco, que debemos establecer como 'falso', lo que dirigiría a Gravity Forms a devolver el formulario en lugar de mostrarlo directamente. en la pantalla.
Como resultado, todos los parámetros tendrán valores predeterminados además de la identificación del formulario, el envío de la solicitud ajax y luego el eco, que tendrán valores de 5, válido y falso, respectivamente. Así es como nombraré mi función:
<b style=”background-color:#FFCCCC”>gravity_form( 5, true, true, false, false, true, false, false );</b>
Si desea obtener más información sobre cada parámetro involucrado en este código, puede consultar los detalles en la documentación para la llamada a la función gravity_form() . En esta etapa, ya sabemos qué parámetros y funciones usaremos para obtener este formulario.
¿Cómo poner en cola los scripts requeridos preparando el gravity_form_enqueue_scripts()?
Ahora debemos crear la función que le indicará a WordPress que simplemente ponga en cola los archivos necesarios para que el formulario aparezca y funcione correctamente. El funcionamiento de gravity_form_enqueue_scripts() se rige solo por dos parámetros: primero, especifique la identificación del formulario y, segundo, para permitir o deshabilitar el envío ajax (deshabilitado de forma predeterminada).
Dado que deseamos utilizar el envío ajax para el formulario, utilizaremos los siguientes dos parámetros:
<b style=”background-color:#FFCCCC”>gravity_form_enqueue_scripts( 5, true );
</b>
Desencadenar funciones utilizando el núcleo de WordPress the_content y get_header
Ahora que hemos configurado las funciones de Gravity Forms, todo lo que tenemos que hacer es llamarlas cuando sea necesario para hacer aquello para lo que las creamos. La función para poner en cola los archivos se ejecutará utilizando el enlace de encabezado de obtención del núcleo de WordPress, que se ejecuta justo antes de wp_head, lo que garantiza que los archivos ya se hayan puesto en cola antes de que Gravity Forms los requiera.
<b estilo=”color-de-fondo:#FFCCCC”>
función gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): ejecutándose.' );
if ( is_single() && 'post' === get_post_type() ) { // Hazlo solo para publicaciones.
gravity_form_enqueue_scripts(5, verdadero);
}
}
add_action('get_header', 'gf_enqueue_required_files');</b>
Una declaración "si" en el fragmento asegura que solo se ejecuta para publicaciones predeterminadas en WordPress. Finalmente, usaremos el siguiente código para insertar nuestro formulario al final del contenido de nuestra publicación:
<b style=”background-color:#FFCCCC”>función gf_add_newsletter_form_after_post ($contenido) {
GFCommon::log_debug( __METHOD__ . '(): ejecutándose.' );
// Formulario agregado después del contenido de la publicación.
$contenido .= forma_gravedad( 5, verdadero, verdadero, falso, falso, verdadero, falso, falso );
devolver $contenido;
}
add_filter('el_contenido', 'gf_add_newsletter_form_after_post');</b>
Su formulario Gravity se insertará dinámicamente al instante después de cada contenido que publique en WordPress una vez que haya agregado los fragmentos anteriores a su web. Todavía no tienes que eliminar ninguna de tus publicaciones en caso de que cambies de opinión más adelante. Dado que está utilizando fragmentos para incrustar el formulario sobre la marcha, puede eliminar fácilmente los fragmentos para evitar que el formulario se aplique después de sus artículos.
Gravity Forms: creación de un formulario de participación en el concurso
Repasemos los pasos para desarrollar el formulario ahora que hemos cubierto por qué tiene concursos en su sitio web y qué hace que un formulario de participación en un concurso sea exitoso.
Crear un formulario nuevo
Crear un nuevo formulario es lo primero, para empezar. Si ya instaló Gravity Forms, simplemente inicie sesión en su cuenta de WordPress, ingrese al tablero y luego navegue a Formularios> Nuevo formulario .Asigne un nombre al formulario y, si lo desea, una definición, luego haga clic enCrear formulario.


En caso de que no haya instalado Gravity Forms, deberá comprar una licencia, descargar el complemento y luego habilitarlo. Vaya aComplementos> Agregar nuevo> Cargar en su sitio web de WordPress después de iniciar sesión. Seleccione Archivos y luego busque el archivo comprimido que descargó.Luego seleccione Instalar > Habilitar en el menú desplegable.
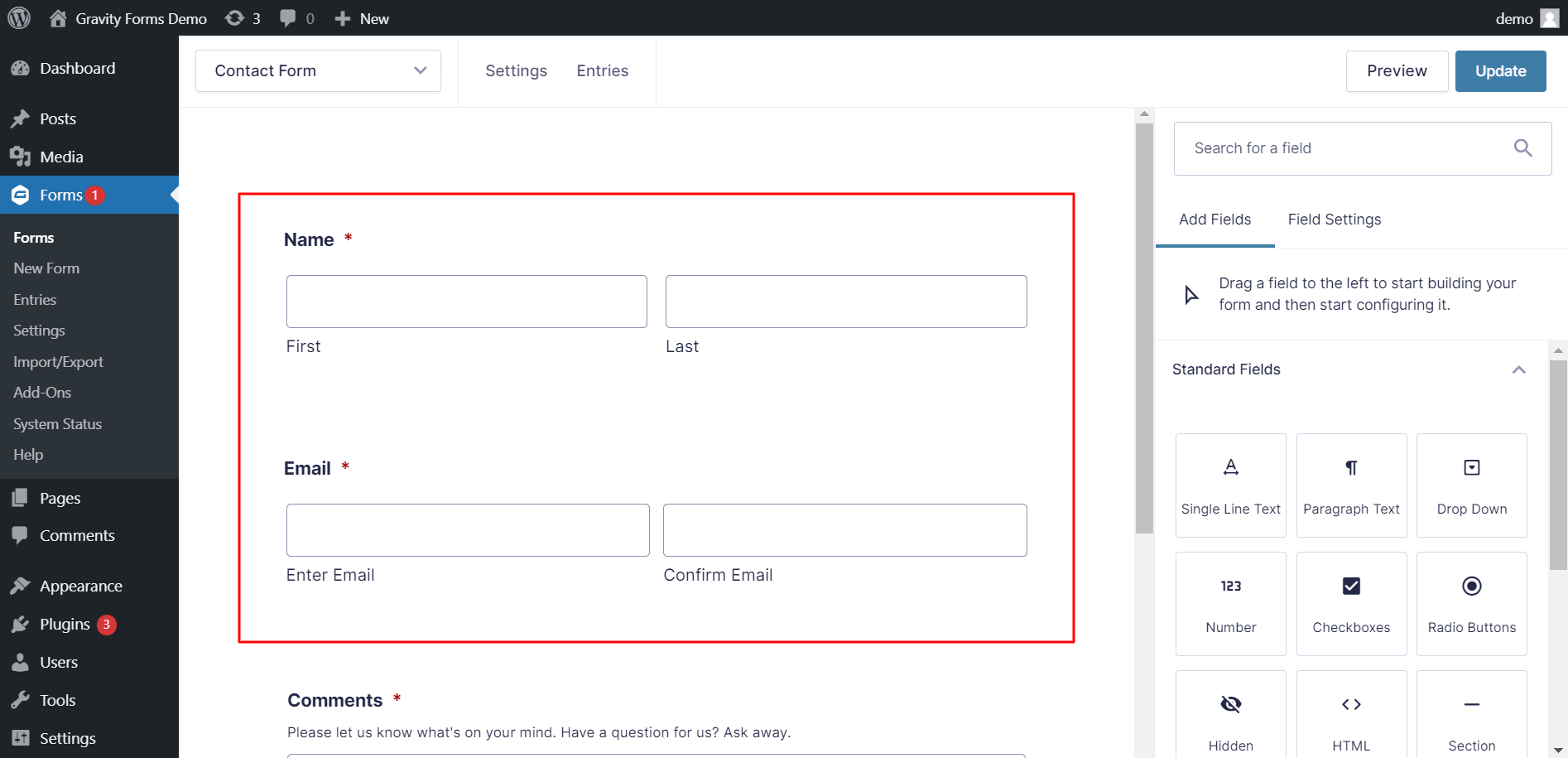
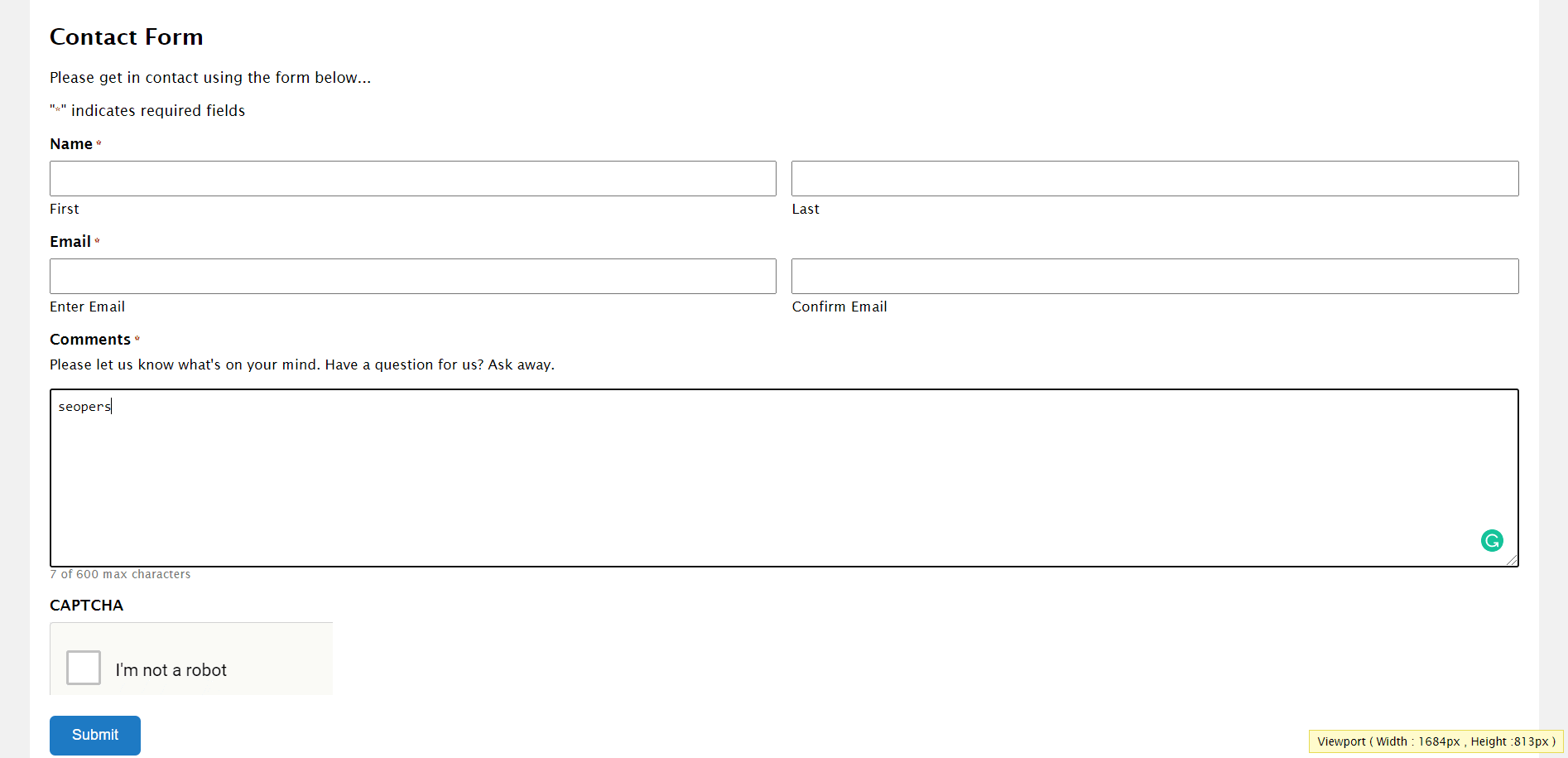
Adición de campos de formulario
Ahora es el momento de completar su formulario con campos. Agregue los campos Nombre y Correo electrónico al formulario seleccionando Campos avanzados en el menú desplegable. Si está regalando un objeto físico, no olvide incluir el campo Dirección.

Agregue el campo Consentimiento antes de ingresar las reglas de su concurso si desea mostrar las pautas del concurso en el formulario y quiere que los visitantes acepten las reglas. Este campo siempre está configurado de forma predeterminada debido a una política de privacidad, sin embargo, puede cambiar el texto para aceptar las pautas del concurso.
Es posible que desee agregar campos adicionales a su formulario según el tipo de contenido que esté ejecutando. Si los concursantes deben responder correctamente una pregunta, por ejemplo, se pueden agregar casillas de verificación. Si necesitan enviar una imagen o alguna otra forma de documentación para su entrada, puede incluir un campo de carga de archivos.
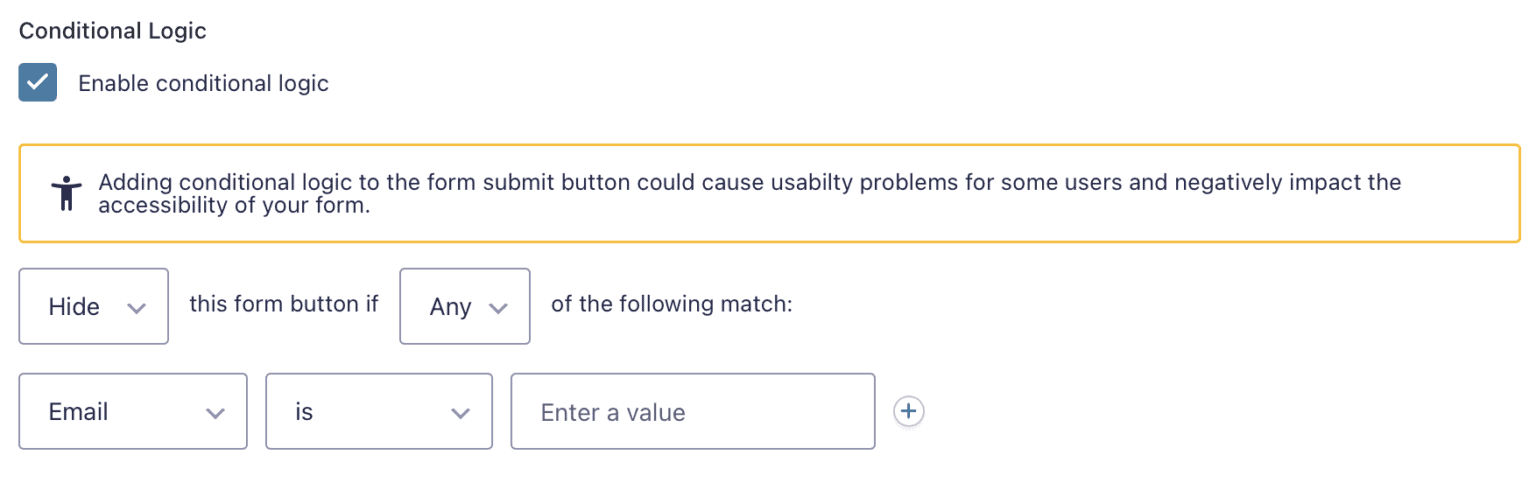
Habilitar restricciones de formulario
La mayoría de los concursos son cronometrados. En otras palabras, los concursos suelen tener una hora fija de inicio y finalización. Esta característica es una excelente manera de generar entusiasmo y hace que estos concursos sean realmente emocionantes, atrayendo a más clientes. Para evitar que sus visitantes se unan al concurso después de que haya finalizado, deberá habilitar algunas restricciones de formulario.

Para comenzar, navegue a la Configuración de formulario de su formulario de concurso y desplácese hacia abajo hasta una sección llamada Restricciones. Para empezar, puedes restringir el número de participantes en el concurso. Esta es una buena idea si desea realizar un concurso a menor escala y hacer que el evento sea aún más único y exclusivo.
También tiene la opción de programar una hora que muestre cuándo se activa el formulario del concurso y cuándo se desactiva para cumplir con la fecha límite del concurso. Si marca la casilla para programar el formulario, podrá modificar fácilmente el mensaje que se muestra en la página del sitio web donde se muestra el formulario del concurso, así como las fechas de inicio y finalización.
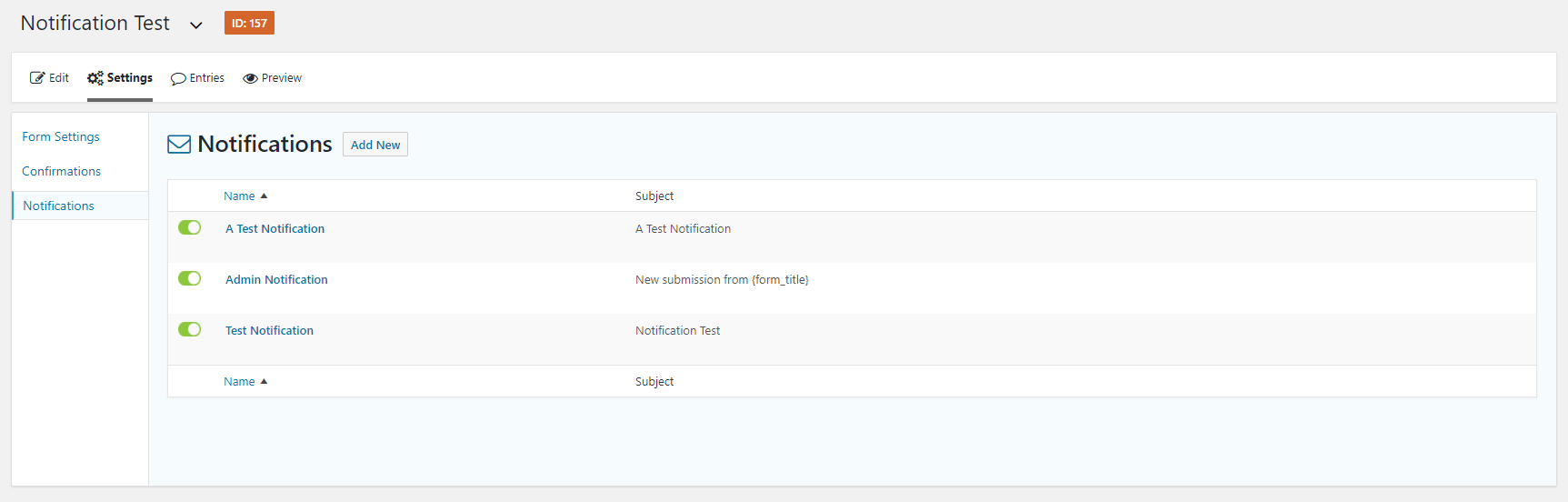
Configuración de notificaciones y confirmaciones de formularios
Una vez que haya terminado de crear el formulario, simplemente vaya a la configuración de Confirmación de formulario para personalizar el mensaje de confirmación del formulario.Incluso puede guiar a los usuarios a una página específica de su sitio web después de que hayan completado el formulario.

Haga clic en la pestaña Configuración de formulario para configurar el mensaje de confirmación. Luego, edite el mensaje de confirmación predeterminado o genere uno nuevo. Recuerde configurar las notificaciones para el formulario también. Los nuevos envíos de formularios le notificarán automáticamente a usted, el administrador del sitio. Sin embargo, además de una notificación de usuario, puede generar alertas para otra persona que quiera ser informada de nuevas entradas para el concurso.
Toque la pestaña Notificaciones para crear una nueva actualización. Luego presione Agregar nuevo y asigne un nombre a la notificación. Dentro del cuadro Enviar a correo electrónico , ingrese su dirección de correo electrónico si se lo está enviando a otra persona de su equipo.
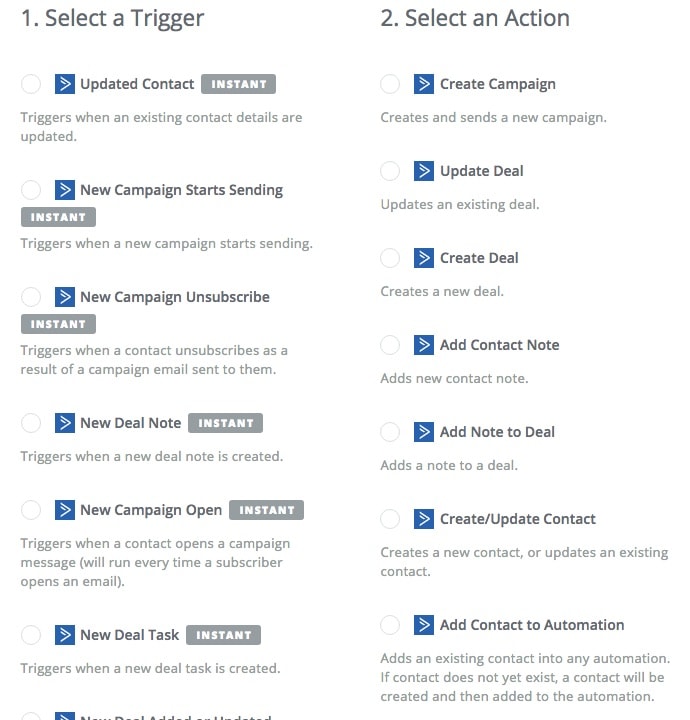
Integre un proveedor de marketing por correo electrónico, CRM o formulario de participación en el concurso
Cuando su formulario de participación en el concurso esté activo y comience a recopilar entradas, necesitará una forma de mantener informados a los concursantes sobre cualquier noticia o actualización del concurso. También puede proporcionar información sobre próximas promociones y otros materiales de marketing relevantes para su negocio.

Gravity Forms interactúa con una variedad de plataformas de marketing por correo electrónico y CRM, lo que le permite comunicarse rápidamente con sus concursantes. Servicios como Mailchimp y HubSpot entran en esta categoría. Ve a Formularios > Complementos y permite que el Complemento de HubSpot, por ejemplo, incorpore tu formulario de participación en el concurso con HubSpot.
Para enviar datos de envío de formularios a HubSpot, deberás aprobar tu cuenta de HubSpot con Gravity Forms y crear un feed de HubSpot para tu formulario.
- Convertkit contra goteo
- Tutorial Shopify de Omnisend
- Revisión de correo electrónico de MailerLite
- Los 11 mejores proveedores de servicios de marketing por correo electrónico
- Omnisend Vs Constant Contact Vs ActiveCampaign
